[微信小程序] 入门笔记2-自定义一个显示组件
[微信小程序] 入门笔记2-自定义一个显示组件
0. 准备工程
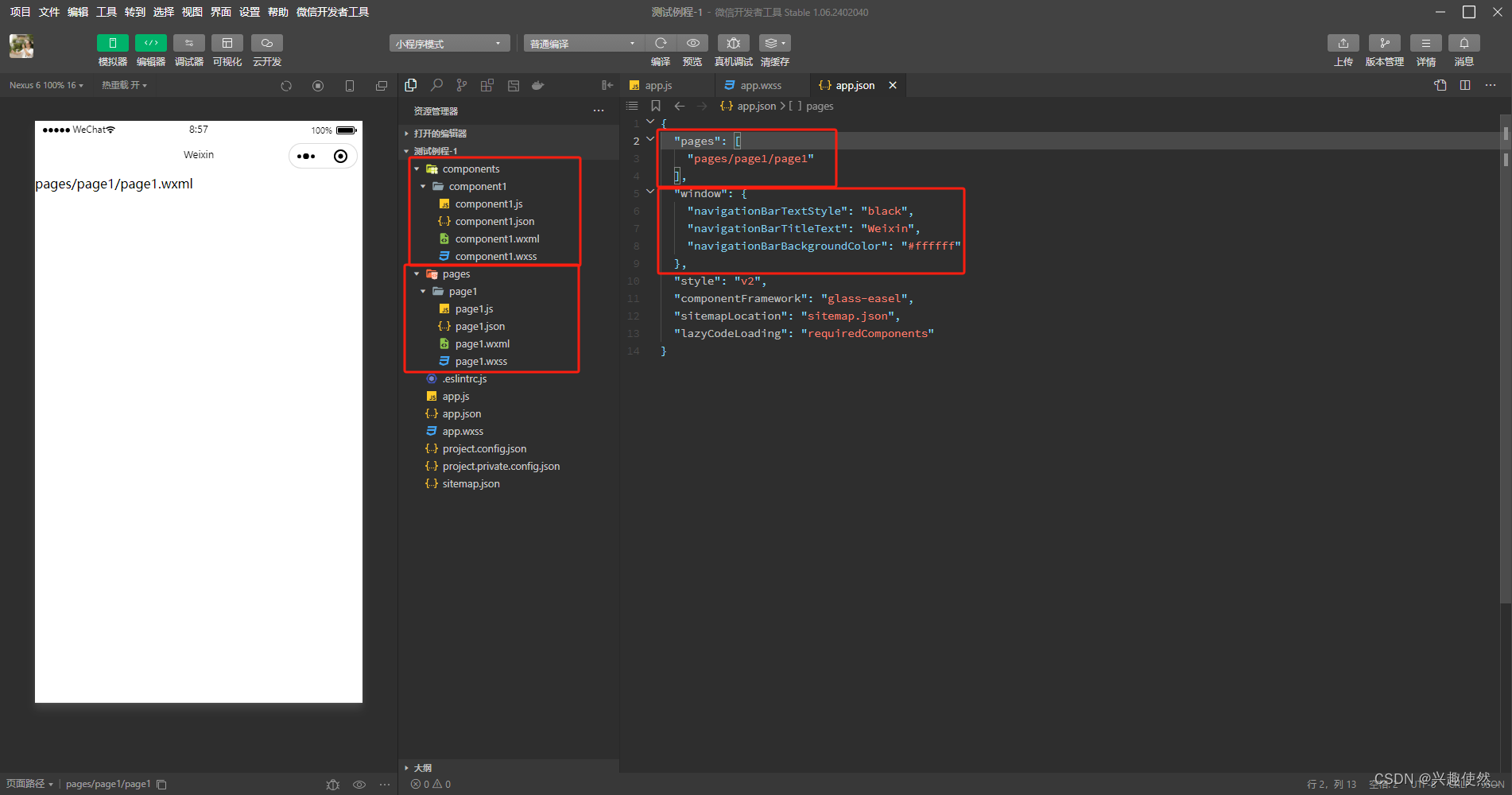
- 新建一个工程,删除清空app的内容和其余文件夹.然后自己新建
pages和components创建1个空组件和1个空页面.

- 设定
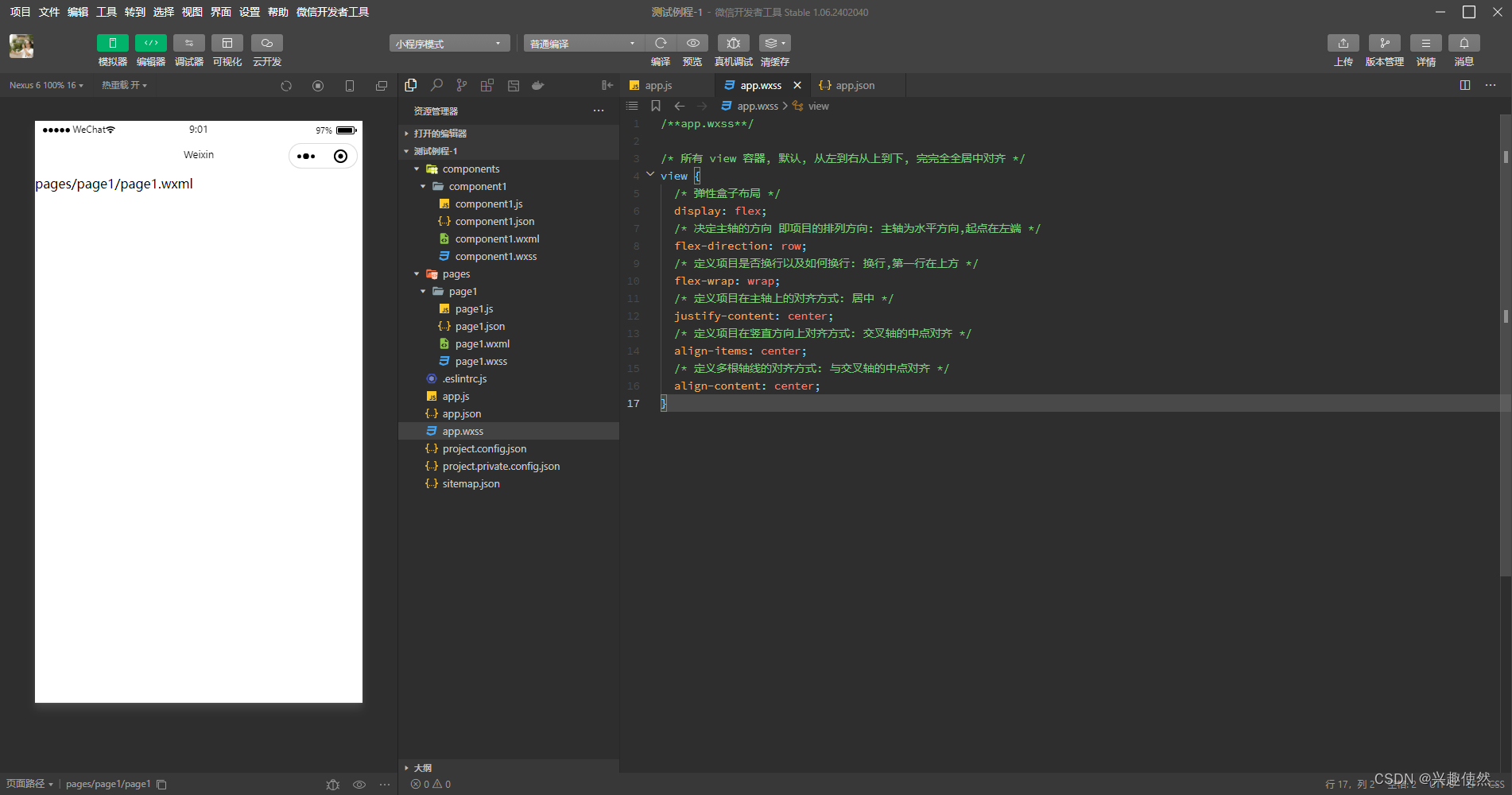
view组件的默认样式,使其自动居中靠上,符合习惯.在app.wxss内定义,作用做个工程.
/**app.wxss**/
/* 所有 view 容器, 默认, 从左到右从上到下, 完完全全居中对齐 */
view {/* 弹性盒子布局 */display: flex;/* 决定主轴的方向 即项目的排列方向: 主轴为水平方向,起点在左端 */flex-direction: row;/* 定义项目是否换行以及如何换行: 换行,第一行在上方 */flex-wrap: wrap;/* 定义项目在主轴上的对齐方式: 居中 */justify-content: center;/* 定义项目在竖直方向上对齐方式: 交叉轴的中点对齐 */align-items: center;/* 定义多根轴线的对齐方式: 与交叉轴的中点对齐 */align-content: center;
}

