echarts双Y轴,并实现图例等
一个Y轴时yAxis为对象
yAxis: {type: 'value',name: '占比(%)'
},
两个Y轴时yAxis为数组
yAxis: [{ // 左侧的type: 'value',name: '占比(%)',nameTextStyle: {padding: [0, 0, 10, -50]},min: 0,max: 100,splitNumber: this.splitNumber, // 设置坐标轴的分割段数interval: 20, // 标轴分割间隔axisLabel: {formatter: function(v) {return v.toFixed(0) + '%'},color: function(value, index) {return value >= 1000 ? 'red' : 'green'}}},{ // 右侧的type: 'value',name: 'IPU',nameTextStyle: {padding: [0, 0, 10, 50]},min: minData2,max: maxData2,splitNumber: 5,interval: (maxData2 - minData2) / 5,axisLabel: {formatter: function(v) {return v.toFixed(2)}}}
]
双Y轴分割:
// 获取最大值const getMax = (arr)=> {var max = Math.max.apply(null, arr)var maxint = Math.ceil(max / 5)var maxval = maxint * 5 + 5return maxval}// 获取最小值const getMin= (arr)=> {var min = Math.min.apply(null, arr)var minint = Math.floor(min / 1)var minval = minint * 1 - 5return minval
}/*
splitNumber:表示分割数
interval:计算轴分割间隔 ( (maxData2 - minData2) / 5 ),也可以写死
*/
series中使用:
series: [{name: '占比',type: 'bar',color: ['#eb9f0d'],symbol: 'none',smooth: true,data: dataBar},{name: 'IPU',type: 'line',color: ['#969ac7'],// symbol: 'none',// smooth: true,yAxisIndex: 1, // 在单个图表实例中存在多个y轴的时候有用data: dataLine}
]
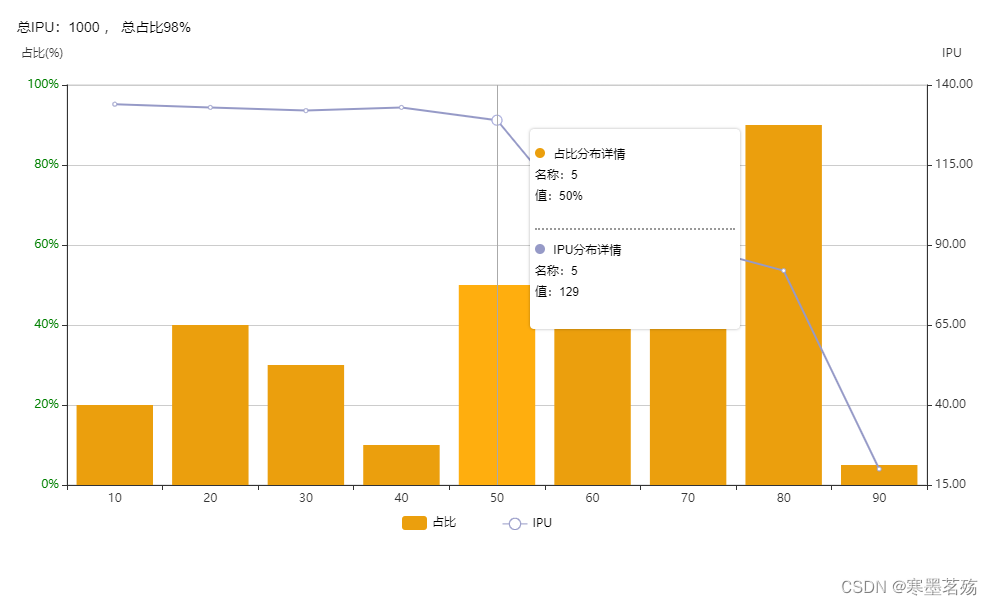
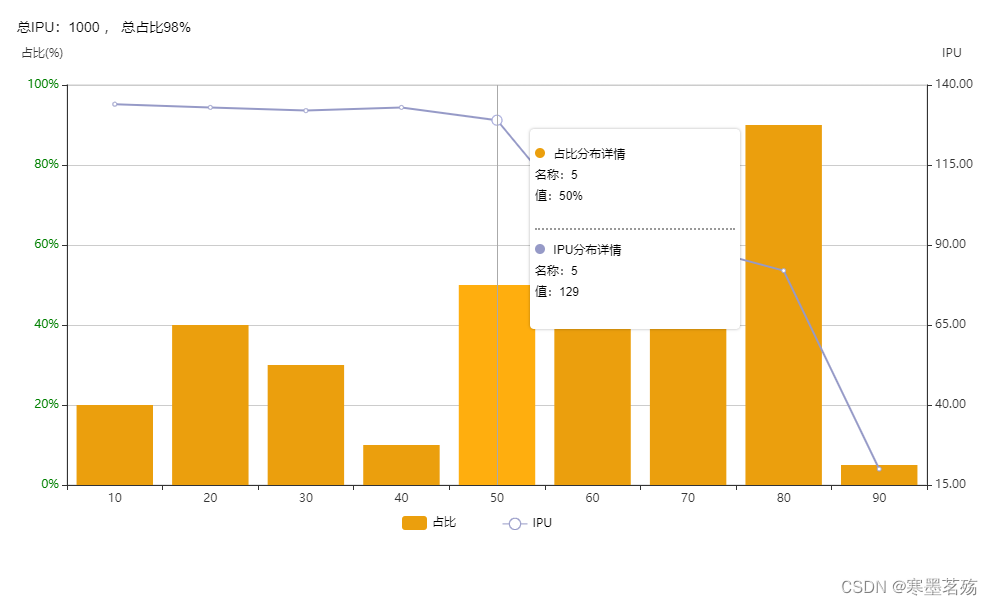
案例图片:

案例源码
<template><divv-loading="loading"class="main-echart"element-loading-text="拼命加载中"element-loading-spinner="el-icon-loading"element-loading-background="rgba(0, 0, 0, 0.1)"><div v-if="!loading" class="title">总IPU:1000 , 总占比98%</div><div id="echartLineBar" /></div>
</template>
<script>
import echarts from 'echarts'
export default {name: 'EchartLineBar',data() {return {splitNumber: 5,loading: true,dataBar: [{ 'name': '1', 'value': 20 },{ 'name': '2', 'value': 40 },{ 'name': '3', 'value': 30 },{ 'name': '4', 'value': 10 },{ 'name': '5', 'value': 50 },{ 'name': '6', 'value': 60 },{ 'name': '7', 'value': 80 },{ 'name': '8', 'value': 90 },{ 'name': '9', 'value': 5 }],dataLine: [{ 'name': '1', 'value': 134 },{ 'name': '2', 'value': 133 },{ 'name': '3', 'value': 132 },{ 'name': '4', 'value': 133 },{ 'name': '5', 'value': 129 },{ 'name': '6', 'value': 93 },{ 'name': '7', 'value': 90 },{ 'name': '8', 'value': 82 },{ 'name': '9', 'value': 20 }]}},mounted() {setTimeout(() => {this.initData(document.getElementById('echartLineBar'), {dataBar: this.dataBar, dataLine: this.dataLine})}, 1000)},methods: {initData(el, { dataBar = [], dataLine = [] }) {this.myChart = echarts.init(el)this.myChart.clear()// 调用方法,获取数据的最大值&最小值const dataLineArray = dataLine.map(n => n.value)var maxData2 = this.getMax(dataLineArray)var minData2 = this.getMin(dataLineArray)const option = {// 提示框tooltip: {trigger: 'axis',backgroundColor: '#ffffff',textStyle: {color: '#000000'},extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);',formatter: function(params) {// let str = params[0].name + '<br/>'let str = '<div style="min-width:200px">'params.forEach(item => {if (item.seriesName == '占比') {str += `<div class='tooltipTrigger'>${item.marker} ${item.seriesName}分布详情 <br/> 名称:${item.data.name} <br/>值:${item.data.value}% <br/><br/></div>`} else if (item.seriesName == 'IPU') {str += `<div class='tooltipTrigger'>${item.marker} ${item.seriesName}分布详情 <br/> 名称:${item.data.name} <br/>值:${item.data.value} <br/><br/></div>`}})str += `</div>`return str}},// 图例组件legend: [{bottom: '0%',left: '40%',textStyle: {fontSize: 12, // 字体大小color: '#000000' // 字体颜色(图例与图例文字配色保持一致)},data: [{name: '占比'}]},{bottom: '0%',left: '50%',textStyle: {fontSize: 12, // 字体大小color: '#000000' // 字体颜色},data: [{name: 'IPU'}]}],// 直角坐标系内绘图网格grid: {show: true,x: 70,y: 50,x2: 70,y2: 50},xAxis: {name: '',type: 'category',data: ['10', '20', '30', '40', '50', '60', '70', '80', '90'],nameTextStyle: {padding: [0, 0, 50, 50]}},yAxis: [{type: 'value',name: '占比(%)',nameTextStyle: {padding: [0, 0, 10, -50]},min: 0,max: 100,splitNumber: this.splitNumber, // 设置坐标轴的分割段数interval: 20, // 标轴分割间隔axisLabel: {formatter: function(v) {return v.toFixed(0) + '%'},color: function(value, index) {return 'green'}}},{type: 'value',name: 'IPU',nameTextStyle: {padding: [0, 0, 10, 50]},min: minData2,max: maxData2,splitNumber: this.splitNumber,interval: (maxData2 - minData2) / this.splitNumber,axisLabel: {formatter: function(v) {return v.toFixed(2) // 0表示小数为0位,1表示1位小数,2表示2位小数}}}],series: [{name: '占比',type: 'bar',color: ['#eb9f0d'],symbol: 'none',smooth: true,data: dataBar},{name: 'IPU',type: 'line',color: ['#969ac7'],// symbol: 'none',// smooth: true,yAxisIndex: 1, // 在单个图表实例中存在多个y轴的时候有用data: dataLine}]}this.myChart.setOption(option)this.loading = false// 自适应布局const resizeFn = () => {this.myChart.resize()}window.removeEventListener('resize', resizeFn, false)window.addEventListener('resize', resizeFn, false)},getMax(arr) {var max = Math.max.apply(null, arr)var maxint = Math.ceil(max / 5)var maxval = maxint * 5 + 5return maxval},getMin(arr) {var min = Math.min.apply(null, arr)var minint = Math.floor(min / 1)var minval = minint * 1 - 5return minval}}
}
</script>
<style lang="scss" scoped>
.main-echart {width:100%;height: 550px;.title{margin-left: 20px;font-size: 14px;}#echartLineBar {width: 100%;height:500px;}
}
</style>
<style>
.tooltipTrigger{width: 100%;border-bottom: 2px dotted #999999;padding-top: 10px;
}
.tooltipTrigger:last-child{border: none;
}
</style>相关文章:

echarts双Y轴,并实现图例等
一个Y轴时yAxis为对象 yAxis: {type: value,name: 占比(%) },两个Y轴时yAxis为数组 yAxis: [{ // 左侧的type: value,name: 占比(%),nameTextStyle: {padding: [0, 0, 10, -50]},min: 0,max: 100,splitNumber: this.splitNumber, // 设置坐标轴的分割段数interval: 20, // 标轴…...

STM32 工程移植 LVGL:一步一步完成
STM32 工程移植 LVGL:一步一步完成 LVGL,作为一款强大且灵活的开源图形库,专为嵌入式系统GUI设计而生,极大地简化了开发者在创建美观用户界面时的工作。作为一名初学者,小编正逐步深入探索LVGL的奥秘,并决…...

Linux中分析日志及问题排查
可以参考:Linux命令 Linux系统日志是系统管理和故障排查的关键工具。通过分析系统日志,我们能够深入了解系统的运行状况,迅速发现并解决潜在的问题。 1. 日志文件位置 系统日志通常存储在/var/log/目录下,不同的日志有不同的文件,如下: /var/log/syslog:系统日志,包含…...

复杂环境下实时鲁棒3D激光雷达定位
复杂环境下实时鲁棒3D激光雷达定位 一、摘要 定位是机器人领域的重要研究方向。本篇文章里,我们提出了一种基于3D激光雷达的复杂环境下的定位方案。我们首先使用GPS和雷达建立一张点云地图,然后在匹配定位的时候从大地图中分割出一个小地图,…...

9.3.k8s的控制器资源(deployment部署控制器)
目录 一、deployment部署控制器概念 二、deployment资源的清单编写 三、小结 功能 使用场景 原理 四、deployment实现升级和回滚 1.编辑deployment资源清单(v1版本) 2.创建service资源用于访问 编辑 3.修改deploy清单中pod镜像版本为V2 4…...

通过符号程序搜索提升prompt工程
原文地址:supercharging-prompt-engineering-via-symbolic-program-search 通过自动探索大量提示变体来找到更好的提示 2024 年 4 月 22 日 众所周知,LLMs的成功在很大程度上仍然取决于我们用正确的指导和例子来提示他们的能力。随着新一代LLMs变得越…...

js开启子线程及其使用
众所周知,js是单线程,但是可以开启子线程来帮忙处理一些数据,但是这个子线程是有限制的 1.必须是同源 2.完全受主线程控制 3.不能在子线程中操作dom节点 4.子线程没有window,可以使用self 5.等等 具体的查看官网 进程切换是要耗时…...

