vue3+element+AntDesign(自动导入)+pina+vite+js+pnpm搭建项目框架
vue3+element+AntDesign(自动导入)+pina+vite+js+pnpm搭建项目框架
文章目录
- vue3+element+AntDesign(自动导入)+pina+vite+js+pnpm搭建项目框架
- 1. 安装pnpm:通过以下命令安装pnpm,它是一个快速、零配置的包管理工具。
- 2. 初始化项目:在命令行中执行以下命令,使用pnpm初始化一个新项目。
- 3. 安装Vue 3:进入项目文件夹并安装Vue 3。
- 4. 安装Element UI:使用以下命令安装Element UI。
- 5. 安装Ant Design:使用以下命令安装Ant Design。
- 6. 安装Pina:使用以下命令安装Pina。
- 7. 配置Vite:在项目根目录创建一个`vite.config.js`文件,配置Vite的插件和别名。
- 8. 创建`src/icons.js`文件:在项目的`src`目录下创建一个`icons.js`文件,用于自动导入Ant Design的图标。
- 9. 配置Pina:在项目的`src`目录下创建一个`store.js`文件,用于配置Pina和导出Store实例。
- 10. 修改`main.js`:将`main.js`中的`import '@/assets/style.css'`替换为`import 'element-plus/lib/theme-chalk/index.css'`,以引入Element UI的样式。
- 12. 运行项目:执行以下命令启动开发服务器。
- 14. git 地址:https://gitee.com/Beichenguren/vue3-web
要搭建一个基于Vue 3的项目框架,并使用Element UI、Ant Design、Pina、Vite、JavaScript和pnpm,可以按照以下步骤进行操作:
1. 安装pnpm:通过以下命令安装pnpm,它是一个快速、零配置的包管理工具。
npm install -g pnpm
2. 初始化项目:在命令行中执行以下命令,使用pnpm初始化一个新项目。
pnpm init vite@latest my-project
3. 安装Vue 3:进入项目文件夹并安装Vue 3。
cd my-project
pnpm add vue@next
4. 安装Element UI:使用以下命令安装Element UI。
pnpm add element-plus
5. 安装Ant Design:使用以下命令安装Ant Design。
pnpm add ant-design-vue@next
6. 安装Pina:使用以下命令安装Pina。
pnpm add pinia@next
7. 配置Vite:在项目根目录创建一个vite.config.js文件,配置Vite的插件和别名。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],resolve: {alias: {'@ant-design/icons/lib/dist$': path.resolve(__dirname, './src/icons.js'),},},
})
8. 创建src/icons.js文件:在项目的src目录下创建一个icons.js文件,用于自动导入Ant Design的图标。
import { createFromIconfontCN } from '@ant-design/icons-vue'const IconFont = createFromIconfontCN({scriptUrl: '//at.alicdn.com/t/font_1234567_abcd1234.js',
})export default IconFont
记得将上面的URL替换为你自己的图标库地址。
9. 配置Pina:在项目的src目录下创建一个store.js文件,用于配置Pina和导出Store实例。
import { createPinia } from 'pinia'export const store = createPinia()export function useStore() {return store
}
在main.js中引入上面的store.js并使用。
import { createApp } from 'vue'
import App from './App.vue'
import { store } from './store'const app = createApp(App)
app.use(store)
app.mount('#app')
10. 修改main.js:将main.js中的import '@/assets/style.css'替换为import 'element-plus/lib/theme-chalk/index.css',以引入Element UI的样式。
- 修改
App.vue:修改App.vue中的模板,引入Element UI和Ant Design的组件。
<template><div id="app"><el-button>Element Button</el-button><a-button type="primary">Ant Design Button</a-button></div>
</template><script>
import { useStore } from './store'export default {name: 'App',setup() {const store = useStore()return {store,}},
}
</script><style>
/* Add your custom styles here */
</style>
12. 运行项目:执行以下命令启动开发服务器。
pnpm dev
这样,就搭建好了一个基于Vue 3的项目框架,使用了Element UI、Ant Design、Pina、Vite、JavaScript和pnpm。你可以根据需要进一步开发和配置项目。
14. git 地址:https://gitee.com/Beichenguren/vue3-web
相关文章:
+pina+vite+js+pnpm搭建项目框架)
vue3+element+AntDesign(自动导入)+pina+vite+js+pnpm搭建项目框架
vue3elementAntDesign(自动导入)pinavitejspnpm搭建项目框架 文章目录 vue3elementAntDesign(自动导入)pinavitejspnpm搭建项目框架1. 安装pnpm:通过以下命令安装pnpm,它是一个快速、零配置的包管理工具。2. 初始化项目:在命令行中执行以下命…...