1.调用组件
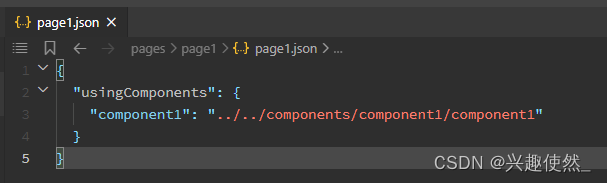
- 在
page1.json文件中导入组件.

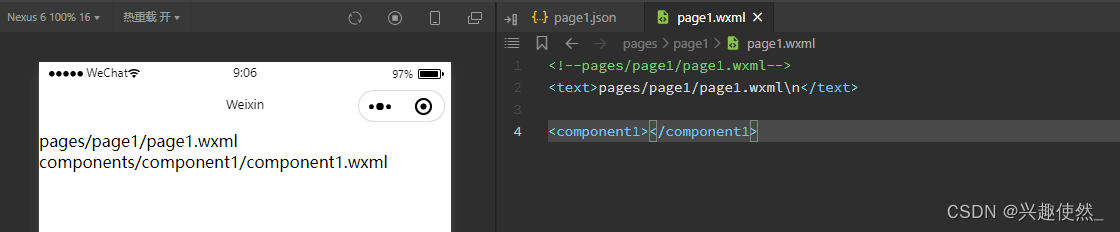
- 在
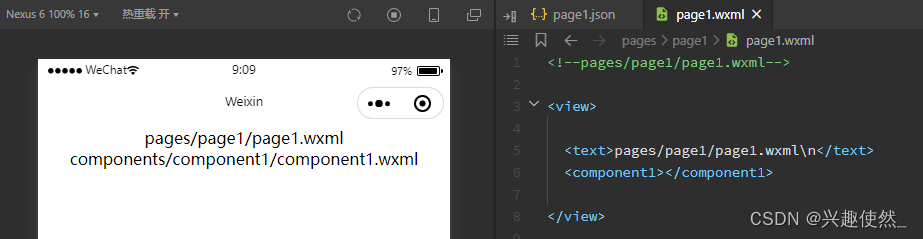
page1.wxml中调用组件.

- 将内容放在
view内,自动居中对齐,上一步修改view样式起的作用.如果之后需要修改特定的view样式,再加个类名限定即可.

