花一个月时间为 vue3 重制了 vue-styled-components
花一个月时间为 vue3 重制了 vue-styled-components
前言
styled-components 在 React 是一个超级热门的 css in js 工具库。其实 styled-components 也有 Vue 版本(vue-styled-components),可惜的是只支持 Vue2,并且该项目已有几年没有更新,作者大概率不会发布 Vue3 版本了。
因此我决定重制一个支持 Vue3 版本的 vue-styled-components,该项目前前后后大概花费了一个月的业余时间,基本实现了 styled-components 的大部分核心功能,不过可能存在部分场景考虑不全面的问题,这个需要拜托广大朋友测试检验一下了,因为不是照搬 原styled-components 的 api,大部分是自己重新实现了的。
大家觉得可以的话点点star支持下😄
项目地址:https://github.com/v-vibe/vue-styled-components
✨特性
✅ 样式化 Vue 组件或样式化组件
✅ 添加默认属性
✅ 传递属性
✅ 支持主题化
✅ 生成关键帧
✅ 生成 CSS 混合
✅ 创建全局样式
✅ 添加或覆盖Attrs
✅ 支持 CSS 嵌套。(仅支持 web: https://drafts.csswg.org/css-nesting/#nesting)
📦安装
npm i @vvibe/vue-styled-components
yarn add @vvibe/vue-styled-components
pnpm i @vvibe/vue-styled-components
🔨使用
样式化组件
<script setup lang="ts">import { styled } from '@vvibe/vue-styled-components';
import OtherComponent from './VueComponent.vue';const StyledDiv = styled('div')`width: 100px;height: 100px;background-color: #ccc;color: #000;
`;const StyledStyledDiv = styled(StyledDiv)`width: 100px;height: 100px;background-color: #000;color: #fff;
`;const StyledOtherComponent = styled(OtherComponent)`width: 100px;height: 100px;background-color: red;color: #fff;
`;</script><template><StyledDiv>Styled Div</StyledDiv><StyledStyledDiv>Styled Styled Div</StyledStyledDiv><StyledOtherComponent>Styled Other Vue Component</StyledOtherComponent>
</template>
Attributes 设置
<script setup lang="ts">import { styled } from '@vvibe/vue-styled-components';const StyledDiv = styled.div.attrs({class: 'styled-div'
})`width: 100px;height: 100px;background-color: #ccc;color: #000;
`;
</script><template><StyledDiv>Styled Div</StyledDiv><!-- <div class="styled-div">Styled Div</div> -->
</template>
通过 Props 动态控制样式
<script setup lang="ts">import { styled } from '@vvibe/vue-styled-components';const StyledDiv = styled('div', {color: '#fff'
})`width: 100px;height: 100px;background-color: #ccc;color: ${(props) => props.color};
`;
</script><template><StyledDiv>Styled Div</StyledDiv>
</template>
主题
<script setup lang="ts">import { styled, ThemeProvider } from '@vvibe/vue-styled-components';const StyledDiv = styled.div`width: 100px;height: 100px;background-color: #ccc;color: ${(props) => props.theme.color};
`;
</script><template><ThemeProvider :theme="{ color: '#fff' }"><StyledDiv>Styled Div</StyledDiv></ThemeProvider>
</template>
生成 keyframes
您可以使用 keyframes 函数来定义关键帧动画,然后使用 keyframes 的返回值将其应用于样式化组件。
<script setup lang="ts">import { styled, keyframes } from '@vvibe/vue-styled-components';const rotate = keyframes`from {transform: rotate(0deg);}to {transform: rotate(360deg);}
`;const translate = keyframes`0 {transform: translateX(0);}50% {transform: translateX(250%);}60% {transform: rotate(360deg);}
`;const StyledBaseDiv = styled.div`display: inline-block;width: 100px;height: 100px;
`; const StyledRotateDiv = styled(StyledBaseDiv)`background-color: skyblue;animation: ${rotate} 2s linear infinite;
`;const StyledTranslateDiv = styled(StyledBaseDiv)`margin-left: 10px;background-color: darkred;animation: ${translate} 2s ease infinite alternate;
`;
</script><template><StyledRotateDiv /><StyledTranslateDiv />
</template>
Create Global Style
一个用于创建全局样式的函数。
<script setup>import { createGlobalStyle } from '@vvibe/vue-styled-components';const GlobalStyle = createGlobalStyle`body {color: ${(props) => props.color};}
`;
</script><template><GlobalStyle color="white" />
</template>
Generate CSS Mixin
一个用于从带有插值的模板字符串生成 CSS 的函数。
<script setup lang="ts">import { styled, css } from '@vvibe/vue-styled-components';const mixin = css`color: red;background-color: blue;
`;const DivWithStyles = styled('div')`${mixin}
`;
</script><template><DivWithStyles>Div with mixin</DivWithStyles>
</template>
添加或覆盖 Attributes
一个向 ComponentInstance or HTMLElements 添加或覆盖 Attributes 的函数.
<script setup lang="ts">import { withAttrs } from '@vvibe/vue-styled-components';const DivWithAttrs = withAttrs('div', {class: 'div-with-attrs'
});const DivWithAttrs2 = withAttrs(DivWithAttrs, {class: 'div-with-attrs-2'
});
</script><template><DivWithAttrs>Div with attrs</DivWithAttrs><DivWithAttrs2>Div with attrs 2</DivWithAttrs2>
</template>
<style scope>
.div-with-attrs {color: red;
}.div-with-attrs-2 {color: blue;
}
</style>
更多细节请查看 官方文档
相关文章:

