【Node.js】Express学习笔记(黑马)
目录
- 初识 Express
- Express 简介
- Express 的基本使用
- 托管静态资源
- nodemon
- Express 路由
- 路由的概念
- 路由的使用
- Express 中间件
- 中间件的概念
- Express 中间件的初体验
- 中间件的分类
初识 Express
Express 简介
什么是 Express?
- 官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
- 通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来
创建 Web 服务器的。 - Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
进一步理解 Express:
- 思考:不使用 Express 能否创建 Web 服务器?
答案:能,使用 Node.js 提供的原生 http 模块即可。 - 思考:既生瑜何生亮(有了 http 内置模块,为什么还有用 Express)?
答案:http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。 - 思考:http 内置模块与 Express 是什么关系?
答案:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
Express 能做什么?
对于前端程序员来说,最常见的两种服务器,分别是:
Web 网站服务器:专门对外提供 Web 网页资源的服务器。API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
Express 的基本使用
1. 安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm install express --save也可以安装指定版本的express
npm install express@4.17.1
2. 创建基本的Web服务器
在安装express的目录下新建 app.js 文件,并插入如下代码:
// 1.导入 express
const express = require('express')
// 2.创建 web 服务器
const app = express()
// 3.调用 app.listen(端口号, 启动成功后的回调函数),启动服务器
app.listen(80, () => {console.log('服务器已启动(地址:http://127.0.0.1)')
})
然后在终端中运行所创建的web服务器:
node app.js
如果运行成功,就会在控制台打印服务器已启动(地址:http://127.0.0.1),在浏览器访问链接可以看到返回的Cannot GET /,因为我们还没有写具体的请求响应内容。
3.监听GET请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体语法如下:
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了与响应相关的属性和方法)
app.get('请求URL', function(req, res) { /* 处理函数 */ })
4.监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
// 参数1:客户端请求的 URL 地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了与响应相关的属性和方法)
app.post('请求URL', function(req, res) { /* 处理函数 */ })
5.把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端:
const express = require('express')
const app = express()app.get('/user', function(req, res) {// 向客户端发送 JSON 对象res.send({ name:'张三', age:20, gender:'男' })
})
app.post('/user', function(req, res) {// 向客户端发送文本内容res.send('post请求成功')
})app.listen(80, () => {console.log('服务器已启动(地址:http://127.0.0.1)')
})
通过node 文件名命令运行服务器后,对http://127.0.0.1/user发起get或post请求就可以分别得到res.send发送的数据。
在浏览器打开http://127.0.0.1/user也可以看到所定义的JSON对象在页面上显示,因为浏览器打开默认是GET请求

6.获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', function(req, res) {// req.query 默认是一个空对象// 客户端可以使用 ?name=zs&age=20 这种查询字符串形式,将参数发送到服务器// 发送到服务器的参数可以通过req.query访问到// 如:req.query.nameconsole.log(req.query)
})
运行服务器,浏览器访问http://127.0.0.1/?name=zs&age=20即可在服务器控制台输出如下内容:

7. 获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
app.get('/user/:id', function(req, res) {// req.params 是一个空对象// 里面存放着通过 : 动态匹配到的参数值console.log(req.params)
})
运行服务器,浏览器访问http://127.0.0.1/user/2即可在服务器控制台输出如下内容:

托管静态资源
1.express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,
例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,
存放静态文件的目录名不会出现在 URL 中。
2.托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
const express = require('express')
const app = express()app.use(express.static('public'))
app.use(express.static('files'))app.listen(80, () => {console.log('服务器已启动(地址:http://127.0.0.1)')
})
3.挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public', express.static('public'))
现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
http://localhost:3000/public/images/kitten.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/app.js
nodemon
1.为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
2.安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemon
3.使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。
这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。
这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
node app.js
# 将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
nodemon app.js
Express 路由
路由的概念
1.什么是路由
广义上来讲,路由就是映射关系。
2.Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.METHOD(PATH, HANDLER)
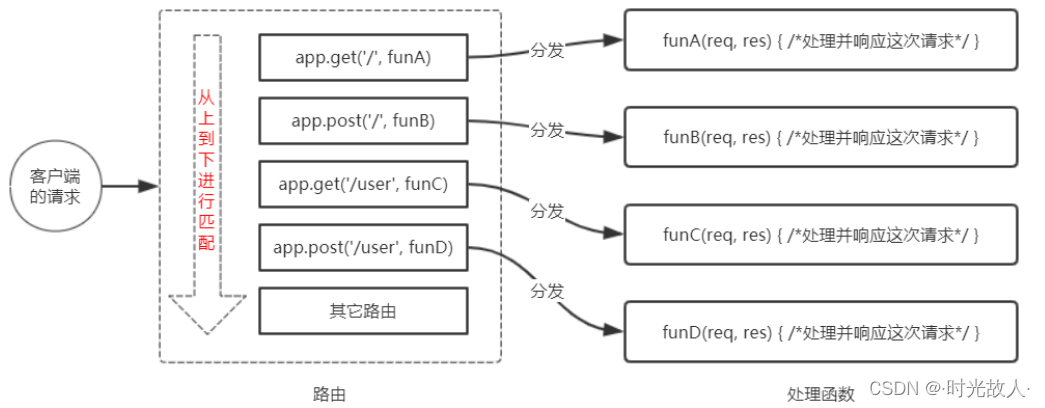
3.路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

