Flutter笔记:Widgets Easier组件库(3)使用按钮组件
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138342814
HuaWei:https://bbs.huaweicloud.com/blogs/426715
组件库地址:
- Pub.Dev:https://pub.dev/packages/widgets_easier
- GitHub:https://github.com/jacklee1995/widgets_easier
- 国内访问(更新延迟):https://pub-web.flutter-io.cn/packages/widgets_easier
【介绍】:本文Flutter Widgets Easier组件库中按钮组件的基本用法。

注:文本中示例使用的 Gap 组件来源于第三方库gap,Gap(20)就相当于写成 SizedBox(width:20)或者SizedBox(height:20)等生成间隔。不喜欢这个组件的替换为SizedBox即可。
目 录
1. 概述 1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
-
https://github.com/jacklee1995/widgets_easier
-
https://pub.dev/packages/widgets_easier
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
2. SemanticButtonSemanticButton 是一个高度可定制的按钮组件,支持多种视觉和交互效果。它允许开发者设置按钮的文本、图标、颜色、边框样式、阴影、以及交互时的视觉反馈。此外,按钮可以配置为带有前缀图标和后缀图标,增加按钮的表达力和功能性。
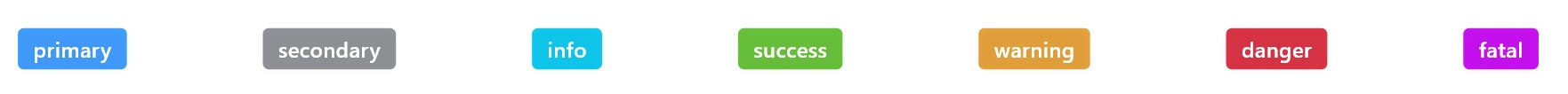
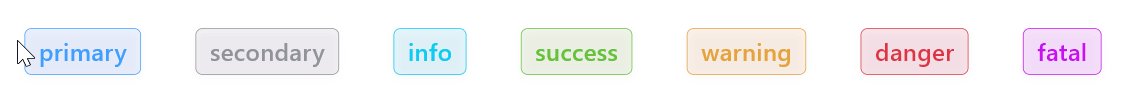
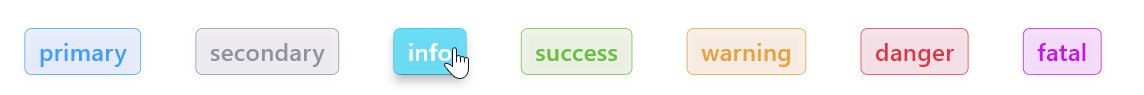
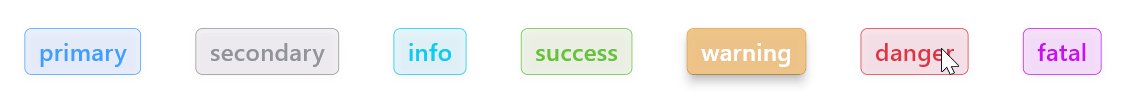
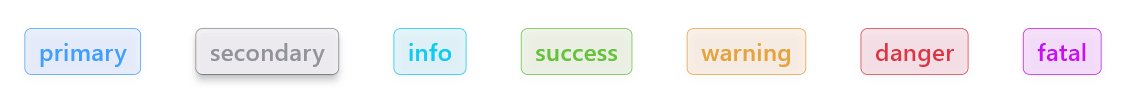
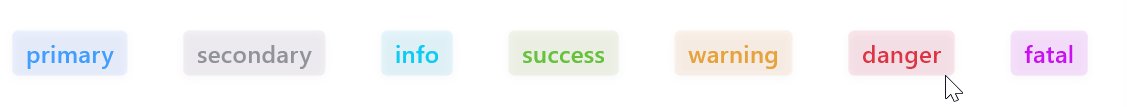
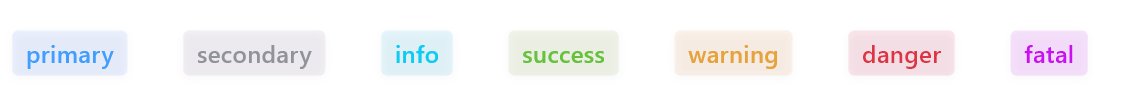
将SemanticButton 的语义枚举应用于按钮,可以获得色彩主题差异化的不同按钮。
例如:
SemanticButton(text: 'primary',type: SemanticEnum.primary,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'secondary',type: SemanticEnum.secondary,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'info',type: SemanticEnum.info,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'success',type: SemanticEnum.success,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'warning',type: SemanticEnum.warning,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'danger',type: SemanticEnum.danger,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'fatal',type: SemanticEnum.fatal,onTap: () {},

SemanticButton默认为普通按钮(非轮廓按钮)。通过设置SemanticButton类的isOutlined属性参数值为true,则按钮将一轮廓形式显示,例如:
SemanticButton(text: 'primary',type: SemanticEnum.primary,isOutlined: true,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'secondary',type: SemanticEnum.secondary,isOutlined: true,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'info',type: SemanticEnum.info,isOutlined: true,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'success',type: SemanticEnum.success,isOutlined: true,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'warning',type: SemanticEnum.warning,isOutlined: true,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'danger',type: SemanticEnum.danger,isOutlined: true,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'fatal',type: SemanticEnum.fatal,isOutlined: true,onTap: () {},
),

