【Django学习笔记(十)】Django的创建与运行
Django的创建与运行
- 前言
- 正文
- 1、安装Django
- 2、创建项目
- 2.1 基于终端创建项目
- 2.2 基于Pycharm创建项目
- 2.3 两种方式对比
- 3、默认项目文件介绍
- 4、APP
- 5、启动运行Django
- 5.1 激活App
- 5.2 编写URL和视图函数对应关系
- 5.3 启动Django项目
- 5.3.1 命令行启动
- 5.3.2 Pycharm启动
- 5.3.3 views.py
- 5.3.4 urls.py
- 5.4 templates模板
- 5.4.1 在 views.py 中使用 render()
- 5.4.2 在 app01 目录下创建 templates 目录
- 5.4.3 在 templates 目录下创建 html 文件
- 5.4.4 注意事项
- 5. 5 静态文件
- 5.5.1 在 app01 目录下创建 static 目录
- 5.5.2 html 中引入图片
- 5.5.3 创建静态文件的步骤
- 5.5.3.1 ststic目录
- 5.5.3.2 引用静态文件
前言
Django,作为一款高级 Python Web 框架,以其优雅的设计、清晰的架构和丰富的功能,赢得了广大开发者的青睐。本文旨在提供一个系统而深入的 Django 运行学习指南,从创建到运行,全面解析 Django 的核心概念和关键技术。
正文
1、安装Django
pip install django
在 Python 的安装目录下:
python38
python.exe
Scripts
- pip.exe - django-admin.exe 【工具,创建Django项目中的文件和文件夹】Lib
- 内置模块- site-packages:- openpyxl- python-docx- flask- django 【框架的源码】


2、创建项目
2.1 基于终端创建项目
-
打开终端
-
进入某个目录(项目放在哪里)
-
执行命令创建项目
E:\Python38\Scripts\django-admin.exe startproject 项目名称
如果 E:\Python38\Scripts\django-admin.exe 已经加入环境变量
django-admin.exe startproject 项目名称


2.2 基于Pycharm创建项目
注意:不能是社区版pycharm
因为电脑上没有专业版的Pycharm,不做展示
2.3 两种方式对比
- 命令行,创建的项目是标准的
- Pycharm,在标准的基础是默认增加了点东西
- 创建的了一个 templates 的目录(删除)
- settings.py 中增加了一行
os.path.join(BASE_DIR,'templates')(删除)
3、默认项目文件介绍
mysite
- manage.py 【项目的管理:启动项目、创建app、数据管理】【不要动】
- mysite
- init.py
- asgi.py【接收网络请求】【不要动】
- settings.py 【项目配置文件:数据库的账号密码等】【重要】
- urls.py 【url 和函数的对应关系】【重要】
- wsgi.py【接收网络请求】【不要动】
4、APP
项目的一般结构:
- app,用户管理
- app,订单管理
- app,后台管理
- app,网站
- app,API
- …
如果开发的项目比较简洁,用不到多 app,项目下创建一个 app 即可
mysite
- manage.py 【项目的管理:启动项目、创建app、数据管理】【不要动】
- mysite
- init.py
- asgi.py【接收网络请求】【不要动】
- settings.py 【项目配置文件:数据库的账号密码等】【重要】
- urls.py 【url 和 函数的对应关系】【重要】
- wsgi.py【接收网络请求】【不要动】
- app01
- init.py
- admin.py【Django默认提供了admin后台管理的功能】【固定,不要动】
- apps.py【app启动类】【固定,不要动】
- models.py【对数据库操作】【重要】
- tests.py【单元测试】【固定,不要动】
- views.py【函数】【重要】
- migrations【数据库字段变更记录】【固定,不要动】
- init.py
5、启动运行Django
5.1 激活App
-
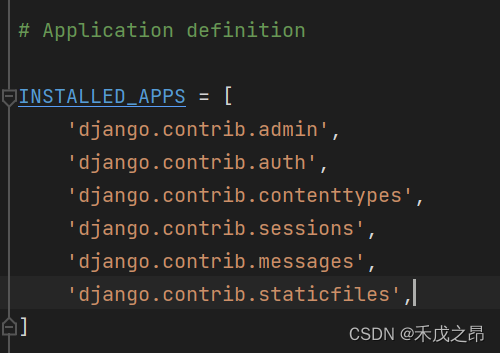
在 Django 的项目文件夹中,打开 setting.py 文件:

