Vue 工程化开发入门
Vue开发的两种方式:
- 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue
- 工程化开发模式:基于构建工具的环境中开发Vue
这里选择Vue cli脚手架 进行开发,搜索教程自行下载。
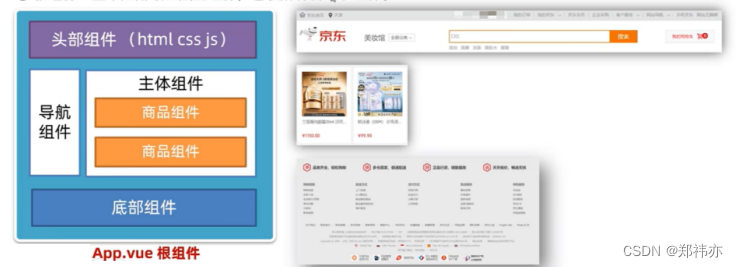
组件化开发
一个页面可以拆分成多个组件,每个组件有自己独立的结构、样式、行为;
便于维护,利于复用,能够提升开发效率
根组件
整个应用最上层的组件,包裹所有普通组件

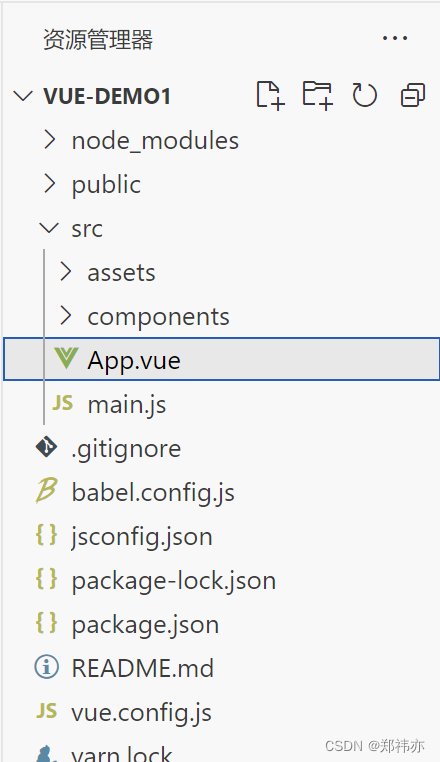
App.vue文件组成部分
- template:结构(有且只能有一个根元素)
- script:js逻辑
- styple:样式(可支持less,需要安装包)

<template><div class="App"><div class="box" @click="fn"></div></div>
</template><script>
// 导出的是当前组件的配置项
// 里面可以提供 data(特殊) methods computed watch 生命周期八大钩子
export default {created () {console.log('我是created')},methods: {fn () {alert('你好')}}
}
</script><style lang="less">
/* 让style支持less1. 给style加上 lang="less"2. 安装依赖包 less less-loaderyarn add less less-loader -D (开发依赖)
*/
.App {width: 400px;height: 400px;background-color: pink;.box {width: 100px;height: 100px;background-color: skyblue;}
}
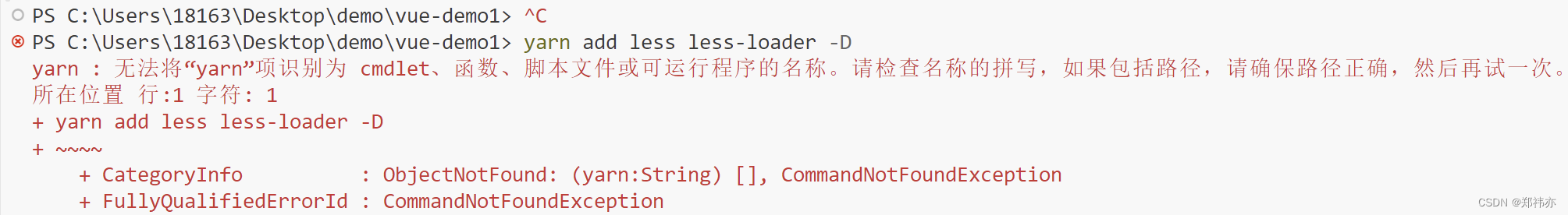
</style>安装less less-loader依赖包:
终端 ctrl+c 停止服务,输入“yarn add less less-loader -D”

