支付宝支付流程
第一步前端:点击去结算,前端将商品的信息传递给后端,后端返回一个商品的订单号给到前端,前端将商品的订单号进行存储。

对应的前端代码:然后再跳转到支付页面
// 第一步 点击去结算 然后生成一个订单号
// 将选中的商品 商品的id 数量 名称 传递给后端
const payMoney = async () => {const res = await addOrderApi({ arr: [{ id: 1, name: '云南普洱', count: 10, price: 160 }] })const order = res.data.dataconsole.log(order)// 将订单号存储到pinia中orderStore.setOrder(order)router.push('/order')
}后端对应的代码:
// 生成订单号的接口
router.post('/addOrder',(req,res)=>{console.log(req.body.arr)// 生成订单号 年份+月份+日+分 + 6位的随机石// 将前端传递过来的数据存储到数据库中// 订单号的状态: 1 代表未支付 2代码等待支付 3代表成功 4代表失败res.send({status:200,message:'ok',data:'202405041050123456'})
})第二步:点击提交订单: 这时候判断是否选择了收货地址。
01 前端将订单号发送给后端,后端修改订单号的状态,
02 后端将购物车的商品进行删除,并提交到待支付的数据库中
03 接着将商品信息 订单号 价格 传递给后端,请求支付的接口
04 后端这时候会返回跳转的链接,直接进行链接的跳转
05 支付宝链接支付是否成功都会跳转到传递跳转路由的界面
06 从跳转路由界面的url地址上面获取支付宝携带的参数订单号等,进行接口请求查询是否支付成功
前端代码如下:

const onSubmit = async () => {const order = orderStore.orderconsole.log(order)console.log('提交订单')// 发送请求 修改订单的状态, 修改为待支付// 第二步将购物车该商品的数据进行清空,const res = await submitOrderApi({orderId: order})// 接着再调用支付的api, 参数包括订单号 总金额 买的商品的详情const res1 = await paymentApi(qs.stringify({orderId: order,name: '普洱茶叶300g',price: 100}))console.log(res1.data) // 返回的支付宝跳转的地址window.location.href = 'res1.data' // 跳转到支付宝支付的界面}后端代码如下:
01 修改订单的状态,以及将准备结算的商品,从购物车的数据表删除
// 修改订单号状态的接口 将订单号的状态修改为2 // 再将以及提交的订单的数据 从数据表中的购物车的表中删除
router.post('/submitOrder',(req,res)=>{// 这里通过mysql语句根据订单的条件 然后将状态进行修改res.send({success:true})
})02 对接支付宝的沙箱环境将跳转的地址返回给后端。
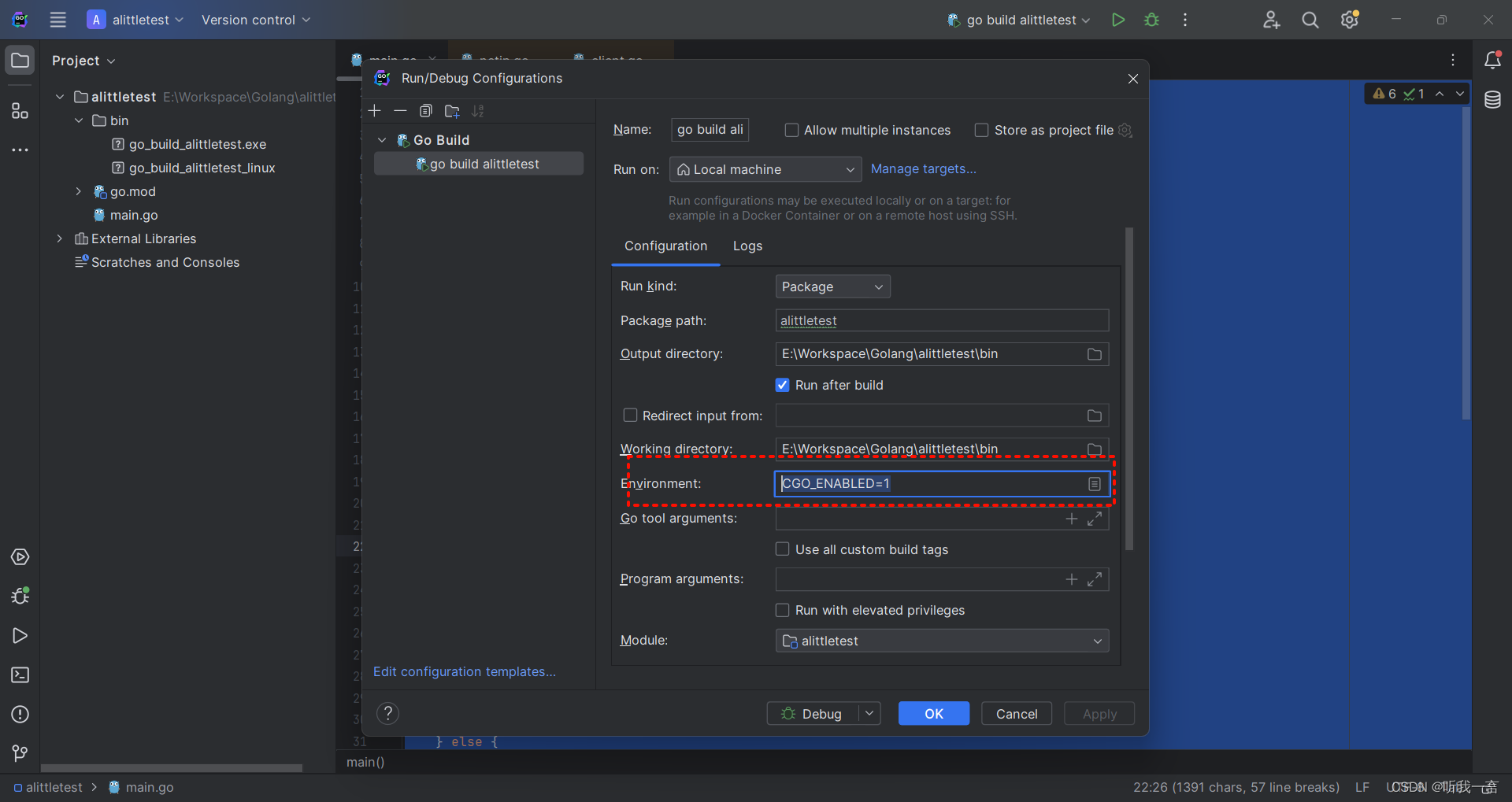
配置沙箱的信息参数:
单独创建的allpay.js文件中进行配置const AlipaySdk = require('alipay-sdk').default
const alipaySdk = new AlipaySdk({appId:'9021000136669436', // appidsignType:'RSA2', // 签名算法gateway:'https://openapi-sandbox.dl.alipaydev.com/gateway.do', //支付宝网关alipayPublicKey:'MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAi5tQOLjk5pIFH40bOdglT5FS5QG/QrqsFG1VuJ3UH0Z18nqbOKm26G2zizwou2Ur6ycYcYWPg4NFgnSSoSGjobqLhr0WHqJ78rkmCUVDbhHYb+Co5qRKPPwCGfvQ1v0pgivq7SKVcBtf7SMdyDkufSWaAzZipSEr8fvn3tL+G/oIAA8hWUW5Rkb8rImvq/VjYHTusK0+YQFGrdgC5jIAAqm/YOyxJXGzDpUiFFc1DqquVrrZ0Sca+Fwtdos+HirMEjcm8K8Jv5FGUIzESTVqA+B9EDMn22KOio/bM0M09L+fCMix3BA/HcnTVkdzclfchrz2ZvvnLXzu81EIU3jz4QIDAQAB',// 支付宝公钥privateKey:'MIIEogIBAAKCAQEAgbOCYNKGGwQnjPOdTDZZ+fz6c6Gt66QK7/RzjWWxlXmUSP8Hc5MRFupwWJscM+2NjJOQmpI0hjeJcyo9M3h6rZXIkCqiWpeg+hDAj01TouO/woxQIZHvIpe1flAa1pgHzha0rBU7keyYLipkYda+nrbeKLDE5RJ3J8ANaHlCjKcisyFOs5JLd+CQ2gX7OZM2eTAwtL6G8BNHndZd9m9kV01WWkrAjl6KMNNLAgFzOBAMvcs4UuUjCW58RylkhhEpxEjpmhpga/9mXq7k1p5m9YJr/up5kpvLG7trqTZg6VSHutDnRypCdx2yNmLpQz7NEZo4aa2HUKQsCztLhu9zLwIDAQABAoIBAB3UCsf5op3T9sSTwjkkxsyXQYIWTMlEkL9emLSMDqsxqsie3jfWOrfqcqvuAC5xE3yg80CZHzs+yn2R2UFdE9mX+Ogu5eevt3XLJH3QasurVQ6I9mTCCx0JhtPl2EZB8ImU7zgkKe8FWnpDhZJ6sJwPskfpX17PQFgD8xFz0bpG4bVCgtRepsOpaRpba5yNtv61G0In0GviRcS4WD2shQMkPrSz0y0IZi/hkcBn8ZK2kF01Jl4OstMwD46d0iQgQM3L0xC7iQFPKYlpZTM9DKdgz/s8ncehtZH1AN7KFGB5aHARfKRVXTBzbI2F4oHaTr747LcnziBJ6Ecf4Y4zgwECgYEAxn9DL3zWFam1nzGzboBADhal8hglmp4j0I9ZB2JeXukscm/2C/KjlK0Aki8KxNFb+SiTtv561oDr5KN9GbzJBaQCN7+Svtbmlyq4VlGo8YrIOgcpzWz5dkFs9/SeaCJtdpqm/S+ii3jxvr7T5BW+mrLdDKI2VVeximMDbBNDc9MCgYEAp0ZGnOw/SD7yM1wm92Qa17t49EwagoqwHczBVJLmCYMrL5XFFMwt3Bm0QcI4r5Q4pOlelAbggCLScZ13jrGZCuKktbd/ColFvNlqn20BawPFwYZ8TpayJCUiG1F8eFNw+IGOy0ivXcGO7GKXccBOdEAr2fo1VsttUo6Iteeg1bUCgYB9NOsxOiJkWb9polUXX6iH+ntEgTy/Ef9vX+x9fuweHCDgMoVWNgA/GP1iOHAnhBPqz1CVvmHHilzBxOp1YKLAfxqzBZFP9YhQVC8gq7PQYIU6LSiOHq4gjNZqdY+yCf1YMechj3mNVoXOltpbZefr9uT+QhfZr04bB6ex9Vi35wKBgFQdpsyqkHgID0t8f6vQDx+FCqHu0zXp//48RMv+wubtqv3W1rBKrJUN5/NZc5/3bTSglgriGmrVF/ZCNSjwbgFnT2SBzcTCmusIefGJozjpQLy8oC304cgDVE9gfrMTYq/UlrXq6yS+fNyqB3YQOmODEYofpErtKSBmxKCUxfAxAoGANFkMzolsqKp6rRH6aCXnC0zpbdqr7yX2UVbhjRTBaRRKkbixIqik8J6qOAabDLc6bfOnnTfU7bSEh1yHWZgobpsQ3s/2tGRZU3hLYHjLo6IUBvZdj/mcwa/ZvQmjYBH5SCZdV0MwnMctBRZHctU2DYgDViD6yaGauDXB5xxDwu8='//应用私钥
})
module.exports = alipaySdk03 路由文件中导入并使用
var alipaySdk = require('../db/allpay.js');var AlipayFormData = require('alipay-sdk/lib/form.js').default// 支付的接口 需要对接支付宝的砂箱环境
router.post('/payment',(req,res)=>{console.log(req.body) // 获取到订单号 商品名称 总金额let orderId = req.body.orderIdlet price = req.body.pricelet name = req.body.name// 开始对接支付宝APIconst formDate = new AlipayFormData()// 这里调用setMethod并传入get 会返回跳转到支付页面的urlformDate.setMethod('get')// 支付信息formDate.addField('bizContent',{outTradeNo:orderId,productCode:'FAST_INSTANT_TRADE_PAY', //这里是固定写死的subject:name})// 支持成功或失败跳转的链接formDate.addField('returnUrl','http://localhost:4000/payment')// 返回promiseconst result = alipaySdk.exec('alipay.trade.page.pay',{},{formData:formDate},);result.then(ress=>{res.send({code:200,data:ress // 这个就是支付宝返回的地址})})
})
04 在跳转之后的页面中也就是http://localhost:4000/payment的界面中获取url参数,请求接口查询支付的状态
const res = await submitOrderApi(qs.stringify({// 里面的参数是支付宝跳转之后会跳转的地址上面拼接的有out_trade_no: router.query.out_trade_no, //订单号trade_no: router.query.trade_no
}))05 后端需要再向支付宝请求 获取订单最后的支付状态 返回给前端
router.post('/successpayment',(req,res)=>{//订单号let out_trade_no = req.body.out_trade_nolet trade_no = req.body.trade_no// 后端要和支付宝进行比对和校验const formDate = new AlipayFormData()formDate.setMethod('get')formDate.addField('bizContent',{out_trade_no,trade_no})const result = alipaySdk.exec('alipay.trade.query',{},{formData:formDate},);result.then(resData=>{axios({method:'GET',url:resData}).then(data=>{let responseCode = data.data.alipay_trade_query_response;if(responseCode.code==='10000'){switch(responseCode.trade_status){case 'WAIT_BUYER_PAY':res.send({data:{code:0,data:{msg:'支付有交易 没有付款'}}})break;case 'TRADE_CLOSED':res.send({data:{code:0,data:{msg:'交易关闭'}}})break;}}})})})相关文章:

支付宝支付流程
第一步前端:点击去结算,前端将商品的信息传递给后端,后端返回一个商品的订单号给到前端,前端将商品的订单号进行存储。 对应的前端代码:然后再跳转到支付页面 // 第一步 点击去结算 然后生成一个订单号 // 将选中的商…...

打招呼得不到回复,跟头像还有关系?
现在很多人有个想法,那就是觉得某些公司是不是为了某些目的才往出发的招聘信息啊,其实他们并不需要招聘新员工。 目录 已读不回? 头像很重要 选择自己的精修照片 已读不回? 很有这种可能,但你细心观察会发现,的确有很多大公司,...

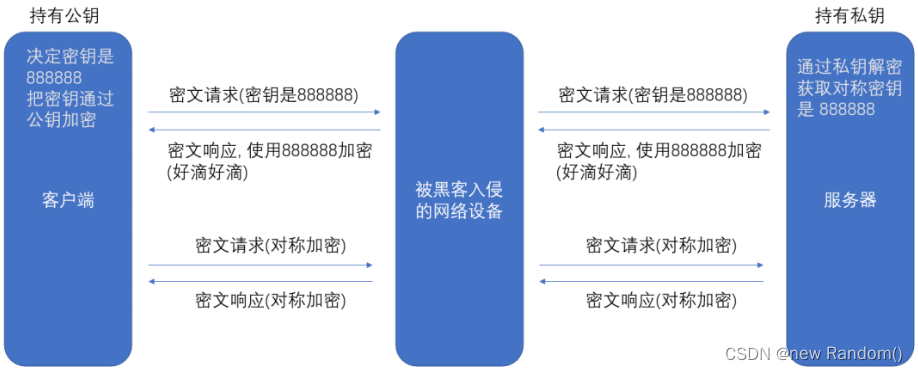
【网络原理】HTTPS 的工作过程
系列文章目录 【网络通信基础】网络中的常见基本概念 【网络编程】网络编程中的基本概念及Java实现UDP、TCP客户端服务器程序(万字博文) 【网络原理】UDP协议的报文结构 及 校验和字段的错误检测机制(CRC算法、MD5算法) 【网络…...
Python语言在地球科学中地理、气象、气候变化、水文、生态、传感器等数据可视化到常见数据分析方法的使用
Python是功能强大、免费、开源,实现面向对象的编程语言,Python能够运行在Linux、Windows、Macintosh、AIX操作系统上及不同平台(x86和arm),Python简洁的语法和对动态输入的支持,再加上解释性语言的本质&…...

