Unity笔记之下拉刷新列表

这样的效果;
代码:
using System;
using System.Collections;
using System.Collections.Generic;
using Sirenix.OdinInspector;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;public class ScrollRectUpdateView : MonoBehaviour, IBeginDragHandler, IEndDragHandler, IDragHandler
{private ScrollRect scrollRect;[SerializeField] private RectTransform contentTransform;[SerializeField] private ScrollRefreshInfo upRefreshInfo;[SerializeField] private ScrollRefreshInfo downRefreshInfo;private bool isUpRefresh;private bool isDownRefresh;private bool isRefreshing;[SerializeField] [ReadOnly] float refreshNumber = 100;[SerializeField] [ReadOnly] float canRefreshNumber = 50;private Action upAction;private Action downAction;private void Awake(){this.scrollRect = this.GetComponent<ScrollRect>();if (scrollRect == null) throw new NullReferenceException();upRefreshInfo.ShowAndHideSelf(false);downRefreshInfo.ShowAndHideSelf(false);this.isUpRefresh = false;this.isDownRefresh = false;isRefreshing = false;}public void OnBeginDrag(PointerEventData eventData){if (this.isRefreshing) return;}public void OnDrag(PointerEventData eventData){if (this.isRefreshing) return;var rectTransform = this.transform.GetComponent<RectTransform>();float height = 0f;var childCount = this.contentTransform.childCount;var child = this.contentTransform.GetChild(1).GetComponent<RectTransform>();if (this.contentTransform.TryGetComponent(out VerticalLayoutGroup group)){height = child.rect.height * (childCount - 2) + group.spacing * (childCount - 3) - rectTransform.rect.height;}elseheight = child.rect.height * (childCount - 2) - rectTransform.rect.height;var he = this.contentTransform.anchoredPosition.y - height;Debug.Log($"one : {he}, two : {height}");// Upif (this.contentTransform.anchoredPosition.y < 0){this.upRefreshInfo.ShowAndHideSelf(true);if (contentTransform.anchoredPosition.y - child.rect.height >= -this.canRefreshNumber){this.upRefreshInfo.SetContent("下拉可刷新");this.isUpRefresh = false;}else if (contentTransform.anchoredPosition.y - child.rect.height <= -this.refreshNumber){this.upRefreshInfo.SetContent("释放后刷新");this.isUpRefresh = true;}}else{this.isUpRefresh = false;this.upRefreshInfo.ShowAndHideSelf(false);}// downif (he > 0){this.downRefreshInfo.ShowAndHideSelf(true);if (he <= this.canRefreshNumber){this.downRefreshInfo.SetContent("上拉可刷新");this.isDownRefresh = false;}else if (he >= this.refreshNumber){this.downRefreshInfo.SetContent("释放后刷新");this.isDownRefresh = true;}}else{this.isDownRefresh = false;this.downRefreshInfo.ShowAndHideSelf(false);}}public void OnEndDrag(PointerEventData eventData){if (this.isRefreshing) return;if (this.isUpRefresh){Debug.Log("开始刷新 Up");StartCoroutine(RefreshData(this.upRefreshInfo));}else if (this.isDownRefresh){Debug.Log("开始刷新 Down");StartCoroutine(RefreshData(this.downRefreshInfo));}else{this.upRefreshInfo.ShowAndHideSelf(false);this.downRefreshInfo.ShowAndHideSelf(false);}}private