PyCharm 2024.1 发布:全面升级,助力高效编程!
PyCharm 2024.1 发布:全面升级,助力高效编程!
文章目录
- PyCharm 2024.1 发布:全面升级,助力高效编程!
- 摘要
- 引言
- Hugging Face:模型和数据集的快速文档预览
- 针对 JavaScript 和 TypeScript 的全行代码补全 PyCharm Professional
- 编辑器中的粘性行
- 编辑器内代码审查
- 新终端 Beta
- 新的 AI Assistant 功能 PyCharm Professional
- 一键创建包含生成代码的文件
- 生成架构感知型 SQL 查询
- 用户体验
- 用于缩小整个 IDE 的选项
- 框架和技术 PyCharm Professional
- 在 *Django Structure*(Django 结构)工具窗口中注册模型 admin 类
- *Endpoints*(端点)工具窗口中对更大的 Flask 和 FastAPI 应用程序的支持
- 增强了对 GitHub Action 的支持
- HTTP 客户端改进
- 优化的 JSON 架构处理
- WireMock 服务器支持
- 前端开发 PyCharm Professional
- 适用于 Vue、Svelte 和 Astro 的组件用法
- 针对 GraphQL 的改进
- 针对 TypeScript 的快速文档改进
- 针对 React 的新快速修复
- 增强的 Terraform 支持 PyCharm Professional
- 版本控制系统
- *Git* 工具窗口中 CI 检查的状态
- 从推送通知创建拉取/合并请求
- *Git* 工具窗口 *History*(历史记录)标签页的分支筛选器
- 其他改进
- 数据库工具 PyCharm Professional
- 简化的会话方式
- 数据编辑器中的本地筛选
- 单记录视图
- 移动 CSV 文件中的列
- 总结

摘要
PyCharm 2024.1 发布了,带来了针对 Hugging Face 模型和数据集的快速文档预览、为 JavaScript 和 TypeScript 提供的本地ML基于的全行代码补全、编辑器中的粘性行以及编辑器内代码审查等新特性。这一版本旨在通过增强的代码写作支持、更流畅的导航以及更紧密的版本控制集成,提升开发者的编程效率和体验。
引言
作为 JetBrains 旗下的一款专为 Python 开发者设计的集成开发环境,PyCharm 一直致力于提供高效、智能的编程体验。2024.1 版本不仅增强了对现代前端开发的支持,还通过引入新的工具和优化现有功能,进一步提升了用户的编程和协作效率。从机器学习到Web开发,再到数据库管理,PyCharm 2024.1 都带来了重要的更新,使其成为了一个更加强大和全面的开发工具。
适用于 Hugging Face 模型和数据集的文档预览、针对 JavaScript 和 TypeScript 的本地基于 ML 的全行代码补全、编辑器中的粘性行以及编辑器内代码审查
下载
Hugging Face:模型和数据集的快速文档预览

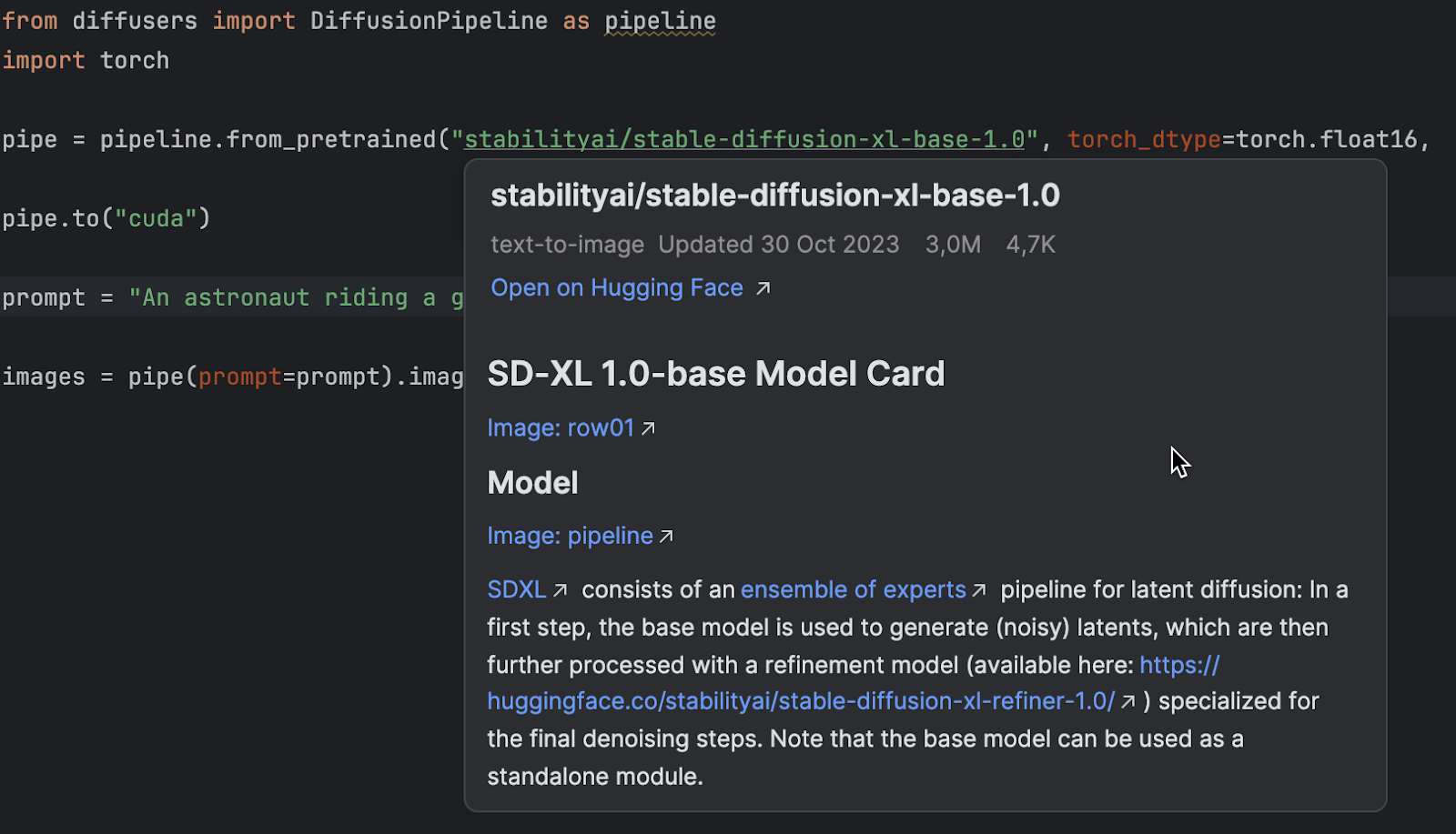
直接在 PyCharm 中获取有关您正在使用的任何 Hugging Face 模型或数据集的所有信息。 将鼠标悬停在数据集或模型名称上即可在弹出窗口中查看说明,或按 F1 在编辑器旁边打开 Documentation(文档)工具窗口。 要导航至 Hugging Face 网站上的文档,请使用 ⌘Click(Windows 和 Linux 上为 Ctrl+点击)。
针对 JavaScript 和 TypeScript 的全行代码补全 PyCharm Professional

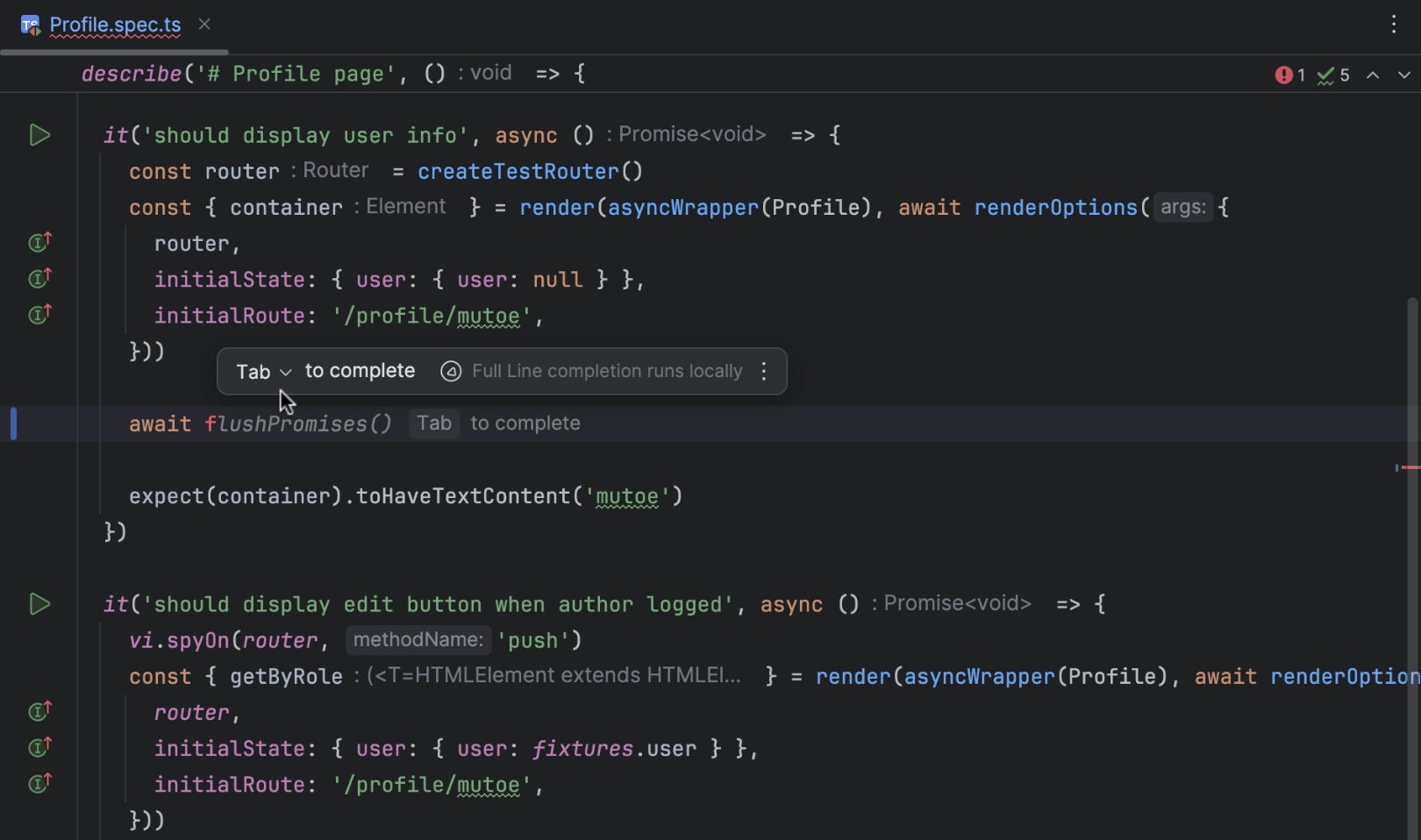
PyCharm 2023.3 为 Python 代码带来了本地 ML 赋能的全行代码补全,在 2024.1 中,我们扩展了这些单行建议支持的语言范围。 现在,您还将收到针对 JavaScript、TypeScript 和前端框架的全行补全建议。 这些建议由使用当前文件的上下文并在本地运行的专属语言模型驱动,模型不会通过互联网发送代码。
编辑器中的粘性行

