家居网购项目(Ajax验证用户名+上传图片)
文章目录
- 1.Ajax验证用户名
- 1.程序框架图
- 2.修改MemberServlet
- 3.修改login.jsp
- 4.结果展示
- 2.Ajax判断验证码是否输入正确
- 1.修改MemberServlet
- 2.修改login.jsp
- 3.结果展示
- 3.Ajax添加购物车
- 1.程序框架图
- 2.修改CartServlet
- 2.修改index.jsp
- 3.解决问题—未登录直接添加购物车,ajax请求无法重定向到登录页面
- 1.解决方案
- 2.编写WebUtils判断是否是ajax请求
- 3.修改MemberAuthorization(过滤器)
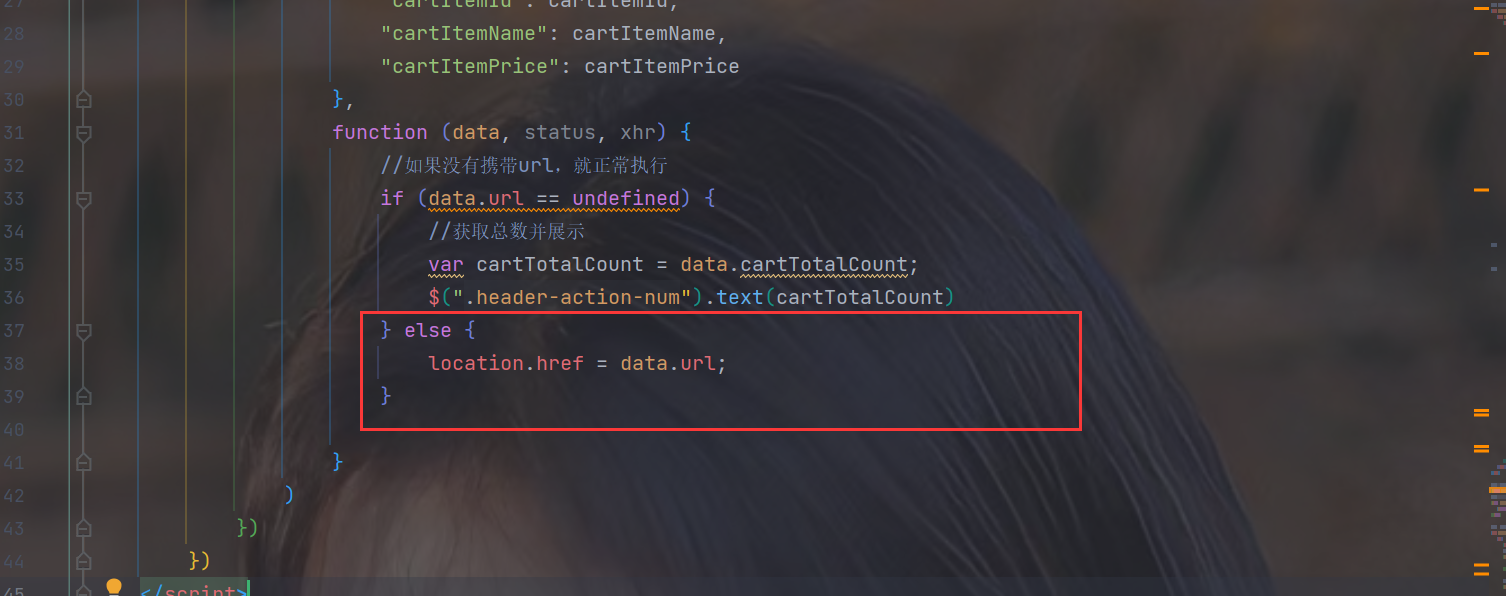
- 4.修改index.jsp
- 4.结果展示
- 1.未登录添加购物车,跳转到登录页面
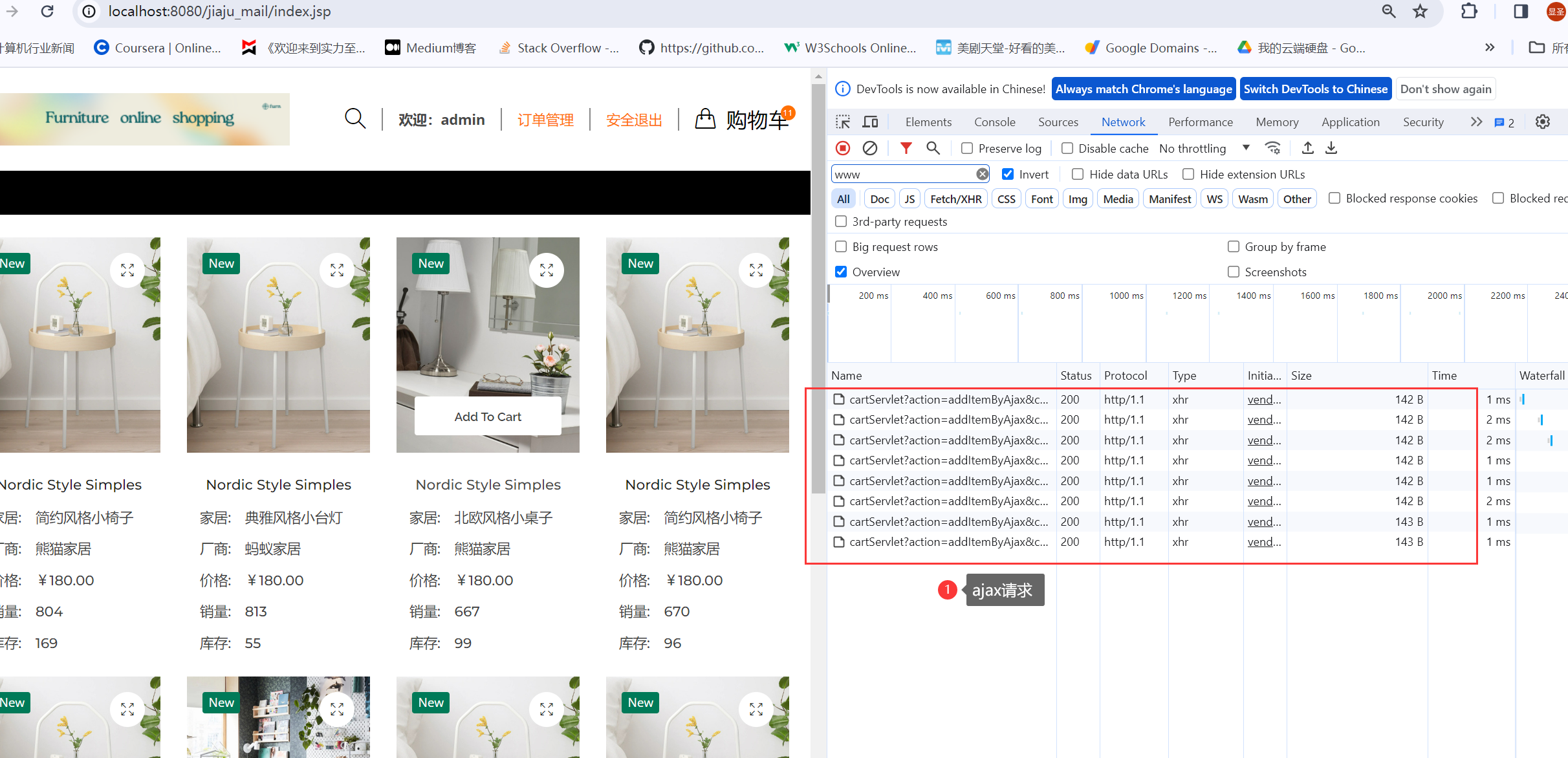
- 2.登录之后添加购物车,ajax局部刷新
- 4.上传更新家居图片
- 1.需求分析
- 2.程序框架图
- 3.修改FurnServlet
- 4.修改furn_update.jsp
- 1.样式
- 2.修改form的enctype
- 3.修改td
- 5.解决bug,写sql的时候注意映射,映射,映射!!!!!!!!(卡了2个小时才发现,醉了)
- 6.结果展示
- 1.点击上传图片
- 2.查看效果
- 3.点击修改家居,回到原页面
- 5.上传添加家居图片
- 1.修改FurnServlet
- 2.修改furn_add.jsp
- 1.前端样式与前面一样
- 2.修改form的enctype
- 3.修改td
- 3.结果展示
- 1.准备添加家居
- 2.效果展示
- 3.添加之后
1.Ajax验证用户名
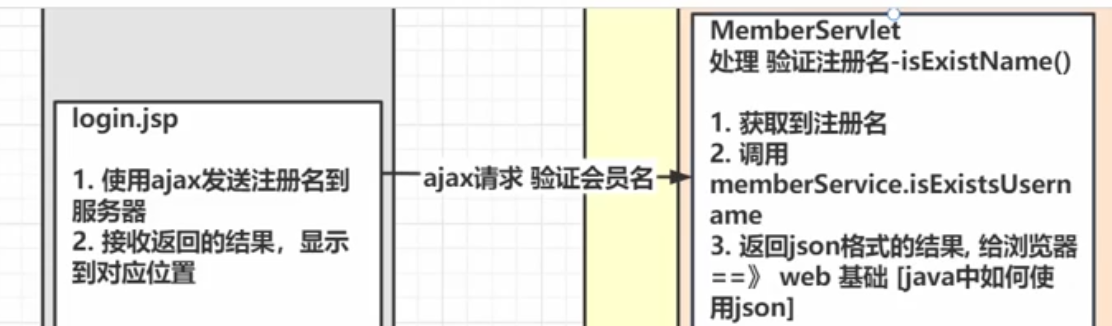
1.程序框架图

2.修改MemberServlet
//根据注册名判断数据库中是否存在并返回json格式的结果public void isExistName(HttpServletRequest req, HttpServletResponse resp) throws IOException {//获取用户名String username = req.getParameter("username");//判断是否存在boolean res = memberService.isExistsUsername(username);//返回json格式,使用map形式Map<String, Boolean> map = new HashMap<>();map.put("isExist", res);//转换成json格式Gson gson = new Gson();String json = gson.toJson(map);resp.getWriter().write(json);}
3.修改login.jsp
//绑定失去焦点事件$("#username").blur(function () {//获取信息,并向后端发送ajax请求var username = $(this).val();$.getJSON("memberServlet",{"action": "isExistName","username": username},function (data, status, xhr) {//根据是否存在显示信息if (data.isExist) {$("span.errorMsg").text("用户名已存在!");} else {$("span.errorMsg").text("用户名可用!");}})})
4.结果展示