-
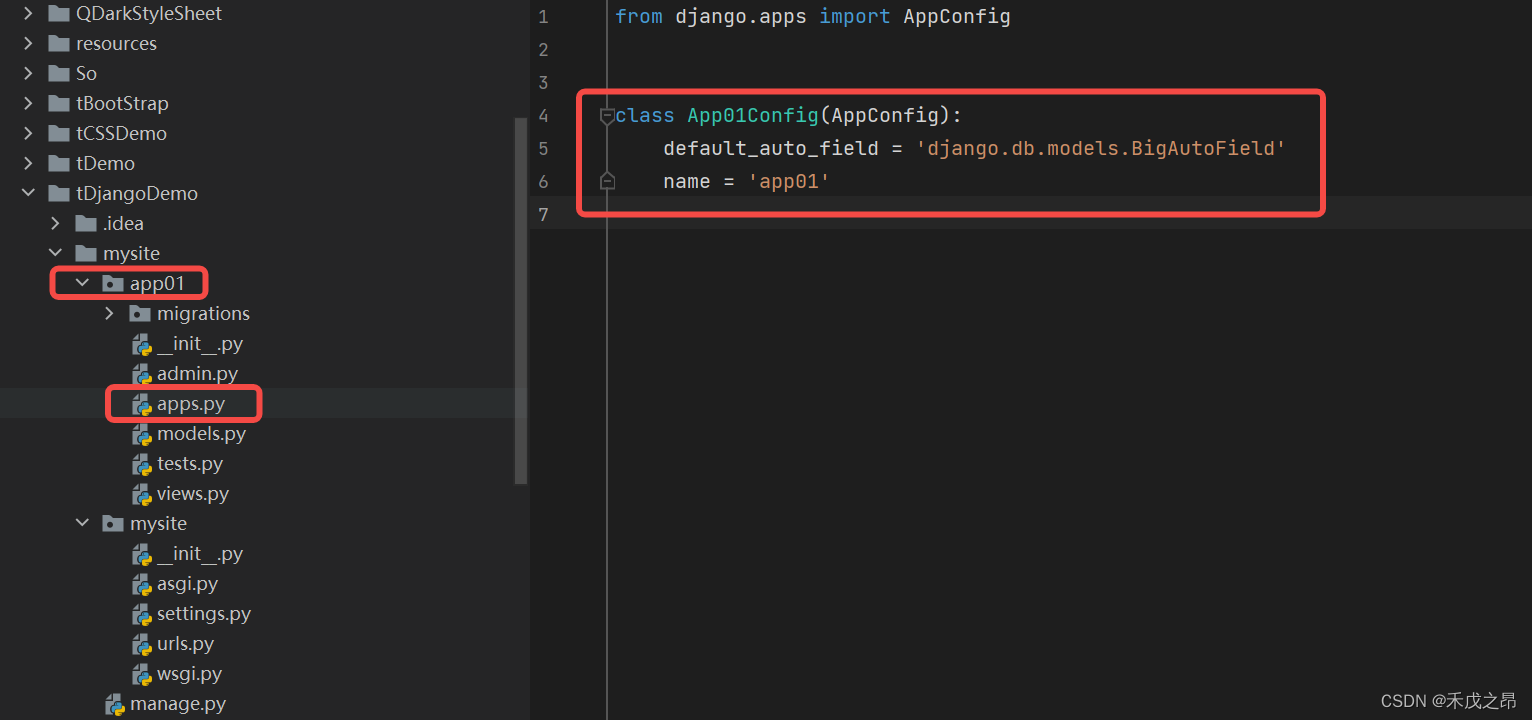
在 App01 文件夹中,打开 apps.py 文件,找到 Class 的名称