【JVM】class文件格式,JVM加载class文件流程,JVM运行时内存区域,对象分配内存流程
这篇文章本来只是想讲一下class文件格式,讲着讲着越讲越多。JVM这一块吧,知识比较散比较多,如果深研究下去如死扣《深入理解Java虚拟机》,这本书很深很细,全记住是不可能的,其实也没必要。趁这个机会直接把…...

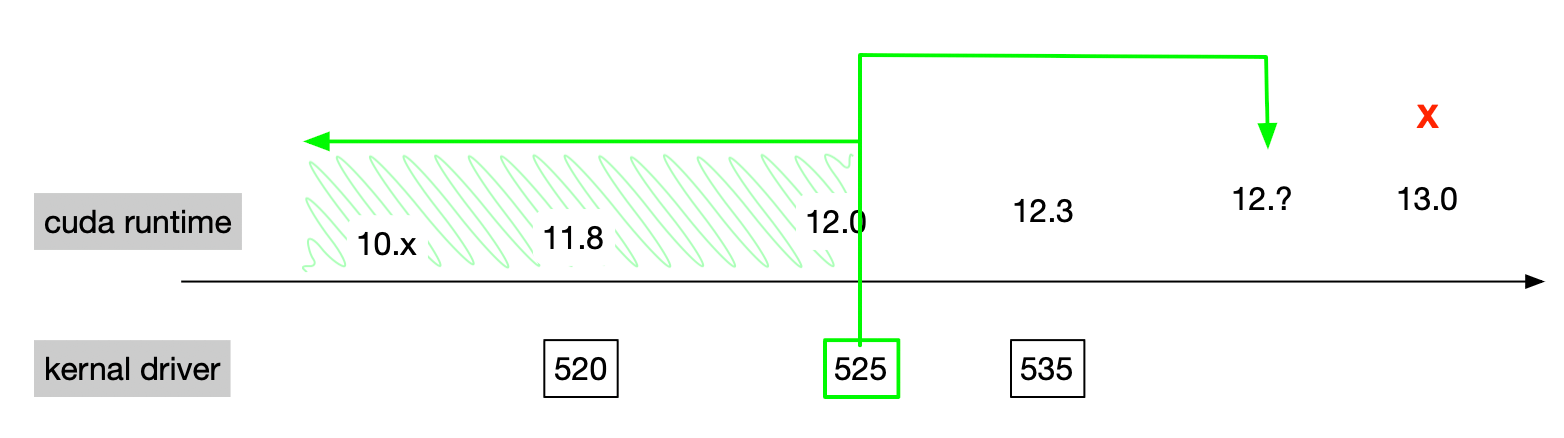
GPU系列(六)-NVIDIA GPU 驱动安装
1. 安装驱动 1.1 查看系统是否识别显卡 lspci | grep -i vga03:00.0 VGA compatible controller: NVIDIA Corporation GP102 [TITAN X] (rev a1) 0a:00.0 VGA compatible controller: Matrox Electronics Systems Ltd. G200eR2 (rev 01) 识别出显卡为 NVIDIA 的 TITAN X。 …...

第十五届蓝桥杯总结
因为本人不是计院的,以后可能也不会打算法类的竞赛了,故作此总结,纪念我四个月的算法学习经历,还算是对算法有了一定的基础,碰运气拿下了湖北b组省二,个人感觉比赛题目没有第十四届难,感觉就是纯…...
Linux异步通知)
Linux驱动开发——(八)Linux异步通知
目录 一、异步通知简介 二、信号处理 2.1 驱动程序中的处理 2.1.1 fasync_struct结构体 2.1.2 fasync操作函数 2.1.3 kill_fasync函数 2.2 应用程序中的处理 三、驱动代码 一、异步通知简介 异步通知的核心就是信号。信号类似于硬件上使用的中断,只不过信号…...

Docker知识点汇总表格总结
Docker容器给我的一个很直观的感受就是将项目以及中间件安装变得比较简单直接,运行维护起来也更方便。之前做的一些微服务项目也是用docker来部署,现在很多开源的项目也流行使用docker来部署,简化了很多手动安装和配置的步骤,将项…...