2.设定组件内容和属性
- 组件脚本
js的所有内容都需要写在component({...})内, 然后属性需要写在其中的properties:{}内. 值得注意的是,属性的定义必须标明类型!!!采样以下固定的形式,必须包含type和value2个内容.算是定义了一个对象,然后数据存在该对象的value属性内容.
properties: {temp: {type: String,value: '666',},},
- 主要是定义一些样式, 还有需要显示的数据数组.
/*** 组件的属性列表*/properties: {/* 字体大小 rpx */css_font_size: {type: String,value: "30",},/* 单个数据框高度 vh */css_item_height: {type: String,value: "5",},/* 名称框的占比宽度 rpx */css_name_width: {type: String,value: "150",},/* 冒号的占比宽度 rpx */css_colon_width: {type: String,value: "40",},/* 数据的占比宽度 rpx */css_val_width: {type: String,value: "80",},/* 数据数组, 3个元素分别: 名称, 内容, 是否输入 */data_array: {type: Array,value: [{str_name: '只输出',str_data: '0',isOutputOnly: true,}, {str_name: '可输入',str_data: '0',isOutputOnly: false,}, ],},},
- 然后在
.wxml文件内放置内容,wxml内的{{}}可以直接访问到js脚本内的属性properties和数据data内容!!!data内数据定义就无需非要指定类型.但是只有属性properties能接收外部传入值,所以一般data是处理内部数据使用. - 循环列表渲染,
wx:for就不过多解释了.
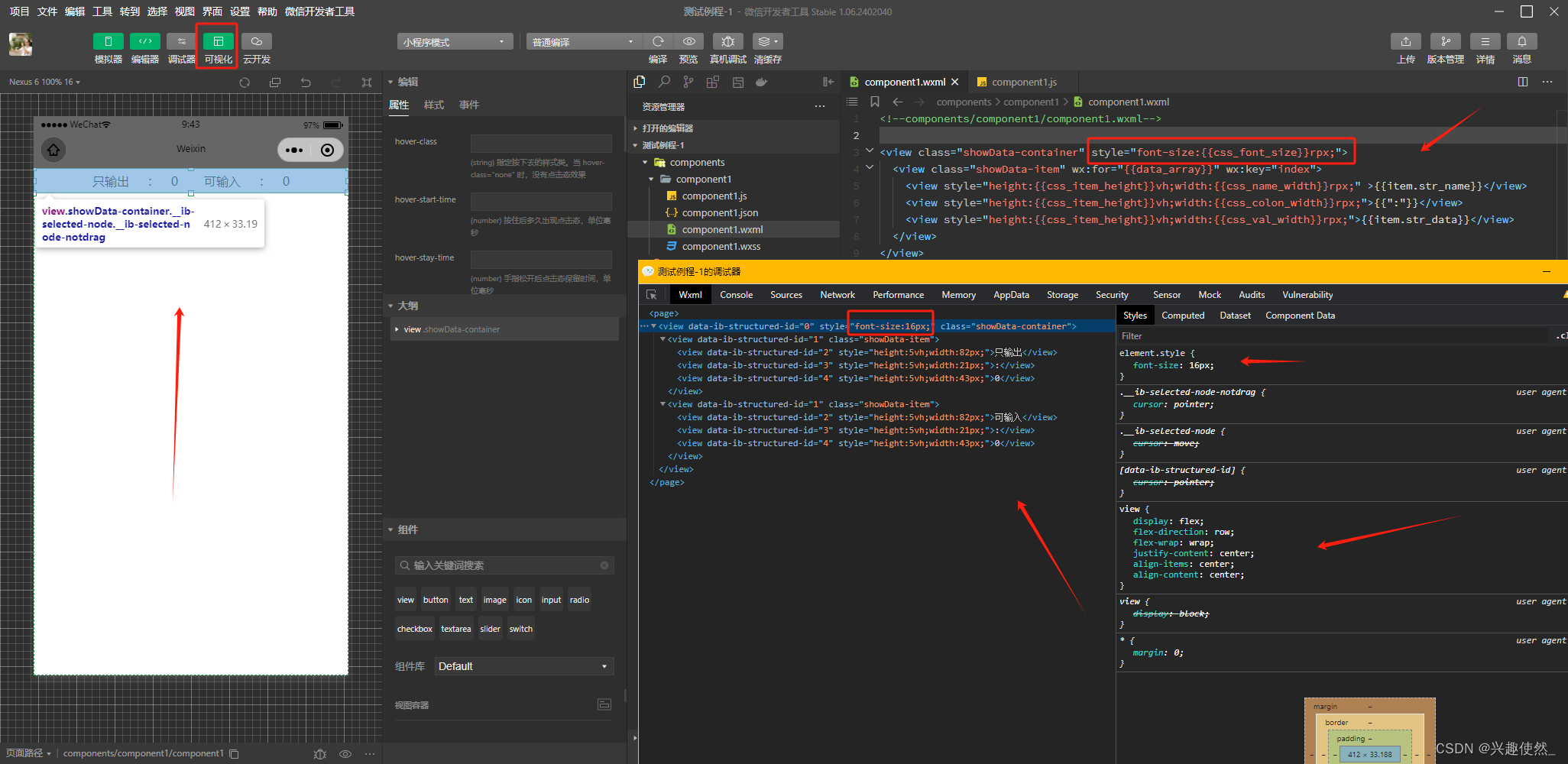
<view class="showData-container" style="font-size:{{css_font_size}}rpx;"> <view class="showData-item" wx:for="{{data_array}}" wx:key="index"> <view style="height:{{css_item_height}}vh;width:{{css_name_width}}rpx;" >{{item.str_name}}</view> <view style="height:{{css_item_height}}vh;width:{{css_colon_width}}rpx;">{{":"}}</view> <view style="height:{{css_item_height}}vh;width:{{css_val_width}}rpx;">{{item.str_data}}</view> </view>
</view>
- 然后打开
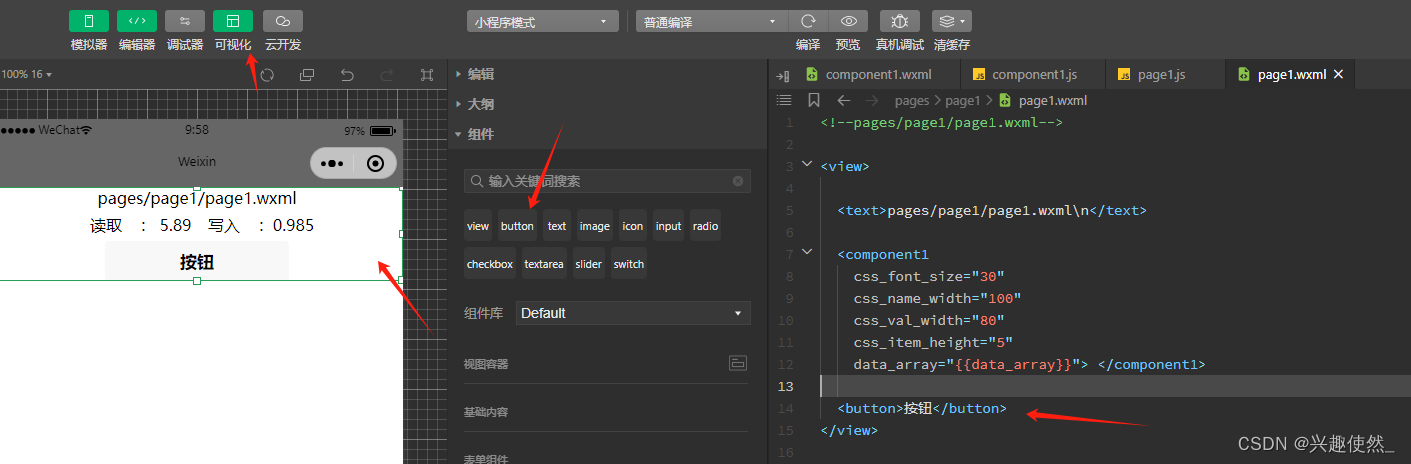
可视化功能,可以单独调试组件的内容.然后结合调试器.轻松调试.可以看到组件实际渲染效果,rpx单位会被自动转换成px单位.更改屏幕大小可以发现等比例相对变化.

3.传入数组
- 在页面
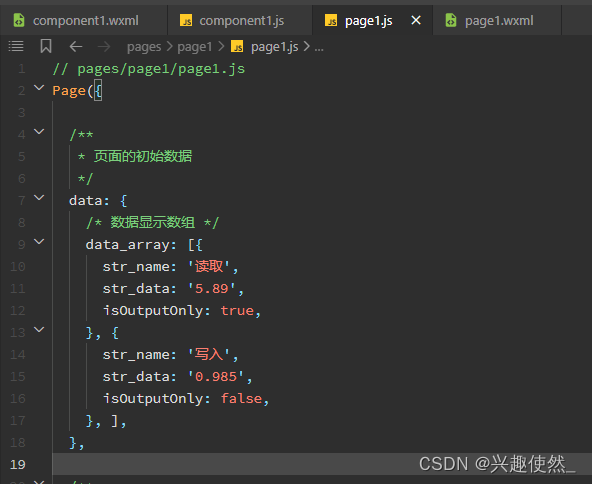
page.js创建数组;
/* 数据显示数组 */data_array: [{str_name: '读取',str_data: '5.89',isOutputOnly: true,}, {str_name: '写入',str_data: '0.985',isOutputOnly: false,}, ],

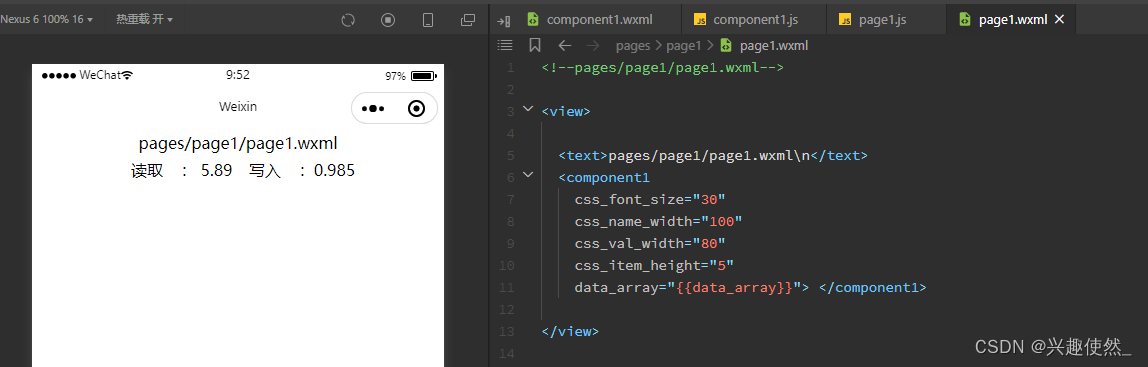
- 在
page1.wxml内传入数组,同时可以修改一下样式,看看效果.不写的话就算保持组件内设定的默认值.

