网上订餐系统|基于springboot的网上订餐系统设计与实现(源码+数据库+文档)
网上订餐系统目录
目录
基于springboot的网上订餐系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、用户功能模块的实现
(1)用户注册界面
(2)用户登录界面
(3)菜品详情界面
(4)下单订餐界面
(5)订单信息界面
(6)订单配送界面
2、管理员功能模块的实现
(1)管理员登录界面
(2)会员管理界面
(3)菜品信息管理界面
(4)菜品分类管理界面
(5)订单信息管理界面
(6)订单配送管理界面
四、数据库设计
1、实体ER图
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于springboot的网上订餐系统设计与实现
一、前言
很多餐饮商户开始通过网络建设订餐系统,通过专门的网上订餐系统,一方面节省了用户订餐的时间,给用户带来方便,另一方面给商户带来了新的销售模式,同时也使订餐的管理规范化,系统化,给人们的生活带来了很大的便利。
本文重点阐述了网上订餐系统的开发过程,以实际运用为开发背景,基于Spring Boot框架,运用了JSP技术和MYSQL作为系统数据库进行开发,充分保证系统的安全性和稳定性。本系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,实现了用户通过网络进行订餐的重要功能。
本基于Spring Boot的网上订餐系统运行效果稳定,操作方便、快捷,界面友好,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的订餐平台。
关键词:网上订餐,JSP技术,数据库,Spring Boot框架
二、系统功能设计
本基于Spring Boot的网上订餐系统主要管理员模块以及用户模块两大部分,系统结构图如图4-1所示。

三、系统实现
1、用户功能模块的实现
用户进入本系统可查看系统信息,包括网站首页、菜品信息等,系统主界面展示如图5-3所示。

图5-1系统登录界面
(1)用户注册界面
未有账号的用户可进入注册界面进行注册操作,用户注册界面展示如图5-2所示。

图5-2用户注册界面
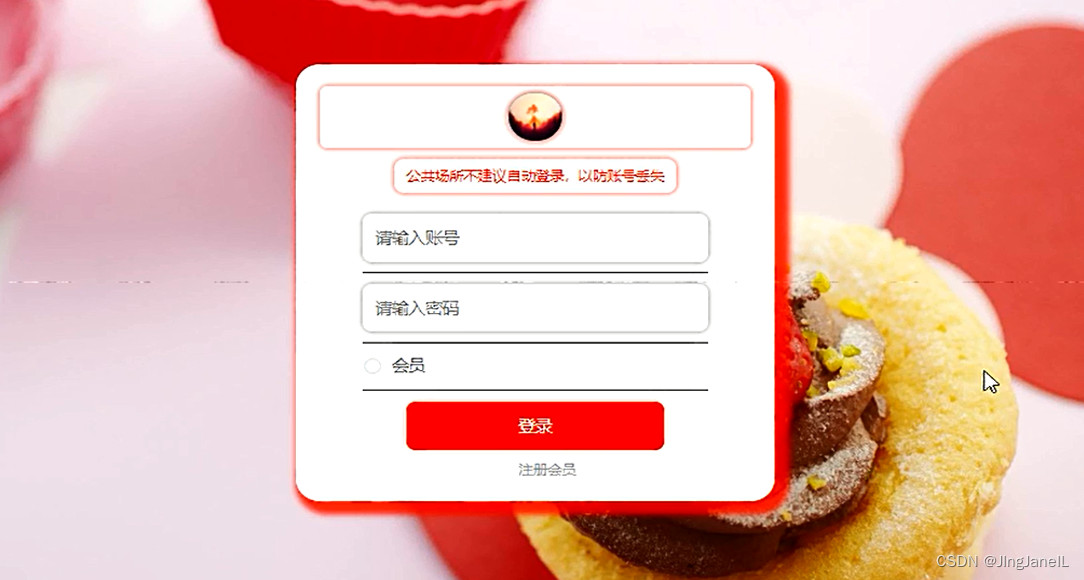
(2)用户登录界面
用户在登录界面可输入用户名和密码,点击登录按钮进行登录系统,用户登录界面展示如图5-3所示。

图5-3 用户登录界面
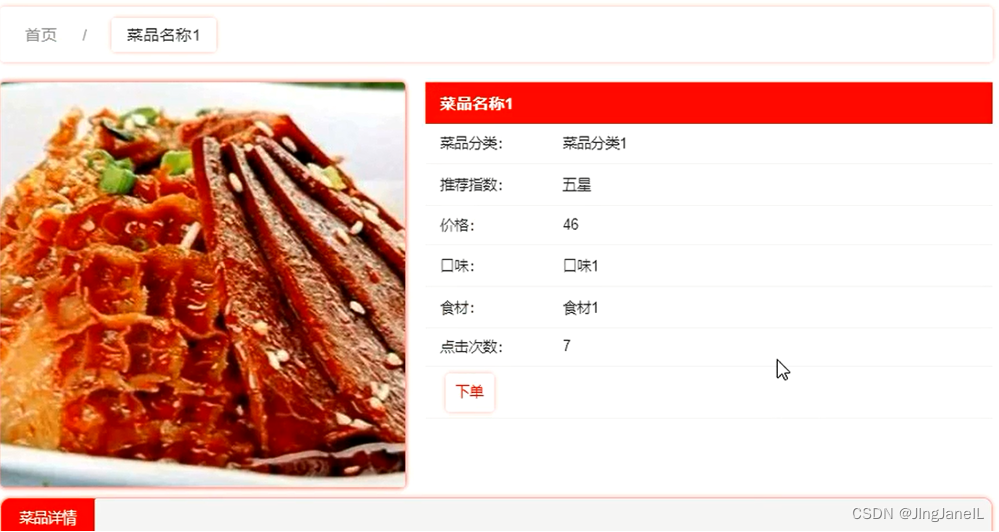
(3)菜品详情界面
用户可选择菜品查看菜品详情信息,登录后可进行下单操作,菜品详情界面展示如图5-4所示。

