【学习笔记】Vue3源码解析:第三部分-获取computed的值;实现computed
课程地址:【已完结】全网最详细Vue3源码解析!(一行行带你手写Vue3源码)
第三部分-获取computed的值;实现computed:(对应课程的第18-21节)
第22节:《获取computed的值》
首先了解一下官网对computed的介绍:

1、在源码中使用computed,发现computed的两个特性:
(1)“懒执行”:computed定义的值,如果没有在视图中或组件中读取或使用,是不会触发computed里传入的函数的。

当使用时才会执行,这里是一个“懒执行”:


(2)缓存机制:多次使用computed值时,在其依赖计算的age值没有发生变化的情况下,不会多次执行,只会执行一次,即有缓存机制;其缓存机制是通过一个 _dirty 属性控制的。


1秒钟后改变age的值,需要注意的是,此时 computed 并不会执行两次,因为虽然age值变化了,但它变化后没有再次使用依赖它得到的计算属性 myAge。

1秒钟后改变age的值后并再次使用其值,此时才会再次执行computed:


将计算属性值打印出来观察:

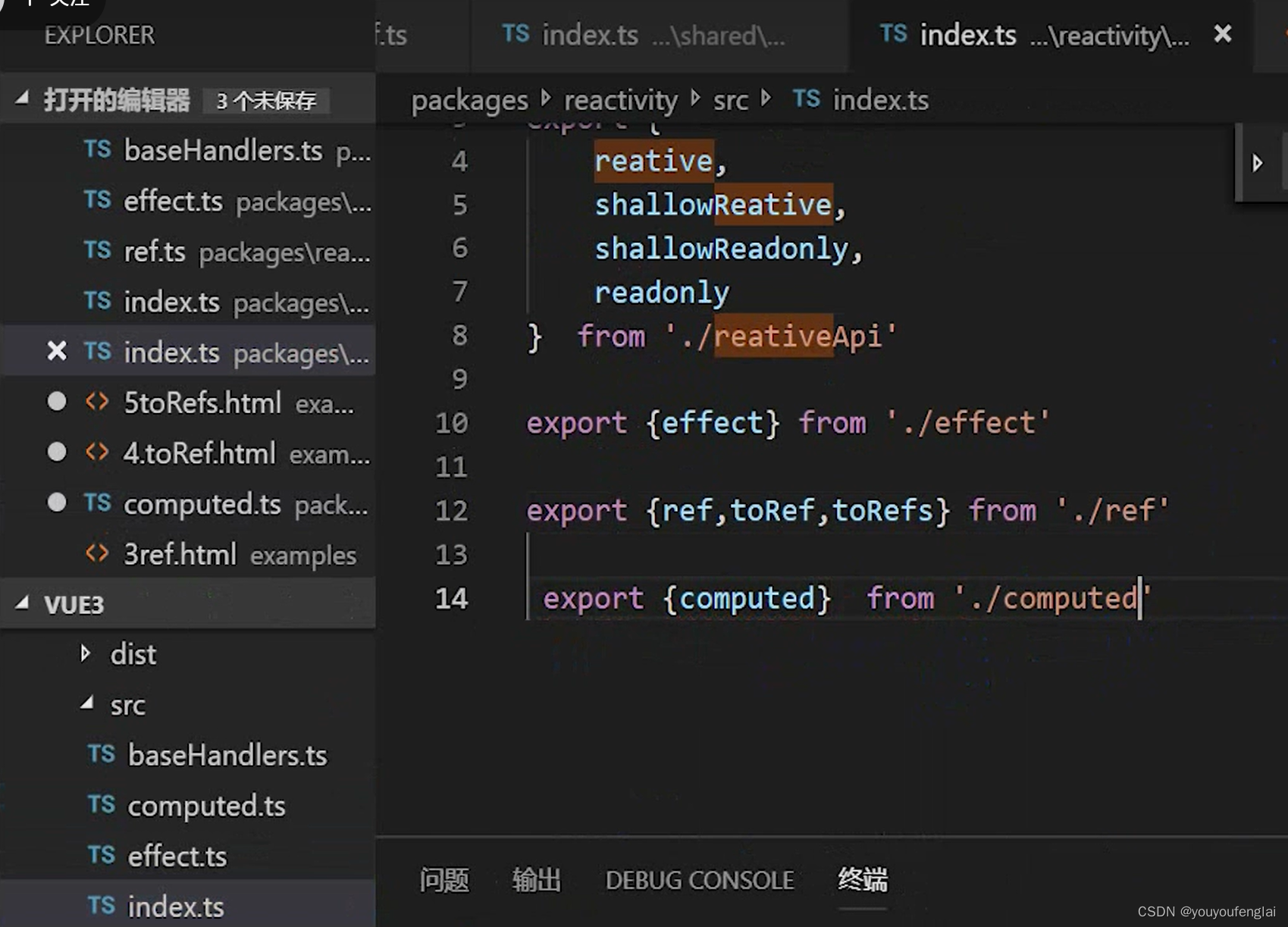
2、在 reactivity 下新建computed.ts 文件,并在入口文件中暴露 computed 方法:

3、在 computed.ts 文件中编写如下逻辑。可以发现,computed()与effect()有一定的相似之处,当computed()传入的是一个方法时,都会去执行传入的方法,且在这个方法里访问到的数据会进行收集依赖,但不同的是,effect()是默认执行的,而computed()是默认不执行的:

4、引入 isFunction 方法与effect:

5、定义 ComputedRefImpl 类:在 constructor 中保存effect方法,在 value 值的 get 方法中去执行这个effect,也就是计算属性在没有使用这个值时不会执行传入的计算方法。


6、回顾 effect.ts 中定义的 effect方法:


7、examples下新建 6.computed.html文件,在其中测试刚刚编写的 computed 方法:效果如源码中一样,在未访问时,控制台没有输出;访问这个计算属性值时,控制台才输出了“缓存机制”与其值。

第23节:《实现computed》
(接上节)
8、但此时我们实现的有个问题:在重复访问时没有缓存机制,会重复执行计算属性的方法:


9、增加红框一行代码,解决没有缓存机制的问题:将初始为true的this._dirty属性置为false,这样,只要依赖值不改变,无论访问多少次,都会直接返回上一次的结果。


10、增加红框部分代码,为effect配置项增加一个参数 sch,它是一个方法,负责将 this._dirty 的值变为 true。这个方法需要在什么时候执行?在该计算属性的依赖值被重新赋值时执行。因为计算属性的依赖值被重新赋值时,需要重新获取计算属性的值。

11、计算属性的依赖值被重新赋值时,会触发 trigger 方法,执行收集到的effect,来进行触发更新。回到我们之前写好的 effect.ts 中的trigger方法中,执行收集到的effect的代码部分:

12、在这里,执行收集到的effect时,增加如下逻辑:判断该effect的配置对象中是否有 sch参数,有的话则执行这个函数,即将计算属性中定义的 _dirty 置为true:
这里我有两个疑问点:一个是:上面截图的代码是遍历并执行effectSet中的每一个effect的,为什么到了下面截图里,判断effect.options.sch有值时,就执行了sch这个函数,而不再去执行这个effect了呢?另一个是:为什么执行sch时,要把effect作为参数传递进去?在sch函数中比没有定义形参呢?而且我测试不传递这个effect,效果也和老师讲得一样,所以不知道为什么要传递?——待后续思考明白,或者有通晓vue3源码的小伙伴帮忙指点一下~

13、增加set获取函数:


相关文章:

【学习笔记】Vue3源码解析:第三部分-获取computed的值;实现computed
课程地址:【已完结】全网最详细Vue3源码解析!(一行行带你手写Vue3源码) 第三部分-获取computed的值;实现computed:(对应课程的第18-21节) 第22节:《获取computed的值》 …...

顺序表(C语言版)
前言:本篇文章我们来详细的讲解一下顺序的有关知识,这篇文章中博主会以C语言的方式实现顺序表。以及用顺序表去实现通讯录的代码操作。 目录 一.顺序表的概念 二.顺序表的分类 1.静态顺序表 三.动态顺序表的实现 1.顺序表的初始化 2.顺序表的尾插…...

