【vue】v-model 双向数据绑定
:value:单向数据绑定v-model:双向数据绑定

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><h2>文本框 {{data.text}}</h2><h2>单选框 {{data.radio}}</h2><h2>复选框 {{data.checkbox}}</h2><h2>记住密码 {{data.remember}}</h2><h2>下拉框 {{data.select}}</h2><hr><!-- 单向数据绑定 --><p>单向数据绑定</p><input type="text" :value="data.text"><hr><!-- 双向数据绑定 --><p>双向数据绑定</p><input type="text" v-model="data.text"><br><!-- 对radio,v-model绑定的是后面的value --><input type="radio" v-model="data.radio" value="1">写作<input type="radio" v-model="data.radio" value="2">阅读<br><!-- 对checkbox,v-model绑定的是后面的value--><input type="checkbox" v-model="data.checkbox" value="a">篮球<input type="checkbox" v-model="data.checkbox" value="b">足球<br><input type="checkbox" v-model="data.remember">记住密码<br><!-- 对select,v-model绑定的是option里的value--><select v-model="data.select"><option value="1">管理员</option><option value="2">部门领导</option><option value="3">员工</option></select></div><script type="module">import { createApp, reactive } from './vue.esm-browser.js'createApp({setup() {const data = reactive({text: "tao3555667.com",radio: "",checkbox: [],remember: false,select: ""})return {data}}}).mount("#app")</script>
</body></html>
参考
https://www.bilibili.com/video/BV1nV411Q7RX
相关文章:

【vue】v-model 双向数据绑定
:value:单向数据绑定v-model:双向数据绑定 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

C#创建磁性窗体的方法:创建特殊窗体
目录 一、磁性窗体 二、磁性窗体的实现方法 (1)无标题窗体的移动 (2)Left属性 (3)Top属性 二、设计一个磁性窗体的实例 (1)资源管理器Resources.Designer.cs设计 (2)公共类Frm_Play.cs (3)主窗体 …...

Gateway 基本配置指南:构建高效的网络接入网关
简介: Gateway 是一个常用的网络接入网关,它可以帮助组织实现安全、可靠和高性能的网络连接。本文将介绍 Gateway 的基本配置,帮助读者了解如何正确配置和部署一个高效的 Gateway 网关。 1.网络拓扑规划: 在配置 Gateway 前&#…...

自定义类型: 结构体 (详解)
本文索引 一. 结构体类型的声明1. 结构体的声明和初始化2. 结构体的特殊声明3. 结构体的自引用 二. 结构体内存对齐1. 对齐规则2. 为啥存在对齐?3. 修改默认对齐值 三. 结构体传参四. 结构体实现位段1. 什么是位段?2. 位段的内存分配3. 位段的应用4. 位段的注意事项 前言:…...
:访问者模式)
设计模式(23):访问者模式
定义 表示一个作用于某对象结构中的各元素的操作,它使我们可以在不改变元素的类的前提下定义作用与这些元素的新操作。 模式动机 对于存储在一个集合中的对象,他们可能具有不同的类型(即使有一个公共的接口),对于该集合中的对象࿰…...