在本地输入yarn-v命令,发现没安装yarn,输入npm install -g yarn,安装成功后,
在vscode进入终端,分别输入yarn add less less-loader -D和yarn serve
启动服务:
在终端输入yarn serve,再点开链接,每次都需要启动服务

组件注册
输入尖括号,选择第一个,自动生成

局部注册
只能在注册的组件内使用
步骤:
- 创建.vue文件(三个组件使用)
- 在使用的组件内导入并注册 components:{组件名: 组件对象}


组件名规范:大驼峰命名法
MyHeader.vue
<template><div class="my-header">header</div>
</template><script>
export default {}
</script><style>
.my-header{height: 100px;line-height:100px;text-align: center;font-size: 30px;background-color: coral;color:white;
}
</style>App.vue
<template><div class="App"><!-- 头部组件 --><MyHeader></MyHeader><!-- 主体组件 --><MyMain></MyMain><!-- 底部组件 --><MyFooter></MyFooter></div>
</template><script>
import MyHeader from './components/MyHeader.vue'
import MyMain from './components/MyMain.vue'
import MyFooter from './components/MyFooter.vue'
export default {components:{MyHeader: MyHeader,MyMain: MyMain,MyFooter: MyFooter}
}
</script><style>
.App {width: 600px;height: 700px;background-color: #87ceeb;margin: 0 auto;padding: 20px;
}
</style>全局注册
所有组件内部都能使用
步骤:
- 创建.vue文件(三个组成部分)
- main.js中进行全局注册 Vue.component(组件名, 组件对象)
![]()

MyButton.vue
<template><button class="my-button">通用按钮</button></template><script>export default {}</script><style>.my-button {height: 50px;line-height: 50px;padding: 0 20px;background-color: #3bae56;border-radius: 5px;color: white;border: none;vertical-align: middle;cursor: pointer;}</style>main.js
import Vue from 'vue'
import App from './App.vue'
// 编写导入的代码,往代码的顶部编写(规范)
import MyButton from './components/MyButton'
Vue.config.productionTip = false// 进行全局注册 → 在所有的组件范围内都能直接使用
// Vue.component(组件名,组件对象)
Vue.component('MyButton', MyButton)new Vue({render: (createElement) => {return createElement(App)}
}).$mount('#app')一般都用局部注册,如果发现是通用组件,再抽离到全局
相关文章:

Vue 工程化开发入门
Vue开发的两种方式: 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue工程化开发模式:基于构建工具的环境中开发Vue 这里选择Vue cli脚手架 进行开发,搜索教程自行下载。 组件化开发 一个页…...

车牌号识别系统:PyQT5+QT Designe+crnn/PaddleOCR+YOLO+OpenCV矫正算法。
PyQT5&QT Designecrnn/PaddleOCRYOLO传统OpenCV矫正算法。可视化的车牌识别系统项目。 车牌号识别系统 项目绪论1.项目展示2.视频展示3.整体思路 一、PyQT5 和 QT Designer1.简介2.安装3.使用 二、YOLO检测算法三、OpenCV矫正算法四、crnn/PaddleOCR字符识别算法五、QT界面…...