除了默认的实线轮廓外,还可以手动指定outlineStyle参数值设置伦托类型以及去轮廓。实线轮廓(OutlineStyle.solide)是默认的,因此这里不再重复给出例子。
3.2.1 Dotted轮廓Dotted 轮廓由一系列间隔相等的点组成,这些点连接在一起形成物体的边缘。通过指定outlineStyle: OutlineStyle.dotted,可以设置Dotted轮廓。例如:
SemanticButton(text: 'primary',type: SemanticEnum.primary,isOutlined: true,outlineStyle: OutlineStyle.dotted,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'secondary',type: SemanticEnum.secondary,isOutlined: true,outlineStyle: OutlineStyle.dotted,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'info',type: SemanticEnum.info,isOutlined: true,outlineStyle: OutlineStyle.dotted,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'success',type: SemanticEnum.success,isOutlined: true,outlineStyle: OutlineStyle.dotted,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'warning',type: SemanticEnum.warning,isOutlined: true,outlineStyle: OutlineStyle.dotted,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'danger',type: SemanticEnum.danger,isOutlined: true,outlineStyle: OutlineStyle.dotted,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'fatal',type: SemanticEnum.fatal,isOutlined: true,outlineStyle: OutlineStyle.dotted,onTap: () {},
),

Dashed 轮廓由一系列间隔的虚线组成,这些虚线连接在一起形成物体的边缘。通过指定outlineStyle: OutlineStyle.dashed,可以设置Dashed轮廓。例如:
SemanticButton(text: 'primary',type: SemanticEnum.primary,isOutlined: true,outlineStyle: OutlineStyle.dashed,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'secondary',type: SemanticEnum.secondary,isOutlined: true,outlineStyle: OutlineStyle.dashed,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'info',type: SemanticEnum.info,isOutlined: true,outlineStyle: OutlineStyle.dashed,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'success',type: SemanticEnum.success,isOutlined: true,outlineStyle: OutlineStyle.dashed,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'warning',type: SemanticEnum.warning,isOutlined: true,outlineStyle: OutlineStyle.dashed,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'danger',type: SemanticEnum.danger,isOutlined: true,outlineStyle: OutlineStyle.dashed,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'fatal',type: SemanticEnum.fatal,isOutlined: true,outlineStyle: OutlineStyle.dashed,onTap: () {},
),

通过指定outlineStyle: OutlineStyle.none,可以禁用轮廓。例如:
SemanticButton(text: 'primary',type: SemanticEnum.primary,isOutlined: true,outlineStyle: OutlineStyle.none,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'secondary',type: SemanticEnum.secondary,isOutlined: true,outlineStyle: OutlineStyle.none,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'info',type: SemanticEnum.info,isOutlined: true,outlineStyle: OutlineStyle.none,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'success',type: SemanticEnum.success,isOutlined: true,outlineStyle: OutlineStyle.none,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'warning',type: SemanticEnum.warning,isOutlined: true,outlineStyle: OutlineStyle.none,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'danger',type: SemanticEnum.danger,isOutlined: true,outlineStyle: OutlineStyle.none,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'fatal',type: SemanticEnum.fatal,isOutlined: true,outlineStyle: OutlineStyle.none,onTap: () {},
),

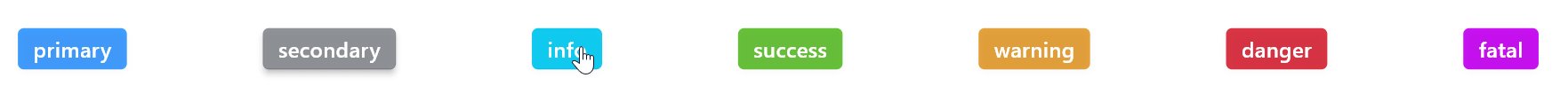
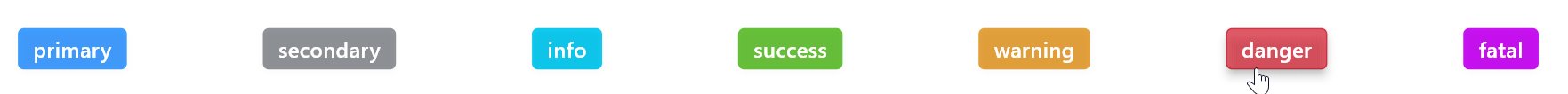
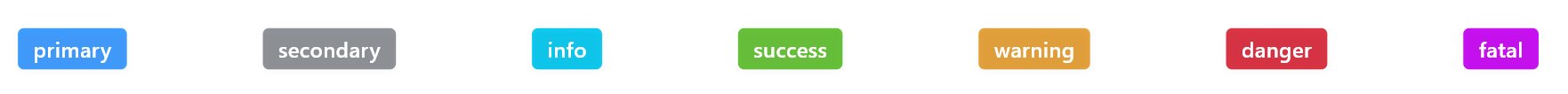
通过设置按钮ontap属性值可以指定一个函数作为按钮点击时间的回调函数。如果没有指定回调函数,或者指定onTap属性的值为null,则按钮状态成为禁用状态。例如:

对于桌面端或者Web平台,一个被禁用的按钮不仅无法被点击,而且在hover时,不会像正常按钮那样拥有海拔变化。图标上也从寿星图标转换为禁用图标。
5. 文本样式通过设置fontSize属性,可以指定文本的大小。例如:
SemanticButton(text: 'fontSize: 22',fontSize: 22,onTap: () {},shrink: true,
),

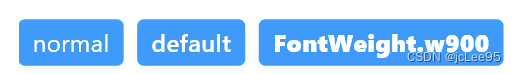
通过fontWeight属性,可以指定字体粗细程度,例如:
SemanticButton(text: 'normal',fontWeight: FontWeight.normal,onTap: () {},
),
const Gap(10),
SemanticButton(text: 'default',onTap: () {},
),
const Gap(10),
SemanticButton(text: 'FontWeight.w900',onTap: () {},fontWeight: FontWeight.w900,
),

