选择器、pxcook软件、盒子模型
结构伪类选择器
定义:根据结构的元素关系来查找元素。

<title>Document</title><style>li:first-child{color:aqua ;}li:last-child{color: aqua;}li:nth-child(3){color: aqua;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>85</li><li>8</li><li>32</li><li>23</li><li>34</li><li>56</li></ul></body>
nth-child(公式)
默认n是从0开始的。

li:nth-child(2n){color: brown;}li:nth-child(2n+1){color: aqua;}li:nth-child(5n){color: black;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>85</li><li>8</li><li>32</li><li>23</li><li>34</li><li>56</li></ul></body>伪元素选择器

必须加content!
<title>Document</title><style>div{width: 300px;height: 300px;background-color: pink;}div::before{content: "老鼠";}div::after{content: "大米";}</style>
</head>
<body><div>爱</div>
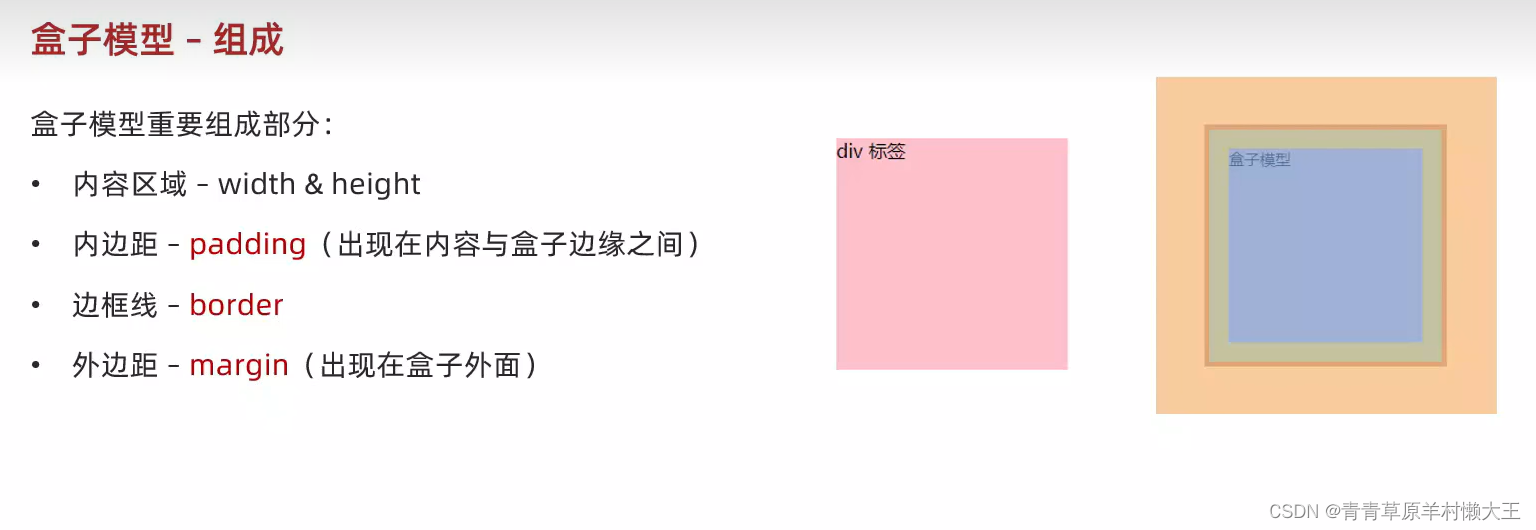
</body>盒子模型
width、height、
padding、内边距
border、边框线:solid: 边框的样式,这里是实线。
magin外边距:出现在盒子外面,拉开两个盒子之间的距离。
padding、border:内容与盒子边缘之间。

