前端技术和框架
一、各种技术概述
1.HTML
🧨HTML中文称为超文本标记语言,从语义上来说,它只是一种是一种标识性的语言,并不是一种编程语言。
<p>这是一段话</p>
通过这个标签可以表示文本的一个段落。而且其中还有还有图片标签、视频标签、声音标签、表格标签等等标签,通过将这些标签组织并且关联起来后,从而将分散的网络资源整合在一起,来展现在人们的面前。它是来设定网页的结构和内容的。
2.CSS
🎈CSS是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
CSS英文全称:Cascading Style Sheets,中文称为:层叠样式表或者级联样式表。它是一种负责页面样式的语言,也就是来修饰HTML(超文本标记语言)的。简单的来说也就是设定网页是以什么样子来表现的。
HTML和它的区别在于,HTML只是用来编写网页的结构和内容,而它可以决定网页的表现样式。所以标签中的元素展示到页面中的效果应该由CSS来决定。
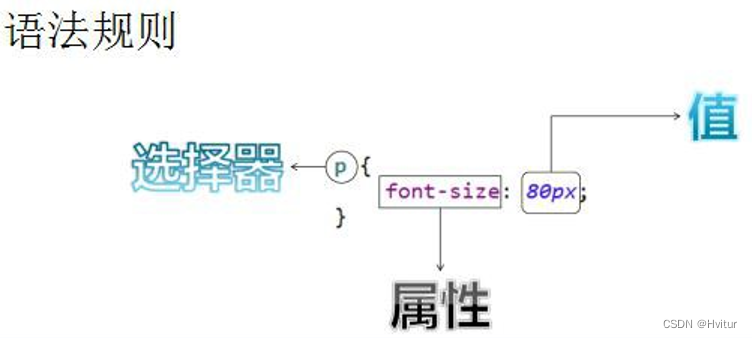
/*例如*/
p{/*p选择器*/color:red;/*color属性:red值*/font-size:30px;
}

