Learn something about front end——颜色
好装的标题啊哈哈哈哈哈哈
最近get了一个学习前端的网站叫FreeCodeCamp
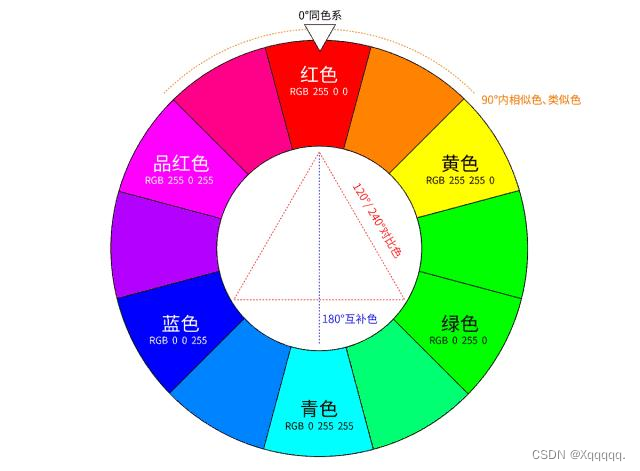
原色:rgb三个值的其中一个值拉满,比如说rgb(255,0,0)是红色这样,三个主色:
- 红色 rgb(255, 0, 0) #FF0000
- 绿色 rgb(0, 255, 0) #00FF00
- 蓝色 rgb(0, 0, 255) #0000FF
间色(Secondary color):rgb三个值中的其中两个值拉满,即两个原色组合起来,分别有:
- 黄色(yellow) rgb(255, 255, 0)
- 青色(cyan) rgb(0, 255, 255)
- 品红色(magenta) rgb(255, 0, 255)
复色:一种原色和一种临近的颜色组合起来,如:
- 橙色 rgb(255,127,0) 红多绿少
色轮上相互对立的两种颜色称为补色。如果将两种互补色组合在一起,它们会产生灰色。 但当它们并排放置时,这些颜色会产生强烈的视觉对比,显得更亮。
HSL颜色模型
用色调、饱和度和亮度来表示颜色
css中hsl函数接收3个值:0-360的数字表示色调,0-100的百分比表示饱和度,0-100的百分比表示亮度,例如:
background-color: hsl(240, 100%, 50%); // 纯蓝色
等同于
background-color: rgb(0,0,255);
background-color: #0000FF;
其中色调可以想象成一个色轮,色轮红色是0度,绿色是120度,蓝色是240度

饱和度是指纯色的颜色强度
亮度是指颜色出现的亮度,从0%全黑到100%全白,其中50%是中性
渐变
渐变是一种颜色过渡到另一种颜色。在CSS中linear-gradient函数用来控制沿线的过渡方向和使用的颜色
linear-gradient函数实际上创建了一个image原色,通常可以接受图像作为一个值的background属性配对
linear-gradient(gradientDirection, color1, color2, ...);
其中gradientDirection表示过渡的线的方向,单位是deg,表示角度的意思,如0deg就是竖着从下到上过渡,第一个颜色在下,第二个颜色在上,…。就像一个钟表的指针,从圆心指向12点是0度,从圆心到指针的方向,180度就是6点钟方向,从上到下过渡;270度为9点钟方向,从右到左过渡。
如果没有给gradientDirection参数,则默认沿着180deg从上至下排列颜色
color1/2这些是颜色参数,这些颜色可以是任何类型的,包括颜色关键字、十六进制、rgb或hsl
比如下面是从左到右的红绿渐变:
background: linear-gradient(90deg, rgb(255, 0, 0), rgb(0,255,0));

再比如从右到左的红橙黄渐变:
background: linear-gradient(270deg, red, orange, yellow);

颜色中间点(color-stop)允许微调颜色沿渐变线的位置,不加单位默认是px,也可以写成百分比的形式。不写颜色中间点时,默认沿渐变线均匀分布颜色
例如红黑渐变:
background: linear-gradient(90deg, red 20%, black);