IEnumerator RefreshData(ScrollRefreshInfo info){isRefreshing = true;info.SetContent("刷新中");yield return new WaitForSeconds(3);info.SetContent("刷新成功");yield return new WaitForSeconds(2);info.SetContent("释放后刷新");info.ShowAndHideSelf(false);this.isUpRefresh = false;this.isDownRefresh = false;isRefreshing = false;}
}
ScrollRefreshInfo.cs
using TMPro;
using UnityEngine;public class ScrollRefreshInfo : MonoBehaviour
{private string oldStr;[SerializeField] private GameObject imgRefresh;[SerializeField] private TMP_Text txtContent;public void SetContent(string str){if (this.oldStr == str) return;this.txtContent.text = str;this.oldStr = str;Debug.Log(str);}public void ShowAndHideSelf(bool isShow){if (this.gameObject.activeSelf != isShow)this.gameObject.SetActive(isShow);}
}
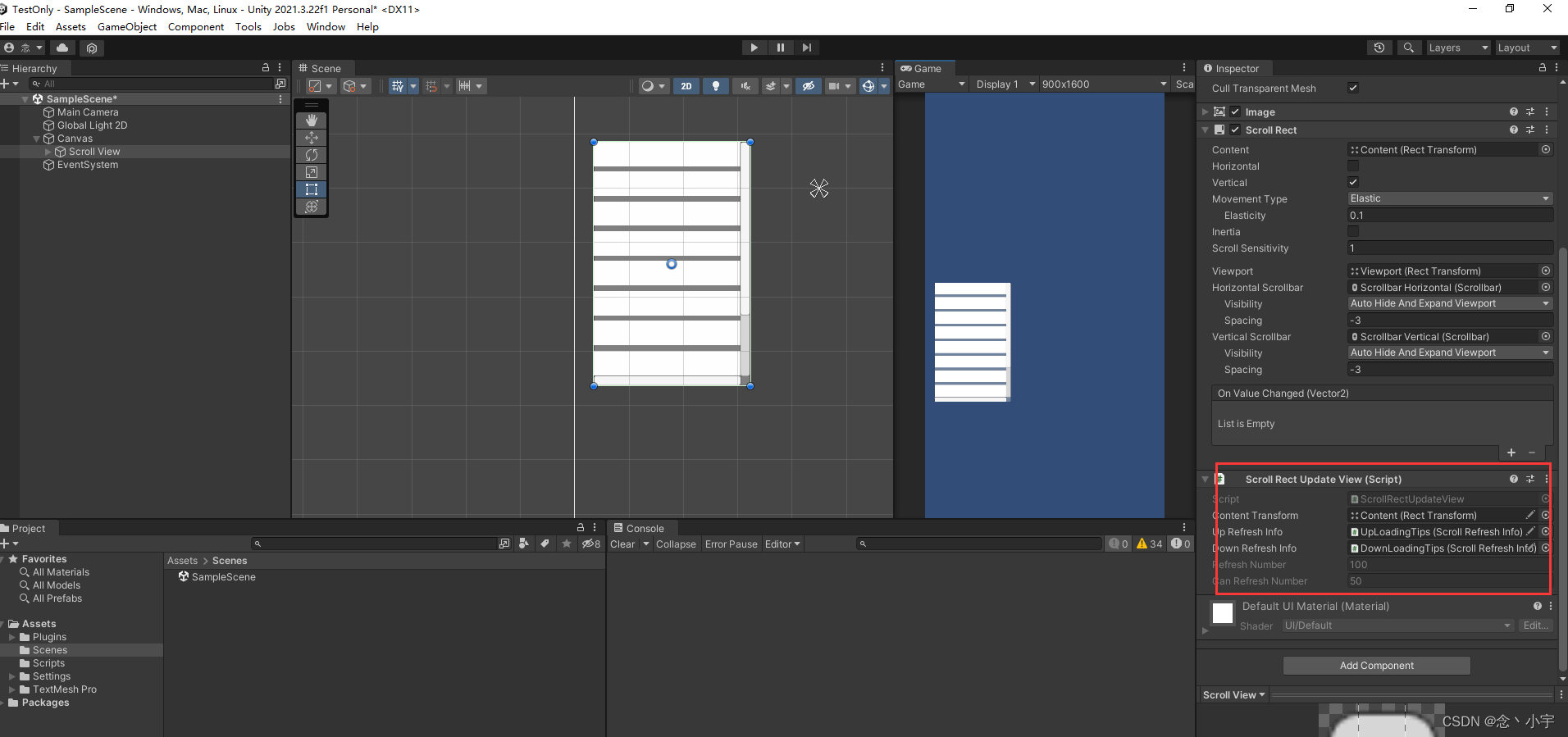
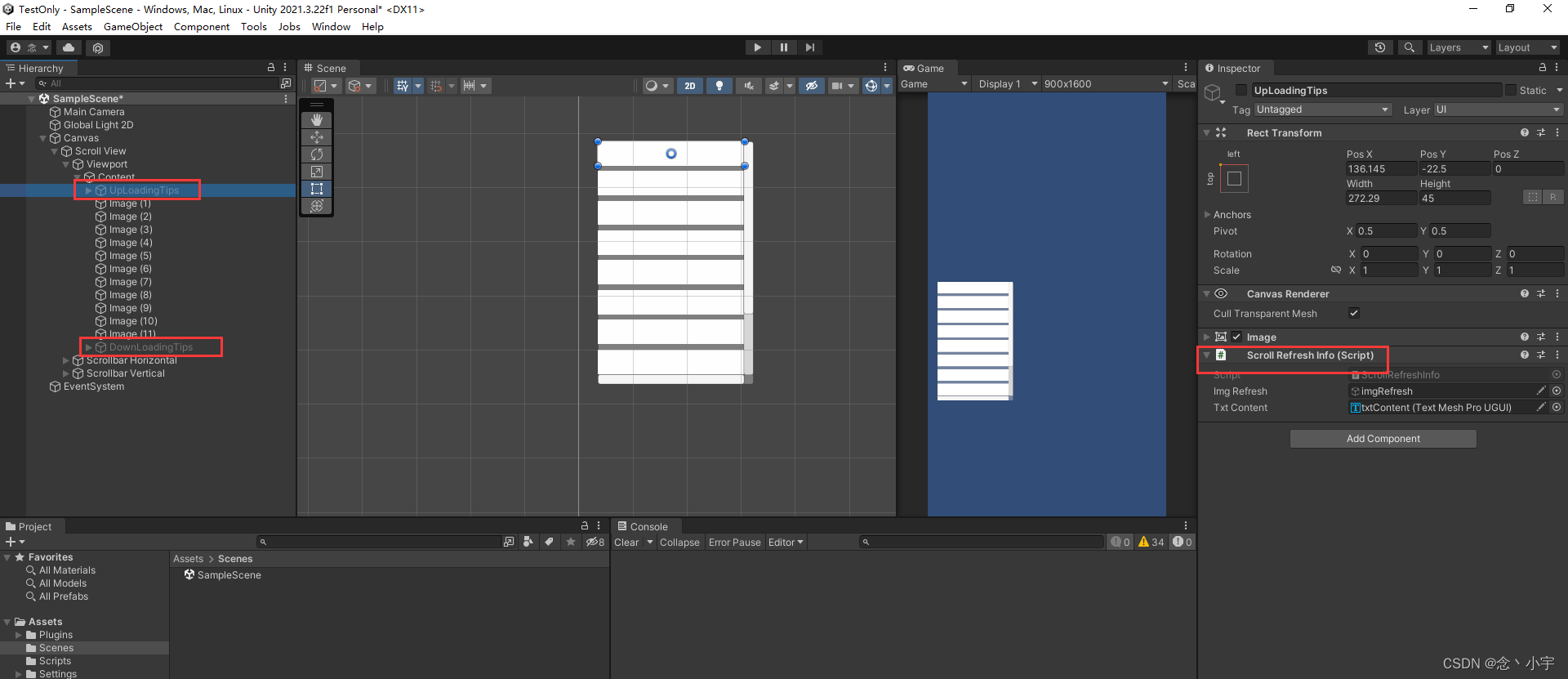
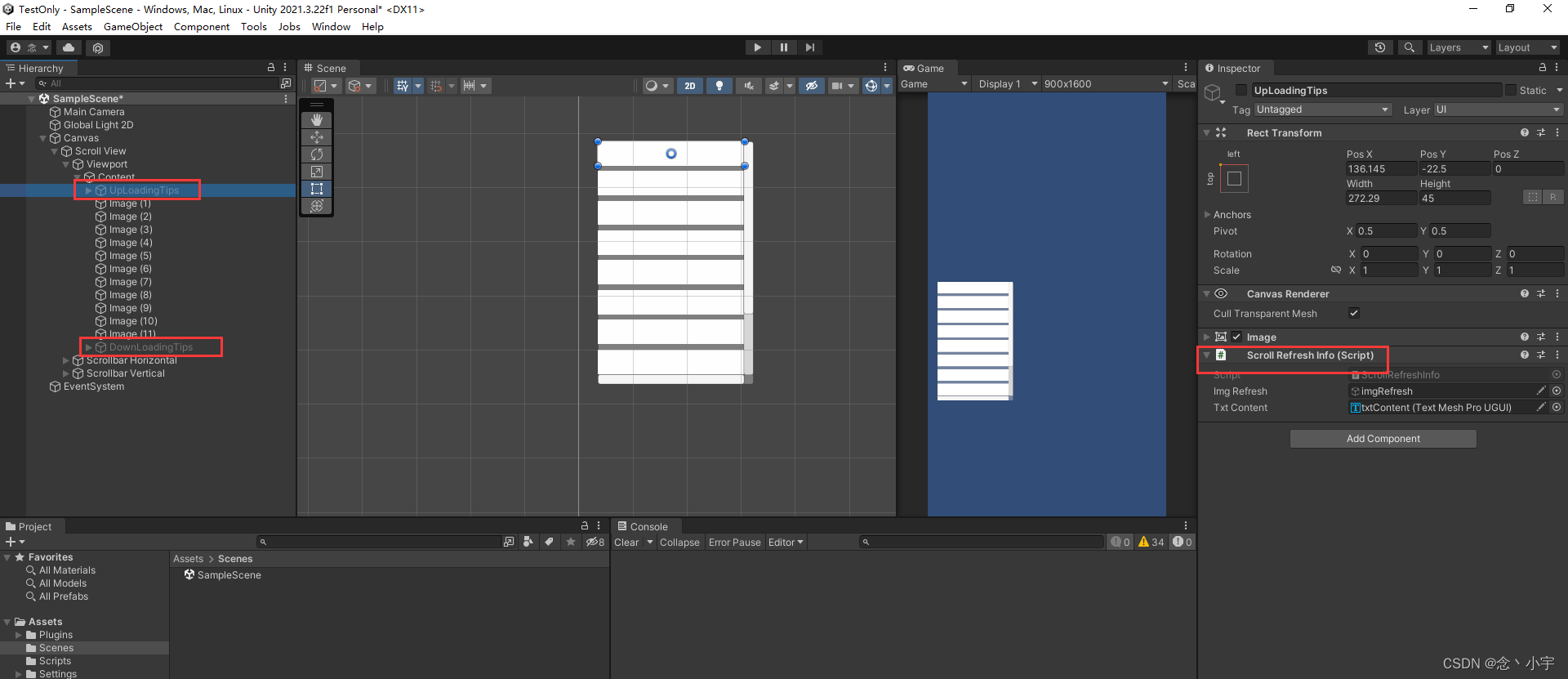
场景:


就这些了。
相关文章:

Unity笔记之下拉刷新列表
这样的效果; 代码: using System; using System.Collections; using System.Collections.Generic; using Sirenix.OdinInspector; using UnityEngine; using UnityEngine.EventSystems; using UnityEngine.UI;public class ScrollRectUpdateView : Mon…...

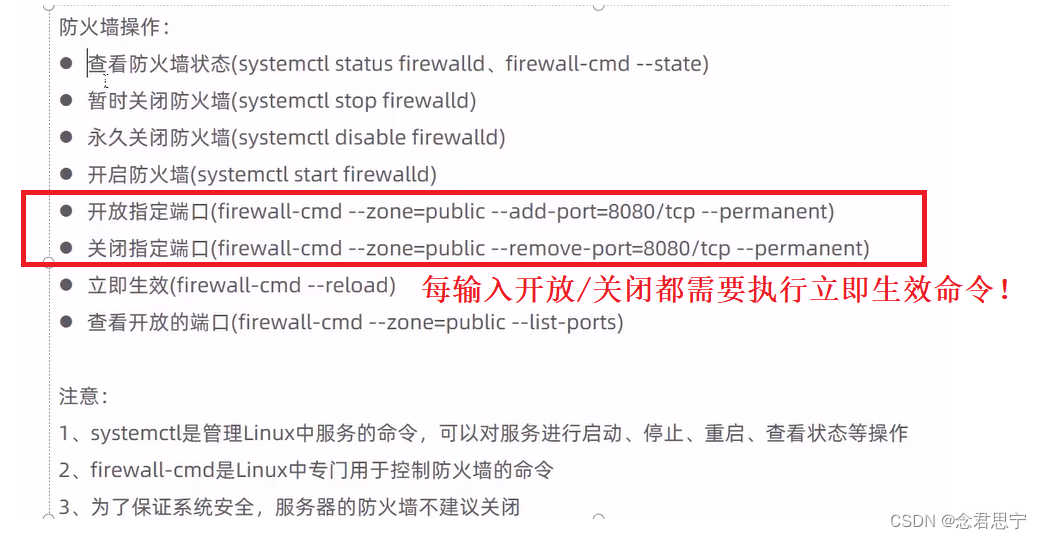
防火墙操作!
当小编在Linux服务器上部署好程序以后,但是输入URL出现下述情况,原来是防火墙的原因!! 下面是一些防火墙操作! 为保证系统安全,服务器的防火墙不建议关闭!! 但是,我们可…...
代码随想录算法训练营第四十一天| 343. 整数拆分,96.不同的二叉搜索树
题目与题解 343. 整数拆分 题目链接:343. 整数拆分 代码随想录题解:343. 整数拆分 视频讲解:动态规划,本题关键在于理解递推公式!| LeetCode:343. 整数拆分_哔哩哔哩_bilibili 解题思路: 一眼懵…...
【MATLAB源码-第53期】m代码基于粒子群算法(PSO)的三维路径规划,显示最优路径和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 粒子群算法(Particle Swarm Optimization,简称PSO)是一种模拟鸟群觅食行为的启发式优化方法。以下是其详细描述: 基本思想: 鸟群在寻找食物时,每只鸟都…...

el-table多行合并
背景 前端统计列表,数据乱序。按日期、产品、阶段、DD项(所有header名称乱写)排序,列表如下。 示例 日期产品阶段DDEEFFGG20240414产品1阶段1场景1A01场景2B01其他A0120240410产品1阶段1场景2B01其他A0120240402产品2阶段1场景3…...

Vue3 + Element-Plus 使用 Table 插槽时数据未及时更新
Vue3 Element-Plus 使用 Table 插槽时数据未及时更新 问题重现解决方法最终效果 问题重现 这里我已经通过二级分类 id 查询到一级分类和二级分类,但是使用插槽和 v-for 渲染出来还是之前的分类 id,但是一点击表格或者保存代码他又能正常刷新出来。 <…...

vue 2 怎么把2024-04-13T17:42:19转换成短日期格式
我们在日常开发过程中,通常会将日期格式在entity中设置成LocalDateTime。这样就有一个麻烦,我们在前端展示这个日期的时候就会变成2024-04-13T17:42:19。这显然不是我们所要的效果,所以我们今天来解决这个问题,让前端展示正确的日…...

网络IO模型以及实际应用
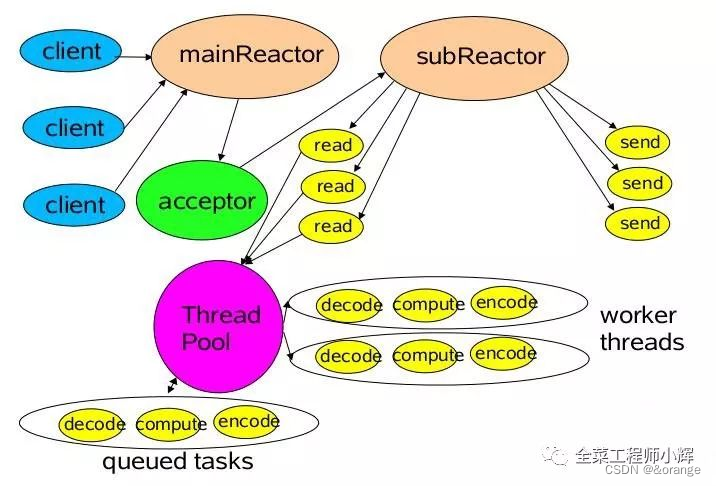
网络IO模型 本文主要介绍了几种不同的网络IO模型,以及实际应用中使用到的Reactor模型等。 我们常说的网络IO模型,主要包含阻塞IO、非阻塞IO、多路复用IO、信号驱动IO、异步IO。 根据第一个阶段:是否需要阻塞,分为阻塞和非阻塞IO。…...

