ThreeJs模拟工厂生产过程八
这节算是给这个车间场景收个尾,等了几天并没有人发设备模型给我,只能自己找了一个凑合用了。加载模型之前,首先要把货架上的料箱合并,以防加载模型之后因模型数量多出现卡顿,方法和之前介绍的合并传送带方法相同,代码如下:
//初始化料箱initCube(){let cubeList = [];const textureLoader = new THREE.TextureLoader();let texture = textureLoader.load("/static/images/box.png",)const material = new THREE.MeshBasicMaterial({map: texture});for(let q=0; q<this.shelfList.length;q++){for(let i=0;i<this.layerNum;i++){for(let j=0;j<this.columnNum;j++){let x = this.shelfList[q].positionX;let y = this.shelfList[q].positionY + 2 + j * (this.plane.planeLength / 3)let z = this.shelfList[q].positionZ + i * (this.holder.holderHeight + this.plane.planeHeight)-9cubeList.push(this.addCube(x - 2, y, z));cubeList.push(this.addCube(x + 2, y, z));}}}const bayGeometry = mergeGeometries(cubeList);//合并模型数组let cubeModelMesh = new THREE.Mesh(bayGeometry, material);//生成一整个新的模型this.scene.add(cubeModelMesh);},//新增料箱addCube(x,y,z){let geometry = new THREE.BoxGeometry(3,3,2)let material = new THREE.MeshBasicMaterial({color: 0x00ff00});let mesh = new THREE.Mesh(geometry, material);mesh.position.set(x,y,z);mesh.updateMatrix();//更新模型变换矩阵return mesh.geometry.applyMatrix4(mesh.matrix);//启动并应用变换矩阵},然后开始替换模型。首先我们下载好模型放到本地,我下载的是gltf的格式,之前用引入人的模型已经导入此组件,不用再次导入了,我们只需要在绘制模型的外面加载模型,并在循环中克隆加载到的模型,并根据模型的大小进行缩放和位置偏移。为了方便查看替换过程,我把for循环分开写了。代码如下:
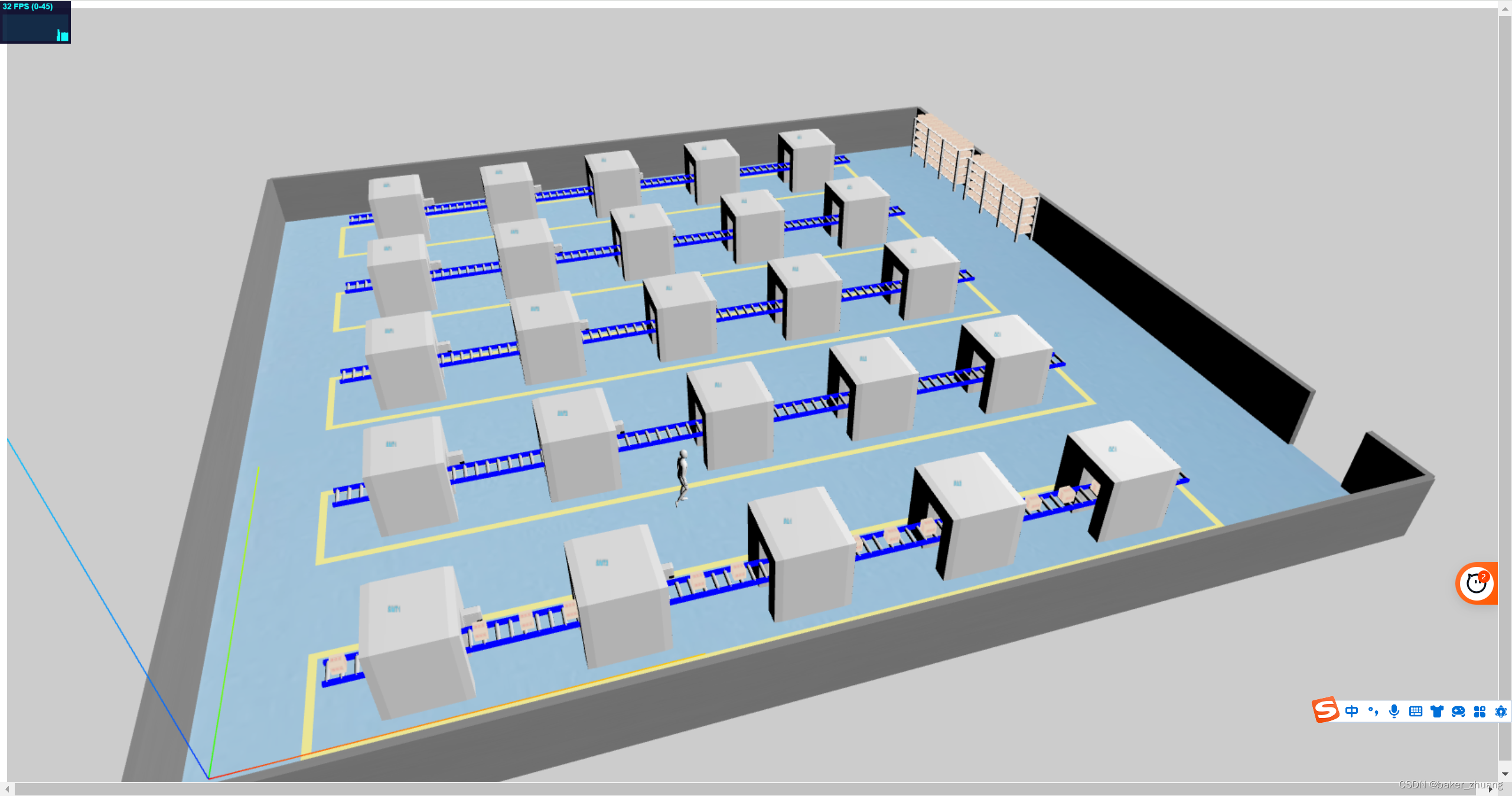