盒子边框线:bd

<title>Document</title><style>div{width: 200px;height: 200px;background-color: pink;/* border: 1px solid #000; *//* border: dashed;*/border: dotted;}</style>
</head>
<body><div>biaoqian </div>
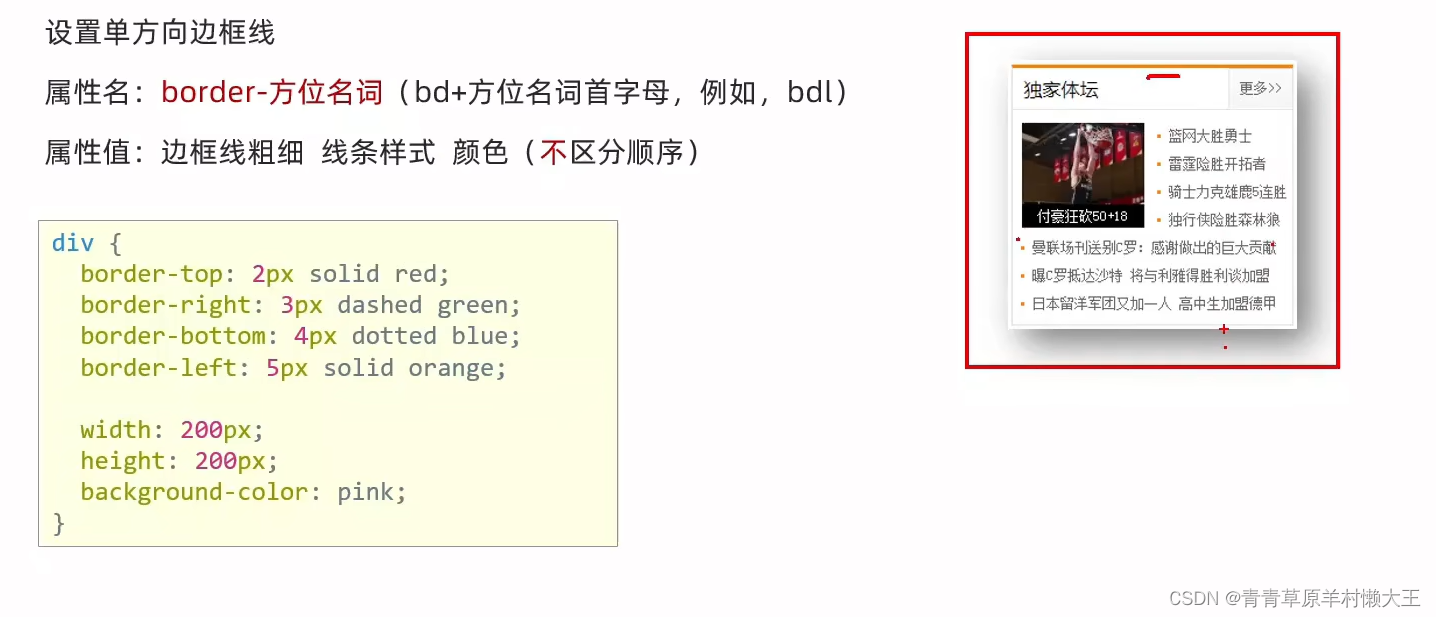
</body>单边框线

border-top: 4px solid #111;border-bottom: 4px dashed #777;border-left: 4px dotted #456789;border-right: 4px solid #599898;盒子模型:内边距padding(多值属性)


盒子模型:尺寸计算

<style>div{width: 200px;height: 200px;background-color: pink;padding: 20px;/* 内减模式 ,加padding和border也不会增大盒子面积*/box-sizing: border-box;}</style>
</head>
<body><div>jhdjkasd</div>
</body>盒子模型外边距

版心居中
要求:必须设定盒子的宽度,如果没有宽度做不了自动算法。
<style>div{width: 1000px;height: 200px;background-color: pink;margin: auto;}</style>
</head>
<body><div>版新内容</div>清除标签默认样式

清楚li标签前面的圆点

在最开始会设置自动算法。

盒子模型——内容溢出
overflow: hidden:内容隐藏
overflow: auto:框框有滚动条,右下都有
overflow: scroll:框框有滚动条,右边才有