Android Studio XML 预览View 底部移动到右边
以前 XML 的预览都是在右边的,最近不知道为什么突然到下面去了,很不习惯 找半天想把 预览view 移动到右边,一直没找到按钮。 误打误撞移回来了,原来只要再点击一次 split,就可以变动位置了,记录一下。...

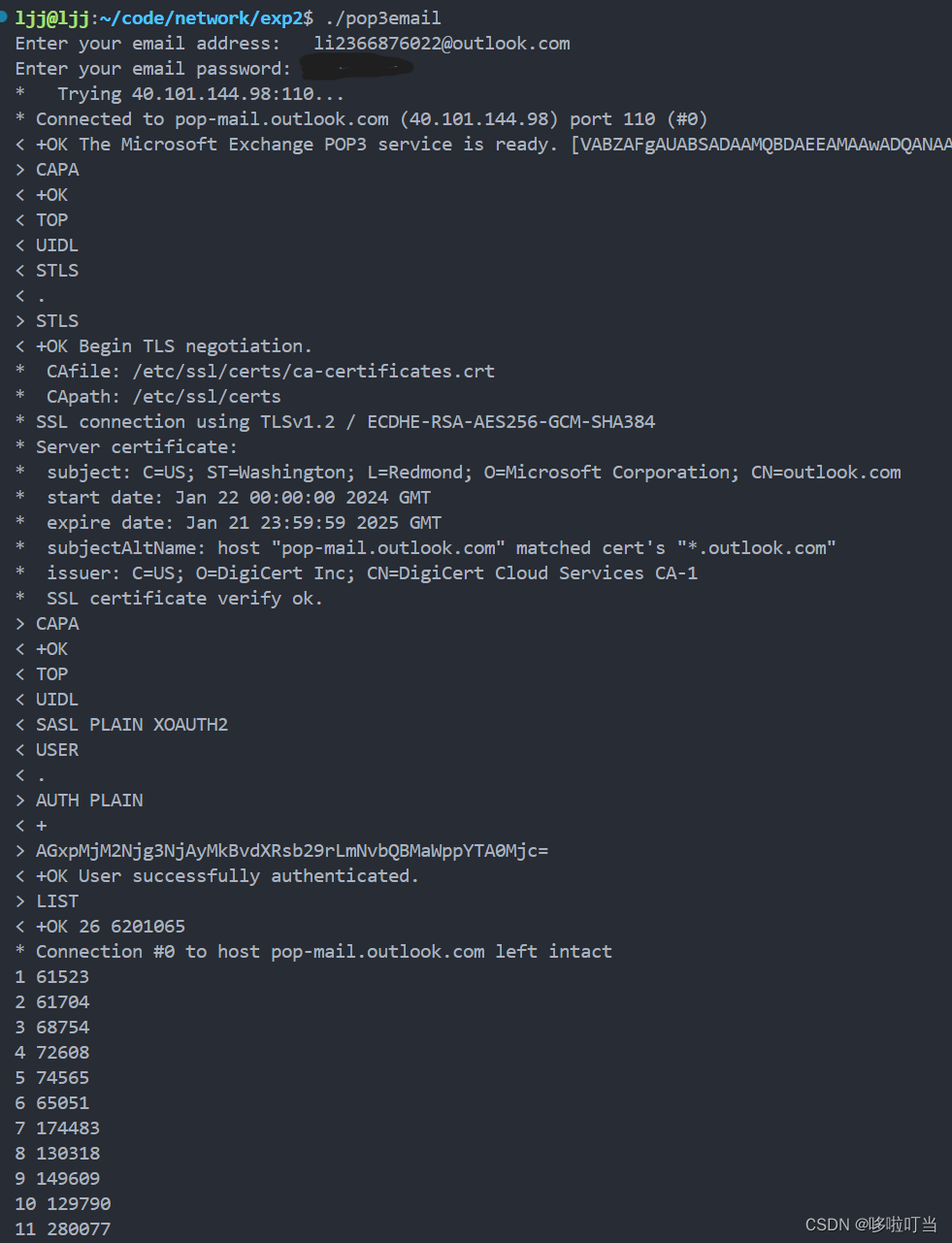
计算机网络——实现smtp和pop3邮件客户端
实验目的 运用各种编程语言实现基于 smtp 协议的 Email 客户端软件。 实验内容 1. 选择合适的编程语言编程实现基于 smtp 协议的 Email 客户端软件。 2. 安装 Email 服务器或选择已有的 Email 服务器,验证自己的 Email 客户端软件是否能进行正常的 Email 收发功…...