2.Ajax判断验证码是否输入正确
1.修改MemberServlet
//根据验证码判断是否正确,返回json格式的结果public void judgementCodeText(HttpServletRequest req, HttpServletResponse resp) throws IOException {//获取验证码String codeText = req.getParameter("codeText");//获取验证码HttpSession session = req.getSession();Object kaptchaSessionKey = session.getAttribute(KAPTCHA_SESSION_KEY);boolean res = false;if (kaptchaSessionKey != null && ((String) kaptchaSessionKey).equalsIgnoreCase(codeText)) {res = true;}//将信息保存在map中并以json格式返回Map<String, Object> map = new HashMap<>();map.put("judgementCodeText", res);Gson gson = new Gson();String json = gson.toJson(map);resp.getWriter().write(json);}
2.修改login.jsp
//验证码绑定失去焦点事件$("#code").blur(function () {var codeText = $(this).val();//发送Ajax请求$.getJSON("memberServlet",{"action": "judgementCodeText","codeText": codeText},function (data, status, xhr) {//根据是否存在显示信息if (data.judgementCodeText) {$("span.errorMsg").text("验证码正确!");} else {$("span.errorMsg").text("验证码错误!");}})})
3.结果展示

3.Ajax添加购物车
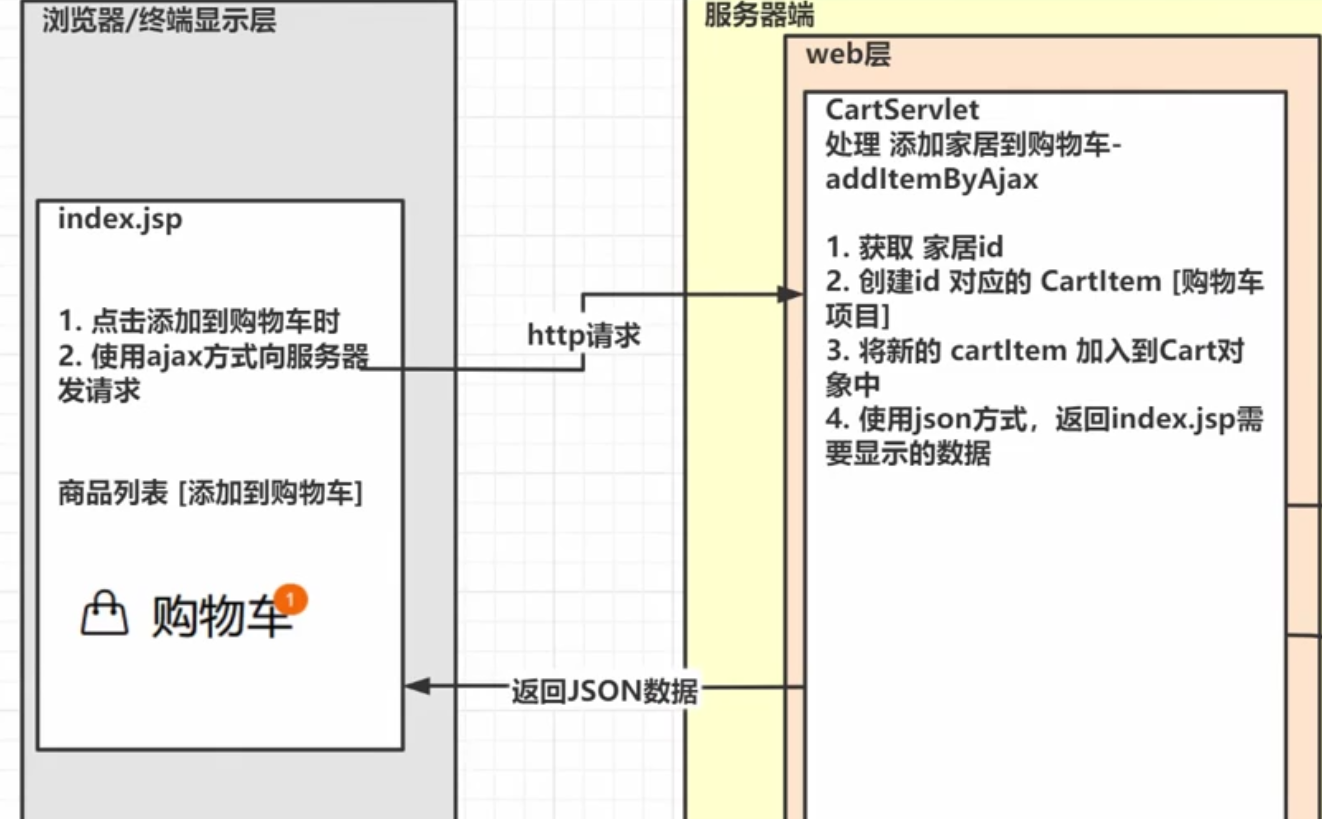
1.程序框架图

2.修改CartServlet
//根据物品信息添加到购物车,并以json格式返回数据public void addItemByAjax(HttpServletRequest req, HttpServletResponse resp) throws IOException {//获取前端物品信息Integer cartItemId = DataUtils.parseInt(req.getParameter("cartItemId"), -1);String cartItemName = req.getParameter("cartItemName");BigDecimal cartItemPrice = new BigDecimal(req.getParameter("cartItemPrice"));//计算剩余数据项Integer cartItemCount = 1;BigDecimal cartItemTotalPrice = null;//获取sessionHttpSession session = req.getSession();//获取存放物品信息的mapHashMap<Integer, CartItem> cart = (HashMap<Integer, CartItem>) session.getAttribute("Cart");if (cart == null || cart.isEmpty()) { //如果map是空的或者没有数据HashMap<Integer, CartItem> CartItemHashMap = new HashMap<>();//只有一件,总价格就是一件的价格cartItemTotalPrice = cartItemPrice;//封装到bean中CartItem cartItem = new CartItem(cartItemId, cartItemName, cartItemPrice, cartItemCount, cartItemTotalPrice);CartItemHashMap.put(cartItemId, cartItem);session.setAttribute("Cart", CartItemHashMap);session.setAttribute("totalNum", cartItemCount);session.setAttribute("allPrice", cartItemPrice);} else {//只要map里包含了同样的id则数量加一if (cart.containsKey(cartItemId)) {cartItemCount = cart.get(cartItemId).getCount() + 1;}//计算总价格cartItemTotalPrice = cartItemPrice.multiply(new BigDecimal(cartItemCount));//封装到bean中CartItem cartItem = new CartItem(cartItemId, cartItemName, cartItemPrice, cartItemCount, cartItemTotalPrice);cart.put(cartItemId, cartItem);//重新计算总价和商品数量,并放到session中CartItem.calTotalNumAndPrice(cart, session);}//将totalNum以json的形式返回Map<String, Object> map = new HashMap<>();map.put("cartTotalCount", (Integer) session.getAttribute("totalNum"));Gson gson = new Gson();String json = gson.toJson(map);resp.getWriter().write(json);}
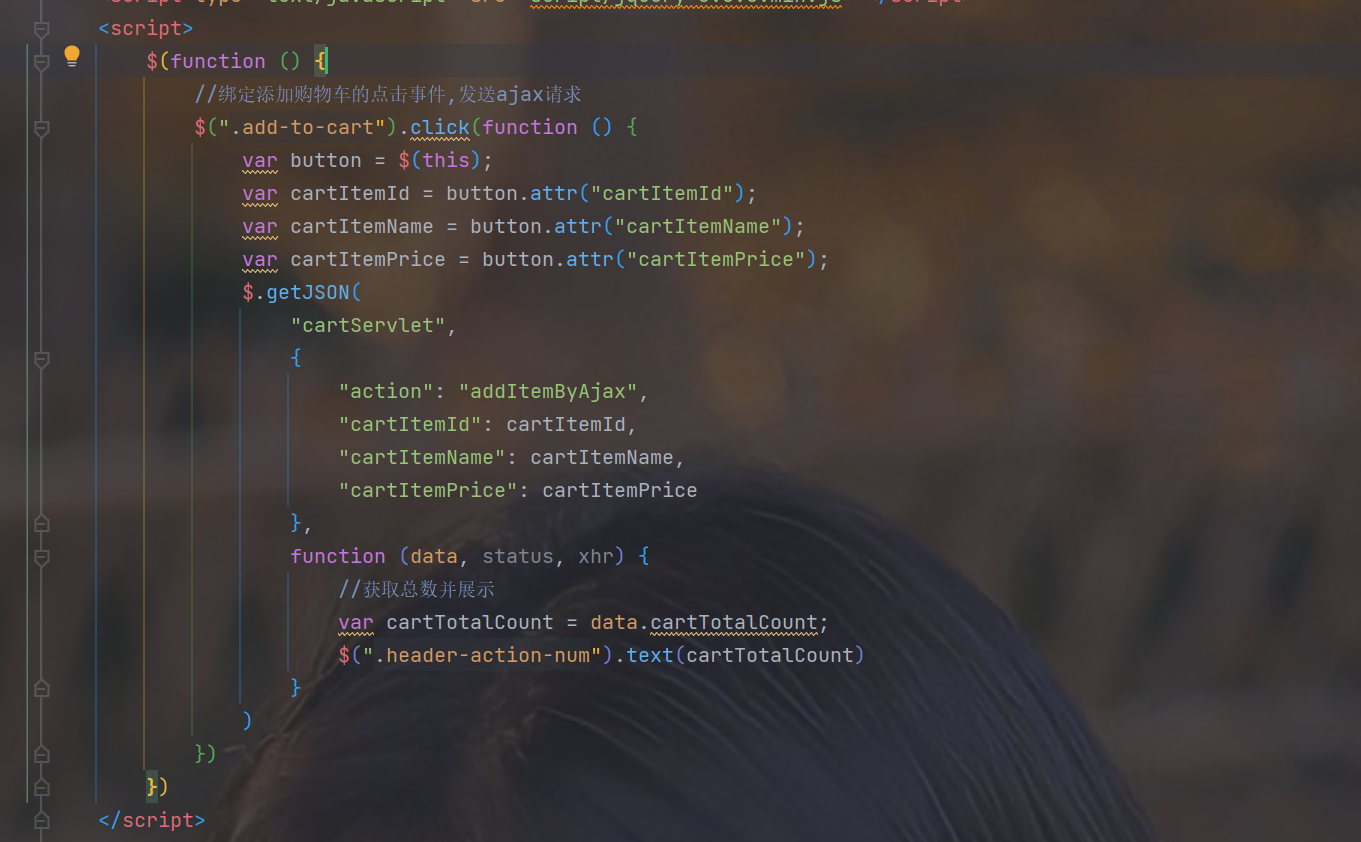
2.修改index.jsp