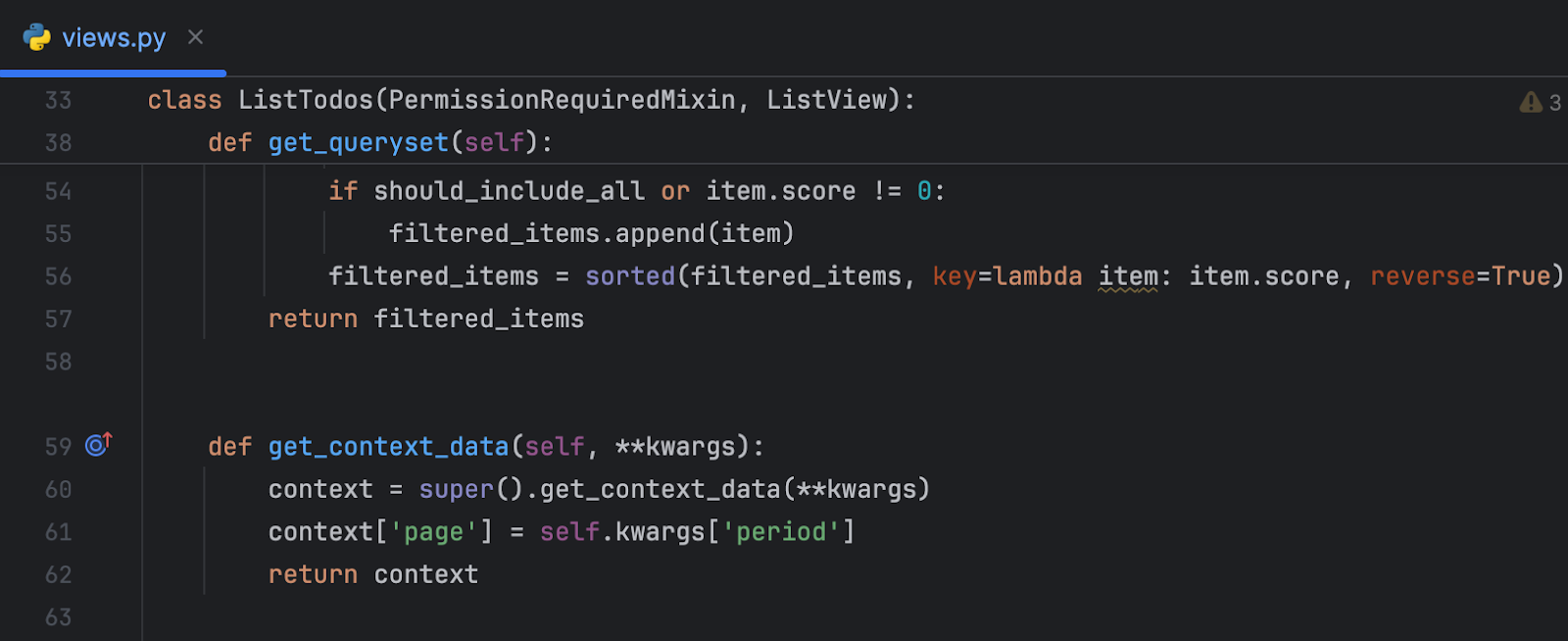
我们在编辑器中引入了粘性行,旨在简化大文件的处理和新代码库的探索。 滚动时,此功能会将类或方法的开头等关键结构元素固定到编辑器顶部。 这将使作用域始终保持在视野中,您可以点击固定的行快速浏览代码。
编辑器内代码审查

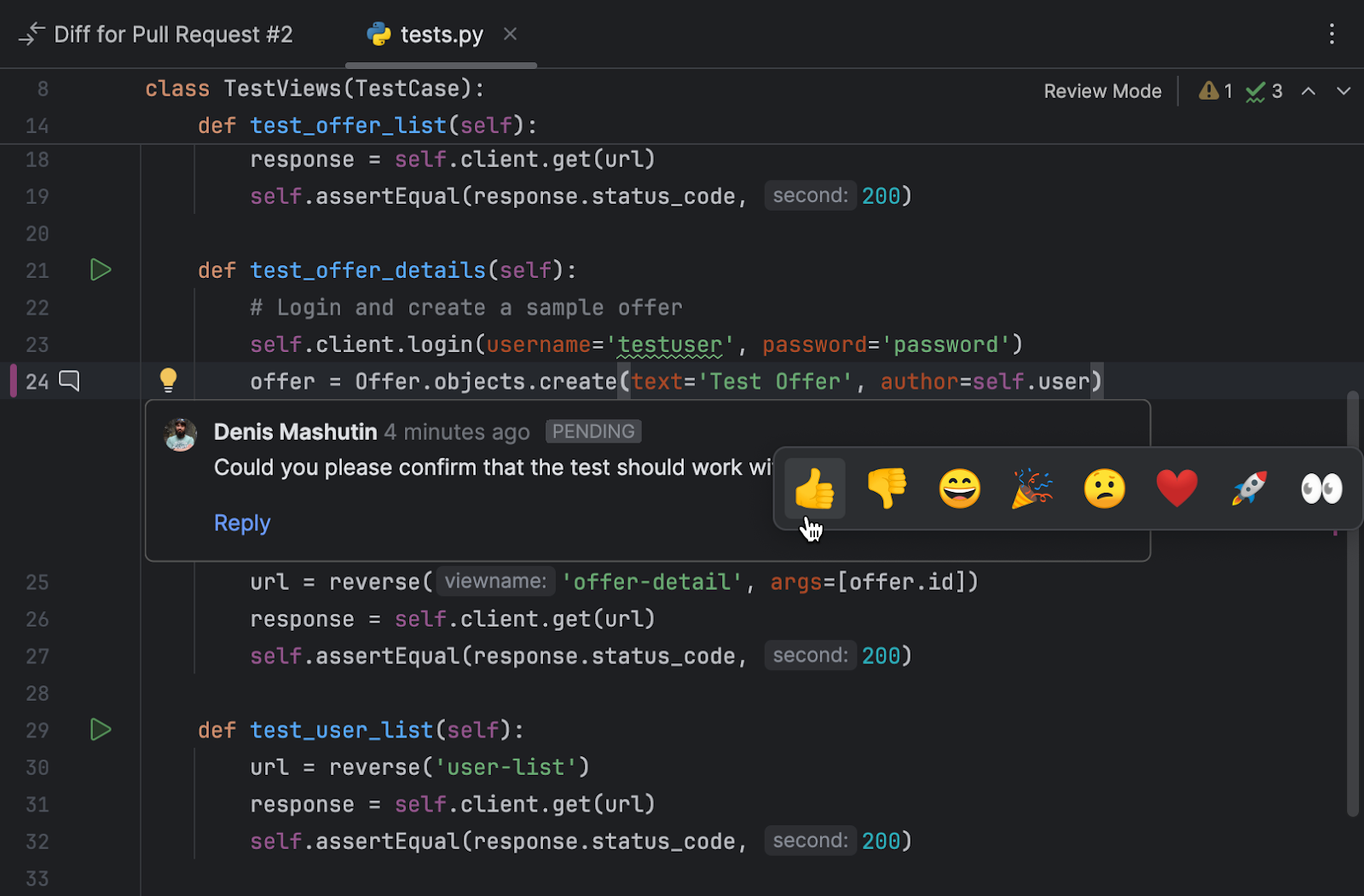
PyCharm 2024.1 为 GitHub 和 GitLab 用户引入了增强的代码审查体验。 新的审查模式与编辑器集成,促进作者与审查者直接互动。 在检查拉取/合并请求分支时,审查模式会自动激活,并在装订区域中显示紫色标记,表明代码更改可供审查。 点击这些标记会弹出一个显示原始代码的弹出窗口,这样您就能快速识别哪些代码已被更改。 装订区域图标可以帮助您迅速发起新讨论,以及查看和隐藏现有讨论。 这些图标还可以让用户访问评论,从而轻松查看、回复和作出反应。 在我们的博文中详细了解此新功能。
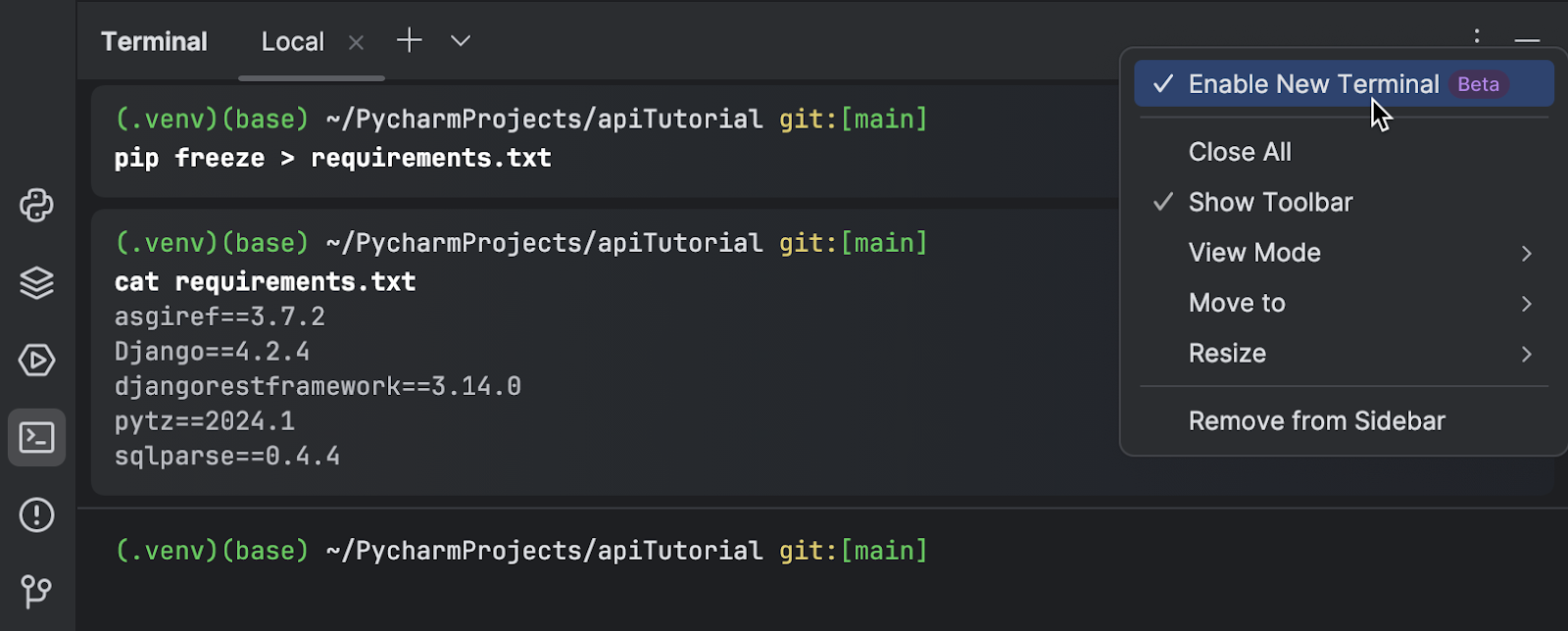
新终端 Beta

PyCharm 2024.1 重做了终端,包含可视化和功能改进,旨在简化命令行任务。 新终端提供了高级功能,例如便捷的命令导航、提示与输出键盘快捷键切换、命令补全,以及命令历史记录的快速访问。 在此阶段,您的反馈至关重要,我们希望您进行尝试并分享您的想法。 在这篇博文中了解详情。
新的 AI Assistant 功能 PyCharm Professional

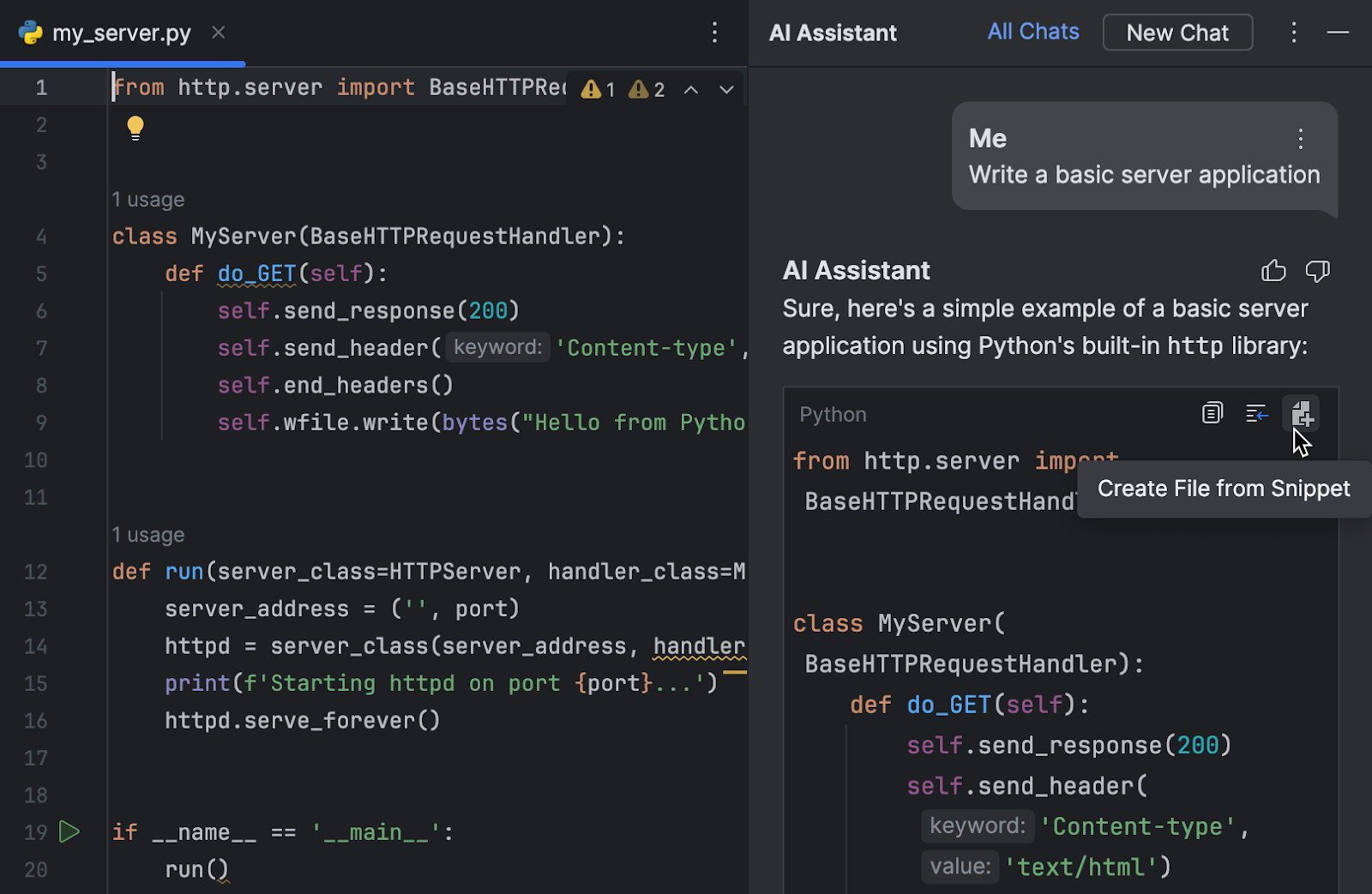
一键创建包含生成代码的文件
这项新的 AI Assistant 功能将加快从试验查询到实现实际代码的速度。 现在,JetBrains AI Assistant 生成的每个代码段顶部都会出现一个新的 Create a file(创建文件)按钮。 点击该按钮后,PyCharm 会自动以正确扩展名创建文件并填入代码。

