Flutter笔记:Widgets Easier组件库(4)使用按钮组
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138342846
HuaWei:https://bbs.huaweicloud.com/blogs/426721
组件库地址:
- Pub.Dev:https://pub.dev/packages/widgets_easier
- GitHub:https://github.com/jacklee1995/widgets_easier
- 国内访问(更新延迟):https://pub-web.flutter-io.cn/packages/widgets_easier
【介绍】:本文介绍Flutter Widgets Easier组件库中按钮组的使用方法。

目 录
1. 概述 1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
-
https://github.com/jacklee1995/widgets_easier
-
https://pub.dev/packages/widgets_easier
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
2. 基本用法Widgets Easier组件库中的按钮组是多个SemanticButton的集合,他们具有统一的语义,并且以紧密的方式进行排列。
2.1 在ButtonGroup中组合SemanticButtonButtonGroup(buttons: [SemanticButton(text: 'Button 1', onTap: () => print('Button 1 pressed')),SemanticButton(text: 'Button 2', onTap: () => print('Button 2 pressed')),SemanticButton(text: 'Button 3', onTap: () => print('Button 3 pressed')),SemanticButton(text: 'Button 4', onTap: () => print('Button 4 pressed')),],type: SemanticEnum.primary,size: SizeEnum.defaultSize,
)
其中,ButtonGroup的每一个按钮的事件回调函数是在 SemanticButton 的onTap属性上直接指定的。与之类似的是单个按钮的文本,是通过每一个SemanticButton的text参数直接指定。
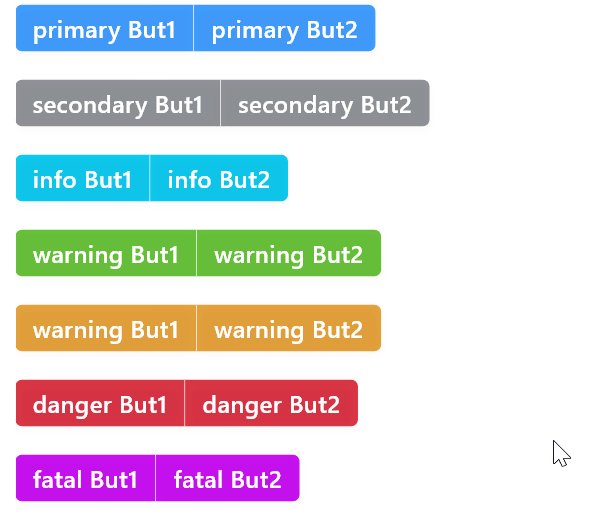
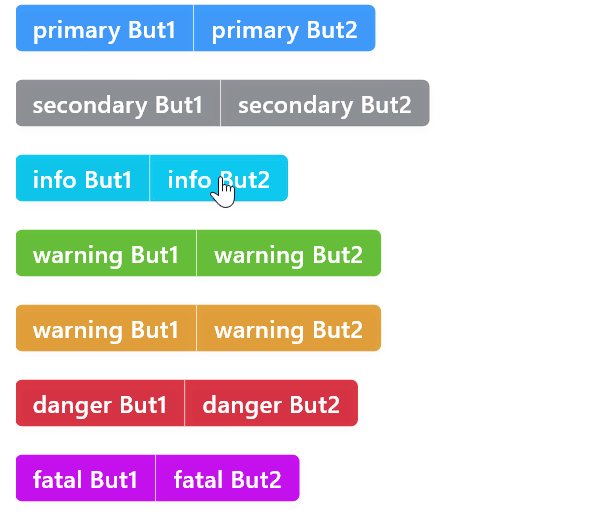
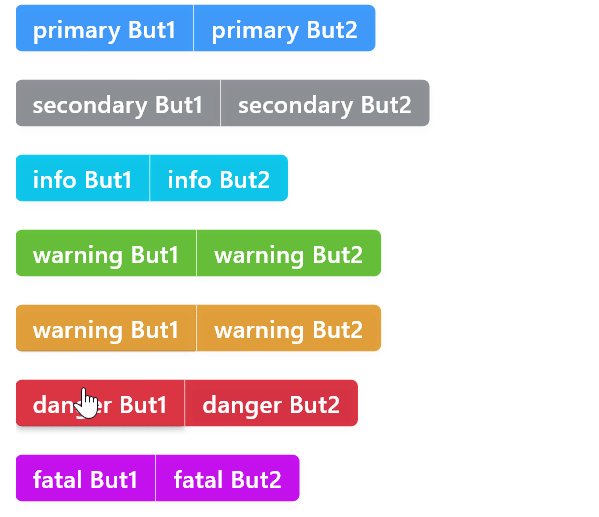
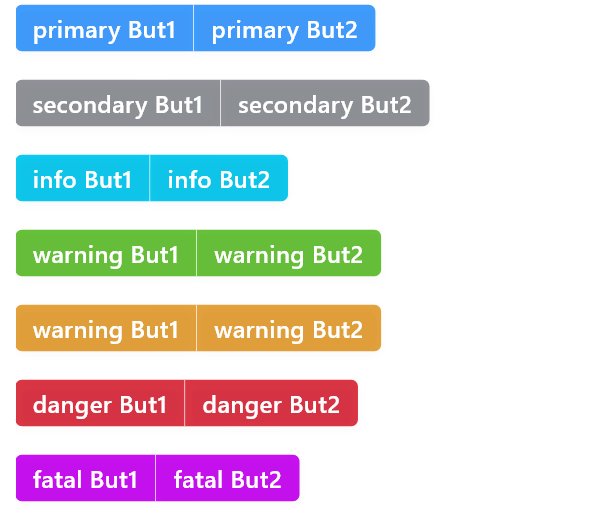
类似于SemanticButton,你也可以为ButtonGroup指定不同的type属性获得具有不同含义颜色象征的按钮组。例如:
ButtonGroup(buttons: [SemanticButton(text: 'primary But1',onTap: () => print('primary But1 pressed')),SemanticButton(text: 'primary But2',onTap: () => print('primary But2 pressed')),],type: SemanticEnum.primary,
),
const Gap(20),
ButtonGroup(buttons: [SemanticButton(text: 'secondary But1',onTap: () => print('secondary But1 pressed')),SemanticButton(text: 'secondary But2',onTap: () => print('secondary But2 pressed')),],type: SemanticEnum.secondary,
),
const Gap(20),
ButtonGroup(buttons: [SemanticButton(text: 'info But1', onTap: () => print('info But1 pressed')),SemanticButton(text: 'info But2', onTap: () => print('info But2 pressed')),],type: SemanticEnum.info,
),
const Gap(20),
ButtonGroup(buttons: [SemanticButton(text: 'warning But1',onTap: () => print('warning But1 pressed')),SemanticButton(text: 'warning But2',onTap: () => print('warning But2 pressed')),],type: SemanticEnum.success,
),
const Gap(20),
ButtonGroup(buttons: [SemanticButton(text: 'warning But1',onTap: () => print('warning But1 pressed')),SemanticButton(text: 'warning But2',onTap: () => print('warning But2 pressed')),],type: SemanticEnum.warning,
),
const Gap(20),
ButtonGroup(buttons: [SemanticButton(text: 'danger But1', onTap: () => print('danger But1 pressed')),SemanticButton(text: 'danger But2', onTap: () => print('danger But2 pressed')),],type: SemanticEnum.danger,
),
const Gap(20),
ButtonGroup(buttons: [SemanticButton(text: 'fatal But1', onTap: () => print('fatal But1 pressed')),SemanticButton(text: 'fatal But2', onTap: () => print('fatal But2 pressed')),],type: SemanticEnum.fatal,
),