图 5-4 菜品详情界面
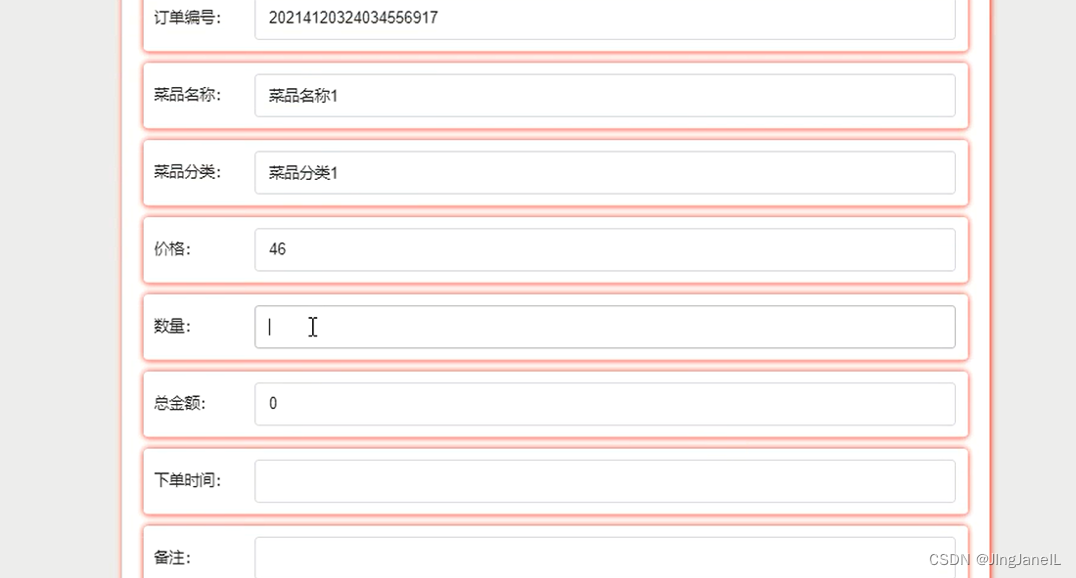
(4)下单订餐界面
用户登录后可选择菜品进行下单订餐操作,下单订餐界面展示如图5-5所示。

图5-5 下单订餐界面
(5)订单信息界面
用户对个人订单可进行查看、支付等,订单信息界面展示如图5-6所示。

图5-6 订单信息界面
(6)订单配送界面
用户能够查看个人订单配送信息,订单配送界面展示如图5-7所示。

图5-7 订单配送界面
2、管理员功能模块的实现
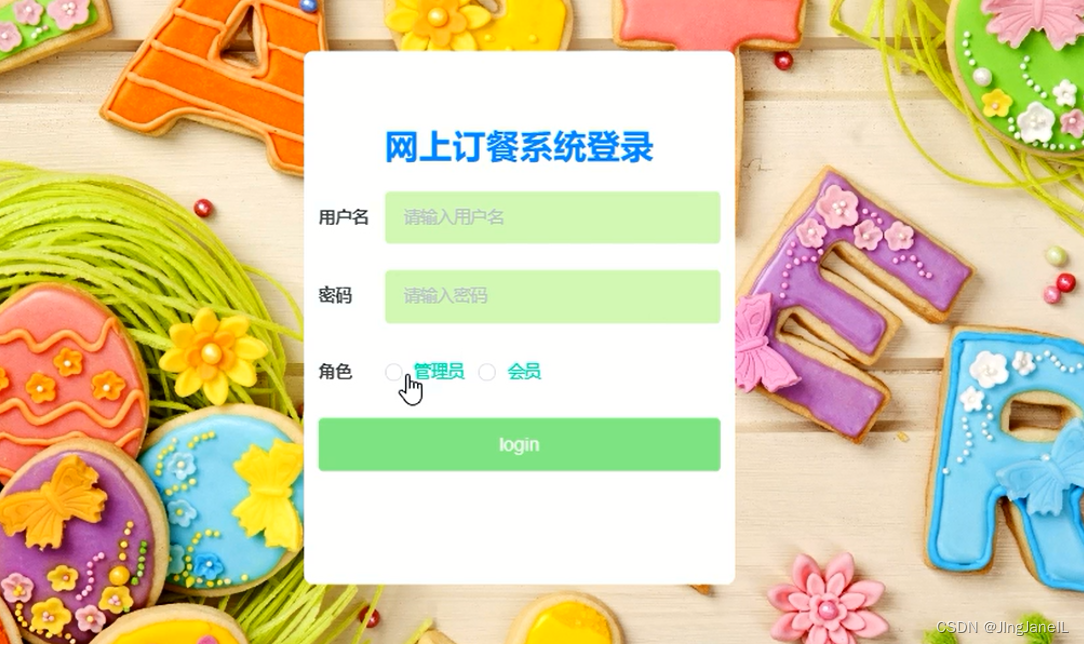
(1)管理员登录界面
管理员要想进入后台对系统进行管理操作,必须登录系统后台,管理员登录界面展示如图5-8所示。