路由匹配的注意点:
① 按照定义的先后顺序进行匹配
② 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
路由的使用
1.最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
// 创建Web服务器,并命名为 app
const app = express()// 挂载路由
// 匹配 GET 请求,且请求 URL 为 /
app.get('/', (req, res) => { res.send('hello world.') })
// 匹配 POST 请求,且请求 URL 为 /
app.post('/', (req, res) => { res.send('Post Request.') })app.listen(80, () => { console.log('http://127.0.0.1') })
2.模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的
.js文件 - 调用
express.Router()函数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use()函数注册路由模块
3.创建路由模块实例
在安装Express的项目目录下新建router.js文件,并添加以下代码:
// 这是路由模块
// 1. 导入 express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()// 3. 挂载具体的路由
router.get('/user/list', (req, res) => {res.send('Get user list.')
})
router.post('/user/add', (req, res) => {res.send('Add new user.')
})// 4. 向外导出路由对象
module.exports = router
新建app.js文件,在app.js中导入并使用路由模块
const express = require('express')
const app = express()// 1. 导入路由模块
const router = require('./router')
// 2. 注册路由模块,并添加统一的访问前缀 /api ,便于分类
app.use('/api', router)// 注意: app.use() 函数的作用,就是来注册全局中间件app.listen(80, () => {console.log('http://127.0.0.1')
})
当请求地址为http://127.0.0.1/api/user/list,且请求方式为 GET 时,可以得到Get user list.的响应
Express 中间件
中间件的概念
1.什么是中间件
中间件(Middleware ),特指业务流程的中间处理环节。
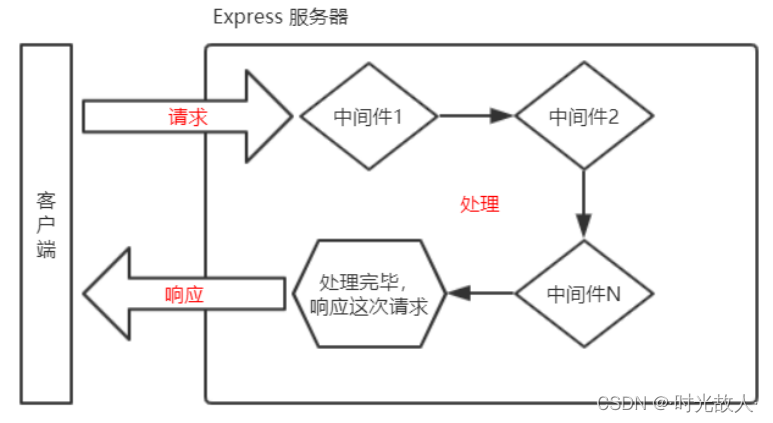
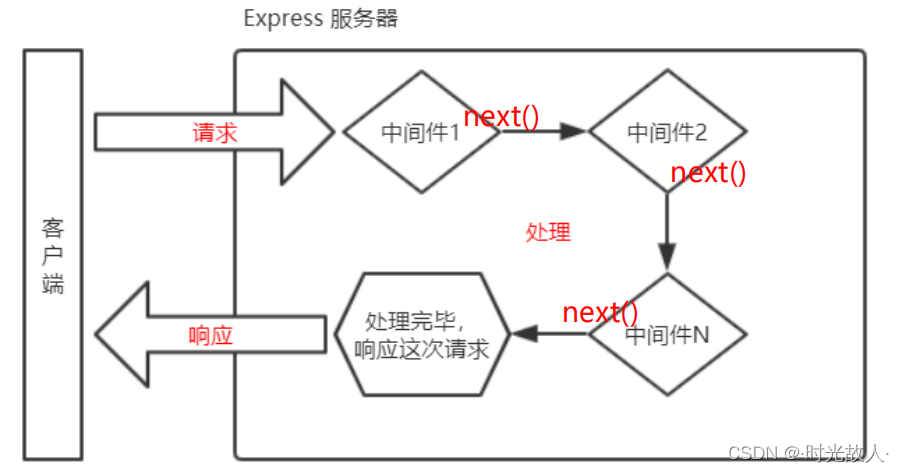
2.Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

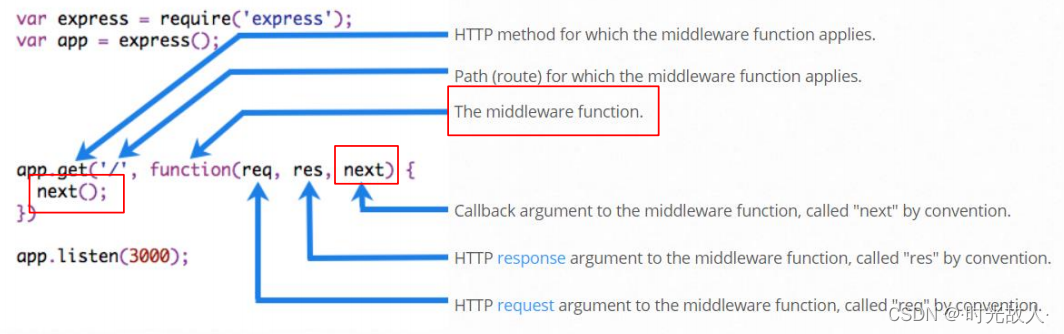
3.Express 中间件的格式
Express 的中间件,本质上就是一个function 处理函数,Express 中间件的格式如下:

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
4.next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

Express 中间件的初体验
1.定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
// 定义一个最简单的中间件函数
const mw = function (req, res, next) {console.log('这是最简单的中间件函数')// 把流转关系,转交给下一个中间件或路由next()
}// 将 mw 注册为全局生效的中间件
app.use(mw)
或者也可以简写为如下格式:
app.use((req, res, next) => {console.log('这是最简单的中间件函数')next()
})
实例:
const express = require('express')
const app = express()// 这是定义全局中间件的简化形式
app.use((req, res, next) => {console.log('这是最简单的中间件函数')next()
})app.get('/', (req, res) => {console.log('调用了 / 这个路由')res.send('Home page.')
})
app.get('/user', (req, res) => {console.log('调用了 /user 这个路由')res.send('User page.')
})app.listen(80, () => {console.log('http://127.0.0.1')})
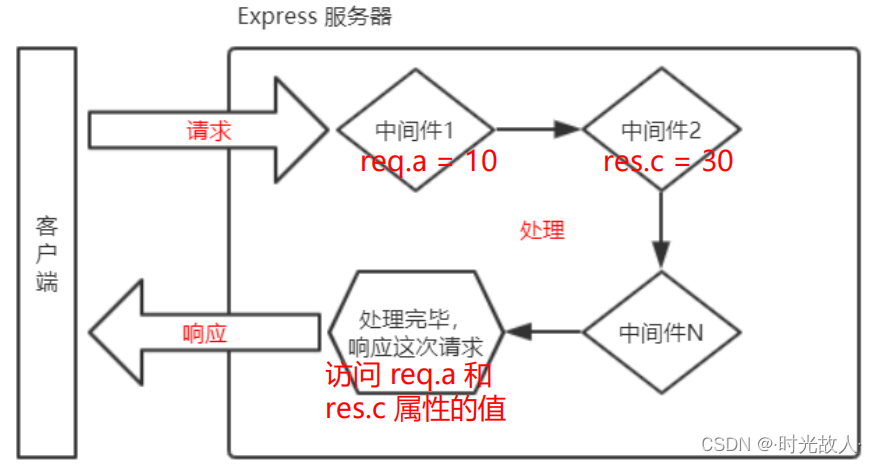
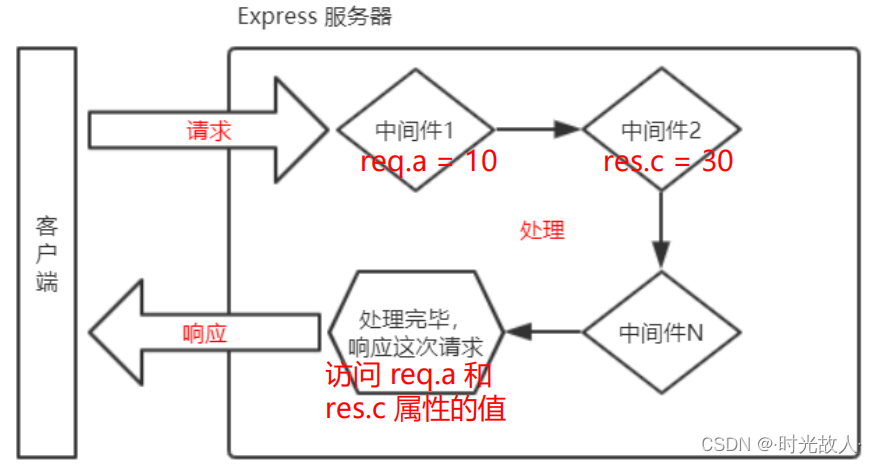
2.中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

