web应用 —— JavaScript
Web应用(acwing)
三、JavaScript
1.JS的调用方式与执行顺序
①使用方法
HTML页面中任意位置加上<script type="module"></script>标签即可
常见使用方式:
- 直接在
<script type="module"></script>标签内写JS代码。 - 直接引入文件:
<script type="module" src="/static/js/index.js"></script>。 - 将所需的代码通过
import关键字引入到当前作用域。必须在js里export才能在html里import。
import示例:
/static/js/index.js文件中的内容为:let name = "acwing";function print() {console.log("Hello World!"); }export {name,print }
<script type="module"></script>中的内容为:<script type="module">import { name, print } from "/static/js/index.js";console.log(name); print(); </script>
②执行顺序
- 类似于HTML与CSS,按从上到下的顺序执行;
- 事件驱动执行;
③HTML, CSS, JavaScript三者之间的关系
- CSS控制HTML
- JavaScript控制HTML与CSS
- 为了方便开发与维护,尽量按照上述顺序写代码。例如:不要在HTML中调用JavaScript中的函数。
2.变量与运算符
①let与const
用来声明变量,作用范围为当前作用域。
- let用来定义变量;
- const用来定义常量;
例如:
let s = "acwing", x = 5;let d = {name: "yxc",age: 18,
}const n = 100;
②变量类型
- number:数值变量,例如1, 2.5(不区分整数还是浮点数)
- string:字符串,例如"acwing", ‘yxc’,单引号与双引号均可。字符串中的每个字符为只读类型,不可改变,如果要改变,可以重新再定义一个变量,用substr函数改变,例如:
let s3 = s1.substr(0, 1) + 'x' + s1.substr(2);,输出由s1(acwing)变为s3(axwing) - boolean:布尔值,例如true, false
- object:对象,类似于C++中的指针,例如[1, 2, 3],{name: “yxc”, age: 18},null
- undefined:未定义的变量
类似于Python,JavaScript中的变量类型可以动态变化,typeof可查询变量类型,console.log(typeof s)
③运算符
与C++、Python、Java类似,不同点:
- 表示乘方
- 等于与不等于用
===和!==
3.输入与输出
①输入
-
从HTML与用户的交互中输入信息,例如通过input、textarea等标签获取用户的键盘输入,通过click、hover等事件获取用户的鼠标输入。
-
通过Ajax与WebSocket从服务器端获取输入
-
标准输入,示例:
cpp:
#include <iostream>using namespace std;int main () {int a, b;cin >> a >> b;cout << a + b << endl;return 0; }c
#include <stdio.h>int main() {int a, b;scanf("%d%d", &a, &b);printf("%d\n", a + b);return 0; }java
import java.io.*; import java.util.*;public class Main {public static void main(String args[]) throws Exception {Scanner cin=new Scanner(System.in);var a = cin.nextInt();var b = cin.nextInt();System.out.println(a + b);} }python
import sysfor line in sys.stdin:print sum(map(int, line.split()))python3
import sysfor line in sys.stdin:print(sum(map(int, line.split())))javascript
let fs = require('fs'); let buf = '';process.stdin.on('readable', function() {let chunk = process.stdin.read();if (chunk) buf += chunk.toString(); });process.stdin.on('end', function() {buf.split('\n').forEach(function(line) {let tokens = line.split(' ').map(function(x) { return parseInt(x); });if (tokens.length != 2) return;console.log(tokens.reduce(function(a, b) { return a + b; }));}); });go
package mainimport "fmt"func main() {var a, b intfor {n, _ := fmt.Scanf("%d %d", &a, &b)if n != 2 { break }fmt.Println(a + b)} }
②输出
- 调试用
console.log,会将信息输出到浏览器控制台 - 改变当前页面的HTML与CSS
- 通过
