Vue2电商前台项目(三):完成Search搜索模块业务
目录
一、请求数据并展示
1.写Search模块的接口
2.写Vuex中的search仓库(三连环)
3.组件拿到search仓库的数据
用getters简化仓库中的数据
4.渲染商品数据到页面
5.search模块根据不同的参数获取数据展示
(1)把派发actions的操作封装为函数
(2)设置参数默认值
(3)Object.assign合并对象
(4)再次发请求获取数据
6.渲染子组件数据到页面
二、面包屑部分的开发
1.面包屑处理分类的问题
2.面包屑处理关键字
(1)删除标签
(2)删除表单框里的关键字
(3)删除路径中的params参数
3.面包屑处理品牌信息
(1)子传父:组件自定义事件
(2)添加品牌面包屑
三、平台售卖属性的操作
(1)子传父:组件自定义事件
(2)添加面包屑
四、Search模块的排序操作!!!
1.谁应该有类名
2.谁应该有箭头
3.实现点击切换样式和箭头
五、实现分页器功能!!!
1.分页器所需要的数据(4个条件)
2.先传假数据
(1)计算总页数
(2)计算连续页的开始和结束数字
(3)分页器动态展示
3.首尾页和省略号什么时候显示?
4.把假数据替换为真数据
5.给当前按钮添加样式
一、请求数据并展示
写完静态组件就写api然后写三连环
1.写Search模块的接口
//获取search模块接口,请求需要带参数
//给服务器传递参数的值至少是个空数组
export const reqGetSearchInfo = (params) => {return requests({ url: "http://gmall-h5-api.atguigu.cn/api/list", method: 'post', data: params })
}2.写Vuex中的search仓库(三连环)
import { reqGetSearchInfo } from "@/api"
// import search from "core-js/fn/symbol/search"
//search模块下的小仓库
const state = {searchList: {}
}
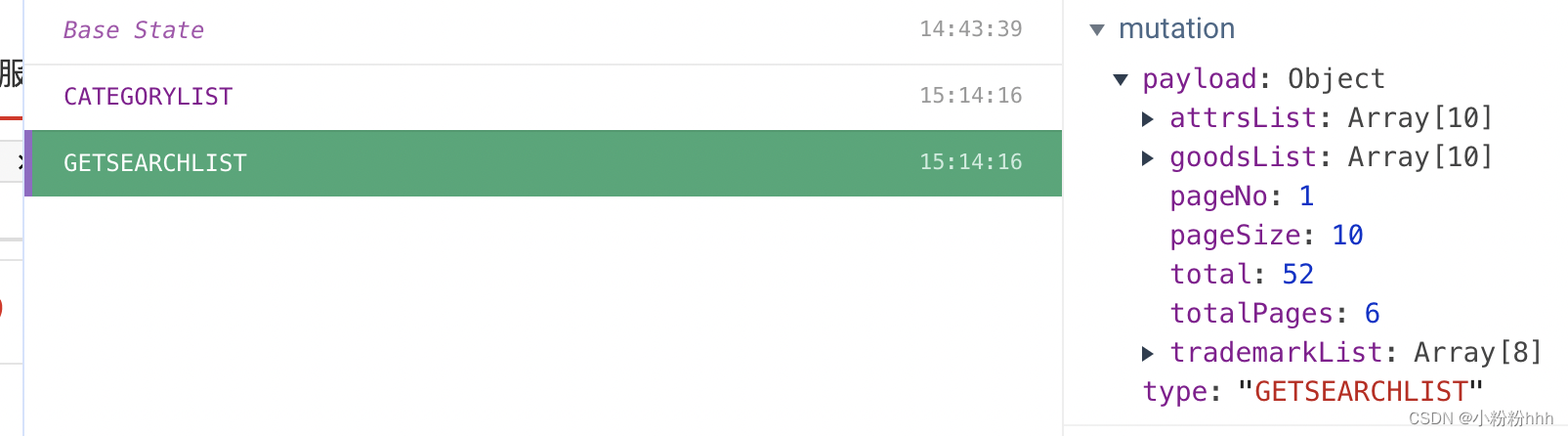
const mutations = {GETSEARCHLIST(state, searchList) {state.searchList = searchList}
}
const actions = {//获取search模块数据async getSearchList({ commit }, params = {}) {let result = await reqGetSearchInfo(params)if (result.code == 200) {commit('GETSEARCHLIST', result.data)}}
}
//getters为了简化仓库当中的数据而生
const getters = {}
export default {state,mutations,actions,getters
}入口文件引入:
import {reqGetSearchInfo} from '@/api'search组件当中派发action:
mounted() {this.$store.dispatch('getSearchList', {});},
3.组件拿到search仓库的数据
捞数据,以前的写法:
import {mapState} from 'vuex'
、、、
computed:{...mapState({goodsList:state=>state.search.searchList.goodsList})}用getters简化仓库中的数据
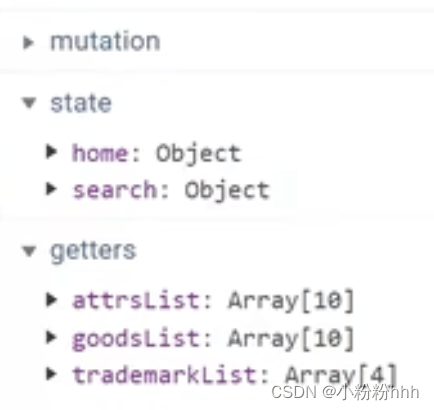
注意仓库当中state是分模块的,getters是不分模块的

