OpenHarmony开发案例:【分布式遥控器】
1.概述
目前家庭电视机主要通过其自带的遥控器进行操控,实现的功能较为单一。例如,当我们要在TV端搜索节目时,电视机在遥控器的操控下往往只能完成一些字母或数字的输入,而无法输入其他复杂的内容。分布式遥控器将手机的输入能力和电视遥控器的遥控能力结合为一体,从而快速便捷操控电视。
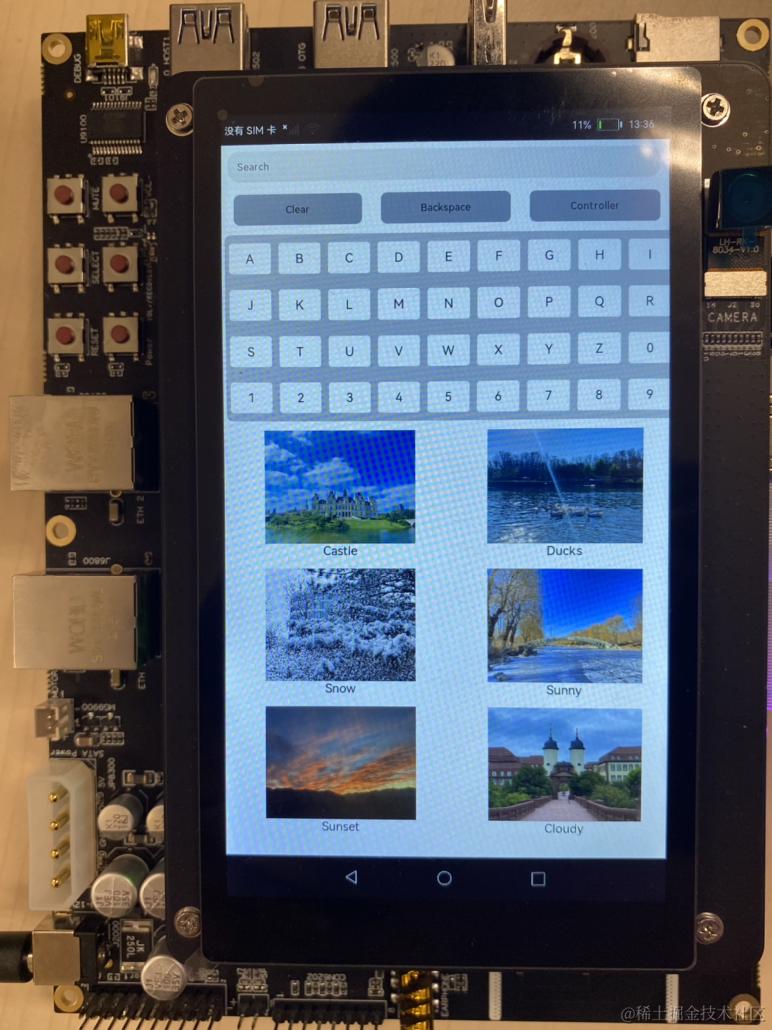
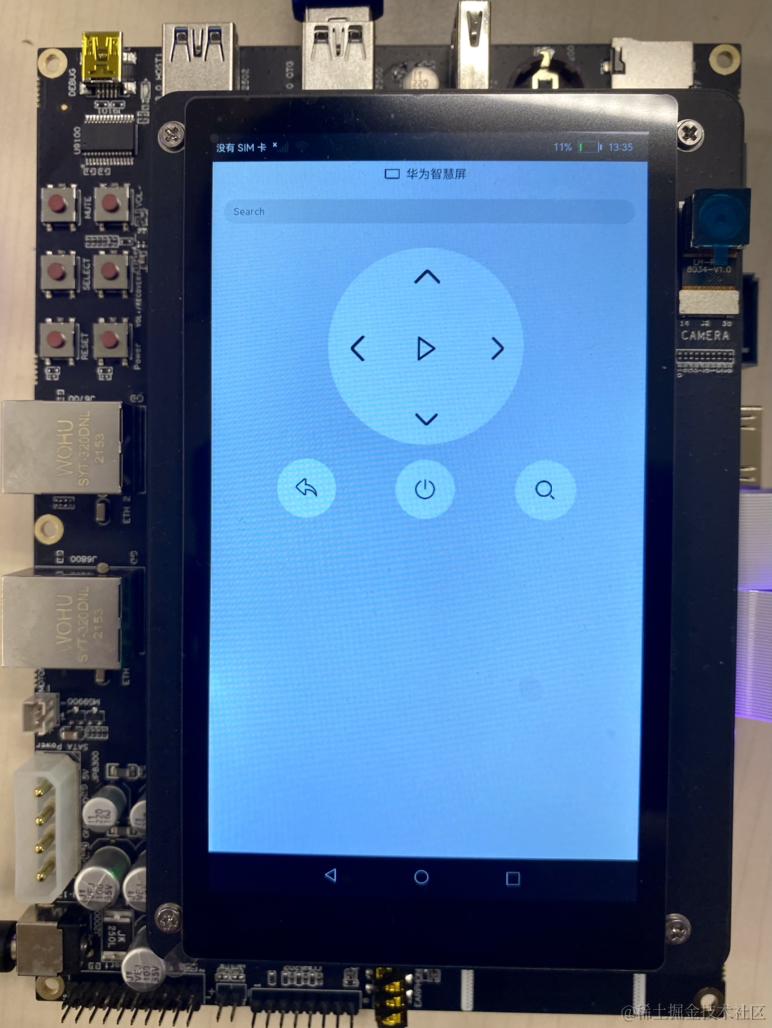
分布式遥控器的实现基于OpenHarmony的分布式能力和RPC通信能力,UI使用eTS进行开发。如下图所示,分别用两块开发板模拟TV端和手机端。
- 分布式组网后可以通过TV端界面的Controller按钮手动拉起手机端的遥控界面,在手机端输入时会将输入的内容同步显示在TV端搜索框,点击搜索按钮会根据输入的内容搜索相关节目。
- 还可以通过点击方向键(上下左右)将焦点移动到我们想要的节目上,再点击播放按钮进行播放,按返回按钮返回TV端主界面。
- 同时还可以通过手机遥控端关机按钮同时关闭TV端和手机端界面。
UI效果图如下:
图1 TV端主页默认页面