initMachine(){ // 初始哈设备this.initPerson(this.begin.x,this.begin.y,this.begin.z);const loader = new GLTFLoader()let addressY = this.begin.yloader.load("/static/models/device/scene.gltf", (gltf) => {let machine = gltf.scenemachine.scale.set(0.08,0.08,0.8)machine.rotation.x = Math.PI/2machine.rotation.y = Math.PI/2for (let i = 0; i < 5; i++) {for (let i = 0; i < this.machineList.length; i++) {let temp = machine.clone();temp.position.set(this.begin.x+20+45*i,addressY+2,this.begin.z-10)this.scene.add(temp);//添加到场景中}addressY = addressY +60}})for (let i = 0; i < 5; i++) {for (let i = 0; i < this.machineList.length; i++) {this.initMachineName(this.begin.x+20+45*i,this.begin.y,10,this.machineList[i])this.initConveyor(this.begin.x+(this.conveyor.lang/2),this.begin.y,this.begin.z,6,this.conveyor.lang);//前三个参数是xyz,后面两个一个是传送带宽度,一个是传送带长度this.addWarning(this.begin.x-5,this.begin.y,this.begin.z-9,2,30);//添加警戒线}this.begin.y = this.begin.y +60}},这样我们就得到这样的效果
 总的来说比之前好看一些了,但是数字孪生的场景是为了模拟真实情况并查看数据的,所以我们要给设备加点数据才行,之前用了精灵组件简单的做了个设备工序名,这里为了显示更复杂的样式引用CSS2DRender,他的好处是可以做一个html的div显示在设备上,样式与原生的方法一样,这样就可以设置好看的标签样式了。
总的来说比之前好看一些了,但是数字孪生的场景是为了模拟真实情况并查看数据的,所以我们要给设备加点数据才行,之前用了精灵组件简单的做了个设备工序名,这里为了显示更复杂的样式引用CSS2DRender,他的好处是可以做一个html的div显示在设备上,样式与原生的方法一样,这样就可以设置好看的标签样式了。
首先我们需要引入两个组件CSS2DRenderer, CSS2DObject,然后我们用js创建一个div,并根据自己的需求做一个好看的div样式和数据,然后把div塞到CSS2DObject中,并设置这个对象的位置,然后加载到场景中。