Ajax与WebSocket将结果返回到服务器
③格式化字符串
-
字符串中填入数值:
let name = 'yxc', age = 18; let s = `My name is ${name}, I'm ${age} years old.`; -
定义多行字符串:
let s = `<div><h2>标题</h2><p>段落</p> /div>` -
保留两位小数如何输出
let x = 1.234567; let s = `${x.toFixed(2)}`;
4.判断语句
JavaScript中的if-else语句与C++、Python、Java中类似。
例如:
let score = 90;
if (score >= 85) {console.log("A");
} else if (score >= 70) {console.log("B");
} else if (score >= 60) {console.log("C");
} else {console.log("D");
}
JavaScript中的逻辑运算符也与C++、Java中类似:
&&表示与||表示或!表示非
5.循环语句
JavaScript中的循环语句与C++中类似,也包含for、while、do while循环。
①for循环
for (let i = 0; i < 10; i++) {console.log(i);
}
枚举对象或数组时可以使用:
for-in循环,可以枚举数组中的下标,以及对象中的keyfor-of循环,可以枚举数组中的值,以及对象中的value
②while循环
let i = 0;
while (i < 10) {console.log(i);i++;
}
③do while循环
do while语句与while语句非常相似。唯一的区别是,do while语句限制性循环体后检查条件。不管条件的值如何,我们都要至少执行一次循环。
let i = 0;
do {console.log(i);i++;
} while (i < 10);
6.对象
英文名称:Object。
类似于C++中的map,由key:value对构成。
value可以是变量、数组、对象、函数等。- 函数定义中的
this用来引用该函数的“拥有者”。
例如:
let person = {name: "yxc",age: 18,money: 0,add_money: function (x) {this.money += x;}
}
对象属性与函数的调用方式:
person.name、person.add_money()person["name"]、person["add_money"]()
7.数组
①数组中的元素类型
数组是一种特殊的对象。
类似于C++中的数组,但是数组中的元素类型可以不同。
- 数组中的元素可以是变量、数组、对象、函数。
例如:
let a = [1, 2, "a", "yxc"];let b = [1, // 变量"yxc", // 变量['a', 'b', 3], // 数组function () { // 函数console.log("Hello World");},{ name: "yxc", age: 18 } // 对象
];
②访问数组中的元素
通过下标。
例如:
a[0] = 1; // 访问数组a[]的第0个元素
console.log(a[0]);
③数组的常用属性和函数
- 属性
length:返回数组长度。注意length是属性,不是函数,因此调用的时候不要加() - 函数
push():向数组末尾添加元素 - 函数
pop():删除数组末尾的元素 - 函数
splice(a, b):删除从a开始的b个元素 - 函数
sort():将整个数组从小到大排序 - 自定义比较函数:
array.sort(cmp),函数cmp输入两个需要比较的元素,返回一个实数,负数表示第一个参数小于第二个参数,0表示相等,正数表示大于。
8.函数
函数是用对象来实现的。
函数也C++中的函数类似。
①定义方式
function add(a, b) {return a + b;
}let add = function (a, b) {return a + b;
}let add = (a, b) => {return a + b;
}
②返回值
如果未定义返回值,则返回undefined。
9.类
与C++中的Class类似。但是不存在私有成员。
this指向类的实例。
①定义
class Point {constructor(x, y) { // 构造函数this.x = x; // 成员变量this.y = y;this.init();}init() {this.sum = this.x + this.y; // 成员变量可以在任意的成员函数中定义}toString() { // 成员函数return '(' + this.x + ', ' + this.y + ')';}
}let p = new Point(3, 4);
console.log(p.toString());②继承
class ColorPoint extends Point {constructor(x, y, color) {super(x, y); // 这里的super表示父类的构造函数this.color = color;}toString() {return this.color + ' ' + super.toString(); // 调用父类的toString()}
}
注意:
- super这个关键字,既可以当作函数使用,也可以当作对象使用。
- 作为函数调用时,代表父类的构造函数,且只能用在子类的构造函数之中。
- super作为对象时,指向父类的原型对象。
- 在子类的构造函数中,只有调用super之后,才可以使用this关键字。
- 成员重名时,子类的成员会覆盖父类的成员。类似于C++中的多态。
③静态方法
在成员函数前添加static关键字即可。静态方法不会被类的实例继承,只能通过类来调用。例如:
class Point {constructor(x, y) {this.x = x;this.y = y;}toString() {return '(' + this.x + ', ' + this.y + ')';}static print_class_name() {console.log("Point");}
}let p = new Point(1, 2);
Point.print_class_name(); //正确写法
p.print_class_name(); // 会报错④静态变量
在ES6中,只能通过class.propname定义和访问。例如:
class Point {constructor(x, y) {this.x = x;this.y = y;Point.cnt++;}toString() {return '(' + this.x + ', ' + this.y + ')';}
}Point.cnt = 0;let p = new Point(1, 2);
let q = new Point(3, 4);console.log(Point.cnt);
10.事件
JavaScript的代码一般通过事件触发。
可以通过addEventListener函数为元素绑定事件的触发函数。
常见的触发函数有:
①鼠标
- click:鼠标左键点击
- dblclick:鼠标左键双击
- contextmenu:鼠标右键点击
- mousedown:鼠标按下,包括左键、滚轮、右键
- event.button:0表示左键,1表示中键,2表示右键
- mouseup:鼠标弹起,包括左键、滚轮、右键
- event.button:0表示左键,1表示中键,2表示右键
②键盘
-
keydown:某个键是否被按住,事件会连续触发
-
event.code:返回按的是哪个键
-
event.altKey、event.ctrlKey、event.shiftKey分别表示是否同时按下了alt、ctrl、shift键。
-
keyup:某个按键是否被释放
-
event常用属性同上
-
keypress:紧跟在keydown事件后触发,只有按下字符键时触发。适用于判定用户输入的字符。
-
event常用属性同上
keydown、keyup、keypress的关系类似于鼠标的mousedown、mouseup、click
③表单
- focus:聚焦某个元素
- blur:取消聚焦某个元素
- change:某个元素的内容发生了改变
④窗口
需要作用到window元素上。
resize:当窗口大小放生变化scroll:滚动指定的元素load:当元素被加载完成
11.常用库
11.1 jQuery
使用方式
-
在元素中添加:
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script> -
按jQuery官网提示下载
选择器
$(selector),例如:
$('div');
$('.big-div');
$('div > p')
selector类似于CSS选择器。
事件
$(selector).on(event, func)绑定事件,例如:
$('div').on('click', function (e) {console.log("click div");
})
$(selector).off(event, func)删除事件,例如:
$('div').on('click', function (e) {console.log("click div");$('div').off('click');
});
当存在多个相同类型的事件触发函数时,可以通过click.name来区分,例如:
$('div').on('click.first', function (e) {console.log("click div");$('div').off('click.first');
});
在事件触发的函数中的return false等价于同时执行:
e.stopPropagation():阻止事件向上传递e.preventDefault():阻止事件的默认行为
元素的隐藏、展现
$A.hide():隐藏,可以添加参数,表示消失时间$A.show():展现,可以添加参数,表示出现时间$A.fadeOut():慢慢消失,可以添加参数,表示消失时间$A.fadeIn():慢慢出现,可以添加参数,表示出现时间
对类的操作
$A.addClass(class_name):添加某个类$A.removeClass(class_name):删除某个类$A.hasClass(class_name):判断某个类是否存在
对css的操作
-
$("div").css("background-color"):获取某个CSS的属性 -
$("div").css("background-color","yellow"):设置某个CSS的属性 -
同时设置多个CSS的属性:
$('div').css({width: "200px",height: "200px","background-color": "orange", });
对标签属性的操作
$('div').attr('id'):获取属性$('div').attr('id', 'ID'):设置属性
对HTML内容、文本的操作
不需要背每个标签该用哪种,用到的时候Google或者百度即可。
$A.html():获取、修改HTML内容
$A.text():获取、修改文本信息
$A.val():获取、修改文本的值
查找
$(selector).parent(filter):查找父元素$(selector).parents(filter):查找所有祖先元素$(selector).children(filter):在所有子元素中查找$(selector).find(filter):在所有后代元素中查找
ajax
get方法
$.ajax({url: url,type: "GET",data: {},dataType: "json",success: function (resp) {},
});
post方法