花一个月时间为 vue3 重制了 vue-styled-components
花一个月时间为 vue3 重制了 vue-styled-components 前言 styled-components 在 React 是一个超级热门的 css in js 工具库。其实 styled-components 也有 Vue 版本(vue-styled-components),可惜的是只支持 Vue2,并且该项目已有…...

API接口调用|京东API接口|淘宝API接口
什么是电商API接口: 电商API接口是电商服务平台对外提供的一种接口服务,允许第三方开发者通过编程方式与电商系统进行数据交互和功能调用。 这些接口提供了一种标准化的方法来获取、更新或处理电商平台上的商品信息、订单状态、用户数据、支付信息、物流…...

pgsql和mysql比较
pgsql相对于mysql的优势主要体现在以下几个方面: 稳定性和可靠性:PostgreSQL的稳定性极强,即使在崩溃、断电等灾难场景下也能表现出很好的抗打击能力。相比之下,很多MySQL用户都遇到过Server级的数据库丢失的情况。此外ÿ…...

【太赫兹偏振保持亚波长波导链路功率预算分析】
在进行太赫兹(Terahertz,THz)偏振保持亚波长波导链路的功率预算分析时,我们需要考虑多个因素,包括波导的传输损耗、耦合损耗、偏振保持性能、以及可能存在的其他系统损耗。以下是一个基本的分析框架: 传输…...

json-server的安装和使用
json-server介绍 json-server是可以把本地当做服务器,然后axios向本地区发送请求,并且不会出现跨域的问题,若是等不及后端数据,可以用这个模拟假数据 json-server安装及使用 【json-server网址】https://www.npmjs.com/package/…...

Unity射击游戏开发教程:(10)创建主界面
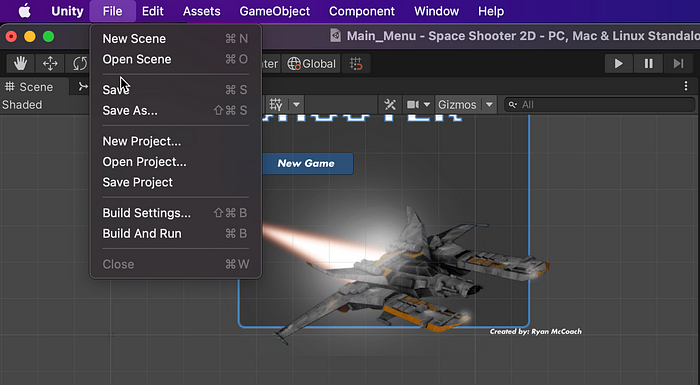
主界面开发 玩游戏时,主菜单是事后才想到要做的。实际上几乎每个游戏都有一个主界面。如果你点击打开游戏并立即开始游戏,你会感到非常惊讶。本文将讨论如何创建带有启动新游戏的交互式按钮的主界面/主菜单。 主菜单将是一个全新的场景。我们将添加一个 UI 图像元素,并在图像…...

Microsoft 365 for Mac v16.84 office365全套办公软件
Microsoft 365 for Mac是一款功能丰富的办公软件套件,为Mac用户提供了丰富的功能和工具,提高了工作效率和协作能力。Microsoft 365 for Mac是一款专为Mac用户设计的订阅式办公软件套件,旨在提高生产力和效率。 Microsoft 365 for Mac v16.84正…...

交易复盘-20240507
仅用于记录当天的市场情况,用于统计交易策略的适用情况,以便程序回测 短线核心:不参与任何级别的调整,采用龙空龙模式 一支股票 10%的时候可以操作, 90%的时间适合空仓等待 蔚蓝生物 (5)|[9:25]|[36187万]|4.86 百合花…...

面试题: malloc与new的区别
malloc, free是C语言中的库函数, new, delete是C中的运算符new自动计算分配内存的大小,malloc需要手动计算分配内存的大小new返回对象类型的指针,malloc返回的是void*类型,需要显式类型转换new分配失败抛出异常,malloc…...

欧鹏RHCE 第五次作业
unit5.DNS域名解析服务的部署及优化方案 1. (问答题) 1.配置2台服务器要求如下: a)服务器1: 主机名:dns-master.timinglee.org ip地址: 172.25.254.100 配置好软件仓库 b)服务器2: 主机名&…...