【C++】类和对象③(类的默认成员函数:拷贝构造函数 | 赋值运算符重载)
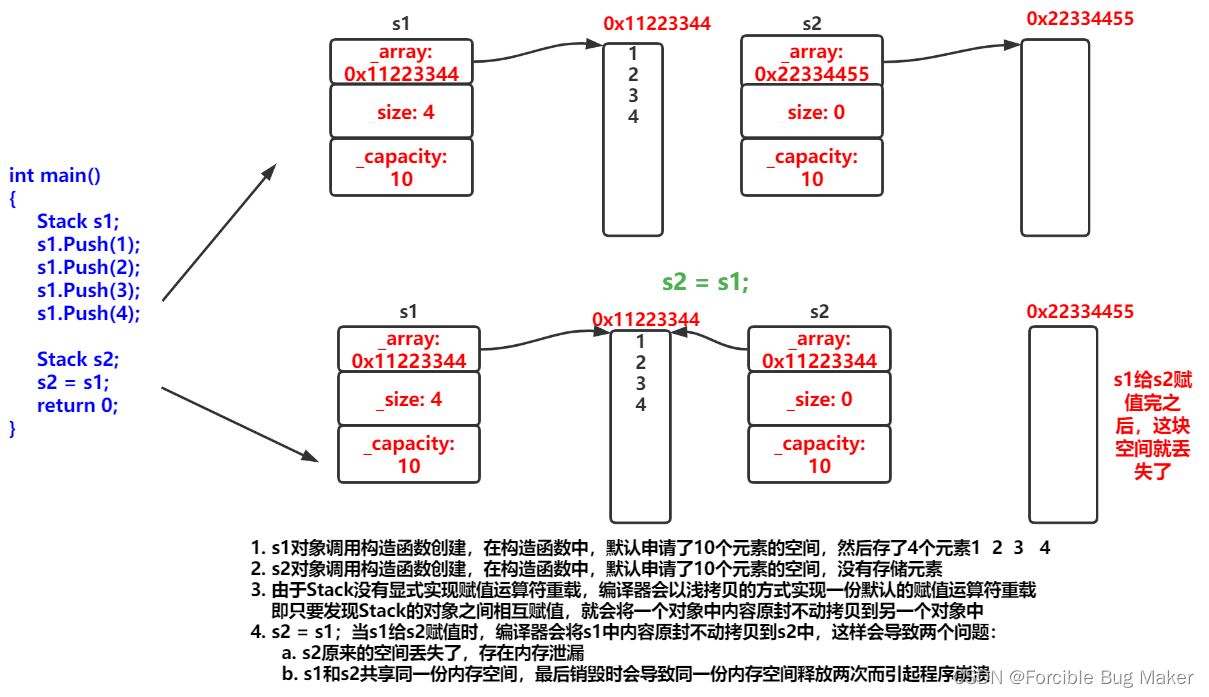
🔥个人主页:Forcible Bug Maker 🔥专栏:C 目录 前言 拷贝构造函数 概念 拷贝构造函数的特性及用法 赋值运算符重载 运算符重载 赋值运算符重载 结语 前言 本篇主要内容:类的6个默认成员函数中的拷贝构造函数…...

掀起区块链开发狂潮!Scaffold-eth带你一键打造震撼DApp
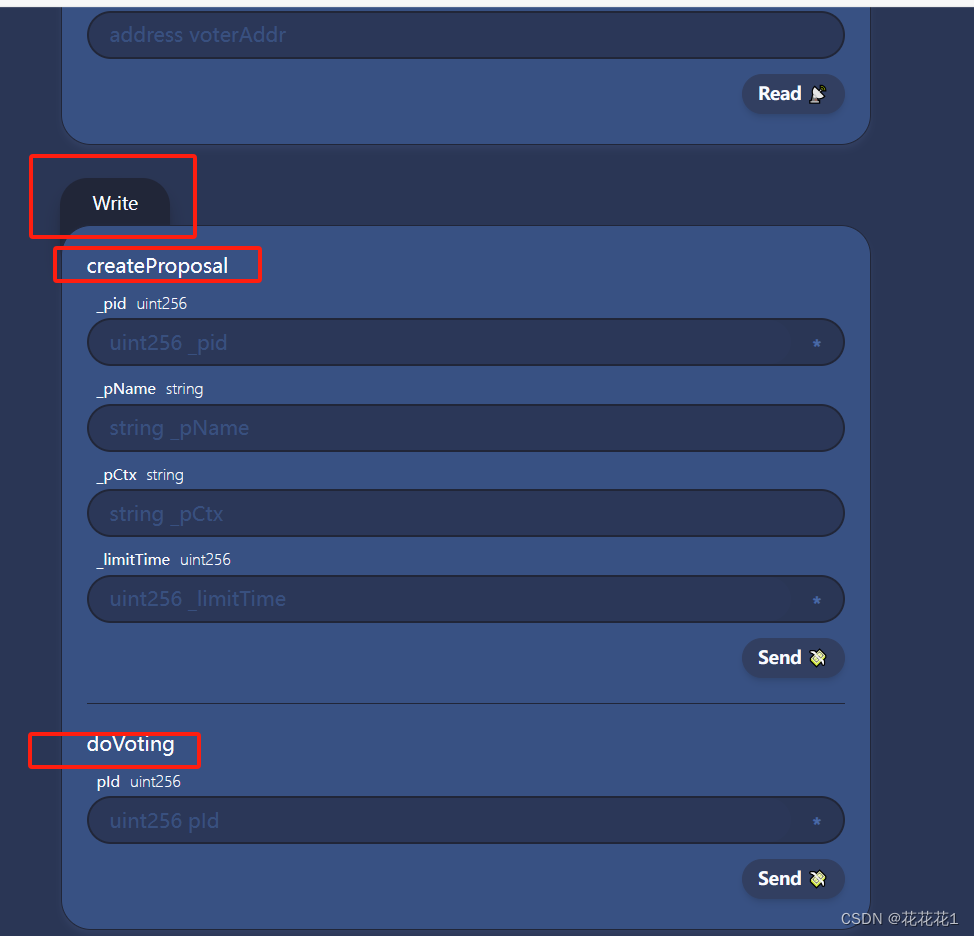
文章目录 前言一、Scaffold-eth是什么?二、安装和配置1.准备工作2.安装3.配置开发环境 三、进阶使用1.放入自己的合约2.部署运行 总结 前言 前面的文章传送🚪:hardhat入门 与 hardhat进阶 在之前的文章中,我们已经探讨了使用Har…...

