使用Kotlin进行全栈开发 Ktor+Kotlin/JS
首发于Enaium的个人博客
前言
本文将介绍如何使用 Kotlin 全栈技术栈Ktor+Kotlin/JS来构建一个简单的全栈应用。
准备工作
创建项目
首先我们需要创建一个Kotlin项目,之后继续在其中新建两个子项目,一个是Kotlin/JS项目,另一个是Ktor项目。
添加依赖和插件
这里我使用了Gradle的catalog,在项目中的gradle目录下创建一个libs.versions.toml文件,用于管理项目中的依赖版本。
[versions]
jimmer = "0.0.9"
kotlin = "1.9.23"
ktor = "2.3.9"
ksp = "1.9.23-1.0.20"
coroutines = "1.8.0"
serialization = "1.6.3"
wrappers = "1.0.0-pre.729"
logback = "1.5.3"
postgresql = "42.7.3"
hikari = "5.1.0"
koin = "3.5.6"[libraries]
ktor-server-core = { module = "io.ktor:ktor-server-core-jvm", version.ref = "ktor" }
ktor-server-netty = { module = "io.ktor:ktor-server-netty-jvm", version.ref = "ktor" }
ktor-server-cors = { module = "io.ktor:ktor-server-cors", version.ref = "ktor" }
ktor-server-content-negotiation = { module = "io.ktor:ktor-server-content-negotiation", version.ref = "ktor" }
ktor-serialization-jsackson = { module = "io.ktor:ktor-serialization-jackson", version.ref = "ktor" }
ktor-server-config-yaml = { module = "io.ktor:ktor-server-config-yaml", version.ref = "ktor" }
logback = { module = "ch.qos.logback:logback-classic", version.ref = "logback" }
kotlinx-coroutines-core = { module = "org.jetbrains.kotlinx:kotlinx-coroutines-core", version.ref = "coroutines" }
kotlinx-serialization-json = { module = "org.jetbrains.kotlinx:kotlinx-serialization-json", version.ref = "serialization" }
kotlin-wrappers = { module = "org.jetbrains.kotlin-wrappers:kotlin-wrappers-bom", version.ref = "wrappers" }
kotlin-wrappers-react = { module = "org.jetbrains.kotlin-wrappers:kotlin-react" }
kotlin-wrappers-react-dom = { module = "org.jetbrains.kotlin-wrappers:kotlin-react-dom" }
kotlin-wrappers-emotion = { module = "org.jetbrains.kotlin-wrappers:kotlin-emotion" }
postgresql = { module = "org.postgresql:postgresql", version.ref = "postgresql" }
hikari = { module = "com.zaxxer:HikariCP", version.ref = "hikari" }
koin = { module = "io.insert-koin:koin-ktor", version.ref = "koin" }[bundles]
api = ['ktor-server-core', 'ktor-server-netty', 'ktor-server-cors', 'ktor-server-content-negotiation', 'ktor-serialization-jsackson', 'ktor-server-config-yaml', 'logback', 'postgresql', 'hikari', 'koin']
app = ['kotlinx-coroutines-core', 'kotlinx-serialization-json', 'kotlin-wrappers-react', 'kotlin-wrappers-react-dom', 'kotlin-wrappers-emotion'][plugins]
jimmer = { id = "cn.enaium.jimmer.gradle", version.ref = "jimmer" }
kotlin-jvm = { id = "org.jetbrains.kotlin.jvm", version.ref = "kotlin" }
kotlin-multiplatform = { id = "org.jetbrains.kotlin.multiplatform", version.ref = "kotlin" }
ktor = { id = "io.ktor.plugin", version.ref = "ktor" }
ksp = { id = "com.google.devtools.ksp", version.ref = "ksp" }
kotlin-plugin-serialization = { id = "org.jetbrains.kotlin.plugin.serialization", version.ref = "kotlin" }
之后我们分别在前端和后端项目中的build.gradle.kts文件中引入这些依赖和插件。
后端
plugins {alias(libs.plugins.kotlin.jvm)alias(libs.plugins.ktor)alias(libs.plugins.ksp)alias(libs.plugins.jimmer)application
}group = "cn.enaium"
version = "1.0.0"application {mainClass = "cn.enaium.TodoKt"applicationDefaultJvmArgs = listOf("-Dio.ktor.development=${extra["development"] ?: "false"}")
}dependencies {implementation(libs.bundles.api)
}
这里有一个配置,添加到gradle.properties文件中。
development=true
前端
plugins {alias(libs.plugins.kotlin.multiplatform)alias(libs.plugins.kotlin.plugin.serialization)
}kotlin {js {browser {commonWebpackConfig {cssSupport {enabled.set(true)}}}binaries.executable()}sourceSets {val jsMain by getting {dependencies {implementation(project.dependencies.enforcedPlatform(libs.kotlin.wrappers))implementation(libs.bundles.app)}}}