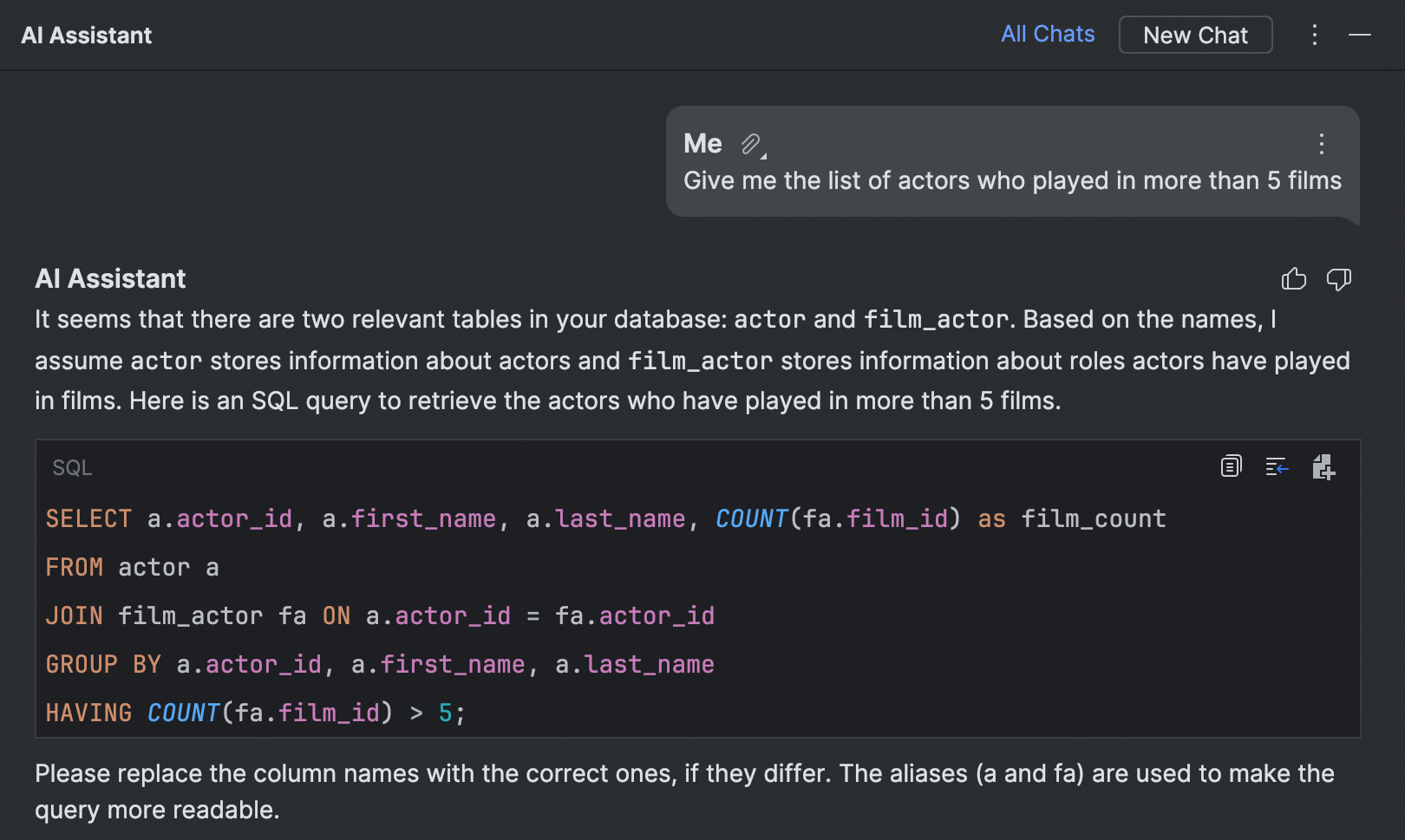
生成架构感知型 SQL 查询
借助 AI Assistant,您不仅可以获得查询响应的架构感知型解释,还可以通过数据库上下文提供的上下文快速生成查询,并在数据库内执行智能搜索。
用户体验

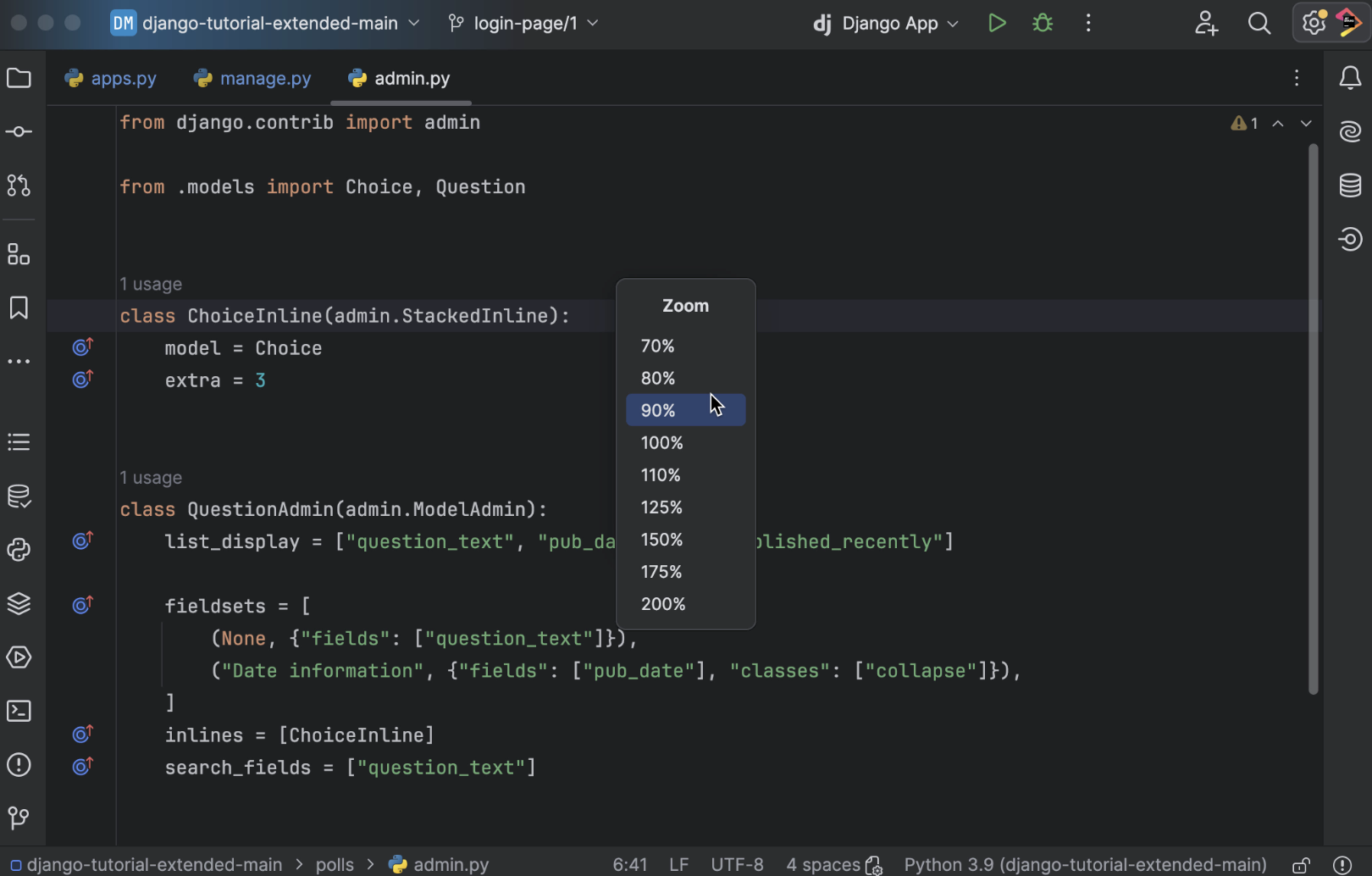
用于缩小整个 IDE 的选项
您现在可以将 IDE 缩小到 90%、80% 或 70%,从而可以灵活地调整 IDE 元素的大小。
框架和技术 PyCharm Professional

在 Django Structure(Django 结构)工具窗口中注册模型 admin 类
在 PyCharm 2024.1 中,您可以快速检查未注册的 admin 类,并在 Django Structure(Django 结构)工具窗口中一键注册。

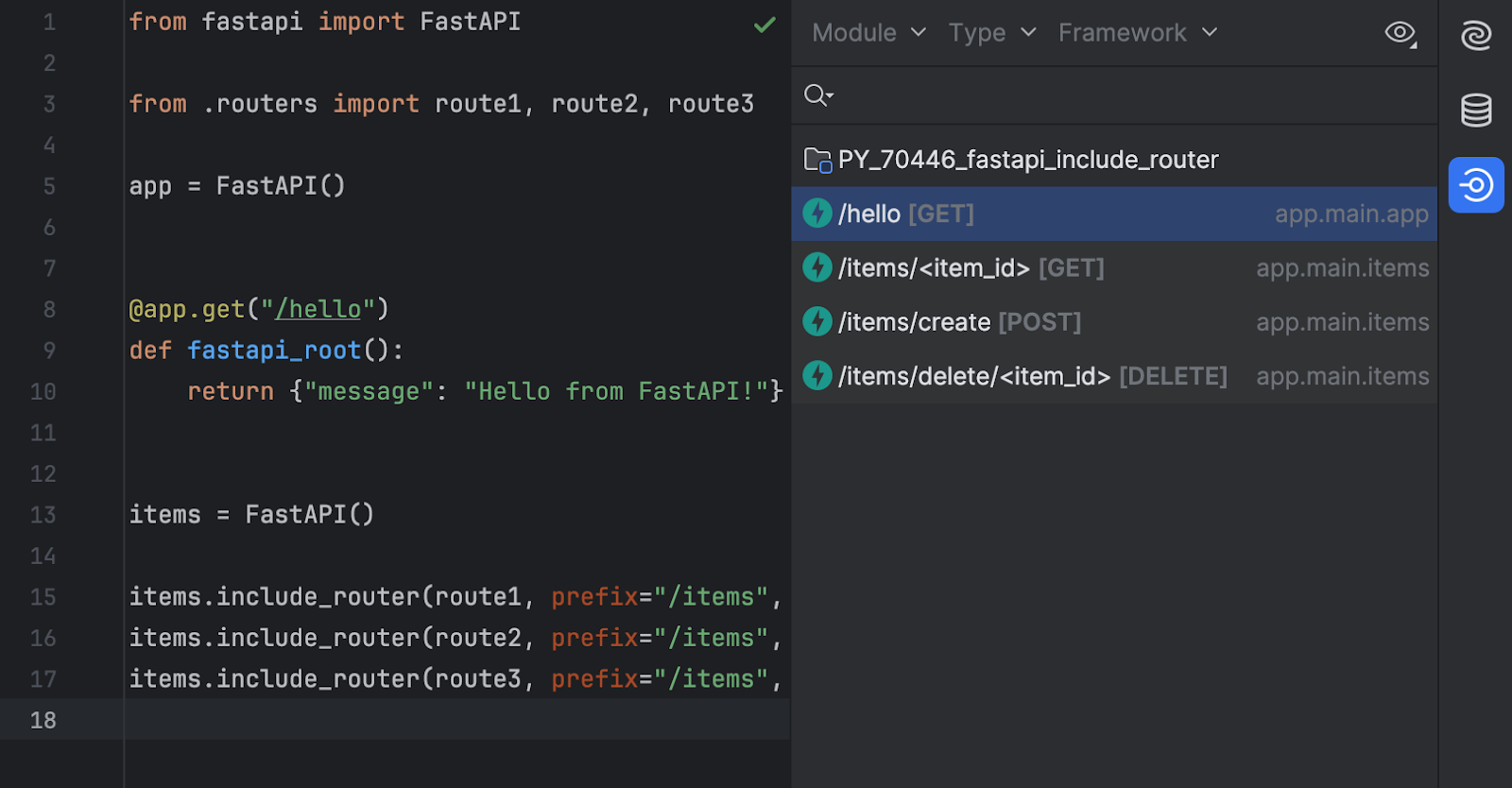
Endpoints(端点)工具窗口中对更大的 Flask 和 FastAPI 应用程序的支持
在 PyCharm 2024.1 中开发更大的 Flask 或 FastAPI 应用程序时,您可以查看 Endpoints(端点)工具窗口,清楚了解现有端点及其层次结构,并快速从端点导航到其在项目中的声明 。 使用 Flask 构建的较大应用程序,特别是使用 FastAPI 构建的应用程序,通常具有围绕更精细模块(Flask 中的蓝图和 FastAPI 中的路由器)构建的复杂层次结构。 为了让您清楚了解此类结构并帮助您更快理解其继承,PyCharm 现在按应用将端点分组。 此外,PyCharm 现在能够检测库中声明的端点,以及每个路径的多个端点和不同 HTTP 方法的端点。