3.JS
⚽JS的全称Javascript
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
JS 是 Netscape 网景公司的产品,最早取名为 LiveScript;为了吸引更多 java 程序员。更名为JavaScript。
JS 是弱类型,Java 是强类型
特点:
交互性(它可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
4.jQuery
🧶jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的JS类库。
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
jQuery库封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的使用需要导入导入jquery类库:jquery-1.7.2.js。
通过文件类型可以看出来,jquery本质上也是JS
🧨$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$ ()就是调用$这个函数
通过$();使用jquery
$();
5.Servlet
🥽个人理解:可以认为是SpringBoot的Controller的接口
🎈什么是Servlet
1、Servlet 是 JavaEE 规范之一。规范就是接口
2、Servlet 就 JavaWeb 三大组件之一。三大组件分别是:Servlet 程序、Filter 过滤器、Listener 监听器。
3、Servlet 是运行在服务器上的一个 java 小程序,它可以接收客户端发送过来的请求,并响应数据给客户端。
手动实现 Servlet 程序
1、编写一个类去实现 Servlet 接口
2、实现 service 方法,处理请求,并响应数据
3、到 web.xml 中去配置 servlet 程序的访问地址
6.Jsp
Jsp 的全称是 java server pages。Java 的服务器页面。
🎨Jsp 的主要作用是代替 Servlet 程序回传 html 页面的数据。
因为 Servlet 程序回传 html 页面数据是一件非常繁锁的事情。开发成本和维护成本都极高。
它允许使用特定的标签在 HTML 网页中插入 Java 代码,实现动态页面处理,所以 JSP 就是 HTML 与Java 代码的复合体。JSP 技术可以快速的实现一个页面的开发,相比在 Servlet 中实现页面开发将变得更加容易。
总结:
请求转发是一个静态页面,而JSP和servlet response是实现动态页面的
普通的请求转发怎么把想要的信息发送给页面接收?
比如用户登录,如果密码出错需要回传给浏览器,显示错误信息在登录界面,请求转发怎么做到?针对每一个情况写一个html页面吗?
显然不可能!
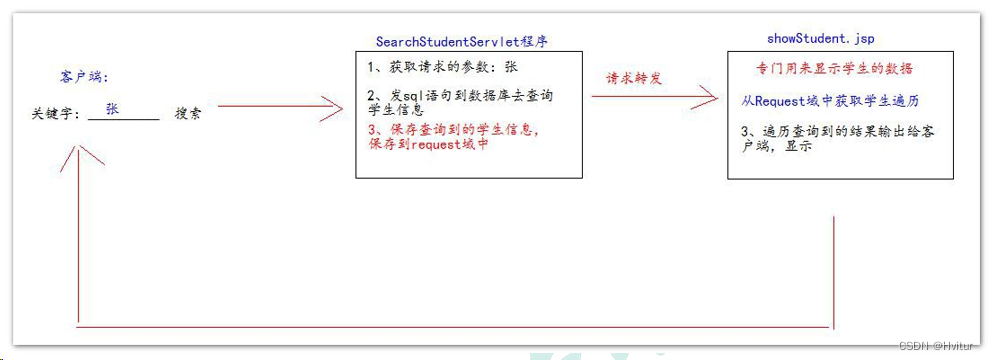
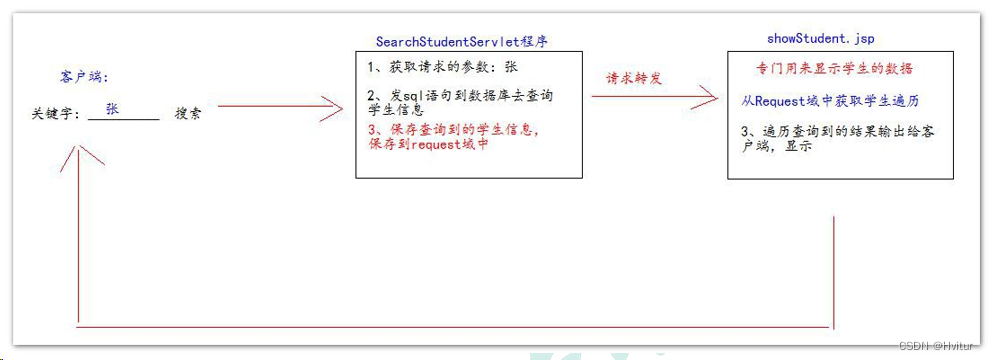
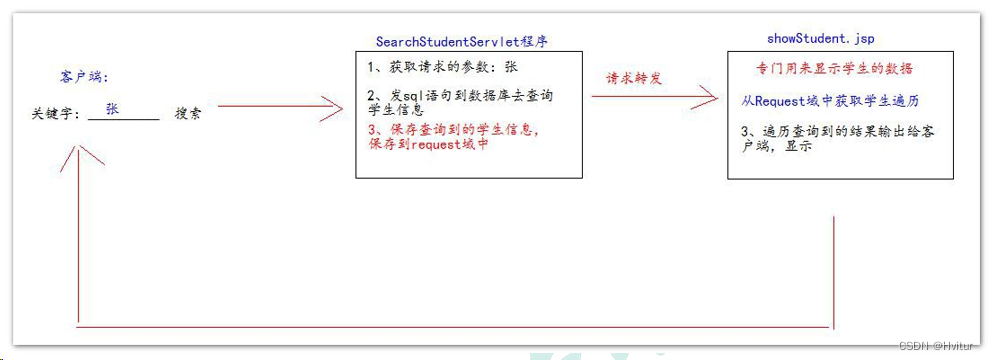
实际的应用场景
1.前端有个搜索按钮,点击搜索请求Servlet程序
2.Servlet程序获取请求参数、发送sql语句查询信息、保存学生信息到request域中
3.Servlet不太适合回传显示信息、进行请求转发到jsp页面
5.创建jsp专门用来回传显示信息,从request中得到数据

