Milvus向量数据库(一)Milvus存储byte[]类型源向量数据
两种路线:
- 第一种是把byte[]转换为List< float >,然后存储到Milvus的floatVector中
- 第二种是把byte[]转换为ByteBuffer,然后存储到Milvus的BinaryVector中
步骤:
- 我先用的是第一种,但是在转换float过程中,报错NaN,某些数据无法转换,于是换第二种,伪代码如下
//创建集合...//设置向量字段FieldType fieldType = FieldType.newBuilder().withName("feature").withDataType(DataType.BinaryVector).withDimension(8256).build();...// 获取数据byte[] featureData= ...;// 转换数据ByteBuffer byteBuffer = ByteBuffer.wrap(featureData);// 注意这里修改position,不然会报错byteBuffer.position(byteBuffer.capacity());// 插入准备List<ByteBuffer> vector = new ArrayList<>();vector.add(byteBuffer);List<InsertParam.Field> fields = new ArrayList<>();fields.add(new InsertParam.Field("feature",vector));// 插入数据InsertParam insertParam = InsertParam.newBuilder().withCollectionName(collection_name).withFields(fields).build();R<MutationResult> mutationResultR = milvusClient.insert(insertParam);
报错:Incorrect dimension for field ‘feature’: the no.0 vector’s dimension: 0 is not equal to field’s dimension: 1032
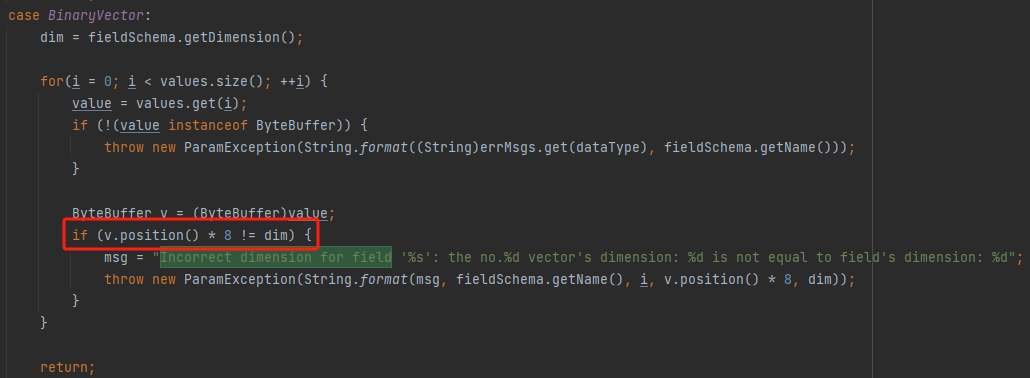
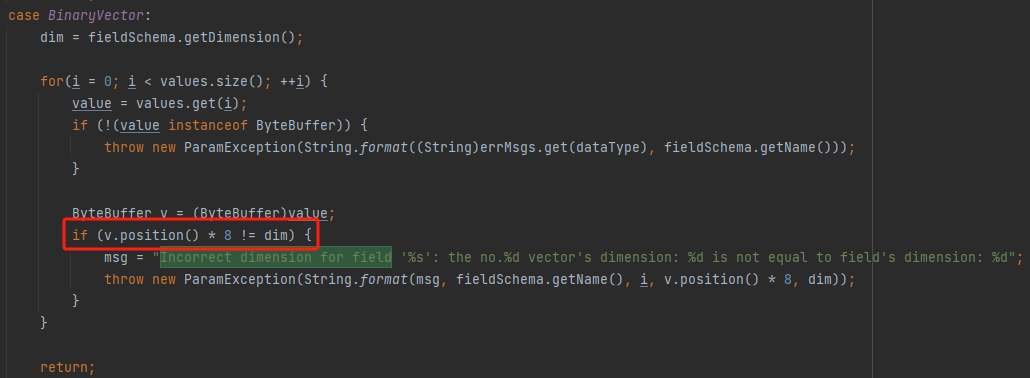
- 解决思路:先百度谷歌,然后没找到解决办法,于是看报错位置,查源码,定位报错原因,如下