$.ajax({url: url,type: "POST",data: {},dataType: "json",success: function (resp) {},
});
11.2 setTimeout与setInterval
setTimeout(func, delay)
delay毫秒后,执行函数func()。
clearTimeout()
关闭定时器,例如:
let timeout_id = setTimeout(() => {console.log("Hello World!")
}, 2000); // 2秒后在控制台输出"Hello World"clearTimeout(timeout_id); // 清除定时器
setInterval(func, delay)
每隔delay毫秒,执行一次函数func()。
第一次在第delay毫秒后执行。
clearInterval()
关闭周期执行的函数,例如:
let interval_id = setInterval(() => {console.log("Hello World!")
}, 2000); // 每隔2秒,输出一次"Hello World"clearInterval(interval_id); // 清除周期执行的函数
11.3 requestAnimationFrame
requestAnimationFrame(func)
该函数会在下次浏览器刷新页面之前执行一次,通常会用递归写法使其每秒执行60次func函数。调用时会传入一个参数,表示函数执行的时间戳,单位为毫秒。
例如:
let step = (timestamp) => { // 每帧将div的宽度增加1像素let div = document.querySelector('div');div.style.width = div.clientWidth + 1 + 'px';requestAnimationFrame(step);
};requestAnimationFrame(step);
与setTimeout和setInterval的区别:
requestAnimationFrame渲染动画的效果更好,性能更加。
该函数可以保证每两次调用之间的时间间隔相同,但setTimeout与setInterval不能保证这点。setTmeout两次调用之间的间隔包含回调函数的执行时间;setInterval只能保证按固定时间间隔将回调函数压入栈中,但具体的执行时间间隔仍然受回调函数的执行时间影响。- 当页面在后台时,因为页面不再渲染,因此
requestAnimationFrame不再执行。但setTimeout与setInterval函数会继续执行。
11.4 Map与Set
Map
Map 对象保存键值对。
- 用
for...of或者forEach可以按插入顺序遍历。 - 键值可以为任意值,包括函数、对象或任意基本类型。
常用API
set(key, value):插入键值对,如果key已存在,则会覆盖原有的valueget(key):查找关键字,如果不存在,返回undefinedsize:返回键值对数量has(key):返回是否包含关键字keydelete(key):删除关键字keyclear():删除所有元素
Set
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
- 用
for...of或者forEach可以按插入顺序遍历。
常用API:
add():添加元素has():返回是否包含某个元素size:返回元素数量delete():删除某个元素clear():删除所有元素
11.5 localStorage
可以在用户的浏览器上存储键值对。
常用API:
setItem(key, value):插入getItem(key):查找removeItem(key):删除clear():清空
11.6 JSON
JSON对象用于序列化对象、数组、数值、字符串、布尔值和null。
常用API:
JSON.parse():将字符串解析成对象JSON.stringify():将对象转化为字符串
11.7 日期
返回值为整数的API,数值为1970-1-1 00:00:00 UTC(世界标准时间)到某个时刻所经过的毫秒数:
Date.now():返回现在时刻。Date.parse("2022-04-15T15:30:00.000+08:00"):返回北京时间2022年4月15日 15:30:00的时刻。
与Date对象的实例相关的API:
new Date():返回现在时刻。new Date("2022-04-15T15:30:00.000+08:00"):返回北京时间2022年4月15日 15:30:00的时刻。- 两个
Date对象实例的差值为毫秒数 getDay():返回星期,0表示星期日,1-6表示星期一至星期六getDate():返回日,数值为1-31getMonth():返回月,数值为0-11getFullYear():返回年份getHours():返回小时getMinutes():返回分钟getSeconds():返回秒getMilliseconds():返回毫秒
11.8 WebSocket
与服务器建立全双工连接。
常用API:
new WebSocket('ws://localhost:8080');:建立ws连接。send():向服务器端发送一个字符串。一般用JSON将传入的对象序列化为字符串。onopen:类似于onclick,当连接建立时触发。onmessage:当从服务器端接收到消息时触发。close():关闭连接。onclose:当连接关闭后触发。
11.9 window
window.open("https://www.acwing.com")在新标签栏中打开页面。location.reload()刷新页面。location.href = "https://www.acwing.com":在当前标签栏中打开页面。
11.10 canvas
canvas教程(https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial)
相关文章:

web应用 —— JavaScript
Web应用(acwing) 三、JavaScript 1.JS的调用方式与执行顺序 ①使用方法 HTML页面中任意位置加上<script type"module"></script>标签即可 常见使用方式: 直接在<script type"module"></script>标签内写JS代码。直…...

SSM整合SpringSecurity简单使用
一、SpringSecurity 1.1 什么是SpringSecurity Spring Security 的前身是 Acegi Security ,是 Spring 项目组中用来提供安全认证服务的框架。(官网地址) Spring Security 为基于J2EE企业应用软件提供了全面安全服务。特别是使用领先的J2EE解决方案-Spring框架开发…...

Java零基础教程——数据类型
目录数据类型数据类型的分类运算符算术运算符符号做连接符的识别自增、自减运算符赋值运算符关系运算符逻辑运算符短路逻辑运算符三元运算符运算符优先级数据类型 数据类型的分类 引用数据类型(除基本数据类型之外的,如String ) 基本数据类…...

【Linux 信号】信号的产生方式、信号的捕捉的全过程
信号的处理方式是远远比信号的产生当闹钟响了就知道时间到了,说明对应信号处理方法比信号产生更早操作系统的信号处理方法在编写操作系统的时候就已经编写好了signal函数1.1所有的信号1.2 signal函数的概念和简单使用捕捉信号就是自定义对应的信号的处理方法9号信号…...

代码随想录第58天(动态规划):● 392.判断子序列 ● 115.不同的子序列
一、判断子序列 题目描述: 思路和想法: 这道题目还是最长公共子序列的拓展,只是这里进行删除的一定是t字符串,当不相等时,dp[i][j] dp[i][j - 1];其余基本一致。当最长公共子序列个数等s.size()时&#x…...

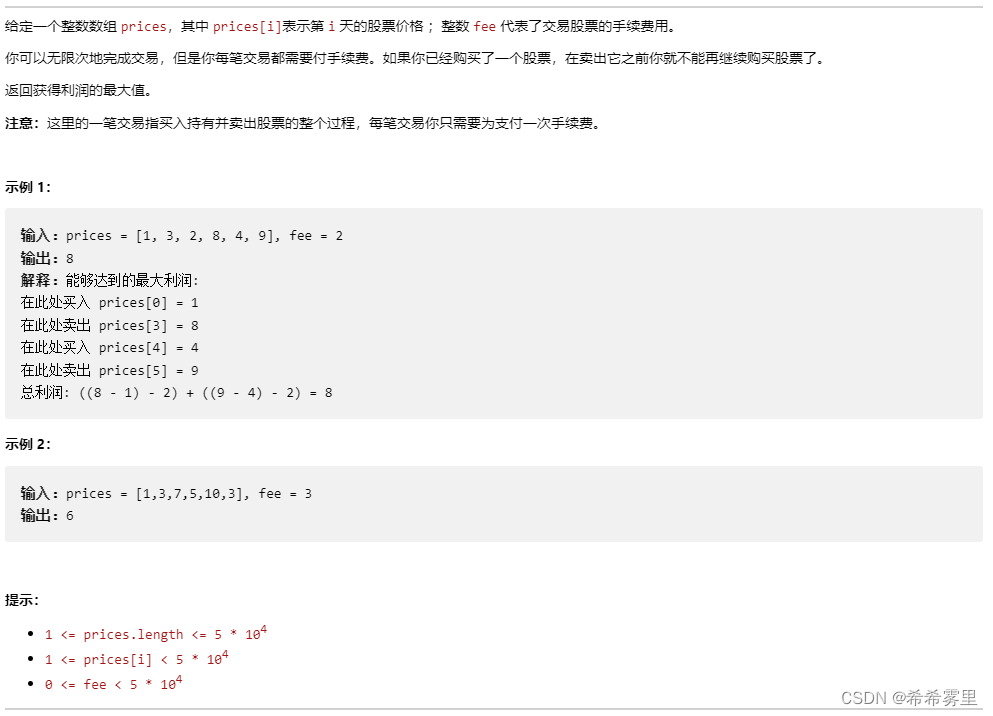
代码随想录第55天(动态规划):● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费
一、最佳买卖股票时机含冷冻期 题目描述: 思路和想法: 这道题相较于之前的题目,注重对状态的分析,这里分为四个状态。 (1)状态一,买入状态 dp[i][0] 操作一:前一天就是持有状态(状…...

字符串装换整数(atoi)-力扣8-java
一、题目描述请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C 中的 atoi 函数)。函数 myAtoi(string s) 的算法如下:读入字符串并丢弃无用的前导空格检查下一个字符(假设还未…...

毕业5年,从月薪3000到年薪40w,我掌握了那些核心技能?(建议收藏)
大家好,我是静静~~是一枚一线大厂的测试开发工程师很多读者私信问我,自己时间不短了,随着工作年限的不断增长,感觉自己的技术水平与自己的工作年限严重不符。想跳槽出去换个新环境吧,又感觉自己的能力达不到心仪公司的…...