图5-8 管理员登录界面
(2)会员管理界面
管理员可查看、添加、修改和删除会员信息,会员管理界面展示如图5-9所示。

图5-9 会员管理界面
(3)菜品信息管理界面
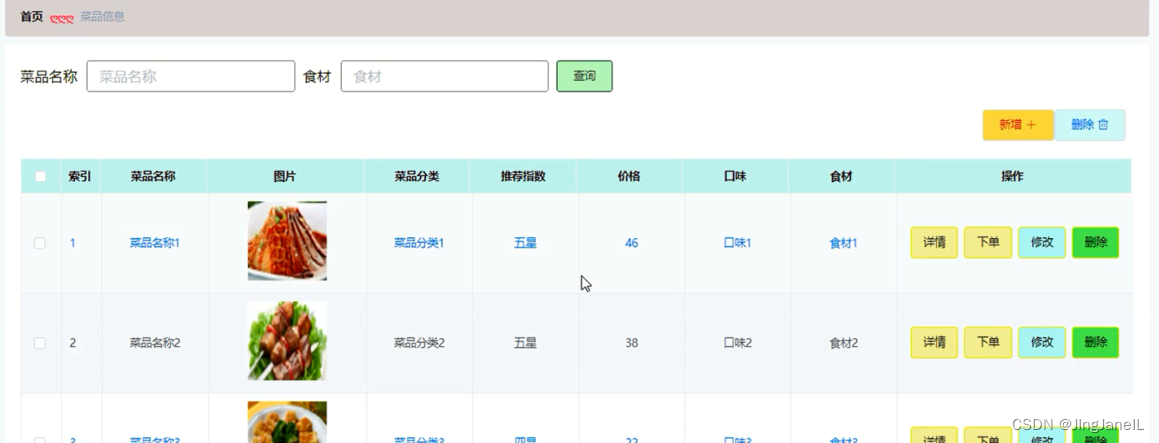
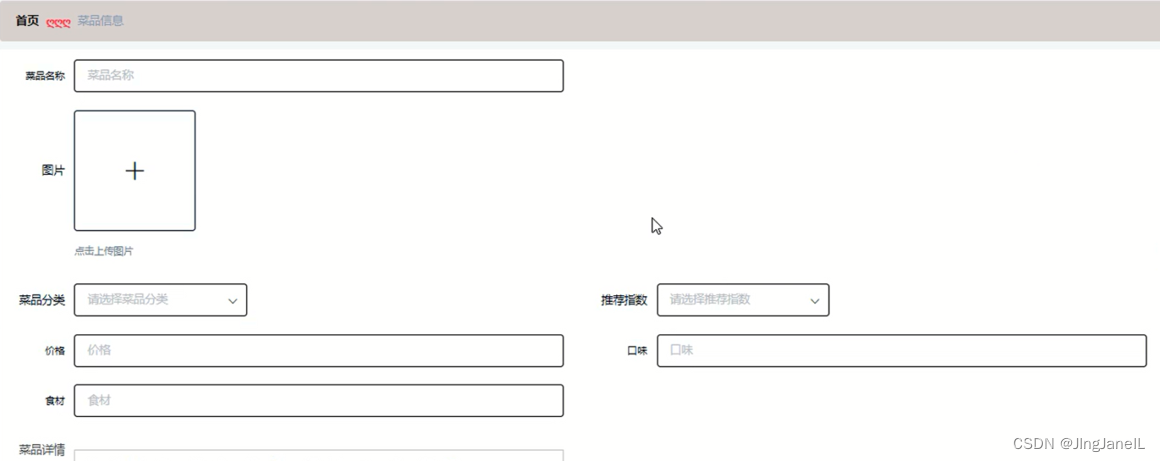
管理员可添加、修改和删除菜品信息,菜品信息管理界面展示如图5-10所示,添加菜品信息界面展示如图5-11所示。

图5-10菜品信息管理界面

图5-11添加菜品信息界面
(4)菜品分类管理界面
管理员能够增删改查菜品分类信息,菜品分类管理界面展示如图5-12所示。

图5-12 菜品分类管理界面
(5)订单信息管理界面
管理员可进入订单信息管理界面查看所有订单信息,并可对其进行安排配送、修改和删除操作,订单信息管理界面展示如图5-13所示。