}
这里需要将前端项目的src/main改为src/jsMain。
最后进入到根项目的settings.gradle.kts文件中添加以下代码。
pluginManagement {repositories {maven("https://maven.pkg.jetbrains.space/public/p/compose/dev")google()gradlePluginPortal()mavenCentral()}
}dependencyResolutionManagement {repositories {google()mavenCentral()maven("https://maven.pkg.jetbrains.space/public/p/compose/dev")}
}
还有gradle.build.kts文件中只保留以下代码。
plugins {alias(libs.plugins.kotlin.jvm) apply falsealias(libs.plugins.kotlin.multiplatform) apply false
}
好了,现在我们的项目已经准备好了。
编写代码
后端
首先创建配置文件src/main/resources/application.yml。
ktor:deployment:port: 8080application:modules:- cn.enaium.TodoKt.module
jdbc:driver: 'org.postgresql.Driver'url: 'jdbc:postgresql://localhost:5432/postgres?currentSchema=todo'username: 'postgres'password: 'postgres'
之后创建logback配置文件src/main/resources/logback.xml。
<configuration><appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender"><encoder><pattern>%d{YYYY-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{36} - %msg%n</pattern></encoder></appender><root level="trace"><appender-ref ref="STDOUT"/></root><logger name="org.eclipse.jetty" level="INFO"/><logger name="io.netty" level="INFO"/>
</configuration>
还有创建数据库。
drop schema if exists todo cascade;
create schema todo;drop table if exists todo.task;
create table todo.task
(id uuid primary key,name text not null,start_time timestamp default now(),end_time timestamp
)
之后创建一个主类cn.enaium.Todo。
fun main(args: Array<String>) = EngineMain.main(args)
之后编写一个扩展函数cn.enaium.Todo.module。
fun Application.module() {}
安装一些插件
Koin
install(Koin) {modules(module {single<ApplicationEnvironment> { environment }})
}
CORS
install(CORS) {allowMethod(HttpMethod.Options)allowMethod(HttpMethod.Post)allowMethod(HttpMethod.Get)allowHeader(HttpHeaders.AccessControlAllowOrigin)allowHeader(HttpHeaders.ContentType)anyHost()
}
Jackson
install(ContentNegotiation) {jackson {registerModules(ImmutableModule())}
}
Jimmer
接下来配置一下Jimmer。
fun sql(environment: ApplicationEnvironment): KSqlClient {return newKSqlClient {setConnectionManager {HikariPool(HikariConfig().apply {driverClassName = environment.config.property("jdbc.driver").getString()jdbcUrl = environment.config.property("jdbc.url").getString()username = environment.config.property("jdbc.username").getString()password = environment.config.property("jdbc.password").getString()maximumPoolSize = 10connectionTimeout = 30000}).connection.use {proceed(it)}}setDialect(PostgresDialect())}
}
之后添加到Koin中。
single<KSqlClient> { sql(get()) }
编写一个Task实体类。
package cn.enaium.entityimport org.babyfish.jimmer.sql.Entity
import org.babyfish.jimmer.sql.GeneratedValue
import org.babyfish.jimmer.sql.Id
import org.babyfish.jimmer.sql.Table
import org.babyfish.jimmer.sql.meta.UUIDIdGenerator
import java.util.*/*** @author Enaium*/
@Entity
@Table(name = "task")
interface Task {@Id@GeneratedValue(generatorType = UUIDIdGenerator::class)val id: UUIDval name: Stringval startTime: Dateval endTime: Date?
}
接下来就可以编写Service了。
package cn.enaium.serviceimport cn.enaium.entity.Task
import cn.enaium.entity.endTime
import cn.enaium.entity.startTime
import org.babyfish.jimmer.sql.kt.KSqlClient
import org.babyfish.jimmer.sql.kt.ast.expression.isNotNull/*** @author Enaium*/
class TodoServe(private val sql: KSqlClient) {fun getTasks(): List<Task> {return sql.createQuery(Task::class) {orderBy(table.endTime.isNotNull(), table.startTime)select(table)}.execute()}fun saveTask(task: Task) {sql.save(task)}
}
这里我们添加两个方法getTasks和saveTask,getTasks用于获取所有任务并按照创建时间和是否完成排序,saveTask用于保存任务,之后还是添加到Koin中。