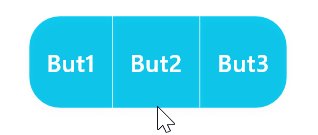
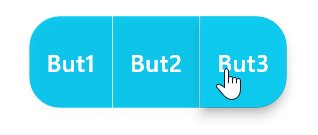
通过为按钮组指定 radius 属性可以手动修改按钮组圆角。若不指定,默认圆角大小为4。一个手动指定按钮组圆角的示例如下:
ButtonGroup(radius: 20,buttons: [SemanticButton(text: 'Group But1', onTap: () {}),SemanticButton(text: 'Group But2', onTap: () => {}),SemanticButton(text: 'Group But3', onTap: () => {}),],
)

类似于SemanticButton,ButtonGroup也可以使用枚举尺寸和数值尺寸两种方式来指定尺寸。
4.1 枚举尺寸可以使用尺寸枚举值为按钮组指定尺寸。例如:

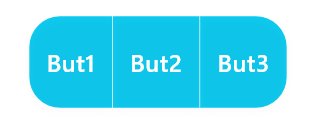
数值尺寸是更加灵活的大小指定方式。一旦使用数值尺寸,则指定的枚举尺寸将自动失效。你可以通过height属性来指定数值尺寸,例如:
ButtonGroup(radius: 20,type: SemanticEnum.info,height: 60,buttons: [SemanticButton(text: 'But1', onTap: () {}),SemanticButton(text: 'But2', onTap: () => {}),SemanticButton(text: 'But3', onTap: () => {}),],
)

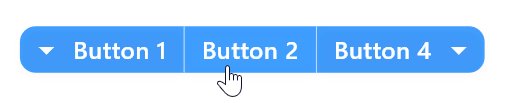
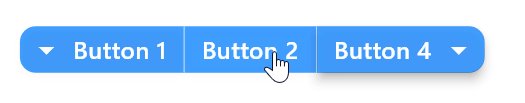
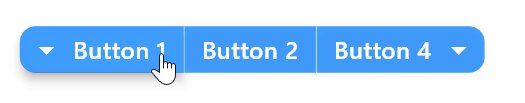
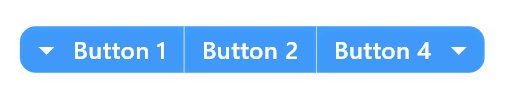
虽然ButtonGroup中可以有多个SemanticButton,但是在ButtonGroup上只能为第一个按钮添加前缀图标以及最后一个按钮添加后缀图标。这用起来十分简单,只需要为ButtonGroup指定prefixIcon参数或者suffixIcon参数。例如:
ButtonGroup(radius: 10,prefixIcon: const Icon(Icons.arrow_drop_down,color: Colors.white,),suffixIcon: const Icon(Icons.arrow_drop_down,color: Colors.white,),buttons: [SemanticButton(text: 'Button 1',onTap: () {},),SemanticButton(text: 'Button 2',onTap: () {},),SemanticButton(text: 'Button 4',onTap: () {},),],type: SemanticEnum.primary,size: SizeEnum.defaultSize,
)

类似于SemanticButton,你可以为ButtonGroup指定收缩行为。这在类似于需要单个按钮组占满容器宽度的时候特别有用。例如,指定shrink参数值为false使按钮组占满整行:
ButtonGroup(shrink: false,radius: 10,prefixIcon: const Icon(Icons.arrow_drop_down,color: Colors.white,),suffixIcon: const Icon(Icons.arrow_drop_down,color: Colors.white,),buttons: [SemanticButton(text: 'Button 1',onTap: () {},),SemanticButton(text: 'Button 2',onTap: () {},),SemanticButton(text: 'Button 4',onTap: () {},),],type: SemanticEnum.primary,size: SizeEnum.defaultSize,
),

按钮组ButtonGroup是由多个SemanticButton按照一定方式组织的整体。你可以为在ButtonGroup中的SemanticButton指定更多参数——语法这上没有错误。但是并不是每一个SemanticButton的参数在ButtonGroup中都会生效,因为在按钮组中需要按照自己的方式去进行管理。可以指定的主要是每一个按钮的文本、回调事件等,因为这些参数不属于整体,是单元特有的。
相关文章:

Flutter笔记:Widgets Easier组件库(4)使用按钮组
Flutter笔记 Widgets Easier组件库(4):使用按钮组 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress…...