图5-13订单信息管理界面
(6)订单配送管理界面
管理员可增删改查订单配送信息,订单配送管理界面展示如图5-14所示。

图5-14 订单配送管理界面
四、数据库设计
1、实体ER图
网上订餐系统的E-R图如下图所示:
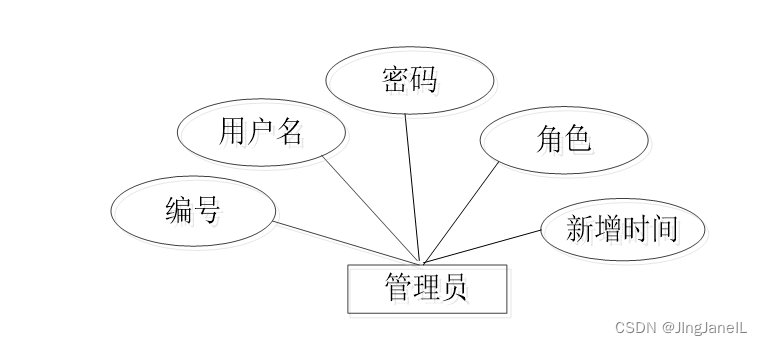
(1)管理员信息实体属性E-R图如图4-4所示:

图4-4管理员信息实体E-R图
(2)菜品分类信息实体属性E-R图如图4-5所示:

图4-5 菜品分类信息实体属性E-R图
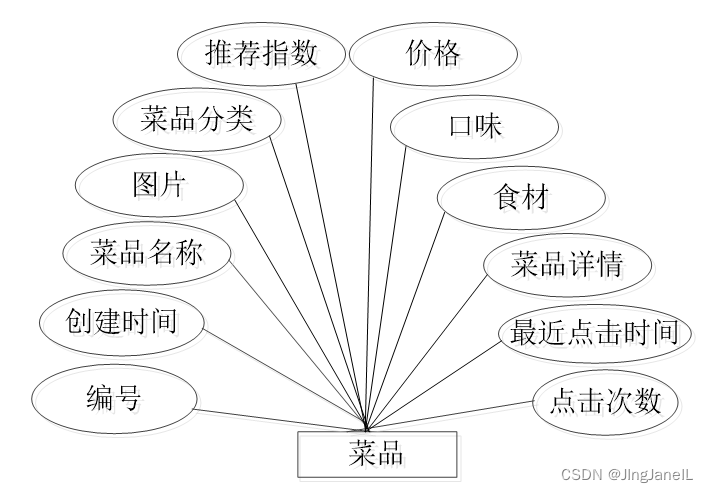
(3)菜品信息实体属性E-R图如图4-6所示:

图4-6 菜品信息实体属性E-R图
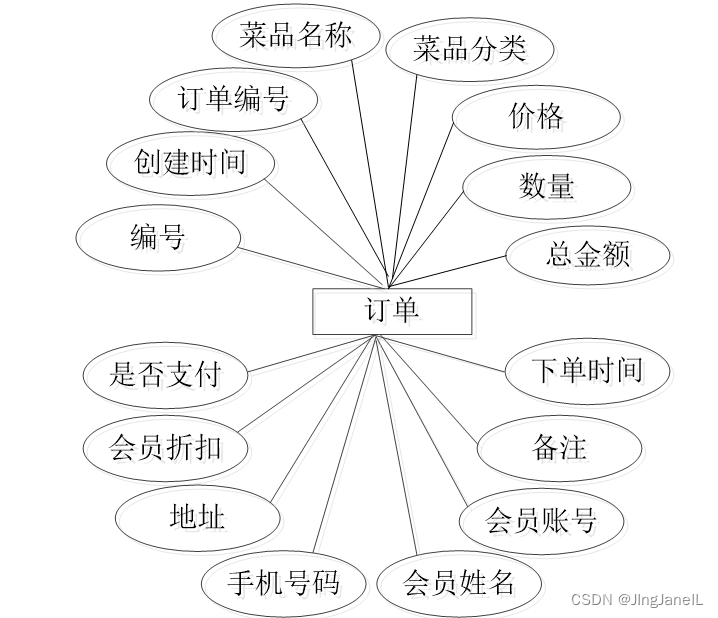
(4)订单信息实体属性E-R图如图4-7所示:

图4-7 订单信息实体属性E-R图
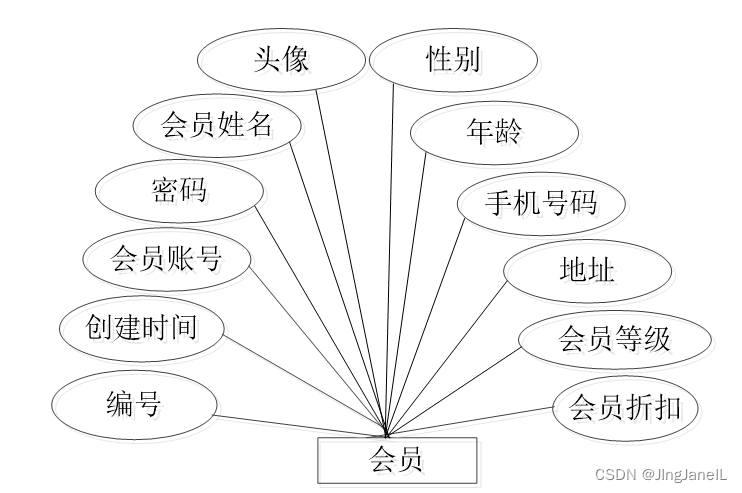
(5)会员信息实体属性E-R图如图4-8所示:

图4-8 会员信息实体属性E-R图
五、核心代码
package com.service.impl;import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;import com.dao.CaipinxinxiDao;
import com.entity.CaipinxinxiEntity;
import com.service.CaipinxinxiService;
import com.entity.vo.CaipinxinxiVO;
import com.entity.view.CaipinxinxiView;@Service("caipinxinxiService")
public class CaipinxinxiServiceImpl extends ServiceImpl<CaipinxinxiDao, CaipinxinxiEntity> implements CaipinxinxiService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {Page<CaipinxinxiEntity> page = this.selectPage(new Query<CaipinxinxiEntity>(params).getPage(),new EntityWrapper<CaipinxinxiEntity>());return new PageUtils(page);}@Overridepublic PageUtils queryPage(Map<String, Object> params, Wrapper<CaipinxinxiEntity> wrapper) {Page<CaipinxinxiView> page =new Query<CaipinxinxiView>(params).getPage();page.setRecords(baseMapper.selectListView(page,wrapper));PageUtils pageUtil = new PageUtils(page);return pageUtil;}@Overridepublic List<CaipinxinxiVO> selectListVO(Wrapper<CaipinxinxiEntity> wrapper) {return baseMapper.selectListVO(wrapper);}@Overridepublic CaipinxinxiVO selectVO(Wrapper<CaipinxinxiEntity> wrapper) {return baseMapper.selectVO(wrapper);}@Overridepublic List<CaipinxinxiView> selectListView(Wrapper<CaipinxinxiEntity> wrapper) {return baseMapper.selectListView(wrapper);}@Overridepublic CaipinxinxiView selectView(Wrapper<CaipinxinxiEntity> wrapper) {return baseMapper.selectView(wrapper);}}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻
相关文章:

网上订餐系统|基于springboot的网上订餐系统设计与实现(源码+数据库+文档)
网上订餐系统目录 目录 基于springboot的网上订餐系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、用户功能模块的实现 (1)用户注册界面 (2)用户登录界面 (3)菜品详情界面 (…...

python的抽象类和抽象方法
抽象类是一种不能直接被继承的类。举个例子,我们可以从类Creature衍生出类People,Cats,其中前者两条腿走路,后者四条腿走路,而单独的类Creature却没有一个几条腿走路的方法,因为这是不确定的。 ࿰…...

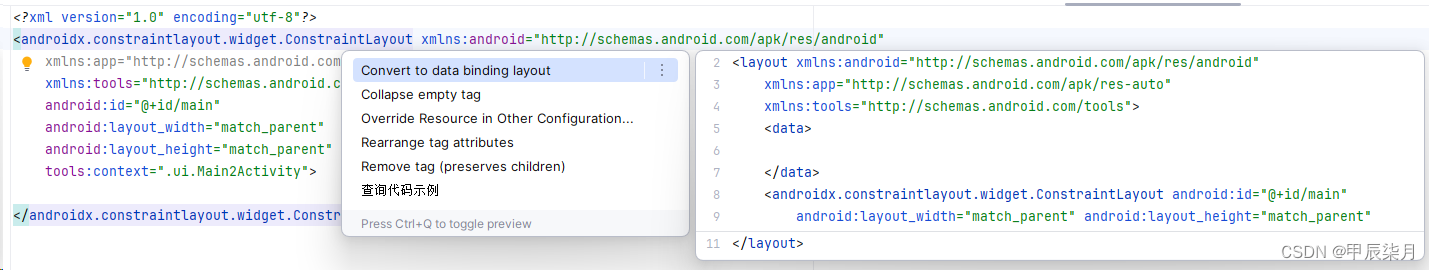
Android MVVM架构学习——ViewModel DataBinding
关于MVVM架构,我并不想花篇幅去做重复性的描述,网上一搜都是一堆讲解,大家可以自行了解,我所做的只是以最简单的例子,最有效的步骤,从零开始,去实现一个相对有点学习参考价值的项目。 先来看本…...

