【React】React-redux多组件间的状态传递
效果(部分完整代码在最底部):
- 编写 Person 组件
上面的 Count 组件,已经在前面几篇写过了,也可以直接翻到最底部看
首先我们需要在 containers 文件夹下编写 Person 组件的容器组件
首先我们需要编写 index.jsx 文件,在这个文件里面编写 Person 组件的 UI 组件,并使用 connect 函数将它包装,映射它的状态和方法
编写 UI 组件架构
<div><h2>我是 Person 组件,上方组件求和为:{this.props.countAll}</h2><input ref={c => this.nameNode = c} type="text" placeholder="输入名字" /><input ref={c => this.ageNode = c} type="text" placeholder="输入年龄" /><button onClick={this.addPerson}>添加</button><ul>{this.props.persons.map((p) => {return <li key={p.id}> {p.name}--{p.age}</li>})}</ul>
</div>
我们可以看到这里采用了 ref 来获取到当前事件触发的节点,并通过 this.addPerson 的方式给按钮绑定了一个点击事件
编写点击事件回调
addPerson = () => {const name = this.nameNode.valueconst age = this.ageNode.valueconst personObj = { id: nanoid(), name, age }this.props.add(personObj)this.nameNode.value = ''this.ageNode.value = ''
}
在这里我们需要处理输入框中的数据,并且将这些数据用于创建一个 action 对象,传递给 store 进行状态的更新
在这里我们需要回顾的是,这里我们使用了一个 nanoid 库,这个库我们之前也有使用过
下载,引入,暴露
import { nanoid } from 'nanoid'
暴露的 nanoid 是一个函数,我们每一次调用时,都会返回一个不重复的数,用于确保 id 的唯一性,同时在后面的 map 遍历的过程中,我们将 id 作为了 key 值,这样也确保了 key 的唯一性,关于 key 的作用,可以看看 diffing 算法的文章
状态管理
在这里我们需要非常熟练的采用 this.props.add 的方式来更新状态
那么它是如何实现状态更新的呢?我们来看看
在我们调用 connect 函数时,我们第一次调用时传入的第二个参数,就是用于传递方法的,我们传递了一个 add 方法
export default connect(state => ({ persons: state.person, countAll: state.count }),//映射状态{ add: createAddPersonAction }
)(Person);
它的原词是:mapDispatchToProps
我的理解是,传入的东西会被映射映射成 props 对象下的方法,这也是我们能够在 props 下访问到 add 方法的原因
对于这一块 connect ,我们必须要能够形成自己的理解,这里非常的重要,它实现了数据的交互,不至于一个组件,而是全部组件
我是如何理解的呢?
想象一个 store 仓库,在我们这个案例当中,Count 组件需要存放 count 值在 store 中,Person 组件需要存放新增用户对象在 store 中,我们要把这两个数据存放在一个对象当中。当某个组件需要使用 store 中的值时,可以通过 connect 中的两个参数来获取,例如这里我们需要使用到 Count 组件的值,可以通过 .count 来从 store 中取值。
也就是说,所有的值都存放在 store 当中,通过点运算符来获取,所有的操作 store 的方法都需要通过 action 来实现。当前组件需要使用的数据都需要在 connect 中暴露
- 编写 reducer
首先,我们需要明确 reducer 的作用,它是用来干什么的?
根据操作类型来指定状态的更新
也就是说当我们点击了添加按钮后,会将输入框中的数据整合成一个对象,作为当前 action 对象的 data 传递给 reducer
我们可以看看我们编写的 action 文件,和我们想的一样
import { ADD_PERSON } from "../constant";
// 创建一个人的action 对象
export const createAddPersonAction = (personObj) => ({type: ADD_PERSON,data: personObj,
});
当 reducer 接收到 action 对象时,会对 type 进行判断
export default function personReducer(preState = initState, action) {const { type, data } = action;switch (type) {case ADD_PERSON:return [data,...preState]default:return preState}
}
一般都采用 switch 来编写
这里有个值得注意的地方是,这个 personReducer 函数是一个纯函数,什么是纯函数呢?这个是高阶函数部分的知识了,纯函数是一个不改变参数的函数,也就是说,传入的参数是不能被改变的。
为什么要提这个呢?在我们 return 时,有时候会想通过数组的 API 来在数组前面塞一个值,不也可以吗?
但是我们要采用 unshirt 方法,这个方法是会改变原数组的,也就是我们传入的参数会被改变,因此这样的方法是不可行的!
- 打通数据共享
写到这里,或许已经写完了,但是有些细节还是需要注意一下
采用 Redux 来进行组件的数据交互真的挺方便。
我们可以在 Count 组件中引入 Person 组件存在 store 中的状态。
export default connect(state => ({ count: state.count, personNum: state.person.length }),{...}
)(Count)
在这里我们将 store 中的 person 数组的长度暴露出来这样 Count 组件就可以直接通过 props 来使用了
同样的我们也可以在 Person 组件中使用 Count 组件的值
从而实现了我们的这个 Demo
- 最终优化
利用对象的简写方法,将键名和键值同名,从而只写一个名即可
合并 reducer ,我们可以将多个 reducer文件 写在一个 index 文件当中,需要采用 combineReducers 来合并
完整代码:
//reducers/count.js
/* 1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action)
*/
import {INCREMENT,DECREMENT} from '../constant'const initState = 0 //初始化状态