3.定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
const express = require('express')
const app = express()// 定义第一个全局中间件
app.use((req, res, next) => {console.log('调用了第1个全局中间件')next()
})
// 定义第二个全局中间件
app.use((req, res, next) => {console.log('调用了第2个全局中间件')next()
})// 定义一个路由
app.get('/user', (req, res) => {res.send('User page.')
})app.listen(80, () => {console.log('http://127.0.0.1')
})
4.局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
const express = require('express')
const app = express()// 1. 定义中间件函数
const mw1 = (req, res, next) => {console.log('调用了局部生效的中间件')next()
}// 2. 创建路由
app.get('/', mw1, (req, res) => {res.send('Home page.')
})
app.get('/user', (req, res) => {res.send('User page.')
})app.listen(80, function () {console.log('Express server running at http://127.0.0.1')
})
当访问http://127.0.0.1/时,终端输出调用了局部生效的中间件
当访问http://127.0.0.1/user时,不调用定义的局部中间件函数
5.定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
const express = require('express')
const app = express()// 1. 定义中间件函数
const mw1 = (req, res, next) => {console.log('调用了第一个局部生效的中间件')next()
}const mw2 = (req, res, next) => {console.log('调用了第二个局部生效的中间件')next()
}// 2. 创建路由
app.get('/', [mw1, mw2], (req, res) => {res.send('Home page.')
})
app.get('/user', (req, res) => {res.send('User page.')
})app.listen(80, function () {console.log('Express server running at http://127.0.0.1')
})
6.了解中间件的5个使用注意事项
① 一定要在路由之前注册中间件
② 客户端发送过来的请求,可以连续调用多个中间件进行处理
③ 执行完中间件的业务代码之后,不要忘记调用 next() 函数
④ 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
⑤ 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
中间件的分类
为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express 内置的中间件
- 第三方的中间件
相关文章:

【Node.js】Express学习笔记(黑马)
目录 初识 ExpressExpress 简介Express 的基本使用托管静态资源nodemon Express 路由路由的概念路由的使用 Express 中间件中间件的概念Express 中间件的初体验中间件的分类 初识 Express Express 简介 什么是 Express? 官方给出的概念:Express 是基于…...

Linux系统部署Tale个人博客并发布到公网访问
目录 ⛳️推荐 前言 1. Tale网站搭建 1.1 检查本地环境 1.2 部署Tale个人博客系统 1.3 启动Tale服务 1.4 访问博客地址 2. Linux安装Cpolar内网穿透 3. 创建Tale博客公网地址 4. 使用公网地址访问Tale ⛳️推荐 前些天发现了一个巨牛的人工智能学习网站,通…...

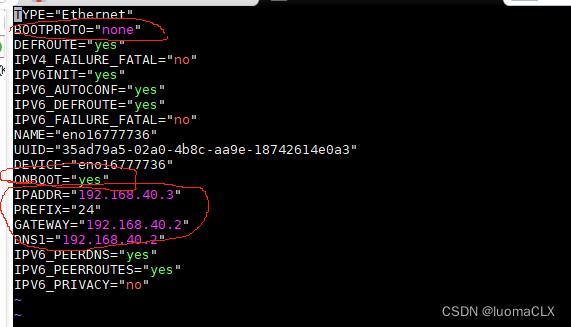
CentOS7里ifcfg-eth0文件不存在解决方案/Centos7修改网络IP解决方案
Centos7网络IP地址手动设置 1、centos7没有ifcfg-eth0,我的centos7也没有其他博客说的什么ifcfg-ens33、ifcfg-ens32,然后我打开了我这里的ifcfg-eno***,结果发现就是centos6里的ifcfg-eth0里的网络配置。2、vim ifcfg-eno***(按t…...

go第三方库go.uber.org介绍
Uber 是一家美国硅谷的科技公司,也是 Go 语言的早期 adopter。其开源了很多 golang 项目,诸如被 Gopher 圈熟知的 zap、jaeger 等。2018 年年末 Uber 将内部的 Go 风格规范 开源到 GitHub,经过一年的积累和更新,该规范已经初具规模…...

Oracle 正则表达式
一、Oracle 正则表达式相关函数 (1) regexp_like :同 like 功能相似(模糊 匹配) (2) regexp_instr :同 instr 功能相似(返回字符所在 下标) (3) regexp_substr : 同 substr 功能相似&…...

MongoDB聚合运算符:$rand
MongoDB聚合运算符:$rand 文章目录 MongoDB聚合运算符:$rand语法举例生成随机数据点从集合中随机选择条目 $rand聚合运算符用于返回一个0~1之间的随机浮点数。 语法 { $rand: {} }$rand运算符不需要任何参数。每次调用$rand都会返回一个小数点后最多17位…...

如何在Linux通过docker搭建Plik文件系统并实现无公网IP管理内网文件
文章目录 1. Docker部署Plik2. 本地访问Plik3. Linux安装Cpolar4. 配置Plik公网地址5. 远程访问Plik6. 固定Plik公网地址7. 固定地址访问Plik 本文介绍如何使用Linux docker方式快速安装Plik并且结合Cpolar内网穿透工具实现远程访问,实现随时随地在任意设备上传或者…...

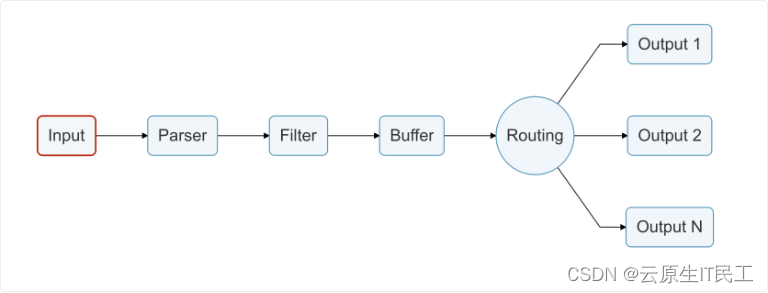
k8s部署efk
环境简介: kubernetes: v1.22.2 helm: v3.12.0 elasticsearch: 8.8.0 chart包:19.10.0 fluentd: 1.16.2 chart包: 5.9.4 kibana: 8.2.2 chart包:10.1.9 整体架构图: 一、Elasticsearch安装…...