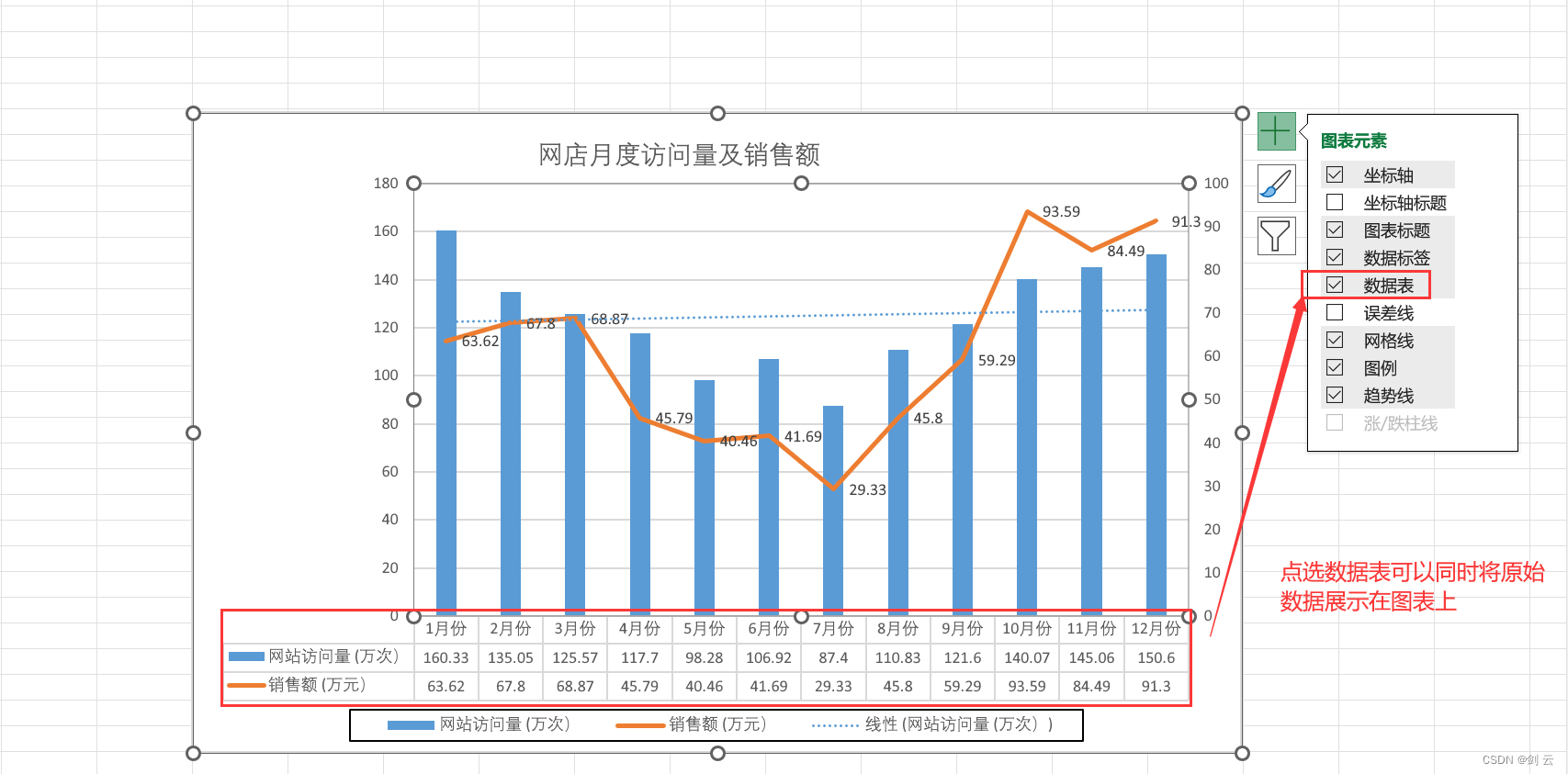
excel办公系列-图表元素及其作用
Excel图表元素及其作用 Excel图表由各种元素组成,每个元素都有其特定的作用,可以帮助我们更清晰地传达数据信息。下面将介绍Excel图表中常见的一些元素及其作用,并附上相关截图。 原始数据 月份 网站访问量 (万次) 销售额 (万…...

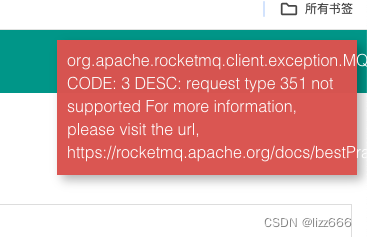
rocketmq dashboard控制台中topic状态无法展示
现象 在使用rocketmq控制台查看topic状态和订阅状态时,出现错误和没有信息的情况。 原因 rocketmq控制台版本问题,最新版本为1.0.1,支持rocketmq5版本,如果使用rocketmq4版本的服务无法兼容对应的数据。同理1.0.0版本也无法兼容ro…...

GPT每日面试题-Typescript中type和interface的区别
充分利用ChatGPT的优势,帮助我们快速准备前端面试。今日问题:typescript中type和interface的区别? Q:如果在前端面试中,被问到typescript的type和interface的区别是什么,怎么回答最好? A:当谈…...

python数据分析——大数据伦理风险分析
大数据伦理风险分析 前言一、大数据伦理二、大数据技术伦理风险2.1算法安全性、可信赖性及稳定性风险及其应对2.2算法的可解释性风险及其应对2.3算法的决策不可预见性风险及其应对2.4数据收集与储存中的泄漏风险及其应对2.5案例:某大型电商平台内部员工涉嫌窃取50亿…...