export default function countReducer(preState=initState,action){// console.log('countReducer@#@#@#');//从action对象中获取:type、dataconst {type,data} = action//根据type决定如何加工数据switch (type) {case INCREMENT: //如果是加return preState + datacase DECREMENT: //若果是减return preState - datadefault:return preState}
}
//reducers/person.js
import {ADD_PERSON} from '../constant'//初始化人的列表
const initState = [{id:'001',name:'tom',age:18}]export default function personReducer(preState=initState,action){// console.log('personReducer@#@#@#');const {type,data} = actionswitch (type) {case ADD_PERSON: //若是添加一个人return [data,...preState]default:return preState}
}
//store.js
/* 该文件专门用于暴露一个store对象,整个应用只有一个store对象
*///引入createStore,专门用于创建redux中最为核心的store对象
import {createStore,applyMiddleware,combineReducers} from 'redux'
//引入为Count组件服务的reducer
import countReducer from './reducers/count'
//引入为Count组件服务的reducer
import personReducer from './reducers/person'
//引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'//汇总所有的reducer变为一个总的reducer
const allReducer = combineReducers({he:countReducer,rens:personReducer
})//暴露store
export default createStore(allReducer,applyMiddleware(thunk))
//containers/count/index.js
import React, { Component } from 'react'
//引入action
import {createIncrementAction,createDecrementAction,createIncrementAsyncAction
} from '../../redux/actions/count'
//引入connect用于连接UI组件与redux
import {connect} from 'react-redux'//定义UI组件
class Count extends Component {state = {carName:'奔驰c63'}//加法increment = ()=>{const {value} = this.selectNumberthis.props.jia(value*1)}//减法decrement = ()=>{const {value} = this.selectNumberthis.props.jian(value*1)}//奇数再加incrementIfOdd = ()=>{const {value} = this.selectNumberif(this.props.count % 2 !== 0){this.props.jia(value*1)}}//异步加incrementAsync = ()=>{const {value} = this.selectNumberthis.props.jiaAsync(value*1,500)}render() {//console.log('UI组件接收到的props是',this.props);return (<div><h2>我是Count组件,下方组件总人数为:{this.props.renshu}</h2><h4>当前求和为:{this.props.count}</h4><select ref={c => this.selectNumber = c}><option value="1">1</option><option value="2">2</option><option value="3">3</option></select> <button onClick={this.increment}>+</button> <button onClick={this.decrement}>-</button> <button onClick={this.incrementIfOdd}>当前求和为奇数再加</button> <button onClick={this.incrementAsync}>异步加</button> </div>)}
}//使用connect()()创建并暴露一个Count的容器组件
export default connect(state => ({count:state.he,renshu:state.rens.length}),{jia:createIncrementAction,jian:createDecrementAction,jiaAsync:createIncrementAsyncAction,}
)(Count)//containers/person/index.js
import React, { Component } from 'react'
import {nanoid} from 'nanoid'
import {connect} from 'react-redux'
import {createAddPersonAction} from '../../redux/actions/person'class Person extends Component {addPerson = ()=>{const name = this.nameNode.valueconst age = this.ageNode.valueconst personObj = {id:nanoid(),name,age}this.props.jiaYiRen(personObj)this.nameNode.value = ''this.ageNode.value = ''}render() {return (<div><h2>我是Person组件,上方组件求和为{this.props.he}</h2><input ref={c=>this.nameNode = c} type="text" placeholder="输入名字"/><input ref={c=>this.ageNode = c} type="text" placeholder="输入年龄"/><button onClick={this.addPerson}>添加</button><ul>{this.props.yiduiren.map((p)=>{return <li key={p.id}>{p.name}--{p.age}</li>})}</ul></div>)}
}export default connect(state => ({yiduiren:state.rens,he:state.he}),//映射状态{jiaYiRen:createAddPersonAction}//映射操作状态的方法
)(Person)本文部分节选自数据共享
相关文章:

【React】React-redux多组件间的状态传递
效果(部分完整代码在最底部): 编写 Person 组件 上面的 Count 组件,已经在前面几篇写过了,也可以直接翻到最底部看 首先我们需要在 containers 文件夹下编写 Person 组件的容器组件 首先我们需要编写 index.jsx 文件…...

XSS-Labs 靶场通过解析(上)
前言 XSS-Labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。 XSS-Labs靶场的主要特点和功能包括:…...

开源版本管理系统的搭建一:SVN服务端安装
作者:私语茶馆 1.Windows搭建SVN版本管理系统 点评:SVN本身非常简洁易用,VisualSVN文档支撑非常好,客户端TortoiseSVN非常专业。5星好评。 1.1.SVN概要和组成 背景介绍 Svn是一个开源版本管理系统,由CollabNet公司…...

Fastfetch一个类似neofetch的系统信息工具软件
1. 使用默认配置运行:fastfetch 2. 使用所有支持的模块运行,并找到您感兴趣的内容:fastfetch -c all.jsonc 3. 查找 fastfetch 检测到的所有数据:fastfetch -s <模块> --format json 4. 显示帮助信息:fastfetch …...

DV试验和PV试验介绍
1 基本介绍 DV试验 DV试验,全称Design Verification Test,又称设计验证试验,是指在产品设计阶段,对产品的设计进行验证的一种试验方法。DV试验的主要目的是为了验证产品的设计是否满足功能和性能要求,并找出设计中的…...

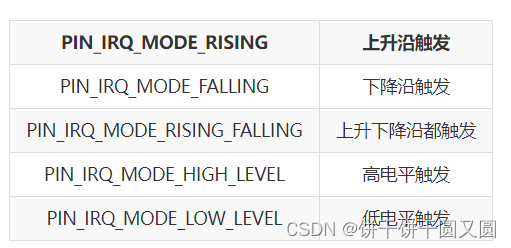
RTT PIN设备学习
获取GPIO编号 GET_PIN(port, pin)#define LED_BLUE_PIN GET_PIN(A, 0)设置引脚模式 void rt_pin_mode(rt_base_t pin, rt_base_t mode);设置引脚电平 void rt_pin_write(rt_base_t pin, rt_base_t value);rt_base_t pin 同上, 为引脚编号,尽量通过宏定…...
)
Spring Boot面试知识点总结(经典15问)
Spring Boot面试知识点总结(问答合集) 文章目录 Spring Boot面试知识点总结(问答合集)一、Spring Boot简介二、核心特性三、面试问题及答案问题1:Spring Boot的核心配置文件是什么?问题2:Spring…...

安卓手机原生运行 ARM Ubuntu 24.04 桌面版(一)
本篇文章,聊一聊尝试让安卓手机原生运行 Ubuntu,尤其是运行官方未发布过的 ARM 架构的 Ubuntu 24.04 桌面版本。 写在前面 最近的几篇文章,都包含了比较多的实操内容、需要反复的复现验证,以及大量的调试过程,为了不…...

AHB---数据总线
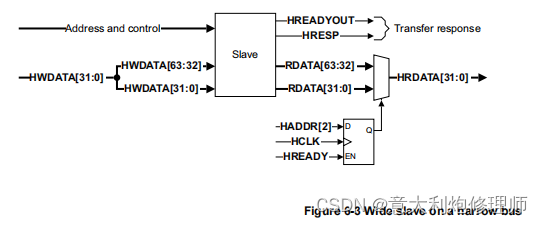
1. 数据总线 为了实现AHB系统,需要独立的读写数据总线。虽然推荐的最小数据总线宽度被指定为32位,但这可以根据数据总线宽度进行更改。 数据总线包含以下部分: HWDATAHRDATAEndianness(字节序) 1.1 HWDATA 在写传输…...