Python高质量函数编写指南
The Ultimate Guide to Writing Functions 1.视频 https://www.youtube.com/watch?vyatgY4NpZXE 2.代码 https://github.com/ArjanCodes/2022-funcguide Python高质量函数编写指南 1. 一次做好一件事 from dataclasses import dataclass from datetime import datetimedatacl…...
)
探索Spring、Spring Boot和Spring Cloud的奇妙关系(二)
本系列文章简介: 在当今快节奏、高竞争的软件开发世界中,构建可靠、高效的应用程序是至关重要的。而Spring框架一直以来都是业界领先的Java开发框架之一,帮助开发者简化了复杂的任务,并提供了丰富的功能和强大的支持。 然而&#…...

Mysql的事务隔离级别以及事务的四大特性。
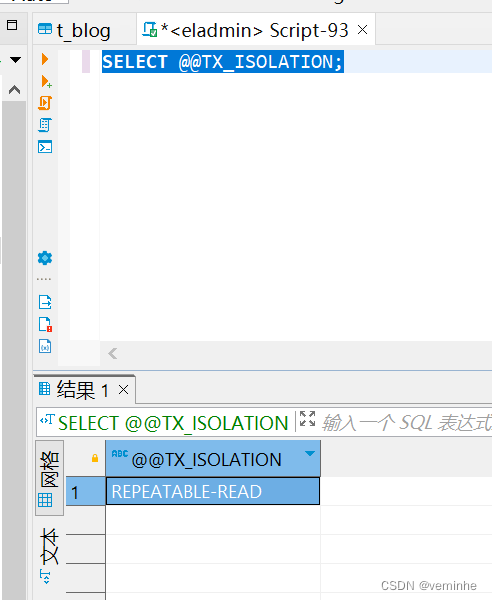
MySQL 的事务隔离级别是数据库管理系统中的一个重要概念,它决定了事务如何隔离和影响其他并发事务。MySQL 支持四种事务隔离级别,分别是:读未提交(READ UNCOMMITTED)、读已提交(READ COMMITTED)…...

人工智能_大模型023_AssistantsAPI_01_OpenAI助手的创建_API的调用_生命周期管理_对话服务创建---人工智能工作笔记0159
先来说一下一些问题: 尽量不要微调,很麻烦,而且效果需要自己不断的去测试. 如果文档中有图表,大量的图片去分析就不合适了. 是否用RAG搜索,这个可以这样来弄,首先去es库去搜能直接找到答案可以就不用去RAG检索了,也可以设置一个分,如果低于60分,那么就可以去进行RAG检索 微…...

锁策略总结
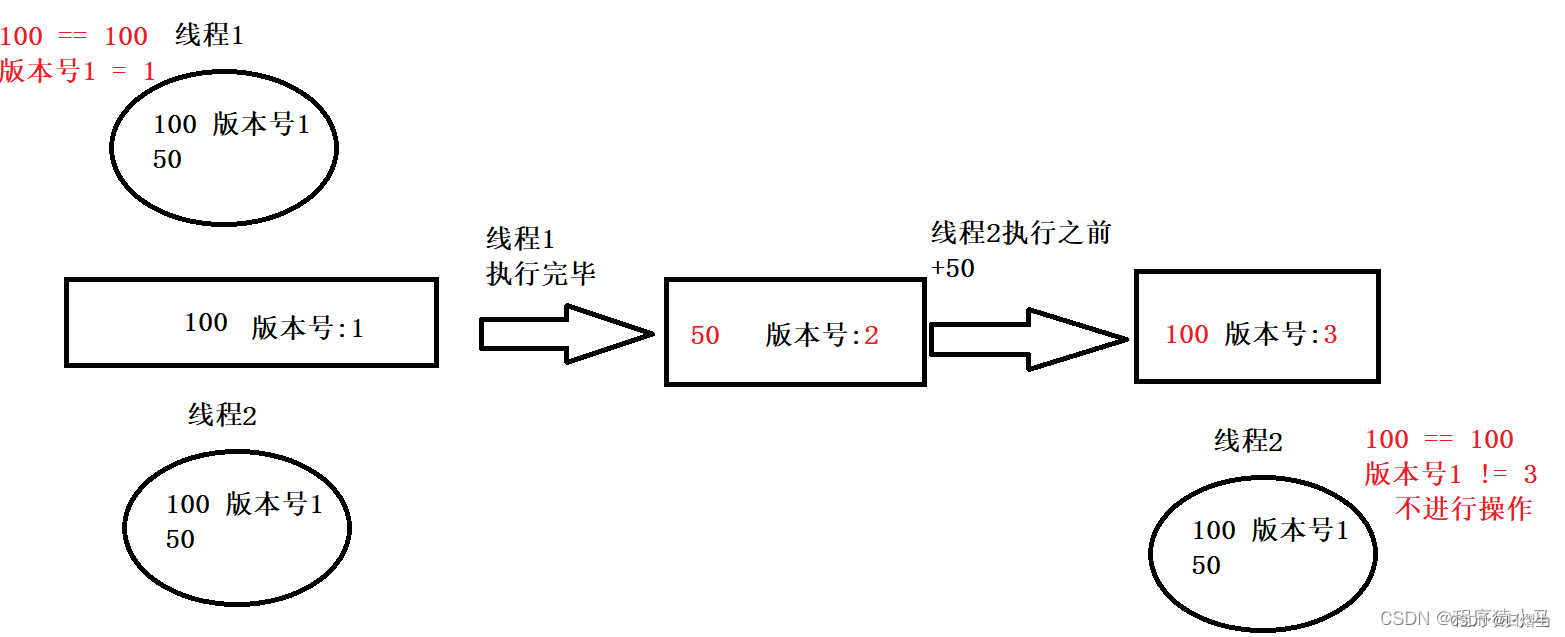
锁策略 悲观锁和乐观锁 乐观锁和悲观锁不是具体类型的锁而是指两种不同的对待加锁的态度,这两个锁面对锁冲突的态度是相反的。 乐观锁:认为不存在很多的并发操作,因此不需要加锁。悲观锁:认为存在很多并发操作,因此需…...

