webpack-(plugin,本地服务器,路径别名,安装vue)
安装vue
npm i vue-loader -D npm i vue
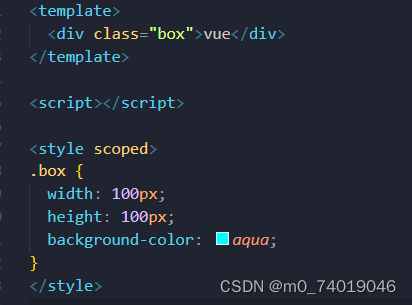
编写一个vue文件:

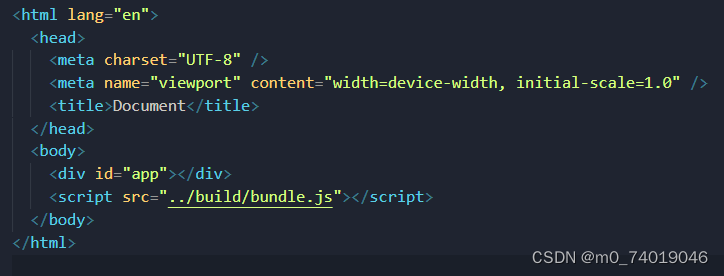
在index.html中设置 一个id为app的div

将vue文件挂载到app中

vue比较特殊,除了使用loader外,还使用了plugin
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),},module: {rules: [{test:/\.vue/,use:"vue-loader"}],},plugins: [new VueLoaderPlugin()],
};
webpack中 resolve模块的解析和拓展名
resolve用于模块的解析,在开发中使用各种的模块依赖,resolve可以帮助我们从它们的require/import语句中找到合适的代码。webpack使用 enhanced-resolve来解析文件路径。
webpack能解析的三种路径:
**绝对路径:**已经获取文件的绝对路径,不会再解析。
相对路径:在这种情况下 使用Import或require导入的资源所处的目录会被当成上下文目录。import/require中的相对路径会和上下文目录的路径拼接,形成绝对路径。
模块路径:(import {createApp} from “vue”)默认是从 node_modules中查找。可以通过设置别名的方式来识别模块路径。
如果一个文件有拓展名会直接打包例如import index from "./vue/index.vue";会直接打包,如果没有(import index from "./vue/index")则需要需要使用resolve.extensions选项来作为文件的拓展名。
resolve中的 extensions和alias
extensions:自动添加拓展名,在导入文件是可以不用带拓展名如import index from "./vue/index.vue"可以写为import index from "./vue/index",他会自动补齐拓展名。
alias:配置路径别名。在导入时可能会有 …/…/这样的,当路径特别长时会很麻烦.
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),},resolve: {extensions: [".js", ".ts", ".tsx", ".jsx", ".cjs", ".vue"],//这里的"./src/vue"路径 是相对于webpack的,以webpack.config.js为基准的。// 路径别名: xxx路径alias: {"@": path.resolve(__dirname, "./src/vue"),},},module: {rules: [],},plugins: [],
};
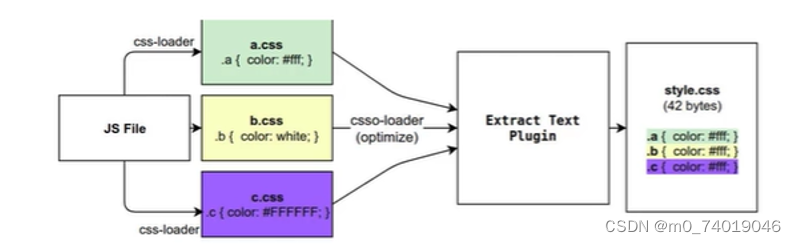
plugin
loader只能用于特定模块的转化,plugin插件比loader的用途更广,他还可以进行打包优化,变量的注入等。

cleanwebpackplugin 打包前会自动删除上次打包后的文件
npm i clean-webpack-plugin -D
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),},resolve: {extensions: [],alias: { },},module: {rules: [],},plugins: [new VueLoaderPlugin(), new CleanWebpackPlugin()],
};打包前还有之前的img(这两个目录是之前使用图片时设置的)目录