<style>div{width: 200px;height: 200px;background-color: pink;/* overflow: hidden;*//* overflow: auto; */overflow: scroll;}</style>
</head>外边距问题:合并和塌陷。
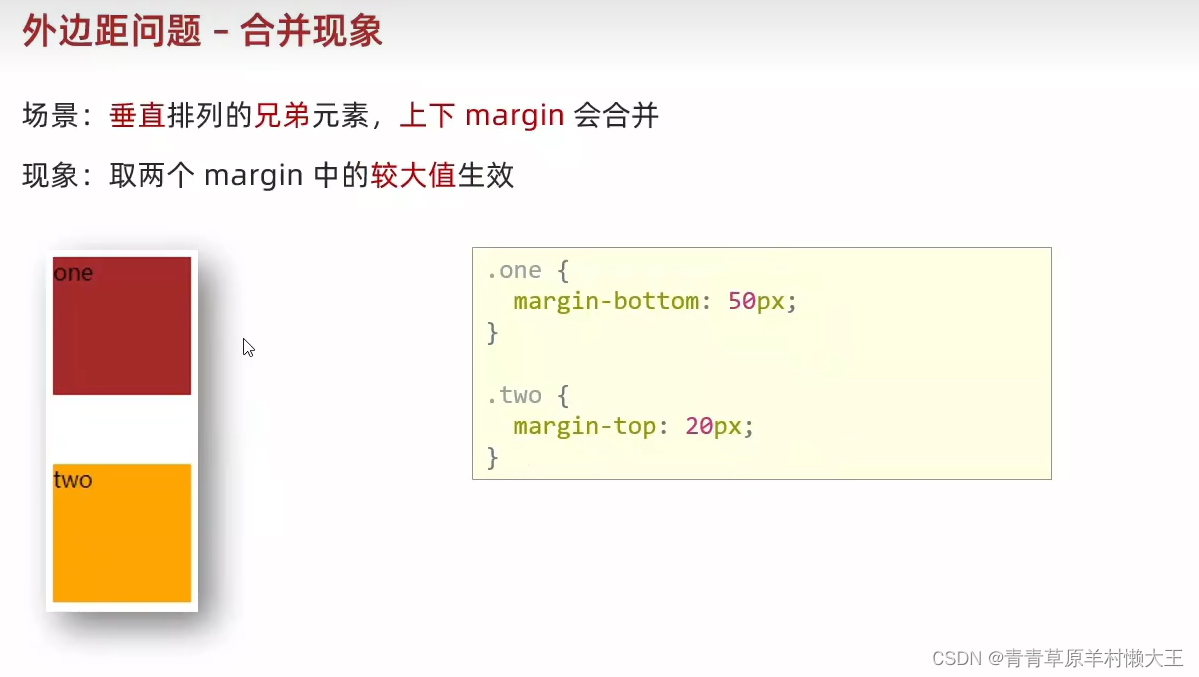
外边距合并现象

外边距塌陷问题

行内元素,内外边距
margin:边缘。
没有办法改变垂直方向的距离,如果非要改变加行高: line-height
<style>span{margin: 50px;padding: 20px;line-height: 100px;}</style>
</head>
<body><span>标签</span><span>标签</span>
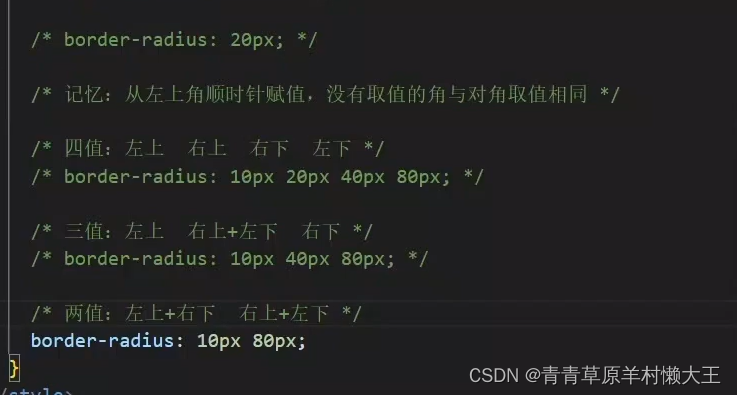
盒子模型-圆角
radius:半径。
盒子有四个角,border-radius: 后面可以跟四个值。

<title>Document</title><style>div{background-color: pink;height: 200px;width: 200px;border-radius: 5px;}</style>
</head>
<body><div>sdas</div>
</body>