AI模型大PK
🤖AI模型大PK!免费测试GPT-4等36款顶级聊天机器人 近年来,大型语言模型(LLM)的发展日新月异,各大科技巨头和研究机构纷纷推出了自己的聊天机器人。那么,如何才能知道哪个模型更强大、更智能呢&…...

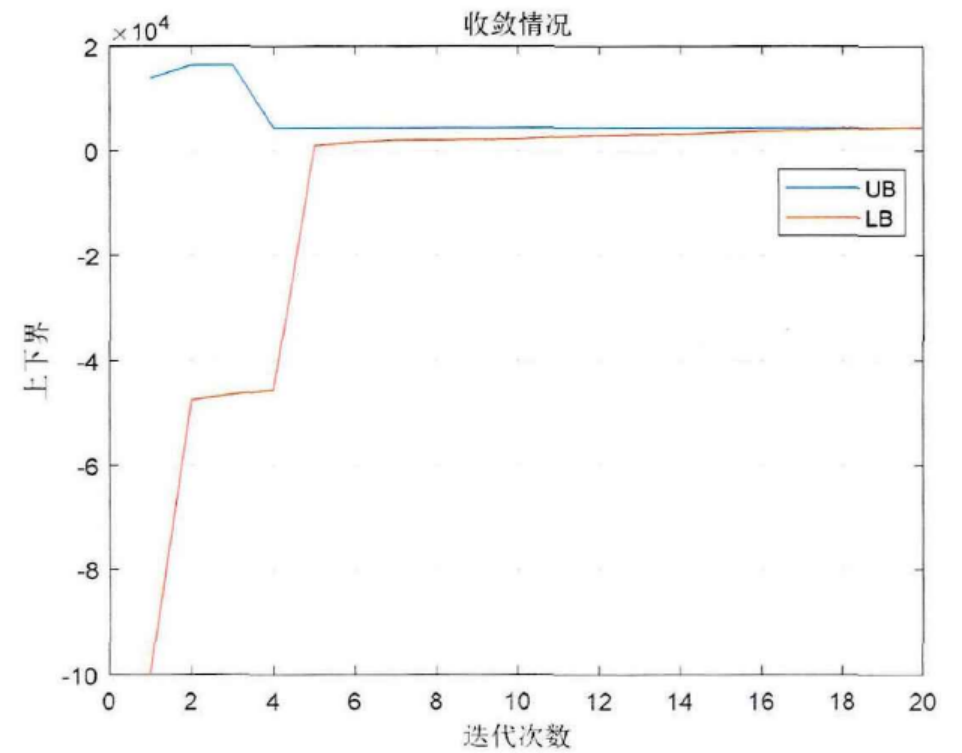
Matlab|基于广义Benders分解法的综合能源系统优化规划
目录 1 主要内容 广义benders分解法流程图: 优化目标: 约束条件: 2 部分代码 3 程序结果 4 下载链接 1 主要内容 该程序复现文章《综合能源系统协同运行策略与规划研究》第四章内容基于广义Benders分解法的综合能源系统优化规划&…...

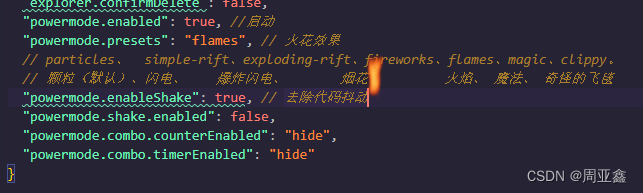
vscode 打代码光标特效
vscode 打代码光标特效 在设置里面找到settings 进入之后在代码最下方加入此代码 "explorer.confirmDelete": false,"powermode.enabled": true, //启动"powermode.presets": "fireworks", // 火花效果// particles、 simple-rift、e…...

【代码随想录算法训练营第四十八天 | LeetCode198.打家劫舍、213.打家劫舍II、337.打家劫舍III】
代码随想录算法训练营第四十八天 | LeetCode198.打家劫舍、213.打家劫舍II、337.打家劫舍III 一、198.打家劫舍 解题代码C: class Solution { public:int rob(vector<int>& nums) {if (nums.size() 0) return 0;if (nums.size() 1) return nums[0];ve…...

蓝桥杯 — —灵能传输
灵能传输 友情链接:灵能传输 题目: 输入样例: 3 3 5 -2 3 4 0 0 0 0 3 1 2 3输出样例: 3 0 3思路: 题目大意:给出一个数组,每次选择数组中的一个数(要求不能是第一个数与最后一个…...