-
图2 手机端遥控页面

- 图3 TV端视频播放页面

说明: 本示例涉及使用系统接口,需要手动替换Full SDK才能编译通过,具体操作可参考[替换指南]。
2.搭建OpenHarmony环境
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
-
[获取OpenHarmony系统版本]:标准系统解决方案(二进制)。
以3.1版本为例:

-
搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 鸿蒙开发文档指导:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或这复制转到。
-
搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”),选择JS或者eTS语言开发。
- 工程创建完成后,选择使用[真机进行调测])。

3.分布式组网
本章节以系统自带的音乐播放器为例(具体以实际的应用为准),介绍如何完成两台设备的分布式组网。
-
硬件准备:准备两台烧录相同的版本系统的RK3568开发板A、B。
-
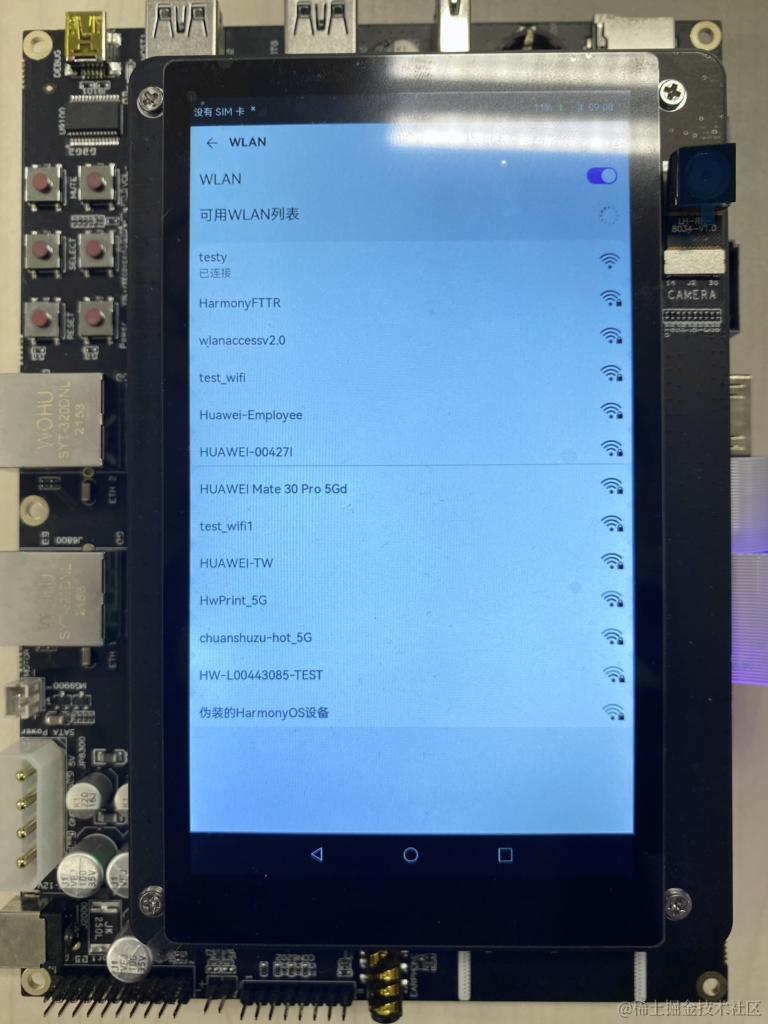
开发板A、B连接同一个WiFi网络。
打开设置-->WLAN-->点击右侧WiFi开关-->点击目标WiFi并输入密码。

-
将设备A,B设置为互相信任的设备。
-
找到系统应用“音乐”。

-
设备A打开音乐,点击左下角流转按钮,弹出列表框,在列表中会展示远端设备的id。选择远端设备B的id,另一台开发板(设备B)会弹出验证的选项框。

-
设备B点击允许,设备B将会弹出随机PIN码,将设备B的PIN码输入到设备A的PIN码填入框中。

配网完毕。
-
4.代码结构解读
本篇Codelab只对核心代码进行讲解,首先来介绍下整个工程的代码结构:

-
MainAbility:
-
model:数据模型。
- RemoteDeviceModel.ets:获取组网内的设备列表模型。
- PicData.ets:图片信息数据。
- PicDataModel.ets:图片信息模型。
- ConnectModel.ets:连接远端Service和发送消息模型。
-
pages:存放TV端各个页面。
- TVindex.ets:TV端主页面。
- VideoPlay.ets:TV端视频播放页面。
-
-
PhoneAbility:存放应用手机控制端主页面。
- pages/PhoneIndex.ets:手机控制端主页面。
-
ServiceAbility:存放ServiceAbility相关文件。
- service.ts:service服务,用于跨设备连接后通讯。
-
resources :存放工程使用到的资源文件。
- resources/rawfile:存放工程中使用的图片资源文件。
-
config.json:配置文件。
5.实现TV端界面
在本章节中,您将学会开发TV端默认界面和TV端视频播放界面,示意图参考第一章图1和图3所示。
建立数据模型,将图片ID、图片源、图片名称和视频源绑定成一个数据模型。详情代码可以查看MainAbility/model/PicData.ets和MainAbility/model/PicDataModel.ets两个文件。
-
实现TV端默认页面布局和样式。
-
在MainAbility/pages/TVIndex.ets 主界面文件中添加入口组件。页面布局代码如下:
// 入口组件 @Entry @Component struct Index {private letters: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9']private source: string@State text: string = ''@State choose: number = -1build() {Flex({ direction: FlexDirection.Column }) {TextInput({text: this.text, placeholder: 'Search' }).onChange((value: string) => {this.text = value})Row({space: 30}) {Text('Clear').fontSize(16).backgroundColor('#ABB0BA').textAlign(TextAlign.Center).onClick(() => {this.text = ''}).clip(true).borderRadius(10)Text('Backspace').fontSize(16).backgroundColor('#ABB0BA').textAlign(TextAlign.Center).onClick(() => {this.text = this.text.substring(0, this.text.length - 1)}).clip(true).borderRadius(10)Text('Controller').fontSize(16).backgroundColor('#ABB0BA').textAlign(TextAlign.Center).onClick(() => {......}).clip(true).borderRadius(10)}Grid() {ForEach(this.letters, (item) => {GridItem() {Text(item).fontSize(20).backgroundColor('#FFFFFF').textAlign(TextAlign.Center).onClick(() => {this.text += item}).clip(true).borderRadius(5)}}, item => item)}.rowsTemplate('1fr 1fr 1fr 1fr').columnsTemplate('1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr').columnsGap(8).rowsGap(8).width('75%').height('25%').margin(5).backgroundColor('#D2D3D8').clip(true).borderRadius(10)Grid() {ForEach(this.picItems, (item: PicData) => {GridItem() {PicGridItem({ picItem: item })}}, (item: PicData) => item.id.toString())}.rowsTemplate('1fr 1fr 1fr').columnsTemplate('1fr 1fr').columnsGap(5).rowsGap(8).width('90%').height('58%').backgroundColor('#FFFFFF').margin(5)}.width('98%').backgroundColor('#FFFFFF')} } -
其中PicGridItem将PicItem的图片源和图片名称绑定,实现代码如下:
// 九宮格拼图组件 @Component struct PicGridItem {private picItem: PicDatabuild() {Column() {Image(this.picItem.image).objectFit(ImageFit.Contain).height('85%').width('100%').onClick(() => {......})})Text(this.picItem.name).fontSize(20).fontColor('#000000')}.height('100%').width('90%')} }
-
-
实现TV端视频播放界面。
-
在MainAbility/pages/VideoPlay.ets 文件中添加组件。页面布局代码如下:
import router from '@system.router' @Entry @Component struct Play { // 取到Index页面跳转来时携带的source对应的数据。private source: string = router.getParams().sourcebuild() {Column() {Video({src: this.source,}).width('100%').height('100%').autoPlay(true).controls(true)}} } -
在MainAbility/pages/TVIndex.ets中,给PicGridItem的图片添加点击事件,点击图片即可播放PicItem的视频源。实现代码如下:
Image(this.picItem.image).......onClick(() => {router.push({uri: 'pages/VideoPlay',params: { source: this.picItem.video }})})
-
6.实现手机遥控端界面
在本章节中,您将学会开发手机遥控端默认界面,示意图参考第一章图2所示。
-
PhoneAbility/pages/PhoneIndex.ets 主界面文件中添加入口组件。页面布局代码如下:
@Entry @Component struct Index {build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {Row() {Image($rawfile('TV.png')).width(25).height(25)Text('华为智慧屏').fontSize(20).margin(10)}// 文字搜索框TextInput({ placeholder: 'Search' }).margin(20).onChange((value: string) => {if (connectModel.mRemote){......}})Grid() {GridItem() {// 向上箭头Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('up.png')).width(80).height(80)}.onClick(() => {......}).width(80).height(80).backgroundColor('#FFFFFF')}.columnStart(1).columnEnd(5)GridItem() {// 向左箭头Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('left.png')).width(80).height(80)}.onClick(() => {......}).width(80).height(80).backgroundColor('#FFFFFF')}GridItem() {// 播放键Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('play.png')).width(60).height(60)}.onClick(() => {......}).width(80).height(80).backgroundColor('#FFFFFF')}GridItem() {// 向右箭头Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('right.png')).width(70).height(70)}.onClick(() => {......}).width(80).height(80).backgroundColor('#FFFFFF')}GridItem() {// 向下箭头Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('down.png')).width(70).height(70)}.onClick(() => {......}).width(80).height(80).backgroundColor('#FFFFFF')}.columnStart(1).columnEnd(5)}.rowsTemplate('1fr 1fr 1fr').columnsTemplate('1fr 1fr 1fr').backgroundColor('#FFFFFF').margin(10).clip(new Circle({ width: 325, height: 325 })).width(350).height(350)Row({ space:100 }) {// 返回键Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('return.png')).width(40).height(40)}.onClick(() => {......}).width(100).height(100).backgroundColor('#FFFFFF')// 关机键Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('off.png')).width(40).height(40)}.onClick(() => {......}).width(100).height(100).backgroundColor('#FFFFFF')// 搜索键Button({ type: ButtonType.Circle, stateEffect: true }) {Image($rawfile('search.png')).width(40).height(40)}.onClick(() => {......}).width(100).height(100).backgroundColor('#FFFFFF')}.padding({ left:100 })}.backgroundColor('#E3E3E3')} }