7.AJAX
🎁Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指⼀种创建交互式⽹⻚应⽤的⽹⻚开发技术。
ajax 是一种浏览器通过 JS 异步发起请求,局部更新页面的技术。
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
Ajax 是⼀种⽤于创建快速动态⽹⻚的技术。
Ajax 通过在后台与服务器进⾏少量数据交换,Ajax 可以使⽹⻚实现异步更新。这意味着可以在不重新加载整个⽹⻚的情况下,对⽹⻚的某部分进⾏更新。
传统的⽹⻚(不使⽤ Ajax)如果需要更新内容,必须重载整个⽹⻚⻚⾯。
8.VUE
🧨Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
vue.js下载:https://v2.cn.vuejs.org/v2/guide/installation.html
声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
在JavaWeb阶段:学过JSP、学过JSTL、学过EL表达式,用这些,比如用JavaScript能发送AJAX请求得到数据,在页面中用JSTL然后forEach遍历,然后用EL表达式取值,最终数据可以显示,要用到很多技术。
用vue技术之后,这些技术都可以不用,vue里面就包含了这些东西,可以理解为之前的那些功能用vue都可以做到,但vue的做法比之前更加方便,更加简单。
9.axios
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
在浏览器中可以帮助我们完成 ajax请求的发送
在node.js中可以向远程接口发送请求
10.element-ui
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建。Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
说的简单点可以快速写页面的各种效果,不需要写CSS样式
官网:https://element.eleme.cn/#/zh-CN
11.nodejs
🎨什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
是JavaScript的运行环境,用于执行JavaScript代码环境
不需要浏览器,直接使用node.js运行JavaScript代码
模拟服务器效果,比如说tomcat
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
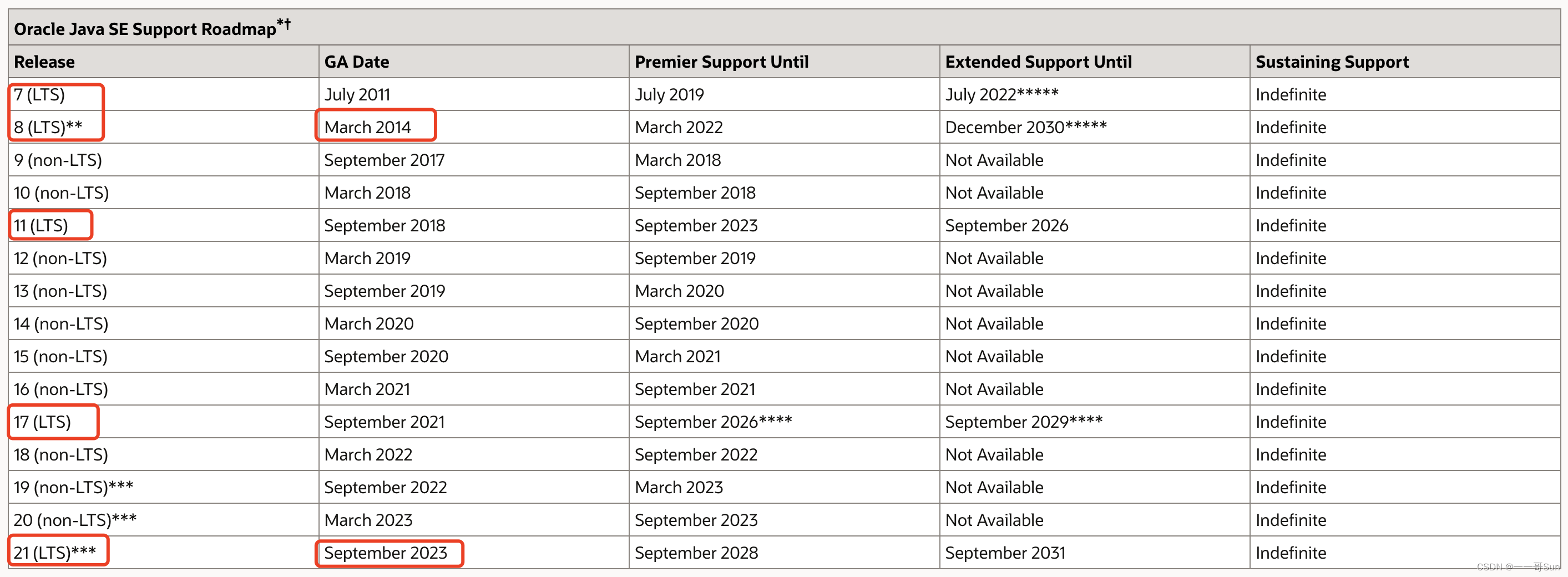
LTS:长期支持版本
Current:最新版
12.EL表达式
EL 表达式的全称是:Expression Language。是表达式语言。
EL 表达式的什么作用:输出,EL 表达式主要是代替 jsp 页面中的表达式脚本在 jsp 页面中进行数据的输出。因为 EL 表达式在输出数据的时候,要比 jsp 的表达式脚本要简洁很多。
EL 表达式在输出 null 值的时候,输出的是空串。jsp 表达式脚本输出 null 值的时候,输出的是 null 字符串。
EL 表达式的格式是:${表达式}
${表达式}
NUXT
es6
Bootstrap
二、区别
1.JavaScript和jquery之间的联系和区别
1.概念及功能(两者之间的联系):
JavaScript是用于Web客户端开发的脚本语言
jQuery是js的框架,基于js语言。功能:集合Ajax技术开发出来的js库,封装js和Ajax的功能,提供函数接口,简化js的操作。(注:在大多数的项目中,jquery 用的比较多)。
2.引用:
js代码需要写在中
jQuery需要在head标签中引用jQuery库:
<script language="javascript" src="/js/jquery.min.js"></script>(本地引用)
2.JS、jQuery、Vue的联系和区别
JS :是一种脚本语言,可以在网页上实现动态效果,
jQuery :是一个 JS 库,简化了 JS 的操作,
Vue :是一个 JS 框架,可以实现组件化开发和数据双向绑定。
区别在于
JS 是一种语言,而 jQuery 和 Vue 是基于 JS 的库和框架,它们都有自己的特点和用途。
jQuery 简化了 JS 的操作,使得开发者可以更快速地实现一些常见的功能,如 DOM 操作、事件处理等。
Vue 则更加注重组件化开发和数据双向绑定,使得开发者可以更加方便地管理和维护代码。
三、使用方式
1.CSS和HTML结合使用
把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用。
div{border: 1px solid yellow;
}
span{border: 1px solid red;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--link 标签专门用来引入 css 样式代码--><!-- <link rel="stylesheet" type="text/css" href="./styles.css" /> 标签--><!--rel="stylesheet":定义一个外部加载的样式表--><link rel="stylesheet" type="text/css" href="1.css"/>
</head><body><div>div 标签 1</div><div>div 标签 2</div><span>span 标签 1</span><span>span 标签 2</span>
</body>
</html>
2.JS
HTML引入JS
使用 script 标签引入单独的 JavaScript 代码文件