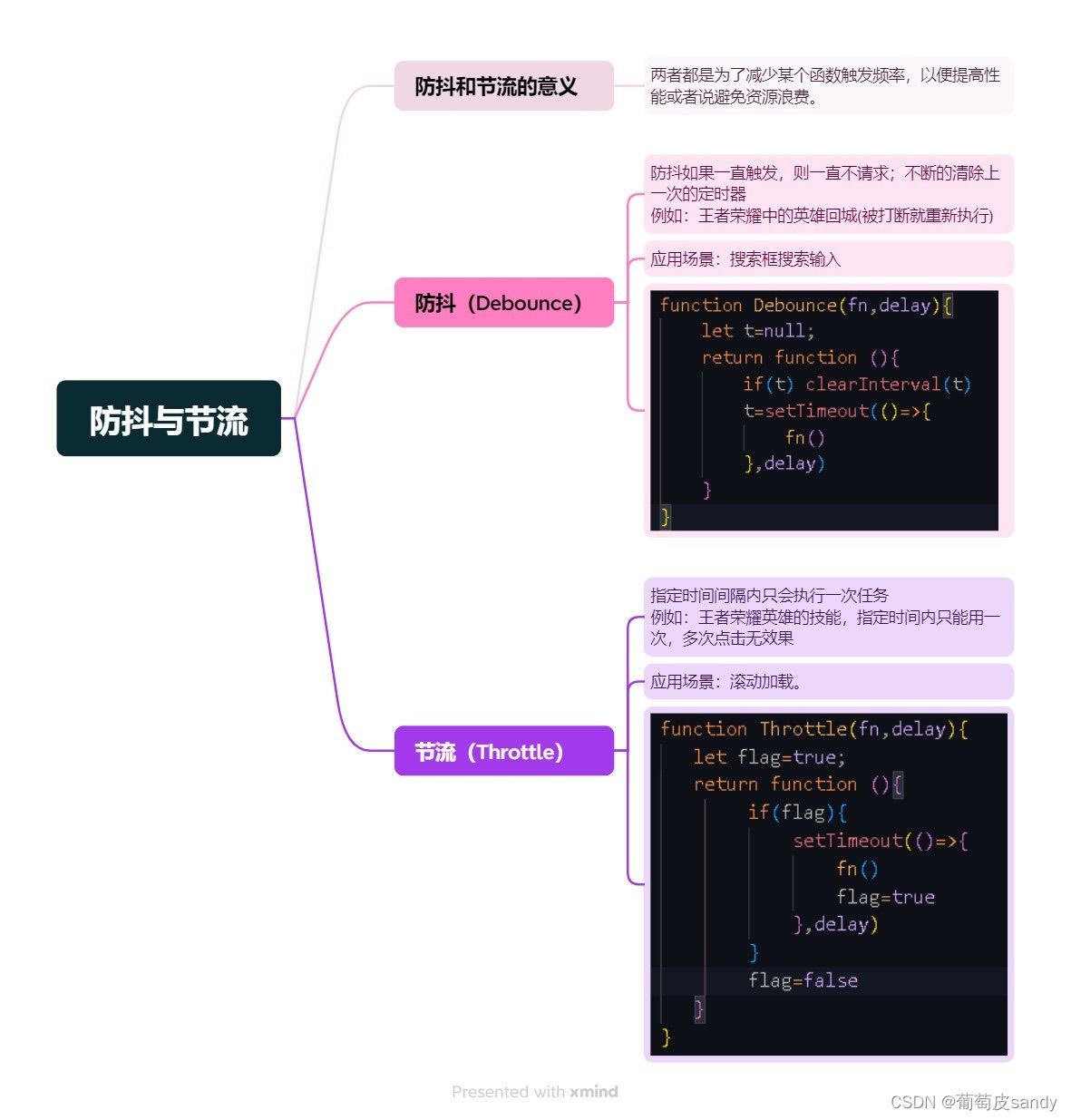
防抖与节流
...

理解 Nginx 的多站点配置:为每个网站单独配置
Nginx 是一个高性能的 Web 服务器,广泛用于托管和管理网站。它之所以受欢迎,部分原因在于它的灵活性和强大的配置能力。特别是对于管理多个网站,Nginx 提供了一种高效且组织良好的方法。让我们逐步了解如何使用 Nginx 配置多个网站࿰…...

支持向量机模型pytorch
通过5个条件判定一件事情是否会发生,5个条件对这件事情是否发生的影响力不同,计算每个条件对这件事情发生的影响力多大,写一个支持向量机模型pytorch程序,最后打印5个条件分别的影响力。 示例一 支持向量机(SVM)是一种…...
)
轮转数组(力扣)
189. 轮转数组 - 力扣(LeetCode) 189. 轮转数组 题解 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 样例输入 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮…...

批量插入10w数据方法对比
环境准备(mysql5.7) CREATE TABLE user (id bigint(20) NOT NULL AUTO_INCREMENT COMMENT 唯一id,user_id bigint(10) DEFAULT NULL COMMENT 用户id-uuid,user_name varchar(100) NOT NULL COMMENT 用户名,user_age bigint(10) DEFAULT NULL COMMENT 用户年龄,create_time time…...

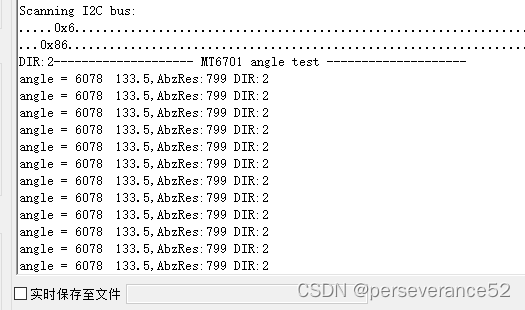
HAL STM32 I2C方式读取MT6701磁编码器获取角度例程
HAL STM32 I2C方式读取MT6701磁编码器获取角度例程 📍相关篇《Arduino通过I2C驱动MT6701磁编码器并读取角度数据》🎈《STM32 软件I2C方式读取MT6701磁编码器获取角度例程》📌MT6701当前最新文档资料:https://www.magntek.com.cn/u…...