Golang中实现调用Windows API向指定目标发送ARP请求
简介 Go库中很多实现的arp都是支持osx/linux/bsd之类的, 但几乎没有支持windows的, 也试了一些方式, 目前还是选用调用windows的API, 记录一下这一次windows的API的调用经验。 实现 代码 package main/* #cgo CFLAGS: -I. #cgo …...

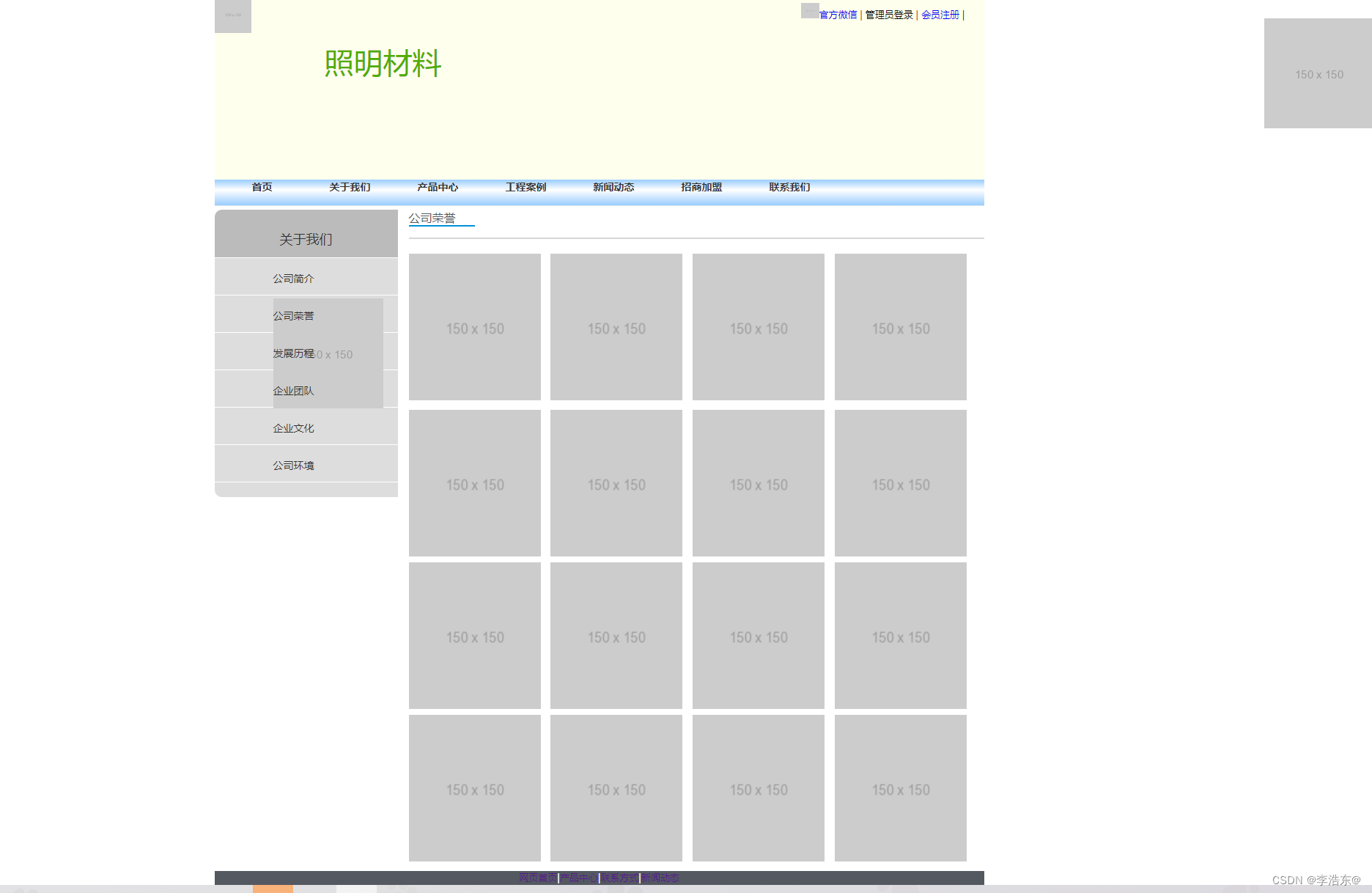
这是一个简单的照明材料网站,后续还会更新
1、首页效果图 代码 <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>爱德照明网站首页</title><style>/*外部样式*/charset "utf-8";*{margin: 0;padding: 0;box-sizing: border-box;}a{text-dec…...