- 然后发现byte[]在经过
ByteBuffer byteBuffer = ByteBuffer.wrap(featureData);这段代码转换时,position被默认设置为0,因此加入byteBuffer.position(byteBuffer.capacity());修改position值 - 还有需要注意的是设置该字段的向量维度时,需要设置为byte[]的长度乘以8
相关文章:

Milvus向量数据库(一)Milvus存储byte[]类型源向量数据
两种路线: 第一种是把byte[]转换为List< float >,然后存储到Milvus的floatVector中第二种是把byte[]转换为ByteBuffer,然后存储到Milvus的BinaryVector中 步骤: 我先用的是第一种,但是在转换float过程中&…...

Jupyter Notebook魔术命令
Jupyter Notebook是一个基于网页的交互式笔记本,支持运行多种编程语言。 Jupyter Notebook 的本质式一个Web应用程序,便于创建和共享文学化程序文档,支持实现代码,数学方程,可视化和markdown。用途包括:数据…...

python基础---生成器
生成器 这个老师的课 这个老师的网页 获取系列有规律但是个数不确定的数据 使用迭代器的时候可以使用一个不会产生异常的迭代器, 实际记录的是生成的数据的方式, 不是实际的数据 使用迭代器的时候这一个规则的改变不方便, 需要加一个专门的方法 还有就是如果需要大量的数据,…...

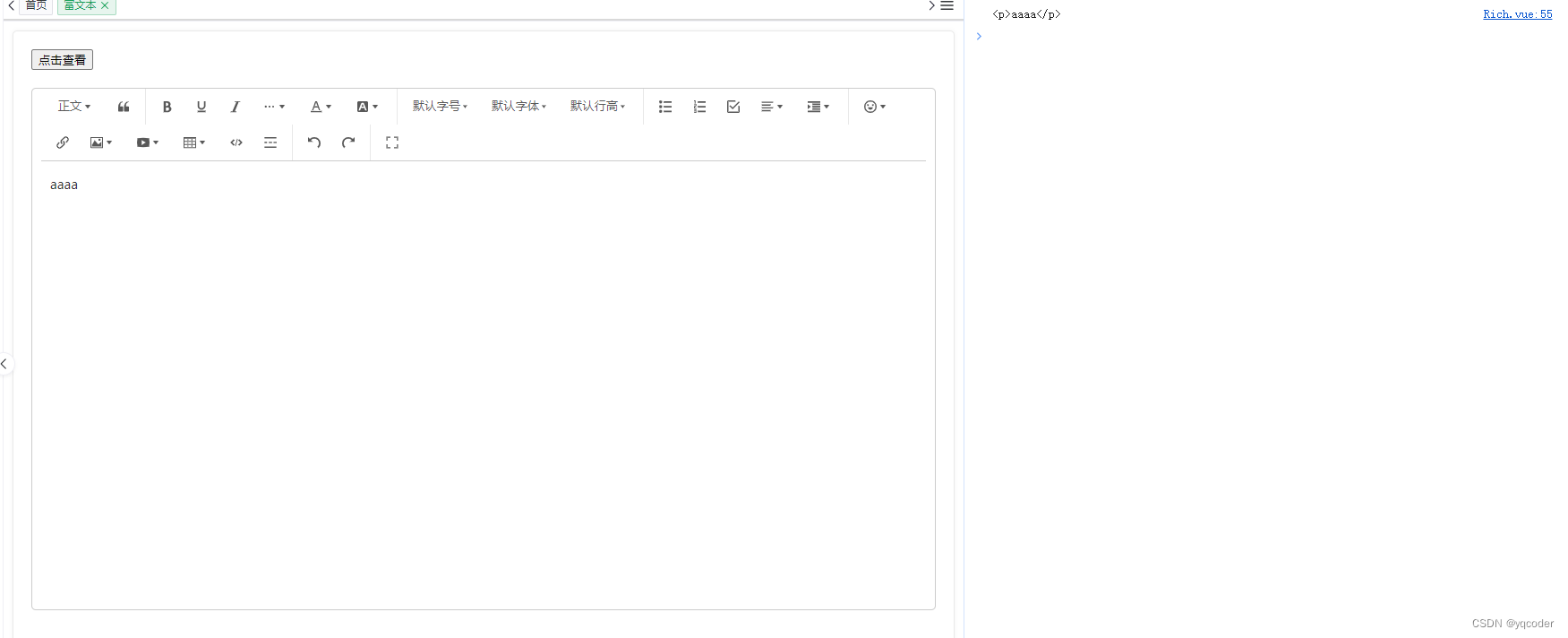
wangEditor 富文本详解
前言:wangEditor 官网 。本文档讲解 wangEditor 在 vue3 中的使用。 一:快速开始 1. 安装 需要安装 wangeditor/editor、wangeditor/editor-for-vuenext 两个依赖 # 安装 editor npm install wangeditor/editor # or yarn add wangeditor/editor # o…...