single<TodoServe> { TodoServe(get()) }
之后我们在module添加路由。
val todoServe by inject<TodoServe>()routing {get("/task") {call.respond(todoServe.getTasks())}post("/task") {todoServe.saveTask(call.receive())call.response.status(HttpStatusCode.OK)}
}
前端
首先在src/jsMain/resources/index.html中添加以下代码,这里需要注意的是app.js,这个文件名称需要和前端的项目名称一致。
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello, Kotlin/JS!</title>
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>
之后写一个main函数。
import react.dom.client.createRoot
import web.dom.document/*** @author Enaium*/
fun main() {val container = document.getElementById("root") ?: error("Couldn't find root container!")createRoot(container).render(App.create())
}val App = FC {}
然后就可以编写组件了。
首先需要创建两个data类,一个是Task,另一个是TaskInput,Task用于展示任务,TaskInput用于请求。
@Serializable
data class Task(val id: String, var name: String, val startTime: Long, val endTime: Long?) {fun copy(name: String = this.name, startTime: Long = this.startTime, endTime: Long? = this.endTime) =Task(id, name, startTime, endTime)fun toInput() = TaskInput(id, name, startTime, endTime)
}@Serializable
data class TaskInput(val id: String? = null,val name: String? = null,val startTime: Long? = null,val endTime: Long? = null
)
之后编写请求函数,使用fetch发送请求。
val coroutine = CoroutineScope(window.asCoroutineDispatcher())suspend fun fetchTasks(): List<Task> {window.fetch("http://localhost:8080/task").await().let {if (it.status != 200.toShort()) {throw Exception("Failed to fetch")}return Json.decodeFromDynamic<List<Task>>(it.json().await())}
}suspend fun saveTask(task: TaskInput) {window.fetch("http://localhost:8080/task",RequestInit(method = "POST",body = Json.encodeToString(TaskInput.serializer(), task),headers = json("Content-Type" to "application/json"))).await().let {if (it.status != 200.toShort()) {throw Exception("Failed to save")}}
}
TaskItem
编写一个TaskItem组件,用于展示任务,编辑任务,完成任务,逻辑就是点击Edit按钮可以编辑任务,按Enter保存,按Escape取消,点击Finish按钮完成任务。
external interface TaskItemProps : Props {var task: Task
}val TaskItem = FC<TaskItemProps> { props ->var editState by useState(false)var taskState by useState<TaskInput>()useEffect(listOf(taskState)) {taskState?.let {coroutine.launch {saveTask(it)window.location.reload()}}}div {if (editState) {input {defaultValue = props.task.nameonKeyUp = {if (it.asDynamic().key == "Enter") {taskState = props.task.copy(name = it.target.asDynamic().value as String).toInput()editState = false}if (it.asDynamic().key == "Escape") {editState = false}}}} else {div {css {color = if (props.task.endTime == null) Color("red") else Color("green")}div {+props.task.id}div {+props.task.name}div {+kotlin.js.Date(props.task.startTime).toLocaleString()props.task.endTime?.let {+" - "+kotlin.js.Date(it).toLocaleString()}}}button {+"Edit"onClick = {editState = !editState}}button {+"Finish"onClick = {taskState = props.task.copy(endTime = Date().getTime().toLong()).toInput()}}}}
}
App
最后编写App组件,获取任务列表,添加任务。
val App = FC {var tasksState by useState(emptyList<Task>())var taskState by useState<TaskInput>()useEffectOnce {coroutine.launch {tasksState = fetchTasks()}}useEffect(listOf(taskState)) {taskState?.let {coroutine.launch {saveTask(it)window.location.reload()}}}div {input {css {fontSize = 24.px}onKeyUp = {if (it.asDynamic().key == "Enter") {taskState = TaskInput(name = it.target.asDynamic().value as String)}}}div {css {marginTop = 10.pxdisplay = Display.flexflexDirection = FlexDirection.columngap = 10.px}tasksState.forEach {TaskItem {key = it.idtask = it}}}}
}
运行
前端和后端默认端口都是8080,所以先运行后端,之后运行前端。
后端使用application插件的run任务,前端使用jsBrowserDevelopmentRun任务。
相关文章:

使用Kotlin进行全栈开发 Ktor+Kotlin/JS
首发于Enaium的个人博客 前言 本文将介绍如何使用 Kotlin 全栈技术栈KtorKotlin/JS来构建一个简单的全栈应用。 准备工作 创建项目 首先我们需要创建一个Kotlin项目,之后继续在其中新建两个子项目,一个是Kotlin/JS项目,另一个是Ktor项目。…...

数据结构_带头双向循环链表
List.h 相较于之前的顺序表和单向链表,双向链表的逻辑结构稍微复杂一些,但是在实现各种接口的时候是很简单的。因为不用找尾,写起来会舒服一点。(也可能是因为最近一直在写这个的原因) #pragma once #include<std…...

常见的垃圾回收器(下)
文章目录 G1ShenandoahZGC 常见垃圾回收期(上) G1 参数1: -XX:UseG1GC 打开G1的开关,JDK9之后默认不需要打开 参数2:-XX:MaxGCPauseMillis毫秒值 最大暂停的时间 回收年代和算法 ● 年轻代老年代 ● 复制算法 优点…...

网桥的原理
网桥的原理 1.1 桥接的概念 简单来说,桥接就是把一台机器上的若干个网络接口“连接”起来,其结果是,其中一个网口收到的报文会被复制给其他网口并发送出去。以使得网口之间的报文能够互相转发。 交换机有若干个网口,并且这些…...

STM32 CAN过滤器细节
STM32 CAN过滤器细节 简介 每组筛选器包含2个32位的寄存器,分别为CAN_FxR1和CAN_FxR2,它们用来存储要筛选的ID或掩码 四种模式 模式说明32位掩码模式CAN_FxR1存储ID, CAN_FxR2存储哪个位必须要与CAN_FxR1中的ID一致 , 2个寄存器…...

