拟态个人主页UI源码
拟态个人主页
- 效果图
- 源代码
- 领取源码
效果图
PC端

移动端

源代码
index.php
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>孤客 |佩恩</title><meta name="keywords" content="孤客"><meta name="description" content="sing"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no minimal-ui"><link rel="stylesheet" href="css/style.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2449445_6wuqlywc51d.css"><script type="text/javascript">function stop() {return false;}document.oncontextmenu = stop;/*document.oncontextmenu = function(){return false;}*/document.onkeydown=function (e){var currKey=0,evt=e||window.event;currKey=evt.keyCode||evt.which||evt.charCode;if (currKey == 123) {window.event.cancelBubble = true;window.event.returnValue = false;}}</script>
</head>
<!--设置动画-->
<style>
a{transition:all 0.1s linear 0s;}
a:hover{transform: scale(1.2,1.2);cursor: pointer;}a i{transition:all 0.25s linear 0s;}
a i:hover{transform: scale(1.2,1.2);cursor: pointer;}button{transition:all 0.25s linear 0s;}
button:hover{transform: scale(1.1,1.1);cursor: pointer;}img{transition:all 0.25s linear 0s;}
img:hover{transform: scale(1.1,1.1);cursor: pointer;}
</style><body><!--主体--> <div class="wrapper"><div class="img-area"><div class="inner-area"><img src="logo.gif" alt="孤客" class="xwcms"></div></div><div class="icon arrow"><i class="fas fa-arrow-left"></i></div><div class="icon dots"><i class="fas fa-ellipsis-v"></i></div><div class="name">个人主页</div><div class="about">佩恩</div><div class="social-icons"><a href="http://www.baidu.com/" class="fb" title="一双发现美的眼睛!"><i class="iconfont icon-zuanshi"></i><span style="display:none">个人相册</span></a><a href="http://www.baidu.com/" class="twitter" title="花魅云"><i style="display:block;width:100px" class="iconfont icon-diannao" ></i><span style="display:none">花魅云</span></a><a href="http://www.baidu.com/" class="insta" title="孤客小店,贩卖心情"><i class="iconfont icon-gouwu"></i><span style="display:none">孤客小店,贩卖心情</span></a><a href="http://www.baidu.com/" class="insta" title="我的微博"><i class="iconfont icon-weibo"></i><span style="display:none">我的微博</span></a><br><a href="http://www.baidu.com/" class="yt" title="孤客图床"><i class="iconfont icon-tupian"></i><span style="display:none">骨科图床</span></a><a href="http://www.baidu.com/" class="yt" title="BiliBli"><i class="iconfont icon-bilibili-fill"></i><span style="display:none">哔哩哔哩空间</span></a><a href="http://www.baidu.com/" class="yt" title="DeepFaceLab素材网"><i class="iconfont icon-zhinengpinghengkongzhi"></i><span style="display:none">DeepFaceLab素材网</span></a><a href="http://www.baidu.com/" class="yt" title="给我发邮件"><i class="iconfont icon-youjian"></i><span style="display:none">给我发邮件</span></a></div><div class="buttons"><button><a href="http://www.baidu.com/" style="text-decoration:none;color:#000000">网站</a></button><button><a href="http://www.baidu.com/" style="text-decoration:none;color:#000000">相册</a></button></div><div class="social-share"><div class="row"><i class="far fa-heart"></i><i class="icon-2 fas fa-heart"></i><span><?php echo date("Y")."y";?></span></div><div class="row"><i class="far fa-comment"></i><i class="icon-2 fas fa-comment"></i><span><?php echo date("m"."."."d")."m";?></span></div><div class="row"><i class="fas fa-share"></i><span><?php echo date("H"."."."i")."min";?></span></div></div></div>
</body>
</html>
style.css
@font-face {font-family: 'MyFont'; /*字体名称*/src: url('./fonts/jiyinghuipianyuan.ttf'); /*字体源文件*/
}body{
font-family: "MyFont";font-size: 12px;color: #333;
display: flex;
align-items: center;
justify-content: center;