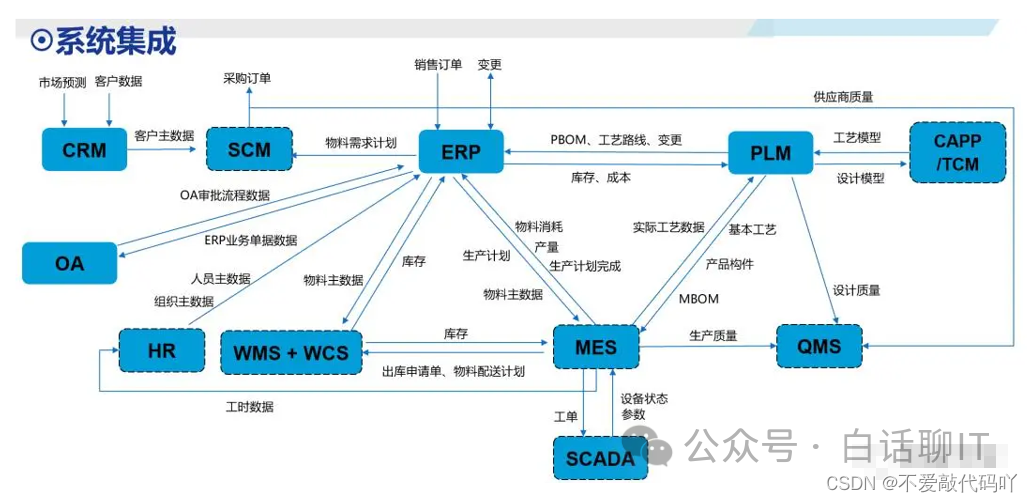
一文详解MES、ERP、SCM、WMS、APS、SCADA、PLM、QMS、CRM、EAM及其关系
经常遇到很多系统,比如:MES、ERP、SCM、WMS、APS、SCADA、PLM、QMS、CRM、EAM,这些都是什么系统?有什么功能和作用?它们之间的关系是怎样的? 今天就一文详细分享给大家。 10大系统之间的关系 ERP 和其他…...

《Kubernetes部署篇:基于Kylin V10+ARM架构CPU使用containerd部署K8S 1.26.15集群(一主多从)》
总结:整理不易,如果对你有帮助,可否点赞关注一下? 更多详细内容请参考:企业级K8s集群运维实战 1、在当前实验环境中安装K8S1.25.14版本,出现了一个问题,就是在pod中访问百度网站,大概时间有10s多,这个时间太长了,尝试了各种办法,都解决不了,后面尝试安装了了1.26.…...

maven命令
mvn archetype:generate 创建 Maven 项目 mvn compile 编译源代码 mvn deploy 发布项目 mvn test-compile 编译测试源代码 mvn test 运行应用程序中的单元测试 mvn site 生成项目相关信息的网站 mvn clean 清除项目目录中的生成结果 mvn package 根据项目生成的 jar mvn instal…...

jetson系列开发板使用虚拟机烧录系统时,遇见无法识别开发板的情况
在双系统中的ubuntu系统烧录没问题,但是电脑Ubuntu系统由于版本低,所以没有网络,烧录起来还的连网线,所以问了开发板的工程师,所幸,解决了问题,很感谢工程师的指导,特此记录一下&…...