【Spring】面试题汇总
Spring1. 什么是 Spring 框架?2. 谈谈你对于 Spring IoC 的了解3. 什么是依赖注入4. Spring的依赖注入有几种方式5. 将一个类声明为 Bean 的注解有哪些?6. Component 和 Bean 的区别是什么?7. 注入 Bean 的注解有哪些?8. Bean 的作用域有哪些?9. Bean…...
thinkphp6入门(23)-- 如何导入excel
1. 安装phpexcel composer require phpoffice/phpexcel composer update 2. 前端 <form class"forms-sample" action"../../xxxx/xxxx/do_import_users" method"post" enctype"multipart/form-data"><div class"cont…...

【数据结构3-栈和队列】
数据结构3-栈和队列 1 栈-特殊的线性表-先进后出1.1 栈的三个案例 2 队列-与栈相反-先进先出2.1 队列的案例 3 用C实现栈的代码:4 用C实现队列的代码 1 栈-特殊的线性表-先进后出 1.1 栈的三个案例 2 队列-与栈相反-先进先出 2.1 队列的案例 3 用C实现栈的代码&…...

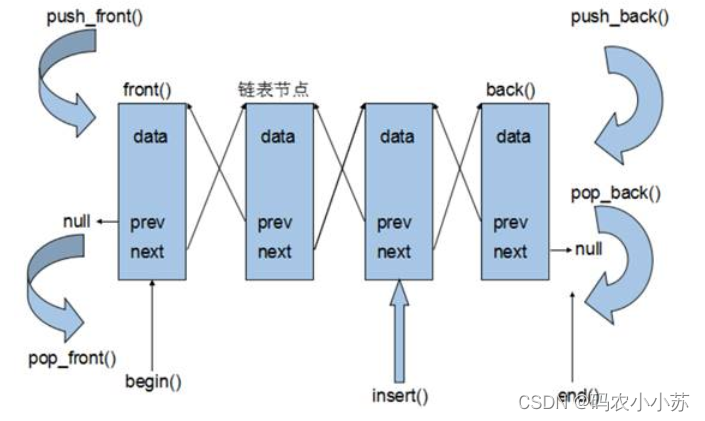
STL--list双向链表
功能 将数据进行链式存储 链表(list)是一种物理存储单元上非连续的存储结构,数据元素的逻辑顺序是通过链表中的指针链接实现的 链表的组成:链表由一系列结点组成 结点的组成:一个是存储数据元素的数据域࿰…...