const getters = {goodsList(state) {return state.searchList.goodsList||[]//为了防止没网,返回的就是undefined},trademarkList(state) {return state.searchList.trademarkList||[]},attrsList(state) {return state.searchList.attrsList||[]},
}import {mapGetters} from 'vuex'
mounted() {this.$store.dispatch('getSearchList', {});},computed:{...mapGetters(['goodsList'])//这样直接写search组件中就有goodsList数组了//getters模块不划分模块,直接用数组}4.渲染商品数据到页面
<li class="yui3-u-1-5" v-for="(good,index) in goodsList" :key="good.id"><div class="list-wrap"><div class="p-img"><a href="item.html" target="_blank"><img :src="good.defaultImg"/></a></div><div class="price"><strong><em>¥ </em><i>{{good.price}}.00</i>5.search模块根据不同的参数获取数据展示
(1)把派发actions的操作封装为函数
我们目前的dispatch只能在挂载完毕的时候发起一次请求进行捞取数据,正确的应该是我再搜索啥应该再去捞取
可以把它生成一个函数,调用一次就去捞取数据
methods: {getData() {//根据参数向服务器发请求获取数据this.$store.dispatch("getSearchList", {});},},mounted负责来调用函数
mounted() {this.getData();},(2)设置参数默认值
数据类型是对象,参数:
data() {//我们之前返回的参数都是空数组,现在给它带上参数return {searchParams: {category1Id: "",category2Id: "",category3Id: "",categoryName: "",//分类名keyword: "",//用户填进去的order: "",//排序//这些全是空因为不知道用户填的什么pageNo: 1,//默认打开是第一页pageSize: 10,//页面显示多少个数据props: [],trademark: "",//品牌},};},在mounted之前我们就得把参数值带过去才能捞取数据,mounted生命周期之前的有beforecreat、created、beforemount,而且beforecreat是获取不到数据的,我们选择在beforemount里,发请求之前发参数,复杂写法:

(3)Object.assign合并对象
用Object.assign:ES6新增的语法,合并对象
Object.assign(x,a,b),三个参数都是数组,后两个给空的x数组赋值
beforeMount() {Object.assign(this.searchParams,this.$route.query,this.$route.params)},现在的问题是更新的函数在mounted里面, 所以请求只能发一次,点了首页的手机再搜索华为页面不动
(4)再次发请求获取数据
我们每次筛选之后路由的信息都在发生变化,所以我们不在mounted里写了,监听路由的变化($route的params和query参数),路由变就请求
watch:{//这里不用this.$route,$route就直接是vc上的属性$route(newValue,oldValue){//参数发生变化的时候我们还得重新去整理参数Object.assign(this.searchParams,this.$route.query,this.$route.params)//再次发起ajax请求this.getData();}},每一次请求完毕想要下一次请求之前应该先把当前的请求都删了
watch:{//这里不用this.$route,$route就直接是vc上的属性$route(newValue,oldValue){//参数发生变化的时候我们还得重新去整理参数Object.assign(this.searchParams,this.$route.query,this.$route.params)//再次发起ajax请求this.getData();//置空上一次的请求this.searchParams.category1Id=''this.searchParams.category2Id=''this.searchParams.category3Id=''}},keyword有时候会复用所以不置空
6.渲染子组件数据到页面
现在开始做search组件的小组件SearchSelector
import {mapGetters} from 'vuex'export default {name: 'SearchSelector',computed:{...mapGetters(['trademarkList','attrsList'])}}<li v-for="trademark in trademarkList" :key="trademark.tmId">{{trademark.tmName}})、、、<div class="type-wrap" v-for="attr in attrsList" :key="attr.attrId"><div class="fl key">{{attr.attrName}}</div><div class="fl value"><ul class="type-list"><li v-for="(attrValue,index) in attr.attrValueList" :key="index"><a>{{attrValue}}</a>、、、然后v-for该拆了拆
二、面包屑部分的开发
1.面包屑处理分类的问题
面包屑可能有也可能没有用v-if,而且点击x号就会删除,设置一个点击事件
<li class="with-x" v-if="searchParams.categoryName">{{searchParams.categoryName}}<i @click="removeCategoryName">×</i></li>//删除分类的名字removeCategoryName() {this.searchParams.categoryName = ""; //只删一个为啥置空啊//删了之后name和id都得置空this.searchParams.category1Id = "";this.searchParams.category2Id = "";this.searchParams.category3Id = "";//置空之后还得向服务器发请求this.getData();},这里删除置空好像因为目前我们每次都只有一个标签,所以直接置空了
所有Id和name都置空还是会有十个参数返回服务器那边找数据,既然是空的就没必要添加负担,可以赋值为undefined
this.searchParams.categoryName = undefined; //只删一个为啥置空啊//删了之后name和id都得置空this.searchParams.category1Id = undefined;this.searchParams.category2Id = undefined;this.searchParams.category3Id = undefined;还有一个bug就是我们删除标签之后地址栏还是显示那个标签
点击选项之后路由跳转带着参数,页面的路径就会带着标签,我们可以让删除标签之后再进行页面跳转,自己跳自己,再改路径
//地址也需要修改this.$router.push({name:"search"})这么写不严谨,我只是x了标签,但是我可能有keyword呢,这句话连我的params参数一起都删了
if (this.$route.params) {this.$router.push({ name: "search" ,params:this.$route.params});}要是有params参数的话,跳转到search而且带着params参数
2.面包屑处理关键字
现在实现搜索关键字,关键字也会有标签,关闭标签路径当中的params没了,搜索框中的文字也没了
(1)删除标签
<!-- 关键字的面包屑 -->
<li class="with-x" v-if="searchParams.keyword">{{ searchParams.keyword}}<i @click="removeKeyword">×</i></li>//删除关键字removeKeyword(){//这一步置空的是search路由的关键字,header上的没有this.searchParams.keyword = undefined;//重新发请求this.getData();(2)删除表单框里的关键字
清除search路由的关键字并且重新发请求,然后就该清除header组件的关键字了,我们现在在search组件中,他俩是兄弟关系,用到组件间通信,配置$bus全局事件总线
main.js:
new Vue({render: h => h(App),beforeCreate(){Vue.prototype.$bus=this},search通知:
//通知兄弟组件header 清除关键字this.$bus.$emit("clear")header:
mounted() {//通过全局事件总线清除关键字this.$bus.$on("clear",()=>{this.keyword=''})},(3)删除路径中的params参数
//路由的跳转this.$router.push({ "name": 'search' })这么写又把人家的query参数给丢了
//路由的跳转if (this.$route.params) {this.$router.push({ name: "search" ,query:this.$route.query});}3.面包屑处理品牌信息
(1)子传父:组件自定义事件
实现点击品牌也能出现标签,首先给品牌添加点击事件,(trademark)传递参数为品牌的信息,参数类型为对象,子组件:
<ul class="logo-list"><li v-for="trademark in trademarkList" :key="trademark.tmId" @click="tradeMarkHandler(trademark)">{{trademark.tmName}})</li>
</ul>点击之后就得带着品牌信息向服务器捞数据
注意:我们是让父组件发信息给服务器的,因为之前整理的参数都在父组件里,所以我们的子组件需要给父组件传过去品牌信息
子给父通信:自定义事件,父组件给子组件绑定一个自定义事件:
<!--selector--><SearchSelector @trademarkInfo="trademarkInfo"/>儿子触发回调函数:
methods: {tradeMarkHandler(trademark){//点击品牌之后整理参数,向服务器发请求//trademark是个对象 有相应的name和idthis.$emit('trademarkInfo',trademark)//trademark为品牌名}},父亲整理参数再重新发送:
trademarkInfo(trademark){//自定义事件的回调,触发在子组件触发//整理参数,格式要求是id:namethis.searchParams.trademark=`${trademark.tmId}:${trademark.tmName}`//发请求this.getData();}(2)添加品牌面包屑
<!-- 品牌的面包屑 -->
<li class="with-x" v-if="searchParams.trademark">{{ searchParams.trademark.split(":")[1] }}<i @click="removeTrademark">×</i></li>trademark现在的格式是id:name,但是我们展示标签的时候只想展示name,所以用split分割开,要数组【1】
removeTrademark(){this.searchParams.trademark=undefinedthis.getData();}三、平台售卖属性的操作
(1)子传父:组件自定义事件
给系统、内存啥的添加面包屑
我们点击的是每个小li,给li加点击事件;props参数格式——id:name
<div class="type-wrap" v-for="attr in attrsList" :key="attr.attrId"><div class="fl key">{{attr.attrName}}</div><div class="fl value"><ul class="type-list"><li v-for="(attrValue,index) in attr.attrValueList" :key="index" @click="attrInfo(attr,attrValue)"><!-- 这个attr是上面的v-for的参数,attrValue是这个v-for的参数 --><a>{{attrValue}}</a></li></ul></div>//平台售卖属性attrInfo(attr,attrValue){this.$emit('attrInfo',attr,attrValue)}然后我们得把attr和attrValue往父组件送
绑定自定义事件:
<!--selector--><SearchSelector @trademarkInfo="trademarkInfo" @attrInfo="attrInfo"/>attrInfo(attr,attrValue){let props=`${attr.attrId}:${attrValue}:${attr.attrName}`this.searchParams.props.push(props)this.getData();}(2)添加面包屑
我们这次就不能再用v-if了,因为以前那些要么显示要么不显示,这次是遍历props数组,有几个就得展示几个,用v-for
<li class="with-x" v-for="(attrValue,index) in searchParams.props" :key="index">{{ attrValue.split(":")[1] }}但是有个bug,就是如果点两次16G它就给你弄两个16G的标签,所以往数组里push的时候就得先判断
if (this.searchParams.props.indexOf(props) == -1) {this.searchParams.props.push(props);}数组去重:???.indexOf(xxx)==-1数组索引号为-1说明还没有
删除:先确定需不需要传参,我们删除的时候需要获得数组的索引值
<!-- 平台售卖的面包屑 --><liclass="with-x"v-for="(attrValue, index) in searchParams.props":key="index">{{ attrValue.split(":")[1] }}<i @click="removeAttr(index)">×</i></li>//移出平台售卖removeAttr(index){this.searchParams.props.splice(index,1)this.getData();}四、Search模块的排序操作!!!
1.谁应该有类名
看数据里的order写的是1还是2,是1就是综合,2就是价格
<li :class="{active:searchParams.order.indexOf('1')!=-1}"><a>综合</a></li>
<li :class="{active:searchParams.order.indexOf('2')!=-1}"><a>价格</a></li>order是几,哪个就是红色的
将上面这段代码封装成函数:
<li :class="{active:isOne}"><a>综合</a>
</li>
<li :class="{active:isTwo}"><a>价格</a>
</li>computed: {、、、isOne(){return this.searchParams.order.indexOf('1')!=-1},isTwo(){return this.searchParams.order.indexOf('2')!=-1}},2.谁应该有箭头
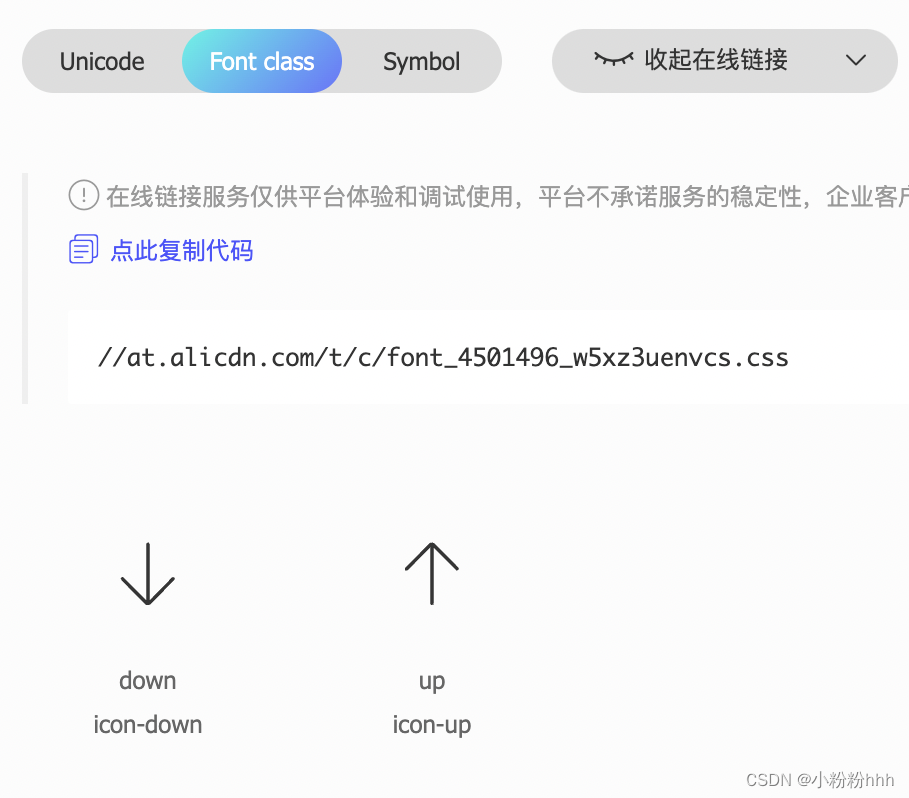
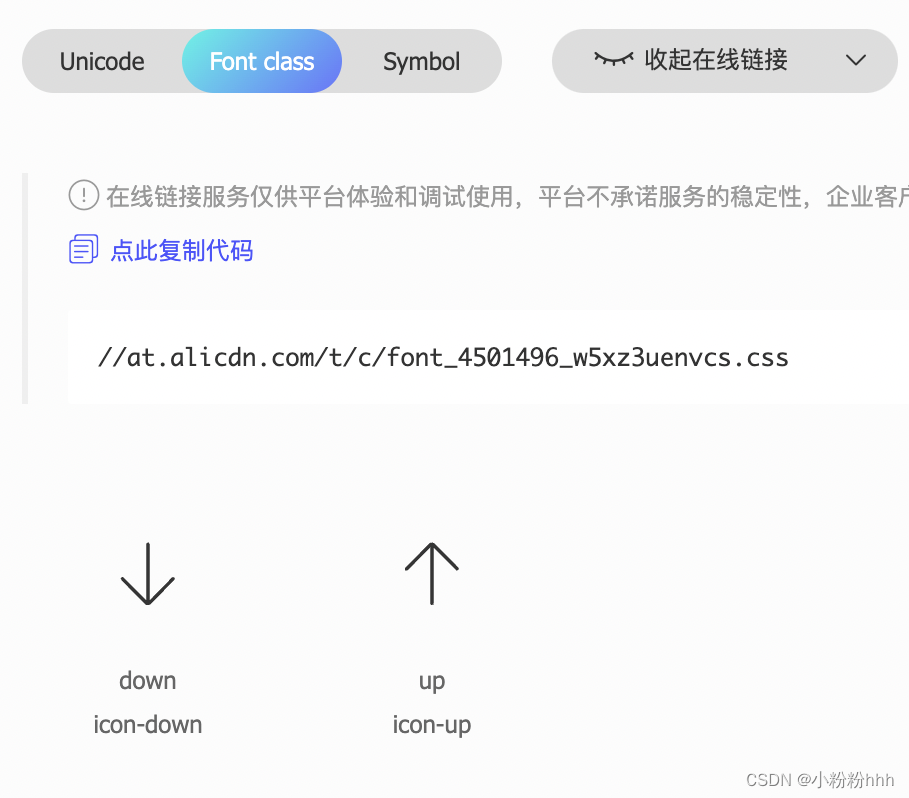
谁有类名谁就应该有箭头,箭头用iconfont,这次来使用一下在线的