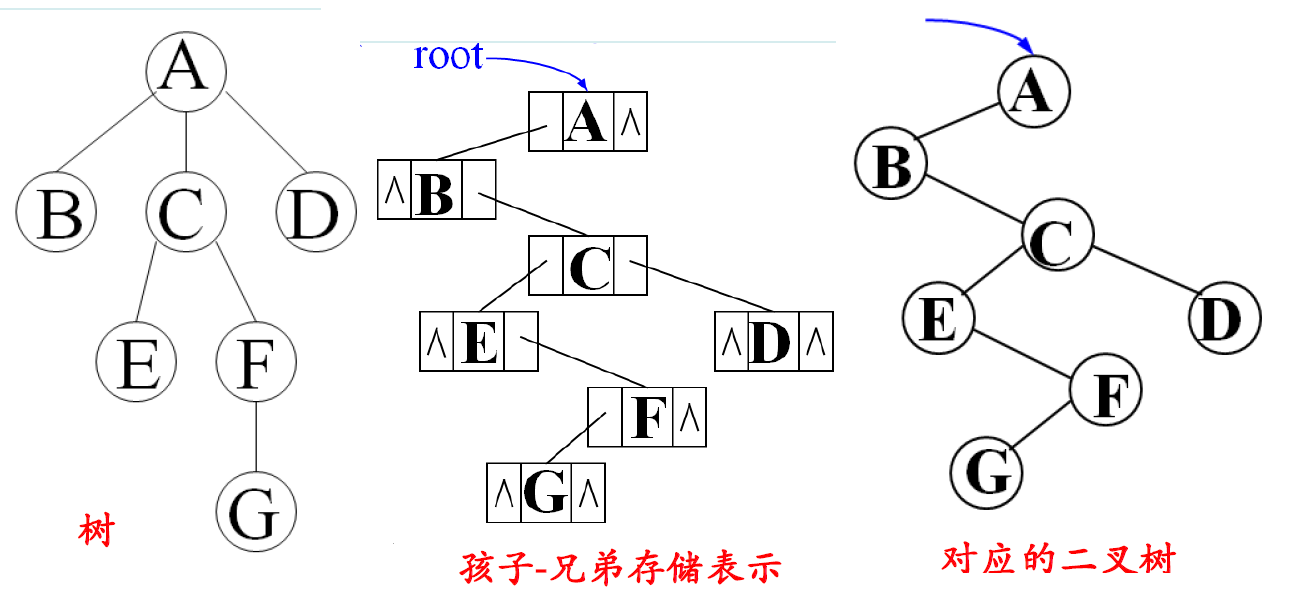
【数据结构】树与二叉树、树与森林部分习题以及算法设计例题 2
目录 【数据结构】树与二叉树、树与森林部分习题以及算法设计例题一、交换二叉树每个结点的左右孩子Swap 函数(先序遍历):Swap 函数(中序遍历) 不可行:Swap 函数(后序遍历)ÿ…...

Cesium之home键开关及相机位置设置
显隐控制 设置代码中的homeButton var TDT_IMG_C "https://{s}.tianditu.gov.cn/img_c/wmts?servicewmts&requestGetTile&version1.0.0" "&LAYERimg&tileMatrixSetc&TileMatrix{TileMatrix}&TileRow{TileRow}&TileCol{TileCol}…...