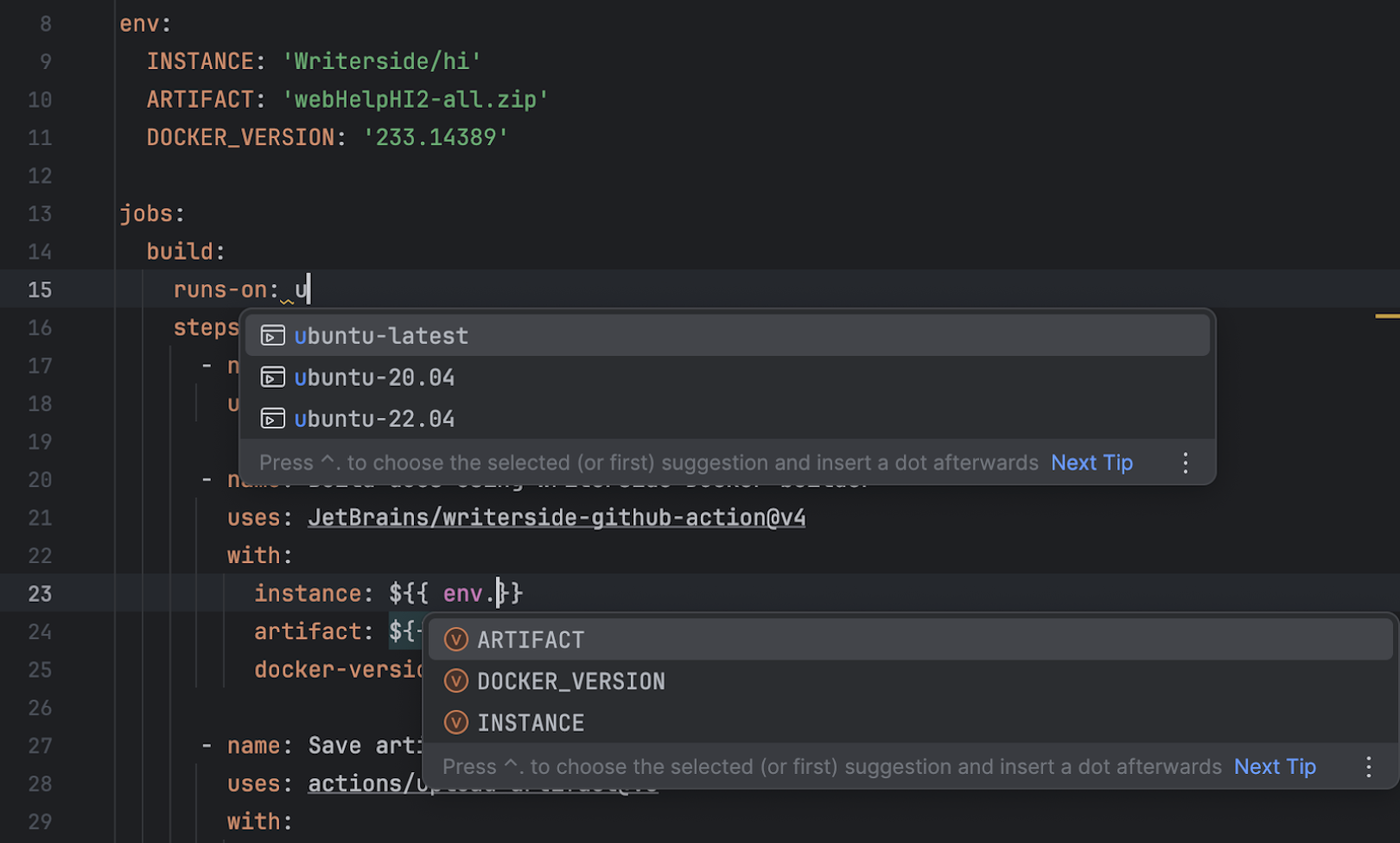
增强了对 GitHub Action 的支持
PyCharm 2024.1 带来了增强的 GitHub Actions 支持,帮助您优化 CI/CD 工作流。 代码补全现在涵盖多种相关上下文,包括 github.*、env.*、steps.* 和 inputs.*,有助于简化脚本创建,并减少在针对特定上下文的语法搜索上花费的时间。 YAML 结构的自动补全可以确保工作流无错误,而新的品牌功能则可以让您的操作在 GitHub Marketplace 上呈现独特外观。 Docker 镜像补全可以简化容器集成,JavaScript 文件路径补全让您可以轻松配置 JavaScript 操作,简化工作流。 您可以在这篇博文中找到更多详细信息。

HTTP 客户端改进
PyCharm 2024.1 中的 HTTP 客户端提供了更多身份验证选项,包括 PKCE(密钥代码交换证明)授权代码和 OAuth 2.0 设备授权授予流程。 除了在 PKCE 请求期间自动处理用于令牌检索的 code_challenge 生成和 code_verifier 传递之外,它还支持令牌和身份验证请求的额外参数。 HTTP 客户端升级为 Netty 的底层网络库实现了 SSL、代理和 HTTP/2 支持,有助于促进 HTTP/2 的实现。

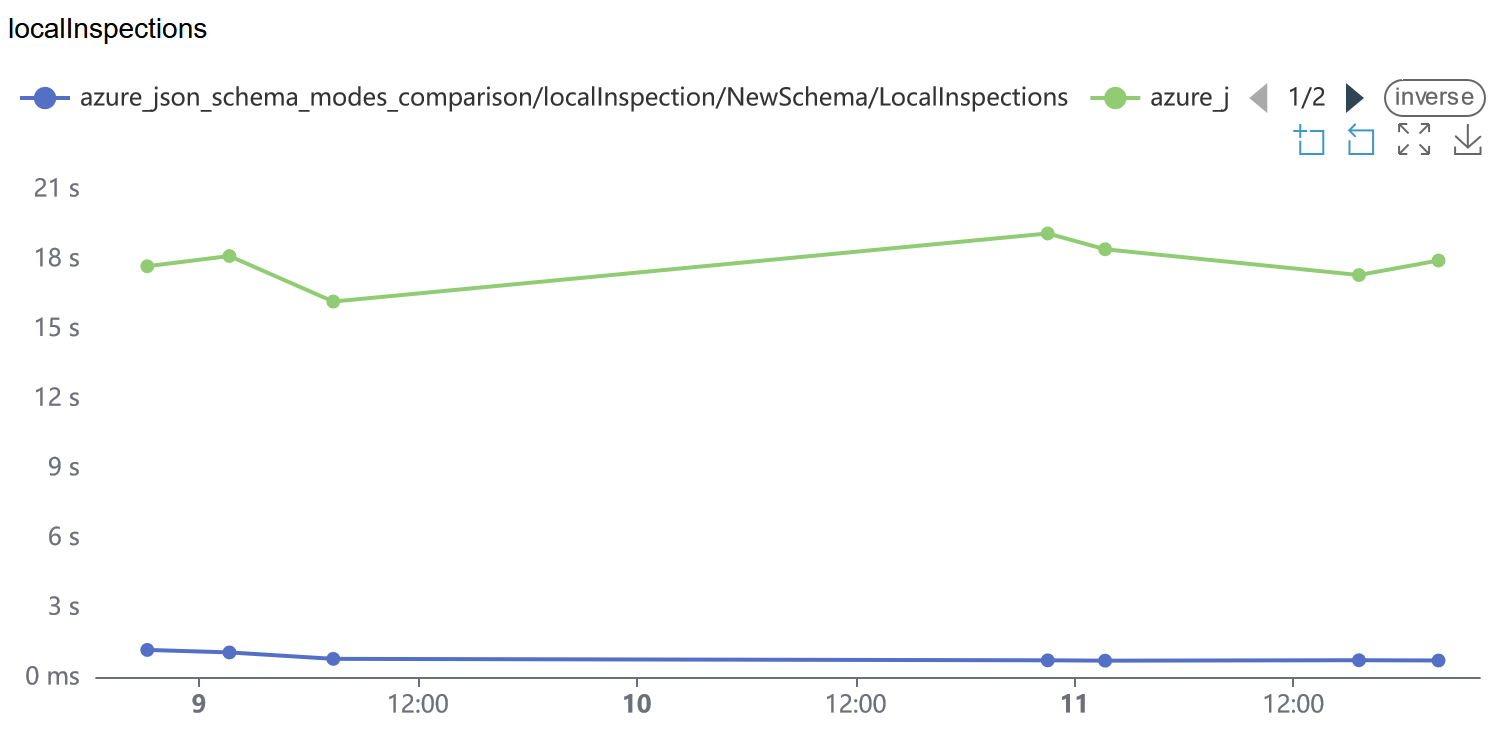
优化的 JSON 架构处理
我们优化了 JSON 架构验证和补全背后的代码。 因此,PyCharm 现在可以更快处理 JSON 架构并减少内存消耗。 在使用 Azure Pipelines 的现实文件中,架构检查速度现在提高了 10 倍。
PreviousNext
WireMock 服务器支持
我们通过插件实现了 WireMock 支持,您可以从 IDE 内部安装或从 JetBrains Marketplace 获取。 此集成包括适用于 JSON 配置的架构补全、从 Endpoints(端点)工具窗口生成 WireMock 存根文件的功能,以及允许直接从编辑器启动服务器的内置运行配置。 新增内容可让您快速创建测试数据服务器或存根,简化 Web UI 和微服务的开发。
前端开发 PyCharm Professional

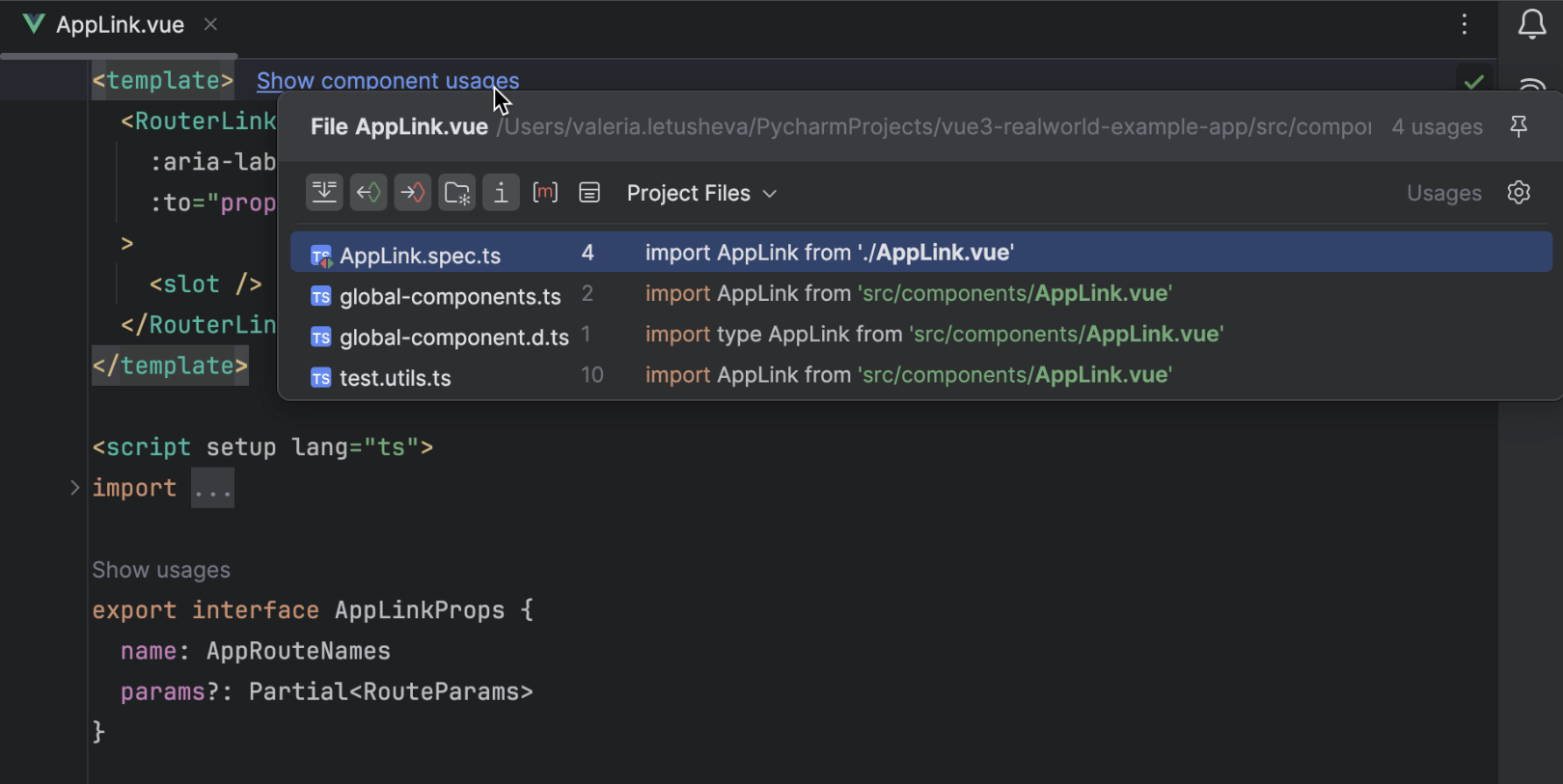
适用于 Vue、Svelte 和 Astro 的组件用法
PyCharm 现在会在 Vue、Svelte 和 Astro 文件的编辑器内提示中列出组件用法。 这将帮助您快速找到项目中任意位置特定组件的用法。
针对 GraphQL 的改进
在我们的 GraphQL 插件中,我们优化了索引编制性能并扩展了对处理 node_modules 和外部库中架构的支持。