min-height: 90vh;
background: #ecf0f3;margin:0 auto;
max-width:960px;
min-width:320px;
padding-bottom:0.1px;
}
.wrapper,
.wrapper .img-area,
.social-icons a,
.buttons button{background: #ecf0f3;box-shadow: -3px -3px 7px #ffffff,3px 3px 5px #ceced1;
}.wrapper{position: relative;width: 350px;padding: 15px;border-radius: 10px;display: flex;align-items: center;justify-content: center;flex-direction: column;
}
.wrapper .icon{font-size: 17px;color: #31344b;position: absolute;cursor: pointer;opacity: 0.7;top: 15px;height: 35px;width: 35px;text-align: center;line-height: 35px;border-radius: 50%;font-size: 16px;
}
.wrapper .icon i{position: relative;z-index: 9;
}
.wrapper .icon.arrow{left: 15px;
}
.wrapper .icon.dots{right: 15px;
}
.wrapper .img-area{height: 150px;width: 150px;border-radius: 50%;display: flex;align-items: center;justify-content: center;
}
.img-area .inner-area{height: calc(100% - 20px);width: calc(100% - 20px);border-radius: 50%;
}
.inner-area img{height: 100%;width: 100%;border-radius: 50%;object-fit: cover;
}
.wrapper .name{font-size: 23px;font-weight: 500;color: #31344b;margin: 20px 0 5px 0;
}
.wrapper .about{color: #44476a;font-weight: 400;font-size: 16px;margin:10px 0 25px 0;
}
.wrapper .social-icons{}
.social-icons a{position: relative;height: 60px;width: 60px;/*margin: 10px 8px;*/margin:0 15px 25px 0;display: inline-flex;text-decoration: none;border-radius: 50%;
}.social-icons a:hover::before,
.wrapper .icon:hover::before,
.buttons button:hover:before{content: "";position: absolute;top: 0;left: 0;bottom: 0;right: 0;border-radius: 50%;background: #ecf0f3;box-shadow: inset -3px -3px 7px #ffffff,inset 3px 3px 5px #ceced1;
}
.buttons button:hover:before{z-index: -1;border-radius: 5px;
}
.social-icons a i{font-size:30px;position: relative;z-index: 3;text-align: center;width: 100%;height: 100%;line-height: 60px;
}
.social-icons a.fb i{/*color: #4267B2;*/color:#ff0000;
}
.social-icons a.twitter i{/*8color: #1DA1F2;*/color:#ff0000;
}
.social-icons a.insta i{/*color: #E1306C;*/color:#ff0000;}
.social-icons a.yt i{/*color: #ff0000;*/color:#1DA1F2;}
.wrapper .buttons{display: flex;width: 100%;justify-content: space-between;
}
.buttons button{position: relative;width: 100%;border: none;outline: none;padding: 12px 0;color: #31344b;font-size: 17px;font-weight: 400;border-radius: 5px;cursor: pointer;z-index: 4;
}
.buttons button:first-child{margin-right: 10px;
}
.buttons button:last-child{margin-left: 10px;
}
.wrapper .social-share{display: flex;width: 100%;margin-top: 30px;padding: 0 5px;justify-content: space-between;
}
.social-share .row{color: #31344b;font-size: 15px;cursor: pointer;position: relative;margin: 0 23px 0 23px;
}
.social-share .row::before{position: absolute;content: "";height: 100%;width: 2px;background: #e0e6eb;margin-left: -25px;
}
.row:first-child::before{background: none;
}
.social-share .row i.icon-2{position: absolute;left: 0;top: 50%;color: #31344b;transform: translateY(-50%);opacity: 0;pointer-events: none;transition: all 0.3s ease;
}
.row:nth-child(1):hover i.fa-heart,
.row:nth-child(2):hover i.fa-comment{opacity: 1;pointer-events: auto;
}.bg{
color:#000000;
}.bg:hover{
color:#fc5185;}.footer{position:absolute;left:0;bottom:0;width:100%;height:25px;text-align:center;color:#52616b;font-size:13px;padding-top:10px;}/*.footer{
height: 30px;
width: 100%;
position: absolute;
bottom: 10px;
margin-top: 150px;
left:0;
}*/.footer a{color:#52616b;text-decoration:none;
}
领取源码
关注孤狼工作室微信公众号领取源码&123云盘地址领取:个人主页UI
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
相关文章:

拟态个人主页UI源码
拟态个人主页 效果图源代码领取源码 效果图 PC端 移动端 源代码 index.php <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><title>孤客 |佩恩</title><meta name"keywords" co…...

移动硬盘无法打开?别慌!这里有救星!
移动硬盘作为现代生活中重要的数据存储工具,承载着我们大量的文件和数据。然而,有时我们会遇到移动硬盘无法打开的情况,这往往让人焦虑不已。那么,当移动硬盘无法打开时,我们应该如何应对呢? 移动硬盘无法打…...

windows下已经创建好了虚拟环境,但是切换不了的解决方法
用得多Ubuntu,今天用Windows重新更新anaconda出问题,重新安装之后,打开pycharm发现打开终端之后,刚开始是ps的状态,后面试了网上改cmd的方法,终端变成c盘开头了 切换到虚拟环境如下:目前的shell…...

Java反序列化基础-类的动态加载
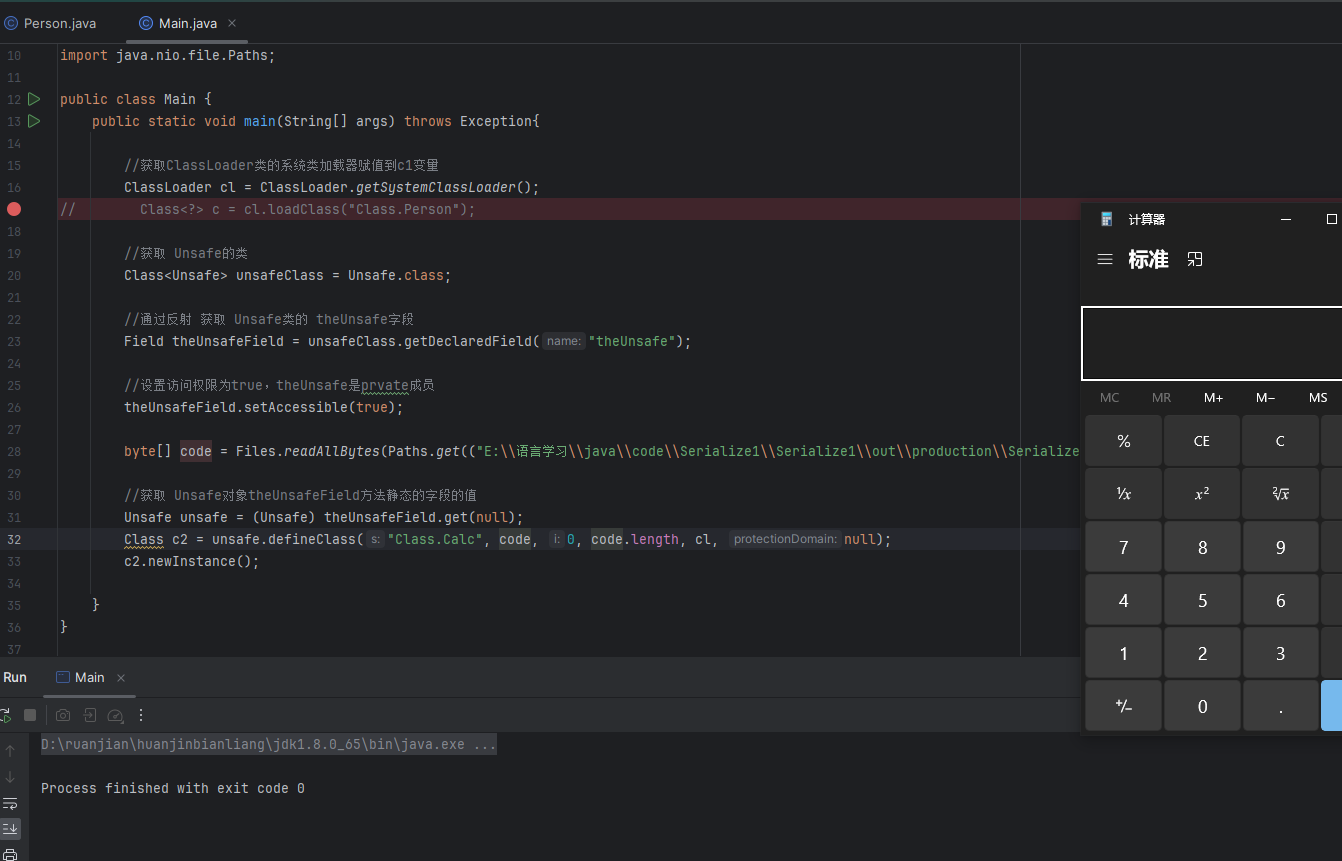
类加载器&双亲委派 什么是类加载器 类加载器是一个负责加载器类的对象,用于实现类加载的过程中的加载这一步。每个Java类都有一个引用指向加载它的ClassLoader。而数组类是由JVM直接生成的(数组类没有对应的二进制字节流) 类加载器有哪…...

课堂行为动作识别数据集
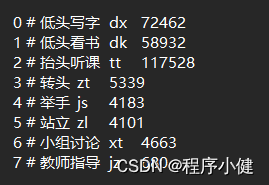
一共8884张图片 xml .txt格式都有 Yolo可直接训练 已跑通 动作类别一共8类。 全部为教室监控真实照片,没有网络爬虫滥竽充数的图片,可直接用来训练。以上图片均一一手工标注,标签格式为VOC格式。适用于YOLO算法、SSD算法等各种目标检测算法…...

【数据库】MVCC
MVCC是一种用来解决读写冲突的无锁并发控制,也就是为事务分配单项增长的时间戳,为每个修改保存一个版本,版本与事务时间戳关联,读操作只读该事务开始前的数据库的快照 MVCC,全称Multi-Version Concurrency Control&am…...

快速排序题目SelectK问题
力扣75.颜色分类 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库内置的 sor…...

es6解构赋值
ES6解构赋值是一种简洁的为变量赋值的方式,它允许我们从数组或对象中提取值并赋给对应的变量。 解构赋值在ES6中被引入,主要目的是为了简化代码,提高代码的可读性。以下是解构赋值的基本用法: 数组解构:当我们需要从数…...