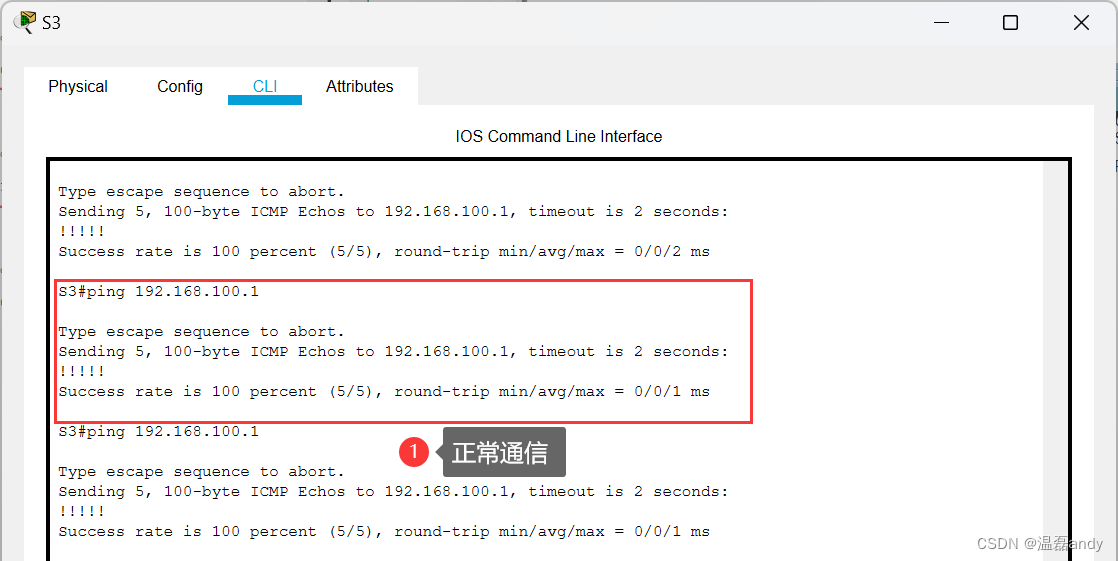
配置 Trunk,实现相同VLAN的跨交换机通信
1.实验环境 公司的员工人数已达到 100 人,其网络设备如图所示。现在的网络环境导致广播较多网速慢,并且也不安全。公司希望按照部门划分网络,并且能够保证一定的网络安全性。 其网络规划如下。 PC1和 PC3为财务部,属于VLAN 2&…...

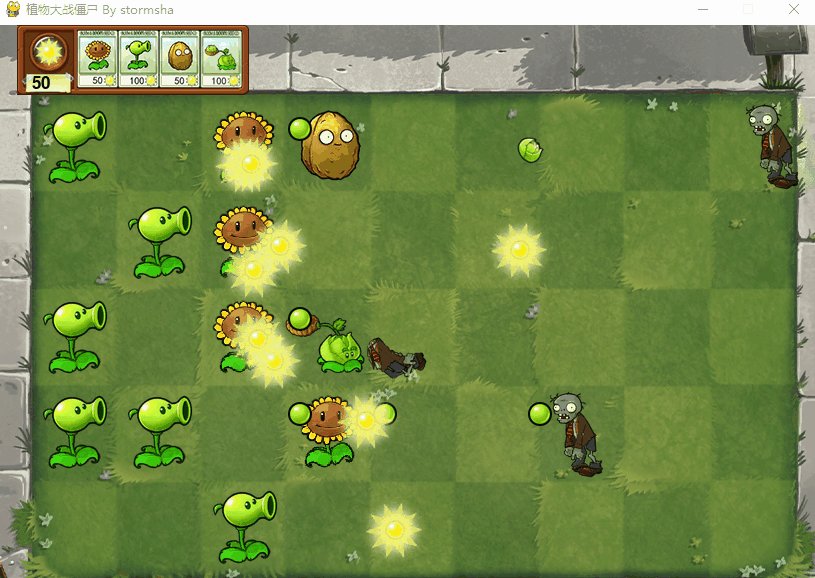
Python 植物大战僵尸
文章目录 效果图项目结构实现思路源代码 效果图 项目结构 实现思路 下面是代码的实现思路: 导入必要的库和模块:首先,我们导入了Python的os、time库以及pygame库,还有植物大战僵尸游戏中用到的各个植物和僵尸的类。 初始化游戏和…...

