vue2实现生成二维码和复制保存图片功能(复制的同时会给图片加文字)
<template><divstyle="display: flex;justify-content: center;align-items: center;width: 100vw;height: 100vh;"><div><!-- 生成二维码按钮和输入二维码的输入框 --><input v-model="url" placeholder="输入链接" type="text" /><button @click="generateQRCode">输入网址链接生成二维码</button><hr /><!-- 生成图片主要的容器部分 --><divclass="container"style="margin-top: 20px;border: 1px solid;display: flex;flex-direction: column;align-items: center;"><div v-if="qrCode"><img :src="qrCode" alt="QR Code" /></div></div><!-- 保存图片和复制图片按钮 --><divstyle="width: 100%;display: flex;justify-content: space-around;align-items: center;height: 100px;"><button @click="saveImage">保存图片</button><button @click="copyImage">复制图片</button></div></div></div>
</template><script>
// yarn add qrcode 执行命令安装
import QRCode from "qrcode";
// yarn add html2canvas@1.0.0-rc.4 执行命令安装
import html2canvas from "html2canvas";
export default {data() {return {url: "", // 这个是输入框的值qrCode: "", // 这个是二维码图片的urlbase64Image: "", // 这个是保存图片和复制图片使用的base64图片地址};},methods: {// 将页面内容生成图片的逻辑generateimages() {// 获取容器元素const container = document.querySelector(".container");const that = this;// 使用 html2canvas 生成图片return html2canvas(container, {useCORS: true, // 开启跨域配置allowTaint: false, // 允许跨域图片scale: 2, // 按比例增加分辨率 (2=双倍).dpi: window.devicePixelRatio * 2, // 设备像素比}).then((canvass) => {// 在canvas上添加文字const title = "小米科技";const src = "链接为:" + this.url;const text = "图片复制到的内容";const canvas = document.createElement("canvas");// 设置 Canvas 元素的宽度和高度,与生成的canvas宽高一致canvas.width = canvass.width;canvas.height = canvass.height;// 获取 Canvas 的 2D 绘图上下文const ctx = canvas.getContext("2d");// 创建一个图片对象const image = new Image();image.src = canvass.toDataURL();return new Promise((resolve, reject) => {image.onload = function () {// 下面三个是定义生成的图片里面的文字的const textWidth = ctx.measureText(text).width;const titleWidth = ctx.measureText(title).width;const srcWidth = ctx.measureText(src).width;// 在 Canvas 上绘制图片(每个参数含义(图片源,横坐标,纵坐标,宽,高))ctx.drawImage(image,canvas.width / 2 - canvas.width / 4,canvas.height / 2 - canvas.height / 4,canvas.width / 2,canvas.height / 2);// 绘制其他内容ctx.fillStyle = "blue"; // 指定文字颜色ctx.font = "16px Arial"; // 指定文字字号大小(只需要改前面的数字就行)ctx.fillText(text,canvas.width / 2 - textWidth / 2,canvas.height - 30); // 将文字定位到指定位置(参数(文字,横坐标,纵坐标))ctx.fillText(title, canvas.width / 2 - titleWidth / 2, 30);ctx.fillText(src, canvas.width / 2 - srcWidth / 2, 50);// 将 Canvas 转换为 base64 图片并保存console.log("canvas.toDataURL()", canvas.toDataURL());that.base64Image = canvas.toDataURL();// 操作完成,resolve Promiseresolve("完成");};image.onerror = function (error) {// 操作失败,reject Promisereject(error);};});}).catch((error) => {console.error("生成图片出错:", error);throw error;});},generateQRCode() {// 生成二维码逻辑(参数指定url文字即可)QRCode.toDataURL(this.url).then(async (qr) => {this.qrCode = qr;// 生成完二维码重新对容器的内容进行图片的生成// 这里会有异步情况,会导致图片base64地址不对,因此这里执行了两次,如果自己跑还不够的话可以再往下补一次await this.generateimages();await this.generateimages();}).catch((error) => {console.error("生成二维码出错:", error);});},saveImage() {// 保存图片功能// 创建一个虚拟的链接元素const link = document.createElement("a");// 指定a元素href地址(指向base64图片)link.href = this.base64Image;// 下载图片的图片名后缀link.download = "image.png";// 使用点击事件模拟下载操作link.dispatchEvent(new MouseEvent("click"));},copyImage() {// 实现复制图片到剪贴板的逻辑// 创建一个Image元素并设置src为base64图片const image = new Image();image.src = this.base64Image;console.log("复制的图片为:", this.base64Image);// 等待图片加载完成image.onload = () => {// 创建一个canvas元素const canvas = document.createElement("canvas");// 获取canvas上下文对象const ctx = canvas.getContext("2d");// 设置canvas的尺寸与图片一致canvas.width = image.width;canvas.height = image.height;// 将图片绘制到canvas上ctx.drawImage(image, 0, 0, image.width, image.height);// 调用Clipboard API将canvas内容复制到剪贴板canvas.toBlob((blob) => {const item = new ClipboardItem({ "image/png": blob });navigator.clipboard.write([item]).then(() => {console.log("图片已复制到剪贴板");}).catch((err) => {console.error("复制图片失败:", err);});});};image.onerror = (err) => {console.error("图片加载失败:", err);};},},
};
</script>
效果图