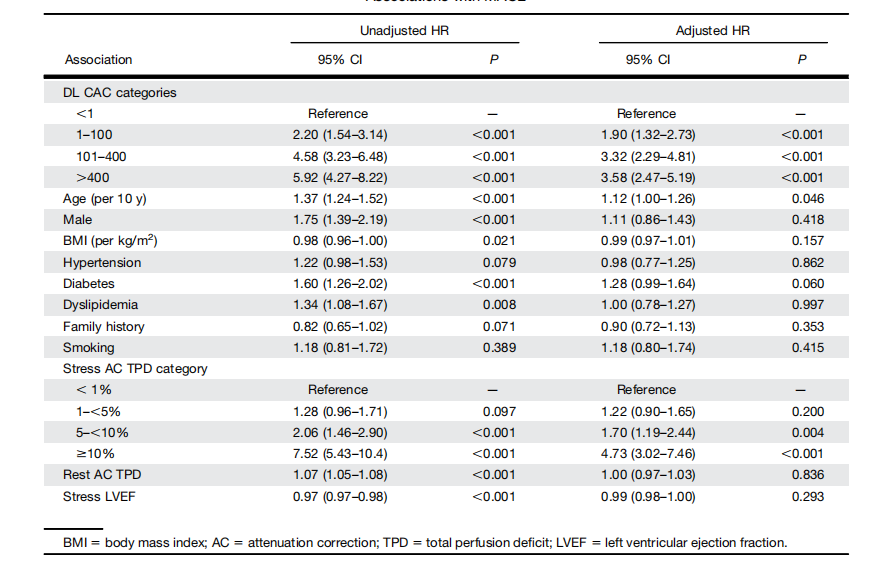
文献速递:深度学习医学影像心脏疾病检测与诊断--从SPECT/CT衰减图中深度学习冠状动脉钙化评分提高了对重大不良心脏事件的预测
Title 题目 Deep Learning Coronary Artery Calcium Scores from SPECT/CT Attenuation Maps Improve Prediction of Major Adverse Cardiac Events 从SPECT/CT衰减图中深度学习冠状动脉钙化评分提高了对重大不良心脏事件的预测 01 文献速递介绍 低剂量非门控CT衰减校正&am…...

Java多线程:常见的线程的创建方法及Thread类详解
目录 一.并发编程相关概念 线程与进程 多线程 Java中线程的状态 二.线程的创建方法 方法一:继承Thread类 方法二:实现Runnable接口 其他方法 三.Thread类详解 Thread常见构造方法 Thread常见属性 Thread常见方法 start() 与 run() sleep(…...

一招搞定生产管理
劳动力成本上升,原材料价格上涨,企业生产成本逐年增加,市场竞争越来越激烈,传统的中小制造企业面临着巨大的挑战。 企业的数字化转型如今成为炙手可热的高频词语,越来越多的中小制造企业已经开始上云,实践SaaS模式的生产管理系统…...