7.实现分布式拉起和RPC通信
在本章节中,您将学会如何拉起在同一组网内的设备上的FA,并且连接远端Service服务。
-
首先通过TV端拉起手机端界面,并将本端的deviceId发送到手机端。
-
点击TV端主页上的"Controller"按钮,增加.onClick()事件。调用RegisterDeviceListCallback()发现设备列表,并弹出设备列表选择框CustomDialogExample,选择设备后拉起远端FA。CustomDialogExample()代码如下:
// 设备列表弹出框 @CustomDialog struct CustomDialogExample {@State editFlag: boolean = falsecontroller: CustomDialogControllercancel: () => voidconfirm: () => voidbuild() {Column() {List({ space: 10, initialIndex: 0 }) {ForEach(DeviceIdList, (item) => {ListItem() {Row() {Text(item).width('87%').height(50).fontSize(10).textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF).onClick(() => {onStartRemoteAbility(item);this.controller.close();})}}.editable(this.editFlag)}, item => item)}}.width('100%').height(200).backgroundColor(0xDCDCDC).padding({ top: 5 })} } -
点击设备弹出框内的Text组件会调用onStartRemoteAbility()方法拉起远端FA(手机端),将TV端的deviceId传给手机端,并连接手机端的Service。因此在featureAbility.startAbility()成功的回调中也要调用onConnectRemoteService()方法。这里将连接远端Service和发送消息抽象为ConnectModel,详细代码可查看MainAbility/model/ConnectModel.ets文件中onConnectRemoteService()方法。onStartRemoteAbility()方法的代码如下:
function onStartRemoteAbility(deviceId) {AuthDevice(deviceId);let numDevices = remoteDeviceModel.deviceList.length;if (numDevices === 0) {prompt.showToast({message: "onStartRemoteAbility no device found"});return;}var params = {remoteDeviceId: localDeviceId}var wantValue = {bundleName: 'com.example.helloworld0218',abilityName: 'com.example.helloworld0218.PhoneAbility',deviceId: deviceId,parameters: params};featureAbility.startAbility({want: wantValue}).then((data) => {// 拉起远端后,连接远端serviceconnectModel.onConnectRemoteService(deviceId)}); } -
需要注意的是,配置文件config.json中ServiceAbility的属性visible要设置为true,代码如下:
"abilities": [...{"visible": true,"srcPath": "ServiceAbility","name": ".ServiceAbility","icon": "$media:icon","srcLanguage": "ets","description": "$string:description_serviceability","type": "service"} ],
-
-
成功拉起手机端界面后,通过接收TV端传过来的deviceId连接TV端的Service。在手机端的生命周期内增加aboutToAppear()事件,在界面被拉起的时候读取对方的deviceId并调用onConnectRemoteService()方法,连接对方的Service,实现代码如下:
async aboutToAppear() {await featureAbility.getWant((error, want) => {// 远端被拉起后,连接对端的serviceif (want.parameters.remoteDeviceId) {let remoteDeviceId = want.parameters.remoteDeviceIdconnectModel.onConnectRemoteService(remoteDeviceId)}});} -
建立一个ServiceAbility处理收到的消息并发布公共事件,详细代码请看ServiceAbility/service.ts文件。TV端订阅本端Service的公共事件,并接受和处理消息。
- 创建SubscribeEvent(),实现代码如下:
subscribeEvent() {let self = this;// 用于保存创建成功的订阅者对象,后续使用其完成订阅及退订的动作var subscriber;// 订阅者信息var subscribeInfo = {events: ["publish_change"],priority: 100};// 设置有序公共事件的结果代码回调function SetCodeCallBack() {}// 设置有序公共事件的结果数据回调function SetDataCallBack() {}// 完成本次有序公共事件处理回调function FinishCommonEventCallBack() {}// 订阅公共事件回调function SubscribeCallBack(err, data) {let msgData = data.data;let code = data.code;// 设置有序公共事件的结果代码subscriber.setCode(code, SetCodeCallBack);// 设置有序公共事件的结果数据subscriber.setData(msgData, SetDataCallBack);// 完成本次有序公共事件处理subscriber.finishCommonEvent(FinishCommonEventCallBack)// 处理接收到的数据data......// 创建订阅者回调function CreateSubscriberCallBack(err, data) {subscriber = data;// 订阅公共事件commonEvent.subscribe(subscriber, SubscribeCallBack);}// 创建订阅者commonEvent.createSubscriber(subscribeInfo, CreateSubscriberCallBack);} }- 在TV端的生命周期内增加aboutToAppear()事件,订阅公共事件,实现代码如下:
async aboutToAppear() {this.subscribeEvent();} -
成功连接远端Service服务后,在手机遥控器端进行按钮或者输入操作都会完成一次跨设备通讯,消息的传递是由手机遥控器端的FA传递到TV端的Service服务。这里将连接远端Service和发送消息抽象为ConnectModel,详细代码可查看MainAbility/model/ConnectModel.ets文件中sendMessageToRemoteService()方法。
8.设置遥控器远端事件
手机端应用对TV端能做出的控制有:向上移动、向下移动、向左移动、向右移动、确定、返回、关闭。在手机端按键上增加点击事件,通过sendMessageToRemoteService()的方法发送到TV端Service。TV端根据发送code以及数据,进行数据处理,这里只展示TV端数据处理部分的核心代码:
// code = 1时,将手机遥控端search框内数据同步到TV端
if (code == 1) {self.text = data.parameters.dataList;
}
// code = 2时,增加选中图片效果
if (code == 2) {// 如果在图片序号范围内就选中图片,否则不更改var tmp: number = +data.parameters.dataList;if ((self.choose + tmp <= 5) && (self.choose + tmp >= 0)) {self.choose += tmp;}
}
// code = 3时,播放选中图片对应的视频
if (code == 3) {self.picItems.forEach(function (item) {if (item.id == self.choose) {router.push({uri: 'pages/VideoPlay',params: { source: item.video }})}})
}
// code = 4时,回到TV端默认页面
if (code == 4) {router.push({uri: 'pages/TVIndex',})
}
// code = 5时,关闭程序
if (code == 5) {featureAbility.terminateSelf()
}
// code = 6时,搜索图片名称并增加选中特效
if (code == 6) {self.picItems.forEach(function (item) {if (item.name == self.text) {self.choose = Number(item.id)}})
}鸿蒙开发岗位需要掌握那些核心要领?
目前还有很多小伙伴不知道要学习哪些鸿蒙技术?不知道重点掌握哪些?为了避免学习时频繁踩坑,最终浪费大量时间的。
自己学习时必须要有一份实用的鸿蒙(Harmony NEXT)资料非常有必要。 这里我推荐,根据鸿蒙开发官网梳理与华为内部人员的分享总结出的开发文档。内容包含了:【ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
废话就不多说了,接下来好好看下这份资料。
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。鸿蒙OpenHarmony知识←前往。下面是鸿蒙开发的学习路线图。