打包后可以看到之前的Img目录已经删除

另外output.clean也可以在打包前清空之前的目录https://www.webpackjs.com/configuration/output/#outputclean

html-webpack-plugin
打包后的文件中他本身因该有一个html文件而不是通过index.html访问
npm i html-webpack-plugin -D
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),},resolve: {},module: {rules: [ ],},plugins: [new VueLoaderPlugin(),new CleanWebpackPlugin(),//可以指定生成的html的模板new HtmlWebpackPlugin({title: "test项目",template: "./src/index.html",}),],
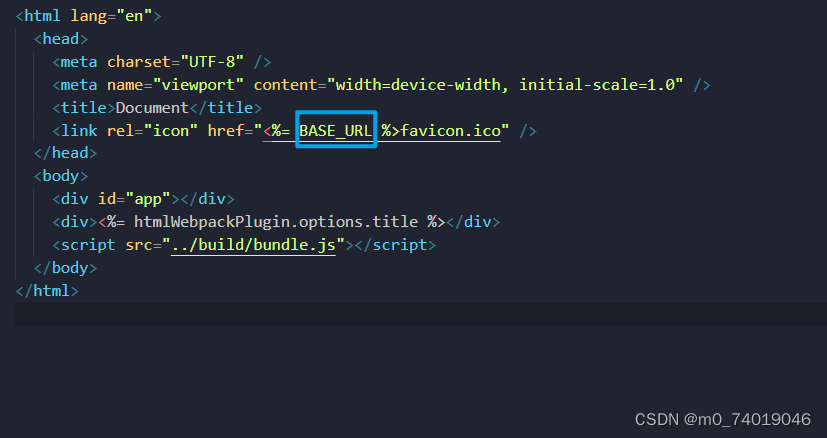
};这个模板中还可以使用一些变量<%= xxx%>,htmlWebpackPlugin.options可以获取在HtmlWebpackPlugin中定义的title
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="icon" href="favicon.ico" /></head><body><div id="app"></div><div><%= htmlWebpackPlugin.options.title %></div><script src="../build/bundle.js"></script></body>
</html>definePlugin
允许在编译时配置一些全局变量,不用安装
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { DefinePlugin } = require("webpack");
module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),},resolve: {},module: {rules: [],},plugins: [new VueLoaderPlugin(),new CleanWebpackPlugin(),new DefinePlugin({BASE_URL: "'./'",}),new HtmlWebpackPlugin({title: "test项目",template: "./src/index.html",}),],
};在html中使用

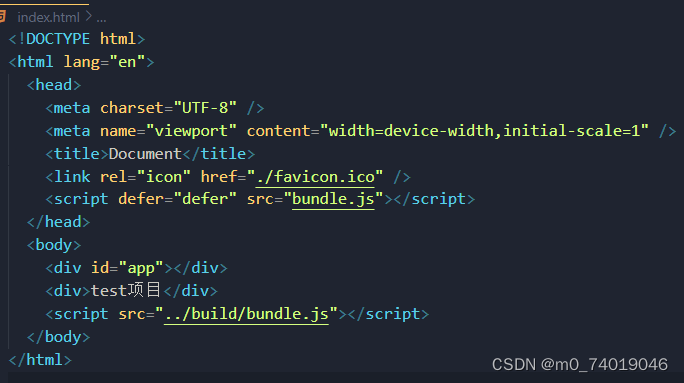
打包后的结果:

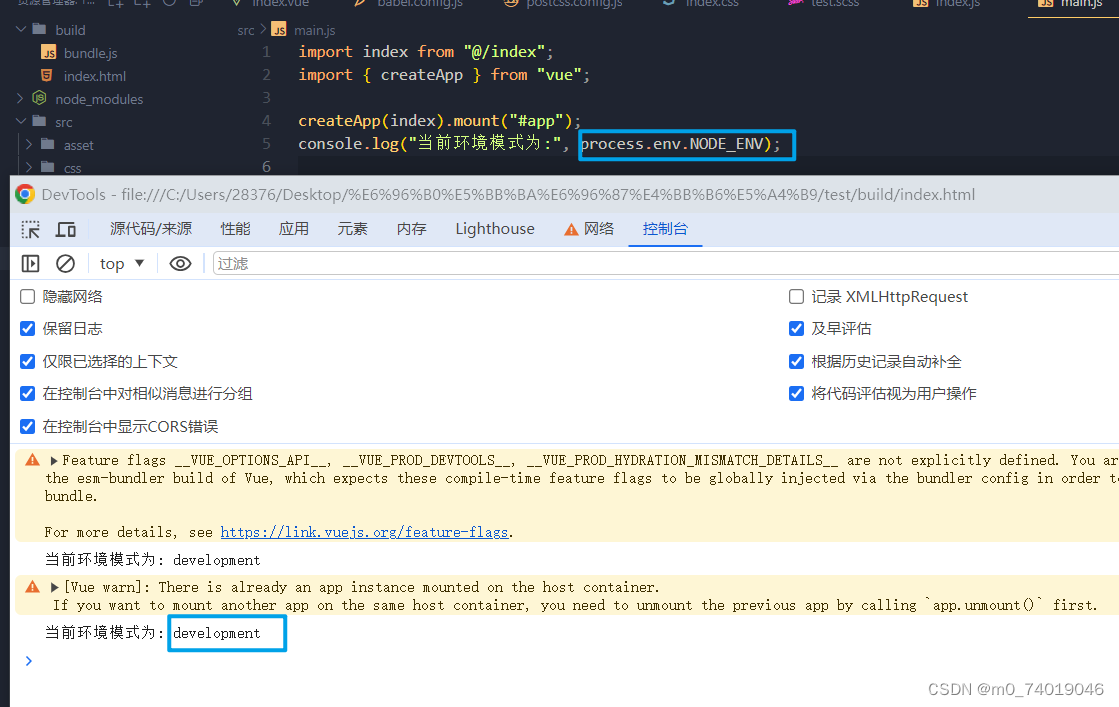
还可以在js中使用例如console.log(BASE_URL)
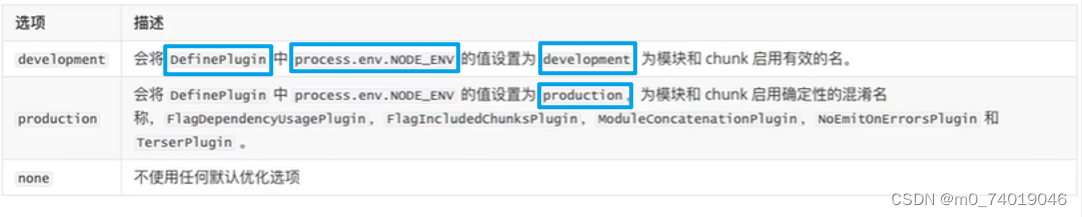
mode
设置开发或生产模式,默认是production。
可选值有 none|production|development