学习CSS3,实现红色心形loading特效
试想一下,如果你的网站在加载过程中,loading图由一个老旧的菊花转动图片,变为一个红色的心形loading特效,那该有多炫酷啊。 目录 实现思路 初始化HTML部分 延迟动画是重点 设定动画效果 完整源代码 最后 实现思路 每个…...

深度学习之基于Matlab神经网络的活体人脸和视频人脸识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景 人脸识别技术作为生物识别技术的一种,近年来得到了广泛的关注和应用。与传统的身份认证方…...

充电桩测试:负载箱的重要性
随着电动汽车的普及,充电桩的需求也在不断增加。为了保证充电桩的安全、稳定和高效运行,对其进行严格的测试是必不可少的。在充电桩测试过程中,负载箱作为一种重要的测试设备,对于评估充电桩的性能和可靠性具有重要意义。 负载箱可…...

贪心算法、Dijkstra和A*类路径搜索算法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言系列文章目录前言1.贪心算法、Dijkstra和A*类路径搜索算法(1)greedy best frist search贪心算法(仅仅考虑启发式代价)1.核心思想2.构造启发式猜…...

Debian是什么?有哪些常用命令
目录 一、Debian是什么? 二、Debian常用命令 三、Debian和CentOS的区别 四、Debian和CentOS的优缺点 五、Debian和CentOS的运用场景 一、Debian是什么? Debian是一种流行的开源Linux操作系统。 Debian是一个以Linux内核为基础的操…...

万兴PDF专家 PDFelement Pro v10.3.8 破姐版!
🧑💻万兴PDF专家 PDFelement Pro v10.3.8 破姐版 (https://docs.qq.com/sheet/DRVVxTHJ3RXJFVHVr)...

Ubuntu22.04 私钥登录
1. 背景 以前一直使用秘钥登录Linux,最近新装了一台Ubuntu 22.04,照旧部署公钥,使用私钥登录,结果SecureCRT 登录没有问题,使用Xshell登录一直报“所选的用户密钥未在远程主机上注册,请再试一次”。然后各种试&#x…...

Java_JVM_JVMs
JVM 官方文档说明文档目录 官方文档 JVM Specification 说明 以Java SE 17为标准 文档目录 2:JVM 结构 class文件数据类型 基本数据类型引用数据类型 运行时数据区 栈帧 其他内容 对象的表示浮点数运算特殊方法 初始化方法【实例、类】多态方法 3ÿ…...

Linux系统编程之基本指令
零、Linux发展史 1、诞生 1991年10月5日,赫尔辛基大学的一名研究生Linus Benedict Torvalds在一个Usenet新闻组 (comp.os.minix)中宣布他编制出了一种类似UNIX的小操作系统,叫Linux。新的操作系统是受到另一个UNIX的小操作系统—…...

[1702]java旅游资源网上填报系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java旅游资源网上填报系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql…...

【Flask 系统教程 3】请求与响应
Flask 是一个灵活而强大的 Web 框架,而请求与响应则是构建 Web 应用的核心组成部分。在本文中,我们将探讨 Flask 中请求与响应的各种用法,包括不同的请求方法、重定向、响应对象、获取查询参数以及文件上传等。 请求 在 Flask 中࿰…...

jsp校园商城派送系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 校园商城派送系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统采用serlvetdaobean mvc 模式,系统主要采用B/S模式 开发。开发环境为TOMCAT7.0,Myeclipse8.…...

【Linux】System V 共享内存
文章目录 1. 共享内存示意图2. 共享内存数据结构3. 共享内存函数shmgetshmatshmdtshmctl 4. 实例代码测试共享内存5. 共享内存相关命令6. System V 消息队列(了解)7. System V 信号量(了解) 共享内存区是最快的 IPC 形式。一旦这样…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