针对鸿蒙成长路线打造的鸿蒙学习文档。鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
其中内容包含:
《鸿蒙开发基础》鸿蒙OpenHarmony知识←前往
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》鸿蒙OpenHarmony知识←前往
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙开发实战》鸿蒙OpenHarmony知识←前往
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
最后
鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!
相关文章:

OpenHarmony开发案例:【分布式遥控器】
1.概述 目前家庭电视机主要通过其自带的遥控器进行操控,实现的功能较为单一。例如,当我们要在TV端搜索节目时,电视机在遥控器的操控下往往只能完成一些字母或数字的输入,而无法输入其他复杂的内容。分布式遥控器将手机的输入能力…...

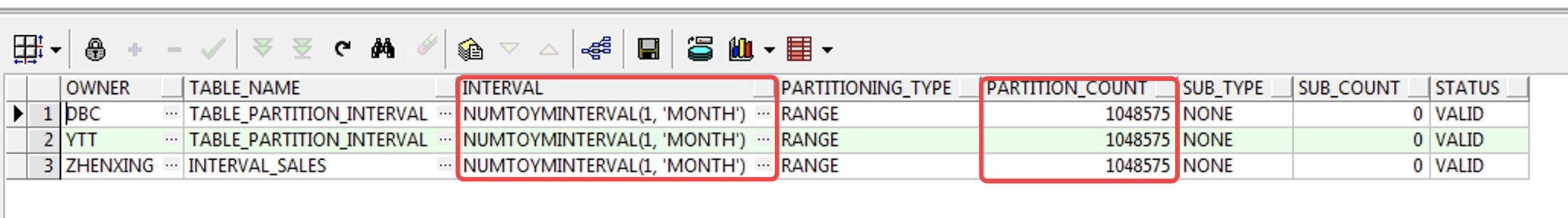
如何将Oracle 中的部分不兼容对象迁移到 OceanBase
本文总结分析了 Oracle 迁移至 OceanBase 时,在出现三种不兼容对象的情况时的处理策略以及迁移前的预检方式,通过提前发现并处理这些问题,可以有效规避迁移过程中的报错风险。 作者:余振兴,爱可生 DBA 团队成员&#x…...