【Qt 学习笔记】Qt常用控件 | 按钮类控件Check Box的使用及说明
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 按钮类控件Check Box的使用及说明 文章编号:…...

android gradle 配置远程仓库
build.gradle buildscript { ext.kotlin_version "1.6.0" // 使用适合你项目的Kotlin版本 repositories { maven { url http://maven.aliyun.com/nexus/content/groups/public/ } maven { url http://maven.aliyun.com/nexus/content/repos…...

第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影…...

力扣经典150题解析之二十八:盛最多水的容器
目录 力扣经典150题解析之二十八:盛最多水的容器1. 介绍2. 问题描述3. 示例4. 解题思路5. 算法实现6. 复杂度分析7. 测试与验证测试用例设计测试结果分析 8. 总结9. 参考文献感谢阅读 力扣经典150题解析之二十八:盛最多水的容器 1. 介绍 在这篇文章中&…...
:Framework层)
Rockchip Android13 Vold(二):Framework层
目录 前言 1、接收VolumeInfo状态 2、通知VolumeInfo状态变化 3、创建StorageVolume...

Oracle数据库故障类别及日常运维规划策略
一、故障类别 1、语句故障 单个数据库操作失败(select、insert、update或delete),如: 在表中输入无效的数据,解决方法:可与用户合作来验证并更正数据;执行操作,但权限不足&#x…...

电商技术揭秘九:搜索引擎中的SEO数据分析与效果评估
相关系列文章 电商技术揭秘一:电商架构设计与核心技术 电商技术揭秘二:电商平台推荐系统的实现与优化 电商技术揭秘三:电商平台的支付与结算系统 电商技术揭秘四:电商平台的物流管理系统 电商技术揭秘五:电商平台的个性…...

多线程传参以及线程的优缺点
进程是资源分配的基本单位 线程是调度的基本单位 笼统来说,线程有以下优点: 创建一个新线程的代价要比创建一个新进程小得多 与进程之间的切换相比,线程之间的切换需要操作系统做的工作要少很多 线程占用的资源要比进程少很多 能充分利用多…...

keil创建单片机工程
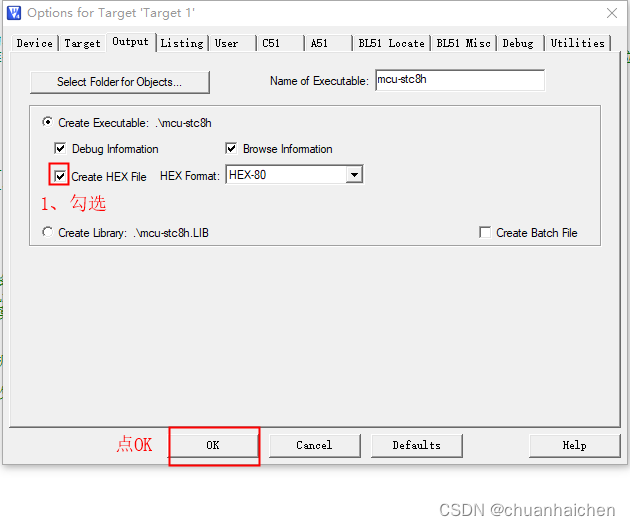
一、创建工程 打开Keil uVision4,依次选择 Project—>New uVision4 Project,选择工程保存路径及填写工程名称,如下图 然后点“保存”。在Select a CPU Data Base File中选择"STC MCU Database",点 "OK"&am…...