C++中的并行与并发
1.1 并行基础std::thread 用于创建一个执行的线程实例,所以它是一切并发编程的基础,使用时需要包含 <thread> 头文件, 它提供了很多基本的线程操作,例如 get_id() 来获取所创建线程的线程 ID,使用 join() 来加入…...

h2database源码解析-如何更新一条行记录
这里的更新包括两种操作:删、改。更新操作涉及的内容在其他文章里面已经做过介绍了,本文主要是介绍更新的代码流程,以了解更新操作都做了哪些事情。如果有未介绍过的知识点会详细介绍。 目录改(update)如何判读是否加了行锁删(delete)改(upda…...

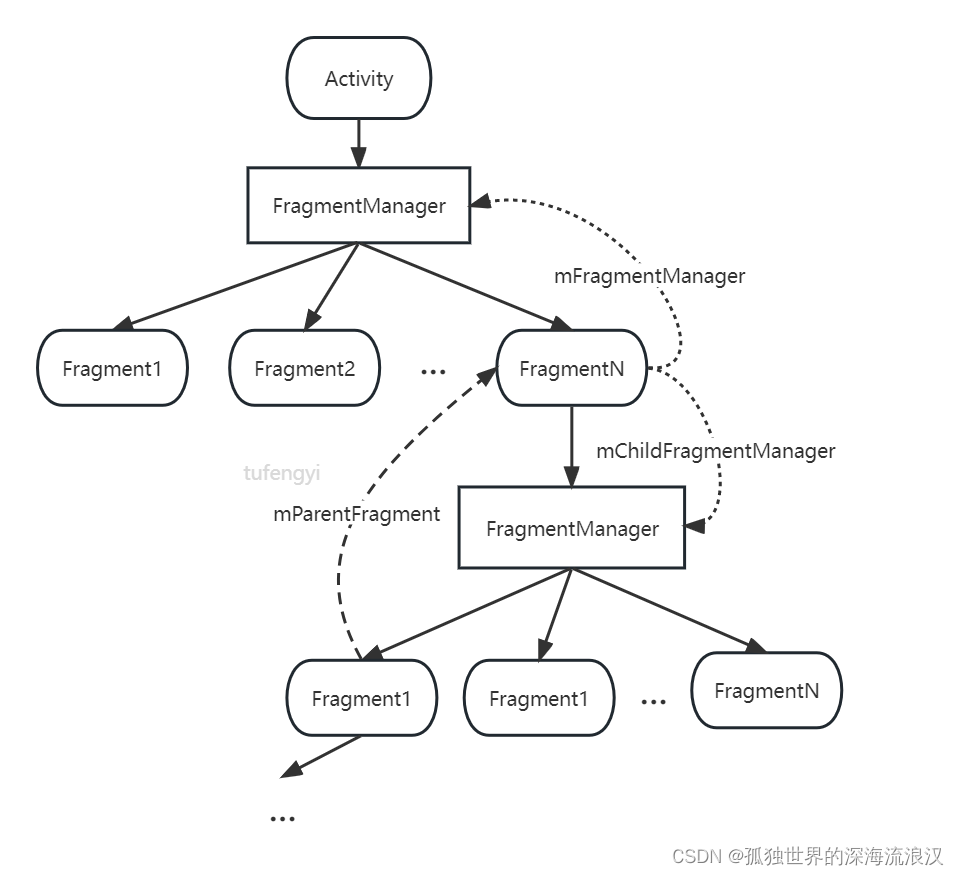
FyListen——生命周期监听器(设计原理之理解生命周期)
FyListen——生命周期监听器(设计原理之理解生命周期) FyListen 的核心原理有两个: 通过子Fragment对Activity、Fragment进行生命周期监听Java8 接口特性 default 1. 什么是上下文Context 这是一个装饰器模式, ContextImpl 是 …...

Element UI框架学习篇(六)
Element UI框架学习篇(六) 1 删除数据 1.1 前台核心函数 1.1.1 elementUI中的消息提示框语法 //①其中type类型和el-button中的type类型是一致的,有info灰色,success绿色,danger红色,warning黄色,primary蓝色 //②message是你所要填写的提示信息 //③建议都用,因为比双引号…...