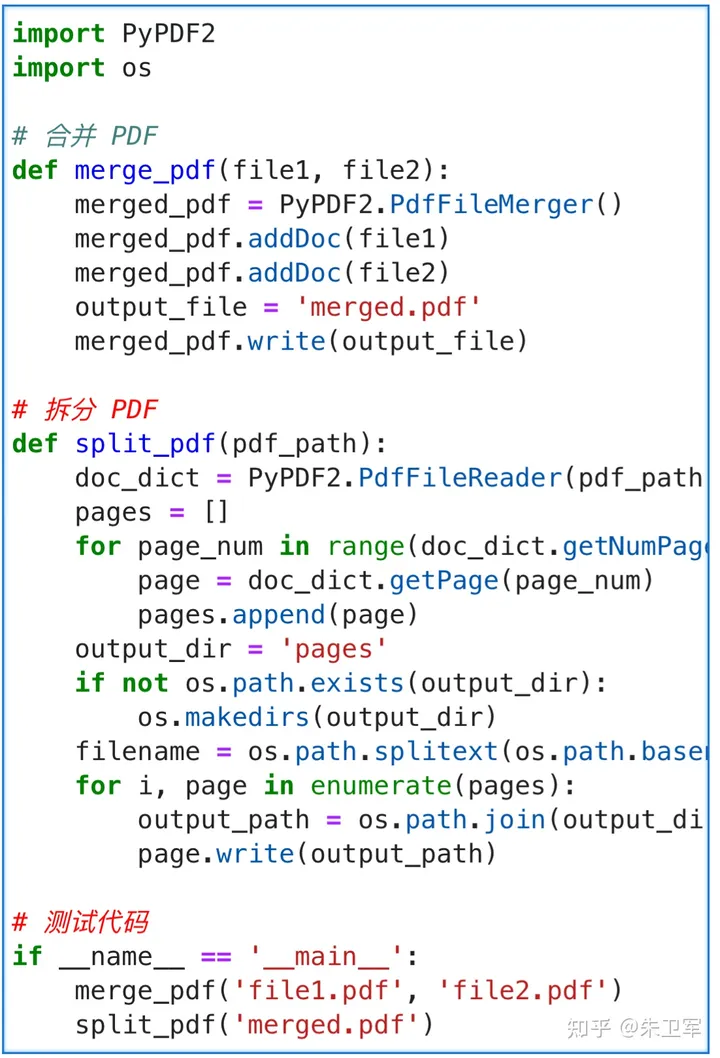
Python也可以合并和拆分PDF,批量高效!
PDF是最方便的文档格式,可以在任何设备原样且无损的打开,但因为PDF不可编辑,所以很难去拆分合并。 知乎上也有人问,如何对PDF进行合并和拆分? 看很多回答推荐了各种PDF编辑器或者网站,确实方法比较多。 …...
迭代器和生成器)
python笔记(14)迭代器和生成器
迭代器的优势 延迟计算:迭代器按需提供数据,无需一次性加载整个数据集到内存中,特别适合处理大规模或无限数据流。资源效率:减少内存占用,尤其在处理大量数据时,避免一次性构建完整数据结构带来的开销。统…...

简单3步,OpenHarmony上跑起ArkUI分布式小游戏
标准系统新增支持了方舟开发框架(ArkUI)、分布式组网和 FA 跨设备迁移能力等新特性,因此我们结合了这三种特性使用 ets 开发了一款如下动图所示传炸弹应用。 打开应用在通过邀请用户进行设备认证后,用户须根据提示完成相应操作&am…...

GPT-3和自然语言处理的前沿:思考AI大模型的发展
引言 自然语言处理(NLP)是人工智能(AI)领域中最富有挑战性和活跃的研究领域之一。近年来,随着深度学习技术的发展和计算能力的提高,大型语言模型,尤其是OpenAI的GPT-3,已成为推动该…...

傅里叶变换例题
目录 傅里叶转化例题: 时移 频移 尺度 时域卷积性质:卷积==乘机...

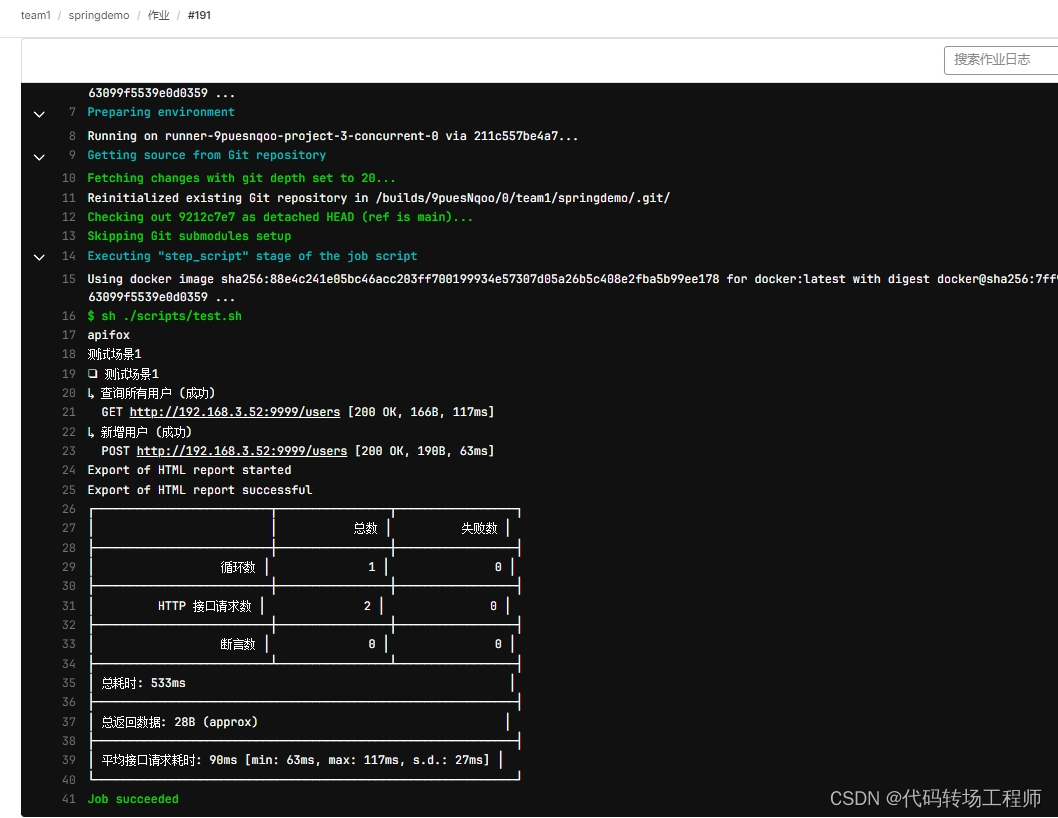
基于Docker构建CI/CD工具链(六)使用Apifox进行自动化测试
添加测试接口 在Spring Boot Demo项目里实现一个简单的用户管理系统的后端功能。具体需求如下: 实现了一个RESTful API,提供了以下两个接口 : POST请求 /users:用于创建新的用户。GET请求 /users:用于获取所有用户的列…...