QT 串口助手 学习制作记录
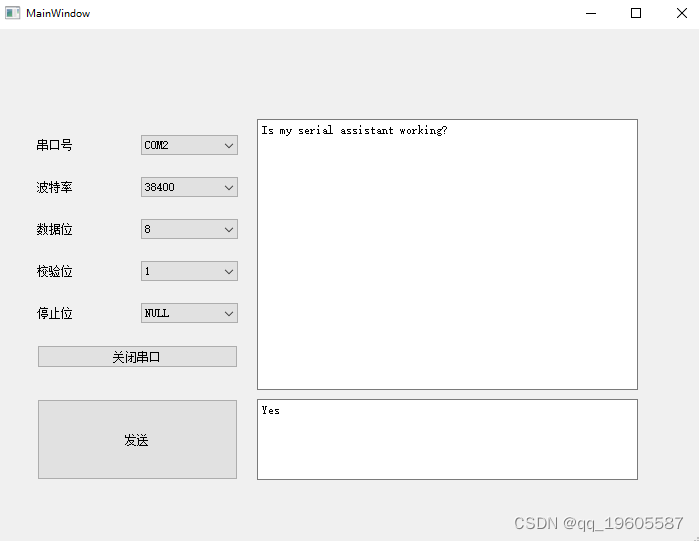
QT 串口助手qt 学习制作记录 参考教程:QT初体验:手把手带你写一个自己的串口助手_qt设计串口助手的流程图-CSDN博客 Qt之串口编程(添加QSerialPort模块)_如何安装 qt串口模块教程-CSDN博客 串口调试助手࿱…...

Github 2024-04-13 Rust开源项目日报Top10
根据Github Trendings的统计,今日(2024-04-13统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Rust项目10CUE项目1Go项目1Tauri: 构建小型、快速和安全的桌面应用程序 创建周期:1673 天开发语言:Rust协议类型:Apache License 2.0Star数量…...

大模型日报|今日必读的10篇大模型论文
大家好,今日必读的大模型论文来啦! 1.谷歌推出新型 Transformer 架构:反馈注意力就是工作记忆 虽然 Transformer 给深度学习带来了革命性的变化,但二次注意复杂性阻碍了其处理无限长输入的能力。 谷歌研究团队提出了一种新型 T…...

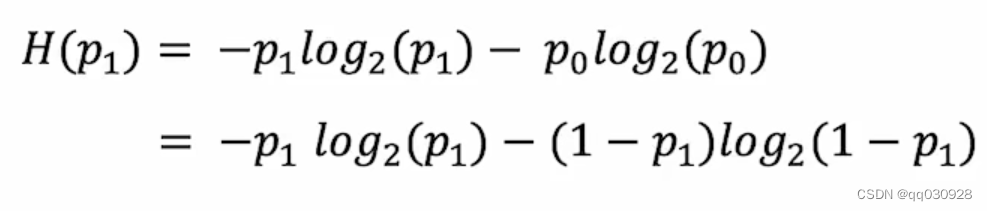
深度学习 Lecture 8 决策树
一、决策树模型(Decision Tree Model) 椭圆形代表决策节点(decison nodes),矩形节点代表叶节点(leaf nodes),方向上的值代表属性的值, 构建决策树的学习过程: 第一步:决定在根节点…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...

Async-profiler 内存采样机制解析:从原理到实现
引言 在 Java 性能调优的工具箱中,async-profiler 是一款备受青睐的低开销采样分析器。它不仅能分析 CPU 热点,还能精确追踪内存分配情况。本文将深入探讨 async-profiler 实现内存采样的多种机制,结合代码示例解析其工作原理。 为什么需要内…...