相关文章:

vue2实现生成二维码和复制保存图片功能(复制的同时会给图片加文字)
<template><divstyle"display: flex;justify-content: center;align-items: center;width: 100vw;height: 100vh;"><div><!-- 生成二维码按钮和输入二维码的输入框 --><input v-model"url" placeholder"输入链接" ty…...

Redis之字符串类型深入之SDS底层结构
作为一名程序员不可能不知道redis 知道redis不可能不知道redis的字符串 如果你真的熟悉redis不能不知道sds, 我们探究一下redis字符串的底层结构 sds翻译过来就是动态扩容(Simple Dynamic String)、先看一下最早版本redis的sds结构体 struct sdshdr{int len; //记录数组中…...

Cesium 3dTileset 支持 uv 和 纹理贴图
原理: 使用自定义shader实现uv自动计算 贴图效果: uv效果:...

C++可变参数模板中的省略号
看可变参数模板代码时常会遇到省略号的使用,这类奇特的“...”出现位置还不固定,容易引起困惑。C最近一直不用都快废了,在此想对省略号的使用做个简单归纳以提醒自己。可变参数模板以两种方式使用省略号。 在参数名称的左侧,表示“…...
uni-ui 使用uni-icons有些图标显示不出来,如down,up图标
问题描述 我使用的是uni创建时勾选的uni-ui模板,一次偶然机会发现down图标显示不出,left,right等其他图标又可以。 最后发现使用uni-icons不是最新版本导致的,使用模板生成的icons是1.3.5版本,我在插件市场找到的是2.0…...

动态增删表格
期望目标:实现一个能通过按钮来动态增加表格栏,每次能添加一行,每行末尾有一个删减按钮。 <el-button type"text" class"primary"click"addMember()">添加</el-button> <el-table:data"m…...

Java-(乘法表之后)增强for循环
这里我们先做个了解,之后我会在数组中进行详细介绍Java5引入了一种主要用于数组或集合的增强型for循环Java增强型for循环语法格式如下 For(声明语句:表达式){ //代码语句 } 声明语句:声明新的局部变量,该变量的类型…...

Celery(分布式任务队列)入门学习笔记
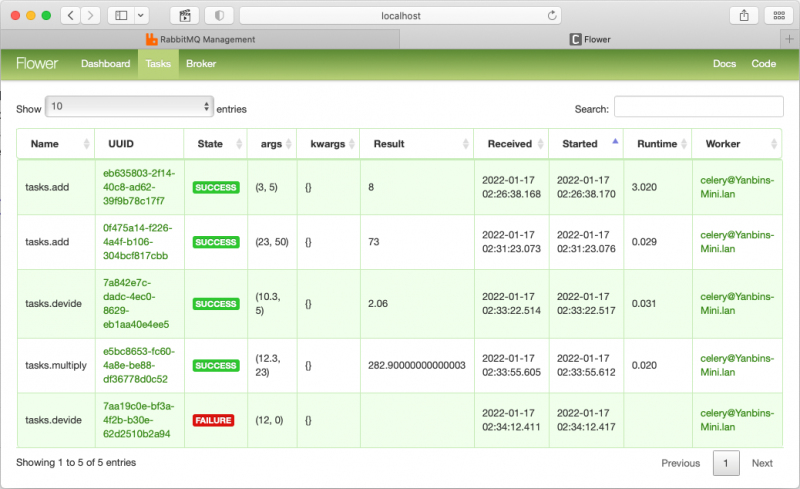
Celery 的简单介绍 用 Celery 官方的介绍:它是一个分布式任务队列; 简单,灵活,可靠的处理大量消息的分布式系统; 它专注于实时处理,并支持任务调度。 Celery 如果使用 RabbitMQ 作为消息系统的话,整个应用体系就是下…...

【网络】tcp协议如何保证可靠性
TCP(Transmission Control Protocol)是一种面向连接的、可靠的传输层协议,为网络通信提供了可靠性和连接稳定性。本文将详细介绍 TCP 协议如何保证数据的可靠传输和连接的稳定性,并分析其优缺点。 可靠性保证 序号和确认机制&…...