【设计模式】之模板方法模式
系列文章目录 【设计模式】之策略模式 【设计模式】之责任链模式 文章目录 系列文章目录 前言 一、什么是模板方法模式 定义 角色 二、为什么要使用模板方法模式 优点 缺点 三、案例 普通案例 模拟Servlet过程案例 总结 前言 今天给大家介绍23种设计模式中的模板方法模式&a…...

【系统架构师】-选择题(十一)
1、紧耦合多机系统一般通过(共享内存)实现多机间的通信。对称多处理器结构(SMP)属于( 紧耦合)系统。 松耦合多机系统又称间接耦合系统,—般是通过通道或通信线路实现计算机间的互连。 2、采用微内核的OS结构…...

前端开发攻略---介绍HTML中的<dialog>标签,浏览器的原生弹框。
1、演示 2、介绍 <dialog> 标签用于定义对话框,即一个独立的窗口,通常用来显示对话框、提示框、确认框等弹出式内容。在对话框中,可以包含文本、表单元素、按钮等内容,用户可以和这些内容进行交互。 3、兼容性 4、示例代码 …...

让外贸业绩翻倍的销售话术分享
业绩翻三倍的话术,今后无论你遇到挑剔、犹豫、理智的顾客,都能轻松搞定。点赞存起来慢慢看,以免找不到。 与客户有效沟通技巧5的20句金句 业绩翻 3 倍,今后无论你遇到挑剔、犹豫、理智的顾客,都能轻松搞定。点赞存起来…...

观测与预测差值自动变化系统噪声Q的自适应UKF(AUKF_Q)MATLAB编写
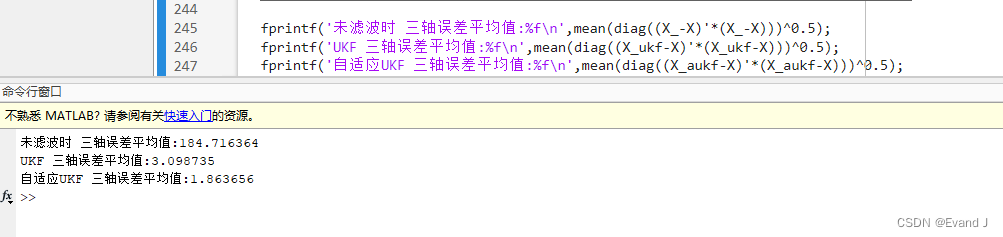
简述 基于三维模型的UKF,设计一段时间的输入状态误差较大,此时通过对比预测的状态值与观测值的残差,在相应的情况下自适应扩大系统方差Q,构成自适应无迹卡尔曼滤波(AUKF),与传统的UKF相比&…...

虚拟数据中心
创建数据中心和连接宿主机 DRS:收集群集内所有主机和虚拟机的资源使用情况信息,并根据特定的运行状况给出建议或迁移虚拟机HA:如果一台主机出现故障,则该主机上运行的所有虚拟机都将立即在同一群集的其他主机上重新启动EVC:增强型vMotionVirtual SAN:集中…...