红色部分只占20%,黑色占大部分
透明度
透明度描述事物的不透明性
可以使用CSS中的opacity属性来控制元素的透明度,值为0-1或者0%-100%。值为0或0%,元素则完全透明;值为1或100%,元素则完全不透明,也是默认情况。
另一种控制元素透明度的方法是使用alpha通道,在0-1之间取一个数作为alpha通道:
rgba(redValue, greenValue, blueValue, alphaValue);
rgba(0, 0, 0, .5); // 小数点前面的0可以省略
#000000CC
hsla(120, 100%, 50%, .8)
相关文章:

Learn something about front end——颜色
好装的标题啊哈哈哈哈哈哈 最近get了一个学习前端的网站叫FreeCodeCamp 原色:rgb三个值的其中一个值拉满,比如说rgb(255,0,0)是红色这样,三个主色: 红色 rgb(255, 0, 0) #FF0000绿色 rgb(0, 255, 0) #00FF00蓝色 rgb(0, 0, …...

各大厂都推出鸿蒙APP了,你就一定要学习一下鸿蒙APP测试了!
2023年8月,华为推出鸿蒙4.0,由于其广泛的用户基础和品牌传播力,在短短几个月的时间,使用鸿蒙4.0系统的设备就达到千万级别,并且在9月份发售Mate 6之后,还在装机量的增长更加迅猛。 基于此,11月…...

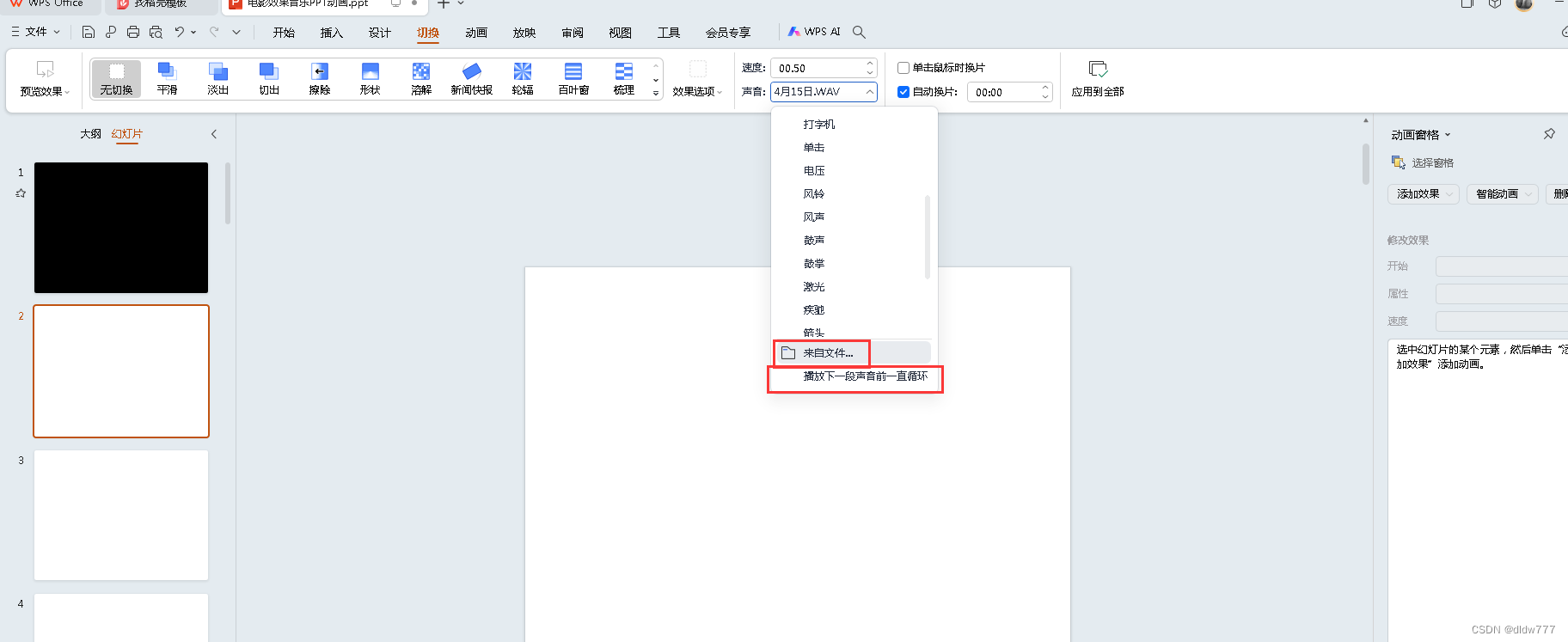
ppt里的音乐哪里来的?
心血来潮,想照着大神的模板套一个类似于快闪的ppt。 ppt里是有一段音乐的,那段音乐就是从幻灯片第二页开始响起的。 但是我就找不到音乐在哪。 甚至我把ppt里的所有素材都删除了,再看动画窗格,仍然是空无一物,显然&…...