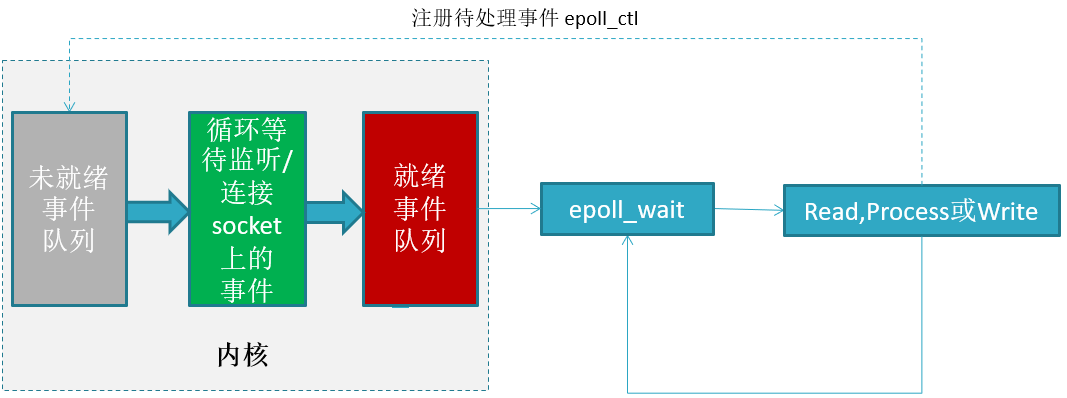
select,poll,epoll
在 Linux Socket 服务器短编程时,为了处理大量客户的连接请求,需要使用非阻塞I/O和复用,select,poll 和 epoll 是 Linux API 提供的I/O复用方式。 \selectpollepoll操作方式遍历遍历回调底层实现数组链表哈希表IO效率每次调用都进…...

【48天笔试强训】day18
题目1 描述 有一种兔子,从出生后第3个月起每个月都生一只兔子,小兔子长到第三个月后每个月又生一只兔子。 例子:假设一只兔子第3个月出生,那么它第5个月开始会每个月生一只兔子。 一月的时候有一只兔子,假如兔子都…...

链表经典面试题01
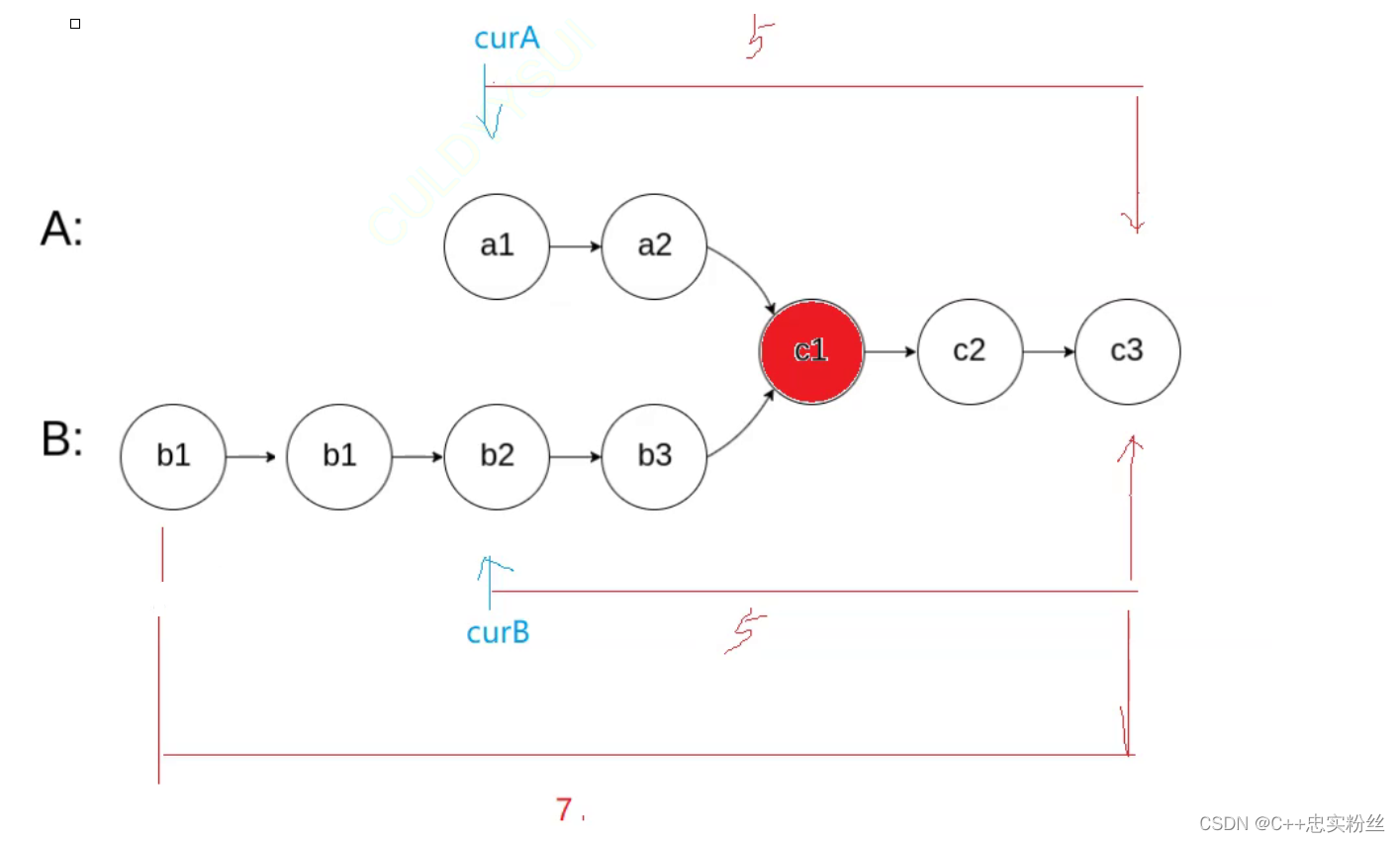
目录 引言 面试题01:返回倒数第k个节点 题目描述: 思路分析: 代码展示: 面试题02:链表的回文结构 题目描述: 描述 思路分析: 代码展示: 面试题03:相交链表 题目描述: 思路分析: 代码展示: 小结: 引言 这次的题均来自力扣和牛客有关链表的经典面试题,代码只会展示…...