「51媒体」企业单位新闻稿件考核,怎么发布
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 电力税务企事业单位部门等单位提供了新闻稿件,如何在一些重点媒体进行宣发呢: 精准锁定发布媒体 了解考核要求:仔细阅读宣传任务名单,了解…...

「 网络安全常用术语解读 」SBOM主流格式CycloneDX详解
CycloneDX是软件供应链的现代标准。CycloneDX物料清单(BOM)可以表示软件、硬件、服务和其他类型资产的全栈库存。该规范由OWASP基金会发起并领导,由Ecma International标准化,并得到全球信息安全界的支持,如今CycloneD…...
 (十一))
React 之 内置标签<Fragment> (<>...</>) (十一)
通常使用 <>…</> 代替,它们都允许你在不添加额外节点的情况下将子元素组合。相当于vue的内置标签<template/> 1. 返回多个元素 <><OneChild /><AnotherChild /> </>2. 分配多个元素给一个变量 和其他元素一样…...

Mac M1 解决安装grpcio不可用
问题描述: 使用 pip 已经更新 grpcio 至最新版,调用时还是报错 如下图: Traceback (most recent call last):File "/Users/yu/anaconda3/envs/dify2/lib/python3.10/site-packages/flask/cli.py", line 245, in locate_app__imp…...

Linux第三节--常见的指令介绍集合(持续更新中)
点赞关注不迷路!,本节涉及初识Linux第三节,主要为常见的几条指令介绍。 如果文章对你有帮助的话 欢迎 评论💬 点赞👍🏻 收藏 ✨ 加关注👀 期待与你共同进步! Linux下基本指令 1. man指令 Linu…...

SpringMVC简介和体验
一、SpringMVC简介和体验 1.1 介绍 Spring Web MVC :: Spring Framework Spring Web MVC是基于Servlet API构建的原始Web框架,从一开始就包含在Spring Framework中。正式名称“Spring Web MVC”来自其源模块的名称( spring-webmvc )&#…...

Android单行字符串末尾省略号加icon,图标可点击
如图 设置仅显示单行字符串,末尾用省略号,加跟一个icon,icon可点击 tvName.text "test"val drawable ResourcesCompat.getDrawable(resources, R.mipmap.icon_edit, null)tvName.setCompoundDrawablesWithIntrinsicBounds(null,…...

山东省文史书画研究会成立20周年系列活动徽标征集胜选名单公布
2024年5月1日,山东省文史书画研究会成立20周年系列活动徽标征集落下帷幕。征稿启事下发后,得到社会各界人士的广泛关注与参与,共收到设计方案608件。经过初评,选出5幅作品进入复评,并经过网络投票和专家投票相结合的方…...
)
相机2:曝光三要素之ISO(感光度)
曝光是相机的感光元件与光线接触成像的过程,而曝光三要素分别指的是光圈大小,快门速度和感光度。这三个因素都可以控制曝光量,同时也分别有自己的特点。 什么是感光度? ISO又叫感光度,指的是相机感光元件(…...

已解决java.util.IllegalFormatConversionException异常的正确解决方法,亲测有效!!!
已解决java.util.IllegalFormatConversionException异常的正确解决方法,亲测有效!!! 目录 问题分析 报错原因 示例报错代码: 解决思路 解决方法 检查和更正格式说明符 示例修正代码: 调整参数类型…...

OpenCV 库来捕获和处理视频输入和相似度测量(73)
返回:OpenCV系列文章目录(持续更新中......) 上一篇:OpenCV的周期性噪声去除滤波器(70) 下一篇 :使用 OpenCV 创建视频(74) 目标 如今,拥有数字视频录制系统供您使用是很常见的。因此,您最终会遇到不再处理一批图像…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

Vue 实例的数据对象详解
Vue 实例的数据对象详解 在 Vue 中,数据对象是响应式系统的核心,也是组件状态的载体。理解数据对象的原理和使用方式是成为 Vue 专家的关键一步。我将从多个维度深入剖析 Vue 实例的数据对象。 一、数据对象的定义方式 1. Options API 中的定义 在 Options API 中,使用 …...