网络编程(现在不重要)
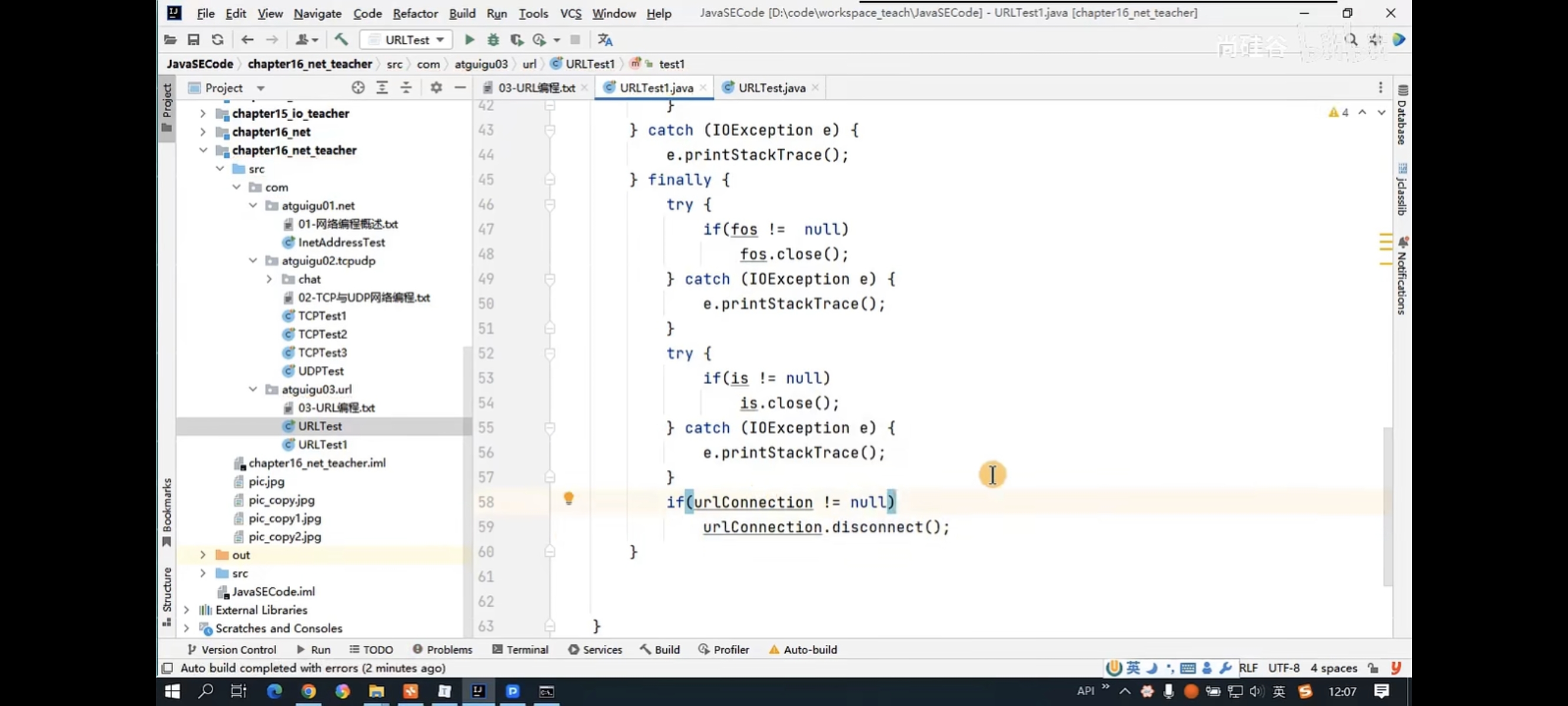
目录 网络编程三要素与InetAddress类的使用 软件架构 面临的主要问题 网络编程三要素(对应三个问题) InetAddress的使用 TCP与UDP协议剖析与TCP编程案例(了解) TCP协议 UDP协议 例子 UDP、URL网络编程 URL:&…...