3.解决问题—未登录直接添加购物车,ajax请求无法重定向到登录页面
1.解决方案

2.编写WebUtils判断是否是ajax请求
package com.sxs.furns.utils;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** @author 孙显圣* @version 1.0*/
public class WebUtils {//判断是否是ajax请求public static boolean isAjaxRequest(HttpServletRequest request, HttpServletResponse response) {return "XMLHttpRequest".equals(request.getHeader("X-Requested-With"));}
}3.修改MemberAuthorization(过滤器)
package com.sxs.furns.filter;import com.google.gson.Gson;
import com.sxs.furns.utils.WebUtils;import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;/*** 普通权限认证* @author 孙显圣* @version 1.0*/
public class MemberAuthorization implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {HttpSession session = ((HttpServletRequest) servletRequest).getSession();//进行普通权限认证Object username = session.getAttribute("username");Object admin = session.getAttribute("admin");if (username != null || admin != null) {//放行filterChain.doFilter(servletRequest, servletResponse);} else {//如果不是ajax请求就正常执行if (!WebUtils.isAjaxRequest((HttpServletRequest) servletRequest, (HttpServletResponse) servletResponse)){//重定向到用户登录界面((HttpServletResponse) servletResponse).sendRedirect("/jiaju_mail/views/member/login.jsp");}//如果是ajax请求,就返回一个url,以json形式Map<String, Object> map = new HashMap<>();map.put("url", "views/member/login.jsp");String json = new Gson().toJson(map);servletResponse.getWriter().write(json);}}@Overridepublic void destroy() {}
}4.修改index.jsp

4.结果展示
1.未登录添加购物车,跳转到登录页面

2.登录之后添加购物车,ajax局部刷新

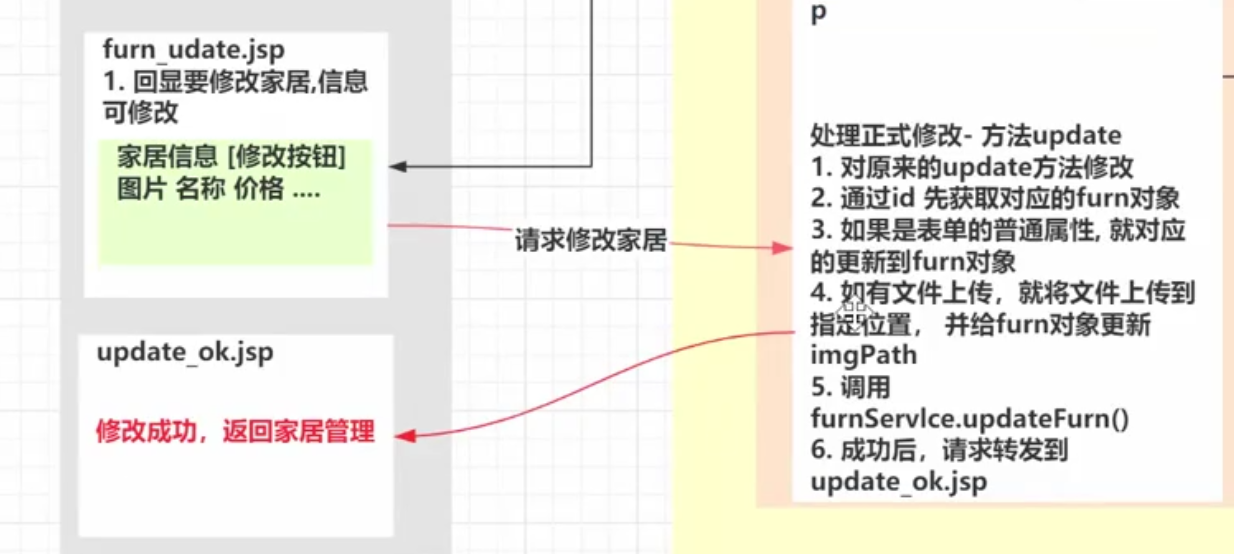
4.上传更新家居图片
1.需求分析

2.程序框架图

3.修改FurnServlet
/*** 读取表单信息,进行修改** @param req* @param resp*/public void updateFurn(HttpServletRequest req, HttpServletResponse resp) throws IOException {//判断是否为文件类型的表单if (ServletFileUpload.isMultipartContent(req)) {//构建一个解析上传文件数据的工具对象DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();//将这个对象给servletFileUpload,创建一个实例ServletFileUpload servletFileUpload = new ServletFileUpload(diskFileItemFactory);//解决文件乱码servletFileUpload.setHeaderEncoding("utf-8");try {//获取文件项列表List<FileItem> list = servletFileUpload.parseRequest(req);Furn furn = new Furn();//ArrayList存储所有的普通表单字段ArrayList<String> furnItems = new ArrayList<>();//遍历文件项,判断是一个文件还是普通表单字段,做出不同的处理for (FileItem fileItem : list) {//普通表单字段处理if (fileItem.isFormField()) {//获取普通表单字段,添加到ArrayList中String furnItem = fileItem.getString("utf-8");furnItems.add(furnItem);} else {//文件项处理//获取文件名,对名字进行处理,防止重名String name = UUID.randomUUID() + "_" + System.currentTimeMillis() + fileItem.getName();//创建将来要存放的目录,这里不加/也会被认为是上下文路径,跟地址栏无关,但是建议加上String filePath = "/assets/images/product-image/";//获取真实路径String realPath = super.getServletContext().getRealPath(filePath);//判断是否有这个目录,如果没有再创建File file = new File(realPath);if (!file.exists()) {file.mkdirs();}//将文件拷贝到刚才创建的目录下String fileFullPath = realPath + name;fileItem.write(new File(fileFullPath));//设置furn的imgPathString imgPath = "assets/images/product-image/" + name;furn.setImgPath(imgPath);if (fileItem.getName() == null || "".equals(fileItem.getName())) {//如果没有修改图片,则路径不变//从数据库中查询该id对应的imgPath//就这里查出来的结果跟数据库的imgPath结果不一致Furn rawFurn = furnService.queryFurnById(DataUtils.parseInt(furnItems.get(0), 0));imgPath = rawFurn.getImgPath();}furn.setImgPath(imgPath);}}//将普通订单项结果放到furn中furn.setId(DataUtils.parseInt(furnItems.get(0), 0));furn.setName(furnItems.get(1));furn.setMaker(furnItems.get(2));furn.setPrice(new BigDecimal(furnItems.get(3)));furn.setSales(DataUtils.parseInt(furnItems.get(4), 0));furn.setStock(DataUtils.parseInt(furnItems.get(5), 0));//获取pageNoString pageNo = req.getParameter("pageNo");//执行更新操作if (furnService.updateFurn(furn)) {//更新成功则重定向到展示页面resp.sendRedirect(super.getServletContext().getContextPath() + "/manage/furnServlet?action=page&pageNo=" + pageNo);} else {System.out.println("更新失败");}} catch (FileUploadException e) {throw new RuntimeException(e);} catch (Exception e) {throw new RuntimeException(e);}}}
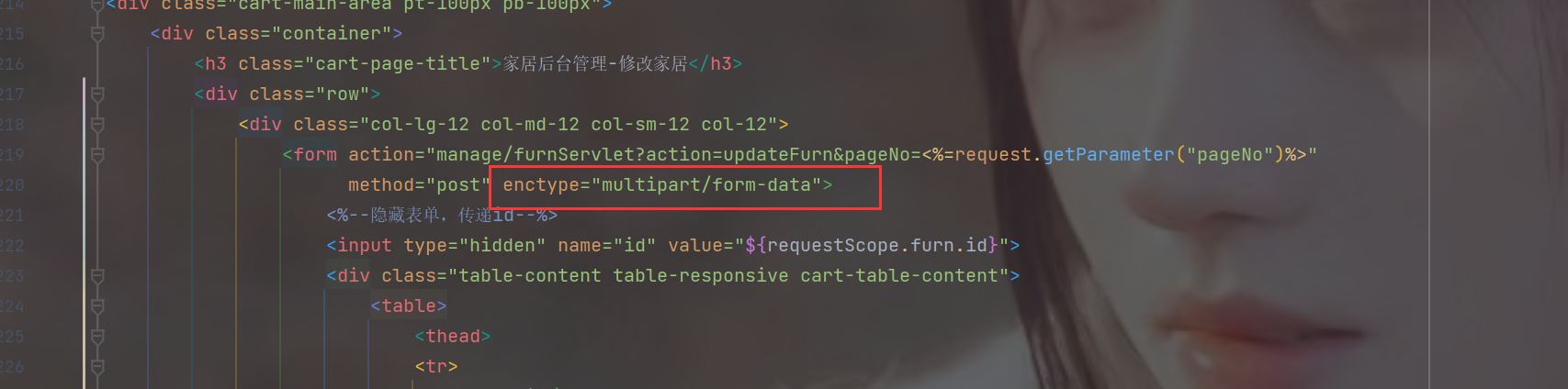
4.修改furn_update.jsp
1.样式
<style type="text/css">/* 整体表格样式 */.table-content table {width: 100%;border-collapse: collapse;margin: 20px 0;font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.05);}.table-content th,.table-content td {text-align: left;padding: 12px;border-bottom: 1px solid #ddd;}.table-content th {background: linear-gradient(120deg, #006c70, #00b2a9);color: #ffffff;text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);}.table-content tr:hover {background-color: #f5f5f5;}/* 上传文件部分的样式 */.table-content .product-thumbnail {display: flex;flex-direction: column;align-items: center;position: relative;margin: 20px auto;}.table-content input[type="file"] {width: 200px;height: 200px;opacity: 0;position: absolute;cursor: pointer;z-index: 2; /* 确保文件输入位于图片上方 */}.table-content img {border-radius: 50%;width: 150px;height: 150px;object-fit: cover; /* 确保图片不会失真 */border: 2px solid #009688; /* 图片边框颜色与表头一致 */box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); /* 轻微的阴影效果 */}/* 自定义文件上传提示样式 */.product-thumbnail::before {content: '点击或拖拽上传图片';position: absolute;width: 200px;height: 200px;background-color: rgba(0, 150, 136, 0.9);color: white;display: flex;justify-content: center;align-items: center;text-align: center;border-radius: 50%;font-size: 16px;transition: all 0.3s ease;opacity: 0;z-index: 1;font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;font-weight: 600;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);}.product-thumbnail:hover::before {opacity: 1;}/* 调整提交按钮样式 */.table-content input[type="submit"] {background: linear-gradient(120deg, #31B0D5, #2196F3);color: white;padding: 10px 20px;border: none;border-radius: 5px;transition: background-color 0.3s ease;cursor: pointer;font-size: 16px;text-transform: uppercase;letter-spacing: 1px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);}.table-content input[type="submit"]:hover {background-color: #2196F3;}/* 响应式设计 */@media (max-width: 768px) {.product-thumbnail {width: 150px;height: 150px;}.product-thumbnail input[type="file"] {width: 150px;height: 150px;}.product-thumbnail img {width: 150px;height: 150px;}.product-thumbnail::before {width: 150px;height: 150px;font-size: 14px;}.table-content input[type="submit"] {padding: 8px 16px;}}</style><script type="text/javascript">function prev(event) {//获取展示图片的区域var img = document.getElementById("prevView");//获取文件对象var file = event.files[0];//获取文件阅读器: Js的一个类,直接使用即可var reader = new FileReader();reader.readAsDataURL(file);reader.onload = function () {//给img的src设置图片urlimg.setAttribute("src", this.result);}}</script>2.修改form的enctype