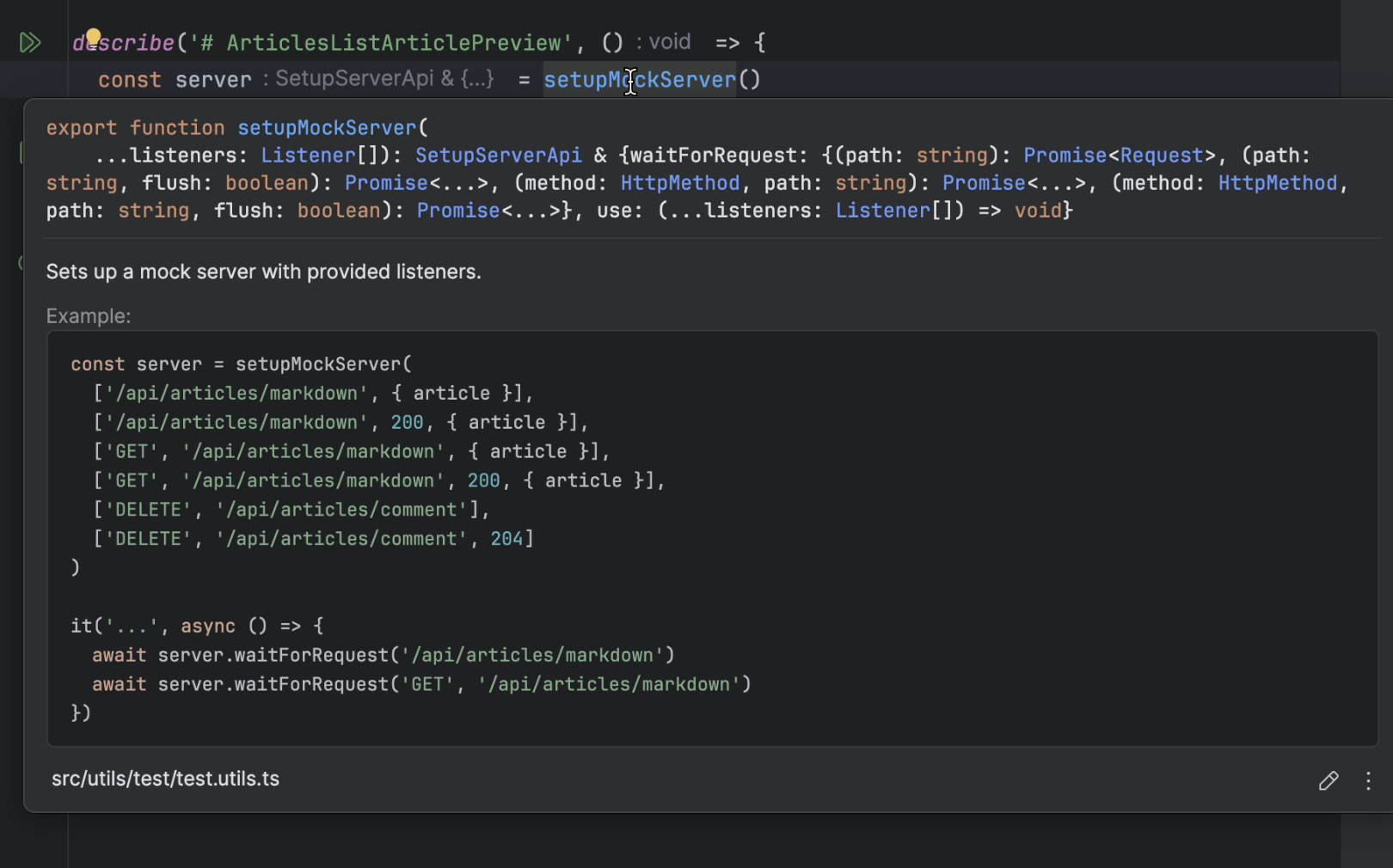
针对 TypeScript 的快速文档改进
快速文档弹出窗口现在会显示接口成员、枚举常量和类型别名主体。 点击 Show more(展开)链接可查看完整列表并导航到引用的类型。 您可以使用对话框顶部的分页控件在接口、类型别名、枚举、函数和其他实体的多个声明之间导航。

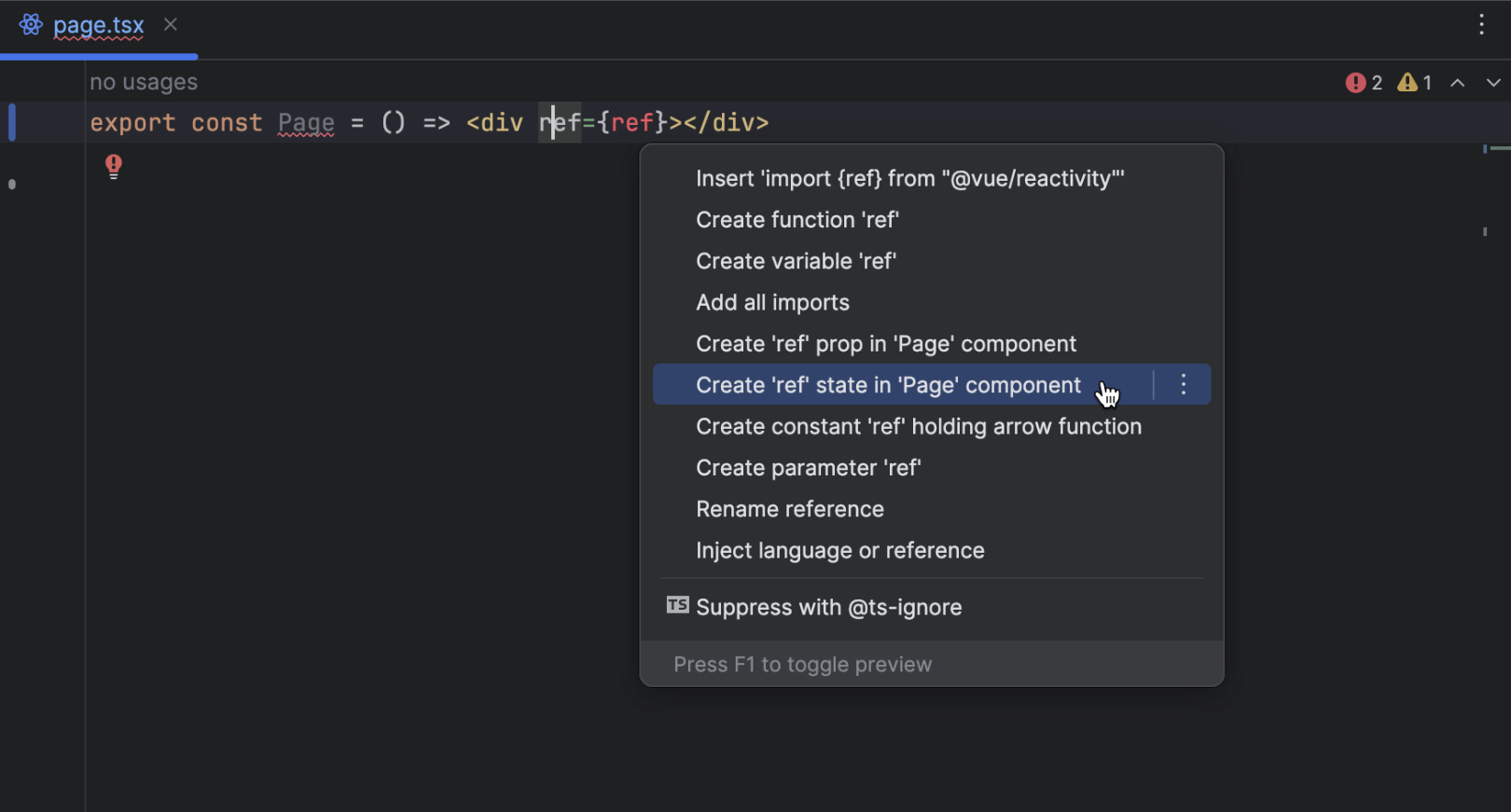
针对 React 的新快速修复
PyCharm 2024.1 为 React 新引入了多个快速修复,可供动态创建 props 和状态。 您可以使用快捷键 ⌥Enter(Windows/Linux 为 Alt+Enter)应用这些快速修复。
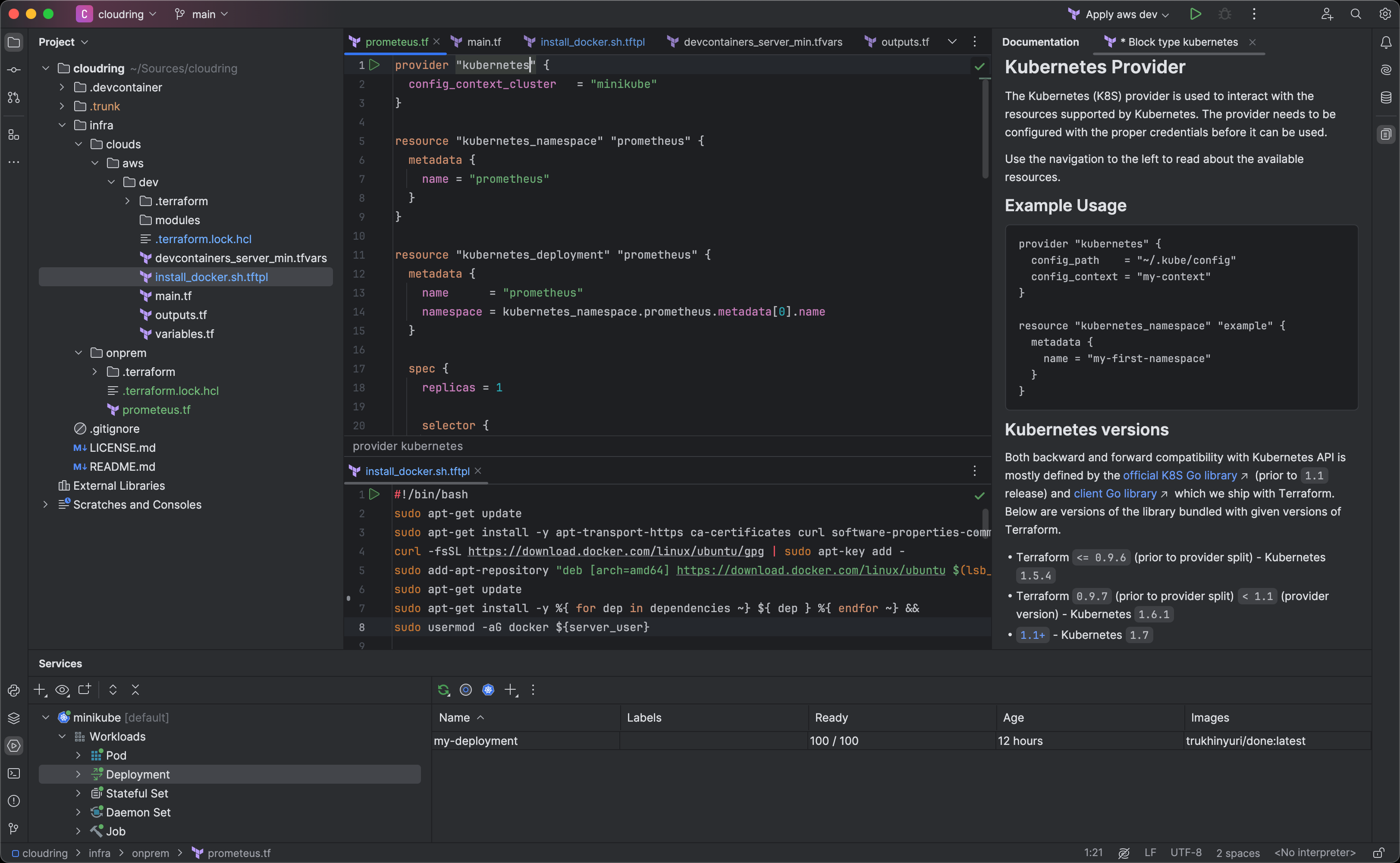
增强的 Terraform 支持 PyCharm Professional