4.动态修改数组
- 在页面内修改了数组
data_array,是可以同步影响到组件内的显示的. - 添加一个按钮,用于修改数据,可以在
可视化界面内快速添加.长按拖拽, 或是先选择view,然后双击添加. - 添加之后,拖拽组件可以修改位子,
ide会自动 添加绝对位置的样式属性.不推荐这样设置.

- 为按钮添加属性
bind:tap指定点击时的回调函数.
<button bind:tap="button0_tap">按钮</button>
4.5.bind
- 这是重中之重的要点!!! 第一次接触小程序,看到这个用法属实头蒙.
- 许多功能回调,或是特殊语法,都使用了
bind前缀命名.在旧版语法中是没有冒号:做分隔的.新版中支持使用冒号:分隔,使得可读性提高.看例程时可能看到有些又冒号,有些没用,不要困惑,其实指的是同一个意思. - 然后
bind:tap不是按钮的专属属性,是所有组件都可以添加的一个属性,意义是在点击时调用指定函数.所以将按钮改为view或text,是一样的效果.
<text bind:tap="button0_tap">pages/page1/page1.wxml\n</text>
- 然后在脚本
page1.js内定义回调函数.
/* 按钮回调,修改显示数组 */button0_tap(e) { // button0_tap: (e) => { // 错误的,这样函数内的 this 可能就没有了console.log(e); // 定义看看传入的对象是什么, 可以在调试窗口查看console.log(this); // 定义在调试仓库查看, 如果使用箭头函数, 这里打印为未定义let temp_array = this.data.data_array; // 数据不能直接修改,先取出来,实际上对象是引用而非拷贝,所以只是换个短一点的名字temp_array[0].str_data = Number((Number(temp_array[0].str_data) + 0.5).toFixed(3)) // 修改数据temp_array[1].str_data = Number((Number(temp_array[1].str_data) - 0.5).toFixed(3))temp_array.push(temp_array[0]); // 添加temp_array.push(temp_array[1]); // this.setData({ // 直接修改 this.data 不会起效果,需要使用 setData 修改data_array: temp_array,})},
- 注意,数据中使用了字符串的形式,因为使用数字
num形式在表示浮点数时会出现无尽小数的情况.为了避免这一问题,我直接采用字符串的形式. - 注意,不可以使用箭头函数定义,因为想要访问
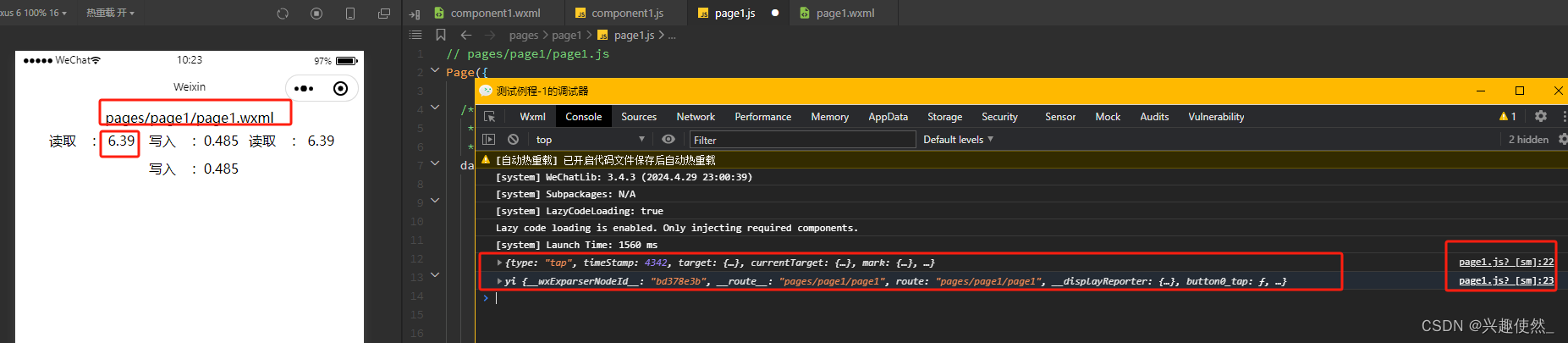
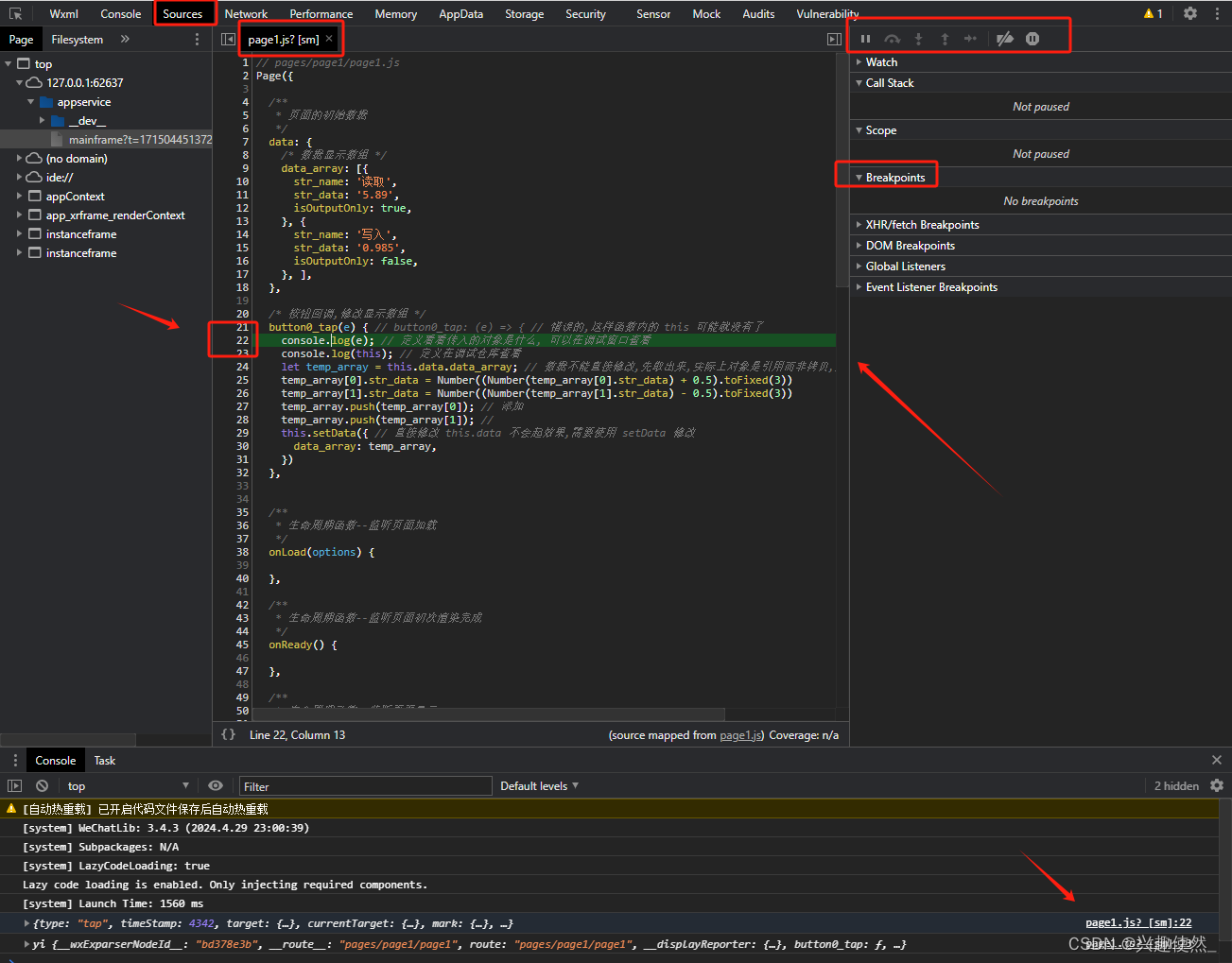
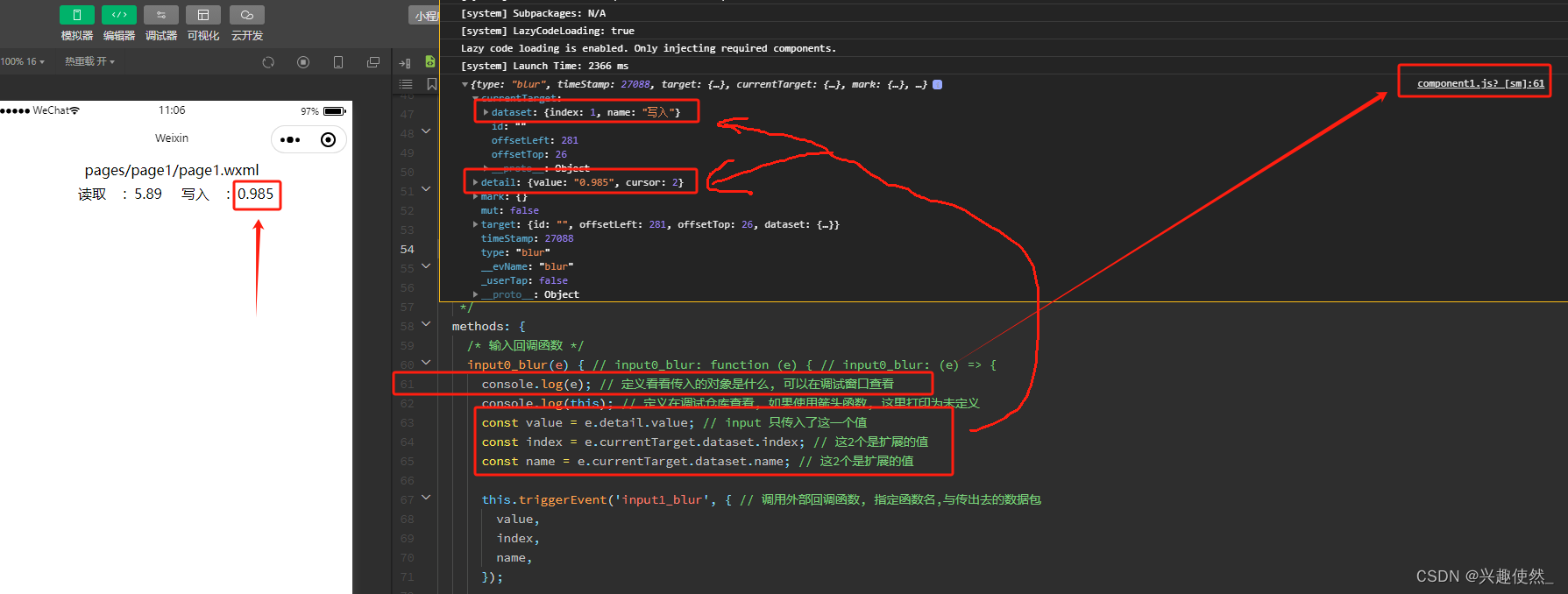
this内容,可以使用console打印出来看看,可以详细查看对象内容.而不是控制台那种几个简单的字符.还能定位打印的位置,点击定位会跳转到sources的page1.js?[sm]文件窗口,这是一个调试界面,你可以在界面进行卡断点,单步调试,查看变量等操作.非常方便.也可以使用快捷键Ctrl+P查找指定的.js?[sm]文件进行断点调试.