Docker常用命令 镜像库设置
Docker常用命令 & 镜像库设置 1. 镜像操作2. 容器操作3. 网络操作4. Docker Compose操作5. Docker volume操作6. Docker run介绍7. 镜像库设置 1. 镜像操作 列出本地所有的镜像 docker images从远程仓库拉取镜像到本地 docker pull <image_name>删除本地的指定镜像…...

无人零售,重塑购物新纪元
在这个快节奏的时代,科技的每一次跃进都在悄无声息地改变着我们的生活方式。而今,无人零售正以雷霆之势,颠覆传统购物模式,为我们带来前所未有的便捷与智能体验。想知道无人零售如何彻底改变我们的购物方式吗?跟随我&a…...

【图片格式转换】ICO、JPG、JPEG、PNG图片格式在线免费转换
ICO、JPG、JPEG、PNG图片格式转换 图片格式转换 https://orcc.online 支持ICO、JPG、JPEG、PNG等 主页 https://www.orcc.online 其他工具 pdf在线免费转word文档 https://orcc.online/pdf 时间戳转换 https://orcc.online/timestamp Base64 编码解码 https://orcc.onlin…...

通过自然语言处理执行特定任务的AI Agents;大模型控制NPC执行一系列的动作;个人化的电子邮件助手Panza
✨ 1: OpenAgents 通过自然语言处理执行特定任务的AI代理 OpenAgents是一个开放平台,旨在使语言代理(即通过自然语言处理执行特定任务的AI代理)的使用和托管变得更加便捷和实用。它特别适合于日常生活中对数据分析、工具插件获取和网络浏览…...

4.2 JavaScript语法
4.2.1 JavaScript大小写 在JavaScript中大小写是严格区分的,无论是变量、函数名称、运算符和其他语法都必须严格按照要求的大小写进行声明和使用。例如变量hello与变量HELLO会被认为是完全不同的内容。 4.2.2 JavaScript分号 很多编程语言(例如C、Java和…...

面试二十五、remove和earse的区别
vector中erase的作用是删除掉某个位置position或一段区域(begin, end)中的元素,减少其size,返回被删除元素下一个元素的位置。 vector中remove的作用是将范围内为val的值都remove到后面,返回新的_last值(非val部分的en…...

普乐蛙元宇宙VR体验馆设备集体亮相VR文旅景区展
普乐蛙全国巡展又双叒叕开始了! 这次来到的是“好客山东”↓↓ 山东2024休闲旅游产业展 4月25日至27日,2024休闲旅游产业展在临沂国际博览中心举办。本次展会以“潮购文旅好品,乐享时尚生活”为主题,汇聚全国文旅产业上下游500多家企业、上万…...

北京大学-知存科技存算一体联合实验室揭牌,开启知存科技产学研融合战略新升级
5月5日,“北京大学-知存科技存算一体技术联合实验室”在北京大学微纳电子大厦正式揭牌,北京大学集成电路学院院长蔡一茂、北京大学集成电路学院副院长鲁文高及学院相关负责人、知存科技创始人兼CEO王绍迪、知存科技首席科学家郭昕婕博士及企业研发相关负…...
docker总结)
项目总结(一)docker总结
目录 一、引言 二、docker ------>2.1、docker介绍 ------>2.2、与虚拟机的区别 ------>2.3、Docke基本概念 ------>2.4、Docker内部结构 ------>2.5、Windows上使用docker ------>2.6、Linux上使用Docker ------>2.7、Docker常用命令 ------&g…...