FreeRTOS_day1
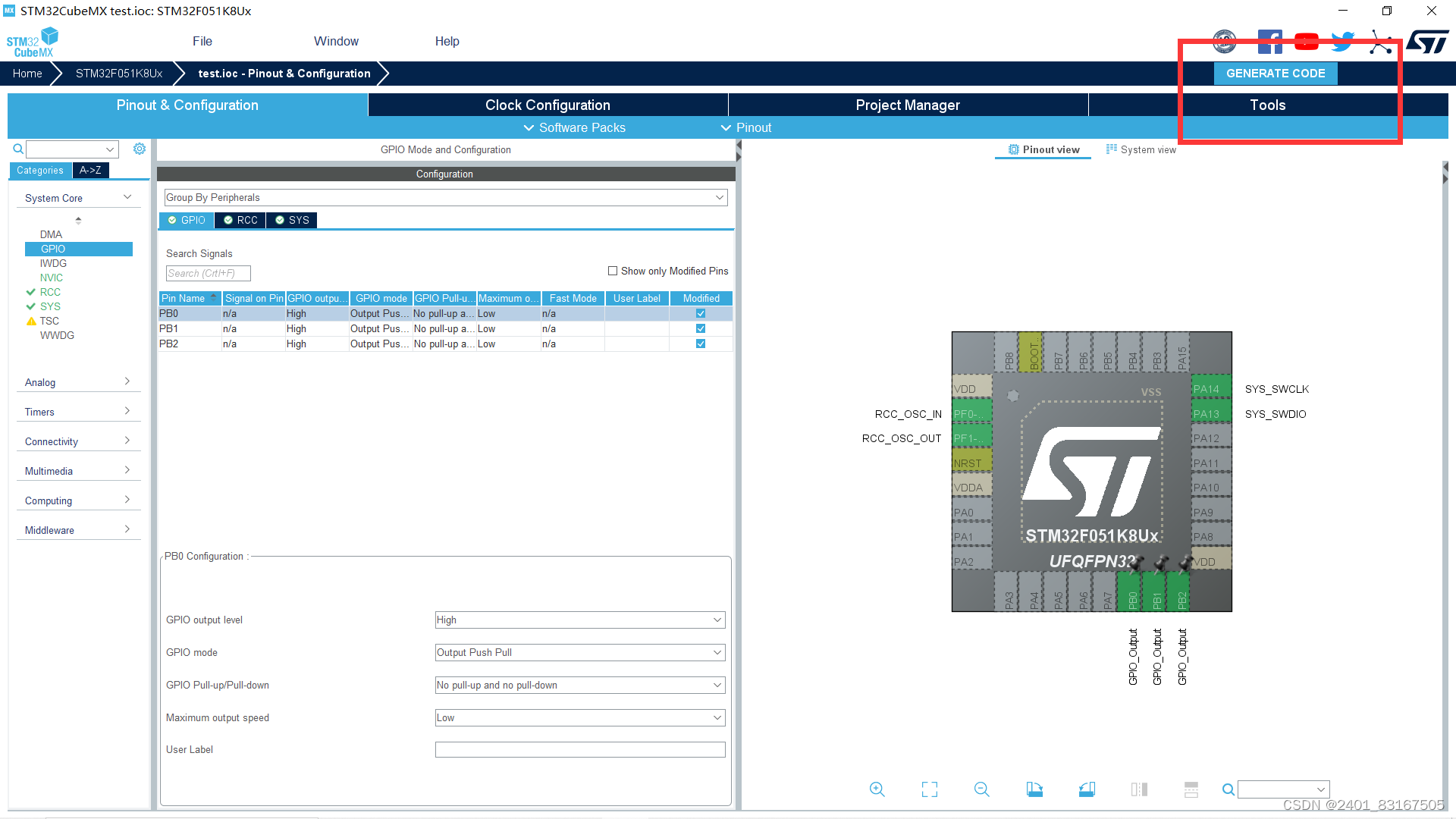
1.总结keil5下载代码和编译代码需要注意的事项 下载代码前要对仿真进行设置 勾选后代码会立刻执行 勾选后会导致代码不能执行 写代码的时候要写在对应的begin和end之间,否则会被覆盖 2.总结STM32Cubemx的使用方法和需要注意的事项 ①打开软件,新建工程…...

Nginx日志格式化和追踪
背景 Nginx是一款功能强大的Web服务器,对于网络环境中的日志记录和配置至关重要。定制化Nginx日志格式可以帮助管理员更好地监控服务器性能、分析用户行为并做出相应优化。在本文中,我们将深入探讨Nginx日志格式的高级定制化策略,包括理解基…...

华为交换机配置telnet SSH登录步骤
这次项目中的交换机是华为 S5735-L24T4X 需要配置telnet和 SSH登录 在平时项目中发现,华为不同型号,不同版本的配置命令也是不同,(这不是脑子有问题吗? 干啥搞成不一样的) 本次型号:S5735-L2…...

市面上加密混淆软件的比较和推荐
引言 市面上有许多加密混淆软件可供开发者使用,但哪些软件是最好用的?哪些软件受到开发者的喜爱?本文将根据一次在CSDN上的投票结果,为大家介绍几款在程序员中普及度较高的加密软件。以下是投票结果,希望能对大家的选择…...

最新AI创作系统ChatGPT网站源码AI绘画,GPTs,AI换脸支持,GPT联网提问、DALL-E3文生图
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧。已支持GPT…...

电视盒子哪个好?2024口碑网络电视盒子排行榜
多年来电视盒子始终占据重要地位,功能上并没有受到影响。在这么多品牌中哪些电视盒子的评价是最好的呢?小编根据各大电商平台的用户评价情况整理了口碑最好的网络电视盒子排行榜,跟着小编一起看看市面上的电视盒子哪个好吧。 TOP 1࿱…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