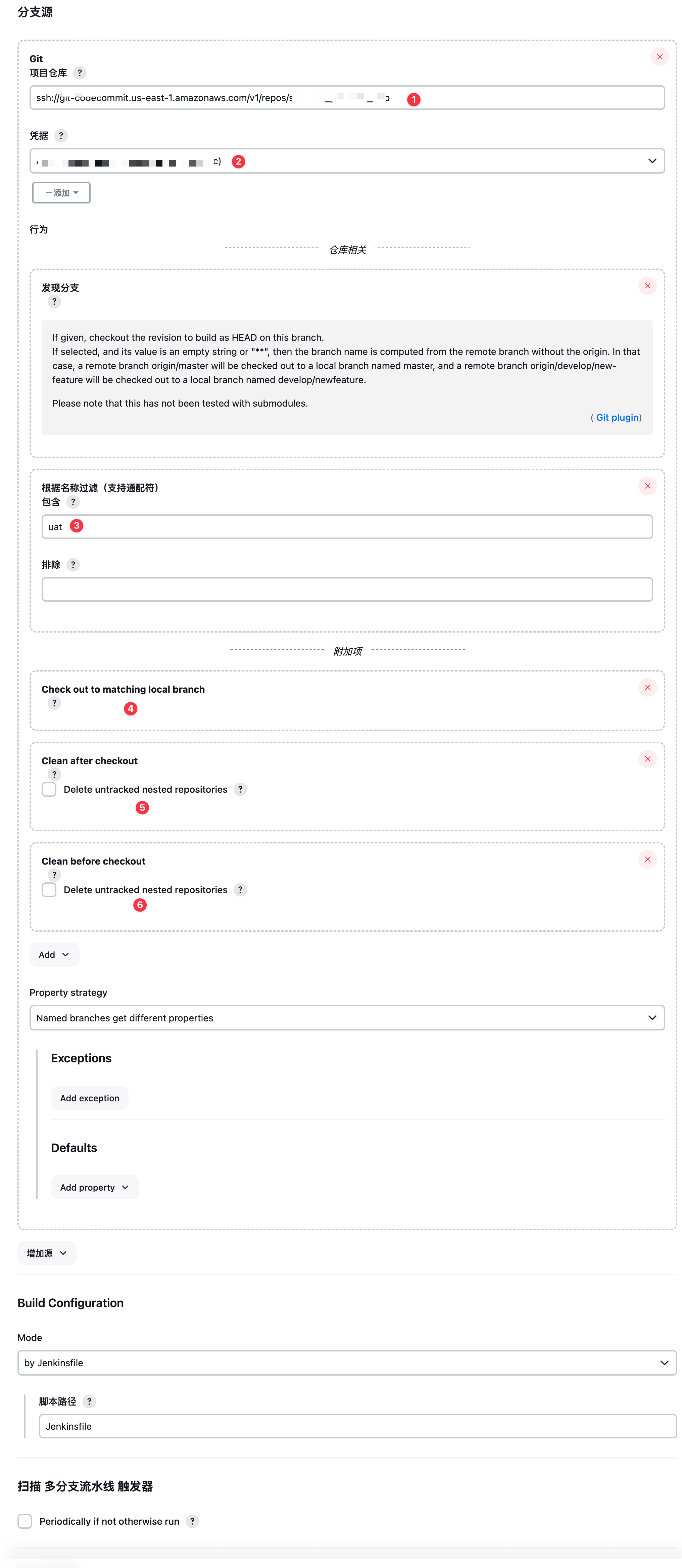
Jenkins上面使用pnpm打包
问题 前端也想用Jenkins的CI/CD工作流。 步骤 Jenkins安装NodeJS插件 安装完成,记得重启Jenkins。 全局配置nodejs Jenksinfile pipeline {agent anytools {nodejs "18.15.0"}stages {stage(Check tool version) {steps {sh node -vnpm -vnpm config…...