script标签:引入外部的js文件来执行
src 属性:专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--script标签可以用来定义js代码,也可以用来引入js文件但是,两个功能二选一使用。不能同时使用两个功能,不能引入之后在里面再写代码--><script type="text/javascript" src="1.js"></script><script type="text/javascript">alert("国哥现在可以帅了");</script>
</head>
<body></body>
</html>
定义函数
//第一种,可以使用 function 关键字来定义函数。
function 函数名(形参列表){ 函数体
}//第二种
var 函数名 = function(形参列表) { 函数体
}
事件
事件是电脑输入设备与页面进行交互的响应。
通过静态和动态注册事件与html的操作进行交互,通过document获取html的数据
常用的事件:
onload加载完成事件:页面加载完成之后,常用于做页面JS代码初始化操作 。
onclick单击事件:常用于按钮的点击响应操作。
onblur失去焦点事件:常用用于输入框失去焦点后验证其输入内容是否合法。
onchange内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作。
onsubmit表单提交事件:常用于表单提交前,验证所有表单项是否合法。
3.JSP使用
实际的应用场景
1.前端有个搜索按钮,点击搜索请求Servlet程序
2.Servlet程序获取请求参数、发送sql语句查询信息、保存学生信息到request域中
3.Servlet不太适合回传显示信息、进行请求转发到jsp页面
5.创建jsp专门用来回传显示信息,从request中得到数据

SearchStudentServlet程序
package com.atguigu.servlet;import com.atguigu.pojo.Student;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;public class SearchStudentServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 获取请求的参数// 发sql语句查询学生的信息// 使用for循环生成查询到的数据做模拟List<Student> studentList = new ArrayList<Student>();for (int i = 0; i < 10; i++) {int t = i + 1;studentList.add(new Student(t,"name"+t, 18+t,"phone"+t));}// 保存查询到的结果(学生信息)到request域中req.setAttribute("stuList", studentList);// 请求转发到showStudent.jsp页面req.getRequestDispatcher("/test/showStudent.jsp").forward(req,resp);}
}
Jsp得到数据
<%List<Student> studentList = (List<Student>) request.getAttribute("stuList");
%>
完整页面
<%@ page import="java.util.List" %>
<%@ page import="com.atguigu.pojo.Student" %>
<%@ page import="java.util.ArrayList" %><%--Created by IntelliJ IDEA.User: AdministratorTo change this template use File | Settings | File Templates.
--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title><style>table{border: 1px blue solid;width: 600px;border-collapse: collapse;}td,th{border: 1px blue solid;}</style>
</head>
<body>
<%--练习二:jsp输出一个表格,里面有10个学生信息。--%><%List<Student> studentList = (List<Student>) request.getAttribute("stuList");%><table><tr><td>编号</td><td>姓名</td><td>年龄</td><td>电话</td><td>操作</td></tr><% for (Student student : studentList) { %><tr><td><%=student.getId()%></td><td><%=student.getName()%></td><td><%=student.getAge()%></td><td><%=student.getPhone()%></td><td>删除、修改</td></tr><% } %></table></body>
</html>
相关文章:

前端技术和框架
一、各种技术概述 1.HTML 🧨HTML中文称为超文本标记语言,从语义上来说,它只是一种是一种标识性的语言,并不是一种编程语言。 <p>这是一段话</p>通过这个标签可以表示文本的一个段落。而且其中还有还有图片标签、视…...

02从零开始学Java之Java到底是个啥?
博主简介我是壹壹哥(孙玉昌),十年软件开发授课经验,CSDN博客专家、阿里云专家博主、掘金优秀创作者、infoQ专家博主;关注壹壹哥(孙玉昌),带你玩转Java,轻松实现从入门到放弃,哦不,到熟悉&#x…...

KEIL5中头文件路劲包含问题
方式1:1.Keil中添加头文件相对路劲的方法在c/c配置中添加路劲,最终是将添加的绝对路径转化为相对路径;注意:相对路径的当前位置指.uvproj文件所在位置在C/C配置中的include paths”中添加工程所用的所有头文件的路径;2…...

机智云目前我用过最便捷的物联网快速开发方案
GE211 MINI DTU上手来看,是一款尺寸比较小巧的模块,适合放置在几乎所有白色家电中,通过ph2.0端子(注意不要买错)引出了5v、gnd、tx、rx。可以说是非常方便了。下面正式开始我们的接入流程:首先注册一个机智…...

MySQL基础篇1
第1章 数据库介绍 1.1 数据库概述 什么是数据库? 数据库就是存储数据的仓库,其本质是一个文件系统,数据按照特定的格式将数据存储起来,用户可以对数据库中的数据进行增加,修改,删除及查询操作。 数据库分两…...

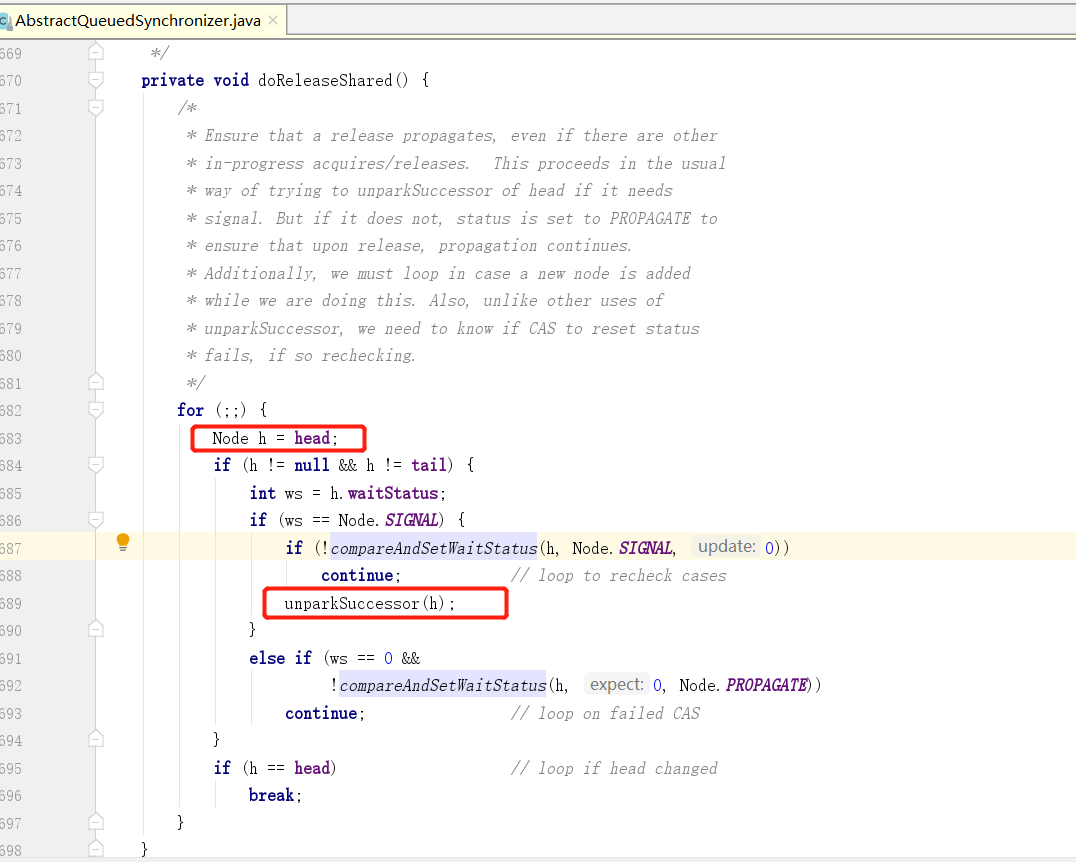
AQS 源码解读
一、AQS AQS 是 AbstractQueuedSynchronizer 的简称,又称为同步阻塞队列,是 Java 中的一个抽象类。在其内部维护了一个由双向链表实现的 FIFO 线程等待队列,同时又提供和维护了一个共享资源 state ,像我们平常使用的 ReentrantLo…...
’)
使用 DataLoader 加载数据报错‘expected sequence of length 4 at dim 1 (got 0)’
使用 transformer 将字符串转为 id 序列,字符串为中英文混杂形式, 运行中出现报错:expected sequence of length 4 at dim 1 (got 0) 发现是在encoder_plus转换时,将输入的文本根据max_length截断了,导致[MASK]等字段…...