PyCharm 2024.1 带来了改进的 Terraform 支持,有助于简化创建、管理和扩缩基础架构的流程。 现在,IDE 通过明确建议运行 terraform init 来简化初始化,并为超过 3,900 个第三方 Terraform 提供程序提供了扩展的代码补全功能。 此外,IDE 还引入了对 Terraform 模板语言 (tftpl) 的支持,实现动态模板,可以与您的首选编程语言无缝集成。 您可以在我们的博文中找到更多详细信息。
版本控制系统

Git 工具窗口中 CI 检查的状态
我们在 Git 工具窗口的 Log(日志)标签页中引入了一个新列,使您可以轻松审查 CI 系统执行的 GitHub 提交检查的结果。

从推送通知创建拉取/合并请求
成功将更改推送到版本控制系统后,PyCharm 现在将发布通知,提醒您已成功推送并建议创建拉取/合并请求的操作。

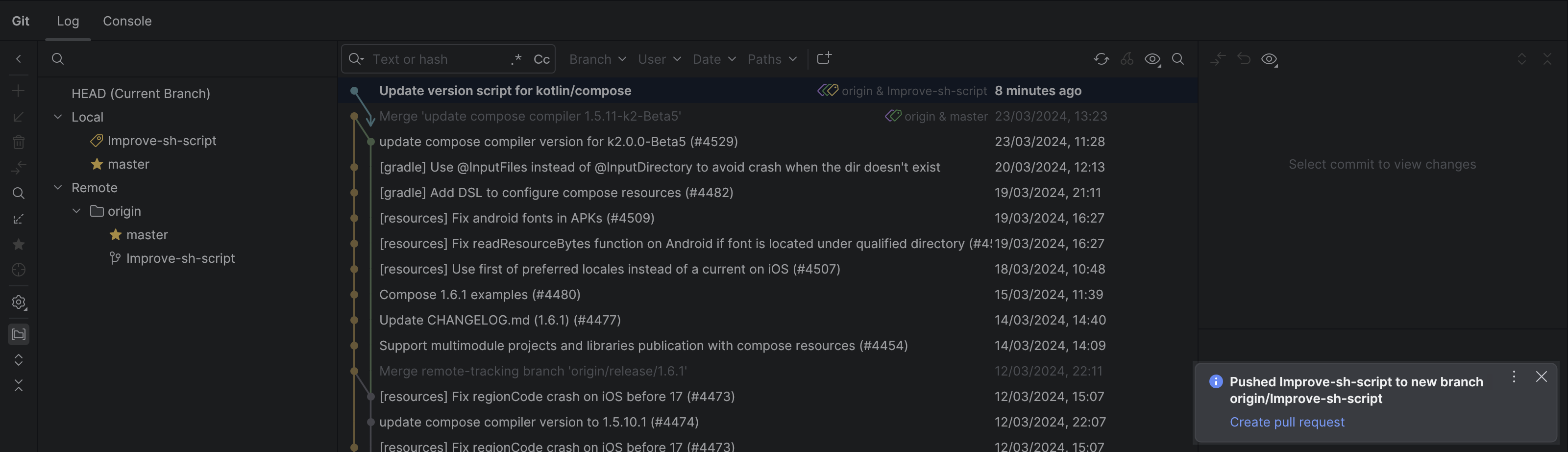
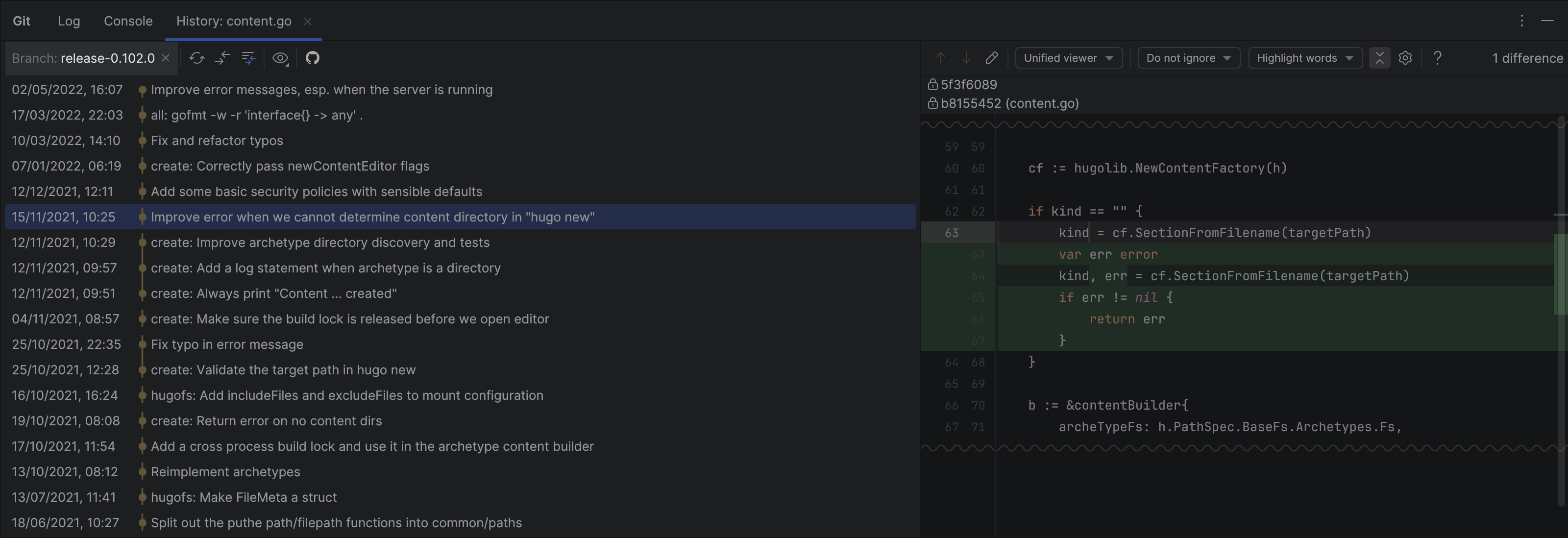
Git 工具窗口 History(历史记录)标签页的分支筛选器
我们改进了 Git 工具窗口中文件历史记录的用户体验。 首先,Show all branches(显示所有分支)按钮已被替换为分支筛选器,允许您审查对指定分支内的文件所做的更改。 我们还调整了工具栏的方向,将其水平放置以提高实用性。
其他改进
- 对于 GitHub 和 GitLab,您现在可以选择在 Git 工具窗口内的独立 Log(日志)标签页中查看给定分支的更改。
- 现在,您可以从一组表情符号中进行选择,对代码审查评论添加回应。
- 为了帮助您避免由于文件过大而导致版本控制拒绝,IDE 现在包含预提交检查,防止您提交此类文件并通知您该限制。
- Merge into(合并到)对话框现在有一个 Allow unrelated histories(允许不相关的历史记录)选项,可以合并没有共同历史记录的两个分支。
- 现在,您可以在 Commit(提交)工具窗口的专属 Stash(隐藏)标签页中查看存储的更改。 如果您同时使用隐藏和搁置,则可以启用组合的 Stashes and Shelves(隐藏和搁置)标签页。
- 为了帮助您专注于有意义的更改,差异查看器现在可以从比较中排除文件夹和文件。 右键点击所需文件或文件夹,然后选择 Exclude from results(从结果中排除)。
- 在 Branches(分支)弹出窗口中,您现在可以按操作和仓库筛选搜索结果。
- Rebase(变基)对话框现在具有
--update-refs选项,可以确保 Git 仓库的历史记录反映变基期间的修改。 - Search Everywhere(随处搜索)默认不再显示 Git 标签页。 您可以在 Settings/Preferences | Advanced Settings | Version Control. Git(设置/偏好设置 | 高级设置 | 版本控制. Git)中添加该标签页。
数据库工具 PyCharm Professional
简化的会话方式
我们重新构想了会话的运作方式,旨在简化您管理数据源连接和执行查询的体验。 现在,对于附加文件或运行函数等任务,您只需选择必要的数据源或执行上下文,无需选择正确的会话。 此外,Services(服务)工具窗口中的专属操作可以在同一数据源内快速切换会话。 这些更改旨在使您的工作流更加顺畅直观。

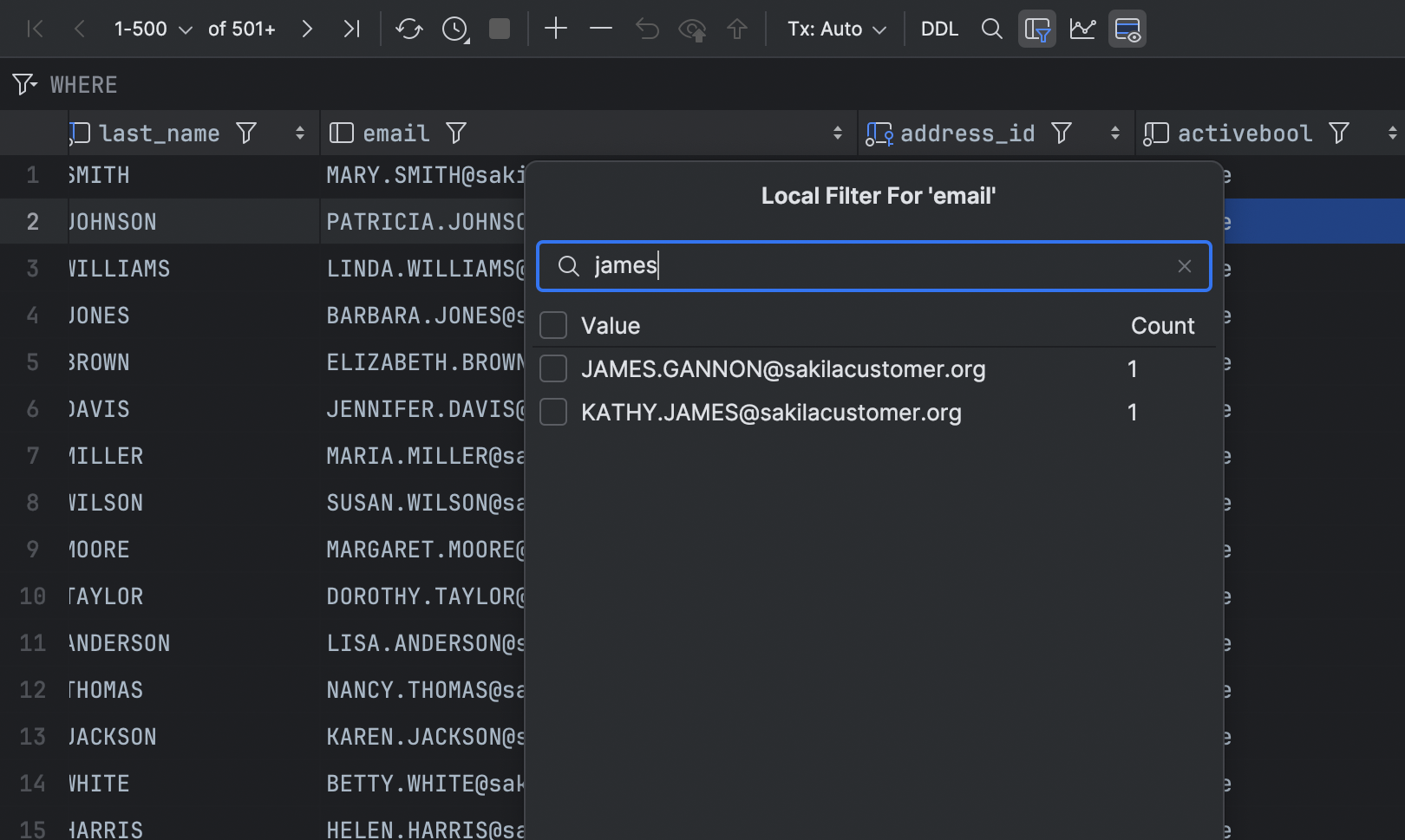
数据编辑器中的本地筛选
现在,您可以直接在当前页面上按列值快速筛选行,无需等待查询运行。 这种本地方式仅适用于可见页面,但如果需要扩大作用域,您可以更改页面大小或提取所有数据。 要禁用当前数据编辑器中的所有本地筛选器,只需切换 Enable Local Filter(启用本地筛选器)图标