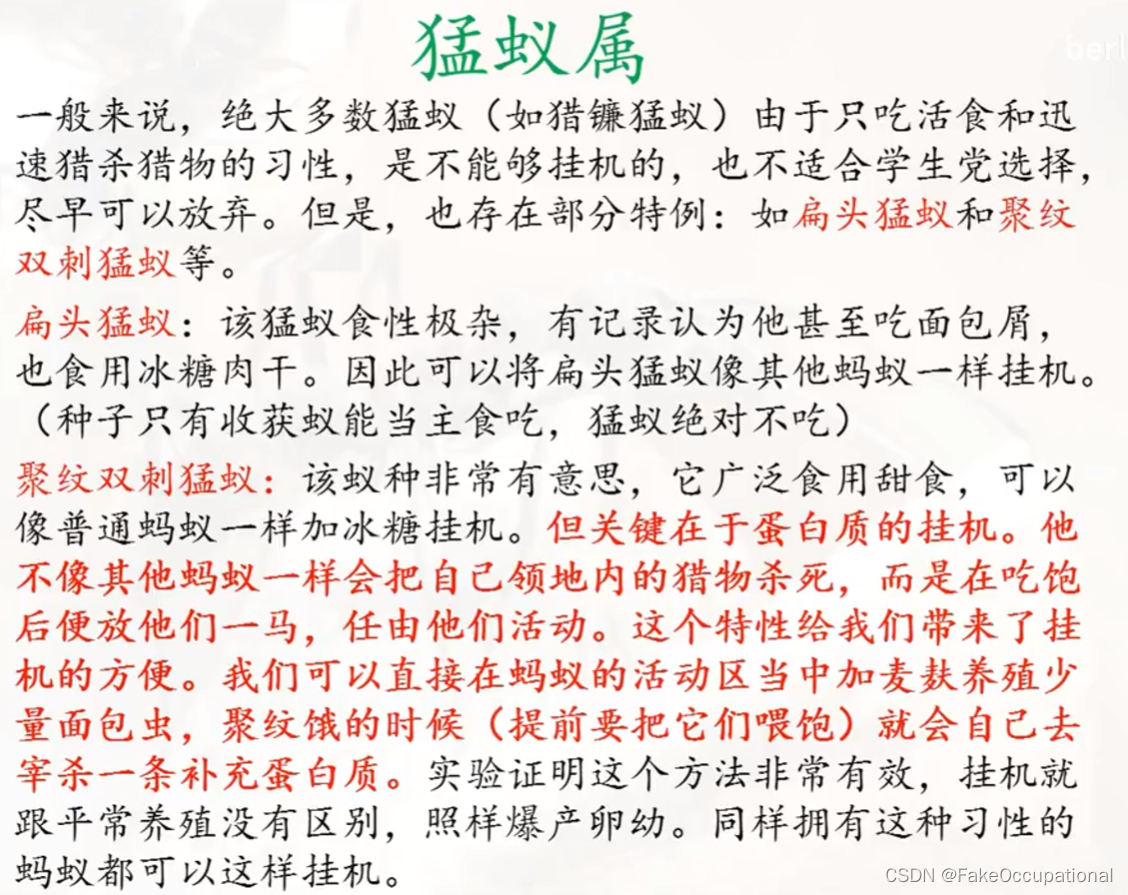
设计编程网站集:动物,昆虫,蚂蚁养殖笔记
入门指南 区分白蚁与蚂蚁 日常生活中,人们常常会把白蚁与蚂蚁搞混淆,其实这两者是有很大区别的,养殖方式差别也很大。白蚁主要食用木质纤维,会给家庭房屋带来较大危害,而蚂蚁主要采食甜食和蛋白质类食物,不…...
)
面经学习(众智宏图实习)
个人评价 难度还是有的,中等难度吧,可能是因为项目使用的是物流项目,该项目本来就比较庞大难度比较高,流的八股文我真的是一点不会,还需要加强,reidis的多路io复用模型没有深问,要是问了就寄了&…...

DataGrip2024安装包(亲测可用)
目录 一、软件简介 二、软件下载 一、软件简介 DataGrip是由JetBrains公司开发的一款强大的关系数据库集成开发环境(IDE),专为数据库开发人员和数据库管理员设计。它提供了一个统一的界面,用于管理和开发各种关系型数据库&#x…...