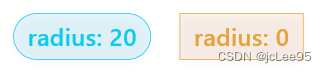
SemanticButton的radius参数用于统一指定按钮的四个角的弧度数值。是一个double类型的参数。默认情况下,radius参数值为4。再某些场景中,依据你的需求,可以手动调整按钮的圆角大小。例如:
SemanticButton(text: 'radius: 20',shrink: true,type: SemanticEnum.info,isOutlined: true,onTap: () {},radius: 20,
),
const Gap(20),
SemanticButton(text: 'radius: 0',shrink: true,type: SemanticEnum.warning,isOutlined: true,onTap: () {},radius: 0,
),

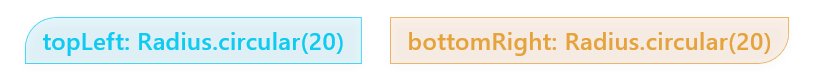
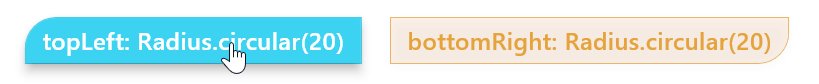
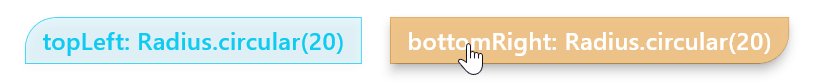
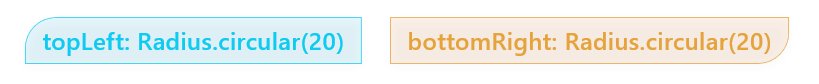
SemanticButton 的 borderRadius更为灵活,也可以用它来指定圆形的边框半径。比如下面的例子展示了两个按钮,分别为他们指定左上角和右下角的圆角形状:
SemanticButton(text: 'topLeft: Radius.circular(20)',borderRadius:const BorderRadius.only(topLeft: Radius.circular(20)),type: SemanticEnum.info,isOutlined: true,onTap: () {},radius: 20,
),
const Gap(20),
SemanticButton(text: 'bottomRight: Radius.circular(20)',borderRadius:const BorderRadius.only(bottomRight: Radius.circular(20)),type: SemanticEnum.warning,isOutlined: true,onTap: () {},radius: 20,
),

通过尺寸枚举,可以使用预设大小。例如:
SemanticButton(text: 'small',size: SizeEnum.small,type: SemanticEnum.info,onTap: () {},
),
const Gap(20),
SemanticButton(text: 'defaultSize',type: SemanticEnum.info,size: SizeEnum.defaultSize,onTap: () {},
),
const Gap(20),
SemanticButton(text: 'large',size: SizeEnum.large,type: SemanticEnum.info,onTap: () {},
),
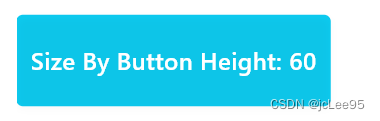
除了尺寸枚举,你还可以通过具体的数值来指定按钮的尺寸,一旦指定数值则枚举尺寸自动失效。一个通过数值指定尺寸的例子如:
SemanticButton(text: 'Size By Button Height: 60',type: SemanticEnum.info,height: 60,shrink: true,onTap: () {},
),

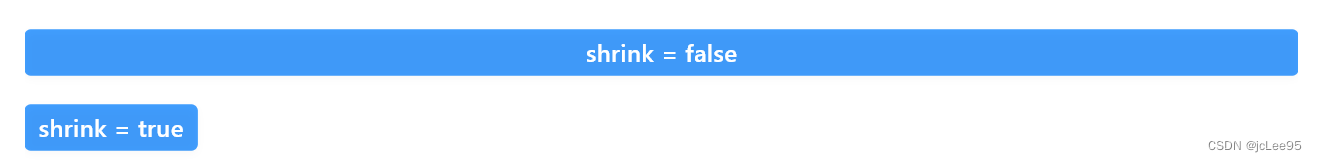
在 SemanticButton 组件中,shrink 参数用于控制按钮的收缩行为。当 shrink 设置为 true 时,按钮会根据其内容自适应宽度,而不是占据所有可用空间。这在某些情况下很有用,例如当你想要将多个按钮并排放置,并且希望每个按钮的宽度与其内容相匹配时。下面通过例子具体看一下 shrink 参数的作用。
8.1 默认行为(shrink = false)- 当 shrink 设置为 false(默认值)时,按钮将占据其父容器提供的所有可用宽度;
- 在这种情况下,按钮的宽度由其父容器的约束决定,而不是由按钮的内容决定;
- 按钮内容(文本和图标)将在按钮的可用空间内居中对齐。
假设下面这个按钮在一个Column中,这一行没有其它部件:
SemanticButton(text: 'shrink = false',type: SemanticEnum.primary,onTap: () {},
),
下一节的截图展示效果对比。
8.2 收缩行为(shrink = true)- 当 shrink 设置为 true 时,按钮将根据其内容自适应宽度;
- 按钮的宽度将由其内容(文本和图标)的实际宽度决定,而不是占据所有可用空间;
- 这意味着按钮将收缩到恰好容纳其内容所需的宽度。
下面是一个shrink = true的例子,假设下面这个按钮在一个Column中,这一行没有其它部件:
SemanticButton(text: 'shrink = true',shrink: true,type: SemanticEnum.primary,onTap: () {},
),
两者的对比如下:

在 SemanticButton 中,可以通过 prefixIcon 属性添加一个前缀图标。这个图标显示在按钮文本的左侧,通常用于增强按钮的语义或者提供视觉提示。例如,一个电话图标可以用在“呼叫”按钮上,以直观地表明按钮的功能。
SemanticButton(text: "Call",onTap: () {},shrink: true,prefixIcon: Icon(Icons.phone),type: SemanticEnum.primary,
)