在线链接没有协议名,往index.html link引入的时候要加上这个网站的协议名https
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_4501496_w5xz3uenvcs.css">箭头向上还是向下取决于order数据里的desc还是asc
<ul class="sui-nav"><li :class="{active:isOne}"><a>综合<span v-show="isOne" class="iconfont" :class="{'icon-down':isDown,'icon-up':isUp}"></span></a></li><li :class="{active:isTwo}"><a>价格<span v-show="isTwo" class="iconfont" :class="{'icon-down':isDown,'icon-up':isUp}"></span></a></li>本来我还纳闷那个span里的v-show,后来发现order数字变了之后之前的还留着箭头,箭头应该是有红色样式的才有,也就是目前是它的数字span才能显示
isDown(){return this.searchParams.order.indexOf('desc')!=-1},isUp(){return this.searchParams.order.indexOf('asc')!=-1}3.实现点击切换样式和箭头
我们点了一个红色的,它的箭头方向就应该切换;我们点一个白色的,它的背景色就应该变红,箭头默认为降序,所以我们得传参进去,判断点的是1还是2
<li :class="{active:isOne}" @click="changeOrder('1')">、、、 <li :class="{active:isTwo}" @click="changeOrder('2')"> changeOrder(flag){//flag代表用户点击的是1还是2let originOrder=this.searchParams.order//起始状态let originFlag=this.searchParams.order.split(":")[0]//记录起始是0还是1let originSort=this.searchParams.order.split(":")[1]//记录起始的顺序let newOrder=''//准备一个新的order属性值//点击综合if(flag==originFlag){newOrder=`${originFlag}:${originSort=="desc"?"asc":"desc"}`//这样写就不用一种一种的分情况写了}else{//点击的是价格,默认就降序newOrder=`${flag}:${'desc'}`}//将新的order给旧的this.searchParams.order=newOrderthis.getData()}这个三元表达式太妙了,我自己想肯定得一个一个情况分着写,最后别忘记把新的order给旧的
五、实现分页器功能!!!
1.分页器所需要的数据(4个条件)
分页是一个全局组件:pagitation,全局组件都得到main.js注册
Vue.component(Pagination.name,Pagination)
import {reqGetSearchInfo} from '@/api'需要知道当前是第几页:pageNo字段
需要知道每一个需要展示多少条数据:pageSize字段
需要知道整个分页器一共有多少条数据:total字段
需要知道连续的页面个数:5或7(奇数——对称):continues字段
2.先传假数据
<Pagination :pageNo="1" :pageSize="3" :total="91" :continues="5" />props:['pageNo','pageSize','total','continues']真数据在服务器里面,我们先自己设置一些假数据把组件管理一下再传真数据
(1)计算总页数
computed:{totalPage(){return Math.ceil(this.total/this.pageSize)//向上取整}}Math.ceil(xxx) 向上取整
<button>{{totalPage}}</button>(2)计算连续页的开始和结束数字
startNumAndEndNum() {const {continues,pageNo,totalPage}=this//解构一下//定义两个变量存储起始和结束数字let start=0 ,end = 0//连续页数可能不到5页if(continues>totalPage){start=1end=totalPage}else{//正常数据,这块不能写死因为你到时候连续页数不一定是5,没准是7// start=pageNo-2// end =pageNo+2start=pageNo-parseInt(continues/2)end=pageNo+parseInt(continues/2)}现在这样写有bug,就是假如你现在页数很多,但是你现在处于第一页,那么start就成负数了
假如当前是第一页,应该是1、2、3、4、5
假如是第二页,也应该是1、2、3、4、5
//不正常的数字纠正if(start<=0){start=1end=continues}end还有bug,假如我现在在28页,end是(continues=5)30,但是我总页数可能就29页呢
//end判断if(end>totalPage){end=totalPagestart=totalPage-continues+1}}return {start,end}
//记得最后return啊,要不然上面用end、start的时候说undefined(3)分页器动态展示
一个小tips:v-for可以遍历数组、数字、字符串、对象
<!-- 中间部分 --><button v-for="(page, index) in startNumAndEndNum.end" :key="index">{{ page }}</button>让它去遍历到最后一个数,如果end是10的话(pageNo=8),continues显示的是从1到10
过滤掉前面的数字:
<button v-for="(page, index) in startNumAndEndNum.end" :key="index" v-if="page>=startNumAndEndNum.start">{{ page }}</button>3.首尾页和省略号什么时候显示?
但是存在bug,continues的start如果是1的话,跟前面的1重复了,就不再要前面的1了
<button v-if="startNumAndEndNum.start>1">1</button>而且···得在start为3时才能出现:
<button v-if="startNumAndEndNum.start>2">···</button>前面start的bug解决了,就该解决end的了
<button v-if="startNumAndEndNum.end<totalPage-1">···</button>
<button v-if="startNumAndEndNum.end<totalPage">{{ totalPage }}</button>4.把假数据替换为真数据
去仓库中捞一下total,pageNo和pageSize在data中有
import { mapGetters,mapState } from "vuex";
computed:{
...mapState({total:state=>state.search.searchList.total})<!-- 分页器 -->
<Pagination :pageNo="searchParams.pageNo" :pageSize="searchParams.pageSize" :total="total" :continues="5" />儿子点击了哪页就得告诉父亲,当前的pageNo,子给父通信:自定义事件
<!-- 分页器 -->
<Pagination @getPageNo="getPageNo" 、、、 /><button :disabled="pageNo==1" @click="$emit('getPageNo',getPageNo-1)">上一页</button><!-- 点击传入当前页码-1,页数为1的时候不能点 --><button v-if="startNumAndEndNum.start>1" @click="$emit('getPageNo',1)">1</button><button v-if="startNumAndEndNum.start>2">···</button><!-- 中间部分 --><button v-for="(page, index) in startNumAndEndNum.end" :key="index" v-if="page>=startNumAndEndNum.start" @click="$emit('getPageNo',page)">{{ page }}</button><button v-if="startNumAndEndNum.end<totalPage-1">···</button><button v-if="startNumAndEndNum.end<totalPage" @click="$emit('getPageNo',totalPage)">{{ totalPage }}</button><button :disabled="pageNo==totalPage" @click="$emit('getPageNo',getPageNo+1)">下一页</button>
分情况处理点击事件,点击的如果是上一页:第一页不能点击上一页,其他的点击传给当前的页数+1;下一页同理
中间部分点击之后就传当前点击的页数
然后父组件就得开始整理参数,然后重新发请求
getPageNo(){//整理带给服务器的参数this.searchParams.pageNo=pageNothis.getData()}5.给当前按钮添加样式
点击哪个按钮它的颜色就变成skyblue
<button v-if="startNumAndEndNum.start>1" @click="$emit('getPageNo',1)" :class="{active:pageNo==1}">1</button><button v-if="startNumAndEndNum.start>2">···</button><!-- 中间部分 --><button v-for="(page, index) in startNumAndEndNum.end" :key="index" v-if="page>=startNumAndEndNum.start" @click="$emit('getPageNo',page)" :class="{active:pageNo==page}">{{ page }}</button><button v-if="startNumAndEndNum.end<totalPage-1">···</button><button v-if="startNumAndEndNum.end<totalPage" @click="$emit('getPageNo',totalPage)" :class="{active:pageNo==totalPage}">{{ totalPage }}</button><button :disabled="pageNo==totalPage" @click="$emit('getPageNo',getPageNo+1)">下一页</button>
相关文章:

Vue2电商前台项目(三):完成Search搜索模块业务
目录 一、请求数据并展示 1.写Search模块的接口 2.写Vuex中的search仓库(三连环) 3.组件拿到search仓库的数据 用getters简化仓库中的数据 4.渲染商品数据到页面 5.search模块根据不同的参数获取数据展示 (1)把派发action…...

算法思想总结:链表
一、链表的常见技巧总结 二、两数相加 . - 力扣(LeetCode) class Solution { public:ListNode* addTwoNumbers(ListNode* l1, ListNode* l2) {//利用t来存进位信息int t0;ListNode*newheadnew ListNode(0);//创建一个哨兵节点,方便尾插List…...

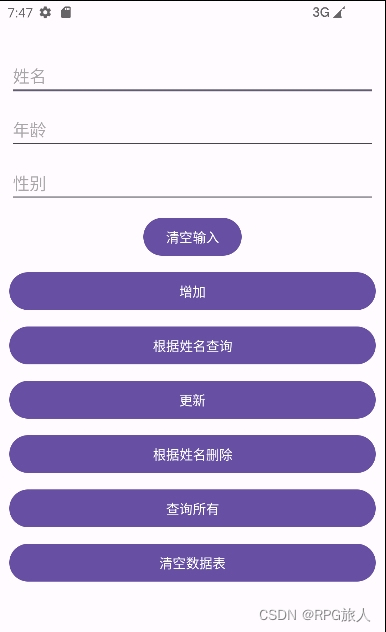
Android Room 记录一个Update语句不生效的问题解决记录
代码展示 1.数据实体类 Entity public class User {PrimaryKey(autoGenerate true)private long id;private String name;private String age;private String sex;public User(String name, String age, String sex) {this.name name;this.age age;this.sex sex;}public …...