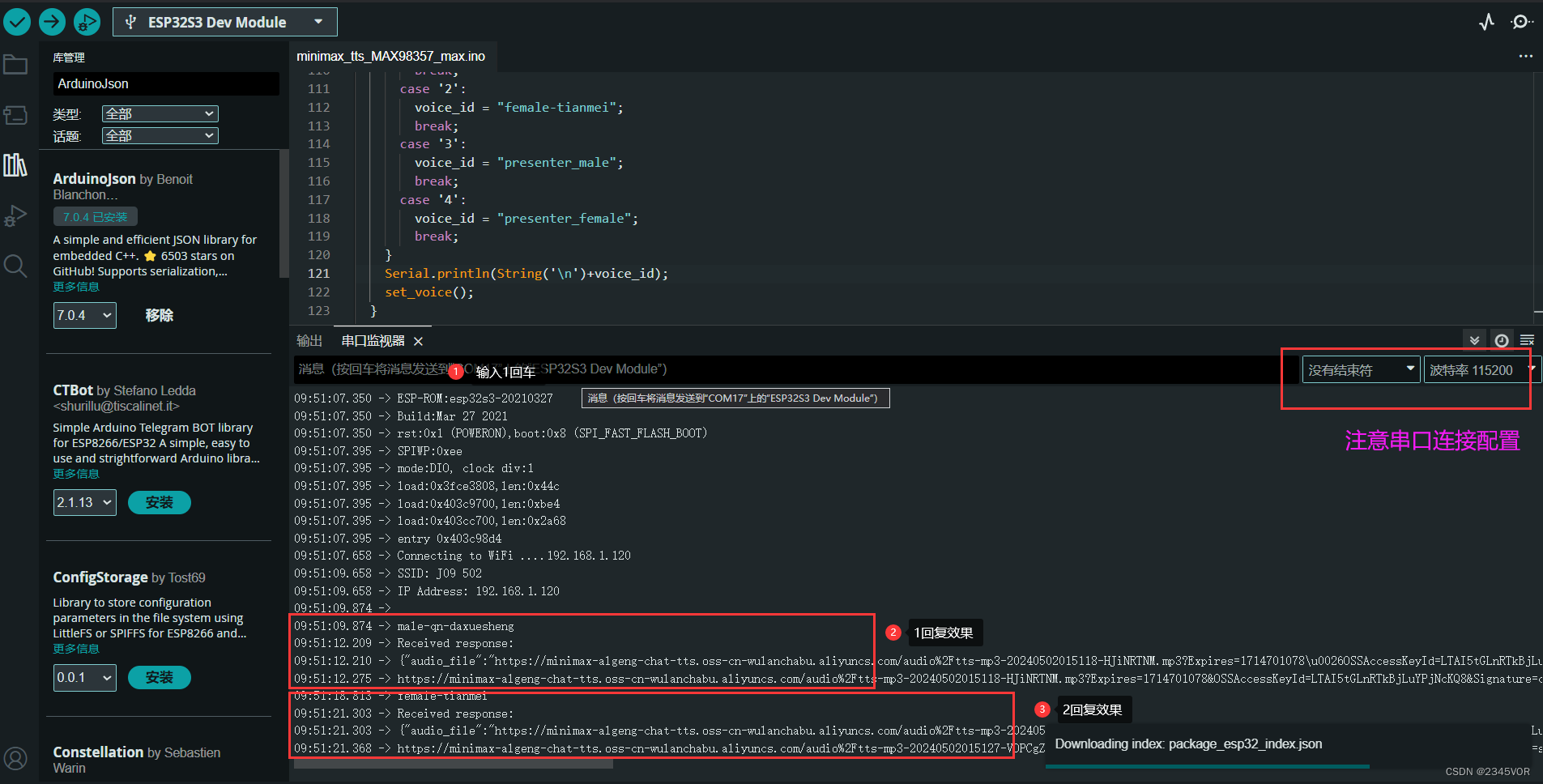
【基于MAX98357的Minimax(百度)长文本语音合成TTS 接入教程】
【基于MAX98357的Minimax(百度)长文本语音合成TTS 接入教程】 1. 前言2. 先决条件2.1 硬件准备2.2 软件准备2.3 接线 3. 核心代码3.1 驱动实现3.2 代码解析 4. 播放文本5. 结论 视频地址: SeeedXIAO ESP32S3 Sense【基于MAX98357的Minimax&am…...