在上述代码中,Icon(Icons.phone) 作为 prefixIcon 被传递给 SemanticButton,使得用户可以直观地识别这是一个用于拨打电话的按钮。
与前缀图标类似,SemanticButton 也支持后缀图标,通过 suffixIcon 属性设置。后缀图标显示在按钮文本的右侧,适用于指示按钮的次要操作或额外的功能,如展开箭头或信息图标。
SemanticButton(text: "Options",onTap: () {},shrink: true,suffixIcon: Icon(Icons.arrow_drop_down),type: SemanticEnum.primary,
)
在这个例子中,Icon(Icons.arrow_drop_down) 被设置为 suffixIcon,表明这个按钮可能会展开更多的选项或菜单。

不论前缀图标还是后缀图标,类型都是Widget?,这意味着你可以灵活使用组件作为图标。通过这种方式,SemanticButton 的 prefixIcon 和 suffixIcon 属性为Flutter开发者提供了一种灵活的方法来设计更具表达性和功能性的用户界面。
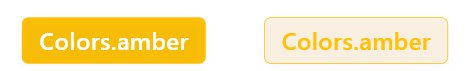
通过按钮的 color 参数可以自定义颜色。color参数具有更高的优先级。如果自定义颜色,则 type 参数带来的颜色效果将消失。下面的例子展示了如何实现 color参数。
SemanticButton(text: 'Colors.amber',shrink: true,color: Colors.amber,onTap: () {},
),
const Gap(40),
SemanticButton(text: 'Colors.amber',shrink: true,color: Colors.amber,isOutlined: true,onTap: () {},

可见我们仅仅需要指定一个颜色参数,而相关颜色参数是自动计算的,比如背景色、轮廓色等等,这使得我们用起来更加方便。
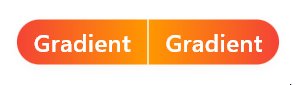
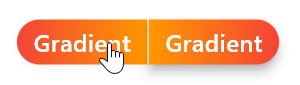
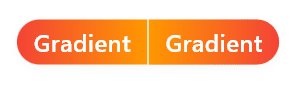
10.2 渐变色按钮为了实现更加好看的外观,你还可以通过gradient参数指定按钮渐变色。例如,下面的例子展示了两个渐变色按钮:
SemanticButton(text: 'Gradient',shrink: true,borderRadius: const BorderRadius.only(topLeft: Radius.circular(20),bottomLeft: Radius.circular(20),),gradient: const LinearGradient(colors: [Colors.red,Colors.orange,],),onTap: () => print('Gradient1'),
),
const Gap(1),
SemanticButton(text: 'Gradient',shrink: true,borderRadius: const BorderRadius.only(topRight: Radius.circular(20),bottomRight: Radius.circular(20),),gradient: const LinearGradient(colors: [Colors.orange,Colors.red,],),onTap: () => print('Gradient2'),
),

你可以在这个项目的 GitHub 上提供反馈或报告问题。如果你觉得这个库缺少某个功能,请创建一个功能请求。欢迎提交拉取请求。
相关文章:

Flutter笔记:Widgets Easier组件库(3)使用按钮组件
Flutter笔记 Widgets Easier组件库(3):使用按钮组件 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddre…...

荷香堪筑梦,鸳鸯和月寻。(变相BFS搜索)
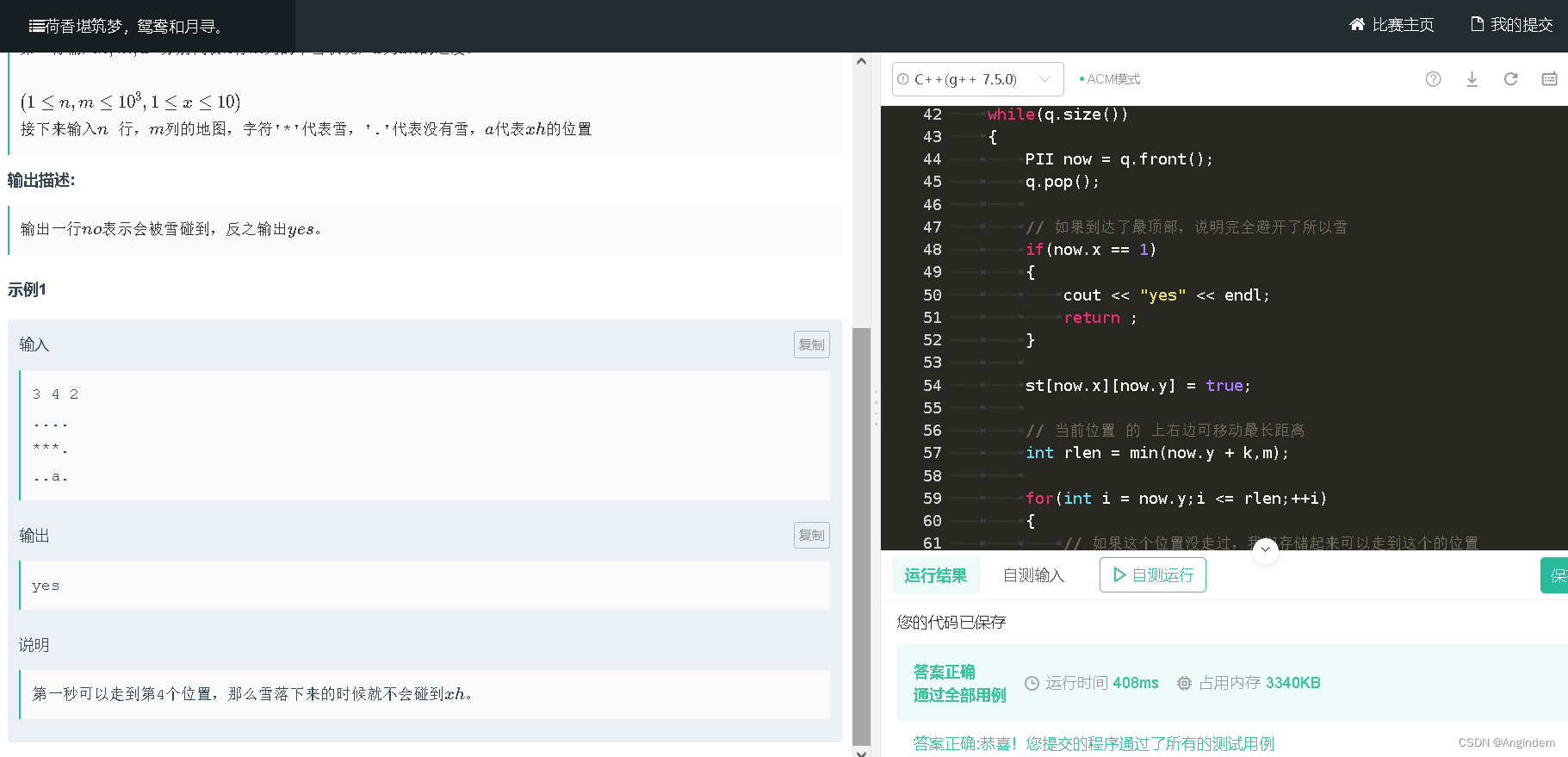
本题链接:登录—专业IT笔试面试备考平台_牛客网 题目: 样例: 输入 3 4 2 .... ***. ..a. 输出 yes 思路: 根据题意,这里 1 s 可以移动多次,我们将每次可以移动避开雪的的位置存储起来,判断当…...