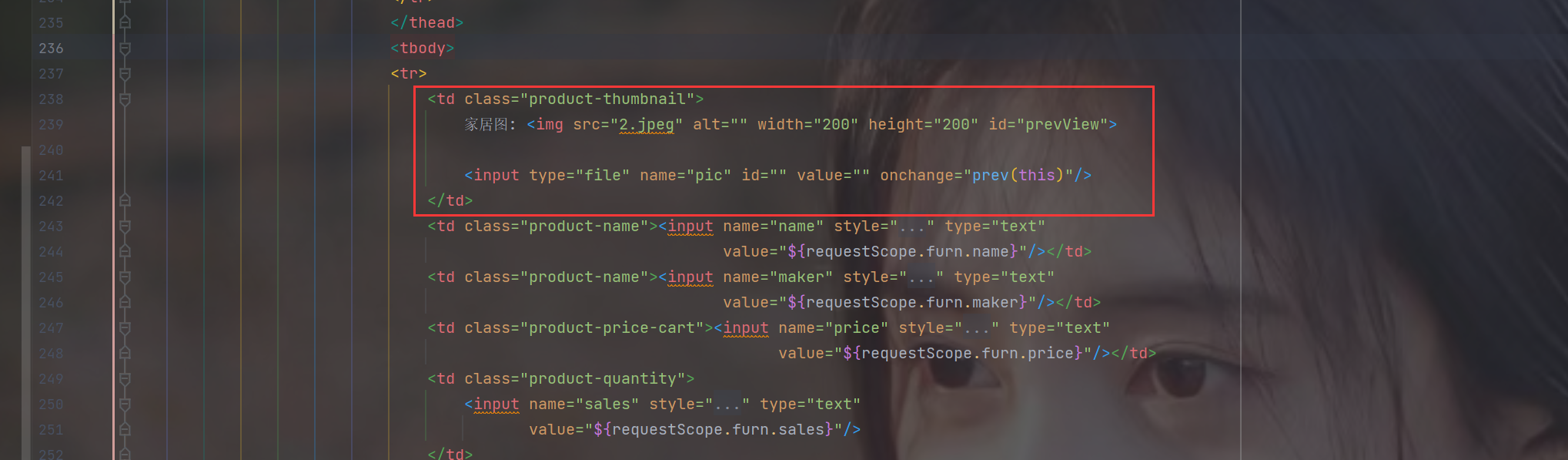
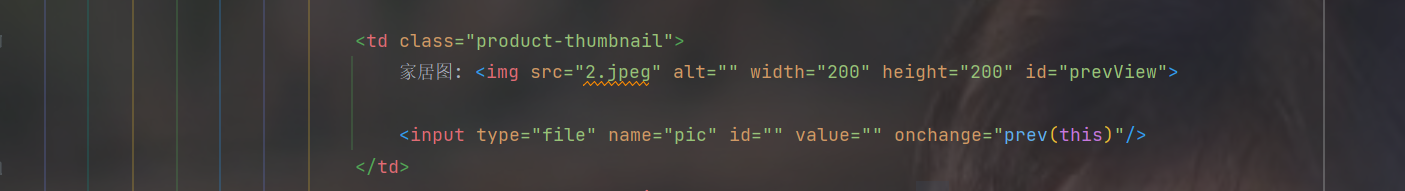
3.修改td

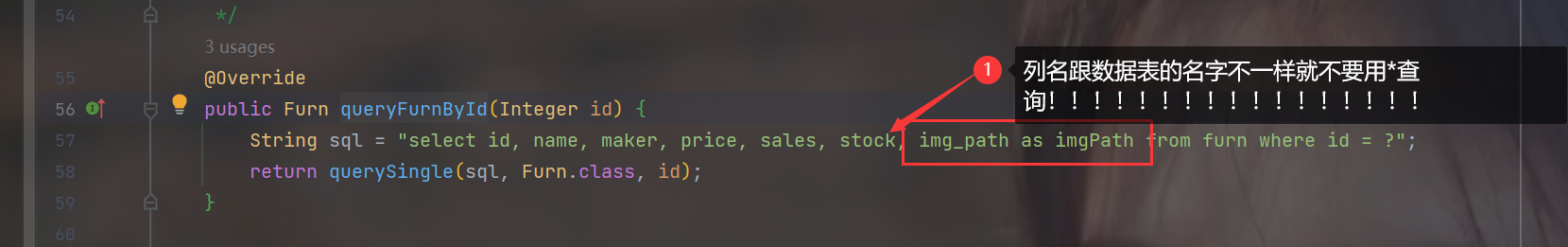
5.解决bug,写sql的时候注意映射,映射,映射!!!(卡了2个小时才发现,醉了)