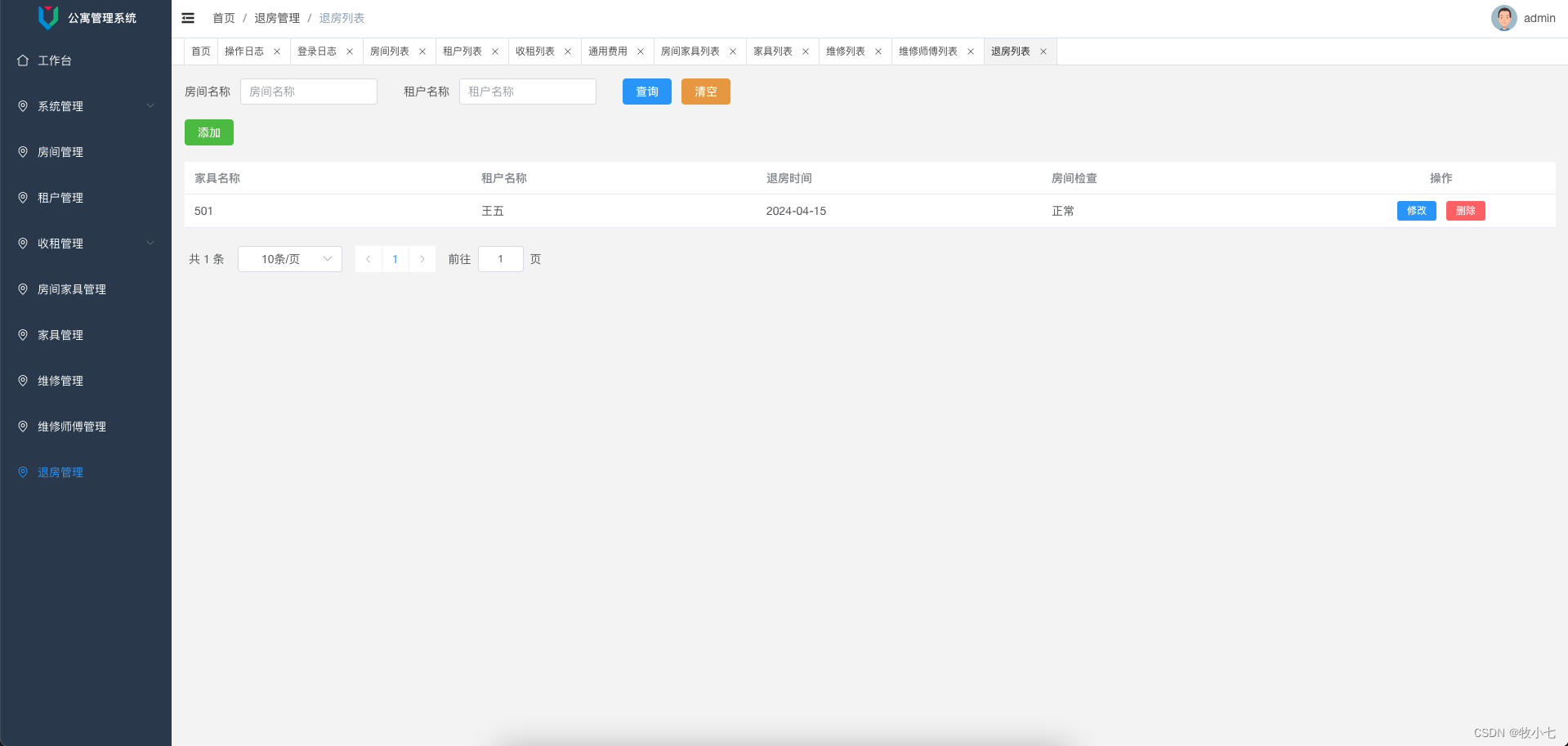
使用SpringBoot3+Vue3开发公寓管理系统
项目介绍 公寓管理系统可以帮助公寓管理员更方便的进行管理房屋。功能包括系统管理、房间管理、租户管理、收租管理、房间家具管理、家具管理、维修管理、维修师傅管理、退房管理。 功能介绍 系统管理 用户管理 对系统管理员进行管理,新增管理员,修改…...

有且仅有的10个常见的排序算法,东西不多,怎么就背不下来呢
就这么跟你说吧,面试中肯定会出排序算法的算法题,你只需要背下来代码背下来他们的时间复杂度和空间复杂度就能蒙混过关。 不管你是前端还是后端,关于排序的算法有且仅有这 10个,如果你用心了,怎么会记不住呢。看完这篇…...

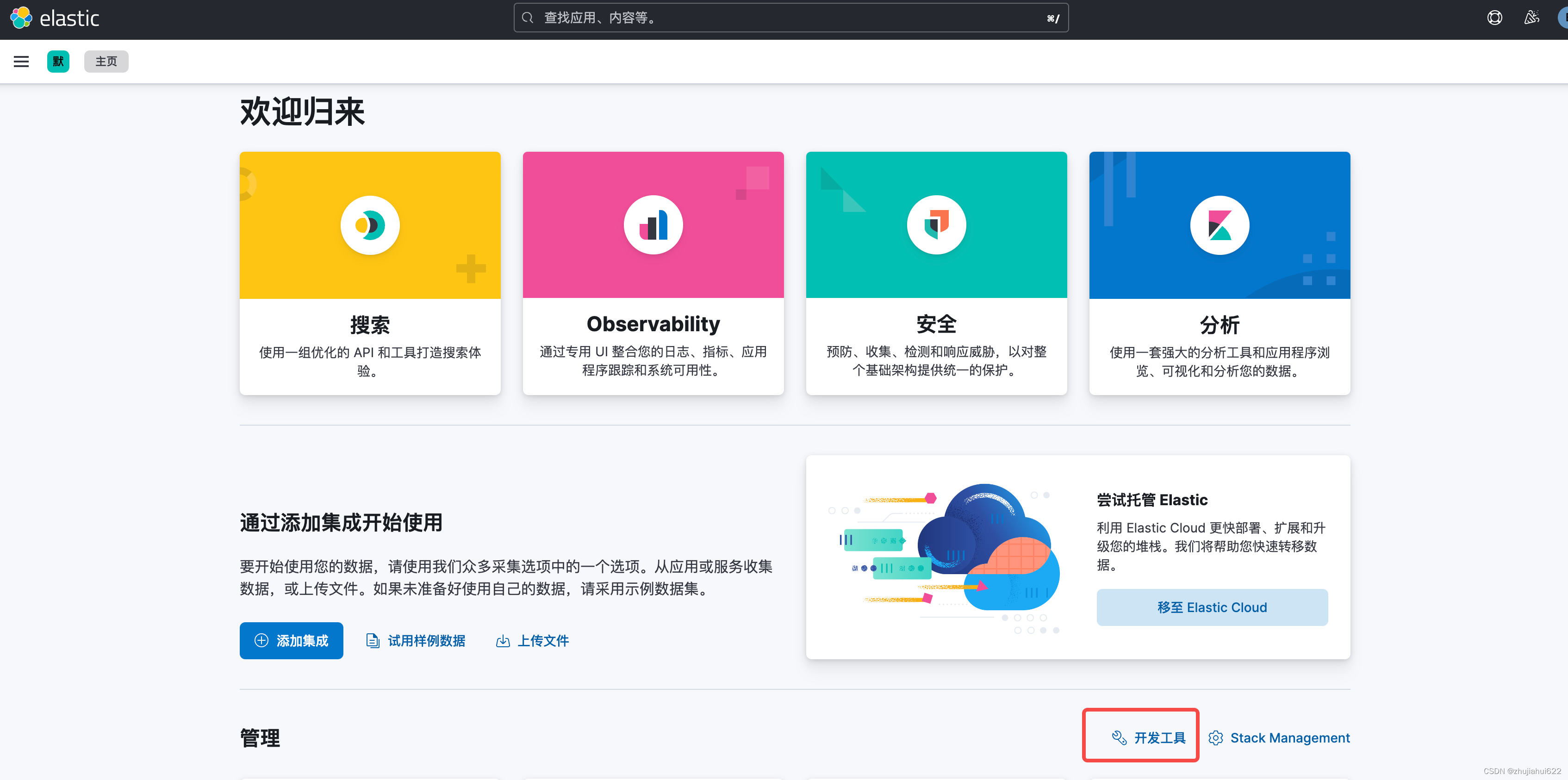
Mac安装配置ElasticSearch和Kibana 8.13.2
系统环境:Mac M1 (MacOS Sonoma 14.3.1) 一、准备 从Elasticsearch:官方分布式搜索和分析引擎 | Elastic上下载ElasticSearch和Kibana 笔者下载的是 elasticsearch-8.13.2-darwin-aarch64.tar.gz kibana-8.13.2-darwin-aarch64.tar.gz 并放置到个人…...