第十四届蓝桥杯第三期模拟赛B组C/C++原题与详解
文章目录 一、填空题 1、1 找最小全字母十六进制数 1、1、1 题目描述 1、1、2 题解关键思路与解答 1、2 给列命名 1、2、1 题目描述 1、2、2 题解关键思路与解答 1、3 日期相等 1、3、1 题目描述 1、3、2 题解关键思路与解答 1、4 乘积方案数 1、4、1 题目描述 1、4、2 题解关…...

致敬三八女神节,致敬IT女生
前言 三八女神节是一个特别的节日,它是为了纪念所有的女性,表达对她们的尊重和关爱。在这个特别的节日里,我们想要致敬所有在IT领域中奋斗的女生,她们用自己的智慧和努力为这个世界带来了无限的可能。 IT女神 从事IT行业的女生…...

【Go语言学习笔记】数据
目录字符串数组数组初始化指针复制切片基本操作resliceappendcopy字典deletemap是引用类型并发操作字符串 字符串是不可变字节(byte)序列,其本身是一个复合结构 type stringStruct struct{str unsafe.Pointerlen int }头部指针指向字节数组…...

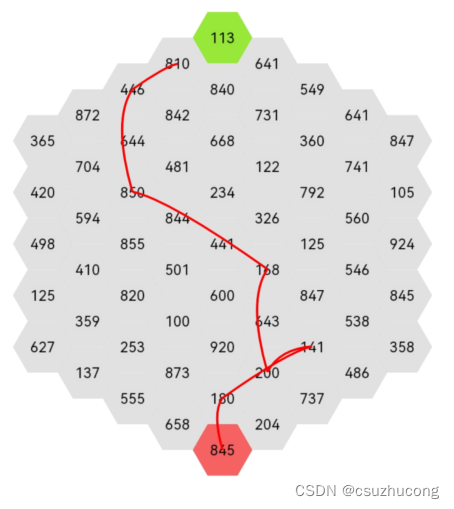
puzzle(0919)六宫数局
目录 六宫数局 示例题目 简单模式 普通模式 困难模式 六宫数局 最强大脑同款项目。 找出一条给定起点和终点的路径,每一步的方向任选,在这个方向上移动的步数是当前数的质因数分解中2、3、5的次数。 示例题目 按照六边形坐标系来建立坐标系&#…...