const earthDiv = document.createElement('div');earthDiv.className = "label";earthDiv.innerHTML = "<div style='border:1px #FFFFFF solid;border-radius: 3px;'>" +"<span style='font-size: 12px;'>"+machine.name+"</span><br/>" +"<span style='font-size: 12px;'>PASS:100 个</span><br/>" +"<span style='color:red;font-size: 12px;'>NG:2 个</span>" +"</div>";const earthLabel = new CSS2DObject(earthDiv);earthLabel.position.set(x,y,z);//相对于父级元素的位置this.scene.add(earthLabel);this.labelRenderer = new CSS2DRenderer();this.labelRenderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(this.labelRenderer.domElement)不过要注意的是这个CSS2DObject需要用CSS2DRenderer才能渲染,所以我们需要再创建CSS2DRenderer渲染器,并放到控制器和动画绘制中,保证CSS2DObject能够正常渲染
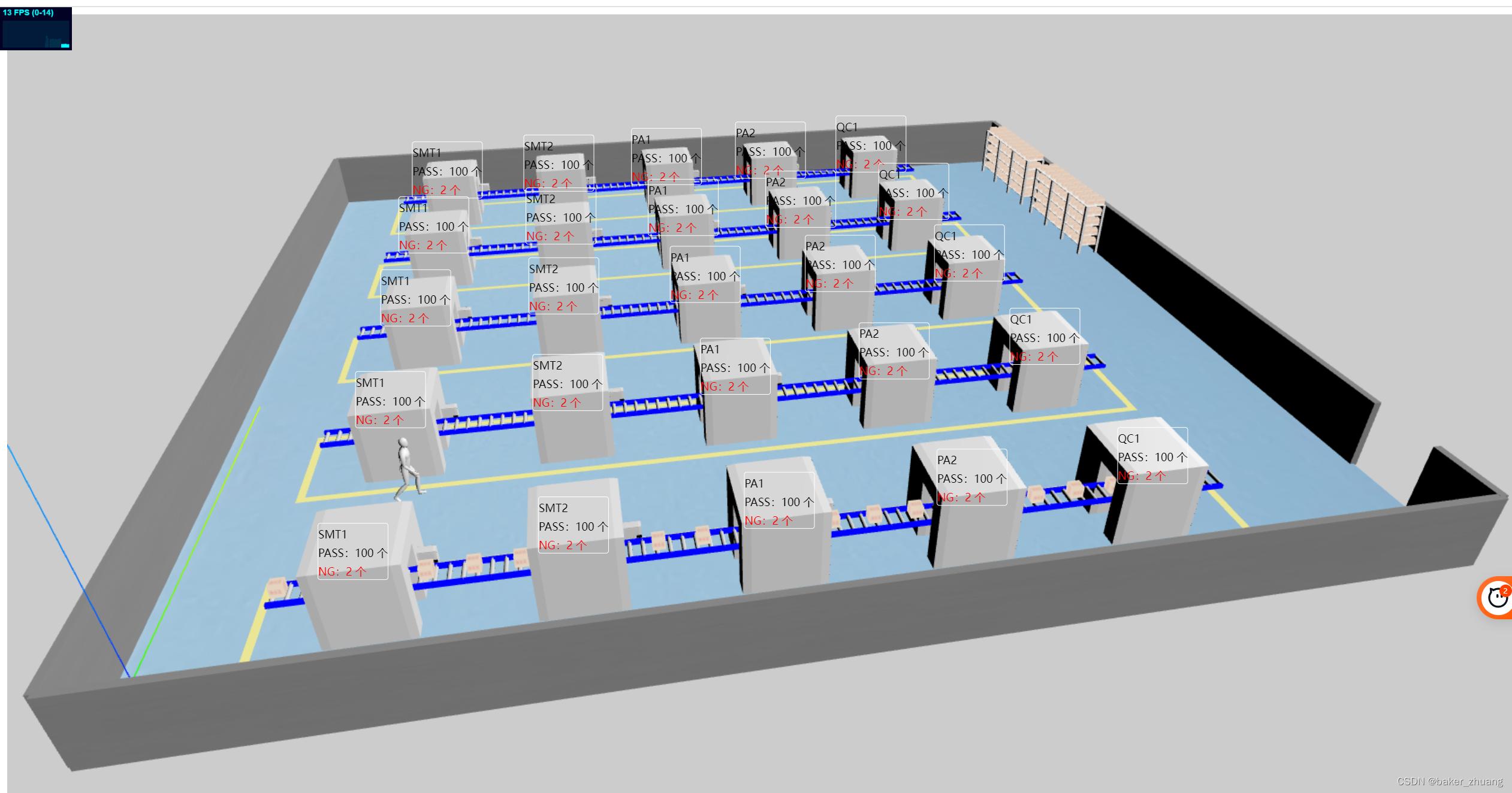
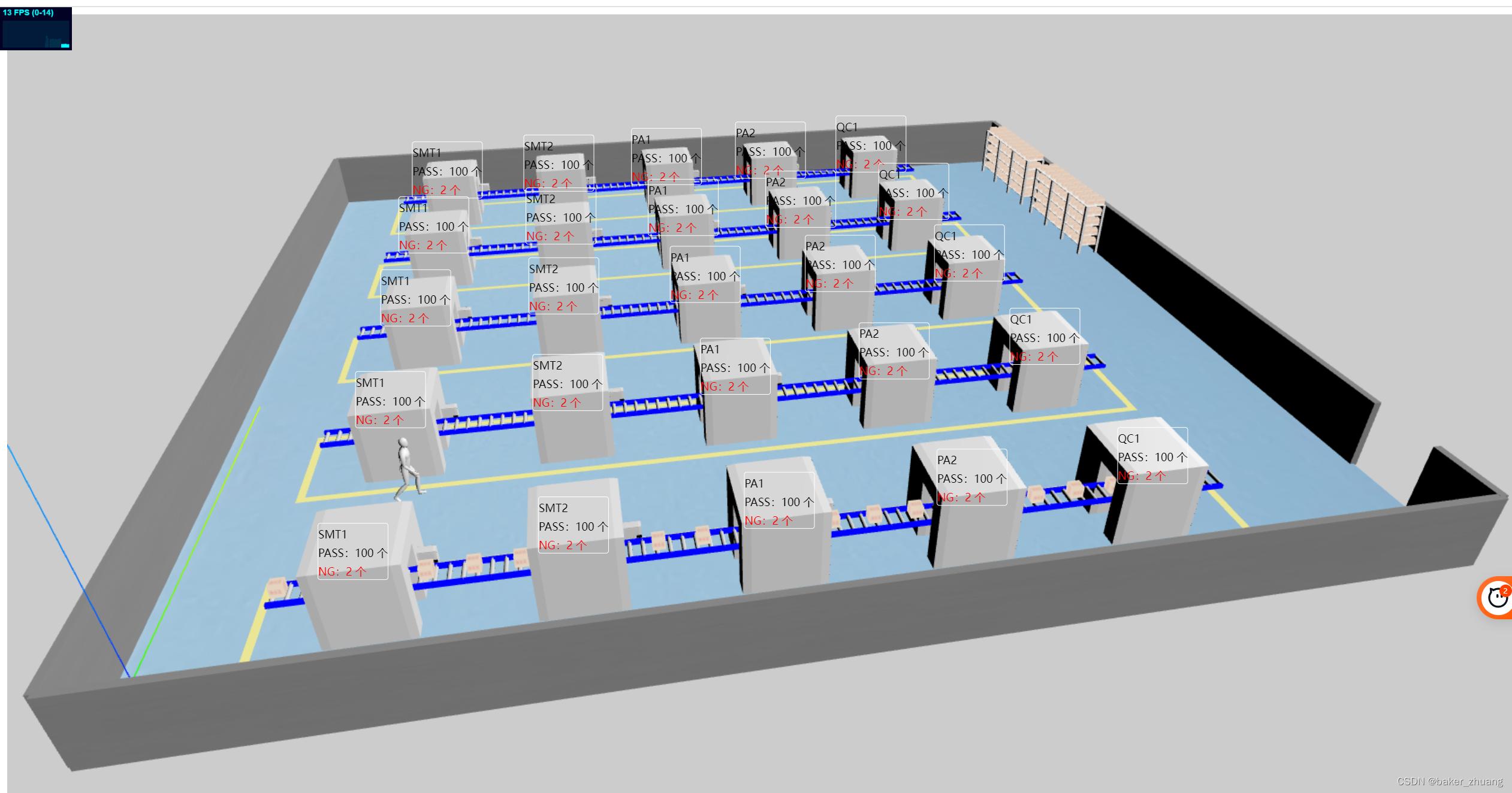
this.labelRenderer = new CSS2DRenderer();this.labelRenderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(this.labelRenderer.domElement)//设置样式this.labelRenderer.domElement.style.position = 'fixed';this.labelRenderer.domElement.style.top = '0px';this.labelRenderer.domElement.style.left = '0px';this.labelRenderer.domElement.style.zIndex = '10';//设置层级this.controls = new OrbitControls(this.camera, this.labelRenderer.domElement);//创建控制器this.labelRenderer.render(this.scene,this.camera);我们可以看下效果