10-菜刀连接木马
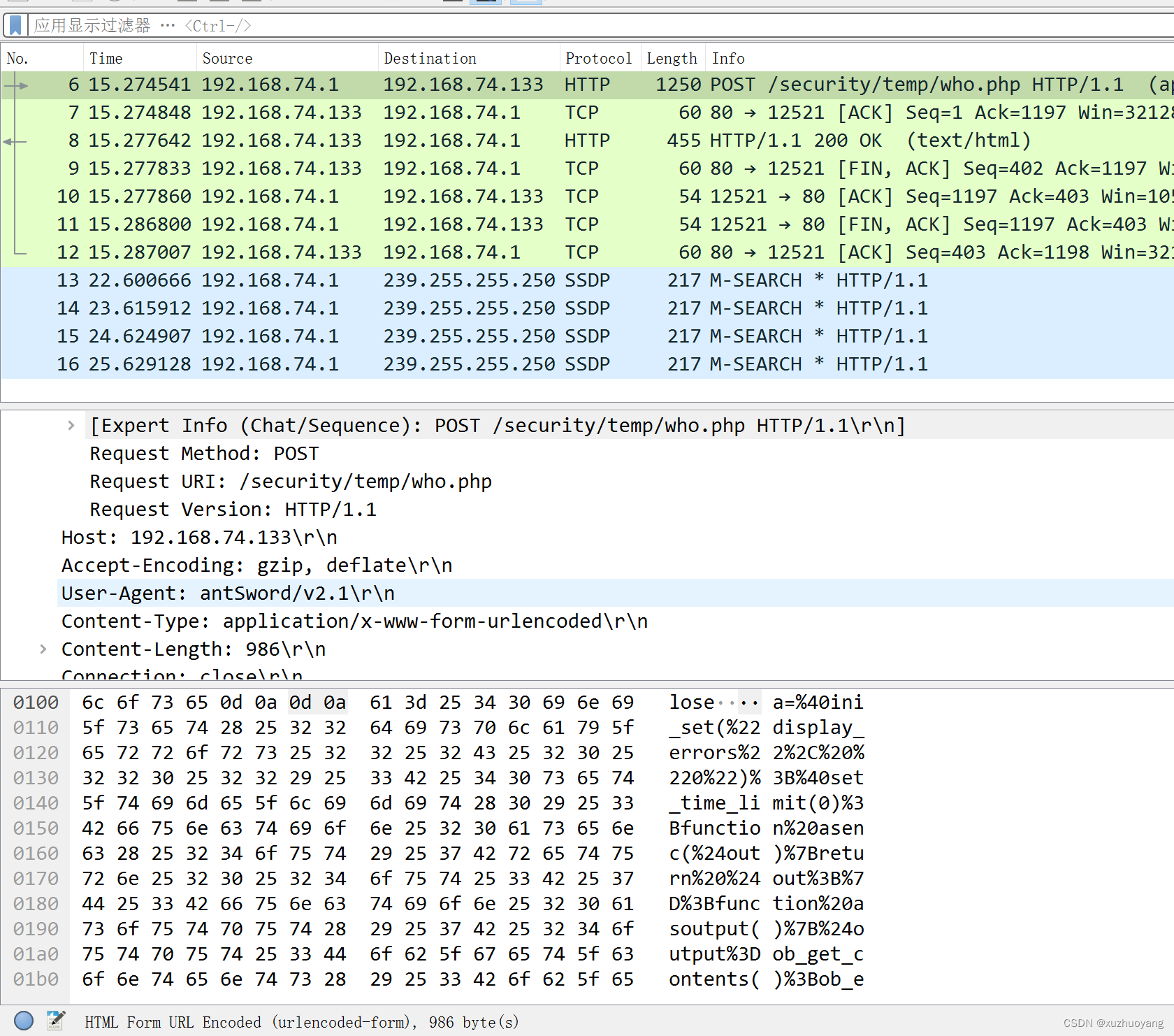
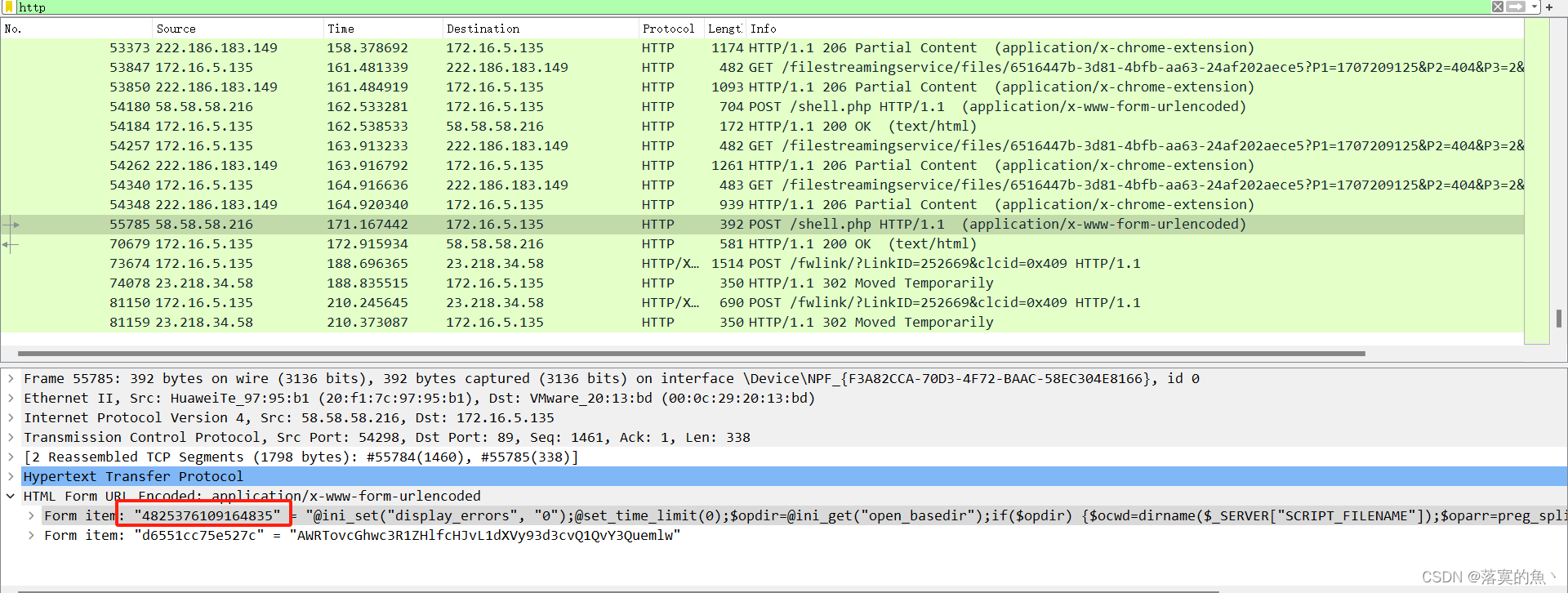
找到了漏洞后,并且上传了木马之后才能使用的两款工具 中国菜刀和冰蝎 想办法获取别人的cookie,cookie中有session-id 一、中国菜刀 1、必须提前已经完成木马植入然后才能使用 2、木马必须是POST请求,参数自定义,在菜刀里给出…...