javaWeb项目-快捷酒店管理系统功能介绍
项目关键技术 开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端:Vue、ElementUI 关键技术:springboot、SSM、vue、MYSQL、MAVEN 数据库工具:Navicat、SQLyog 1、Spring Boot框架 …...

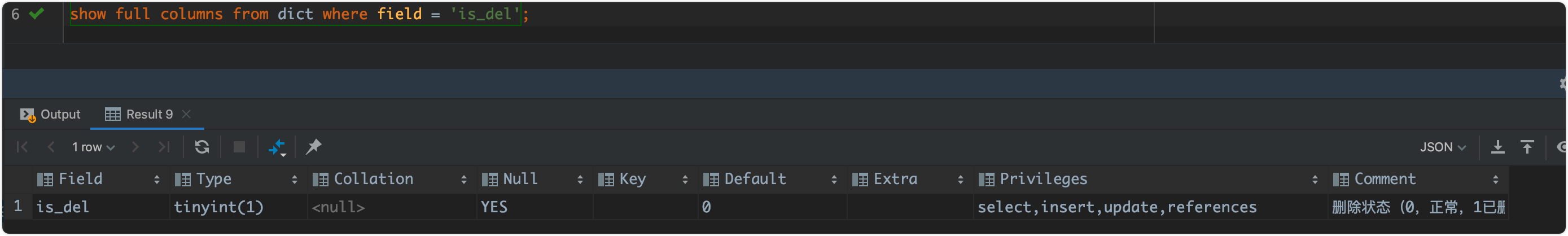
闲不住,手写一个数据库文档生成工具
shigen坚持更新文章的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。记录成长,分享认知,留住感动。 个人IP:shigen 逛博客的时候,发现了一个很有意思的文章:数据库表结构导…...

在群晖上安装GPT4Free
什么是 GPT4Free ? GPT4Free 简称 G4F,是一个强大的大型语言模型命令行界面(LLM-CLI),旨在去中心化并提供免费访问先进人工智能技术的能力。G4F 的目标是通过提供用户友好和高效的工具,使人工智能民主化&am…...
—传递参数及其修饰符)
C# 语言类型(四)—传递参数及其修饰符
总目录 C# 语法总目录 参考链接: C#语法系列:C# 语言类型(一)—预定义类型值之数值类型 C#语法系列:C# 语言类型(二)—预定义类型之字符串及字符类型简述 C#语法系列:C# 语言类型(三)—数组/枚举类型/结构体 C#语法系列:C# 语言类型(四)—传递参数及其修饰符 C#语法…...

刷穿力扣006-剑指offer一数组——02寻找目标值-二维数组
刷穿力扣006-剑指offer<一>数组——02寻找目标值-二维数组 基本面试题都是我带大家刷的力扣热题100和剑指offer的75道题,建议刷两遍!(ps:想找工作实习的同学,文末有面试八股和简历模板) 题目: 语言…...
)
爬虫(小案例)
点开其中一个链接, http://desk.zol.com.cn/dongman/huoyingrenzhe/(前面为浏览器自动补全,在代码里需要自己补全) 可以看到图片的下载地址以及打开本图集下一张图片的链接 了解完网站的图片构造后动手写代码,我们筛…...

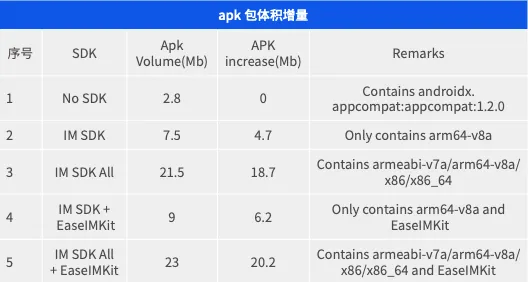
环信 IM 客户端将适配鸿蒙 HarmonyOS
自华为推出了自主研发操作系统鸿蒙 HarmonyOS 后,国内许多应用软件开始陆续全面兼容和接入鸿蒙操作系统。环信 IM 客户端计划将全面适配统鸿蒙 HarmonyOS ,助力开发者快速实现社交娱乐、语聊房、在线教育、智能硬件、社交电商、在线金融、线上医疗等广泛…...