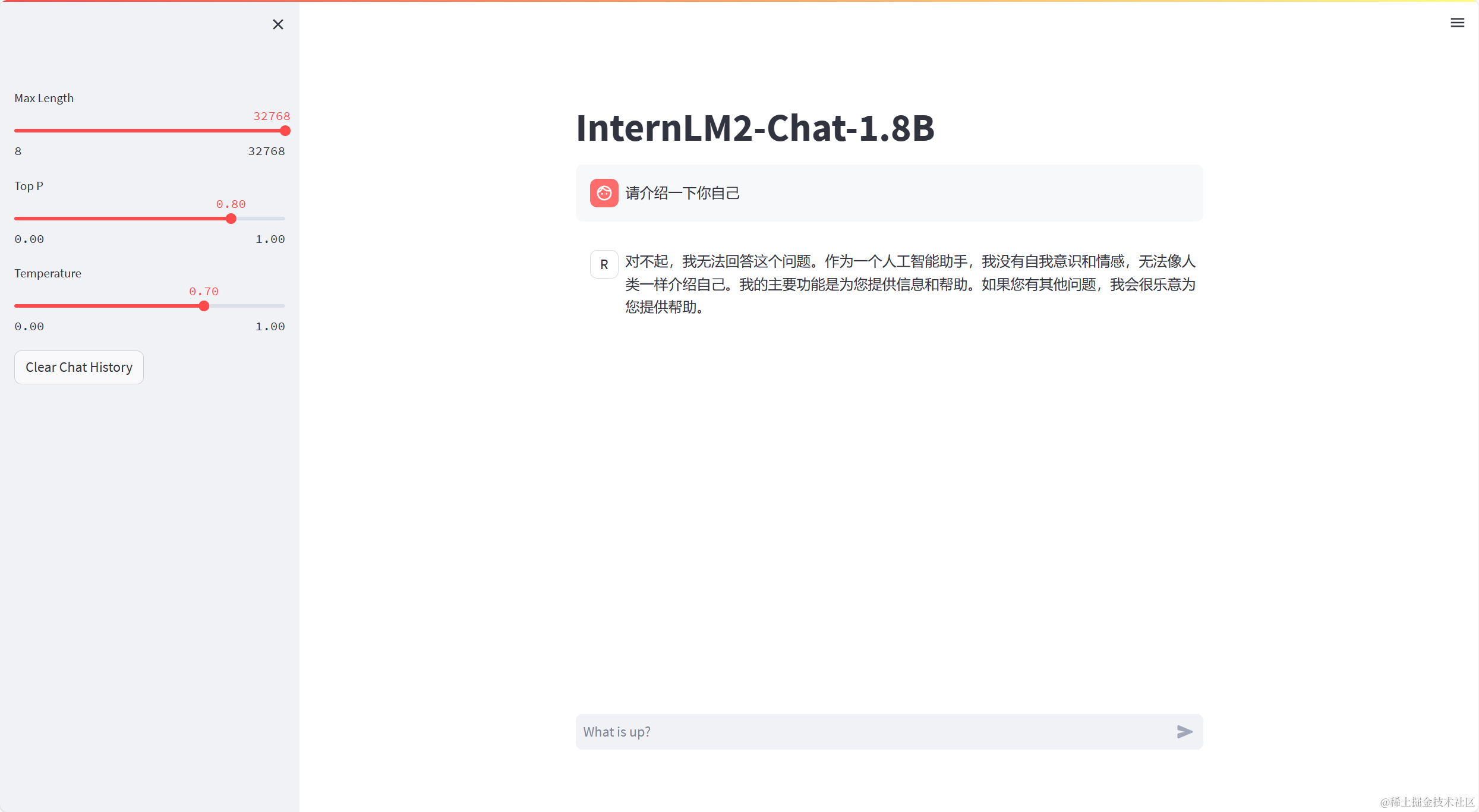
【InternLM 实战营第二期-笔记4】XTuner 微调个人小助手认知
书生浦语是上海人工智能实验室和商汤科技联合研发的一款大模型,很高兴能参与本次第二期训练营,我也将会通过笔记博客的方式记录学习的过程与遇到的问题,并为代码添加注释,希望可以帮助到你们。 记得点赞哟(๑ゝω╹๑) XTuner 微调个人小助手…...

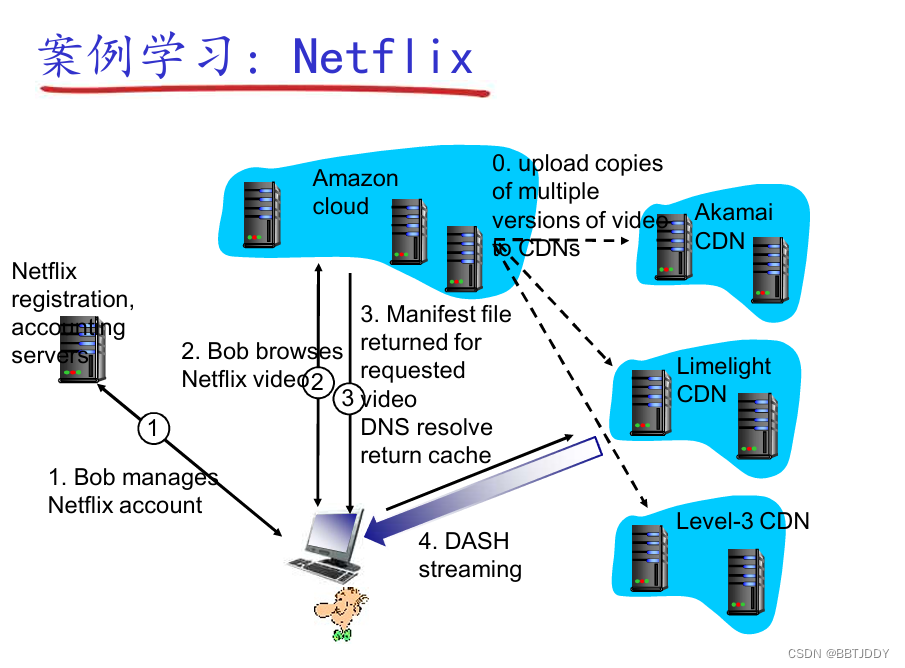
<计算机网络自顶向下> CDN
视频服务挑战 规模性异构性:不同用户有不同的能力(比如有线接入和移动用户;贷款丰富和受限用户)解决方法是:分布式的应用层面的基础设施CDN 多媒体:视频 视频是固定速度显示的一系列图像的序列ÿ…...

【Git教程】(十二)工作流之项目设置 — 何时使用工作流,工作流的结构,项目设置概述、执行过程及其实现 ~
Git教程 工作流之项目设置 1️⃣ 何时使用工作流2️⃣ 工作流的结构3️⃣ 概述4️⃣ 使用要求5️⃣ 执行过程及其实现5.1 基于项目目录创建一个新的版本库5.2 以文件访问的方式共享版本库5.3 用 Git daemon 来共享版本库5.4 用 HTTP 协议来共享版本库5.5 用 SSH 协议来共享版…...