【算法】标签算法及其运作流程
标签算法 1. 标签算法及其运作流程2. 标签算法主要有哪些?3.用python语言举例实现聚类 1. 标签算法及其运作流程 标签算法是一种用于自动为数据或文本内容添加标签或分类的算法。这些标签可以帮助组织、检索和理解数据,是信息管理和数据挖掘中的重要工具…...

【数据结构】习题之链表的回文结构和相交链表
👑个人主页:啊Q闻 🎇收录专栏:《数据结构》 🎉前路漫漫亦灿灿 前言 今日的习题是关于链表的,分别是链表的回文结构和相交链表的判断。 链表的回文结构 题目为:链表的回文结…...

5个常见的前端手写功能:New、call apply bind、防抖和节流、instanceof、ajax
实现New 首先创建一个新的空对象设置原型,将对象的原型设置为函数的prototype对象让函数的this指向这个对象,执行构造函数的代码判断函数的返回值类型,如果是值类型,返回创建的对象。如果是引用类型,就返回这个引用类…...

WPF 跨线程-Dispatcher:详解与示例
在 WPF 应用程序中,UI 线程负责处理用户界面元素的所有操作,例如绘制、布局和事件处理。由于 WPF 控件是线程敏感的,只能在 UI 线程上访问它们。如果我们想在后台线程中执行 UI 操作,我们就需要使用 Dispatcher 来确保这些操作在正…...

[c++][netcdf]通过c\c++读取字段的scale_factor与add_offset
函数:c void readScaleAndOffset(const char* FileName,const char* VarName) {NcFile dataFile(FileName, NcFile::read);NcVar Varf dataFile.getVar(VarName);//查看维度cout << "XSizef" << Varf.getDim(0).getSize() << endl;co…...

技术速递|.NET 智能组件简介 – AI 驱动的 UI 控件
作者:Daniel Roth 排版:Alan Wang AI 的最新进展有望彻底改变我们与软件交互和使用软件的方式。然而,将 AI 功能集成到现有软件中可能面临一些挑战。因此,我们开发了新的 .NET 智能组件,这是一组真正有用的 AI 支持的 …...

保护C#代码的艺术:深入浅出代码混淆技术
摘要 在C#开发中,代码的保护是一个不可忽视的问题。本文深入探讨了几种常用的C#代码混淆工具,帮助开发者理解如何有效地保护代码不被反编译。同时,本文也对混淆技术的优缺点进行了分析,并提供了一些实际使用的建议。 引言 C#是…...

多线程CountDownLatch使用
1、简介 CountDownLatch是一个同步工具类,用来携调多个线程之间的同步,它是是使用一个计数器进行实现的,计数器初始值为线程数量。当每一个线程完成自己任务后,计数器的值就会减1。当计数器的值为0时,表示所有的线程都…...

高校心理教育辅导系统|基于Springboot的高校心理教育辅导系统设计与实现(源码+数据库+文档)
高校心理教育辅导系统目录 目录 基于Springboot的高校心理教育辅导系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、学生功能模块的实现 (1)学生登录界面 (2)留言反馈界面 (3)试卷列表界…...
:App层)
Rockchip Android13 Vold(三):App层
目录 前言 一:处理Volumes 1、接收StorageVolume 2、创建MediaVolume 3、附加MediaVolume...