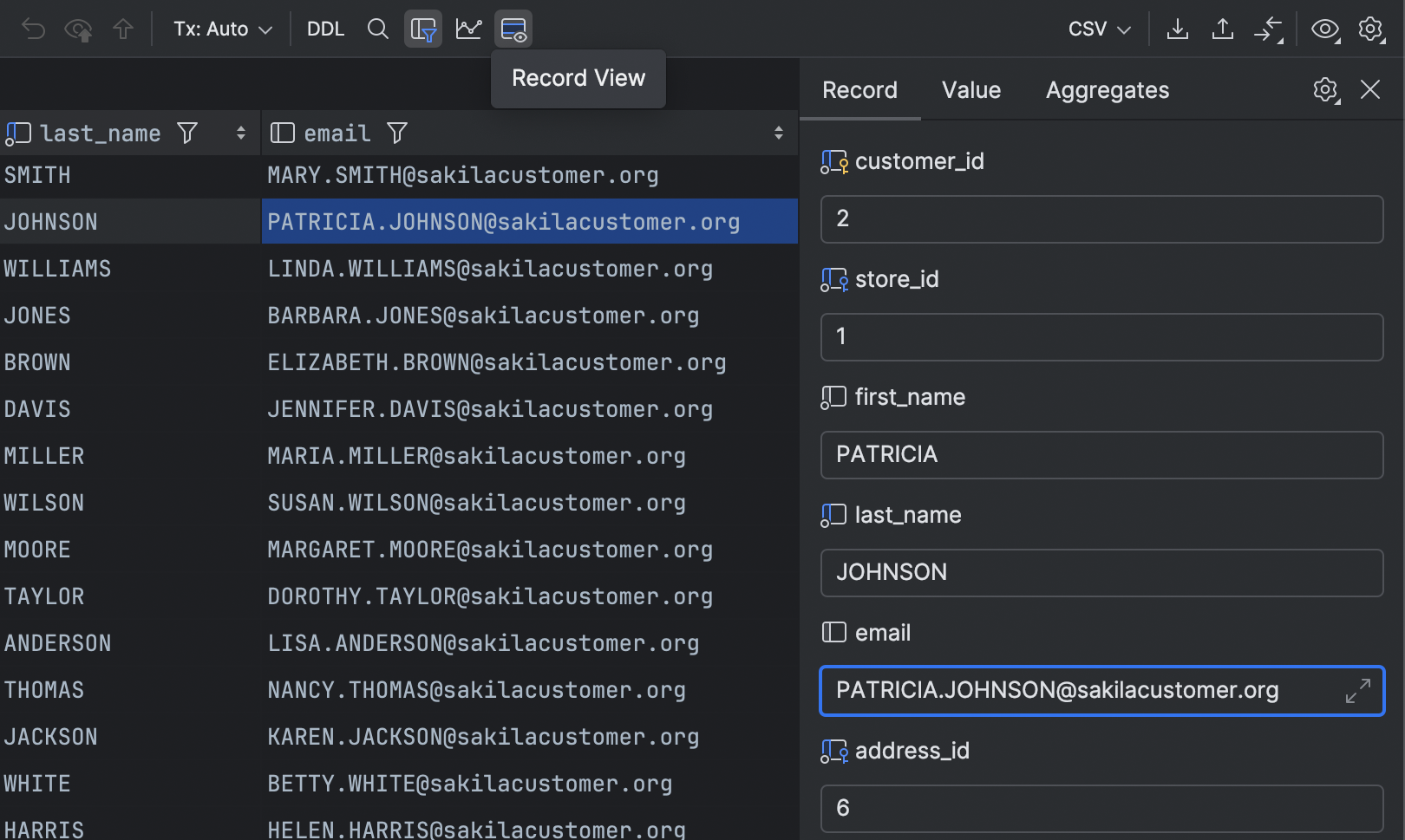
单记录视图
现在,您可以在数据编辑器中关注单个记录。 要打开记录视图,请在 macOS 上使用 ⌘⇧Enter(在 Windows/Linux 上为 Ctrl+Shift+Enter)快捷键或工具栏上的 Show Record View(显示记录视图)按钮。 记录视图将在包含值编辑器和聚合视图的侧面板中打开。 如果记录视图中的单元在主网格中可编辑,则它们也将可编辑。

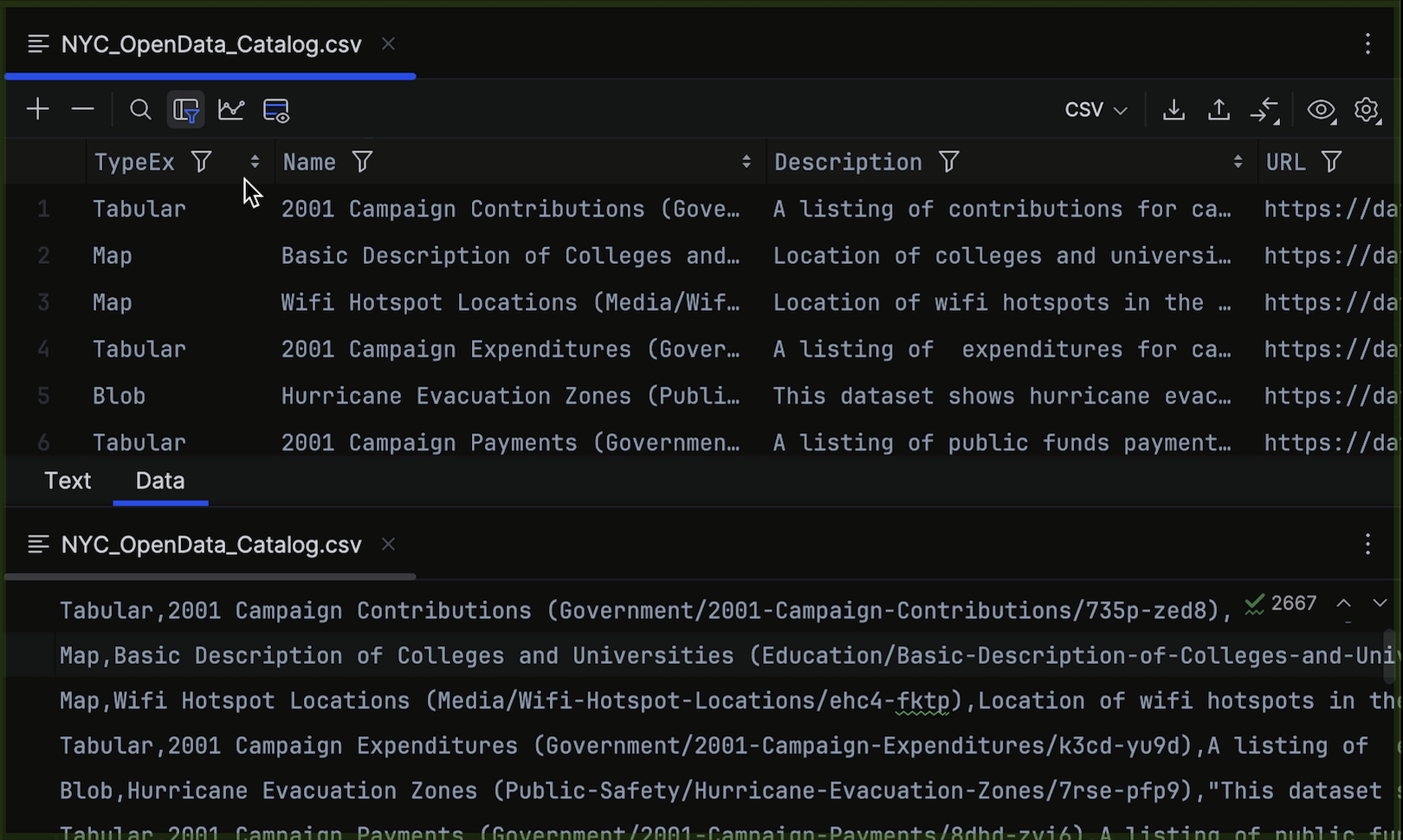
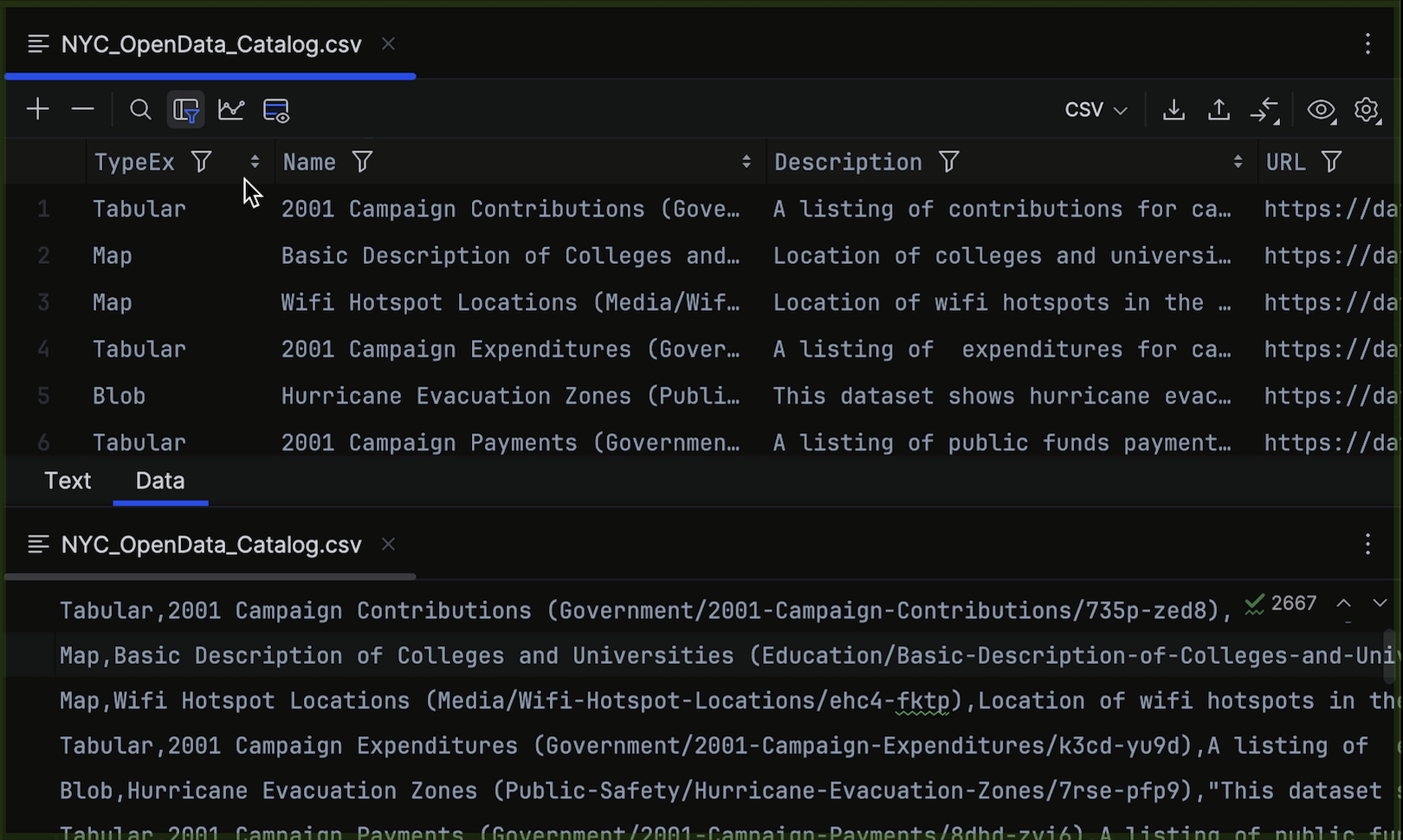
移动 CSV 文件中的列
从 2024.1 开始,您可以在适用于 CSV 文件的数据编辑器中移动列,并且更改将应用到文件本身。
总结
PyCharm 2024.1 版本凭借其全面的新特性和改进,再次证明了其作为Python开发者首选IDE的地位。无论是通过快速访问Hugging Face文档、扩展全行代码补全支持范围,还是引入编辑器中的粘性行和内置代码审查功能,每一项更新都旨在提高开发效率和改善用户体验。此外,新版PyCharm对前端开发、数据库工具以及版本控制系统的增强,都将帮助开发者更轻松地管理复杂的项目。JetBrains通过不断听取社区的反馈,并积极引入创新技术,确保PyCharm能够满足现代开发者的各种需求。
相关文章:

PyCharm 2024.1 发布:全面升级,助力高效编程!
PyCharm 2024.1 发布:全面升级,助力高效编程! 文章目录 PyCharm 2024.1 发布:全面升级,助力高效编程!摘要引言 Hugging Face:模型和数据集的快速文档预览针对 JavaScript 和 TypeScript 的全行代…...
)
Nginx基础(06)
Nginx基础(05) uWSGI 介绍 uWSGI 是一个 Web服务器 主要用途是将Web应用程序部署到生产环境中 可以用来连接Nginx服务与Python动态网站 1. 用 uWSGI 部署 Python 网站项目 配置 Nginx 使其可以将动态访问转交给 uWSGI 安装 python 工具及依赖 安…...