伪元素的使用
.box::after{content: ;display: block;// 定义元素位置margin-top: 12rpx;margin-right: 20rpx;// 定义元素宽高width: 36rpx;height: 36rpx;// background-image无法引用本地资源,故需要用网络地址background-image: url($urlcalendar.png);background-size: 100%…...

TensorFlow学习之:高级应用和扩展
生成对抗网络:了解GAN的基本原理,使用TensorFlow实现简单的GAN 生成对抗网络(Generative Adversarial Networks,GAN)由两部分组成:生成器(Generator)和判别器(Discrimin…...

maya模板导入动画
maya模板导入动画,第一帧为模板姿态 要将一个FBX文件中的动画数据导入另一个FBX文件的模板,并使得第一帧是模板的初始姿势,第二帧开始是动画,你可以在Maya中采用以下步骤来操作: 步骤 1: 导入模板FBX 首先ÿ…...

【微信小程序之分包】
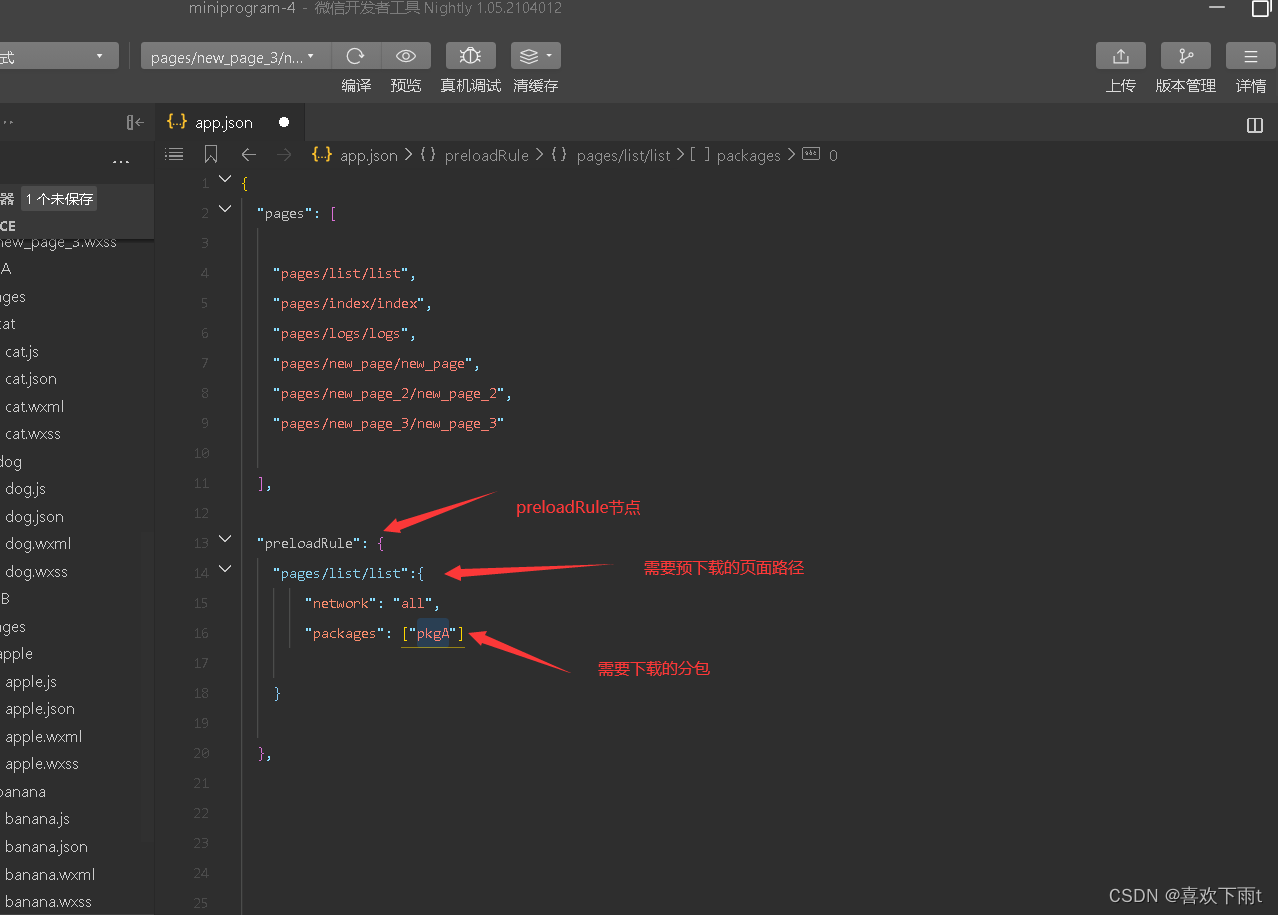
微信小程序之分包 什么是分包分包的好处分包前的结构图分包后的结构图分包的加载规则分包的体积限制使用分包打包原则引用原则独立分包独立分包的配置方法独立分包的引用原则分包预下载配置分包的预下载分包预下载限制 什么是分包 分包指的是把一个完整小程序项目,…...

STM32-ADC(独立模式、双重模式)
ADC简介 18个通道:外部信号源就是16个GPIO回。在引脚上直接接模拟信号就行了,不需要侄何额外的电路。引脚就直接能测电压。2个内部信号源是内部温度传感器和内部参考电压。 逐次逼近型ADC: 它是一个独立的8位逐次逼近型ADC芯片,这个ADC0809是…...

03.卸载MySQL
卸载MySQL 1.Windows卸载MySQL8 停止服务 用命令停止或者在服务中停止都可以 net stop mysql(服务名字可以去服务里面看一下)控制面板卸载MySQL 卸载MySQL8.0的程序可以和其他桌面应用程序一样直接在控制面板选择卸载程序,并在程序列表中…...

2024.4.13 蓝桥杯软件类C++B组山东省赛 小记
大三老狗了 , 还是把精力放在考研上了 ,所以只是蓝桥杯的前一晚上把常用算法翻了翻。 其实还做了一场小模拟,两个题分值200分我狂砍了17分,bfs写半小时写不明白,所以晚上已经是心如死灰了,所以就早早睡觉了…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