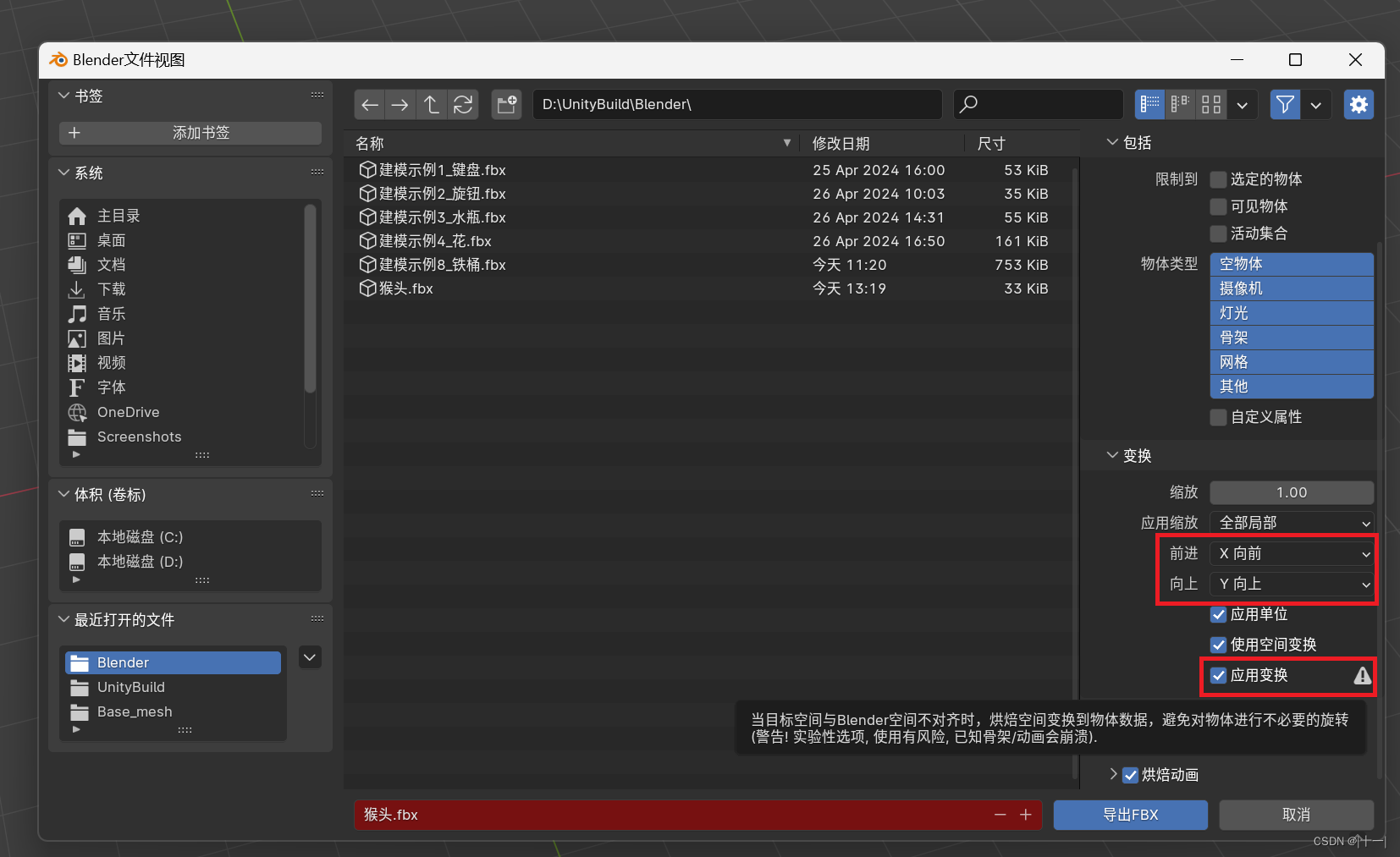
解决Blender导出FBX文件到Unity坐标轴错误的问题
发现Blender的模型导入到Unity里面有问题,简单研究了下发现是坐标系不同,Unity使用的是左手坐标系,Blender使用的是右手坐标系 。 下面直接将如何解决 首先忽略Blender的右手坐标系以及Z轴朝上的事,依照unity坐标系情况修改模型物体的旋转,以Blender猴…...

基于微信小程序的校园二手闲置物品交易平台的设计与实现
基于微信小程序的校园二手闲置物品交易平台的设计与实现 “Design and Implementation of a Campus Second-Hand Marketplace Platform based on WeChat Mini Program” 完整下载链接:基于微信小程序的校园二手闲置物品交易平台的设计与实现 文章目录 基于微信小程序的校园二…...

java中多线程的3种实现方法
1.继承Thread类 优点:代码简单,可以直接使用Thread类里面的方法。 缺点:扩张性较差,应为在java中,一个类只能继承一个父类。 2.实现Runnable接口 3.实现Callable接口 2和3的优缺点是一样的 优点:扩展性强&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