Python如何安装模块,python模块安装失败的原因以及解决办法
前言 今天来给刚开始学习python的朋友讲解一下 如何安装python模块, python模块安装失败的原因以及解决办法 很多朋友拿到代码之后,就开始复制粘贴 --> 然后右键进行运行 结果就是报错说 没有这个模块 得安装啥的 Python模块安装 一. 打开命令提示符 win …...

《NFL橄榄球》:洛杉矶闪电·橄榄1号位
洛杉矶闪电(英语:Los Angeles Chargers),又译“洛杉磯衝鋒者”。是一支位于加利福尼亚州洛杉矶郡英格尔伍德的职业美式橄榄球球队,现为美国橄榄球联合会西区成员之一。该队曾于1961年搬迁到圣地亚哥而改叫圣地亚哥电光…...

4.7 Python设置代码格式
随着你编写的程序越来越长,有必要了解一些代码格式设置约定。请花时让你的代码尽可能易于阅读;让代码易于阅读有助于你掌握程序是做什么的,也可以帮助他人理解你编写的代码。为确保所有人编写的代码的结构都大致一致,Python程序员都遵循一些格…...

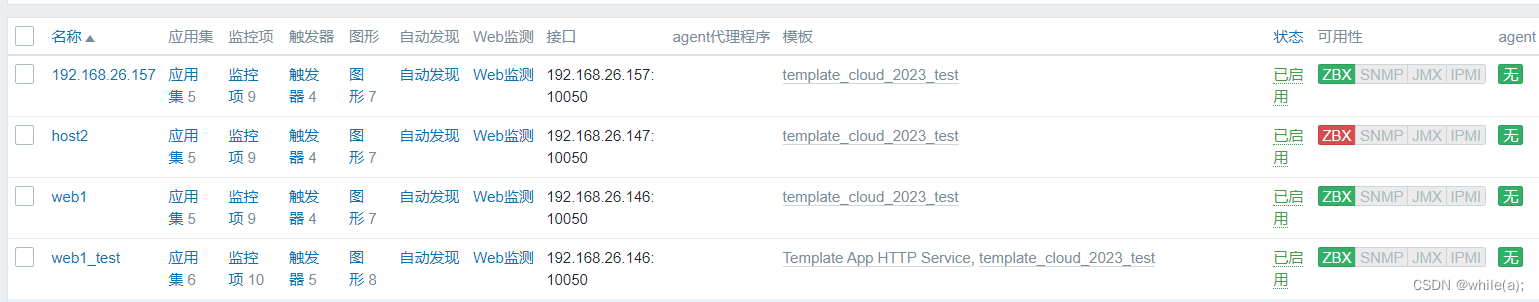
Zabbix 构建监控告警平台(五)
Zabbix 自动发现Zabbix 自动注册1.Zabbix 自动发现 1.1前言 为了满足监控企业成千上万台服务器,因此我们需要使用Zabbix批量监控来实现。自动发现和自动注册。 1.2zabbix-server (一)1、创建自动发现规则 在“配置”->“自动发现”->“…...

2023关键词:挑战
未失踪人口回归… 好久不见,不经意间拖更2个多月。今天周末,外面淅淅沥沥下着小雨,这种窝在床上的时刻最适合写点东西了。 但是建议大家在办公或者写博客的时候尽量还是端正坐姿,我就是因为喜欢这样靠在床背上,长时间…...

Wifi wpa_supplicant 到驱动的联系
同学,别退出呀,我可是全网最牛逼的 WIFI/BT/GPS/NFC分析博主,我写了上百篇文章,请点击下面了解本专栏,进入本博主主页看看再走呗,一定不会让你后悔的,记得一定要去看主页置顶文章哦。 从framework到wpa_supplicant的适配层,其中framework部分需要了注意的是wifiservic…...

【状态估计】基于二进制粒子群优化 (BPSO) 求解最佳 PMU优化配置研究【IEEE30、39、57、118节点】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

python 将 .pdf 文件转为 .md
环境准备 pip install aspose-words 代码 doc aw.Document(r"pdf 文件路径\xxx.pdf") doc.save("Output.md") 来源:https://products.aspose.com/words/zh/python-net/conversion/...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