ElasticSearch入门篇
简介 ElasticSearch简介:简称为es, es是一个开源的高扩展的分布式全文检索引擎,它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据。es也使用Java开发并使用Lucene…...

MAXHUB会议解决方案持续进化,以“高效”为核心推动行业发展
4月16日,MAXHUB 2024新品发布会在视源股份(002841)北京产业园圆满举行。本次发布会以“智会融合 进化不止”为主题,首发MAXHUB高效会议解决方案,以AI智能、开放兼容、场景化交付为方向,为用户提供高效、便捷…...

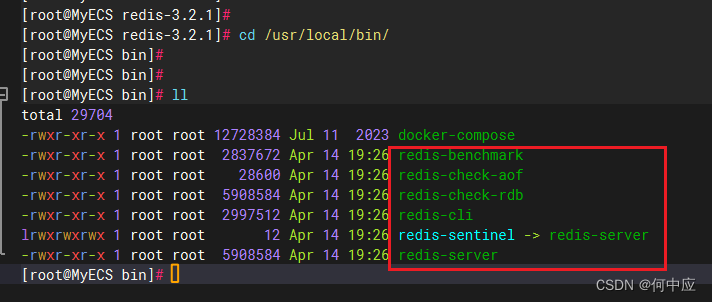
CentOS 7安装Redis
说明:本文介绍如何在CentOS 7操作系统下安装Redis 下载安装 首先,去官网上下载所需要安装的版本,官网地址:https://download.redis.io/releases/,我这里下载3.2.1版本的 下载完,上传到云服务器上…...
 部署前后端分离项目)
Kubernetes (K8s) 部署前后端分离项目
要使用Kubernetes (K8s) 部署一个涵盖Django后端、Vue前端、Redis、Nginx、RabbitMQ和MySQL的前后端分离项目,需要遵循以下步骤。这个过程涉及创建和配置多个资源,包括部署(Deployments)、服务(Services)、配置映射(ConfigMaps)、密钥(Secrets)和Ingress规则。 大纲…...

MLT媒体程序框架01:概述
MLT官网 概述 MLT是一个开源的多媒体框架,专为电视广播而设计和开发。它为广播公司、视频编辑器、媒体播放器、转码器、网络流媒体和更多类型的应用程序提供了一个工具包。该系统的功能是通过各种现成的工具、XML创作组件和基于API的可扩展插件提供的。 它是通过…...

9【原型模式】复制一个已存在的对象来创建新的对象
你好,我是程序员雪球。 今天我们来学习23种设计模式之原型模式,在平时开发过程中比较少见。我带你了解什么是原型模式,使用场景有哪些?有什么注意事项?深拷贝与浅拷贝的区别,最后用代码实现一个简单的示例…...