const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { DefinePlugin } = require("webpack");
module.exports = {mode: "development",entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),},resolve: {},module: {rules: [],},plugins: [new VueLoaderPlugin(),new CleanWebpackPlugin(),new DefinePlugin({BASE_URL: "'./'",}),new HtmlWebpackPlugin({title: "test项目",template: "./src/index.html",}),],
};
搭建本地服务器
一般有两种方式访问查看html:
- 使用npm run build 打包后再访问Html
- 使用vscode的插件live server或直接打开html.
这些方式都不能实时的监听页面的变化,改动文件后,要刷新页面或重新打包,webpack提供了三种方式可以完成自动编译:
1.webpack watch mode - webpack-dev-server(常用)
3.webpack-dev-middleware
webpack-dev-serer
npm i webpack-dev-server -D
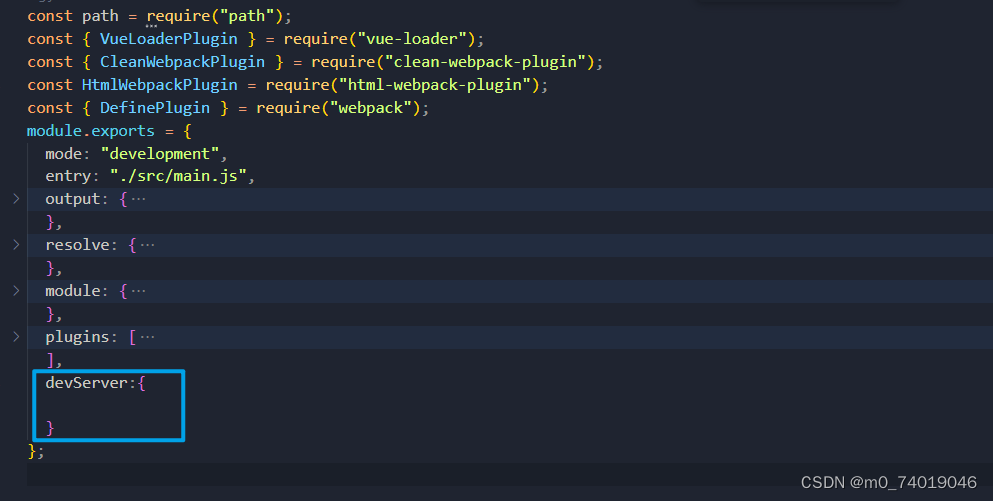
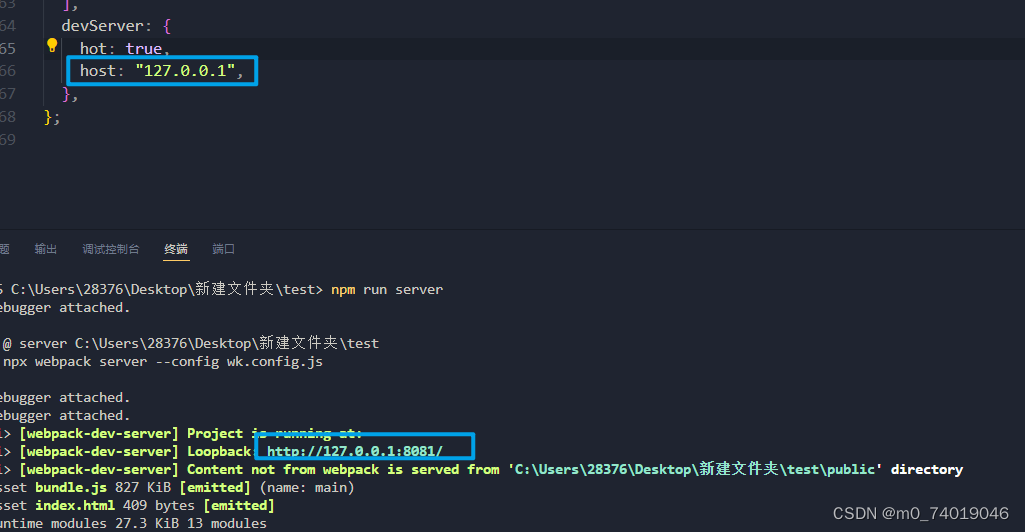
在配置中加上devServer

添加server命令
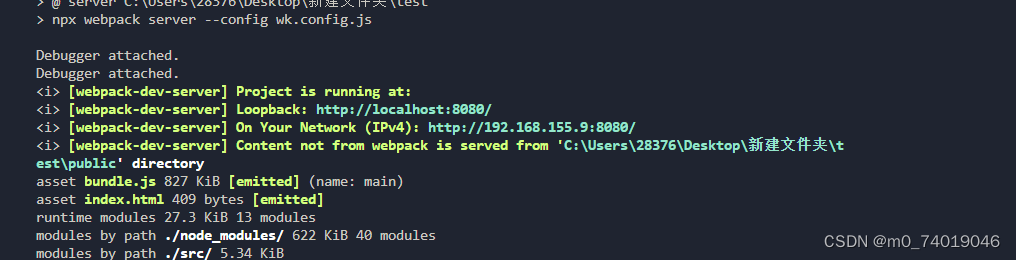
"scripts": {"build": "npx webpack --config wk.config.js","server": "npx webpack server --config wk.config.js "},
启动命令后还需要手动打开网址访问

热更新 HMR
Hot Module Replacement:模块热替换,在程序运行的过程中,会替换、添加、删除模块,不用刷新页面。
热更新通过以下方式提高开发速度:

默认情况下已经提供了HMR,只需要开启就行:
devServer:{hot:true}
对于一些框架,早已经有了成熟的解决方案,安装脚手架时已经配好不需要再配置。
host设置主机地址(了解)
默认时localhost,还可以设置成其他的例如0.0.0.0

localhost和0.0.0.0的区别:

port open compress
port:监听的端口号默认是8080
open: 是否打开浏览器,默认是false
compress:是否为静态文件开启gzip compression
devServer: {hot: true,port: "7070",host: "127.0.0.1",compress: true,open: true,},
代理服务器
devServer: {proxy: {'/api': {target: 'http://localhost:3000',pathRewrite: {'^/api' : ''} ///api 被替换成""}}//axios("/api/user") = http://localhost:3000/user
到目前为止所有配置
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { DefinePlugin } = require("webpack");
module.exports = {mode: "development",entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "./build"),},resolve: {extensions: [".js", ".ts", ".tsx", ".jsx", ".cjs", ".vue"],alias: {"@": path.resolve(__dirname, "./src/vue"),},},module: {rules: [{test: /\.css$/,use: ["style-loader", "css-loader", "postcss-loader"],},{test: /\.scss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 4 * 1024,},},generator: {filename: "img/[hash][ext]",},},{test: /\.js$/,use: {loader: "babel-loader",},},{test: /\.vue/,use: "vue-loader",},],},plugins: [new VueLoaderPlugin(),new CleanWebpackPlugin(),new DefinePlugin({BASE_URL: "'./'",}),new HtmlWebpackPlugin({title: "test项目",template: "./src/index.html",}),],devServer: {hot: true,// port: "7070",/// host: "127.0.0.1",// compress: true,// open: true,proxy: {'/api': {target: 'http://localhost:3000',pathRewrite: {'^/api' : ''}}},
};相关文章:

webpack-(plugin,本地服务器,路径别名,安装vue)
安装vue npm i vue-loader -D npm i vue 编写一个vue文件: 在index.html中设置 一个id为app的div 将vue文件挂载到app中 vue比较特殊,除了使用loader外,还使用了plugin const path require("path"); const { VueLoaderPlugin …...

http请求头导致了dial tcp:lookup xxxx on 10.43.0.10:53 no sunch host
事实证明人有的时候也不能太偷懒,太偷懒容易给自己埋坑。 问题的背景: web端调用服务A,服务A异步调用服务B。服务A有四个场景需要调用服务B,所以,服务A中封装了一个公用的方法,唯一的区别是,场…...

想要设计放大电路,必须掌握哪些?
放大电路是电子系统中的核心组成部分,其设计好坏将直接影响到整个系统的性能,对电子工程师来说,在设计放大电路时,必须掌握且关注多方面,以此确保电路的稳定性和放大效果,那么需要注意哪些? 1、…...

每天五分钟计算机视觉:基于卷积操作完成滑动窗口的图片分类?
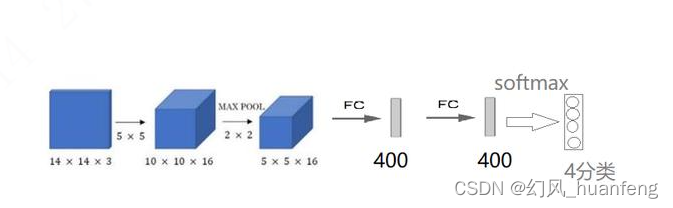
本文重点 我们前面学习了使用不同大小的滑动窗口来滑动图片,然后切分成许多小的图片,然后依次应用到我们已经训练好的图像分类模型中,但是这种方式效率太低了,本节课程我们学习一种新的方式,来看一下如何并行识别这些剪切的图片。 原始结构 首先我们先来看一下,如何把…...

UI设计/交互设计/视觉设计项目汇报/作品集Figma/PPT模板
作为UI设计/交互设计/视觉设计师,创建作品集对于向潜在客户或雇主展示您的技能、创造力和风格至关重要。以下分步指南可帮助您创建令人印象深刻的作品集: 选择您的最佳作品:选择您最强大且最相关的设计项目,将其纳入您的作品集。…...
)
25、Lua 学习笔记之三(高阶话题)
Lua 学习笔记之三 高阶话题迭代实例代码有关迭代的描述 协作线程实例代码有关协作线程的描述 高阶话题 迭代 实例代码 --迭代 local function enum(array)local index 1return function()local ret array[index]index index 1return retend endlocal function foreach(a…...