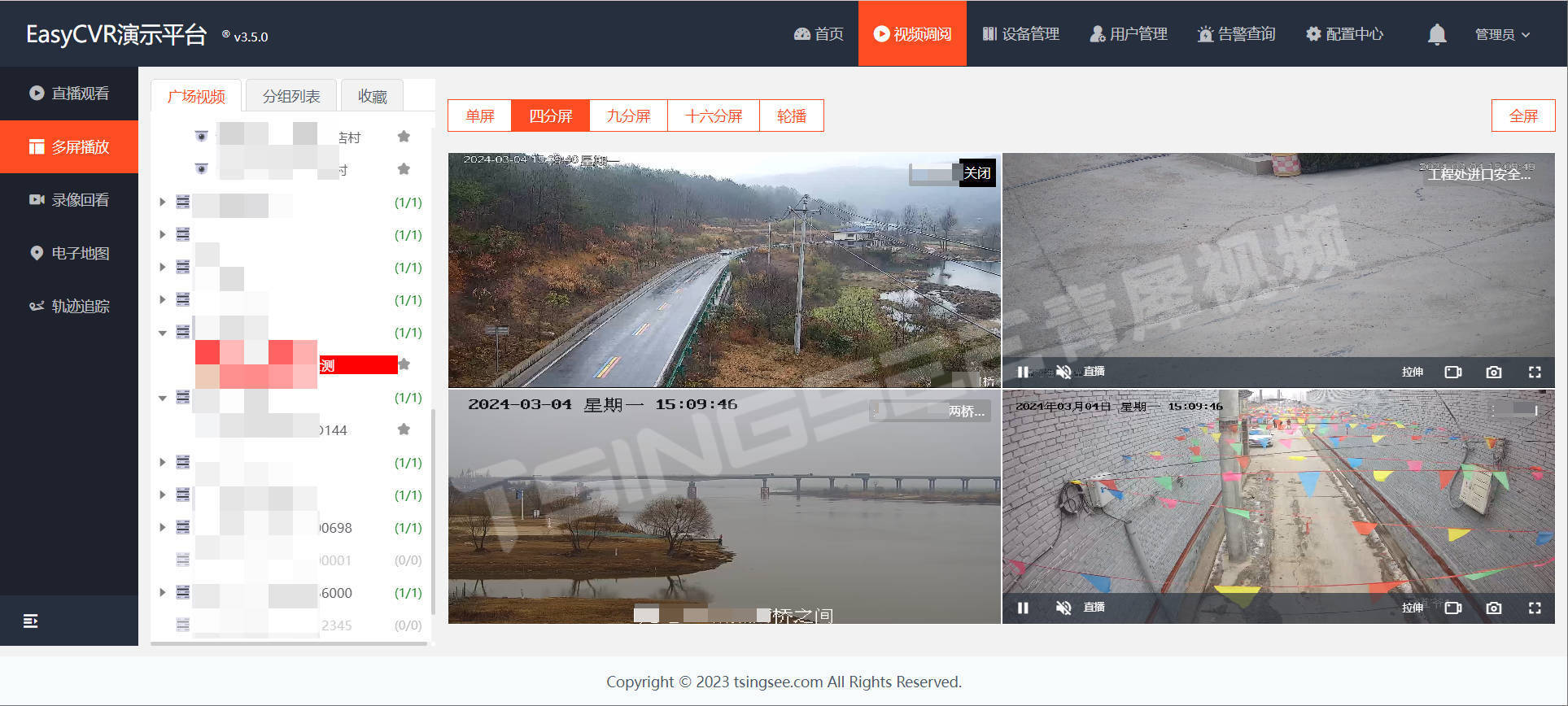
智慧安防系统EasyCVR视频汇聚平台接入大华设备无法语音对讲的原因排查与解决
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台支持7*24小时实时高清视频监控,能同时播放多路监控视频流,视频画面1、4、9、16个可选,支持自定义视频轮播。EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标…...

基于Pytorch框架的CNN-LSTM模型在CWRU轴承故障诊断的应用
目录 1. 简介 2. 方法 2.1数据集 2.2模型架构 1. 简介 CWRU轴承故障诊断是工业领域一个重要的问题,及早发现轴承故障可以有效地减少设备停机时间和维修成本,提高生产效率和设备可靠性。传统的基于信号处理和特征提取的方法通常需要手工设计特征&…...