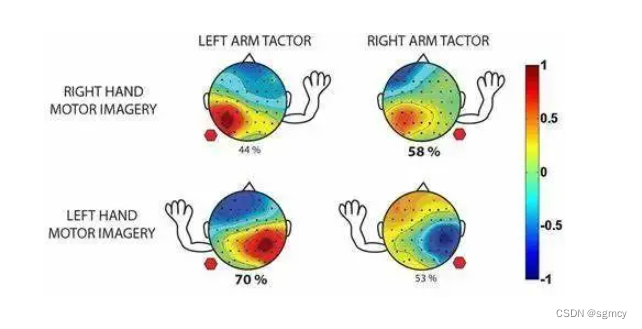
脑机接口科普0016——独立BCI与非独立BCI
本文禁止转载!!!! 所谓的“独立BCI”与“非独立BCI”仅仅是BCI系统中的一个术语。本章主要是介绍一下这两个术语。 这两个术语是由Wolpaw在2002年提出来的。 独立BCI是指不依赖于中枢神经系统的的输出。 非独立BCI是指那种依赖…...

女神节告白代码
今天是女神节,送给所有女神们一句话: 爱自己是终生浪漫的开始,无论何时都要好好爱自己 目录 1. 请求动画帧填充 2.点类 3.粒子类 编辑 4.ParticlePool 池类 5.创建和填充 6.处理循环队列 7.更新活动粒子 8.移除非活性粒子 9.绘制有…...

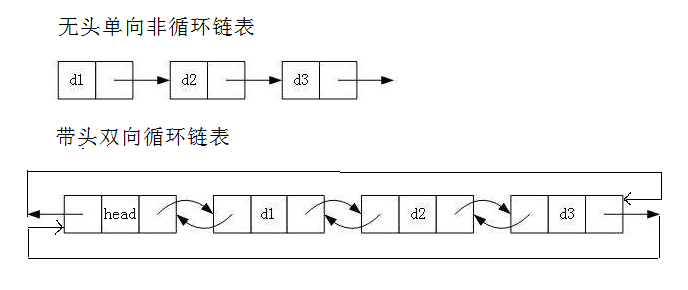
【数据结构】单链表:头部操作我很行,插入也不用增容!!!
单链表 文章目录单链表1.链表1.1链表的概念和结构1.2链表的分类2.单链表的模拟实现2.1单链表的打印2.2单链表的尾插2.3单链表的头插2.4单链表的尾删2.5单链表的头删2.6单链表的查找2.7单链表的中间插入(在结点前插入)2.8单链表的中间删除(删除该结点)2.9单链表的中间插入(在结点…...

SpringBoot——使用WebSocket功能
springboot自带websocket,通过几个简单的注解就可以实现websocket的功能; 启动类跟普通的springboot一样: /*** 2023年3月2日下午4:16:57*/ package testspringboot.test7websocket;import org.springframework.boot.SpringApplication; im…...
【纳什均衡点】)
博弈论小课堂:非零和博弈(实现双赢)【纳什均衡点】
文章目录 引言I 非零和博弈1.1 囚徒问题1.2 博弈中双方的收益矩阵II 在现实中找均衡点2.1 博弈通常不是一次性的,而是反复进行的2.2 博弈论讲的都是阳谋的策略2.3 人类还处于文明的初级阶段,人的道德水准不容高估2.4 乌合之众效应2.5 很多时候看似是双赢,其实是在更大范围内…...

数组中的逆序对
解题思路1: 看到这个题目,我们的第一反应是顺序扫描整个数组。每扫描到一个数组的时候,逐个比较该数字和它后面的数字的大小。如果后面的数字比它小,则这两个数字就组成了一个逆序对。假设数组中含有n个数字。由于每个数字都要和…...

C++基础了解-01-基础语法
基础语法 一、基础语法 C 程序可以定义为对象的集合,这些对象通过调用彼此的方法进行交互。现在让我们简要地看一下什么是类、对象,方法、即时变量。 对象 - 对象具有状态和行为。例如:一只狗的状态 - 颜色、名称、品种,行为 -…...
)
phpmyadmin 文件包含(CVE-2014-8959)
0x01 漏洞介绍 phpMyAdmin是phpMyAdmin团队开发的一套免费的、基于Web的MySQL数据库管理工具。该工具能够创建和删除数据库,创建、删除、修改数据库表,执行SQL脚本命令等。phpMyAdmin的GIS编辑器中libraries/gis/GIS_Factory.class.php脚本存在目录遍历漏洞。远程攻击者可借助…...

SpringBoot集成MyBatis
目录 实现步骤 1. 在项目的 pom.xml 配置文件中引入如下依赖 2. 在项目的 application.properties 配置文件中添加如下依赖 3. 新建 UserMapper.class 接口类,添加如下 3 个方法 4. 在 /resources/mybatis/mapper 路径(需要手动创建文件夹)下创建 UserMapper.xm…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