智慧公厕建设,打造智慧城市基础设施新亮点
公共厕所是城市基础设施的重要组成部分,而智慧公厕的建设则是现代城市管理的创新之举。为了实现公厕的精细化管理和提供更便捷的服务,推进智慧公厕建设必须要实现技术融合、业务融合、数据融合的目标,跨越层级、地域、系统、部门和业务的限制…...
Kubernetes 教程:在 Containerd 容器中使用 GPU
原文链接:Kubernetes 教程:在 Containerd 容器中使用 GPU 云原生实验室本文介绍了如何在使用 Containerd 作为运行时的 Kubernetes 集群中使用 GPU 资源。https://fuckcloudnative.io/posts/add-nvidia-gpu-support-to-k8s-with-containerd/ 前两天闹得沸沸扬扬的事件不知道…...

LNMP部署wordpress
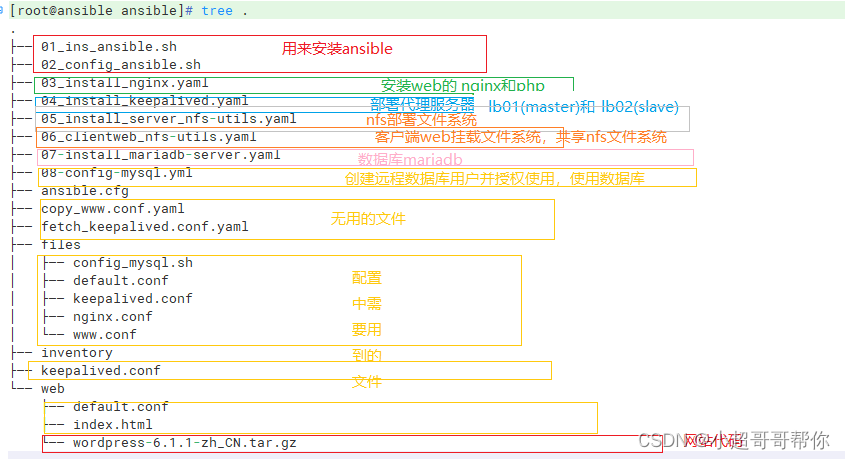
1.环境准备 总体架构介绍 序号类型名称外网地址内网地址软件02负载均衡服务器lb0110.0.0.5192.168.88.5nginx keepalived03负载均衡服务器lb0210.0.0.6192.168.88.6nginx keepalived04web服务器web0110.0.0.7192.168.88.7nginx05web服务器web0210.0.0.8192.168.88.8nginx06we…...