6.结果展示
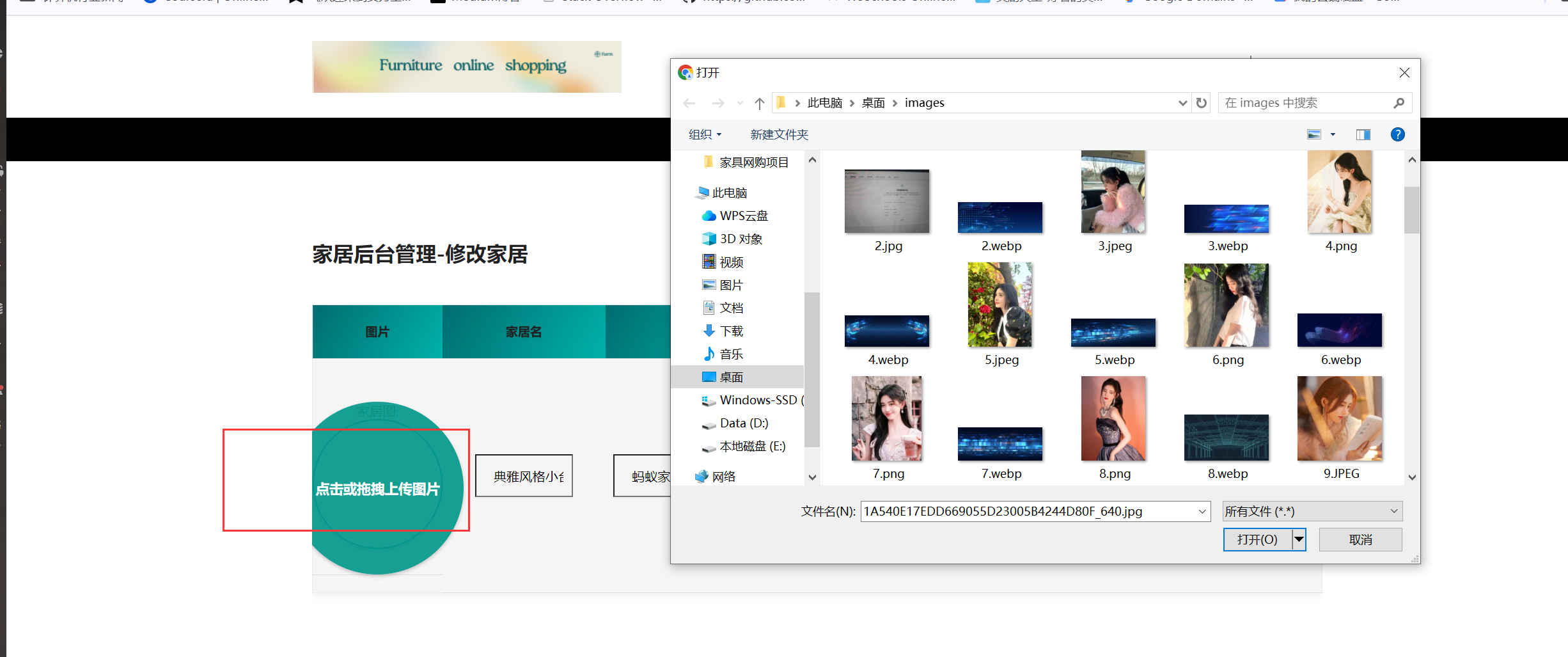
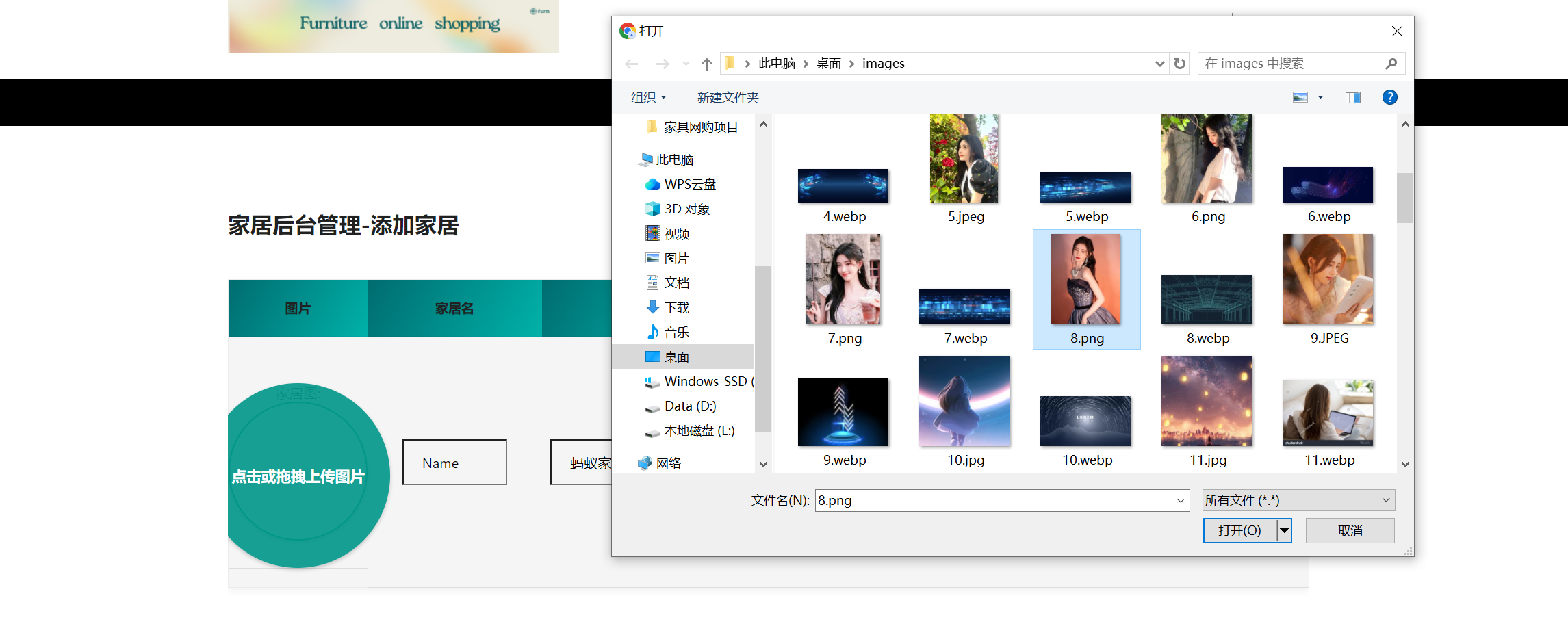
1.点击上传图片

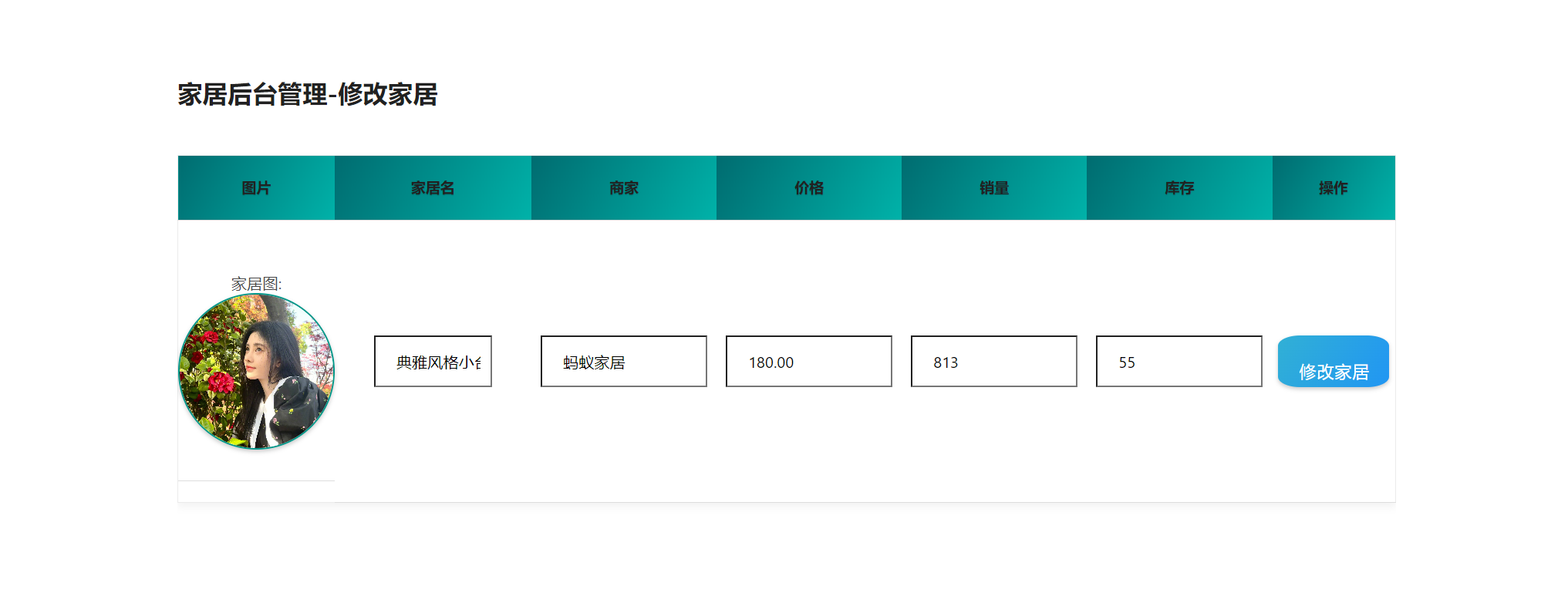
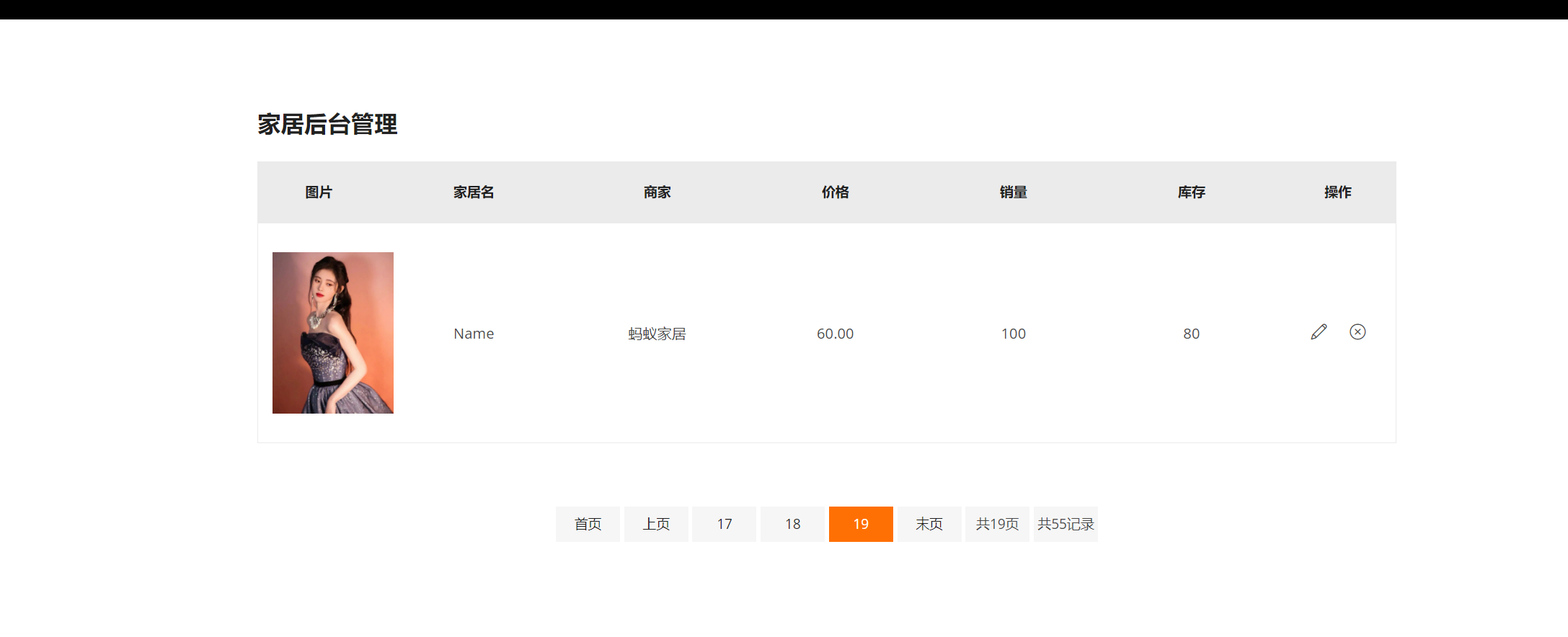
2.查看效果