我审美有限,大家可以根据需求和选择适合的模型和绘制更美观的标签Label,完整效果如下:
车间视频end
整个生产车间的数字孪生就到这里,需要源码的可以在评论区给我留下邮箱地址,我发给你,如果觉得有哪里不足的地方也可以给我留言,可以根据需求后续再添加章节完善这个场景。
相关文章:

ThreeJs模拟工厂生产过程八
这节算是给这个车间场景收个尾,等了几天并没有人发设备模型给我,只能自己找了一个凑合用了。加载模型之前,首先要把货架上的料箱合并,以防加载模型之后因模型数量多出现卡顿,方法和之前介绍的合并传送带方法相同&#…...

[Unity实战]热更新如何预防过度裁剪
情景再现 假设你现在有一个游戏客户端,客户端只打包了入口场景,游戏场景都存放在了AB包。 你打的热更包里使用了协程中的waituntil修复游戏场景中空投补给资源加载时机问题,但是打出来的热更在真机跑报如下错误: TypeLoadExcep…...
)
任务修复实例(8)
Quest Name Counterattack! | 人马无双! Quest ID 4021 -- Adjust Conditions UPDATE world.conditions SET ConditionValue2 8, Comment Regthar Deathgate - On Quest State - Gossip Menu Option Available WHERE SourceTypeOrReferenceId 15 AND Source…...
”和“x.view(x.size(0), -1)”有什么区别?)
torch.flatten(x, 1)”和“x.view(x.size(0), -1)”有什么区别?
这两个操作在 PyTorch 中都用于将张量展平为一维。它们的主要区别在于实现方式和适用情况: torch.flatten(x, 1): 这是一个函数调用,其中 x 是输入张量,1 是指定要展平的起始维度。此函数会将张量 x 从指定的起始维度开始展平&…...