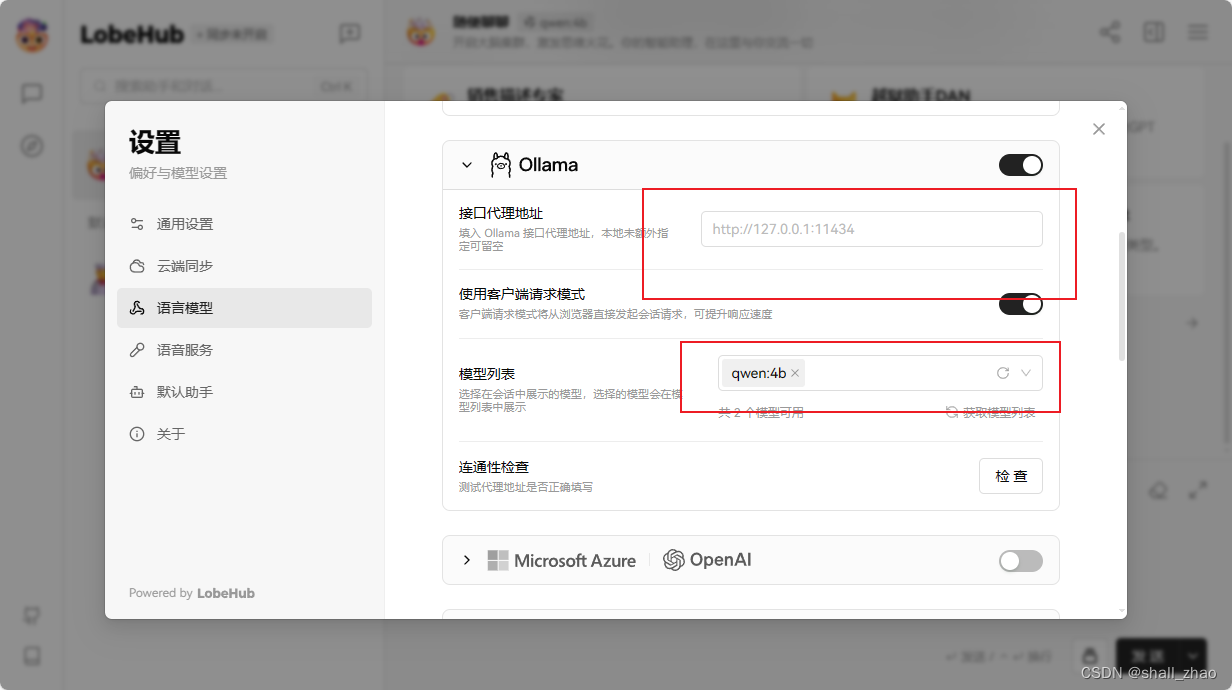
本地部署大模型ollama+docker+open WebUI/Lobe Chat
文章目录 大模型工具Ollama下载安装运行Spring Ai 代码测试加依赖配置写代码 ollama的web&Desktop搭建部署Open WebUI有两种方式Docker DesktopDocker部署Open WebUIDocker部署Lobe Chat可以配置OpenAI的key也可以配置ollama 大模型的选择 本篇基于windows环境下配置 大模型…...

qt学习篇---界面按键关联(信号和槽)
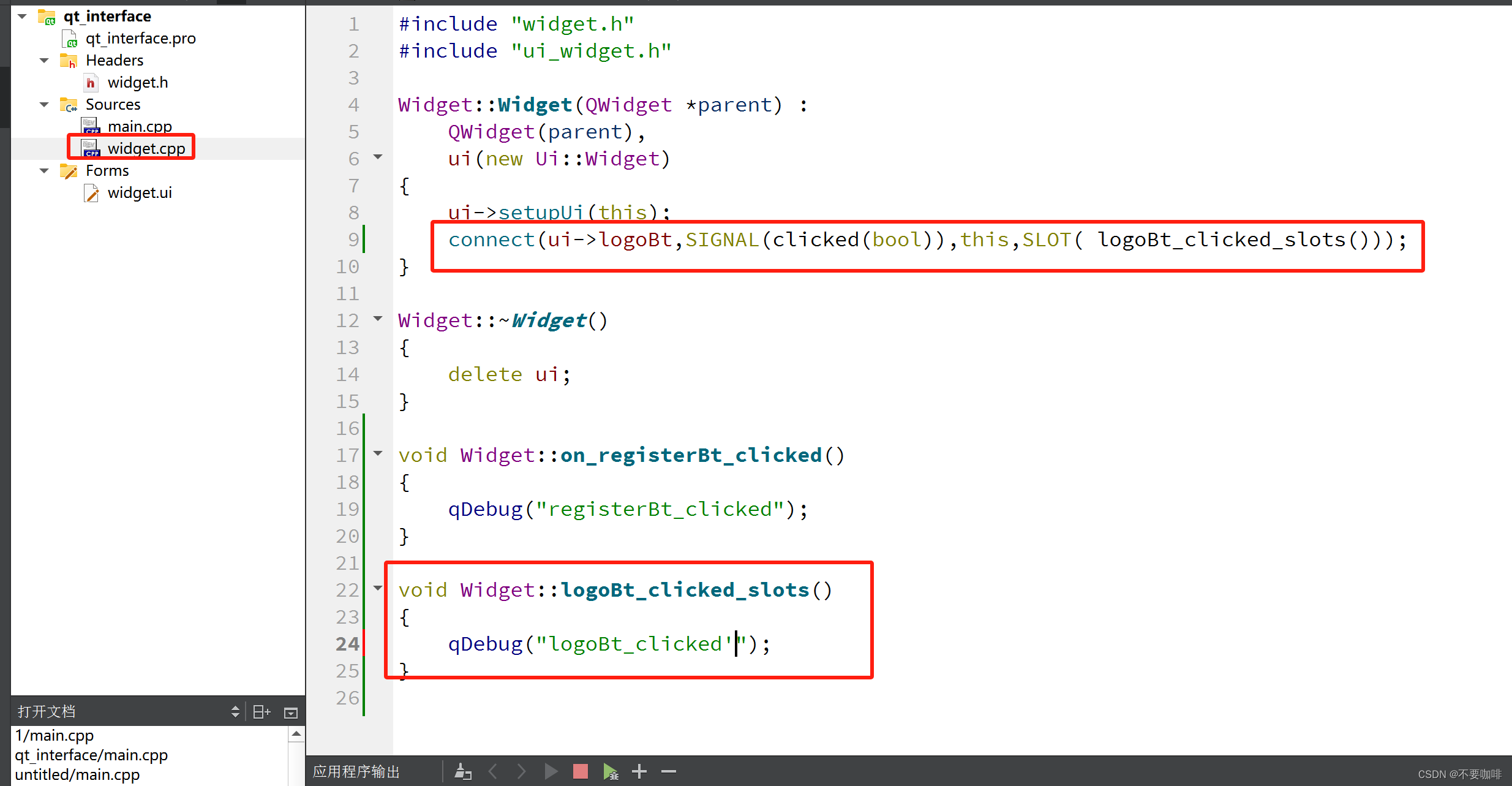
目录 1.qt基础 2.做一个界面 创建project UI界面设计 信号和槽 1.控件改名字 2.什么是信号和槽 3.怎么关联信号和槽 自动关联 手动关联 1.qt基础 qt可移植性强,不久会用到MCU。很有意义学习 2.做一个界面 创建project 不要中文路径 选择QWidget .pro文件…...