数仓分层——ODS、DW、ADS
一、什么是数仓分层 数据仓库分层是一种组织和管理数据仓库的结构化方法,它将数据仓库划分为不同的层次或级别,每个层次具有特定的功能和目的。这种分层方法有助于管理数据仓库中的数据流程、数据处理和数据访问,并提供一种清晰的结构来支持…...

计算机视觉——OpenCV Otsu阈值法原理及实现
算法简介 Otsu阈值法,也被称为大津算法,是一种在图像处理中广泛使用的自动阈值分割技术。这种方法由日本学者大津展之于1979年提出,旨在根据图像的灰度直方图来自动选择最佳全局阈值。Otsu阈值法的核心思想是最小化类内方差或最大化类间方差…...

个人IP打造孵化运营产业链商业计划书
【干货资料持续更新,以防走丢】 个人IP打造孵化运营产业链商业计划书 部分资料预览 资料部分是网络整理,仅供学习参考。 PPT共90页(完整资料包含以下内容) 目录 个人IP运营方案: 1. 个人IP定位与构建 1.1 人格画像构…...

R语言:卡方检验
χ2检验(Chi-Square Test)是一种用于检验分类变量之间是否存在相关性的统计方法。χ2检验的原理基于观察到的频数与期望频数之间的偏差来判断分类变量之间是否存在显著的关联。 χ2检验的原理可以概括为以下几个步骤: 建立假…...

基于51单片机的电子钟秒表LCD1602仿真设计( proteus仿真+程序+设计报告+原理图+讲解视频)
基于51单片机的电子钟秒表LCD1602仿真设计( proteus仿真程序设计报告原理图讲解视频) 这里写目录标题 1. 主要功能:2. 讲解视频:3. 仿真4. 程序代码5. 设计报告6. 原理图7. 设计资料内容清单&&下载链接 仿真图proteus7.8及以上 程序…...

latex参考文献引用网址,不显示网址问题
以引用UCI数据集为例 1、加入宏包 \usepackage{url} 2、在参考文献bib文件中加入网址文献 misc{UCI, author {{D. Dua, E. Karra Taniskidou}}, year {2024}, title {UCI Machine Learning Repository}, howpublished {\url{http://archive.ics.uci.edu/ml}} } 完成&#x…...

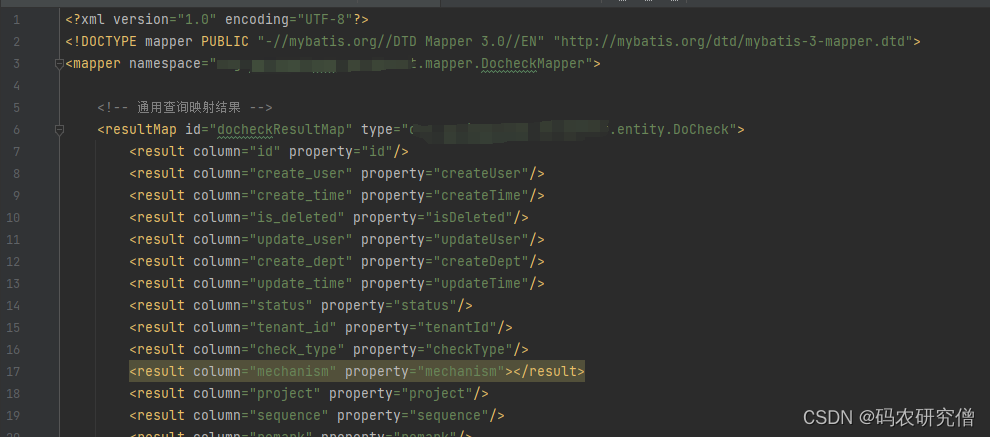
详细分析Mybatis与MybatisPlus中分页查询的差异(附Demo)
目录 前言1. Mybatis2. MybatisPlus3. 实战 前言 更多的知识点推荐阅读: 【Java项目】实战CRUD的功能整理(持续更新)java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全) 本章节主要以Demo为例ÿ…...

nginx--tcp负载均衡
mysql负载均衡 安装mysql yum install -y mariadb-server systemctl start mariadb systemctl enable mariadb ss -ntl创建数据库并授权 MariaDB [(none)]> create database wordpress; Query OK, 1 row affected (0.00 sec)MariaDB [(none)]> grant all privileges o…...

20240506 深度学习高级技术点
1.基于BN层剪枝 基于Batch Normalization (BN)层进行剪枝是一种常用的模型压缩方法,特别是在卷积神经网络(CNNs)中。BN层在训练期间用于加速收敛和提高模型的泛化能力,而在剪枝过程中,BN层提供的统计信息(特别是均值(mean)和方差…...

标准汽车试验铁地板的技术要求
在现代科技化发展的工作中,试验平台被广泛使用。铸铁试验平台(试验铁地板)又叫试验工作平台,听名字大家也不难想象出来这是一款带有箱式体的台面,这是一种有长方形或者圆形又或者正方形的试验工作台。 铸铁试验平台&a…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