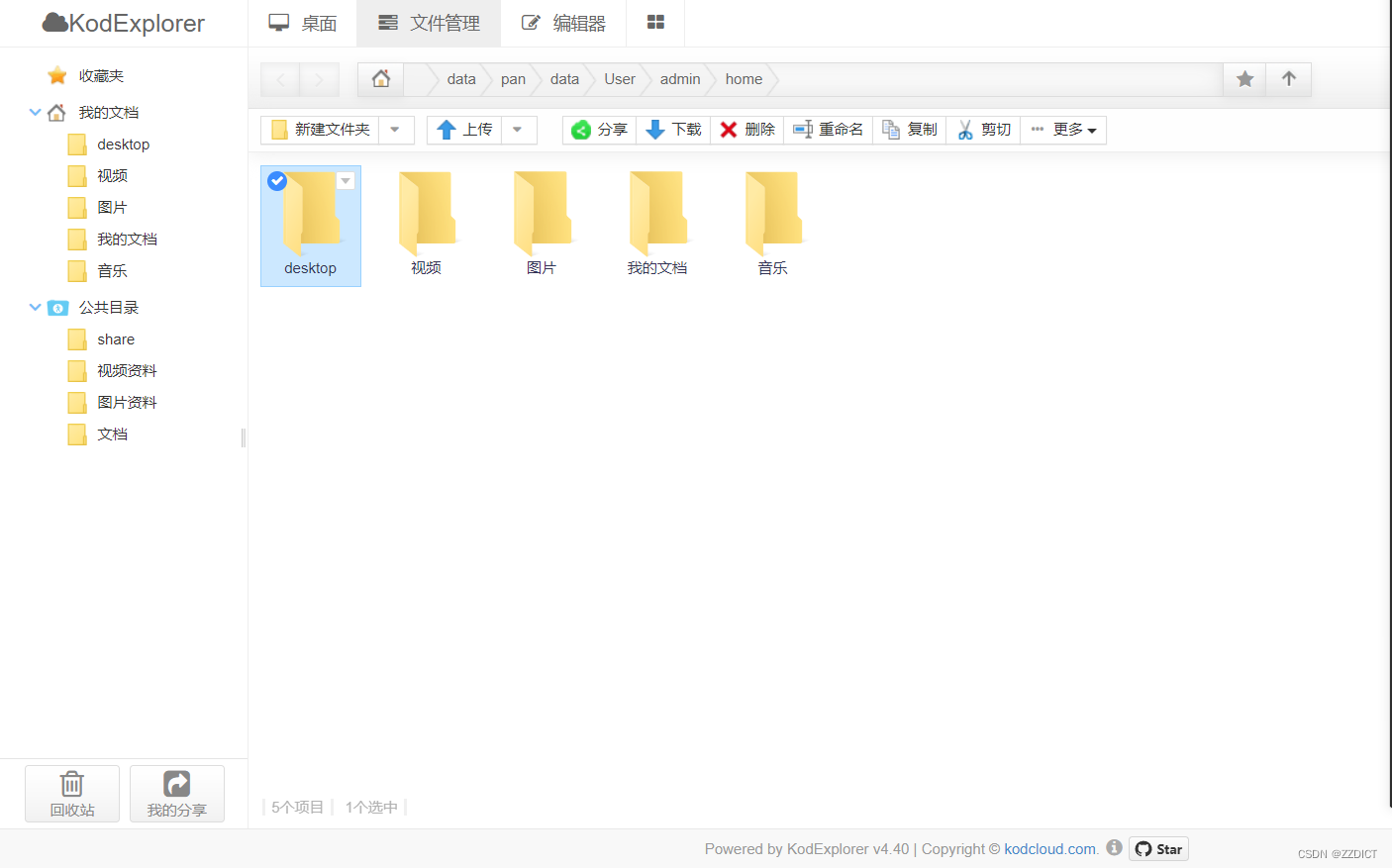
企业网盘搭建——LNMP
php包链接:https://pan.baidu.com/s/1RElYTQx320pN6452N_7t1Q?pwdp8gs 提取码:p8gs 网盘源码包链接:https://pan.baidu.com/s/1BaYqwruka1P6h5wBBrLiBw?pwdwrzo 提取码:wrzo 目录 一.手动部署 二.自动部署 一.手动部署 …...

Go语言异常处理方式
Go 语言没有传统的异常处理机制,如 Java、C 或 Python 中的 try-catch 语句。取而代之,Go 采用了基于返回错误值和 panic/recover 机制的混合模式来进行错误处理。以下是 Go 语言中处理异常(或称错误)的两种主要方式: …...

时序分析基本知识点
【FPGA开发/IC开发之时序约束最全面的归纳总结】时序路径基本概念及时序约束分析方法_时序约束指令-CSDN博客...