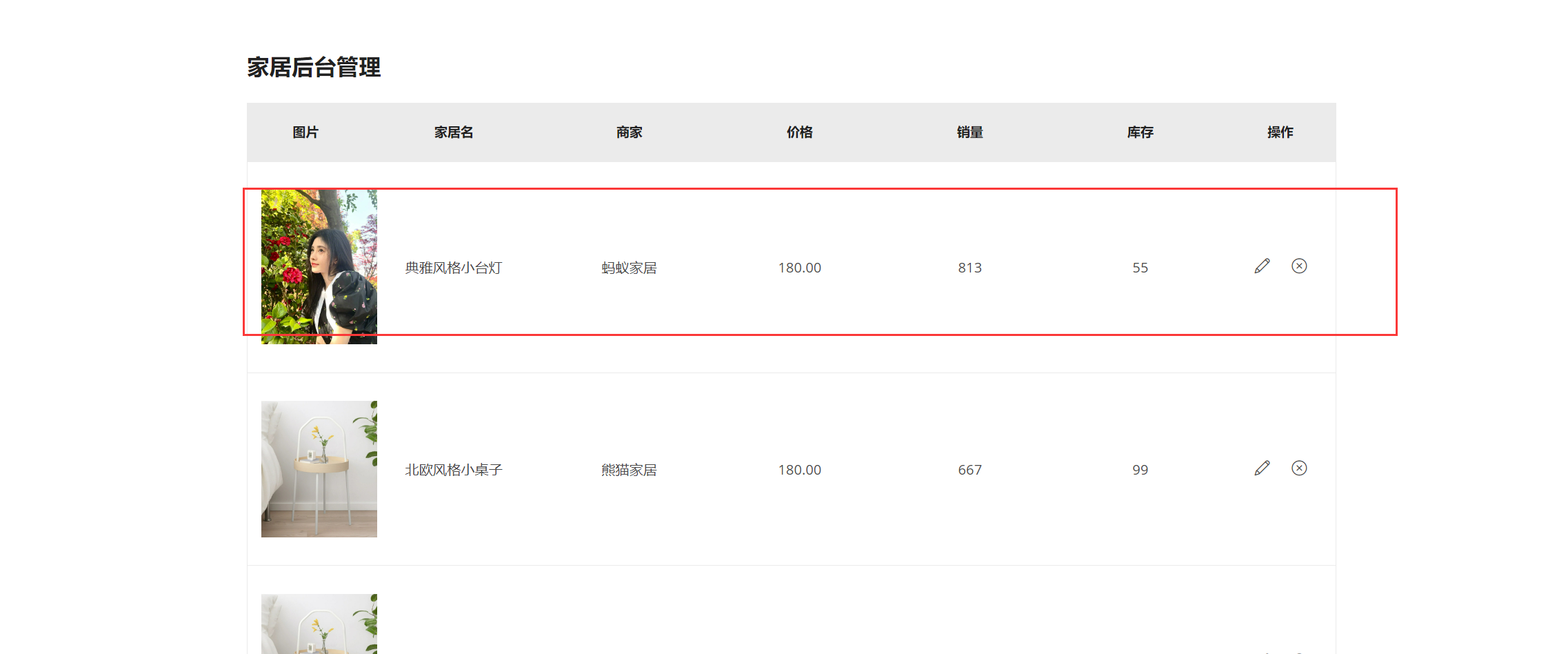
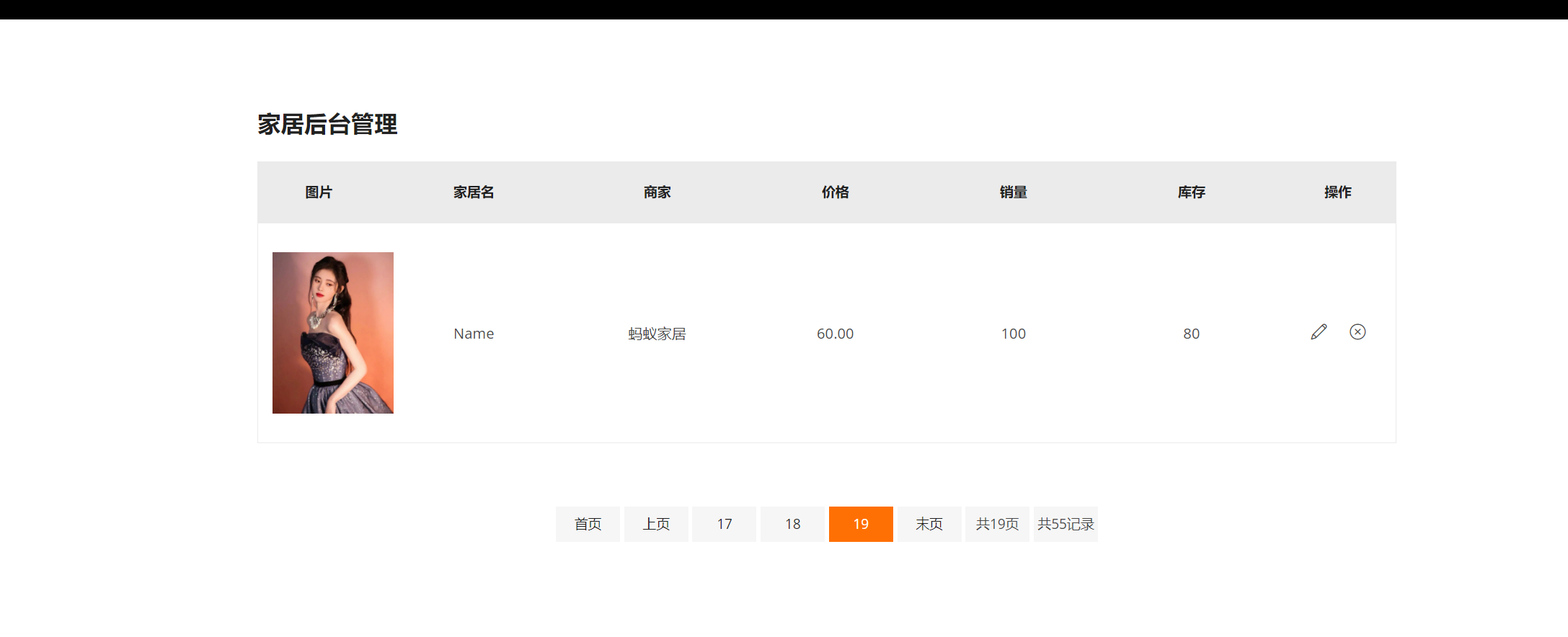
3.点击修改家居,回到原页面

5.上传添加家居图片
1.修改FurnServlet
/*** 添加家居并重新获取家居信息,重定向到furn_manage.jsp** @param req* @param resp*/public void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException, InvocationTargetException, IllegalAccessException {//判断是否为文件类型的表单if (ServletFileUpload.isMultipartContent(req)) {//构建一个解析上传文件数据的工具对象DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();//将这个对象给servletFileUpload,创建一个实例ServletFileUpload servletFileUpload = new ServletFileUpload(diskFileItemFactory);//解决文件乱码servletFileUpload.setHeaderEncoding("utf-8");try {//获取文件项列表List<FileItem> list = servletFileUpload.parseRequest(req);Furn furn = new Furn();//ArrayList存储所有的普通表单字段ArrayList<String> furnItems = new ArrayList<>();//遍历文件项,判断是一个文件还是普通表单字段,做出不同的处理for (FileItem fileItem : list) {//普通表单字段处理if (fileItem.isFormField()) {//获取普通表单字段,添加到ArrayList中String furnItem = fileItem.getString("utf-8");furnItems.add(furnItem);} else {//文件项处理//获取文件名,对名字进行处理,防止重名String name = UUID.randomUUID() + "_" + System.currentTimeMillis() + fileItem.getName();//创建将来要存放的目录,这里不加/也会被认为是上下文路径,跟地址栏无关,但是建议加上String filePath = "/assets/images/product-image/";//获取真实路径String realPath = super.getServletContext().getRealPath(filePath);//判断是否有这个目录,如果没有再创建File file = new File(realPath);if (!file.exists()) {file.mkdirs();}//将文件拷贝到刚才创建的目录下String fileFullPath = realPath + name;fileItem.write(new File(fileFullPath));//设置furn的imgPathString imgPath = "assets/images/product-image/" + name;furn.setImgPath(imgPath);if (fileItem.getName() == null || "".equals(fileItem.getName())) {//如果没有修改图片,则路径设置默认的imgPath = "assets/images/product-image/default.jpg";}furn.setImgPath(imgPath);}}//将普通订单项结果放到furn中furn.setName(furnItems.get(0));furn.setMaker(furnItems.get(1));furn.setPrice(new BigDecimal(furnItems.get(2)));furn.setSales(DataUtils.parseInt(furnItems.get(3), 0));furn.setStock(DataUtils.parseInt(furnItems.get(4), 0));//获取pageNoString pageNo = req.getParameter("pageNo");//插入到数据库if (furnService.add(furn)) {//插入成功则重定向到家居显示的servletresp.sendRedirect(super.getServletContext().getContextPath() + "/manage/furnServlet?action=page&pageNo=" + pageNo);} else {System.out.println("插入失败");}} catch (FileUploadException e) {throw new RuntimeException(e);} catch (Exception e) {throw new RuntimeException(e);}}}
2.修改furn_add.jsp
1.前端样式与前面一样
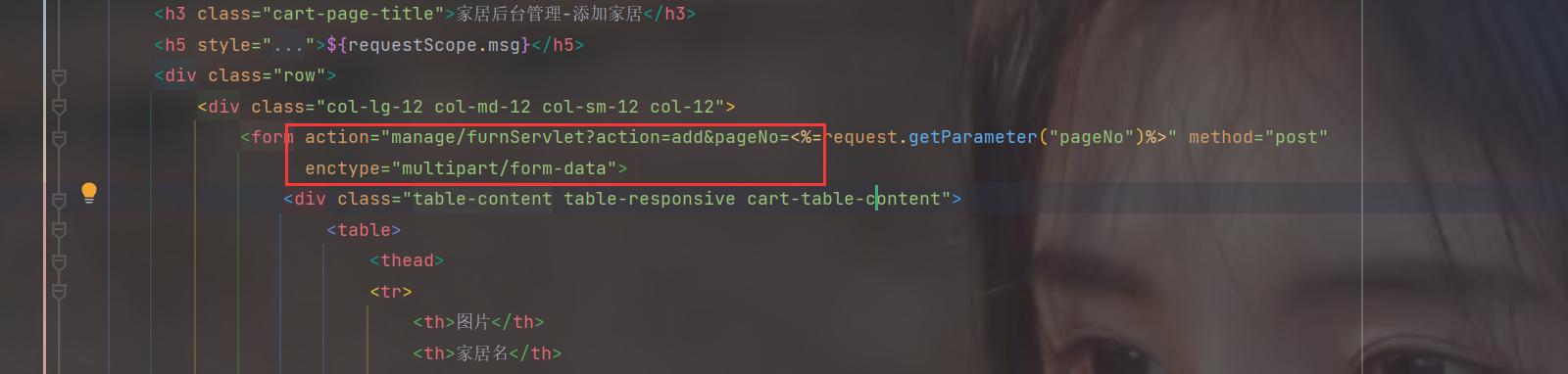
2.修改form的enctype

3.修改td

3.结果展示
1.准备添加家居

2.效果展示

3.添加之后

相关文章:

家居网购项目(Ajax验证用户名+上传图片)
文章目录 1.Ajax验证用户名1.程序框架图2.修改MemberServlet3.修改login.jsp4.结果展示 2.Ajax判断验证码是否输入正确1.修改MemberServlet2.修改login.jsp3.结果展示 3.Ajax添加购物车1.程序框架图2.修改CartServlet2.修改index.jsp3.解决问题—未登录直接添加购物车ÿ…...