python Django 的内置权限系统或自定义模型来存储更复杂的角色和权限关系
在 Django 中,管理用户权限和角色通常涉及到使用 Django 的内置权限系统或自定义模型来存储更复杂的角色和权限关系。下面是一个基本的指南,说明如何在 Django 中为后台管理系统分配权限并将其保存在数据库中,同时结合 Vue.js 和 Element UI 作为前端框架。 后端(Django)…...

不上班,我靠这5份赚钱副业养活了自己
在这个快节奏的社会里,很多人都在为生活奔波忙碌。今天,就让我来跟大家分享一下我的“躺平”秘籍吧! 这一个月来,我没有上班,但好在有副业养活自己。有时候,我真的觉得有一份自己喜欢的自媒体副业挺好的。…...

强一致性的皇冠:分布式事务模型的至高法则揭秘
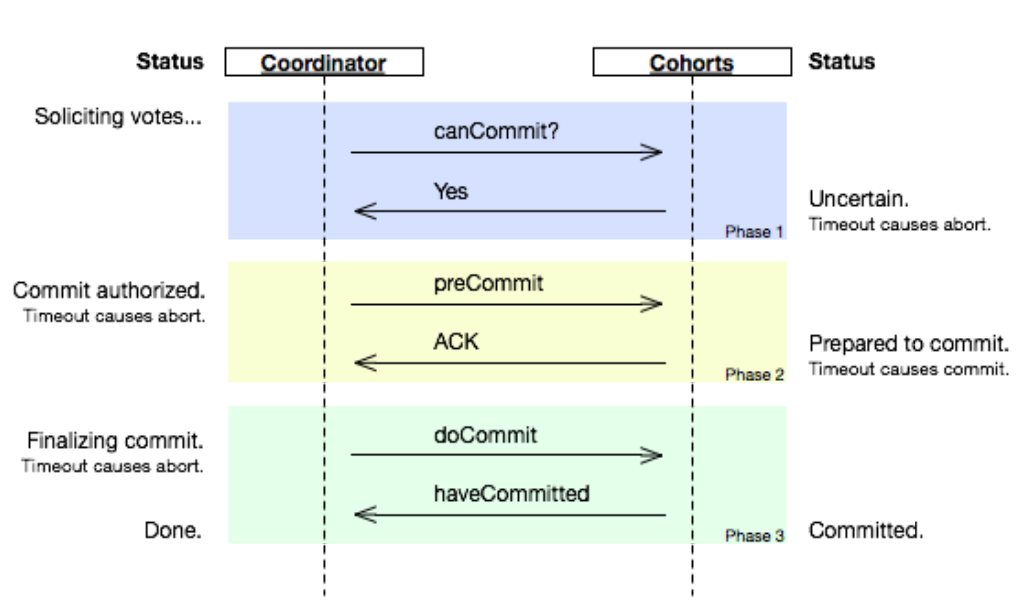
关注微信公众号 “程序员小胖” 每日技术干货,第一时间送达! 引言 分布式事务模型是分布式系统设计的核心,关键在于保证数据一致性和事务完整性,尤其强调强一致性。诸如2PC、3PC、Saga、TCC等模型与协议,应运而生以解…...