ELK(Elasticsearch+Logstash+Kibana)日志分析系统
目录 前言 一、ELK日志分析系统概述 1、三大组件工具介绍 1.1 Elasticsearch 1.1.1 Elasticsearch概念 1.1.2 关系型数据库和ElasticSearch中的对应关系 1.1.3 Elasticsearch提供的操作命令 1.2 Logstash 1.2.1 Logstash概念 1.2.2 Logstash的主要组件 1.2.3 Logsta…...

【投稿优惠-EI稳定检索】2024年地理信息技术与遥感测绘国际学术会议(ICGITRSM 2024)
2024 International Conference on Geographic Information Technology and Remote Sensing Mapping (ICGITRSM 2024) ●会议简介 2024年地理信息技术与遥感测绘国际学术会议将聚焦于地理信息技术及遥感测绘领域的最新发展与应用。本次会议汇聚了来自世界各地的顶尖专家和学者…...

MySQL的内外连接
📟作者主页:慢热的陕西人 🌴专栏链接:MySQL 📣欢迎各位大佬👍点赞🔥关注🚓收藏,🍉留言 本博客主要内容主要介绍了MySQL中的内外连接 文章目录 MySQL的内外连接…...

Pandas连接MySQL数据库
pandas是一个强大的Python工具包,能够快速帮助我们做很多数据处理。但是在利用pandas连接数据库时,也会遇到很多问题,在此我总结了一个相对较为简单的连接范式,供大家参考学习。 先上代码: import pandas as pd# 数据…...

2024华中杯数学建模参考思路+完整代码+后续成品论文预约
(完整版资料获取在文末哦) 关于24年华中杯的更新进度,大家可以参考我们前年比赛。 22年华中杯思路: 大家也可以看这一篇 A题思路 一订单包含多种货品,每种商品有不同的数量,题目没说订单的需求时间&am…...

ARM_day8:基于iic总线的通信
一、IIC总线的基本概念: iic总线是一种带应答的同步的、串行、半双工的通信方式,支持一个主机对应多个从机。它有一根SCL(时钟线)和一根SDA(数据线)组成,由于只有一根数据线,所以它是…...

33、Lua Cocos2d-x使用Luajit实现加密
项目要求对lua脚本进行加密,查了一下相关的资料 ,得知lua本身可以使用luac将脚本编译为字节码(bytecode)从而实现加密,试了一下,确实可行。下面是使用原生的lua解释器编译字节码: 新建一个名为1.lua的文件,…...