09 Php学习:超级全局变量
超级全局变量 PHP中预定义了几个超级全局变量(superglobals) ,这意味着它们在一个脚本的全部作用域中都可用。 PHP 超级全局变量列表: $GLOBALS$_SERVER$_REQUEST$_POST$_GET$_FILES$_ENV$_COOKIE$_SESSION $GLOBALS $GLOBALS 是 PHP 中的…...

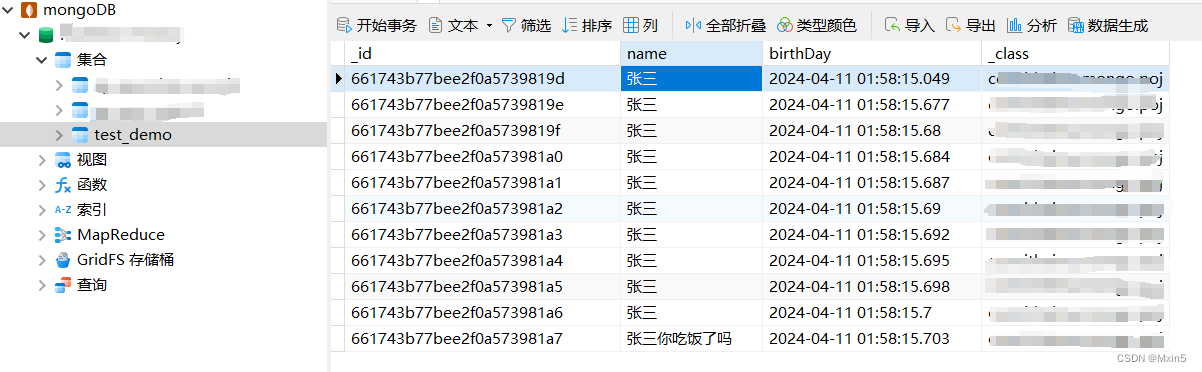
【Java】SpringBoot快速整合mongoDB
目录 1.什么是mongoDB? 2.Docker安装mongoDB 3.SpringBoot整合mongoDB步骤 4.验证 1.什么是mongoDB? MongoDB是一种非关系型数据库,被广泛用于大型数据存储和分布式系统的构建。MongoDB支持的数据模型比传统的关系型数据库更加灵活&#x…...

UI设计的未来发展
UI 设计的未来发展,实际上是互联网行业未来发展的折射。毕竟,UI 设计始终是互联网行业的一部分,因此在互联网行业未来发展的可能性来看,UI 设计同样会跟随着互联网的部分稳步前进。曾经,在最初的图形化界面出现的时候&…...

推荐系统学习记录——连续的嵌入空间
连续嵌入空间 推荐系统通常会将用户和项目(或商品)表示为向量或嵌入(embeddings),这些向量被映射到一个称为嵌入空间(embedding space)的数学空间中。在这个空间中,相似的用户或项目…...

【Entity Framework】你要知道EF中功能序列与值转换
【Entity Framework】你要知道EF中功能序列与值转换 文章目录 【Entity Framework】你要知道EF中功能序列与值转换一、序列1.1 基本用法1.2 配置序列设置 二、值转换2.1 配置值转换器2.2 批量配置值转换器2.3 预定义的转换2.4 ValueConverter类2.5 内置转换器 三、应用3.1 简单…...

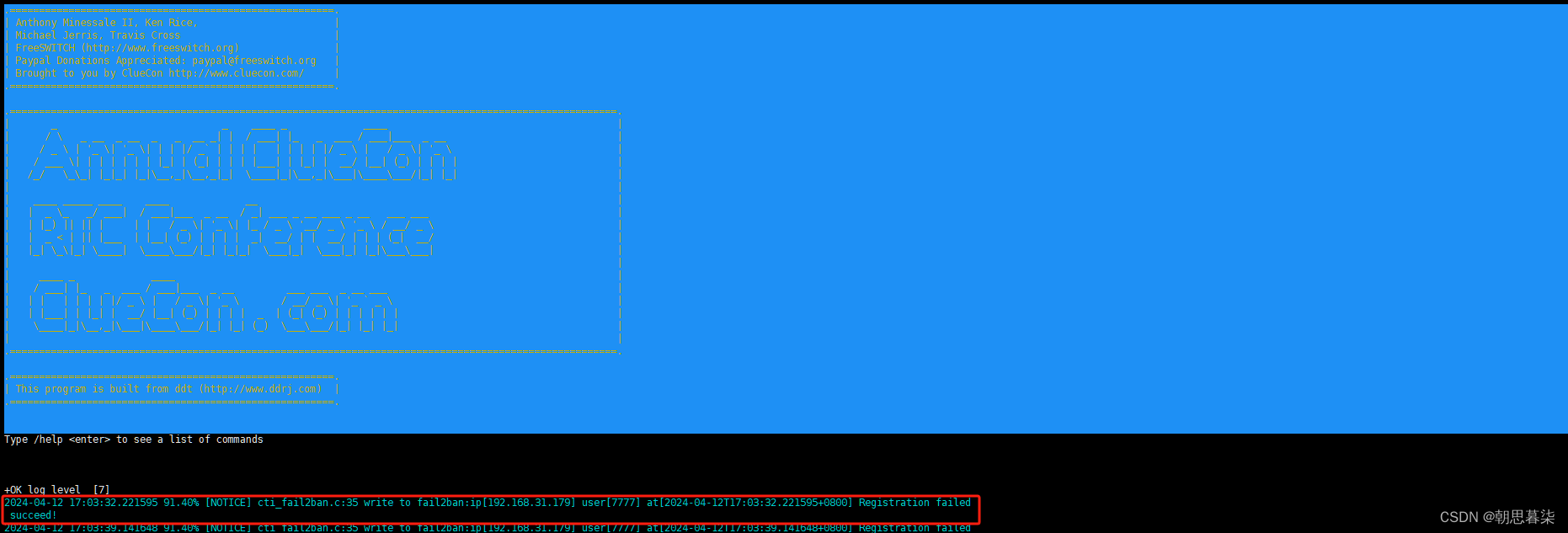
顶顶通呼叫中心中间件-SIP分机安全(mod_cti基于FreeSWITCH)
介绍 运行在公网的FreeSWITCH服务器,每天都会接收到很多恶意的呼叫请求和注册请求,尝试盗打电话。合理的配置可以防止电话给倒打,但是每天大量的攻击,会让FS产生很多日志,降低FreeSWITCH的处理能力,cti模块…...

CountDownLatch
CountDownLatch 翻译: 倒计时锁存器,,,,count计数,down停止,Latch锁 解释: 允许一个或多个线程等待,直到在其他线程中执行的一组操作完成的同步辅助不懂?…...

Vue3中的组合式API与选项式API:深入理解与比较
一、引言 Vue.js,作为前端开发的热门框架之一,以其轻量级、易上手、灵活性强等特点深受开发者的喜爱。随着Vue3的发布,其引入了全新的组合式API(Composition API),这为Vue.js的开发方式带来了新的变革。本…...

接口自动化测试实战之接口概念、项目简介及测试流程问答!
一、前言 这篇文章呢主要是想讲实战方面的内容,本文主要会讲解接口测试中的一些接口概念,流程等方面的问答,同时还会介绍一下即将要进行测试的项目,这里呢我就不多说废话了,直接进入主题吧。 二、接口概念 接口测试&…...

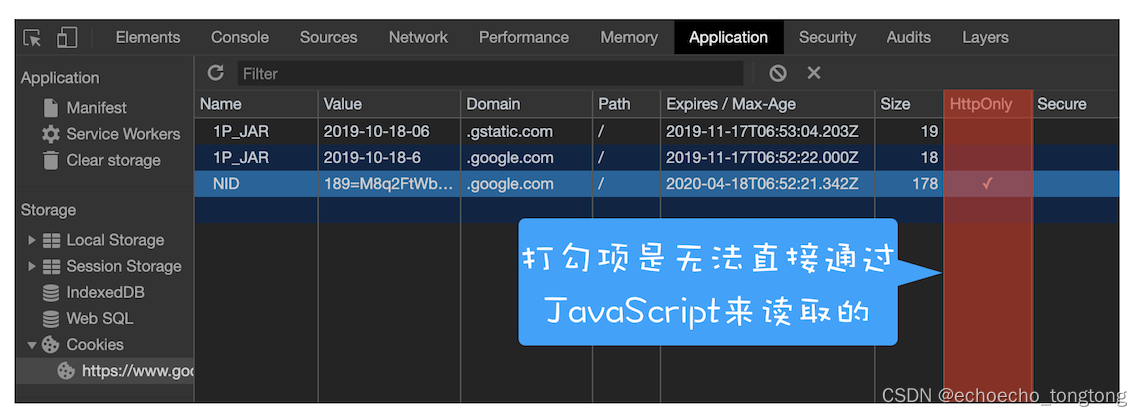
浏览器工作原理与实践--跨站脚本攻击(XSS):为什么Cookie中有HttpOnly属性
通过上篇文章的介绍,我们知道了同源策略可以隔离各个站点之间的DOM交互、页面数据和网络通信,虽然严格的同源策略会带来更多的安全,但是也束缚了Web。这就需要在安全和自由之间找到一个平衡点,所以我们默认页面中可以引用任意第三…...