深圳比创达EMC|EMC一站式解决方案:助力电子产品电磁兼容性升级
在当今电子信息技术飞速发展的时代,电磁兼容性(EMC)问题日益凸显,成为制约电子产品性能和质量的关键因素。为了满足市场对EMC问题的迫切需求,EMC一站式解决方案应运而生,成为解决EMC问题的有效途径。 一、…...

万兆以太网MAC设计(11)完整UDP协议栈仿真
文章目录 前言一、模块接口二、IP模块与ARP模块之间的联系三、整体协议栈仿真总结: 前言 目前除了巨帧处理逻辑之外,所有的准备工作都已经结束了,先进行整体的功能验证。 一、模块接口 所有模块接口皆采用AXIS数据流的形式,其中…...

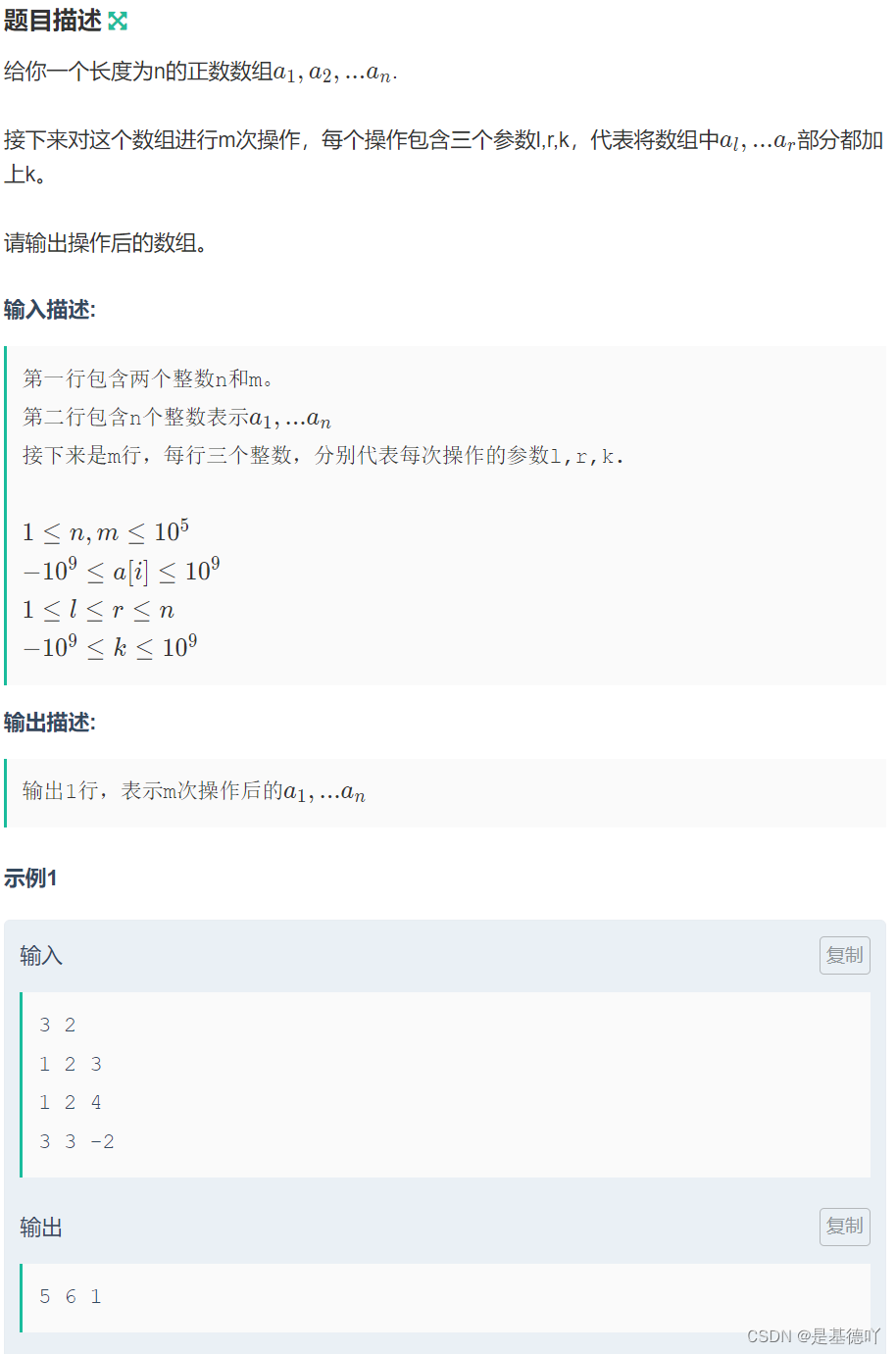
【牛客】【模板】差分
原题链接:登录—专业IT笔试面试备考平台_牛客网 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 差分模板。 b[0]a[0]; b[1]a[1]-a[0]; b[2]a[2]-a[1]; ...... b[n-1]a[n-1]-a[n-2]; b[n]a[n]-a[n-1]; 差分标记:b[l]k,b…...