数据结构——单链表(C语言版)
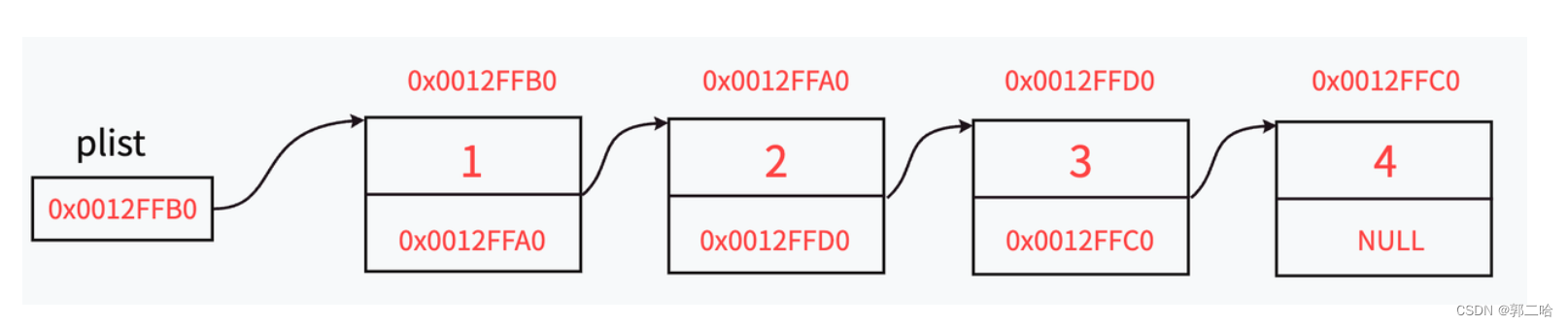
文章目录 一、链表的概念及结构二、单链表的实现SList.h链表的打印申请新的结点链表的尾插链表的头插链表的尾删链表的头删链表的查找在指定位置之前插入数据在指定位置之后插入数据删除pos结点删除pos之后的结点销毁链表 三、完整源代码SList.hSList.ctest.c 一、链表的概念及…...