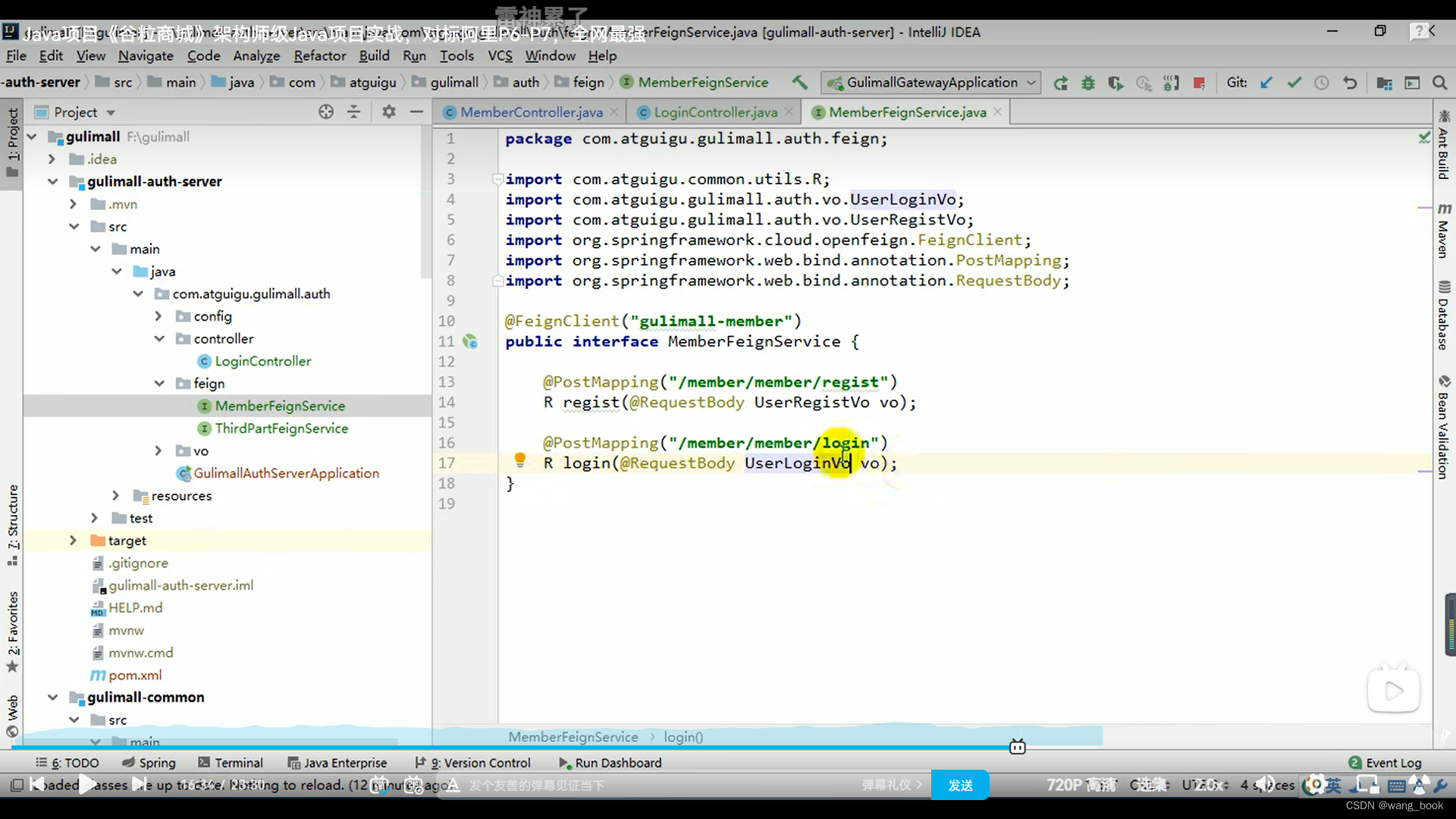
谷粒商城实战(013 业务-认证服务-短信验证)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第211p-第p219的内容 介绍 认证中心要集成 社交登录、OAuth2.0、单点登录 等功能 OAuth 2.0: 问题解决: OAuth 2.0 主要…...

Unity中支持泰语--没有版权限制
在Unity中支持泰语主要涉及以下几个方面: 选择合适的字体:在Unity中,确保使用支持泰文字符的字体是至关重要的。例如,可以选择使用Noto Serif Thai字体,这是一个支持泰语的字体2。 处理Unity版本问题:某些…...

C语言传统垃圾收集器的缺陷以及我的思路
传统的比如Boehm回收器,都是在malloc/realloc/free上做文章,参考这篇文章【How the Boehm Garbage Collector Works】的解释,因为C数据结构是无法预料的,内存里面并没有特殊标记,很难判断哪些是指针哪些是数据…...