【Qt 学习笔记】QWidget的windowOpacity属性 | cursor属性 | font属性
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ QWidget的windowOpacity属性 | cursor属性 | font属性 文章编号&#…...

Python爬虫:requests模块的基本使用
学习目标: 了解 requests模块的介绍掌握 requests的基本使用掌握 response常见的属性掌握 requests.text和content的区别掌握 解决网页的解码问题掌握 requests模块发送带headers的请求掌握 requests模块发送带参数的get请求 1 为什么要重点学习requests模块&…...

C++traits
traits C的标准库提供了<type_traits>,它定义了一些编译时基于模板类的接口用于查询、修改类型的特征:输入的时类型,输出与该类型相关的属性 通过type_traits技术编译器可以回答一系列问题:它是否为数值类型?是否为函数对象…...

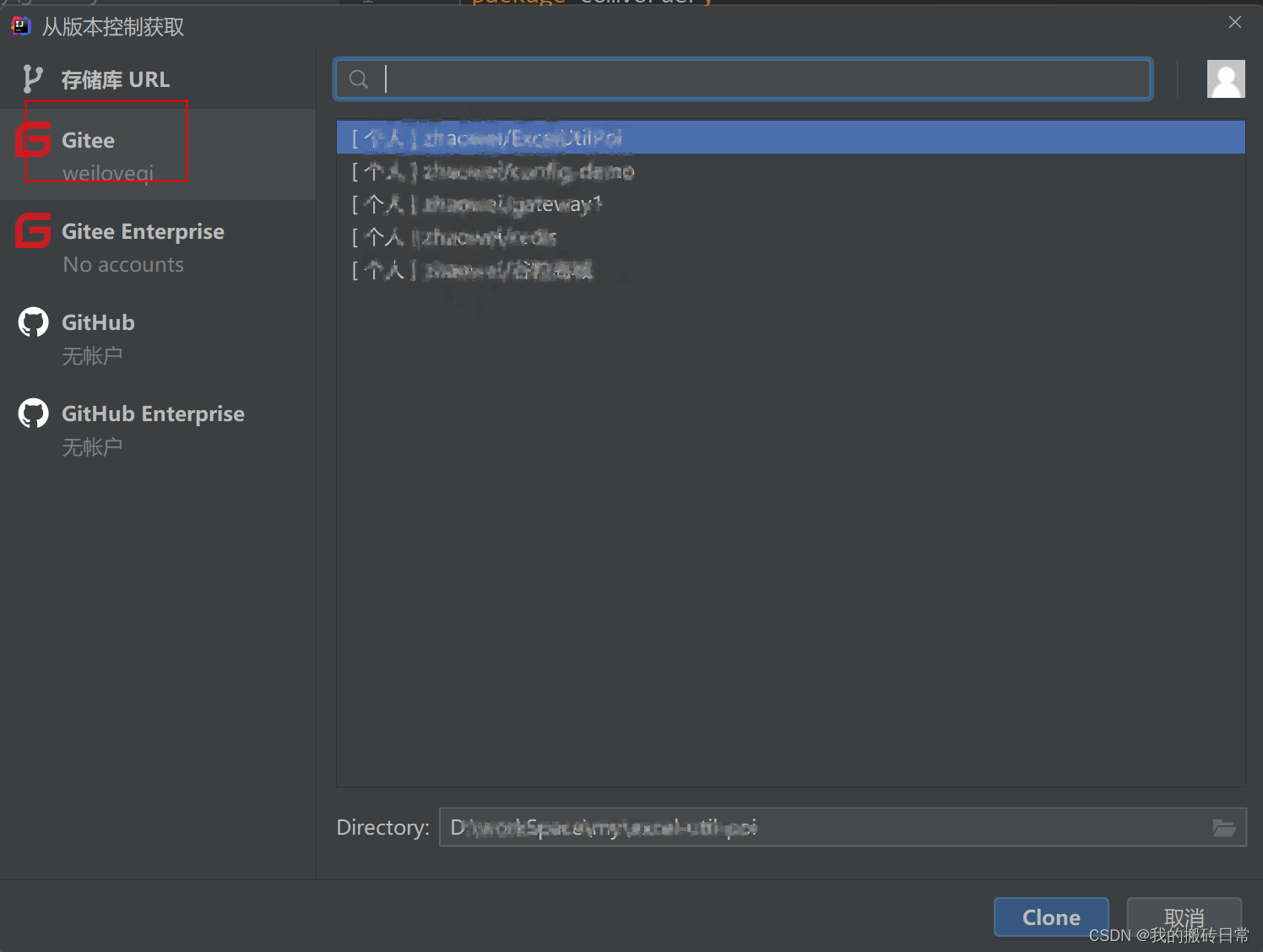
gitee和idea集成
1 集成插件 2 配置账号密码 3 直接将项目传到仓库 4直接从gitee下载项目...
研究成果对人工智能领域的应用有哪些影响)
阿维·威格德森(Avi Wigderson)研究成果对人工智能领域的应用有哪些影响
AI人工智能的影响 威格德森(Avi Wigderson)的研究成果对人工智能领域的应用产生了深远的影响。 首先,威格德森在计算复杂性理论、算法和优化方面的贡献为人工智能领域提供了高效、准确的计算模型和算法。他的研究帮助我们更好地理解计算问题…...

【免费领取源码】可直接复用的医院管理系统!
今天给大家分享一套基于SpringbootVue的医院管理系统源码,在实际项目中可以直接复用。(免费提供,文中自取) 系统运行图(设计报告和接口文档) 1、后台管理页面 2、排班管理页面 3、设计报告包含接口文档 源码免费领取方式 后台私信…...

leetcode代码记录(全排列 II
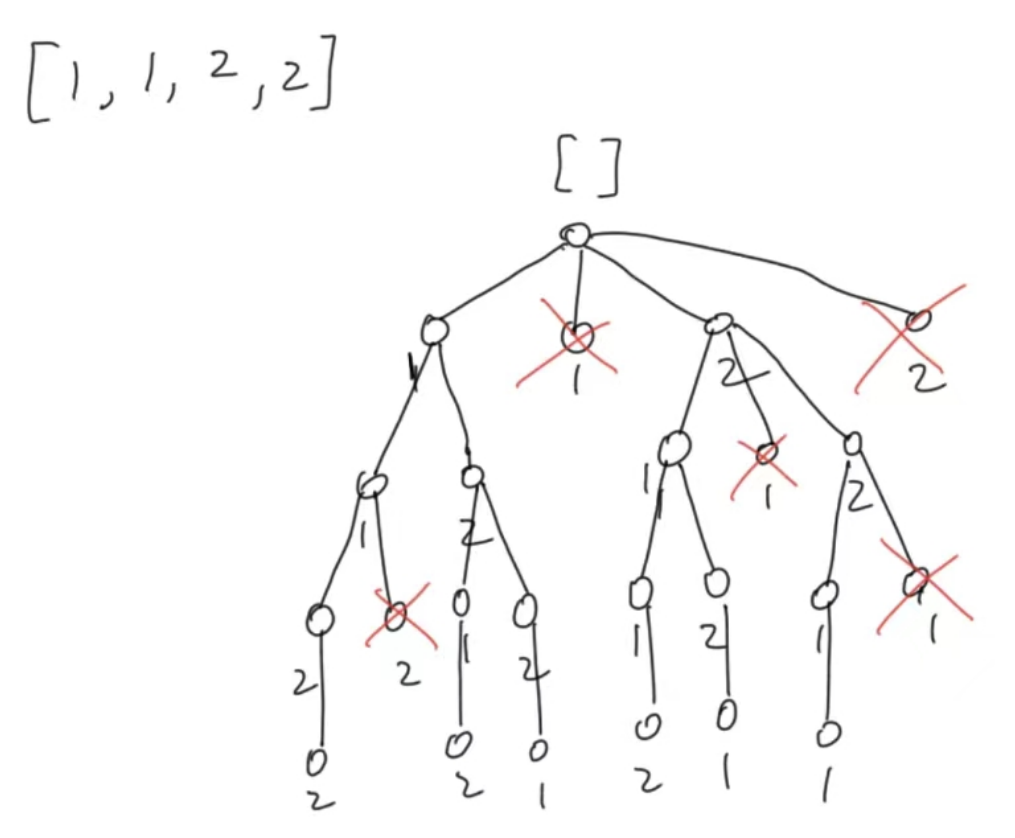
目录 1. 题目:2. 我的代码:小结: 1. 题目: 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 1: 输入:nums [1,1,2] 输出: [[1,1,2], [1,2,1], [2,1…...

【数据结构与算法】之双向链表及其实现!
个人主页:秋风起,再归来~ 数据结构与算法 个人格言:悟已往之不谏,知来者犹可追 克心守己,律己则安! 目录 1、双向链表的结构及概念 2、双向链表的实现 2.1 要实现的接口…...

记一次奇妙的某个edu渗透测试
前话: 对登录方法的轻视造成一系列的漏洞出现,对接口确实鉴权造成大量的信息泄露。从小程序到web端网址的奇妙的测试就此开始。(文章厚码,请见谅) 1. 寻找到目标站点的小程序 进入登录发现只需要姓名加学工号就能成功…...

设计模式学习笔记 - 设计模式与范式 -总结:1.回顾23中设计模式的原理、背后的思想、应用场景等
1.创建型设计模式 创建型设计模式包括:单例模式、工厂模式、建造者模式、原型模式。它主要解决对象的创建问题,封装复杂的创建过程,解耦对象的创建代码和使用代码。 1.单例模式 单例模式用来创建全局唯一的对象。一个类只允许创建一个对象…...

22 文件系统
了解了被打开的文件,肯定还有没被打开的文件,就是磁盘上的文件。先从磁盘开始认识 磁盘 概念 内存是掉电易失存储介质,磁盘是永久性存储介质 磁盘的种类有SSD,U盘,flash卡,光盘,磁带。磁盘是…...

OVITO-2.9版本
关注 M r . m a t e r i a l , \color{Violet} \rm Mr.material\ , Mr.material , 更 \color{red}{更} 更 多 \color{blue}{多} 多 精 \color{orange}{精} 精 彩 \color{green}{彩} 彩! 主要专栏内容包括: †《LAMMPS小技巧》: ‾ \textbf…...

【Java开发指南 | 第一篇】类、对象基础概念及Java特征
读者可订阅专栏:Java开发指南 |【CSDN秋说】 文章目录 类、对象基础概念Java特征 Java 是一种面向对象的编程语言,它主要通过类和对象来组织和管理代码。 类、对象基础概念 类:类是一个模板,它描述一类对象的行为和状态。例如水…...

Neo4j 图形数据库中有哪些构建块?
Neo4j 图形数据库具有以下构建块 - 节点属性关系标签数据浏览器 节点 节点是 Graph 的基本单位。 它包含具有键值对的属性,如下图所示。 NEmployee 节点 在这里,节点 Name "Employee" ,它包含一组属性作为键值对。 属性 属性是…...

002 springboot整合mybatis-plus
文章目录 TestMybatisGenerate.javapom.xmlapplication.yamlReceiveAddressMapper.xmlreceive_address.sqlReceiveAddress.javaReceiveAddressMapper.javaIReceiveAddressServiceReceiveAddressServiceImpl.javaReceiveAddressController.javaTestAddressService.javaSpringboo…...

代码随想录训练营第三十五期|第天16|二叉树part03|104.二叉树的最大深度 ● 111.二叉树的最小深度● 222.完全二叉树的节点个数
104. 二叉树的最大深度 - 力扣(LeetCode) 递归,可以前序遍历,也可以后序遍历 前序遍历是backtracking 下面是后序遍历的代码: /*** Definition for a binary tree node.* public class TreeNode {* int val;* …...

Mac版2024 CleanMyMac X 4.15.2 核心功能详解 cleanmymac这个软件怎么样?cleanmymac到底好不好用?
近些年伴随着苹果生态的蓬勃发展,越来越多的用户开始尝试接触Mac电脑。然而很多人上手Mac后会发现,它的使用逻辑与Windows存在很多不同,而且随着使用时间的增加,一些奇奇怪怪的文件也会占据有限的磁盘空间,进而影响使用…...

【华为OD机试】执行任务赚积分【C卷|100分】
题目描述 现有N个任务需要处理,同一时间只能处理一个任务,处理每个任务所需要的时间固定为1。 每个任务都有最晚处理时间限制和积分值,在最晚处理时间点之前处理完成任务才可获得对应的积分奖励。 可用于处理任务的时间有限,请问在…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