- 通过点击组件调用回调函数,修改了数组内容,自定义组件内的数据也同步变化了.也就是达到了从页面传入动态数据到组件了.组件的样式属性也可以类似的操作.
5.传出数据
- 为组件添加
input组件,允许写入内容.替换原本的纯文本显示.注意到,回调函数使用bind:blur指定,改属性代表失去焦点时调用.disabled代表是否禁用.如果只输出显示数据就禁用.value指定当前值,该数值也会传入回调函数中.另外还需要更多数据一同被传入回调函数,需要自己定义,使用data-名字="{{数据}}",的形式.
<view style="height:{{css_item_height}}vh;width:{{css_val_width}}rpx;"><input disabled="{{item.isOutputOnly}}" value="{{item.str_data}}" data-index="{{index}}" data-name="{{item.str_name}}" bind:blur="input0_blur" /></view>
- 然后在脚本
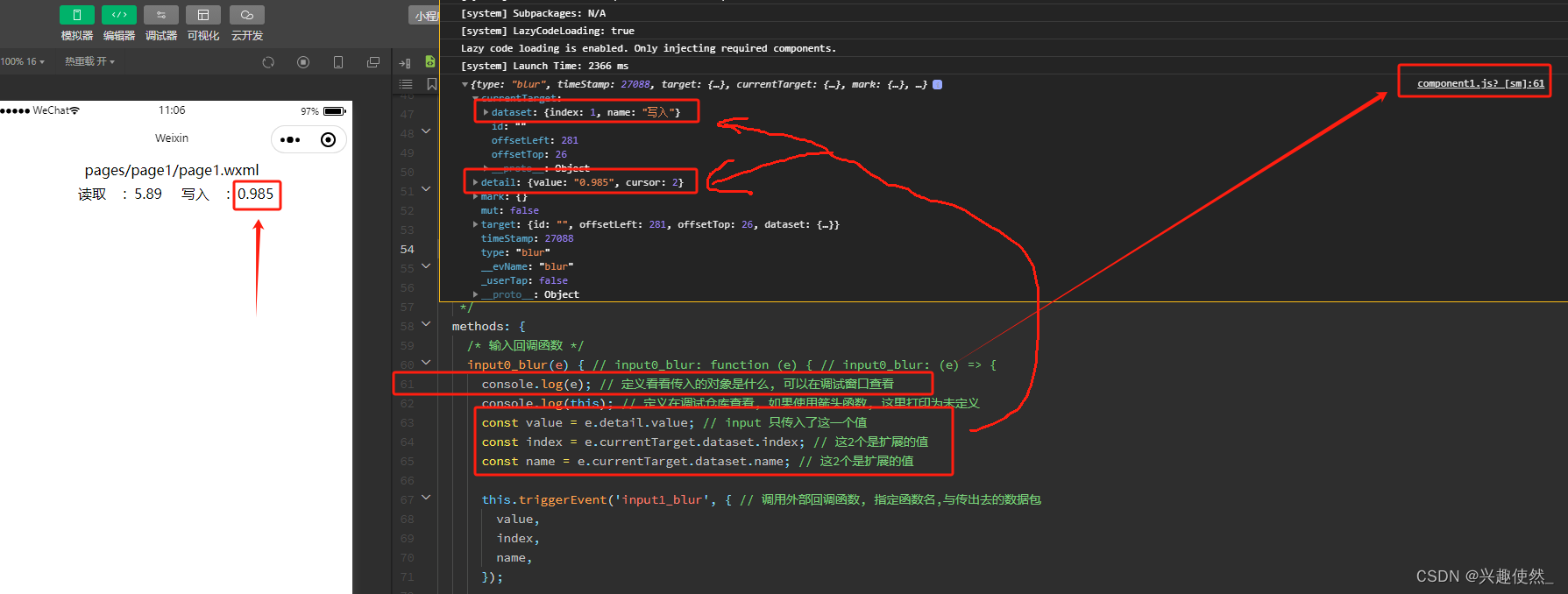
component1.js中添加回调函数;记得组件的方法,需要写在methods:{...}内. - 注意,
value存放在e.detail中,这是自带的返回数据,而自定义的数据index和name是存放在e.currentTarget.dataset中,切记区分.最后通过this.triggerEvent,将数据传给指定的回调函数. - 注意,不要使用箭头函数,不然this会丢失,无法指定回调函数.可以使用
input0_blur: function (e) {的形式.
/*** 组件的方法列表*/methods: {/* 输入回调函数 */input0_blur(e) { // input0_blur: function (e) { // input0_blur: (e) => { console.log(e); // 定义看看传入的对象是什么, 可以在调试窗口查看console.log(this); // 定义在调试仓库查看, 如果使用箭头函数, 这里打印为未定义const value = e.detail.value; // input 只传入了这一个值const index = e.currentTarget.dataset.index; // 这2个是扩展的值const name = e.currentTarget.dataset.str_name; // 这2个是扩展的值this.triggerEvent('input1_blur', { // 调用外部回调函数, 指定函数名,与传出去的数据包value,index,name,});},}
- 这时点击模拟窗口,就可以看到效果.打印的
e能看到数据存放的位置.e是Event的缩写.可以以此代表该函数是回调函数,提高代码阅读性.