圆角取值:最大50%。超过50%就没有效果了。

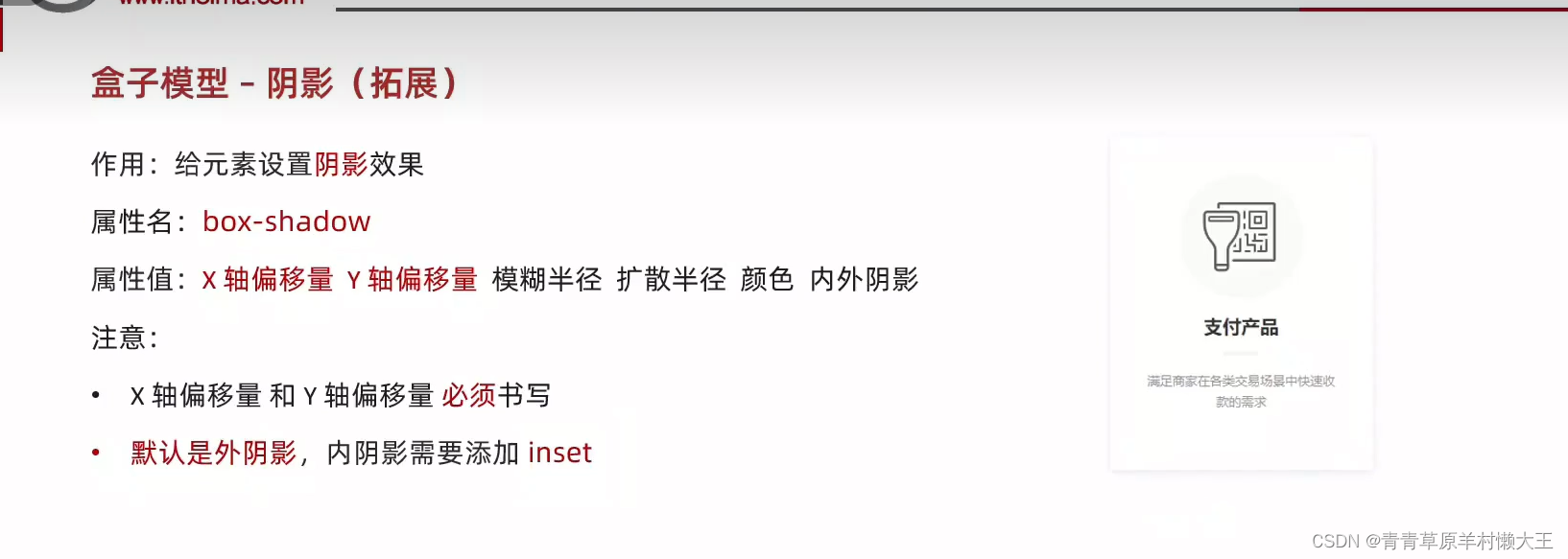
盒子模型的阴影
div{height: 200px;width: 200px;margin: 20px auto;background-color: pink;box-shadow: 20px 10px 5px 1px rgb(0, 0, 0.8) inset;}
书写案例

相关文章:

选择器、pxcook软件、盒子模型
结构伪类选择器 定义:根据结构的元素关系来查找元素。 <title>Document</title><style>li:first-child{color:aqua ;}li:last-child{color: aqua;}li:nth-child(3){color: aqua;}</style> </head> <body><ul><li>…...

商城系统秒杀功能设计思想
业务特点 1、瞬时并发量大,秒杀时会有大量用户在同一时间进行抢购,瞬时并发访问量突增几倍、甚至几十倍以上 2、库存量少,一般秒杀活动商品量很少,这就导致了只有极少量用户能成功购买到。 3、业务和流程较为常见,一般…...

#初始化列表
1.再谈构造函数 1.1构造函数的组成 构造函数包括函数体赋值与初始化列表初始化。 1.2函数体赋值 class Date { public:Date(int year, int month, int day){_year year;_month month;_day day;} private:int _year;int _month;int _day; };虽然上述构造函数调用之后&…...

Vue-组件中的data
一个组件的data选项必须是一个函数。保证每个组件实例,维护独立的一份数据对象。如下图: 组件一旦封装好了,可以使用多次,比如数字框组件使用了三次: 每次创建新的组件实例,都会重新执行一次data函数&#…...

抖音小店达人佣金应该怎么结算呢?给达人设置多少佣金合适?
大家好,我是电商小V 咱们在运营抖音小店的时候一定会遇到被达人催促结算佣金的情况,咱们给达人合作的时候都会遇到过新手达人,就是给咱们直播带货之后催促咱们赶紧结算商品的佣金, 但是咱们都需要知道一点,那就是小店的…...

水稻病害检测(YOLO数据集,多分类,稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫)
是自己利用LabelImg工具进行手工标注,数据集制作不易,请尊重版权(稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫) 如果需要yolv8检测模型和数据集放在一起的压缩包,可以关注:最新最…...