-
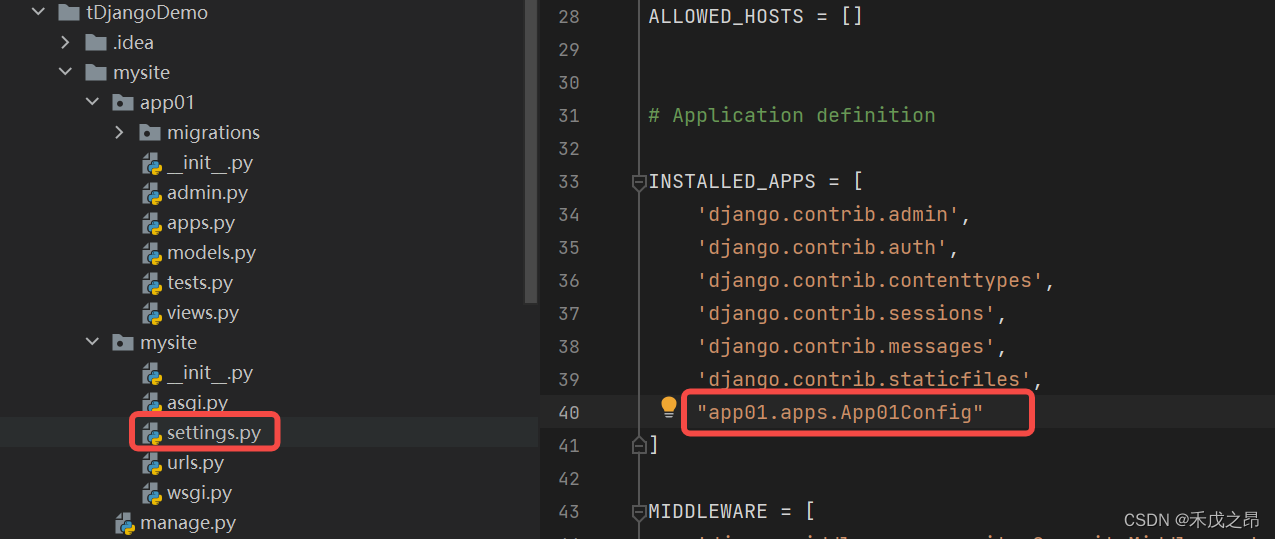
在列表最后加上
app01.apps.App01Config

5.2 编写URL和视图函数对应关系
-
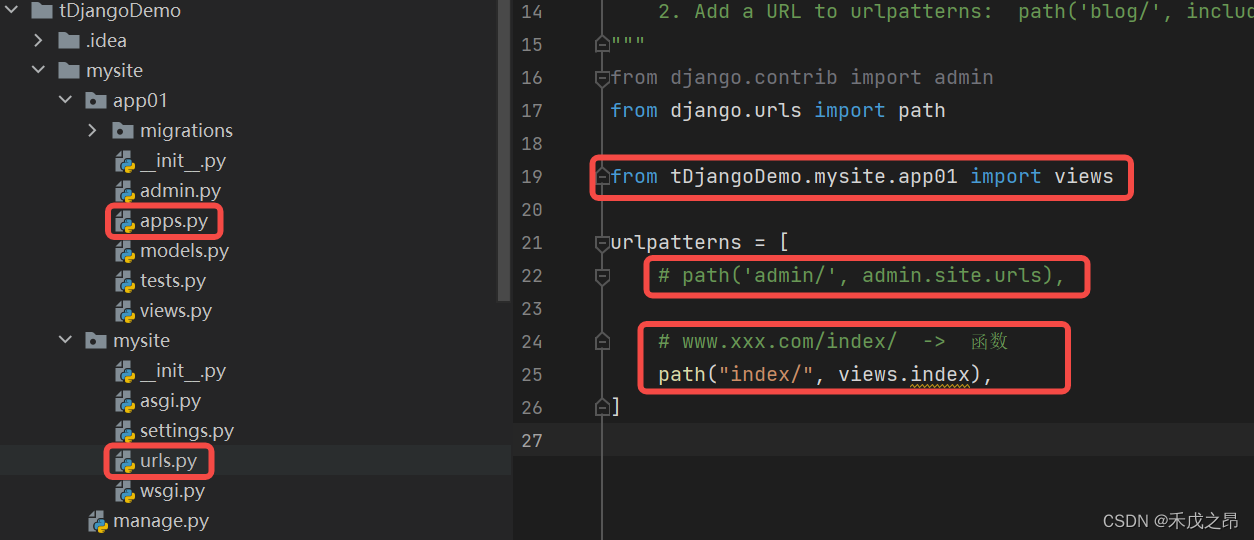
在项目文件 urls.py 中编写对应关系