达梦主从数据库实例恢复
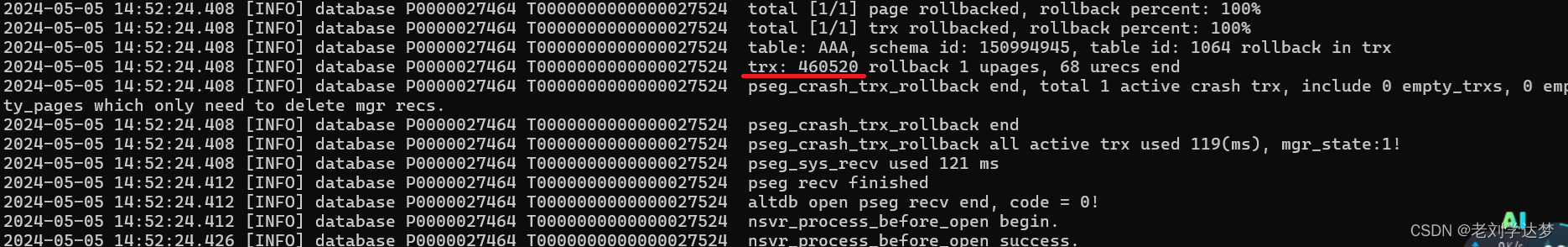
测试环境:实时主备数据库 1、在节点1向测试表aaa插入数据 如图可见,会话139695153554808向aaa表插入了10000行数据。事务id460520。 2、提交前在另一个窗口kill掉dmserver进程。 3、查看节点2的数据库日志 上图可见,系统执行alter database…...

JAVA:jsp+springboot 配置maven兼容版本
Java17 maven依赖:如果中央库和其他镜像找不到包, 可以访问下面的网址找替代包 <!-- Maven Repository: Search/Browse/Explore (mvnrepository.com) -->spring-boot版本号3.2.51.无需配置驱动,有内置数据库驱动 2.能自动扫描配置类。b…...

【Docker】docker部署lnmp和搭建wordpress网站
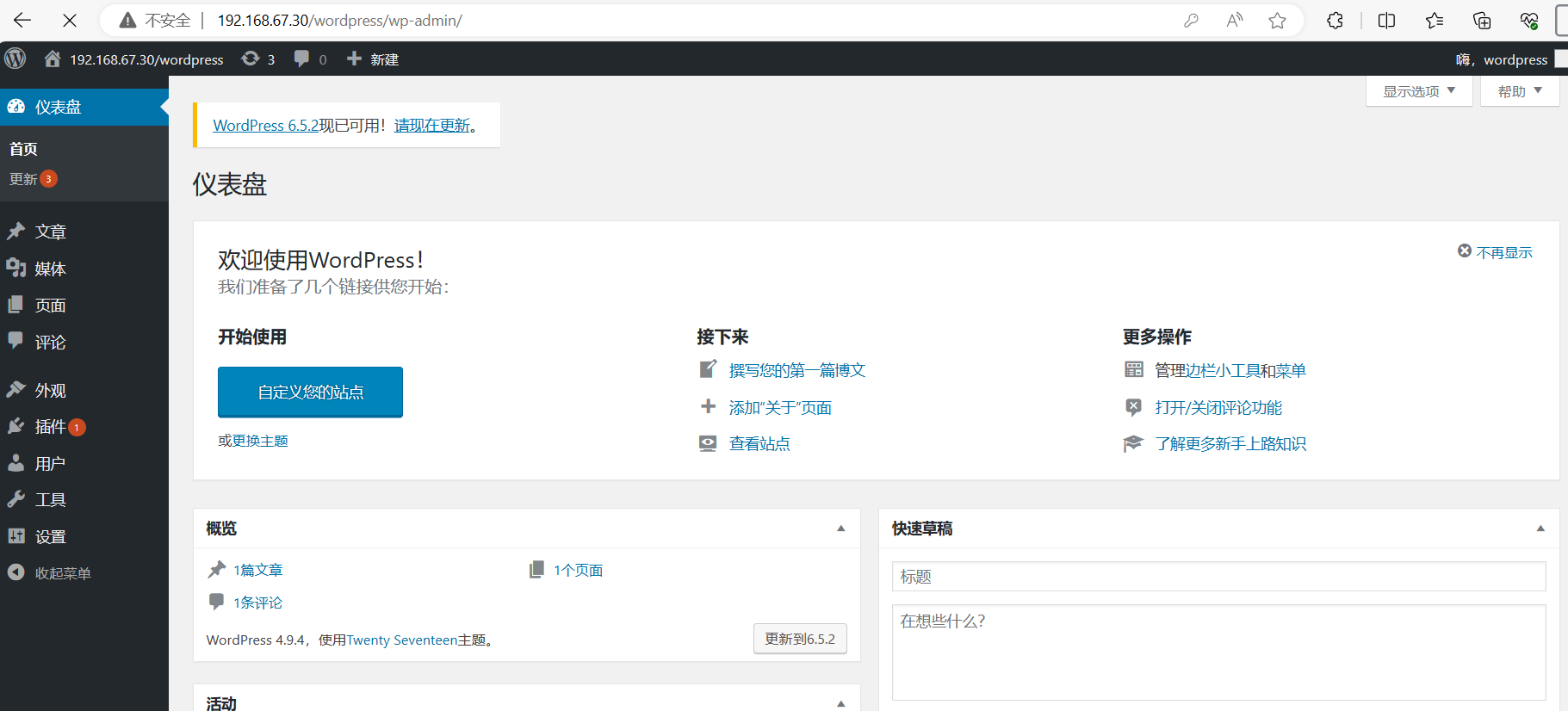
环境准备 docker:192.168.67.30 虚拟机:4核4G systemctl stop firewalld systemctl disable firewalld setenforce 0 安装docker #安装依赖包 yum -y install yum-utils device-mapper-persistent-data lvm2 #设置阿里云镜像 yum-config-manager --add…...