MYSQL数据库专业术语及创建数据表详细讲解{sql语句创建数据库语句及条件子句解析,编码格式解析,创建数据表解析,表定义字段解析,主键约束解析}
MYSQL数据库中的专业术语 数据库(Database):存储数据的集合,是数据的逻辑容器。 表(Table):数据库中存储数据的结构,由行(记录)和列(字段&#x…...

Kubernetes的13个常用命令,你都熟悉吗
Kubernetes(K8s)是一个容器编排和管理工具,用于部署、管理和扩展容器化应用程序。下面是一些常用的 Kubernetes 命令及其含义: kubectl create: 创建一个资源对象,如 Pod、Deployment、Service 等。kubectl apply: 应…...

python从0开始学习(三)
目录 前言 1、类型转换 1.1 隐式类型转换 1.2 显式类型转换 2、eval函数 总结 前言 上篇我们讲了python中的变量与常量,以及变量类型。本篇文章将接着往下讲。 1、类型转换 python中的数据类型转换包括两种:隐式类型转换和显式类型转换。 1.1 隐式…...

golang判断通道chan是否关闭的2种方式
chan通道在go语言的办法编程中使用频繁,我们可以通过以下2种方式来判断channel通道是否已经关闭,1是使用 for range循环,另外是通过 for循环中if 简短语句的 逗号 ok 模式来判断。 示例代码如下: //方式1 通过for range形式判断…...

npm install 会报错npm audit错误,会提示你有多少个漏洞需要结局等
npm install 会报错 npm audit… 错误,会提示你有多少个漏洞需要结局,对应的包版本不应该低于多少等等问题 当使用npm i 命令的时候会出现以下问题 如果是个新手的话,建议直接关闭npm的audit检查。这样可以保证npm的audit不会影响你的初始…...

揭秘磁盘参数错误:数据恢复的黄金法则与预防策略
磁盘参数错误,这是一个让人头疼的电脑问题,可能会导致重要数据的丢失。不过别担心,本文将为你详细解析磁盘参数错误的来龙去脉,以及提供有效的数据恢复方法和预防措施。 一、什么是磁盘参数错误 磁盘参数错误通常指的是在读取或写…...

oracle常见操作
修改字段长度 ALTER TABLE my_table MODIFY my_column VARCHAR2(new_length);修改字段名称 ALTER TABLE my_table RENAME COLUMN old_column TO new_column;修改字段非空属性 -- 由非空改成允许为空 ALTER TABLE my_table MODIFY my_column NULL; -- 由允许为空改成非空 ALT…...

SkyWalking 自定义Span并接入告警
图容易被CSDN吞掉,我在掘金也发了:https://juejin.cn/post/7361821913398837248 我就是这么膨胀 最近在做 OpenAI API 套壳,当我使用 okhttp-sse 这个库进行流式内容转发的时候,我发现有些回调方法 SkyWalking 不能抓取到。这就…...

代理IP,助力海外社媒运营!
社交媒体在营销中的作用不仅仅是传播信息,更是明确品牌定位、建立品牌形象、加强用户互动、提升市场竞争力的重要途径。因此很多外贸从业人员都会使用海外社媒平台进行客户的寻找和开发,这也意味着他们需要深入了解目标市场的文化、价值观、语言习惯和消…...