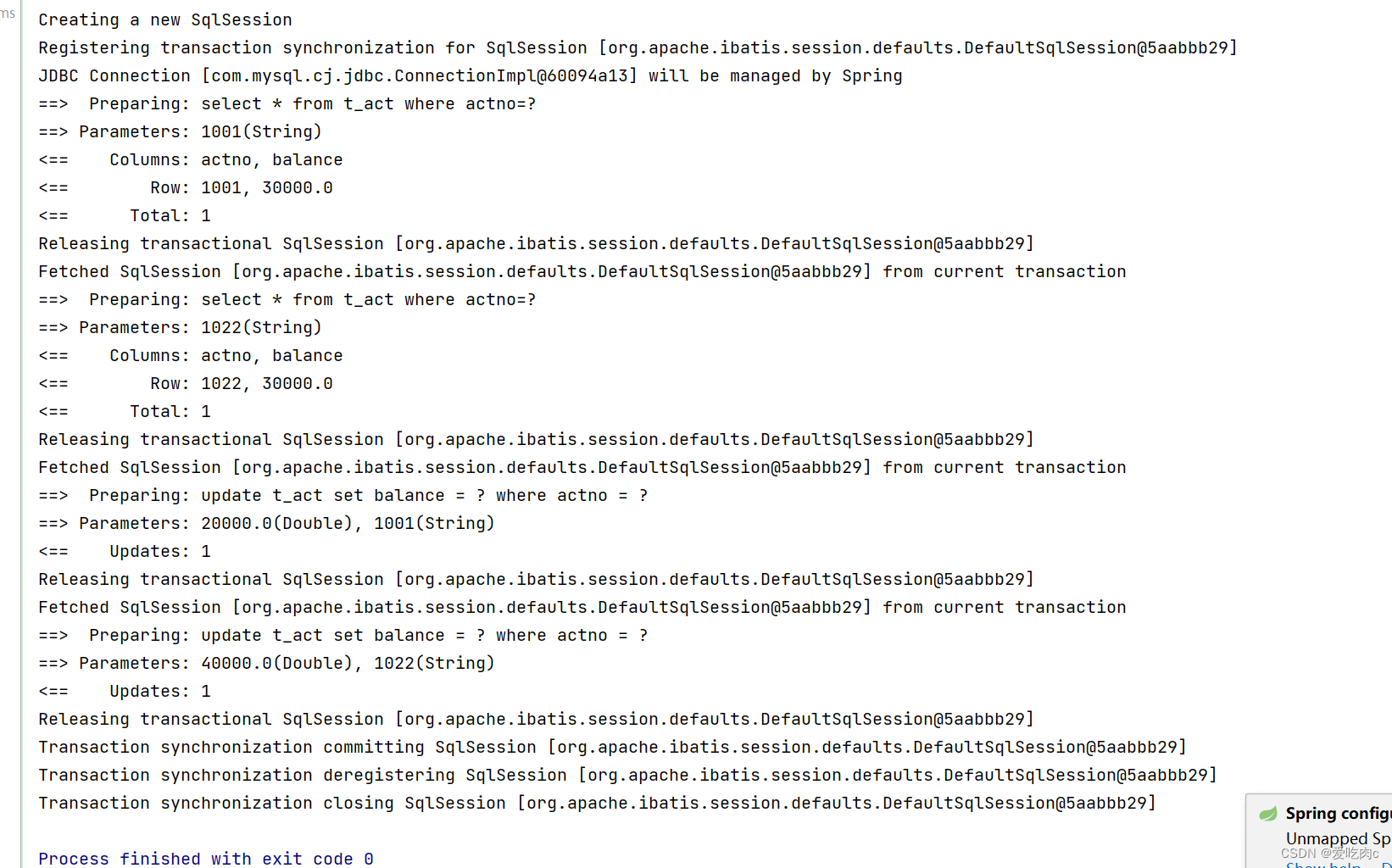
spring 集成 mybatis
spring 集成 mybatis 1、spring对junit的支持1.1、对junit4的支持1.2 对junit5的支持 2、Spring6集成MyBatis3.52.1 实现步骤2.2 实现 1、spring对junit的支持 1.1、对junit4的支持 依赖 <?xml version"1.0" encoding"UTF-8"?> <project xml…...

rtpengine 的端点学习模式
端点学习模式(endpoint-learning) delayed|immediate|off|heuristic delayed 延迟模式,等待 3 秒钟,然后再提交到端点地址 immediate 立即模式,收到第一个 rtp 包之后立即学习,不等 3 秒 off 关闭模式…...

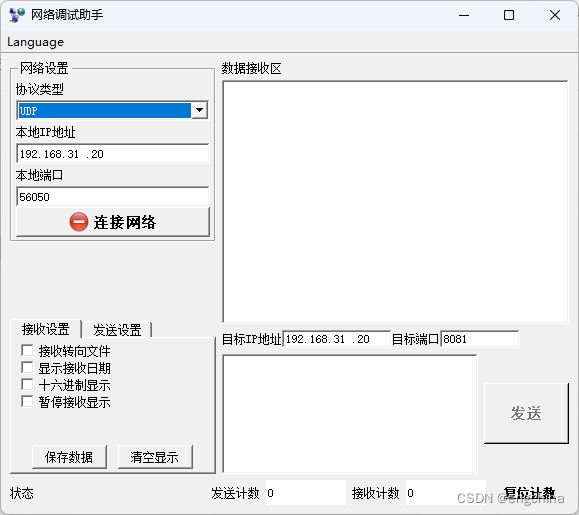
Windows 安装 A UDP/TCP Assistant 网络调试助手
Windows 安装 A UDP/TCP Assistant 网络调试助手 0. 引言1. 下载地址2. 安装和使用 0. 引言 需要调试一个实时在线聊天程序,安装一个UDP/TCP Assistant 网络调试助手,方便调试。 1. 下载地址 https://github.com/busyluo/NetAssistant/releases 2. 安…...

web自动化系列-selenium的3种等待方式(十一)
在ui自动化测试中,几乎出现问题最多的情况就是定位不到元素 ,当你的自动化在运行过程中 ,突然发现报错走不下去了 。很大概率就是因为找不到元素 ,而找不到元素的一个主要原因就是页面加载慢 ,代码运行速度快导致 。 …...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