如何排查nginx服务启动情况,杀死端口,以及防火墙开放指定端口【linux与nginx排查手册】
利用NGINX搭建了视频服务,突然发现启动不了了,于是命令开始 使用以下命令查看更详细的错误信息: systemctl status nginx.service Warning: The unit file, source configuration file or drop-ins of nginx.service changed on disk. Run…...

用Rust实现免费调用ChatGPT的命令行工具 (一)
代码已经开源:🚀 fgpt 欢迎大家star⭐和fork 👏 ChatGPT现在免费提供了GPT3.5的Web访问,不需要注册就可以直接使用,但是,它的使用方式是通过Web页面,不够方便。 更多技术分享关注 入职啦&…...

mysql 查询实战1-题目
学习了mysql 查询实战-变量方式-解答-CSDN博客,接着练习sql,从实战中多练习。 1,题目: 1,查询部门工资最高的员工 1,建表: DROP TABLE IF EXISTS department; create table department(dept_i…...

Word学习笔记之奇偶页的页眉与页码设置
1. 常用格式 在毕业论文中,往往有一下要求: 奇数页右下角显示、偶数页左下角显示奇数页眉为每章标题、偶数页眉为论文标题 2. 问题解决 2.1 前期准备 首先,不论时要求 1、还是要求 2,这里我们都要做一下设置: 鼠…...

数据赋能(58)——要求:数据赋能实施部门能力
“要求:数据赋能实施部门能力”是作为标准的参考内容编写的。 在实施数据赋能中,数据赋能实施部门的能力体现在多个方面,关键能力如下图所示。 在实施数据赋能的过程中,数据赋能实施部门应具备的关键能力如下。 理性思维与逻辑分…...

Unity URP PBR_Cook-Torrance模型
Cook-Torrance模型是一个微表面光照模型,认为物体的表面可以看作是由许多个理想的镜面反射体微小平面组成的。 单点反射镜面反射漫反射占比*漫反射 漫反射 基础色/Π 镜面反射DFG/4(NV)(NL) D代表微平面分布函数,描述的是法线与半角向量normalize(L…...

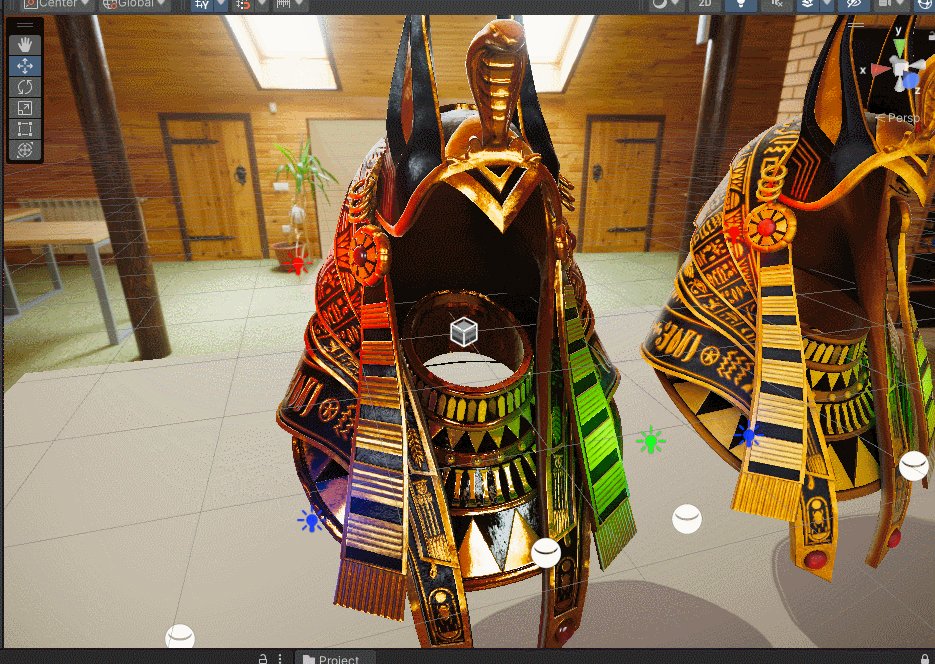
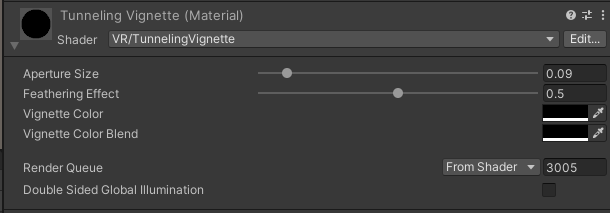
Unity之XR Interaction Toolkit如何在VR中实现渐变黑屏效果
前言 做VR的时候,有时会有跳转场景,切换位置,切换环境,切换进度等等需求,此时相机的画面如果不切换个黑屏,总会感觉很突兀。刚好Unity的XR Interaction Toolkit插件在2.5.x版本,出了一个TunnelingVignette的效果,我们今天就来分析一下他是如何使用的,然后我们自己再来…...

html+vue编写分页功能
效果: html关键代码: <div class"ui-jqgrid-resize-mark" id"rs_mlist_table_C87E35BE"> </div><div class"list_component_pager ui-jqgrid-pager undefined" dir"ltr"><div id"pg…...