-
在 urls.py 中 导入
from tDjangoDemo.mysite.app01 import views -
对应 url 和函数 :
path('index/', views.index),

-
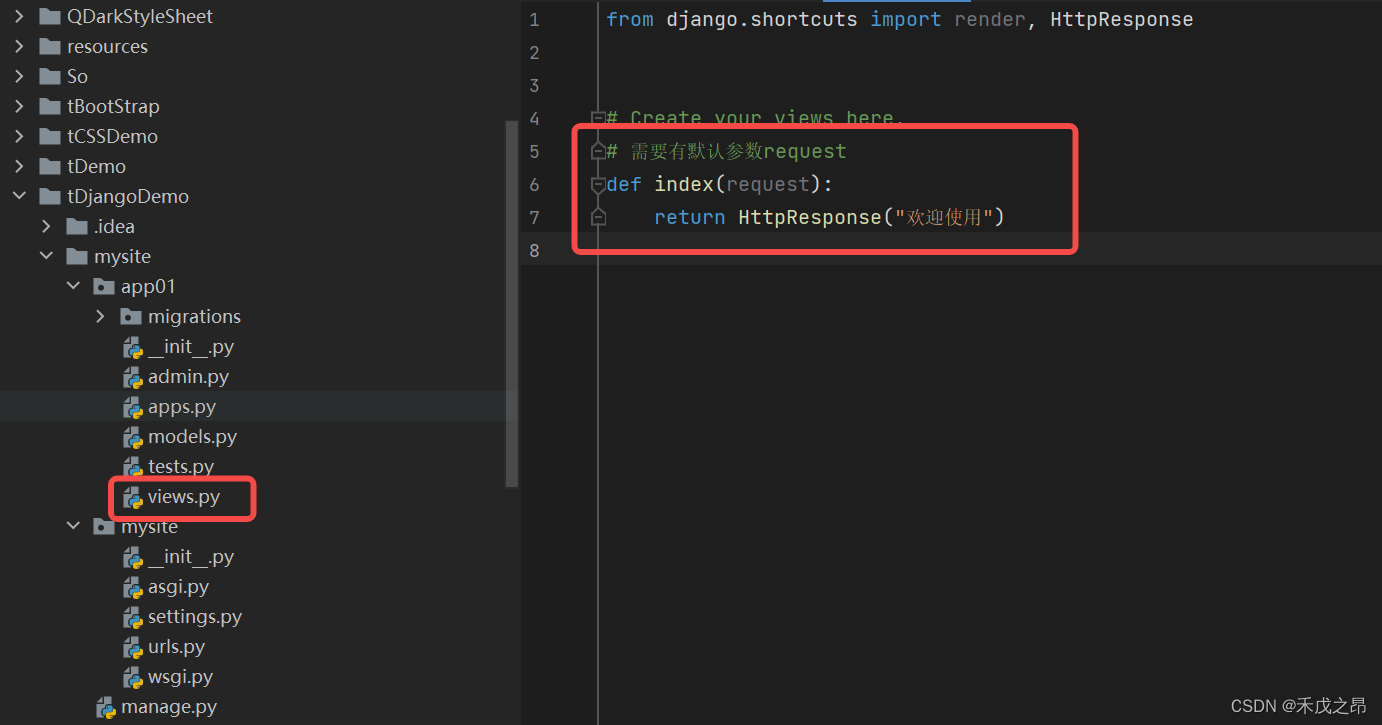
在 views.py 中编写视图函数

5.3 启动Django项目
5.3.1 命令行启动
python manage.py runserver
5.3.2 Pycharm启动
点击程序的运行按钮

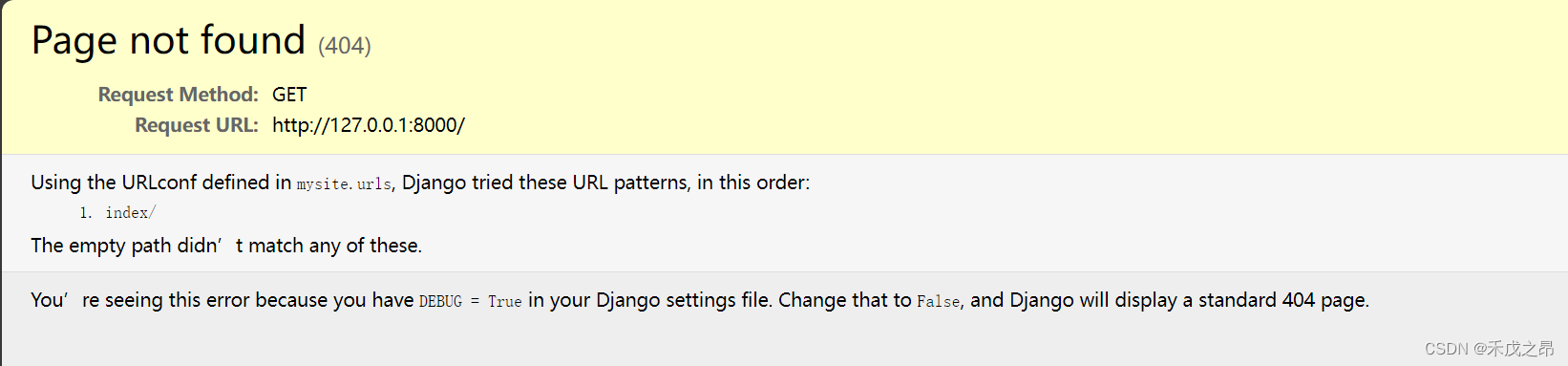
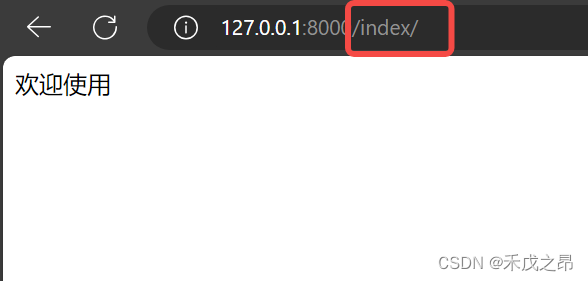
在网址后面加 /index/:

5.3.3 views.py
from django.shortcuts import render, HttpResponse# Create your views here.
# 需要有默认参数request
def index(request):return HttpResponse("欢迎使用")def user_list(request):return HttpResponse("用户列表")def uesr_add(request):return HttpResponse("添加用户")
5.3.4 urls.py
from django.contrib import admin
from django.urls import pathfrom app01 import viewsurlpatterns = [# path('admin/', admin.site.urls),# www.xxx.com/index/ -> 函数path("index/", views.index),path("userlist/", views.user_list),path("useradd/", views.uesr_add),
]


5.4 templates模板
5.4.1 在 views.py 中使用 render()
def user_list(request):return render(request, "user_list.html")
5.4.2 在 app01 目录下创建 templates 目录
5.4.3 在 templates 目录下创建 html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户列表</h1>
</body>
</html>