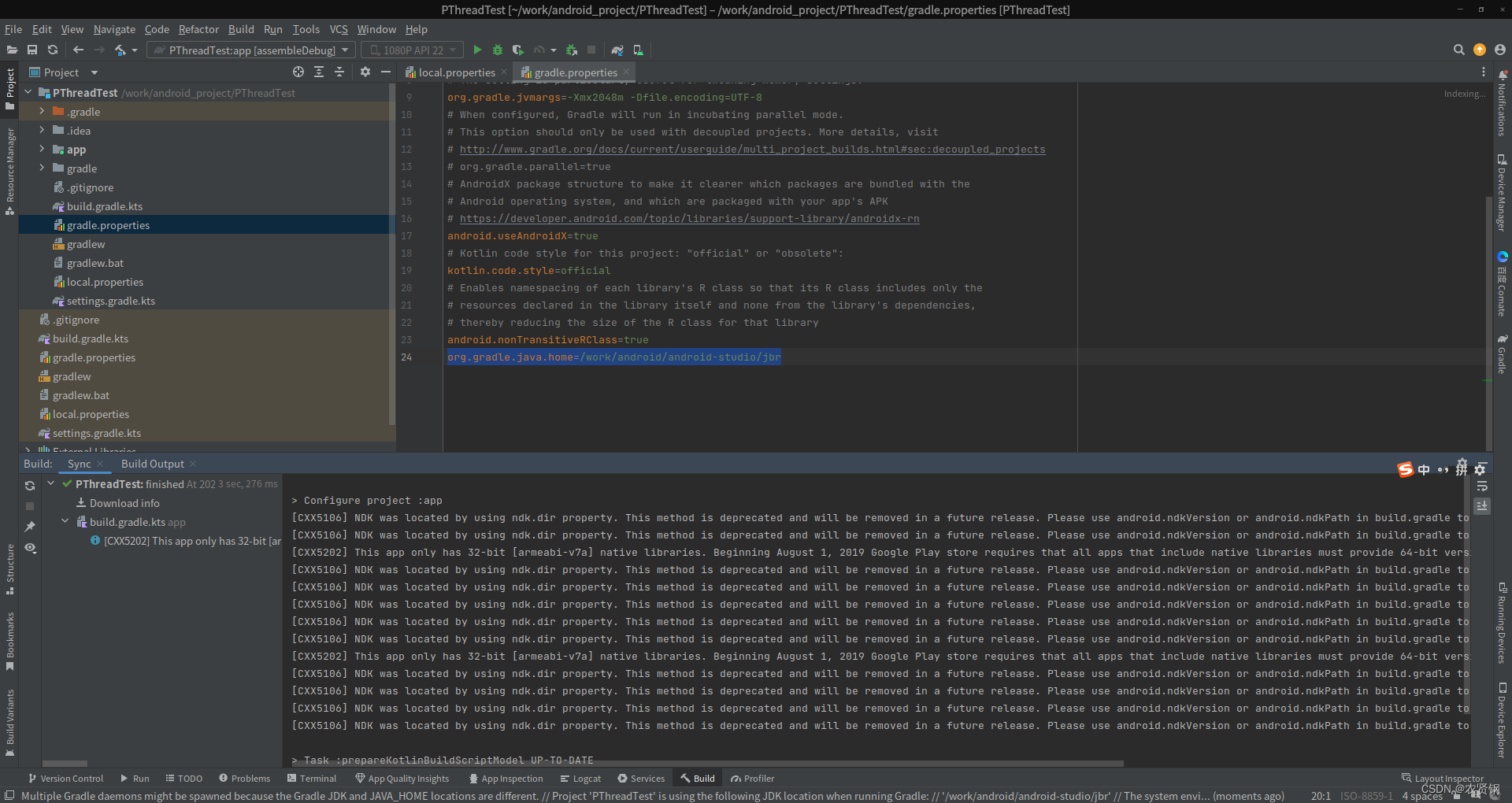
:app debug:armeabi-v7a failed to configure C/C++
报错信息 由于刚换电脑不久,新建native c工程时,出现报错如下: :app debug:armeabi-v7a failed to configure C/C null java.lang.NullPointerExceptionat com.android.build.gradle.tasks.CmakeQueryMetadataGenerator.getProcessBuilder(…...
DHCP和套接字编程)
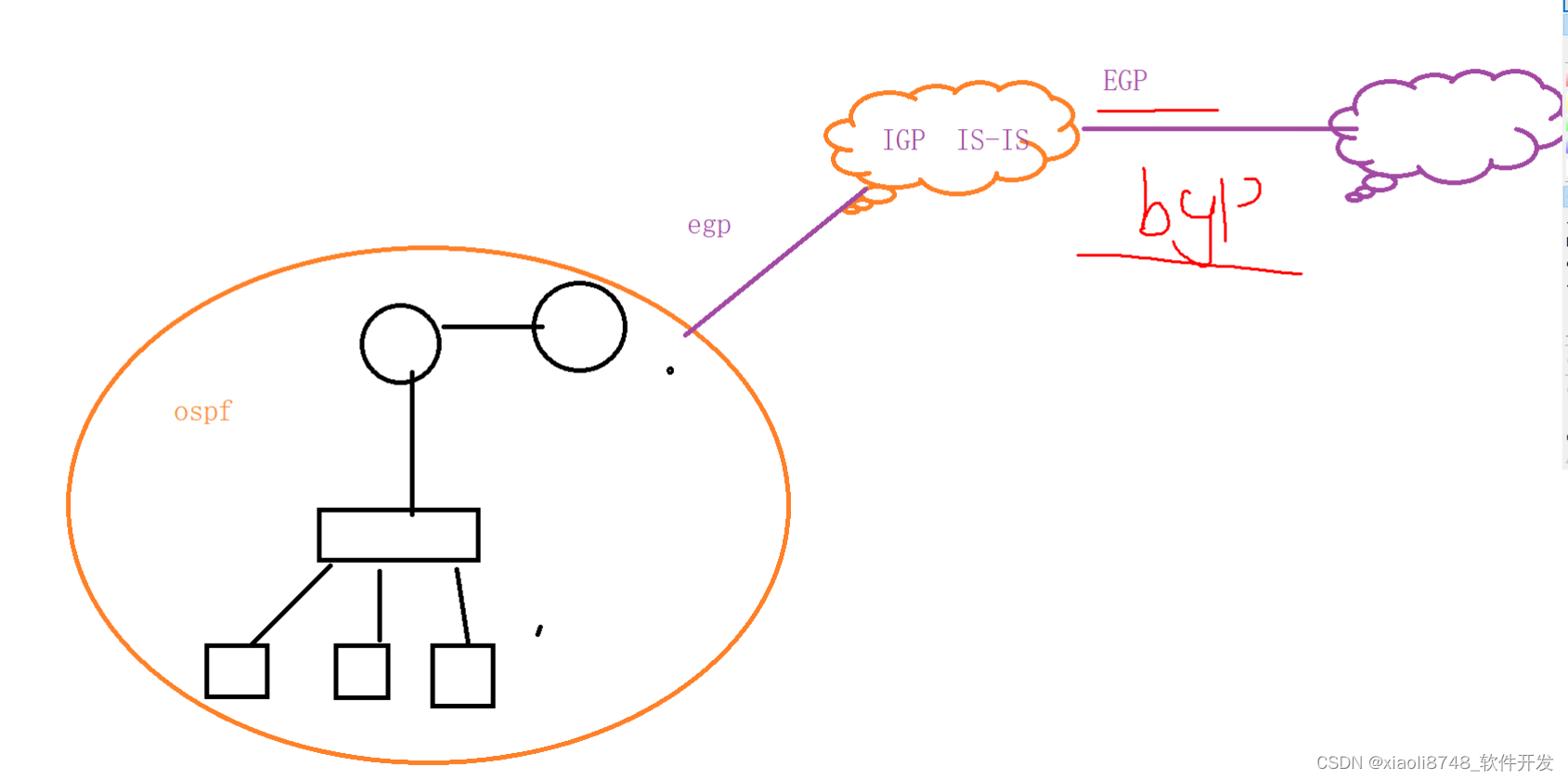
计算机网络——应用层(4)DHCP和套接字编程
一、动态主机配置协议DHCP 1、关于协议配置: 在协议软件中,给协议参数赋值的动作就叫协议配置一个协议软件在使用前必须已被正确配置,具体的配置信息取决于协议栈连接到互联网的计算机的协议软件需要正确配置的参数包括①IP地址;…...