Unity数据持久化—Json存档
项目需求为: 1.实现存档列表,显示存档截图,可以查看之前保存的所有存档 2.点击存档直接加载到场景 首先,定义两个类,用于声明存档列表和存档所需要的List [System.Serializable] public class SaveData {//存储目标…...

基于SSM的在线学习系统的设计与实现(论文+源码)_kaic
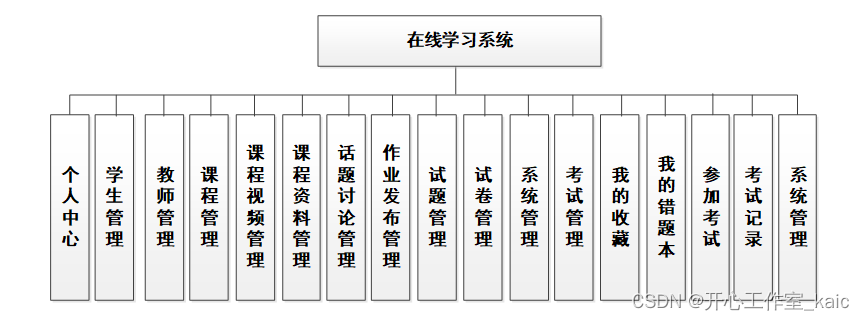
基于SSM的在线学习系统的设计与实现 摘要 随着信息互联网购物的飞速发展,一般企业都去创建属于自己的管理系统。本文介绍了在线学习系统的开发全过程。通过分析企业对于在线学习系统的需求,创建了一个计算机管理在线学习系统的方案。文章介绍了在线学习系…...