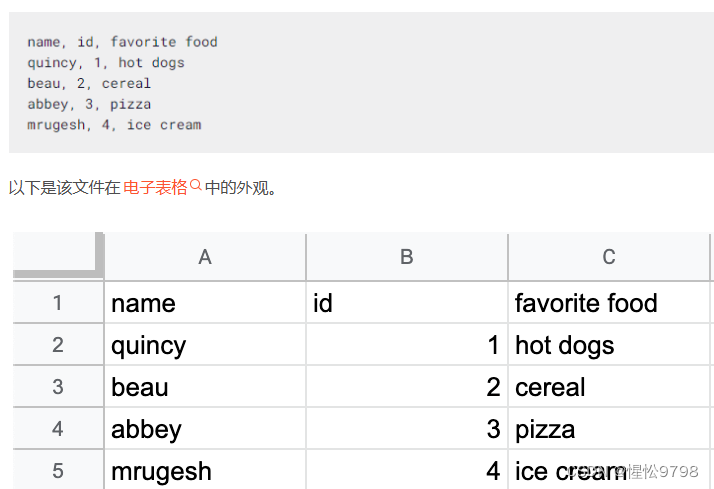
数据交换格式
一、什么是数据交换格式 在计算机的不同程序之间,或者不同的编程语言之间进行交换数据,也需要一种大家都能听得懂得‘语言’,这就是数据交换格式,它通过文本以特定的形式来进行描述数据。 二、常用的几种数据交换格式 客户端常…...

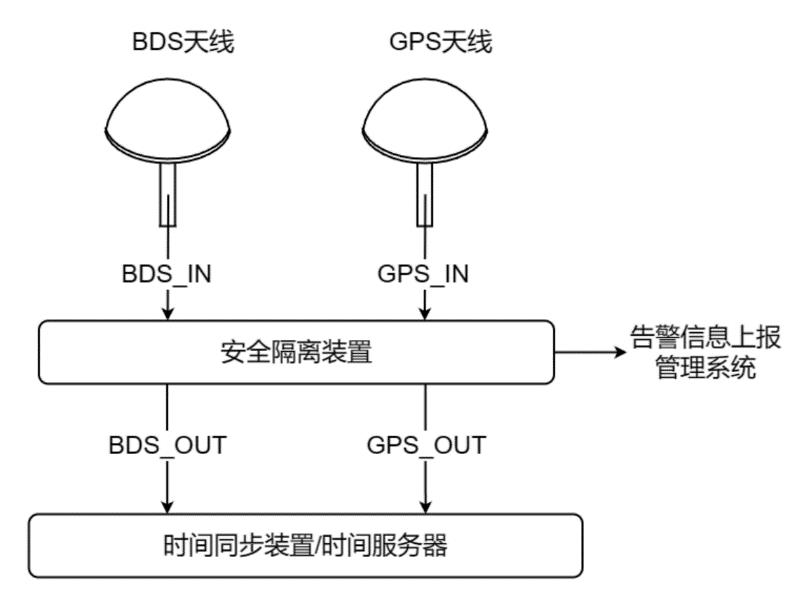
电力系统卫星授时信号安全隔离装置防护方案
电力系统是国家关键基础设施, 电力安全关系国计民生, 是国家安全的重要保障, 与政治安全、经济安全、 网络安全、社会安全等诸多领域密切关联。电网运行情况瞬息万变,为了在其发生事故时能够及时得到处理,需要统一的时…...

【编程TOOL】VC++6.0下载安装配置使用保姆式教程
目录 编辑 1.软件介绍 2.软件下载 3.软件安装 3.1.下载得到可执行文件并双击进行安装 3.2. 点击下一步 3.3. 选择安装位置 3.4. 勾选“创建桌面快捷方式”并点击下一步 5. 点击安装并等待 3.6. 先取消运行,后点击完成,软件即安装完毕 4.兼容性配置 4.1…...

组织机构代码是哪几位?营业执照怎么看组织机构代码?
组织机构代码是哪几位? 组织机构代码通常指的是组织机构代码证上的一组特定数字,它用于唯一标识一个组织或机构。在中国,组织机构代码由9位数字组成,前8位是本体代码,最后1位是校验码。这组代码是按照国家有关标准编制的&#x…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