Java 排序算法
冒泡排序 冒泡排序(Bubble Sort)是一种简单的排序算法,它通过重复地遍历要排序的数列,比较相邻元素的大小并交换位置,使得较大的元素逐渐向数列的末尾移动。 以下是Java实现的冒泡排序代码: public stat…...

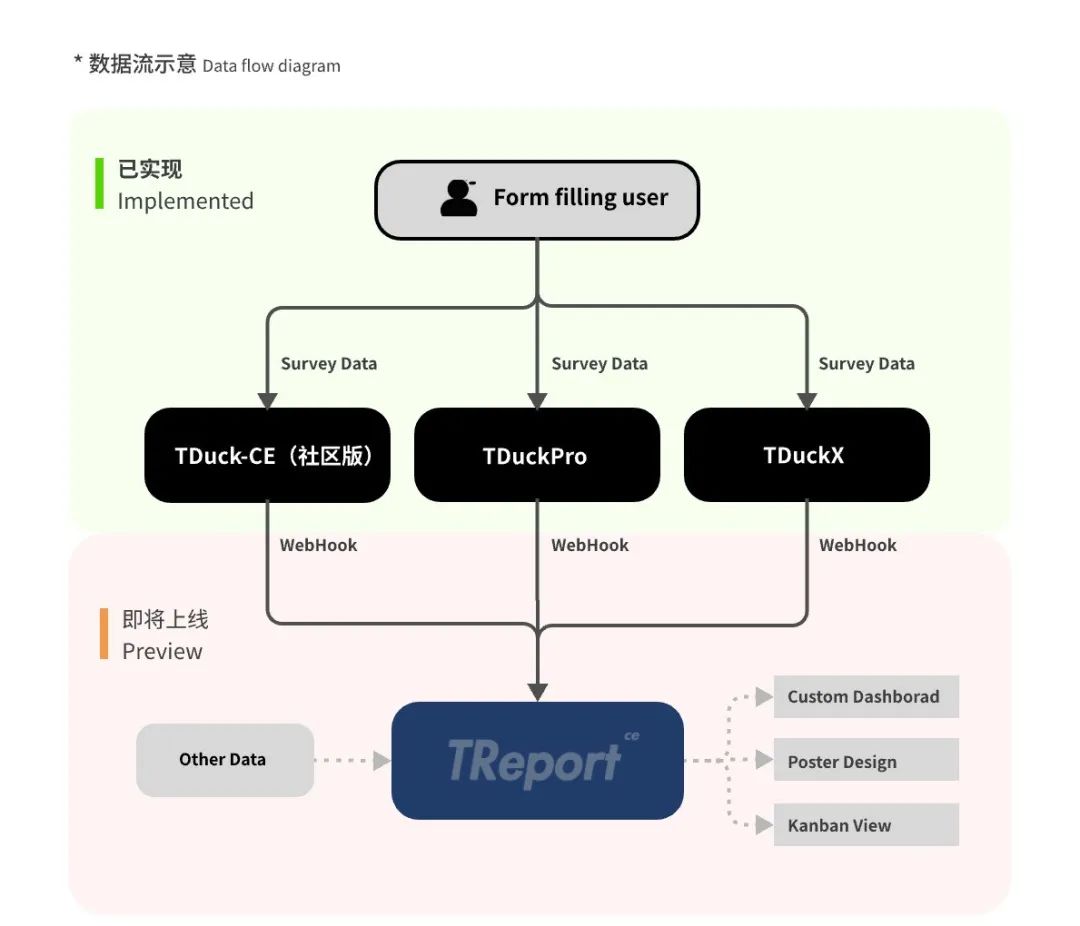
【重磅更新】开源表单系统填鸭表单v5版发布!
亲爱的TDucker,你们好。 真诚感谢您对填鸭表单的关注与支持。今天我们将为您带来新版本的更新说明,以便您更好的使用我们的产品。 社区版版V5更新概览: ✅ 增加WebHook数据推送功能,集成TReport实现数据大屏展示。 ✅ 增加主题…...