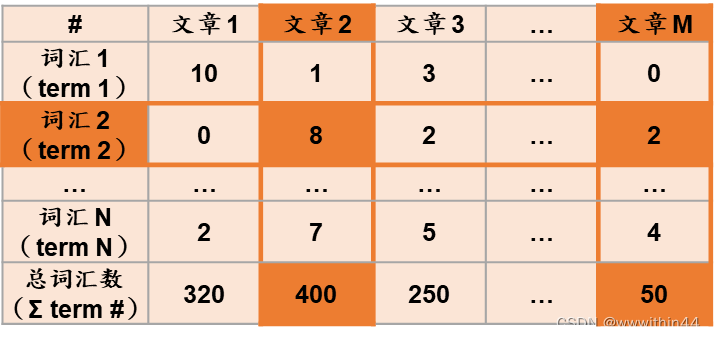
TF-IDF演算法(Term Frequency - Inverse Document Frequency)最好懂筆記
前情提要 BoW (Bag of Words) 演算法 假设现在有M篇文章,一共使用了N个词汇(term),我们就可以将文章转换成以下类型的矩阵,其中column1和row1的“10”表示“文章1”中出现了10次“词汇1”,“文章1”也可以…...

2024年4月最新版GPT
2024年4月最新版ChatGPT/GPT4, 附上最新的使用教程。 随着人工智能技术的不断发展,ChatGPT和GPT4已经成为了人们日常生活中不可或缺的助手。2024年4月,OpenAI公司推出了最新版本的GPT4,带来了更加强大的功能和更加友好的用户体验。本文将为大家带来最新版GPT4的实用…...

机器学习——模型评价
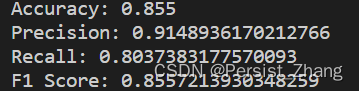
概述 在机器学习中,模型评价是评估和比较不同模型性能的关键步骤之一。它是通过对模型的预测结果与真实标签进行比较,从而量化模型的预测能力、泛化能力和稳定性。模型评价旨在选择最佳的模型,理解模型的行为,并为模型的改进提供…...

ARP代理
10.1.0.1/8 和10.2.0.1/8是在同一个网段 10.1.0.2/16 和10.2.0.2/16 不在同一个网段 10.1.0.1/8 和10.1.0.2/16 是可以ping通的 包发出来了,报文有发出来,目的地址是广播包 广播请求,发到路由器的接口G 0/0/0 target不是本接口࿰…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