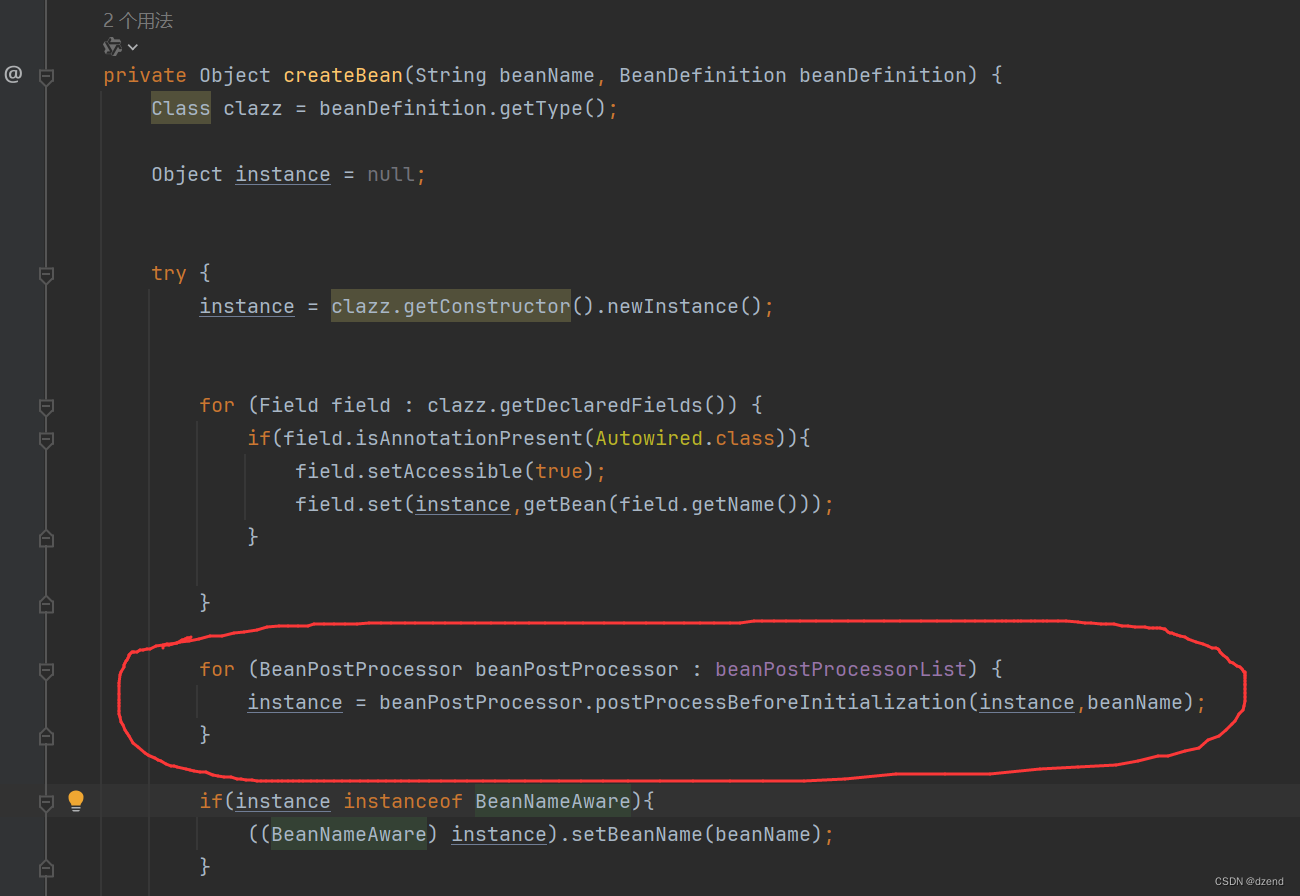
手撕spring框架(3)
手撕spring框架(3) 相关系列 手撕spring框架(1) 手撕spring框架(2) 手撕spring框架(4) InitializingBean 接口详解 什么是 InitializingBean 接口? InitializingBean 接…...

Swift手撸轮播效果
一、创建ScrollView objcMembers class LSLottieAnimView: UIView, UIScrollViewDelegate {private var scrollView: UIScrollView UIScrollView()func addScrollView() {scrollView.showsHorizontalScrollIndicator falsescrollView.isPagingEnabled true// 自定义framesc…...

数据分析——业务数据描述
业务数据描述 前言一、数据收集数据信息来源企业内部数据源市场调查数据源公共数据源和第三方数据源 二、公司内部数据客户资料数据销售明细数据营销活动数据 三、市场调查数据观察法提问法实验法 四、公共数据五、第三方数据六、数据预处理七、数据清洗丢弃部分数据补全缺失的…...