鸿蒙内核源码分析(中断管理篇) | 江湖从此不再怕中断
关于中断部分系列篇将用三篇详细说明整个过程. 中断概念篇 中断概念很多,比如中断控制器,中断源,中断向量,中断共享,中断处理程序等等.本篇做一次整理.先了解透概念才好理解中断过程.用海公公打比方说明白中断各个概念…...

php使用rabbitmq
这里使用的是 php-amqplib composer require php-amqplib/php-amqplib生产端send.php <?phprequire_once "./vendor/autoload.php";use PhpAmqpLib\Connection\AMQPStreamConnection; use PhpAmqpLib\Message\AMQPMessage;//交换机名称 $exc_name exchange.can…...

前端发起网络请求的几种常见方式(XMLHttpRequest、FetchApi、jQueryAjax、Axios)
摘要 前端发起网络请求的几种常见方式包括: XMLHttpRequest (XHR): 这是最传统和最常见的方式之一。它允许客户端与服务器进行异步通信。XHR API 提供了一个在后台发送 HTTP 请求和接收响应的机制,使得页面能够在不刷新的情况下更新部分内容…...

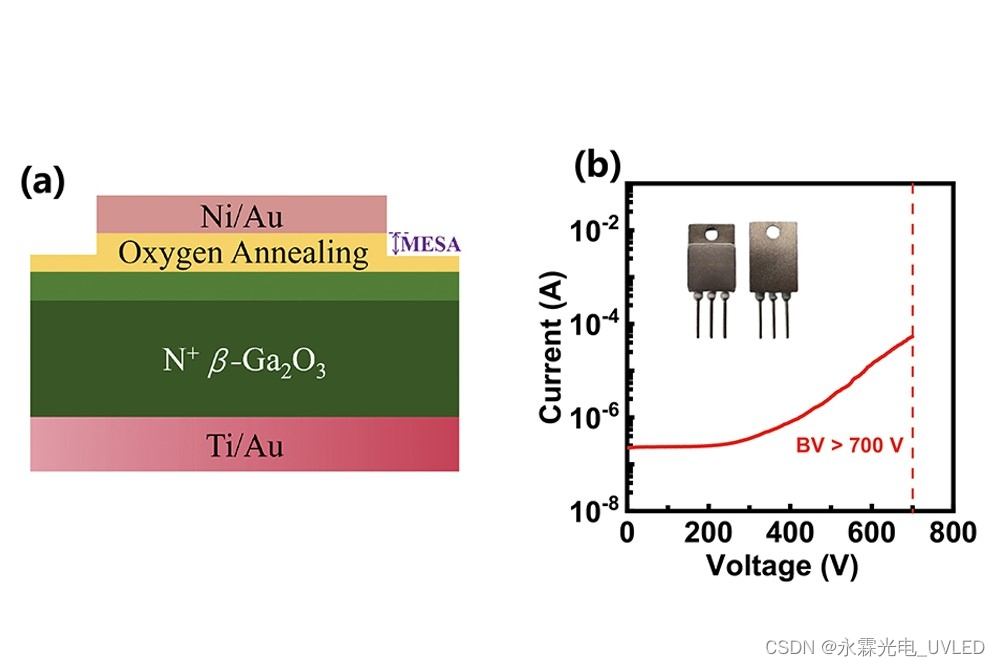
通过氧气退火增强β-Ga₂O₃二极管.中国科技大学和河北半导体研究所的研究人员在这一特定领域取得了最新重大进展
上图所示:(a)增加台面有助于提高β-Ga2O3肖特基势垒二极管的阻断电压(b)。 氧气退火和自对准台面终端使β-Ga2O3二极管进一步走向商业化。 虽然β-Ga2O3电力电子技术已经取得了长足的进步,但仍然存在挑战&…...