C#装箱拆箱是怎么回事
代码如下: int i 123; object o i; // Boxing int j (int)o; // Unboxing 缺点: 当装箱和拆箱发生时,该技术允许将值类型视为对象。虽然非常有益,但它们会带来性能开销。值类型和引用类型之间的转换过多可能会导致垃圾回收…...

JavaEE 初阶篇-深入了解 Junit 单元测试框架和 Java 中的反射机制(使用反射做一个简易版框架)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Junit 单元测试框架概述 1.1 使用 Junit 框架进行测试业务代码 1.2 Junit 单元测试框架的常用注解(Junit 4.xxx 版本) 2.0 反射概述 2.1 获…...

人力资源管理新视野:挖掘员工潜力,共筑卓越未来
在21世纪的商业环境中,企业的成功不再仅仅依赖于资本、技术和市场策略,而更多地依赖于其人力资源的有效管理。人力资源管理的新视野正致力于挖掘员工的潜力,为企业创造持续的价值,共筑卓越的未来。 一、员工潜力的挖掘 员工是企业…...

rust语言tokio库spawn, blocking_spawn等的使用
目录 tokio的spawn以及spawn_blocking的使用tokio::task::spawn方法解析tokio::task::spawn_blocking()方法解析 时间会遗忘一切 最后更新时间2024.04.29 tokio版本: tokio的spawn以及spawn_blocking的使用 tokio::task::spawn方法解析 tokio的实现原理以及源码…...

Day_1
1. 环境搭建 技术选型 后端项目结构 sky-take-out maven父工程,统一管理依赖版本,聚合其他子模块 sky-common 子模块,存放公共类,例如:工具类、常量类、异常类等 sky-pojo 子模块,存放实体类、VO、DTO…...