基于java的CRM客户关系管理系统的设计与实现(论文 + 源码 )
【免费】基于Java的CRM客户关系管理系统的设计和实现.zip资源-CSDN文库https://download.csdn.net/download/JW_559/89273409 基于Java的CRM客户关系管理系统的设计与实现 摘 要 随着互联网的高速发展,市场经济的信息化,让企业之间的竞争变得࿰…...

【动态规划-最长上升子序列模型part2】:拦截导弹、导弹防御系统、最长公共上升子序列【已更新完成】
1、拦截导弹 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统。 但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度。 某天,雷达捕捉到敌国的导弹来袭。 由于…...

Spring 如何解决 Bean 循环依赖
循环依赖解释 bean A 属性注入时依赖bean B ,并且bean B属性注入时也依赖bean A ,造成 bean A 和bean B 都无法完成初始化问题,形成了闭环。 注意 项目中存在Bean的循环依赖,是Bean对象职责划分不明确、代码质量不高的表现&#…...

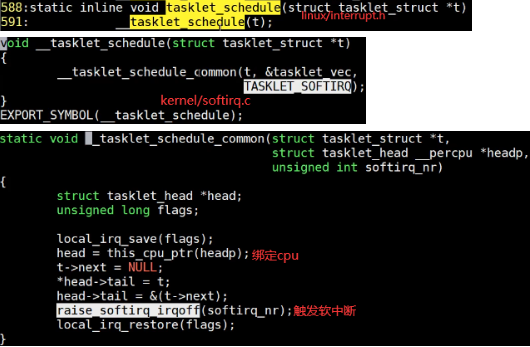
【driver4】锁,错误码,休眠唤醒,中断,虚拟内存,tasklet
文章目录 1.互斥锁和自旋锁选择:自旋锁(开销少)的自旋时间和被锁住的代码执行时间成正比关系2.linux错误码:64位系统内核空间最后一页地址为0xfffffffffffff000~0xffffffffffffffff,这段地址是被保留的,如果…...

python之 函数相关知识解析
01 函数的注释与嵌套 1.函数的注释 函数的注释与普通注释的区别:用来说明当前函数的参数含义 param 参数名: 参数的注释信息 return: 函数的返回值 例如: def fun1(name):""":param name: 参数的注释信息:return: 函数的返回值"…...

监视器和显示器的区别,普通硬盘和监控硬盘的区别
监视器与显示器的区别,你真的知道吗? 中小型视频监控系统中,显示系统是最能展现效果的一个重要环节,显示系统的优劣将直接影响视频监控系统的用户体验满意度。 中小型视频监控系统中,显示系统是最能展现效果的一个重要…...

Linux:升级OpenSSL和OpenSSH
原因是现有版本存在安全漏洞,需要升级到新版本 原有版本和升级后的版本 OpenSSL 1.0.2k-fips 26 Jan 2017 -> OpenSSL 1.1.1w 11 Sep 2023OpenSSH_7.4p1, OpenSSL 1.0.2k-fips 26 Jan 2017 -> OpenSSH_9.5p1, OpenSSL 1.1.1w 11 Sep 2023目录 查看现有版…...

方法的入栈和出栈
一.作用域问题 1.全局作用域 在全局都能进行访问的变量 var a 10;function fn() {var b 20;return a b;}console.log(fn()); 2.局部的作用域 只能在限定的范围内进行访问 function fn() {var b 20;}console.log(b); b is not defined 打印的结果是b这个变量没用定义 3…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