数据库SQL语言实战(二)
目录 检索查询 题目一 题目二 题目三 题目四 题目五 题目六 题目七 题目八 题目九(本篇最难的题目) 分析 实现(两种方式) 模板 总结 检索查询 按照要求查找数据库中的数据 题目一 找出没有选修任何课程的学…...

idea错误地commit后如何处理
如果你想使用命令行重新初始化 Git 仓库,可以按照以下步骤进行: 删除该项目的.git文件夹 打开命令行终端。 切换到项目所在的目录,使用 cd 命令。 在项目目录下运行以下命令来重新初始化 Git 仓库 git init这将在当前目录下创建一个新的 Git …...
深入介绍)
VRTK(Virtual Reality Toolkit)深入介绍
VRTK是一个为Unity引擎设计的开源虚拟现实(VR)开发框架,旨在简化和加速VR应用的开发过程。这个工具包包含了一系列的模块和预设,使得开发者可以快速集成标准的VR功能,如物体交互、环境导航、用户界面管理等。下面将对V…...

【LeetCode热题100】【贪心算法】划分字母区间
题目链接:763. 划分字母区间 - 力扣(LeetCode) 要将一个字符串划分为多个子串,要求每个字母只能出现在一个子串里面 如果一个字母的当前位置是它在这个字符串里面最后一次出现的位置,那么这里就应该划分出来成为子串…...

第二届数据安全大赛暨首届“数信杯”数据安全大赛数据安全积分争夺赛-东区预赛部分WP
这里写目录标题 检材下载:1.理论题2.数据安全:pb:Sepack: 3.数据分析:数据分析(1)数据分析1-1:数据分析1-2:数据分析1-3: 数据分析(3)数据分析3-1:数据分析3-2࿱…...

如何在Python中使用matplotlib库进行数据可视化?
如何在Python中使用matplotlib库进行数据可视化? 在Python中使用matplotlib库进行数据可视化 数据可视化是将数据以图形或图像的形式展示出来的过程,它有助于我们更好地理解和分析数据。在Python中,matplotlib是一个非常受欢迎的数据可视化…...

网工基础协议——TCP/UDP协议
TCP和UDP的不同点: TCP(Transmission Control Protocol,传输控制协议); UDP(User Data Protocol,用户数据报协议); TCP:传输控制协议,面向连接可靠的协议,只能适用于单播通信&…...

ClickHouse--16--普通函数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、日期函数1、时间或日期截取函数(返回非日期)2、时间或日期截取函数(返回日期)3、日期或时间日期生成函数 二、类…...

03-JAVA设计模式-组合模式
组合模式 什么是组合模式 组合模式(Composite Pattern)允许你将对象组合成树形结构以表示“部分-整体”的层次结构,使得客户端以统一的方式处理单个对象和对象的组合。组合模式让你可以将对象组合成树形结构,并且能像单独对象一…...

C++发票识别、发票查验接口示例,您的“发票管理专家”
发票识别发票查验接口。当财务人员在进行发票的数字化管理时,仅需一键上传发票图片,翔云发票识别接口即可快速、精准对发票的全票面信息进行提取,翔云发票查验接口可根据识别接口提取的发票信息实时联网进行真伪查验。助财务工作者从发票海洋…...

【电控笔记6.2】拉式转换与转移函数
概要 laplace:单输入单输出,线性系统 laplace 传递函数 总结...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