- 修改
page1.wxml,添加指定的回调函数.注意,使用了bind关键字,另外,我故意使用不同的函数名,代表他们之间的引用关系.
<component1css_font_size="30"css_name_width="100"css_val_width="80"css_item_height="5"bind:input1_blur="input2_blur"data_array="{{data_array}}"> </component1>
- 在
page1.js中添加回调函数;注意到,这次3个变量数据value,index,name.都在e.detail内,因为人为指定了3个.
/* 接收数据回调 */input2_blur(e) {console.log(e); // 定义看看传入的对象是什么, 可以在调试窗口查看console.log(this); // 定义在调试仓库查看, 如果使用箭头函数, 这里打印为未定义let temp_array = this.data.data_array; // 数据不能直接修改,先取出来,实际上对象是引用而非拷贝,所以只是换个短一点的名字const value = e.detail.value; // input 只传入了这一个值const index = e.detail.index; // 这2个是扩展的值const name = e.detail.name; // 这2个是扩展的值if (name == temp_array[index].str_name) // 保护措施, 使用索引寻找定位, 判断是否定位正确temp_array[index].str_data = value; // 符合就将数据修改了temp_array[0].str_data = temp_array[1].str_data; // 这里做点修改,体现在界面上方便才看this.setData({ // 直接修改 this.data 不会起效果,需要使用 setData 修改data_array: temp_array,})},
- 现在就可以模拟调试看看效果,我就不再截图了.
现在可能还有个问题,每写一个这种组件,如果要接收其返回的数据,都要定义一个回调函数.好像用qt时也差不多,就这样吧.
6.组件样式
- 最后一步是修改样式, 白底黑字太难看.没有框框也没有边界感,而且无法区分输入和输出的样式.
- 对于输入框,添加了样式判断,在
{{}}中使用经典的三目运算符,选择不同字符串,也就是不同样式名.也可以使用wx:if判断使用不同组件达到同样效果;
<!--components/component1/component1.wxml-->
<!-- 删去,有错误,修正后的放下面 -->
- 样式具体建议去看看美化网站提供的例子 https://uiverse.io
- 值得说明的是,虽然我在开始的
app.wxss指定了view组件的默认样式,但是我在自定义组件内又重新设定一遍,为了方便移植.
/* components/component1/component1.wxss */
/* 删去,有错误,修正后的放下面 */
- 至此算是基本具备一个基础组件的使用.
7.样式警告
- 我发现上面的写法会给出一个样式警告,如下.因此还是修改
app.wxss的全局组件名样式,修改为类名样式(或直接删去).然后全部页面和组件都使用类名样式.
Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.
组件wxs中不允许使用某些选择器,包括标记名选择器、ID选择器和属性选择器。
- 组件布局修改如下. 每个view都指定了类名样式. 同时使用组合类名样式
<!--components/component1/component1.wxml--><view class="showData-container" style="font-size:{{css_font_size}}rpx;"> <view class="showData-container showData-item" wx:for="{{data_array}}" wx:key="index"> <view class="showData-container" style="height:{{css_item_height}}vh;width:{{css_name_width}}rpx;" >{{item.str_name}}</view> <view class="showData-container" style="height:{{css_item_height}}vh;width:{{css_colon_width}}rpx;">{{":"}}</view> <view class="showData-container" style="height:{{css_item_height}}vh;width:{{css_val_width}}rpx;"><input class="showData-data {{item.isOutputOnly ? 'showData-output' : 'showData-input'}}" disabled="{{item.isOutputOnly}}" value="{{item.str_data}}" data-index="{{index}}" data-name="{{item.str_name}}" bind:blur="input0_blur" /></view> </view>
</view>
/* components/component1/component1.wxss *//* 定义该容器内所有 view 的样式 */
.showData-container{/* 弹性盒子布局 */display: flex;/* 决定主轴的方向 即项目的排列方向: 主轴为水平方向,起点在左端 */flex-direction: row;/* 定义项目是否换行以及如何换行: 换行,第一行在上方 */flex-wrap: wrap;/* 定义项目在主轴上的对齐方式: 居中 */justify-content: center;/* 定义项目在竖直方向上对齐方式: 交叉轴的中点对齐 */align-items: center;/* 定义多根轴线的对齐方式: 与交叉轴的中点对齐 */align-content: center;
}/* 单个框框加阴影边框 */
.showData-item {/* 边框样式 */border: 1rpx solid #ccc;/* 阴影效果 */box-shadow: 0px 0px 5rpx rgba(0, 0, 0, 0.5);/* 内外边距 */padding: 5rpx;margin: 5rpx;/* 设定圆角 */border-radius: 10rpx;/* 如何计算一个元素的总宽度和总高度: 防止溢出 */box-sizing: border-box;
}/* 输出框, 文字居中, 下划线 */
.showData-data {/* 规定填满父级 view */height: 100%;width: 100%;/* 背景颜色透明, */background-color: transparent;/* 文字居中 */text-align: center;/* 如何计算一个元素的总宽度和总高度: 防止溢出 */box-sizing: border-box;
}/* 输入框 下划线 */
.showData-input {/* 简写属性, 下边框的所有属性 */border-bottom: 2rpx solid rgb(61, 61, 61);
}/* 选中输入框, 外边框 */
.showData-input:focus,
.showData-input:hover {/* 简写属性, 外边框的所有属性 */outline: 2rpx solid rgb(61, 61, 61);
}
- 组件调用时修改一下, 添加宽度填满父级,避免布局混乱.
<component1 style="width: 100%;"css_font_size="32"css_name_width="100"css_val_width="120"css_item_height="5"bind:input1_blur="input2_blur"data_array="{{data_array}}"> </component1>
相关文章:

[微信小程序] 入门笔记2-自定义一个显示组件
[微信小程序] 入门笔记2-自定义一个显示组件 0. 准备工程 新建一个工程,删除清空app的内容和其余文件夹.然后自己新建pages和components创建1个空组件和1个空页面. 设定 view 组件的默认样式,使其自动居中靠上,符合习惯.在app.wxss内定义,作用做个工程. /**app.wxss**/ /* 所…...