5.4.4 注意事项
def user_list(request):# 1、如果在 settings.py 中添加 os.path.join(BASE_DIR,'templates') 优先去项目根目录的 templates 中寻找# 2、去 app 目录下的 templates 目录寻找 user_list.html(根据app的注册顺序,逐一去 templates 目录下寻找)return render(request, "user_list.html")
- 如果在 settings.py 中添加
os.path.join(BASE_DIR,'templates')优先去项目根目录的 templates 中寻找 - 去 app 目录下的 templates 目录寻找 user_list.html(根据app的注册顺序,逐一去 templates 目录下寻找)
5. 5 静态文件
在开发过程中,一般将:
- 图片
- CSS
- JS
都会当作静态文件处理
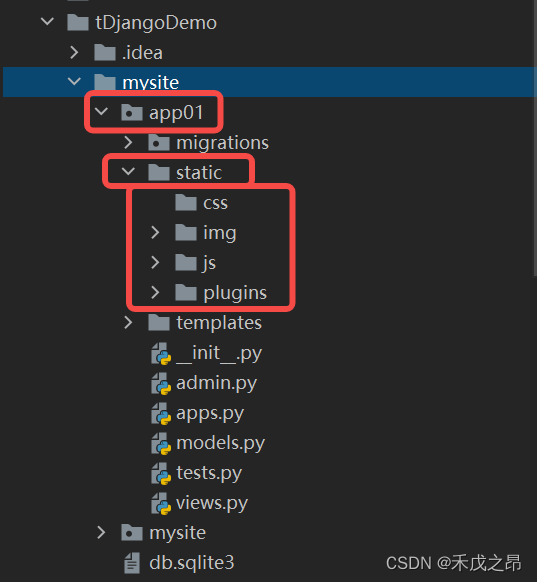
5.5.1 在 app01 目录下创建 static 目录
并随意添加一个 png 文件

5.5.2 html 中引入图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><img src="/static/1.png" alt=""><h1>用户列表</h1>
</body>
</html>

5.5.3 创建静态文件的步骤
5.5.3.1 ststic目录
在 app 目录下创建 ststic 文件夹

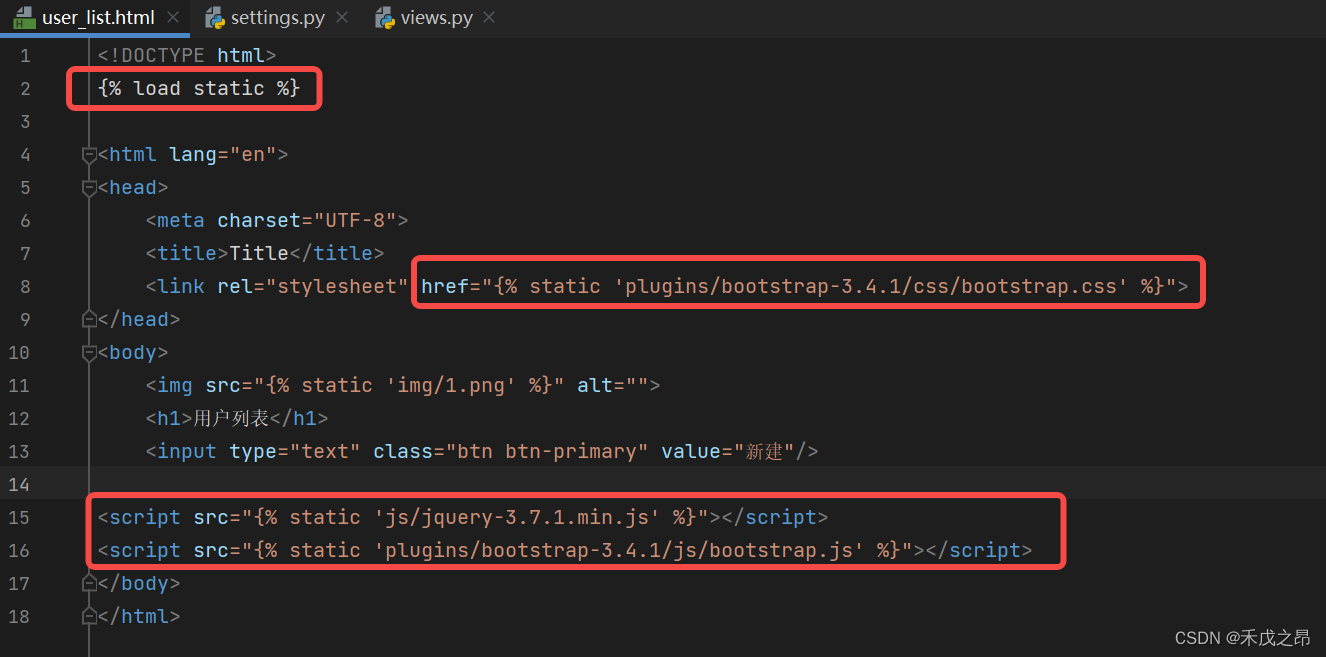
5.5.3.2 引用静态文件

<!DOCTYPE html>
{% load static %}<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
</head>
<body><img src="{% static 'img/1.png' %}" alt=""><h1>用户列表</h1><input type="text" class="btn btn-primary" value="新建"/><script src="{% static 'js/jquery-3.7.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>