2024.05.06作业
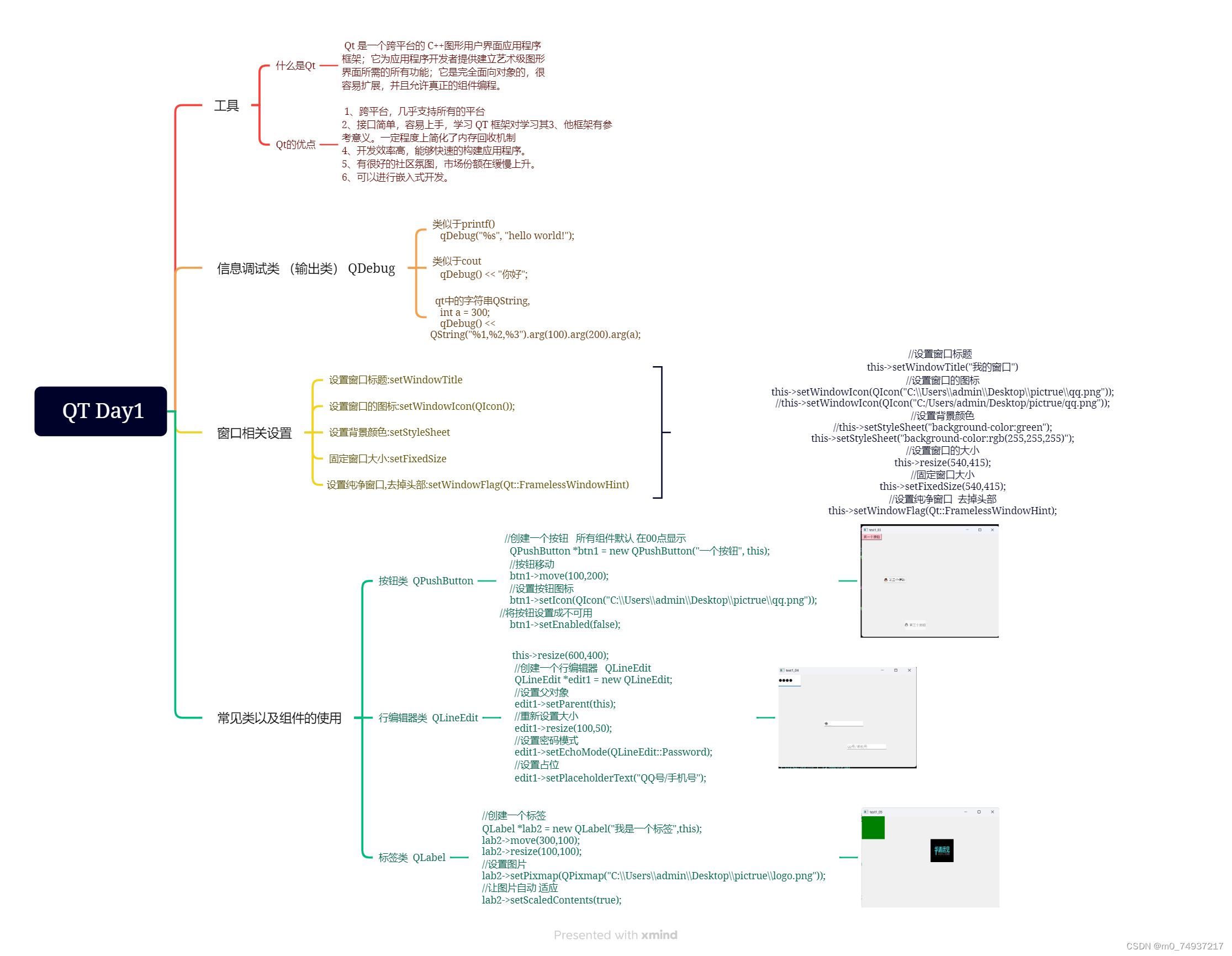
自由发挥应用场景,实现登录界面。 要求:尽量每行代码都有注释。 #include "yuanshen.h"yuanshen::yuanshen(QWidget *parent): QWidget(parent) {//窗口相关设置this->resize(1600,910);this->setFixedSize(1600,910);//窗口标题this-…...

什么是抖音橱窗?它和抖音小店有什么区别?普通人更适合做哪个?
大家好,我是电商糖果 相信有很多想在抖音卖货的朋友,都会搞不清抖音橱窗是什么? 甚至会把它和抖音小店当成一个项目,也不知道哪个更适合自己。 自己越了解发现越迷糊,有的说不需要直播,粉丝,…...

spring高级篇(九)
boot的执行流程分为构造SpringApplication对象、调用run方法两部分 1、Spring Boot 执行流程-构造 通常我们会在SpringBoot的主启动类中写以下的代码: 参数一是当前类的字节码,参数二是main的args参数。 public class StartApplication {public static…...

用wordpress建跨境电商独立站的5大优势
免费和开源 WordPress是一个免费的开源内容管理系统,用户可以自由下载、安装和使用,无需支付版权费用或订阅费用。开源特性也意味着用户可以根据自己的需求修改和定制代码,或者使用其他开发者提供的插件和主题来扩展和美化网站。 易用和灵活…...

Windows中安装的PostgreSQL 数据库如何重启
1. 使用Windows服务管理器 打开“运行”对话框(按WinR键)。输入services.msc并按回车,这将打开服务列表。在服务列表中找到PostgreSQL服务。它通常命名为“PostgreSQL”后面跟着版本号和实例名称,例如“PostgreSQL 13 - mydb”。…...