mac/windows下安装docker,minikube
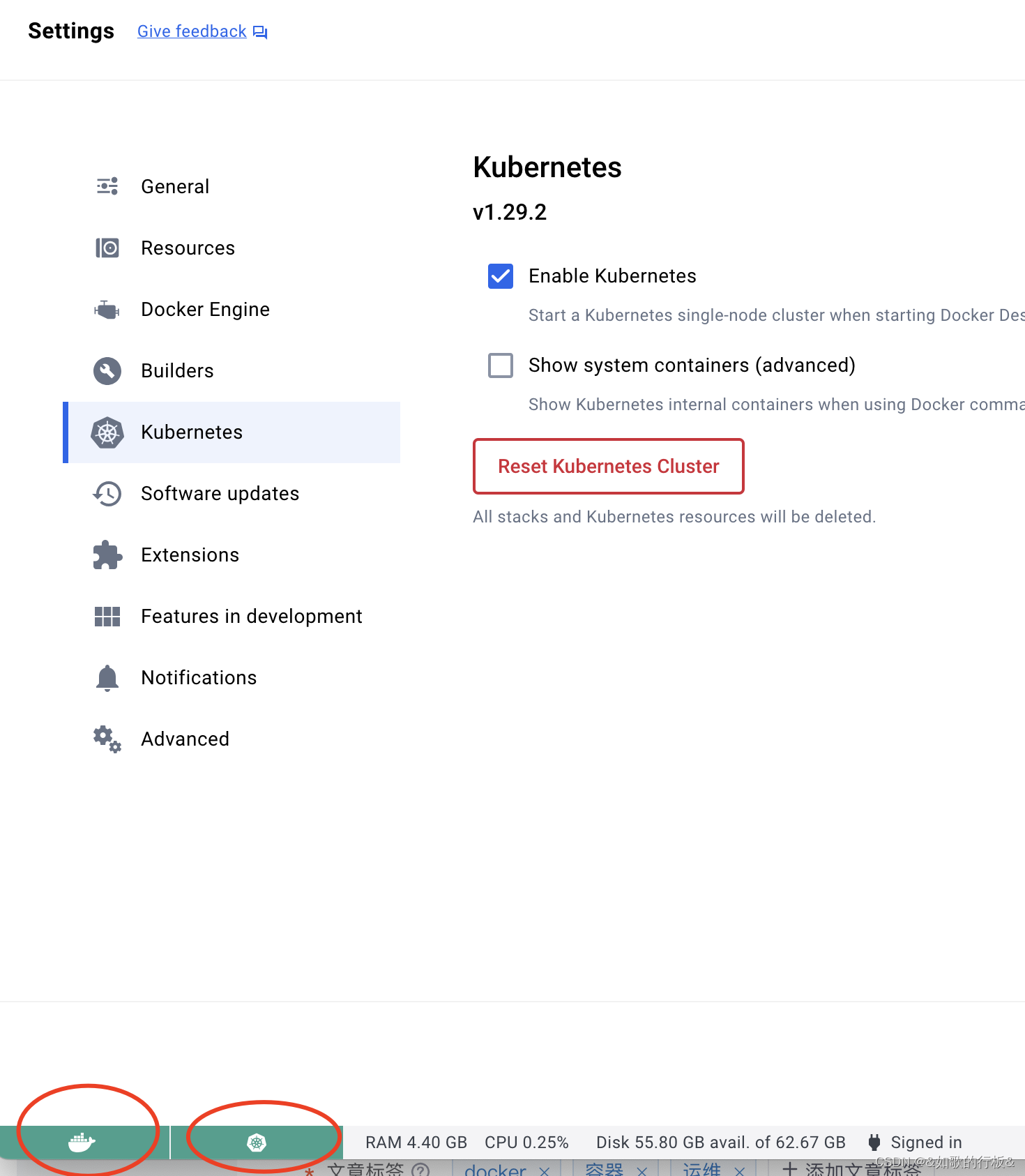
1、安装docker Get Started | Docker 下载安装docker 就行 启动后,就可以正常操作docker了 使用docker -v 验证是否成功就行 2、安装minikube,是基于docker-desktop的 2.1、点击设置 2.2、选中安装,这个可能需要一点时间 这样安装后&…...
和find_all()))
【爬虫】fake_useragent的使用、BeautifulSoup(find()和find_all())
1 fake_useragent 2 BeautifulSoup 3 Beautiful Soup库的find()和find_all() 1 fake_useragent fake_useragent是一个Python库,用于生成随机的用户代理字符串。 用户代理是在HTTP请求中发送给服务器的一种标识,它告诉服务器发送请求的客户端的类型、版本…...

ComfyUI中图像亮度/对比度/饱和度处理
用上面这个节点可以同时设置图片的亮度、对比度和饱和度。 【保姆级教程】一口气分享在ComfyUI中常用的30多种基本图像处理方式 更多好玩且实用AIGC工作流和节点 星球号:32767063 本期资料链接 往期学习资料 整理AI学习资料库...

基于FPGA的DDS波形发生器VHDL代码Quartus仿真
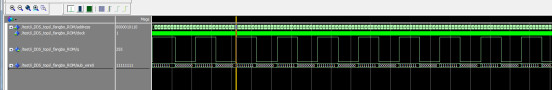
名称:基于FPGA的DDS波形发生器VHDL代码Quartus仿真(文末获取) 软件:Quartus 语言:VHDL 代码功能: DDS波形发生器VHDL 1、可以输出正弦波、方波、三角波 2、可以控制输出波形的频率 DDS波形发生器原理…...

C++语法|可调用对象与function类型
文章目录 引入function的使用function类型的典型应用function类型的原理实现代码优化可变参的函数对象 引入 还记得C语言中的函数指针数组吗? 我们通过函数指针数组实现一个,图书管理系统的界面: #include <stdio.h> void doShowAllB…...

Linux学习之路 -- 文件 -- 文件描述符
前面介绍了与文件相关的各种操作,其中的各个接口都离不开一个整数,那就是文件描述符,本文将介绍文件描述符的一些相关知识。 目录 <1>现象 <2>原理 文件fd的分配规则和利用规则实现重定向 <1>现象 我们可以先通过prin…...

JDK动态代理和Cglib动态代理区别
1.如果目标类实现了接口,将会使用JDK动态代理,否则会使用Cglib动态代理; 2.JDK代理使用自己的字节码生成工具生成代理对象,而Cglib会使用ASM字节码生成工具去生成; 3.JDK动态代理是通过反射的方式去实现代理对象的所有方法,通过…...

牛客 | 字符金字塔
请打印输出一个字符金字塔,字符金字塔的特征请参考样例 #include <stdio.h> #include <string.h> using namespace std; int main() {char c;scanf("%c", &c);for (int i 1; i < (c - 64); i)//第一个循环决定了有多少行{//c:67 第三…...

【计算机科学速成课】笔记三——操作系统
文章目录 18.操作系统问题引出——批处理设备驱动程序多任务处理虚拟内存内存保护Unix 18.操作系统 问题引出—— Computers in the 1940s and early 50s ran one program at a time. 1940,1950 年代的电脑,每次只能运行一个程序 A programmer would write one at…...

用js代码实现贪吃蛇小游戏
js已经学了大部分了,现在就利用我所学的js知识试试做贪吃蛇小游戏吧 以下部分相关图片以及思路笔记均出自渡一陈老师的视频 首先制作简单的静态页面,添加贪吃蛇移动的背景和相关图片,比如开始游戏等等 将各个功能均封装在函数中࿰…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