SpringBoot:实战项目TLIAS智能学习辅助系统1.1
SpringBootWeb项目 TILAS智能学习辅助系统 需求 部门管理 查询部门列表 删除部门 新增部门 修改部门 员工管理 查询员工列表(分页) 删除员工 新增员工 修改员工 准备工作 导入依赖 web(2.7.6) mybatis mysql驱动 lombok 准备好包结构 Controller->Servi…...

ubuntu-meta-22.04桌面版+ros2-humble 镜像
ubuntu-meta-22.04桌面版ros2-humble 镜像 下载地址: 链接:https://pan.baidu.com/s/1PSBe4EqWch44OQUlkCCEig?pwdknty 提取码:knty 镜像文件较大,分成了两个压缩包,下载后直接解压ubuntu22.04-desk-meta-ros2-arm (…...

『大模型笔记』Code Example: Function Calling with ChatGPT
Code Example: Function Calling with ChatGPT 文章目录 一. Code Example: Function Calling with ChatGPT二. 参考文献一. Code Example: Function Calling with ChatGPT from openai import OpenAI from dotenv import load_dotenv import json# --------------------------…...

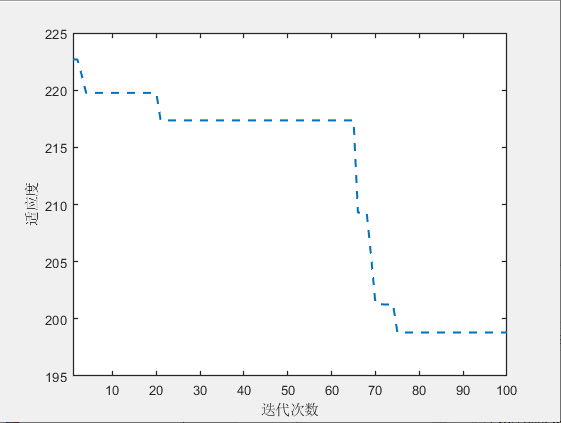
【智能算法应用】混合粒子群算法求解CVRP问题
目录 1.算法原理2.数学模型3.结果展示4.参考文献5.代码获取 1.算法原理 【智能算法】粒子群算法(PSO)原理及实现 经典PSO算法用于连续空间优化问题,VRP问题为离散组合优化问题,涉及如何有效地分配一组车辆去访问多个客户点&…...
)
Python项目开发实战:飞机大战游戏(案例教程)
一、引言 飞机大战游戏是一款经典的射击类游戏,玩家需要驾驶飞机在空中与敌人进行战斗,躲避敌人的攻击,同时发射子弹消灭敌人。本文将详细介绍如何使用Python及其相关库来开发一款简单的飞机大战游戏,包括游戏的设计思路、开发过…...

音频压缩的方法有哪些?3种简单的压缩工具分享
音频压缩的方法有哪些?音频压缩是处理音频文件时的一个重要步骤,旨在减小文件大小,同时尽量保持原始音频的质量。随着数字媒体的普及,音频文件的大小成为了一个重要的考虑因素。通过有效的音频压缩技术,我们能够在保持…...

阿里云CentOS7 打开/关闭防火墙 开放端口
#查看防火墙状态# systemctl status firewalld #关闭防火墙# systemctl stop firewalld #打开防火墙# systemctl start firewalld #添加开放2375端口# firewall-cmd --add-port2375/tcp --permanent #重载入添加的端口# firewall-cmd --reload #查询2375端口是否开启成…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