蓝桥杯备考day2
1.1 map及其函数 map 提供一对一的数据处理能力,由于这个特性,它完成有可 能在我们处理一对一数据的时候,在编程上提供快速通道。map 中的第一 个值称为关键字(key),每个关键字只能在 map 中出现一次,第二个称为该 关…...

Mac电脑安装蚁剑
1: github 下载源码和加载器:https://github.com/AntSwordProjectAntSwordProject GitHubAntSwordProject has 12 repositories available. Follow their code on GitHub.https://github.com/AntSwordProject 以该图为主页面:antSword为源码…...

品牌百度百科词条创建多少钱?
百度百科作为国内最具权威和影响力的知识型平台,吸引了无数品牌和企业争相入驻。一个品牌的百度百科词条,不仅是对品牌形象的一种提升,更是增加品牌曝光度、提高品牌知名度的重要途径。品牌百度百科词条创建多少钱,这成为了许多企…...

Linux安装及管理程序
目录 一.Linux应用程序基础 1.应用程序与系统命令的关系 2.典型应用程序的目录结构 3.常见的Linux软件包封装类型 二.RPM 软件包管理工具 1.RPM 软件包管理器 Red-Hat Package Manger 2.RPM软件包 3.RPM命令 三.源代码编译安装 1. yum 软件包管理器: 配…...

Mybatis generate xml 没有被覆盖
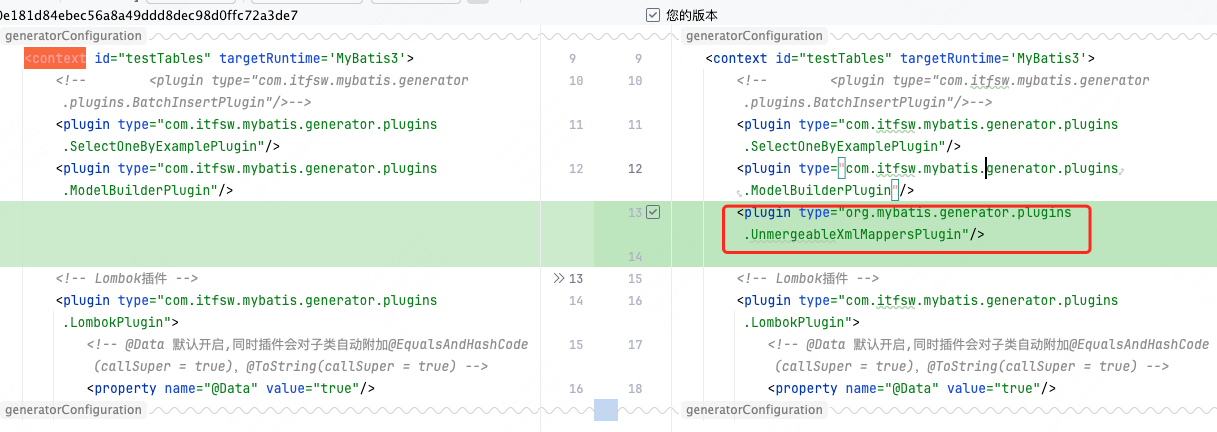
添加插件即可 <plugin type"org.mybatis.generator.plugins.UnmergeableXmlMappersPlugin"/>...