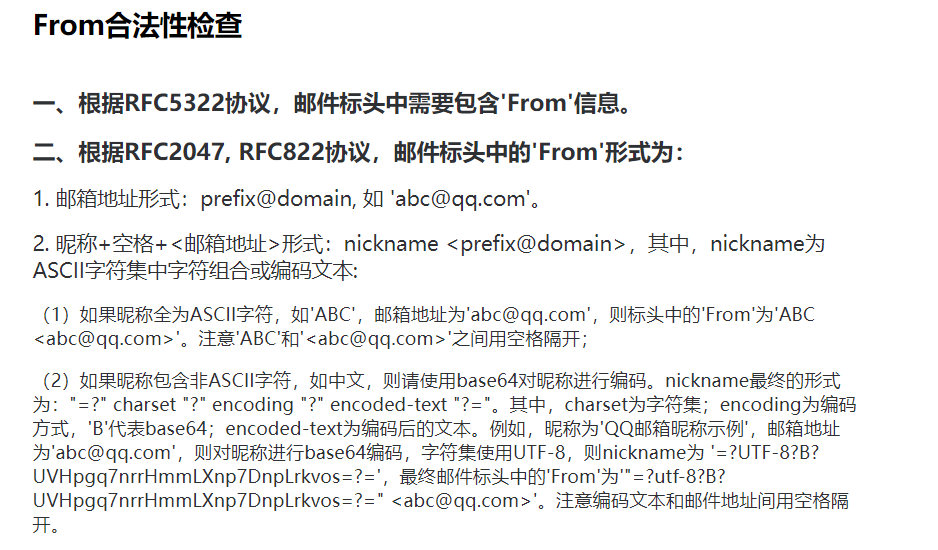
QQ 邮箱使用 SMTP 发送邮件报错:550 The From header is missing or invalid
文章目录 场景描述问题排查根据提示查看原因查看封装的 message 个人简介 场景描述 QQ 邮箱使用 SMTP 发送邮件报错:550 The From header is missing or invalid: 失败原因:(550, bThe "From" header is missing or invalid. Ple…...

mysql中的视图
1、什么是视图? view:站在不同的角度去看待同一份数据。 2、怎么创建视图对象?怎么删除视图对象? 表复制: mysql> create table dept2 as select * from dept; 创建视图对象: create view dept2_v…...

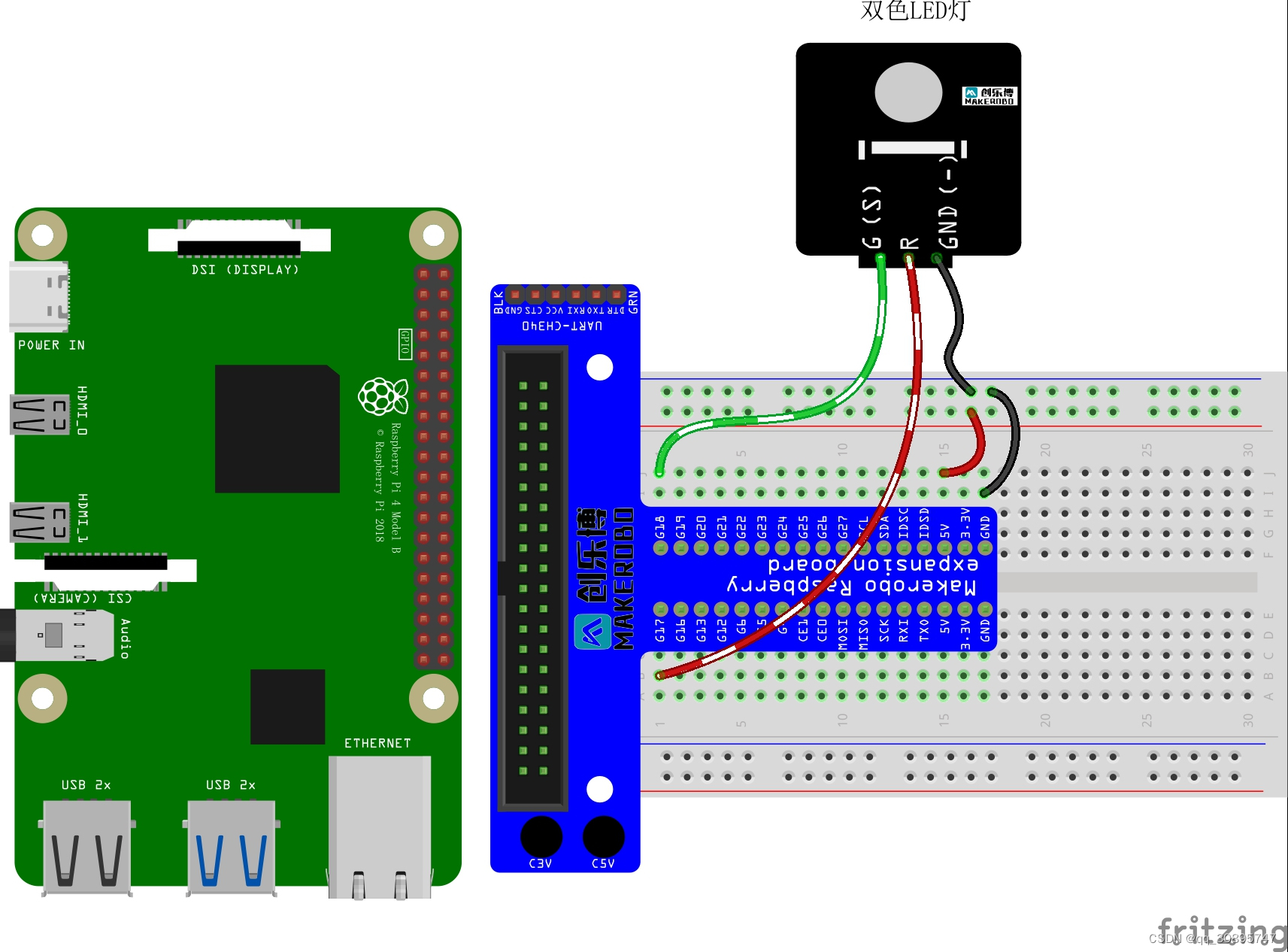
树莓派点亮双色LED
双色LED灯准确来说叫双基色LED灯,是指模块只能显示2种颜色,一般是红色和绿色,可以有三种状态 :灭,颜色1亮,颜色2亮,根据颜色组合的不同,分为红蓝双色,黄蓝双色,红绿双色等等。 接线:将引脚S(绿色)和中间引脚(红色)连接到Raspberry Pi的GPIO接口上,对Raspberry…...