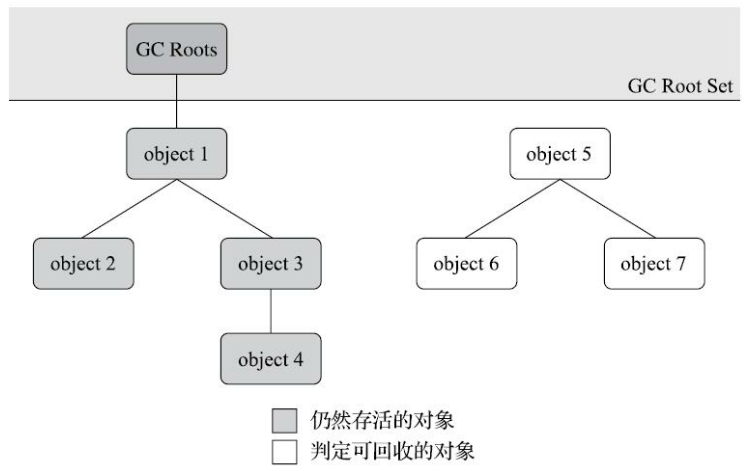
秋招后端开发面试题 - JVM底层原理
目录 JVM底层原理前言面试题Java 对象的创建过程?什么是指针碰撞?什么是空闲列表?/ 内存分配的两种方式?JVM 里 new 对象时,堆会发生抢占吗?JVM 是怎么设计来保证线程安全的?/ 内存分配并发问题…...
)
VUE2从入门到精通(一)
**************************************************************************************************************************************************************************** 1、课程概述 【1】前置储备:HTMLCSSJS、WebAPI、Ajax、Node.js 【2】1天&…...

cmake进阶:文件操作之写文件
一. 简介 cmake 提供了 file() 命令可对文件进行一系列操作,譬如读写文件、删除文件、文件重命名、拷贝文件、创建目录等等。 接下来 学习这个功能强大的 file() 命令。 本文学习 CMakeLists.txt语法中写文件操作。 二. cmake进阶:文件操作之写文件…...

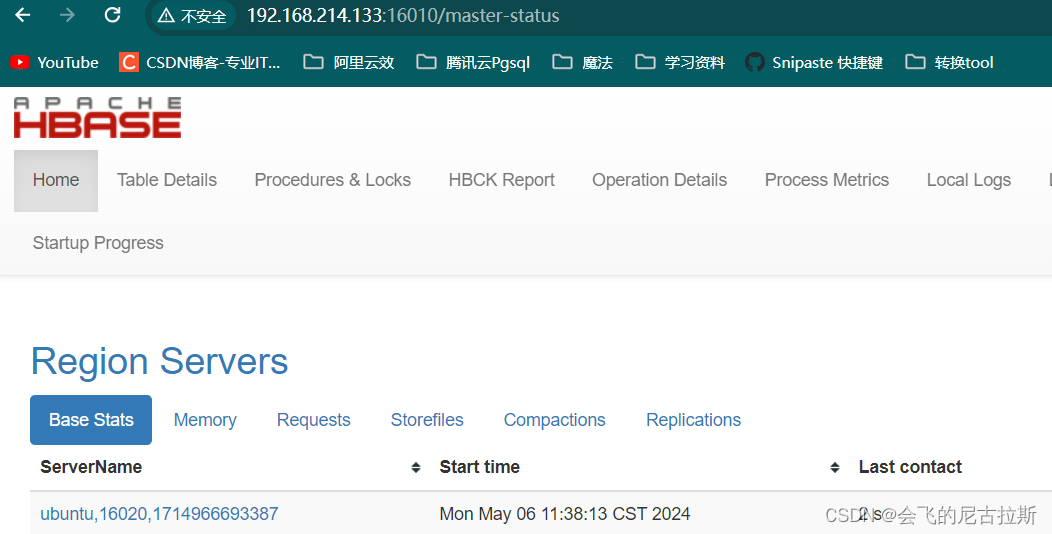
ubuntu 安装单节点HBase
下载HBase mkdir -p /home/ellis/HBase/ cd /home/ellis/HBase/ wget https://downloads.apache.org/hbase/2.5.8/hbase-2.5.8-bin.tar.gz tar -xvf hbase-2.5.8-bin.tar.gz安装java jdk sudo apt install openjdk-11-jdksudo vim /etc/profileexport JAVA_HOME/usr/lib/jvm/…...