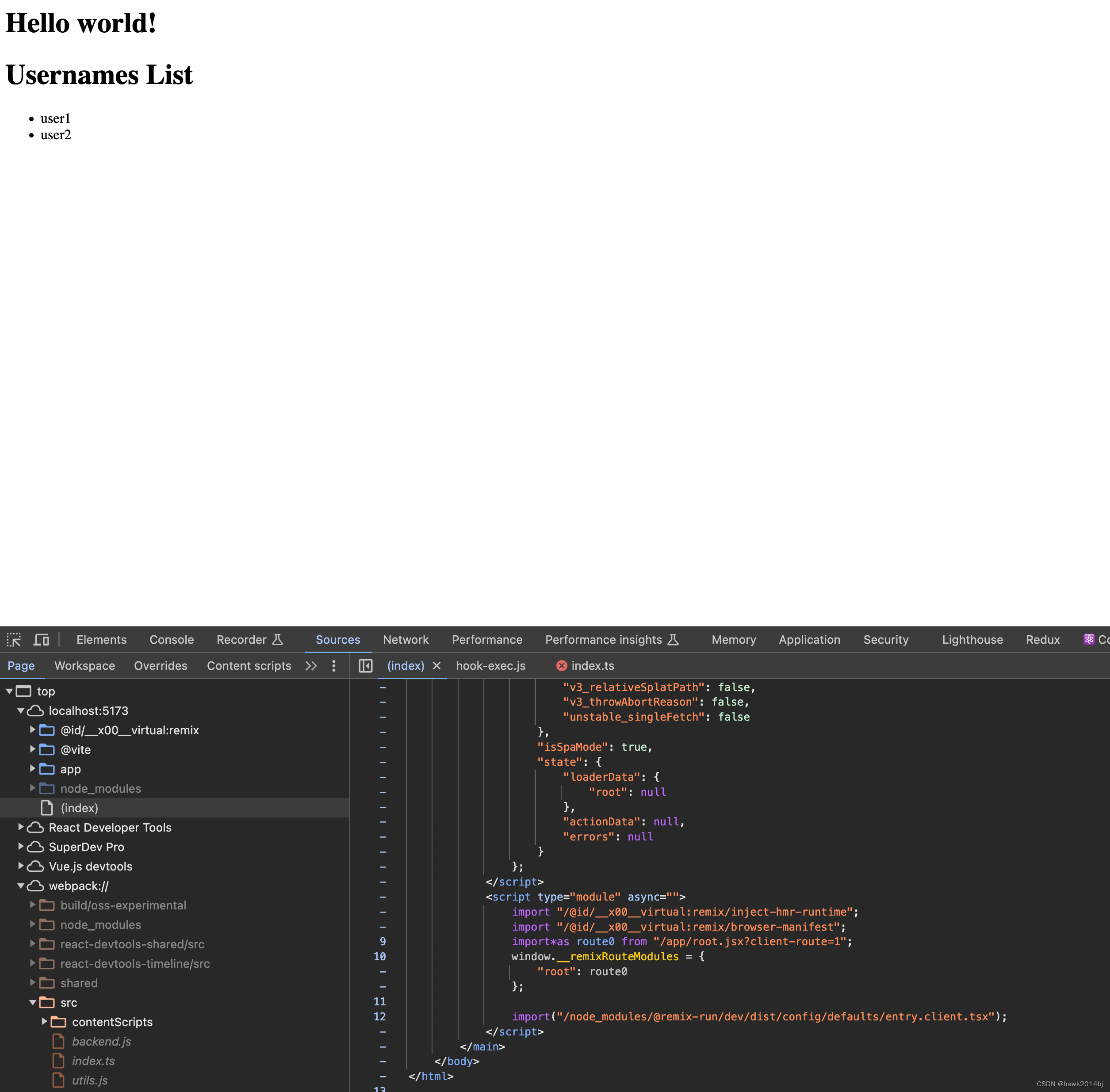
Remix框架实现 SSR
SSR SSR是一种网页渲染方式,它与传统的客户端渲染(CSR)相对,在日常的项目中我们更多是使用 CSR 的方式进行前端分离开发,渲染会在浏览器端进行。然而在SSR中,当用户请求一个网页时,服务器将生成…...

如何快速开发项目,提高开发效率
文章目录 一、问题描述二、问题解决1.需求分析2.架构设计3.技术选型4.正式开发 一、问题描述 有很多小伙伴在开发一个项目的时候,总是需要很长时间,效率很低,其实本质是没有掌握开发项目的关键和技巧 我下面列举一些问题,不知道…...

面试笔记——多线程使用场景
线程池使用场景(CountDownLatch, Future) CountDownLatch CountDownLatch(闭锁/倒计时锁)用来进行线程同步协作,等待所有线程完成倒计时(一个或者多个线程,等待其他多个线程完成某件…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