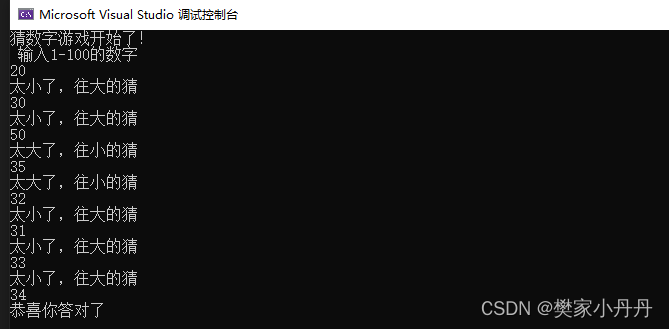
C语言猜数字游戏
用C语言实现猜数字游戏,电脑随机给出一个范围内的数字,用户在终端输入数字,去猜大小;对比数字,电脑给出提示偏大还是偏小;不断循环,直到正确 #include <stdio.h> #include <time.h>…...

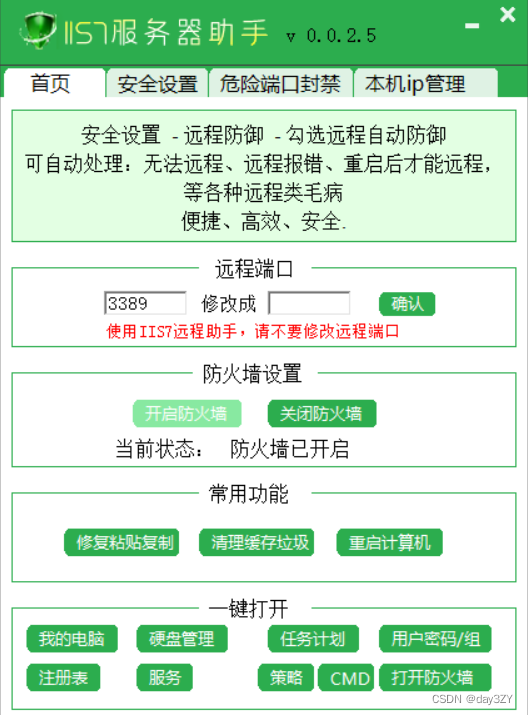
笔记本连接不上远程桌面,笔记本无法连接远程桌面的可能原因及解决方法
在使用远程桌面功能时,笔记本无法成功连接的情况可能由多种原因引起。为了有效地解决这个问题,我们需要逐一排查这些可能的原因,并采取相应的解决措施。 首先,网络连接稳定性是远程桌面连接成功的关键。请确保笔记本和远程计算机之…...

Android 音视频播放器 Demo(一)—— 视频解码与渲染
本篇作为 Android 音视频实战系列的第二篇文章,主要介绍视频解码与渲染过程。本系列文章目录如下: Android 音视频基础知识 Android 音视频播放器 Demo(一)—— 视频解码与渲染 Android 音视频播放器 Demo(二ÿ…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