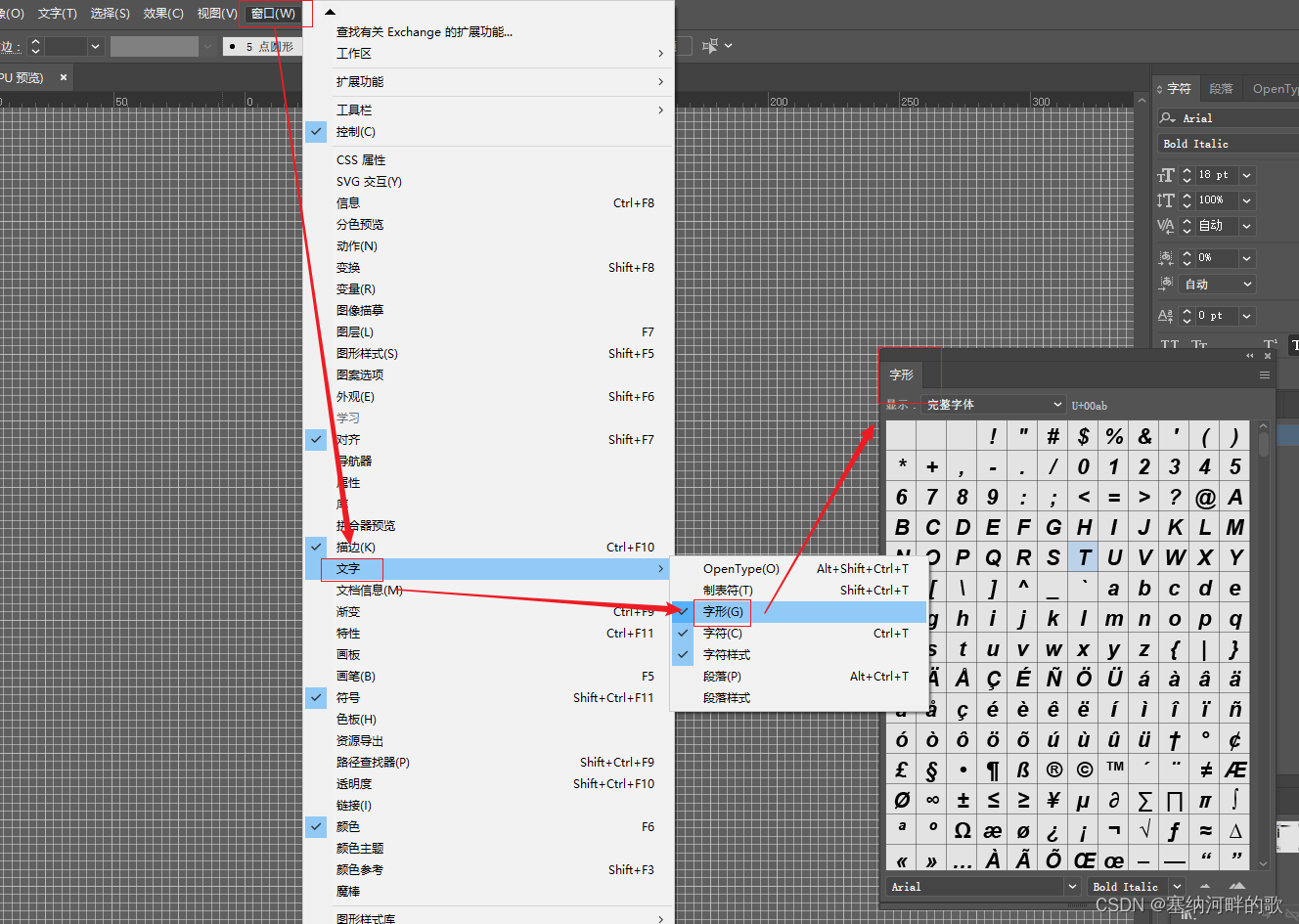
保姆级教程 | Adobe Illustrator 中插入数学符号
背景 鉴于Adobe Illustrator作为比较专业的绘图/组图软件,我的论文数据作图都会选择先在origin中把原始数据绘制好,后都放入AI中细修。由于在作图过程中需要插入数学符号,但仿佛没有PowerPoint用起来那么熟悉,遂记录下。 步骤 …...

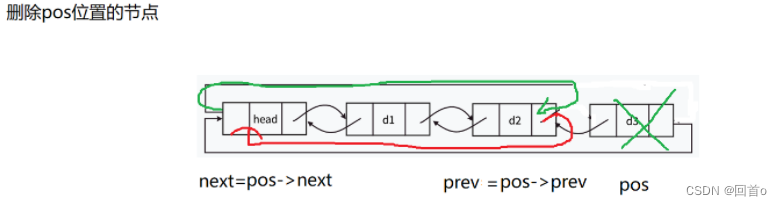
数据结构——双向循环链表
目录 前言 一、链表的分类 二、双向循环链表 2.1 开辟新的节点 2.2 链表初始化 2.3 打印链表 2.4 链表的尾插 2.5 链表的头插 2.6 链表的尾删 2.7 链表的头删 2.8 查找链表 2.9 在pos位置之后插入数据 2.10 删除pos位置的数据 三、完整代码实现 四、顺序表和双向…...

使用ZLMediaKit搭建服务器实现推流拉流
源码:https://gitee.com/xia-chu/ZLMediaKit?utm_sourcealading&utm_campaignrepo 文档:https://docs.zlmediakit.com/zh/tutorial/ 检查gcc版本gcc -v检查cmake是否安装cmake --version安装gitsudo apt-get install git按照文档进行克隆 # 国内用…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