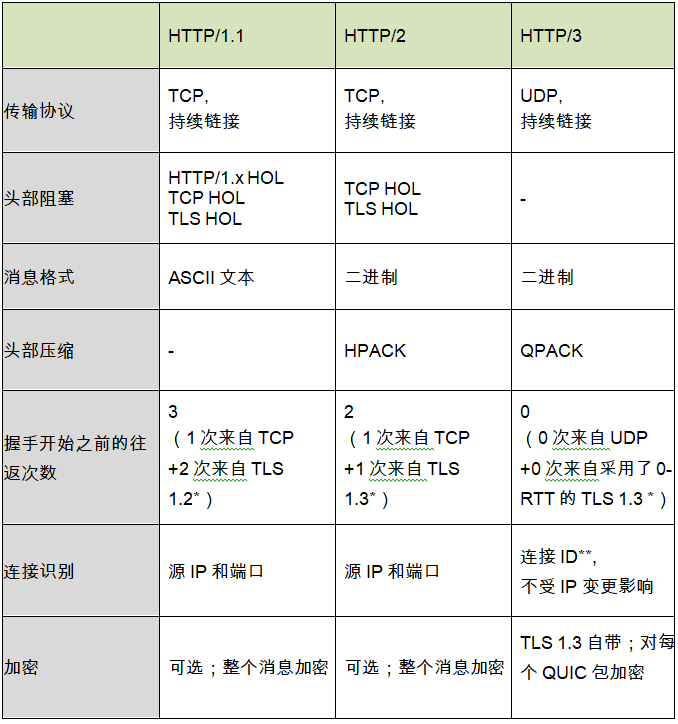
HTTP 多个版本
了解一下各个版本的HTTP。 上个世纪90年代初期,蒂姆伯纳斯-李(Tim Berners-Lee)及其 CERN的团队共同努力,制定了互联网的基础,定义了互联网的四个构建模块: 超文本文档格式(HTML) …...

【DevOps】探索Linux命令行世界:深入了解Shell的力量
目录 一、Linux Shell 详细介绍 1. Shell基础概念 2. Shell的功能特性 3. 常用Shell命令与技巧 4. 高级Shell特性与实践 二、常见的Shell及其比较 1. Bash (Bourne Again SHell) 2. Zsh (Z Shell) 3. Fish (Friendly Interactive SHell) 4. Ksh (Korn SHell) 5. Csh …...

互斥量的使用
文章目录 前言一、互斥量与二进制信号量二、优先级反转与优先级继承三、递归锁 前言 通过学习上一章互斥量理论基础,这一章我们来做一些实验进行验证。 一、互斥量与二进制信号量 互斥量使用和二进制信号量类似 互斥量有优先级继承功能,二进制信号量没有…...

关于面试真题的压迫
1.请描述一下您在使用JavaScript进行DOM操作时,如何提高页面性能和用户体验? 使用事件委托:在父元素上监听事件,而不是为每个子元素都添加事件监听器。这样可以减少事件处理程序的数量,提高性能。 缓存DOM查询&#x…...