DAY27| 39. 组合总和 ,40.组合总和II ,131.分割回文串
文章目录 39.组合总和40.组合总和II131.分割回文串 39.组合总和 文字讲解:组合总和 视频讲解:组合总和 状态: 此题ok 思路: 代码: class Solution {int sum;public List<List<Integer>> combinationSum(int[] candi…...

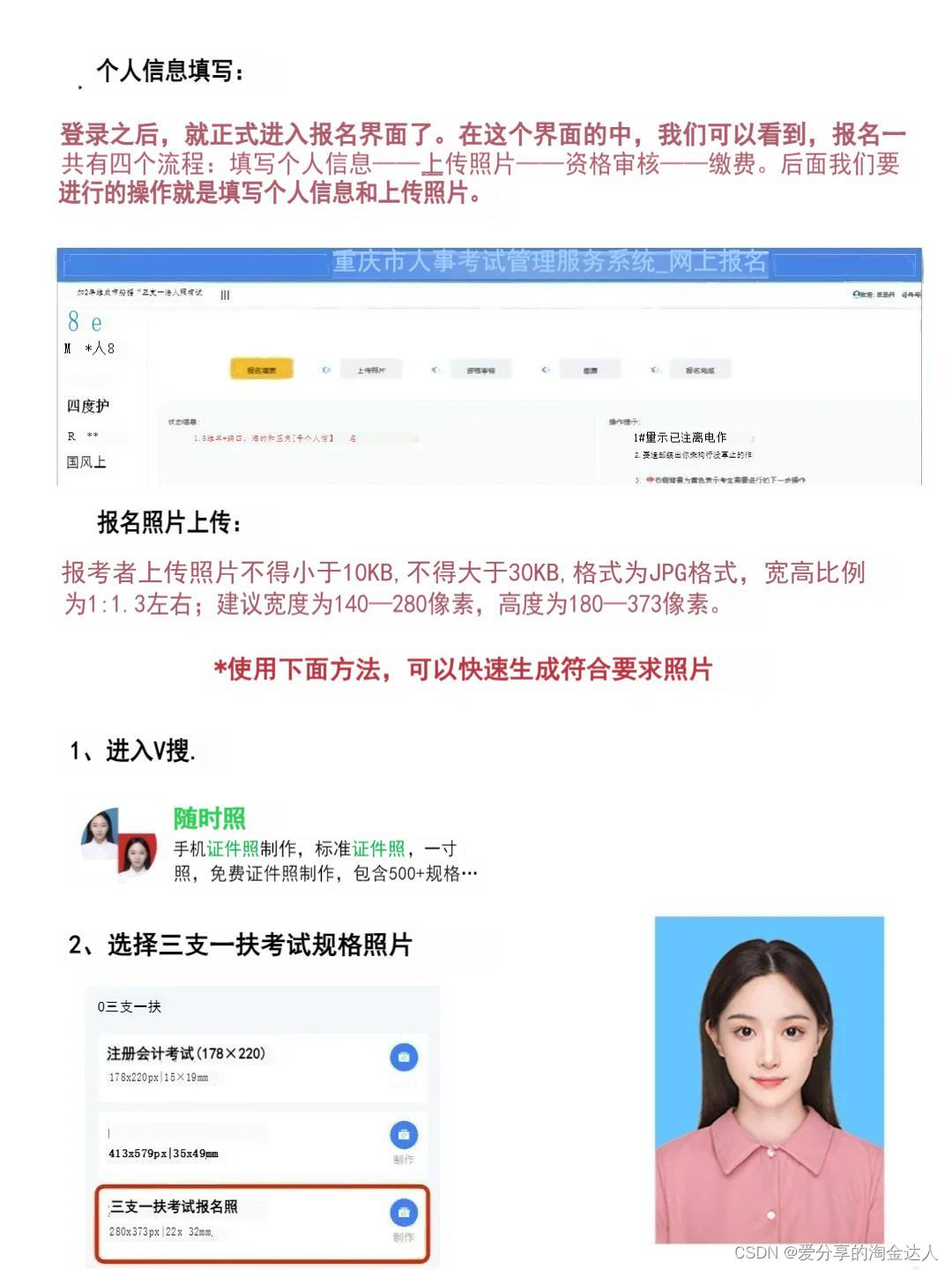
24年重庆三支一扶报名照不通过怎么处理?
24年重庆三支一扶报名照不通过怎么处理?...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