MercadoLibre(美客多)入仓预约系统操作流程-自动化约号(开篇)
目录 一、添加货件信息 二、输入货件信息 三、选择发货 四、填写交货日期 五、注意事项 MercadoLibre(美客多)于2021年10月18号上线了新预约入仓系统,在MercadoLibre美客多平台上,新入仓预约系统是一项非常重要的功能&#x…...

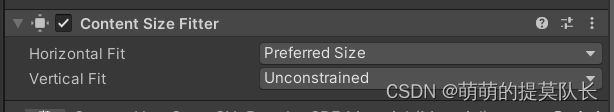
Unity TextMeshProUGUI 获取文本尺寸·大小
一般使用ContentSizeFitter组件自动变更大小 API 渲染前 Vector2 GetPreferredValues(string text)Vector2 GetPreferredValues(string text, float width, float height)Vector2 GetPreferredValues(float width, float height) 渲染后 Vector2 GetRenderedValues()Vector…...

Sonar下启动发生错误,elasticsearch启动错误
Download | SonarQube | Sonar (sonarsource.com) 1.首先我的sonar版本为 10.4.1 ,java版本为17 2.sonar启动需要数据库,我先安装了mysql, 但是目前sonar从7.9开始不支持mysql,且java版本要最少11,推荐使用java17 3.安装postsql,创建sonar数据库 4.启…...

Git常用命令以及异常信息汇总
常用命令: 查看本地分支: git branch 创建一个新仓库 git clone 仓库地址xxxxx cd 目标目录 git switch -c main touch README.md git add README.md git commit -m "add README" git push -u origin main 推送现有文件夹 cd 目标目录 git in…...

解释Python中的RESTful API设计和实现
解释Python中的RESTful API设计和实现 RESTful API,即符合REST(Representational State Transfer,表述性状态转移)架构风格的Web服务接口,已成为现代Web应用程序通信的标准。Python作为一种灵活且强大的编程语言&…...

一、Nginx部署
Nginx部署 一、Docker部署1.复制Nginx配置文件2.启动Nginx容器 一、Docker部署 1.复制Nginx配置文件 # 1.拉取镜像 docker pull nginx # 2.启动nginx容器 docker run --restartalways --namenginx -p 80:80 -d nginx # 3.宿主机创建挂载目录 mkdir /root/docker/nginx -p # 4…...

C语言基础---指针的基本语法
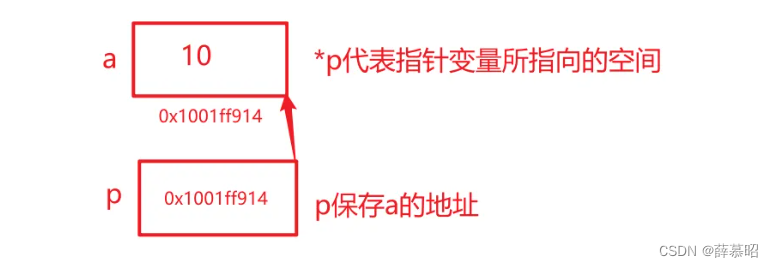
概述 内存地址 在计算机内存中,每个存储单元都有一个唯一的地址(内存编号)。通俗理解,内存就是房间,地址就是门牌号 指针和指针变量 指针(Pointer)是一种特殊的变量类型,它用于存储内存地址。指针的实…...

记录--病理切片图像处理
简介 数字病理切片,也称为全幻灯片成像(Whole Slide Imaging,WSI)或数字切片扫描,是将传统的玻片病理切片通过高分辨率扫描仪转换为数字图像的技术。这种技术对病理学领域具有革命性的意义,因为它允许病理…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