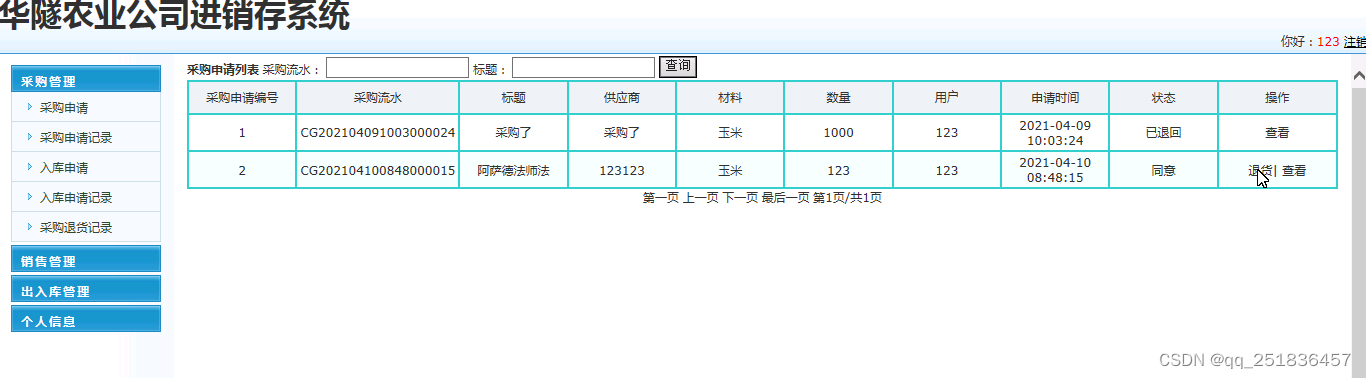
1700java进销存管理系统Myeclipse开发sqlserver数据库web结构java编程计算机网页项目
一、源码特点 java web进销存管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为sqlser…...

mysql数据库(排序与分页)
目录 一. 排序数据 1.1 排序规则 1.2 单列排序 1.我们也可以使用列的别名,给别名进行排序 2.列的别名只能在 ODER BY 中使用, 不能在WHERE中使用。 3.强调格式:WHERE 需要在 FROM 后, ORDER BY 之前 1.3 二级排序&…...
)
Android 实时监听Activity堆栈变化(系统应用)
private val mIActivityManager: IActivityManager ActivityManagerNative.asInterface(ServiceManager.getService(Context.ACTIVITY_SERVICE)) 方式一(registerProcessObserver) : mIActivityManager.registerProcessObserver(mIProcess…...

双目深度估计原理立体视觉
双目深度估计原理&立体视觉 0. 写在前面1. 双目估计的大致步骤2. 理想双目系统的深度估计公式推导3. 双目标定公式推导4. 极线校正理论推导 0. 写在前面 双目深度估计是通过两个相机的对同一个点的视差来得到给该点的深度。 标准系统的双目深度估计的公式推导需要满足:1)两…...

Redis探索之旅(基础)
目录 今日良言:满怀憧憬,阔步向前 一、基础命令 1.1 通用命令 1.2 五大基本类型的命令 1.2.1 String 1.2.2 Hash 1.2.3 List 1.2.4 Set 1.2.5 Zset 二、过期策略以及单线程模型 2.1 过期策略 2.2 单线程模型 2.3 Redis 效率为什么这么高 三…...

C语言/数据结构——每日一题(链表的中间节点)
一.前言 今天我在LeetCode刷到了一道单链表题,想着和大家分享一下这道题:https://leetcode.cn/problems/middle-of-the-linked-list。废话不多说让我们开始今天的知识分享吧。 二.正文 1.1题目描述 1.2题目分析 这道题有一个非常简便的方法——快慢指…...

这是用VS写的一个tcp客户端和服务端的demo
服务端: 客户端: 其实这里面的核心代码就两行。 客户端的核心代码: //套接字连接服务端 m_tcpSocket->connectToHost(_ip,_port);//通过套接字发送数据m_tcpSocket->write(ui.textEditSend->toPlainText().toUtf8());//如果收到信…...

代码随想录算法训练营day18 | 102.二叉树的层序遍历、226.翻转二叉树、101. 对称二叉树
102.二叉树的层序遍历 迭代法 层序遍历使用队列,同时记录每层的个数 class Solution:def levelOrder(self, root: Optional[TreeNode]) -> List[List[int]]:res []if not root:return resqueue collections.deque()queue.append(root)while queue:size len…...
--设备通信协议详解及选型)
工厂自动化升级改造参考(01)--设备通信协议详解及选型
以下是整合了通信协议的特点、应用场景、优缺点以及常用接口方式的描述: 以太网/IP: 来历: 以太网是一种局域网技术,由罗伯特梅特卡夫和大卫博格在1973年开发。IP是网络层协议,负责在网络中的设备间传输数据。特点:基于标准的以太网技术,使用TCP/IP协议栈,支持高速数据传…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