Java 中建造者模式,请用代码具体举例
建造者模式是一种创建型设计模式,它允许你创建一个复杂对象的不同部分并将它们组装在一起,以产生最终的对象。以下是一个简单的 Java 示例,演示了建造者模式的用法: // 产品类 class Computer {private String cpu;private String…...

Tomcat 启动闪退问题解决方法
总体思路 解决Tomcat闪退问题,您可以尝试以下几种方法: 检查安装过程:确保您的Tomcat安装过程没有遗漏任何步骤。如果是zip包形式的Tomcat,解压后通常不需要额外配置环境变量。编辑启动脚本:打开Tomcat安装目录下的bi…...

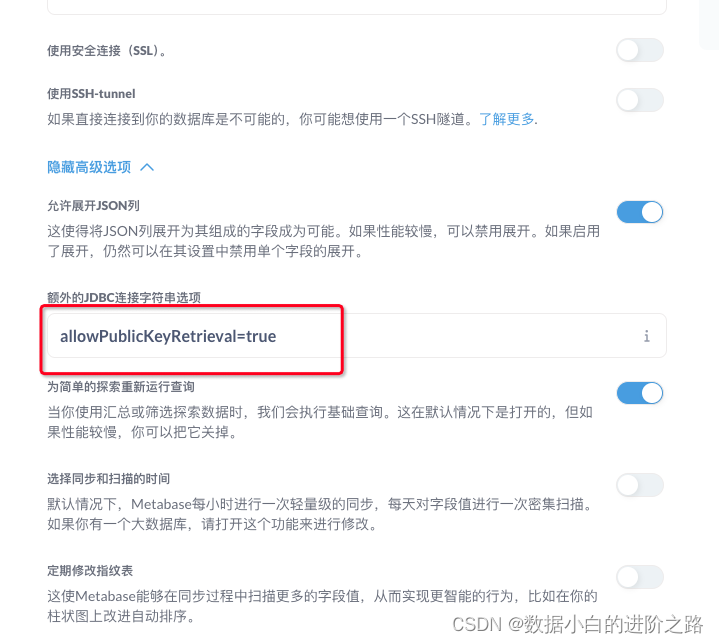
使用docker部署数据可视化平台Metabase
目前公司没有人力开发数据可视化看板,因此考虑自己搭建开源可视化平台MetaBase。在此记录下部署过程~ 一、镜像下载 docker pull metabase/metabase:latest 运行结果如下: 二、创建容器 docker run -dit --name matebase -p 3000:3000\ -v /home/loc…...

数图智慧零售解决方案,赋能零售行业空间资源价值最大化
数图智慧零售解决方案 赋能零售行业空间资源价值最大 在激烈的市场竞争中,如何更好地提升空间资源价值,提高销售额,成为行业关注的焦点。近日,NIQ发布的《2024年中国饮料行业趋势与展望》称,“在传统零售业态店内&…...

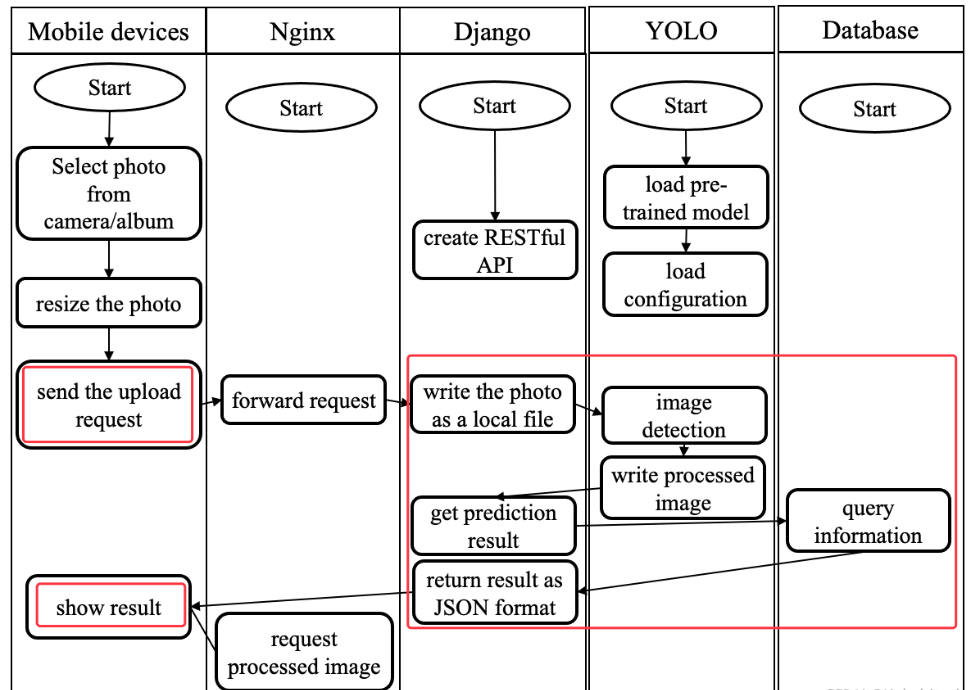
Django中的实时通信:WebSockets与异步视图的结合【第167篇—实时通信】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 在现代Web应用程序中,实时通信已经成为了必不可少的功能之一。无论是在线聊天、…...
)
R 格式(蓝桥杯)
文章目录 R 格式【问题描述】解题思路高精度乘法高精度加法 R 格式 【问题描述】 小蓝最近在研究一种浮点数的表示方法:R 格式。对于一个大于 0 的浮点数 d,可以用 R 格式的整数来表示。给定一个转换参数 n,将浮点数转换为 R格式整数的做法…...