YOLO代码复现
睿智的目标检测66——Pytorch搭建YoloV8目标检测平台_pytorch_quantization yolov8-CSDN博客 Mask rcnn代码实现_pytorch版_适用30系列显卡_mask rcnn 30显卡-CSDN博客 完整且详细的Yolov8复现训练自己的数据集-CSDN博客...
使用fitten code插件(vscode),替换通义千问,识别需求中的输入输出
今天我们介绍一个工具,具体介绍可以参考我的这篇文章的介绍,支持vs code 插件,Fitten Code是一款由非十科技开发的AI代码助手,旨在通过大模型驱动来提升编程效率和体验-免费神器-CSDN博客https://blog.csdn.net/lijigang100/article/details/137833223?spm=1001.2014.3001…...

vue使用pdfjs-dist在电脑上展示PDF文件
安装 安装的时候一定要带上版本号,这里采用的是2.0.943(因为这个版本对于我目前的项目比较合适可以正常使用,其他版本大概率会报错),当前项目使用的是vue2,vue的版本是2.5.10 npm install pdfjs-dist@2.0.943 查看版本发现这玩意版本非常之多 使用 在使用pdfjs-dist库…...

【网站项目】戒烟网站
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

慢性软组织疼痛如何使用DMS深层肌肉刺激仪进行治疗?
使用DMS深层肌肉刺激仪治疗慢性软组织疼痛,可以遵循以下步骤: 准备工作:首先,确保DMS设备已经充电或插上电源,并根据需要调整振动强度和频率。DMS深层肌肉刺激仪是通过快速连续的振动和打击来刺激深层肌肉的设备&#…...

自动化测试常用工具
自动化测试工具是非常重要的。自动化测试工具可以帮助程序员提高工作效率,减少重复劳动和人为错误,提高产品质量。下面我将介绍几个常用的自动化测试工具。 Selenium:Selenium是一个开源的自动化测试框架,用于Web应用程序的自动化…...

【Osek网络管理测试】[TG4_TC4]tWaitBusSleep
🙋♂️ 【Osek网络管理测试】系列💁♂️点击跳转 文章目录 1.环境搭建2.测试目的3.测试步骤4.预期结果5.测试结果1.环境搭建 硬件:VN1630 软件:CANoe 2.测试目的 验证DUT的tWBS时间参数是否符合NM标准 本处规定tWBS在[1350ms,1650ms]范围内符合要求 3.测试步骤…...

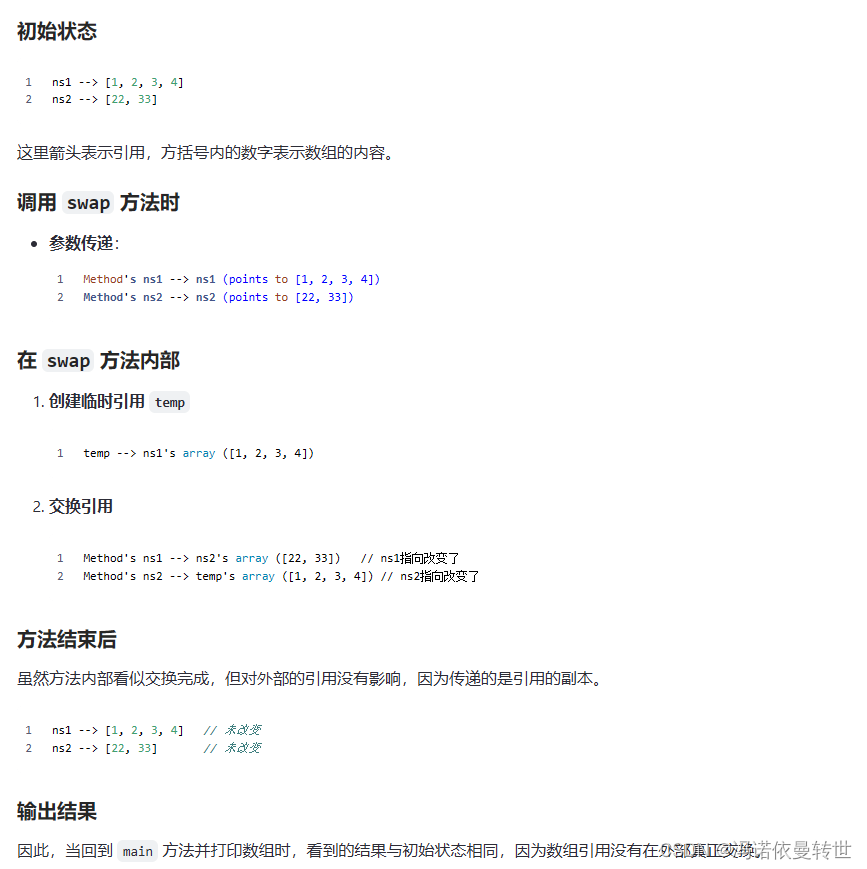
java08基础(值传递和引用传递 类和对象)
目录 一. 值传递和引用传递 1. 值传递 2. 引用传递 二. 面向对象思想 三. 类和对象 1. 类 2. 对象 2.1 使用 2.2 成员变量和局部变量区别 2.3 操作成员方法 2.4 this关键字(初识) 2.5 构造方法 (见java09) 一. 值传递和引用传递 1. 值传递 值传递是指在调用函数时将…...
高级数据结构与算法习题(9)
一、判断题 1、Let S be the set of activities in Activity Selection Problem. Then the earliest finish activity am must be included in all the maximum-size subset of mutually compatible activities of S. T F 解析:F。设S是活动选择问题中的一…...

Linux的vim下制作进度条
目录 前言: 回车和换行有区别吗? 回车和换行的区别展示(这个我在Linux下演示) 为什么会消失呢? 回车和换行的区别 为什么\r和\n产生的效果不同? 打印进度条: (1)打印字符串 …...

C++学习笔记2
T1 奇怪的教室 题目背景 LSU 的老师有个奇怪的教室,同学们会从左到右坐成一个横排,并且同一个位置可以坐多个同学。这天,入学考试的成绩下来了。同学们想根据入学考试的成绩,找出班里学霸扎堆的区域“学霸区”。 题目描述 共有…...

细数:智能物流装备界的并购案~
导语 大家好,我是智能仓储物流技术研习社的社长,老K。专注分享智能仓储物流技术、智能制造等内容。 新书《智能物流系统构成与技术实践》 近年来,随着智能仓储物流行业的快速发展,全球范围内的并购活动日益频繁,各大企…...