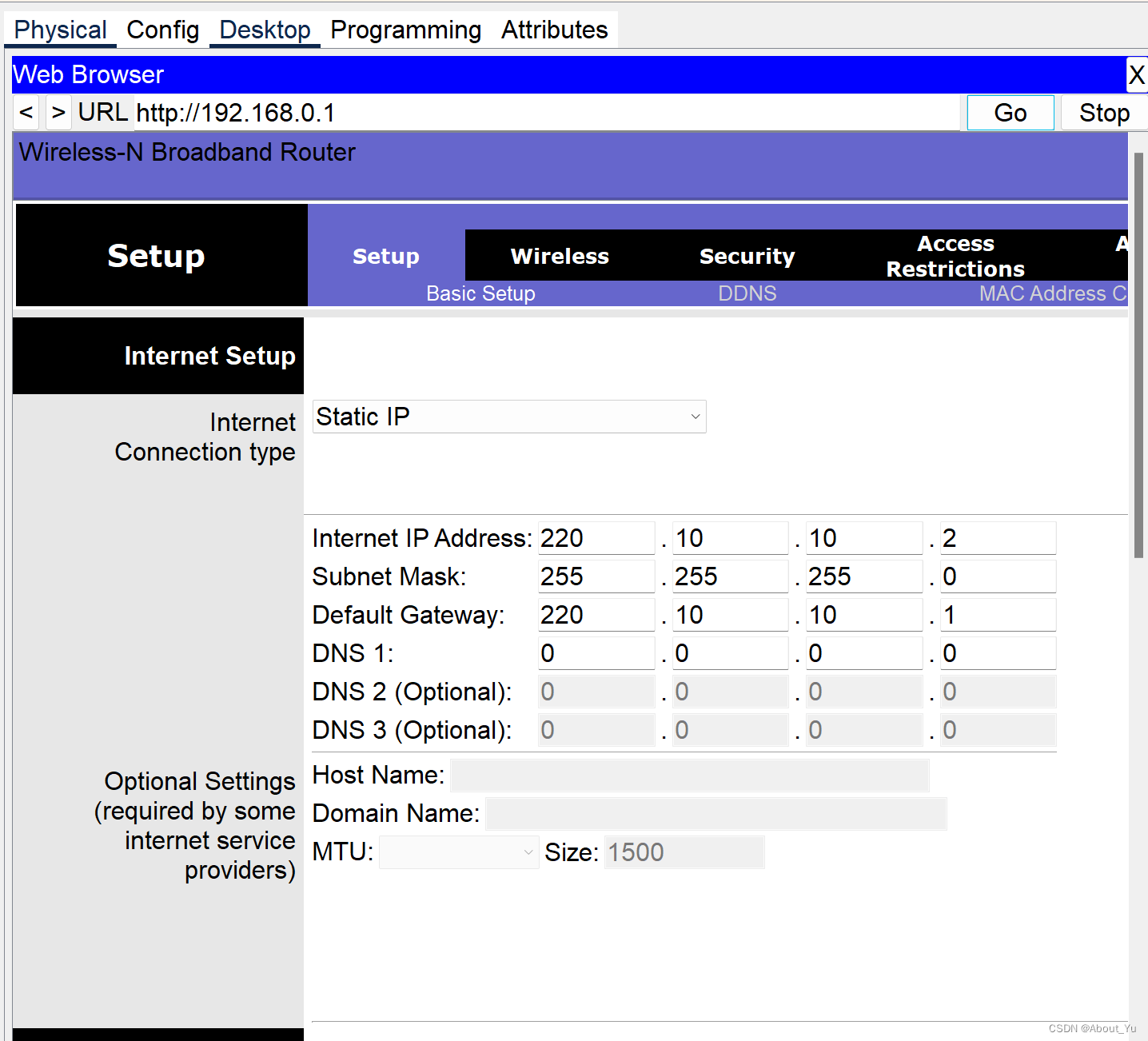
计算机网络 实验指导 实验17
实验17 配置无线网络实验 1.实验拓扑图 Table PC0 和 Table PC1 最开始可能还会连Access Point0,无影响后面会改 名称接口IP地址网关地址Router0fa0/0210.10.10.1fa0/1220.10.10.2Tablet PC0210.10.10.11Tablet PC1210.10.10.12Wireless互联网220.10.10.2LAN192.16…...

在 Vue中,v-for 指令的使用
在 Vue中,v-for 指令用于渲染一个列表,基于源数据多次渲染元素或模板块。它对于展示数组或对象中的数据特别有用。 数组渲染 假设你有一个数组,并且你想为每个数组元素渲染一个 <li> 标签: <template> <ul>…...

达梦数据库执行sql报错:数据溢出
数据库执行sql报错数据溢出 单独查询对应的数字进行计算是不是超过了某个字段类型的上限或下限 如果已经超过了,进行对字段进行cast类型转换处理,转换为dec num都可以尝试 这里就是从 max(T.BLOCK_ID as dec*8192t.bytes)/1024/1024 max_MB,换成了这个…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