Intellij idea的快速配置详细使用
IntelliJ IDEA是一款强大的集成开发环境(IDE),支持多种编程语言,包括Java、Kotlin、Scala等。以下是关于IntelliJ IDEA的快速配置和使用的详细步骤: 一、安装 前往IntelliJ IDEA的官方网站或可靠的软件下载平台&…...

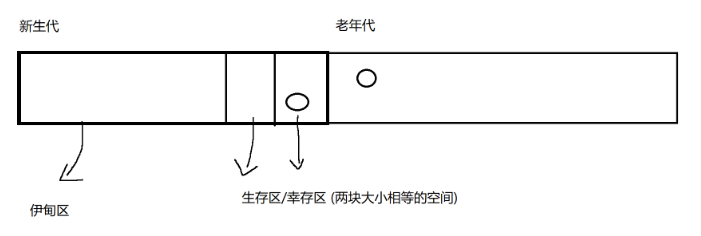
JavaEE:JVM
基本介绍 JVM:Java虚拟机,用于解释执行Java字节码 jdk:Java开发工具包 jre:Java运行时环境 C语言将写入的程序直接编译成二进制的机器语言,而java不想重新编译,希望能直接执行。Java先通过javac把.java…...

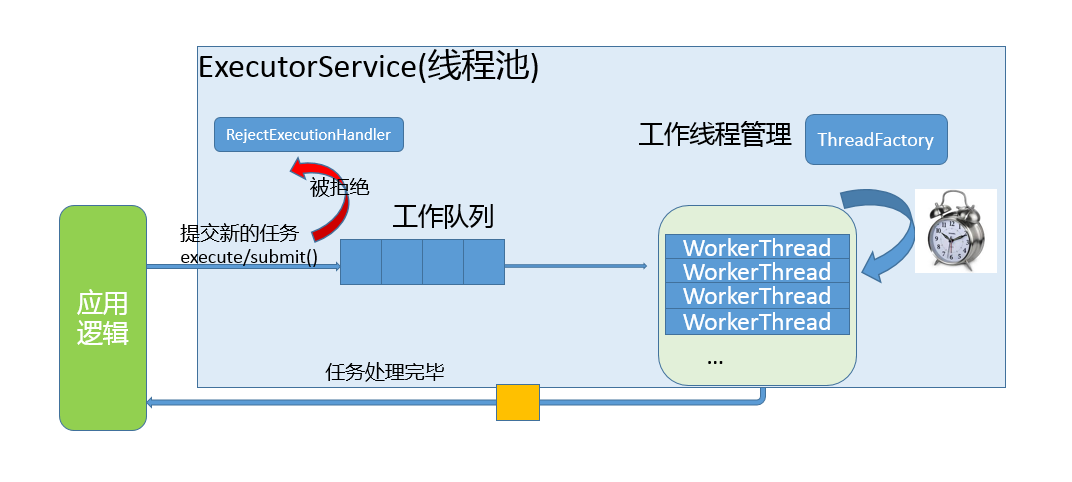
Linux基础|线程池Part.1|线程池的定义和运行逻辑
线程池的定义和运行逻辑 多线程的问题: 如果并发的线程数量很多,并且每个线程都是执行一个时间很短的任务就结束了,这样频繁创建线程就会大大降低系统的效率,因为频繁创建线程和销毁线程需要时间。 那么一个很自然的想法就出现了…...

蓝队面试经验总结
Sql注入 1、sql注入漏洞原理 开发者没有在网页传参点做好过滤,导致恶意 sql 语句拼接到数据库进行执行 2、sql注入分类 联合注入 、布尔盲注 、时间盲注 、堆叠注入 、宽字节注入 、报错注入 3、堆叠注入原理 在 mysql 中,分号 代表一个查询语句的…...

MySQL命令分类与大纲
一、数据库管理 创建与删除数据库 CREATE DATABASE:创建新数据库DROP DATABASE:删除已存在的数据库ALTER DATABASE:修改数据库属性 切换与查看数据库 USE:选择当前工作数据库SHOW DATABASES:列出所有可用数据库 二、…...

windows编译xlnt,获取Excel表里的数据
用git拉取项目 这个文件是空的 要用git拉下来,使用终端编译xlnt库 点击解决方案 运行生成 然后新建项目,配置好库, #include <iostream> #include <xlnt/xlnt.hpp>int main() {// 打开 Excel 文件xlnt::workbook workbook;workb…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