Ubuntu配置VScode的C++环境
在Ubuntu系统下配置C环境,并运行helloworld 1. 下载VScode 我这里使用的是星火应用商店,在商店里面可以直接下载安装 http://spark-app.store/ 2.创建文件夹 3.启动VScode并打开该文件夹 4.安装以下几个扩展 PS:Clang这个插件别安装&…...

使用Code开发Django_模版和CSS
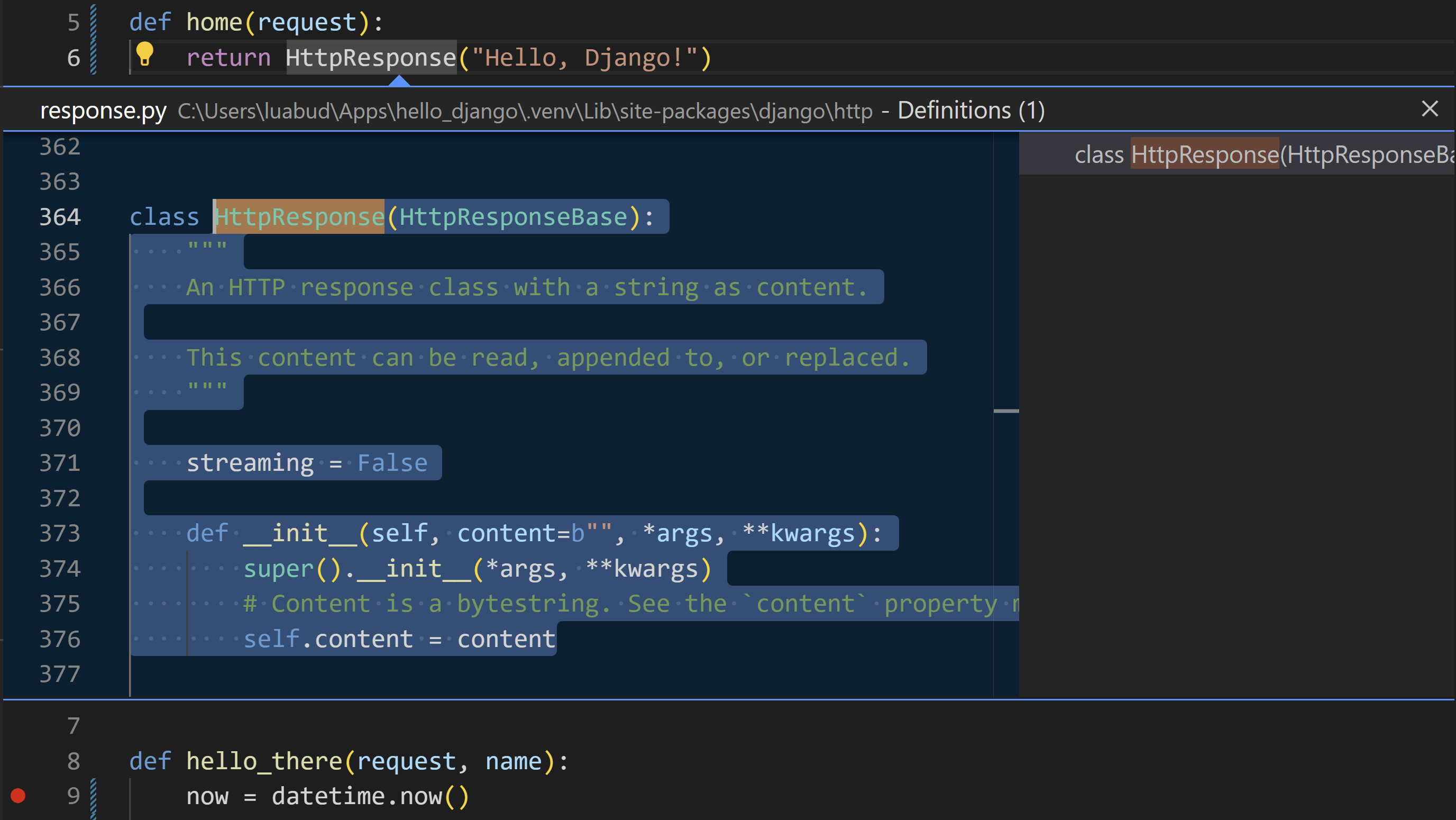
转到定义 和 查看定义 在使用Django或任何其他库的过程中,我们可能需要检查这些库中的代码。VS Code提供了两个方便的命令,可以直接导航到任何代码中的类和其他对象的定义: 转到定义 在Python开发环境中,我们可以轻松地对函数、类或者其他导入模块中的成员使用“Go to Def…...

Llama 3下月正式发布,继续开源!
4月10日,Techcrunch消息,Meta在本周伦敦举办的一场活动中确定,下个月将正式发布Llama 3并且继续开源。 Meta全球事务总裁Nick Clegg表示,我们希望在下个月,甚至更短的时间内,正式推出新一代基础模型Llama …...

有图片转成PDF文件格式的方法吗?分享图片转成PDF文件的方法
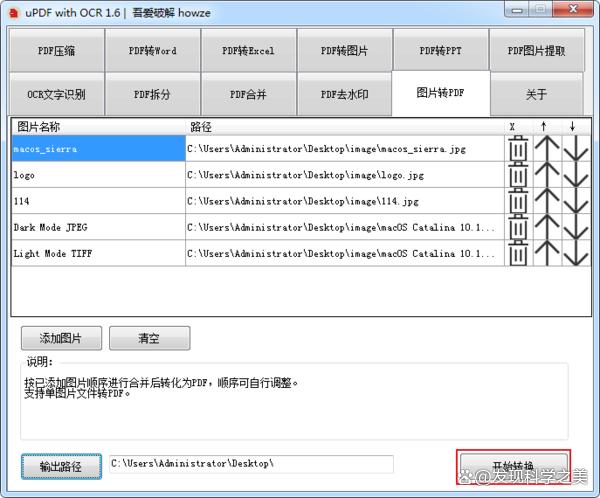
将图片转换为PDF文件是一个相对简单的过程,但也需要一定的步骤和注意事项。下面,我将详细介绍如何将图片转换为PDF文件,包括所需的工具、步骤以及可能遇到的问题和解决方案。 首先,我们需要一个能够将图片转换为PDF文件的工具。市…...

数据结构---绪论
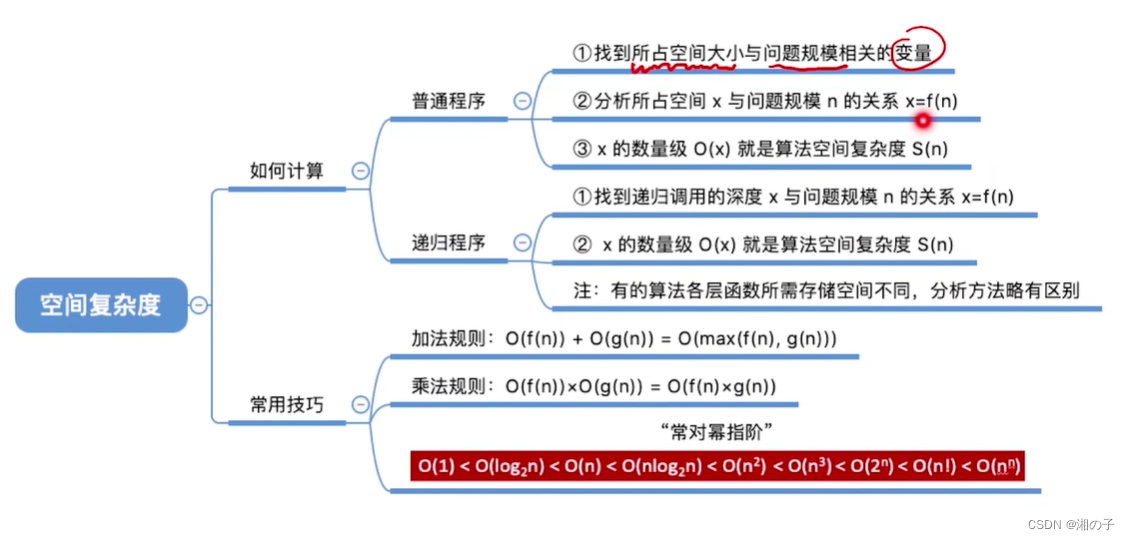
一、绪论: 1.什么是数据? 数据是信息的载体,是描述客观事物属性的数,字符及所有能输入到计算机中并被计算机程序识别和处理的符号的集合。数据是计算机程序加工的原料。 数据元素--描述一个个体 数据元素,数据项&am…...

matlab 安装 mingw64(6.3.0),OPENEXR
matlab安装openexr 1. matlab版本与对应的mingw版本选择2. mingw(6.3.0)下载地址:3. matlab2020a配置mingw(6.3.0)流程“4. matlab 安装openexr方法一:更新matlab版本方法二:其他博文方法方法三…...

最新彩虹知识付费商城源码 V3.4
最新彩虹知识付费商城源码 V3.4,支持二级分类,多级分销,秒杀,砍价,团购,首页继续浏览,分站个人虚拟余额自定义,最新批量对接,批量下载图片,批量替换标题&…...

Redis实现延迟任务的几种方案
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:Java全栈-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 目录 1.前言 2.Redis如何实现延迟任务? 3.代码实现 3.1. 过期键通知事…...

一种springboot请求参数校验的实现方案
一、前提引入 很多时候,springboot提供的Restful-api需要根据业务需要进行参数校验,相应的,基于各位码友的习惯,各有各的实现方式,可谓是八仙过海各显神通。 二、常见方案 2.1 一种最原始的方法 通过if语句,对特定参数进行校验 if(null == name){return "name …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...