微信小程序播放编码为 video/mp4;codecs=vp8 opus 的视频没有声音
最近在做浏览器录屏功能,主要是录屏加上麦克风生成mp4视频,最终生成的是编码为 video/mp4;codecsvp8 opus 的视频,音频编码因为是 opus 是无法在小程序正常播放的,这样就导致了视频没有声音。后来就在服务端做了一层转换ÿ…...

Linux 指令lsblk 作用,以及查看cpu使用情况和磁盘IO iostat指令详解
lsblk 指令 在Linux系统中,lsblk(列表块设备)命令是一个非常实用的工具,用于显示所有可用的块设备信息,如硬盘、USB驱动器、SD卡以及它们的分区。这个命令以易于理解的树状结构展示这些信息,清晰地表明了设…...

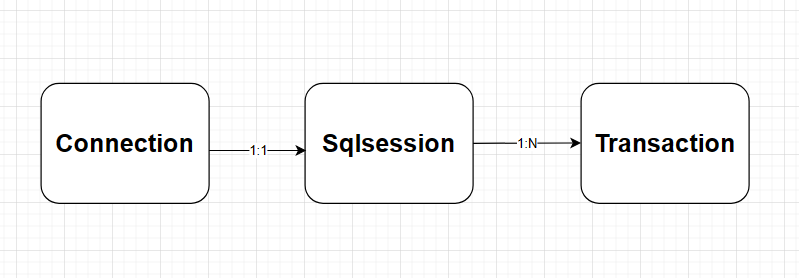
Mybatis之Sqlsession、Connection和Transaction三者间的关系
前言 最近在看Mybatis的源码,搜到这篇文章Sqlsession、Connection和Transaction原理与三者间的关系,debug之后发现有不少疑惑,于是按照原文整理了一下,记录下debug中的一些困惑点。 对于我们开发来讲,不管跟任何关系…...

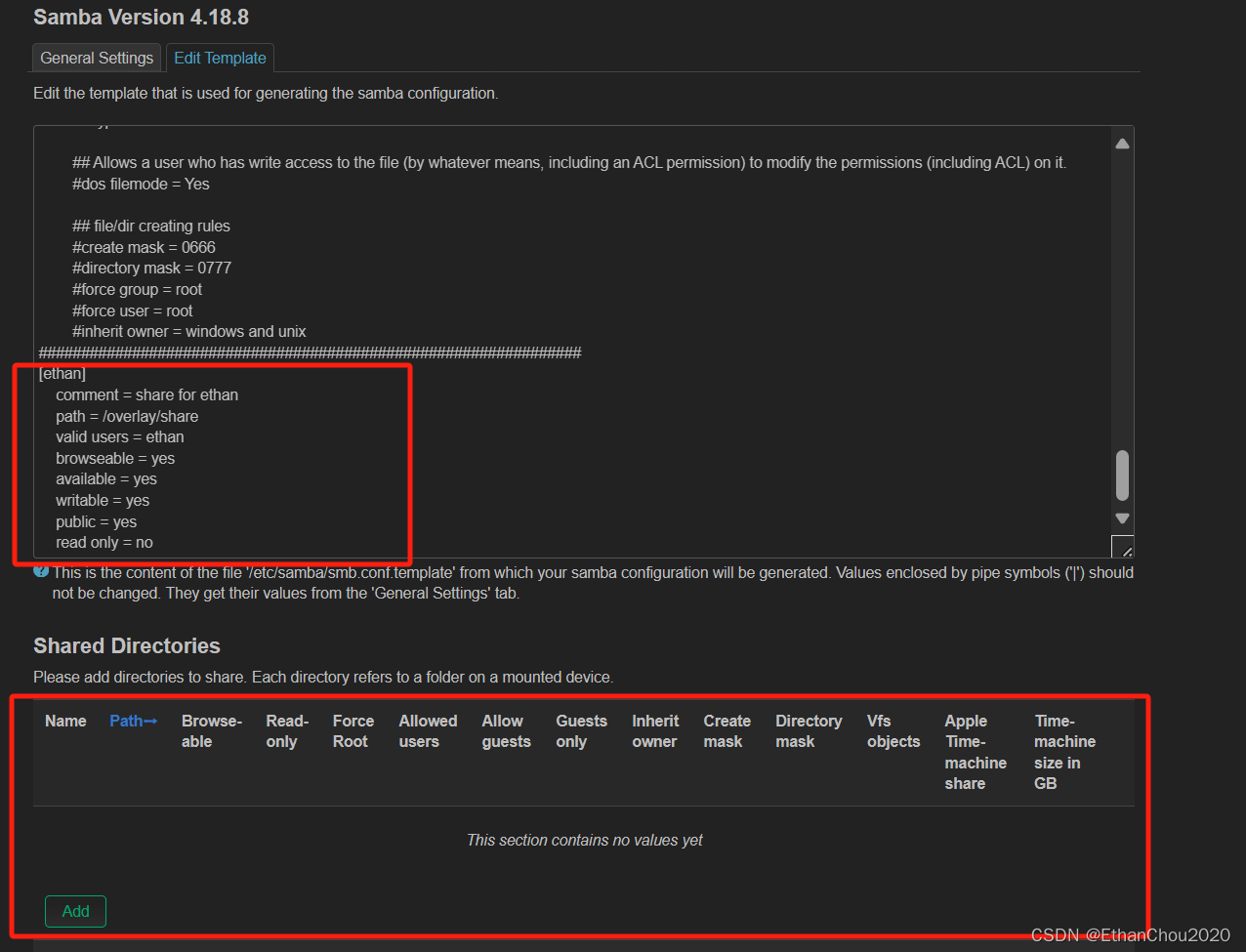
WRT1900ACS搭建openwrt服务器小记
参考链接 wrt1900acs openwrt wrt1900acs openwrt 刷机 wrt1900acs原生固件刷openwrt-23.05.3-mvebu-cortexa9-linksys_wrt1900acs-squashfs-factory.img wrt1900acs openwrt更新刷openwrt-23.05.3-mvebu-cortexa9-linksys_wrt1900acs-squashfs-sysupgrade.bin 通过WEB UI来…...

Spring AOP(3)
目录 Spring AOP原理 代理模式 代理模式中的主要角色 静态代理 动态代理 总结:面试题 什么是AOP? Spring AOP实现的方式有哪些? Spring AOP实现原理 Spring使用的是哪种代理方式? JDK和CGLIB动态代理的区别? Spring AOP原理 代理模式 代理模式, 也叫委托模式. …...

推荐5个免费的国内平替版GPT
提起AI,大家第一个想到的就是GPT。 虽然它确实很厉害,但奈何于我们水土不服,使用门槛有些高。 不过随着GPT的爆火,现在AI智能工具已经遍布到各行各业了,随着时间的推移,国内的AI工具也已经“百花盛放”了…...

弹性云服务器是什么,为何如此受欢迎
云计算作为当下炙手可热的技术领域,已然成为现代企业不可或缺的核心能力。云服务器作为云计算的基石之一,在这个数字化时代发挥着至关重要的作用。而弹性云服务器,作为云服务器的一种演进形式,更是备受瞩目。 弹性云服务器&#…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