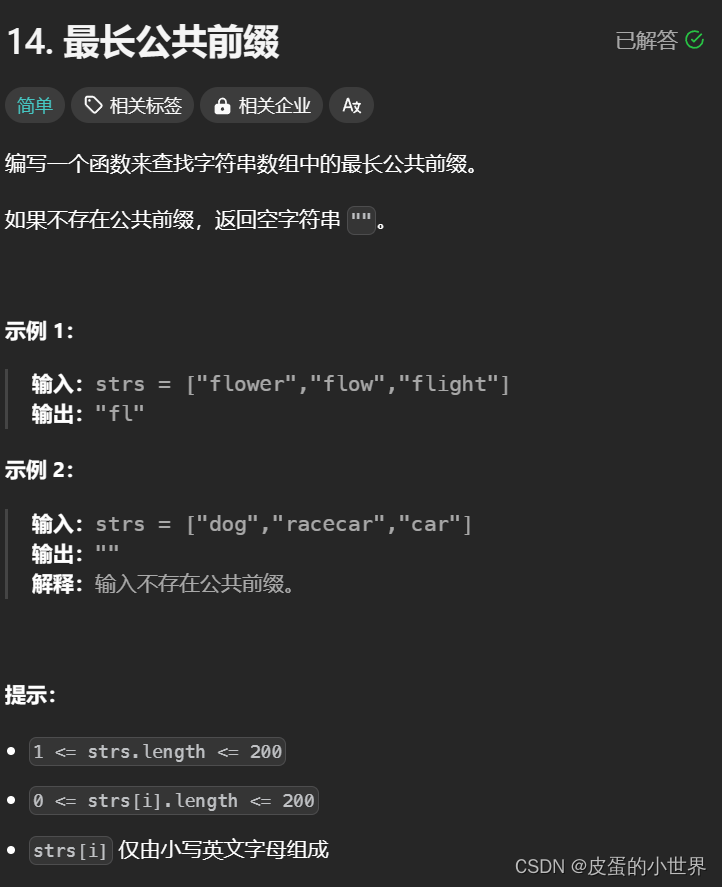
【哈希表】Leetcode 14. 最长公共前缀
题目讲解 14. 最长公共前缀 算法讲解 我们使用当前第一个字符串中的与后面的字符串作比较,如果第一个字符串中的字符没有出现在后面的字符串中,我们就直接返回;反之当容器中的所有字符串都遍历完成,说明所有的字符串都在该位置…...

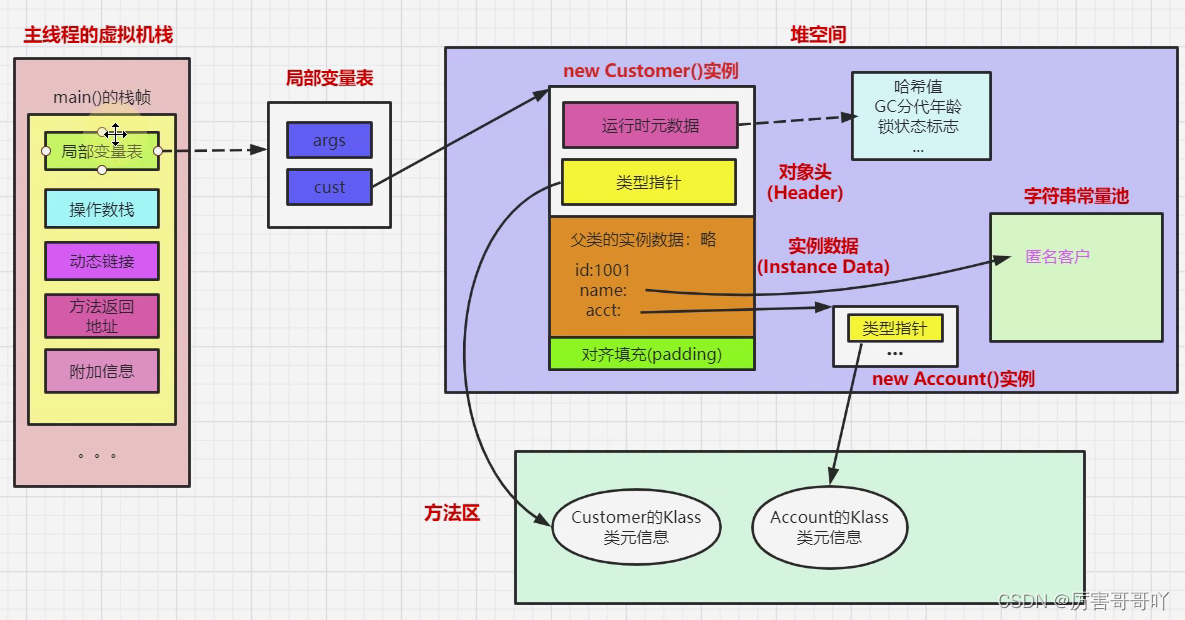
(三)JVM实战——对象的内存布局与执行引擎详解
对象的内存布局 对象的实例化 对象的创建方式 - new的方式 - Class的newInstance():反射的方式 - Construct的newInstance() - clone:实现Cloneable接口,默认浅拷贝 - 使用反序列化:将二进制流转化为内存对象 创建对象的步骤 - 判断对象对应的类是否加载、链接、初…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