相关文章:

【Django学习笔记(十)】Django的创建与运行
Django的创建与运行 前言正文1、安装Django2、创建项目2.1 基于终端创建项目2.2 基于Pycharm创建项目2.3 两种方式对比 3、默认项目文件介绍4、APP5、启动运行Django5.1 激活App5.2 编写URL和视图函数对应关系5.3 启动Django项目5.3.1 命令行启动5.3.2 Pycharm启动5.3.3 views.…...
:IM代码入门实践(Part1) [共16篇])
即时通讯技术文集(第37期):IM代码入门实践(Part1) [共16篇]
为了更好地分类阅读 52im.net 总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第37 期。 [- 1 -] 一种Android端IM智能心跳算法的设计与实现探讨(含样例代码) [链接] http://www.52im.net/thread-783-1-1.html […...

UV胶具有哪些特点和优势
1. 快速固化:UV胶在紫外线照射下能够迅速固化,固化时间通常在几秒钟到几分钟之间,大大提高了生产效率。 2. 高粘接强度:UV胶固化后,具有较高的粘接强度,能够在各种材料上实现可靠的粘接,提供持…...

python面试之mysql引擎选择问题
MySQL数据库提供了多种存储引擎,每种存储引擎有其特定的优势和场景适用。以下是几种常见的MySQL存储引擎及其特点: InnoDB: 支持事务,有回滚和提交事务的功能。 支持行级锁定,提供更高的并发。 支持外键约束&#…...

MT3031 AK IOI
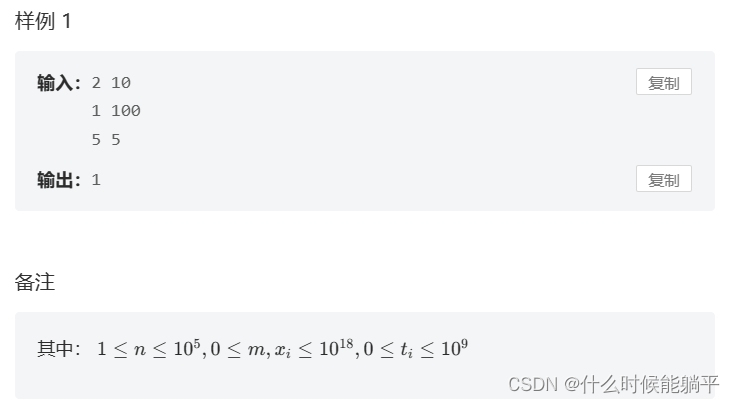
思路:把每个节点存到堆(大根堆)里。 如果节点放入后总时间没有超过m则放入堆中;如果总时间超过了,就看堆头元素是否比新元素大。如果大,则删除堆头(反悔贪心)。 注意别忘记开long l…...

UE5自动生成地形二:自动生成插件
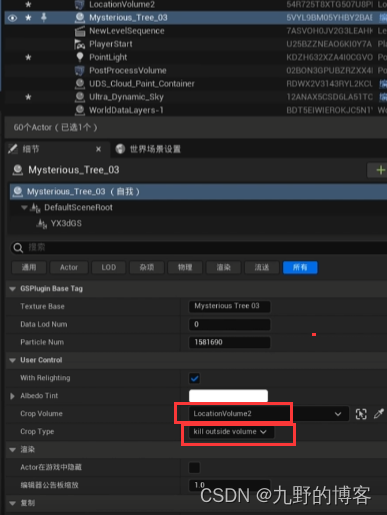
UE5自动生成地形二:自动生成插件 Polycam使用步骤 本篇主要讲解UE5的一些自动生成地形的插件 Polycam 此插件是通过现实的多角度照片自动建模生成地形数据,也是免费的。这里感谢B站up主古道兮峰的分享 Polycam网站 插件下载地址 插件网盘下载 提取码&a…...

二分图(染色法与匈牙利算法)
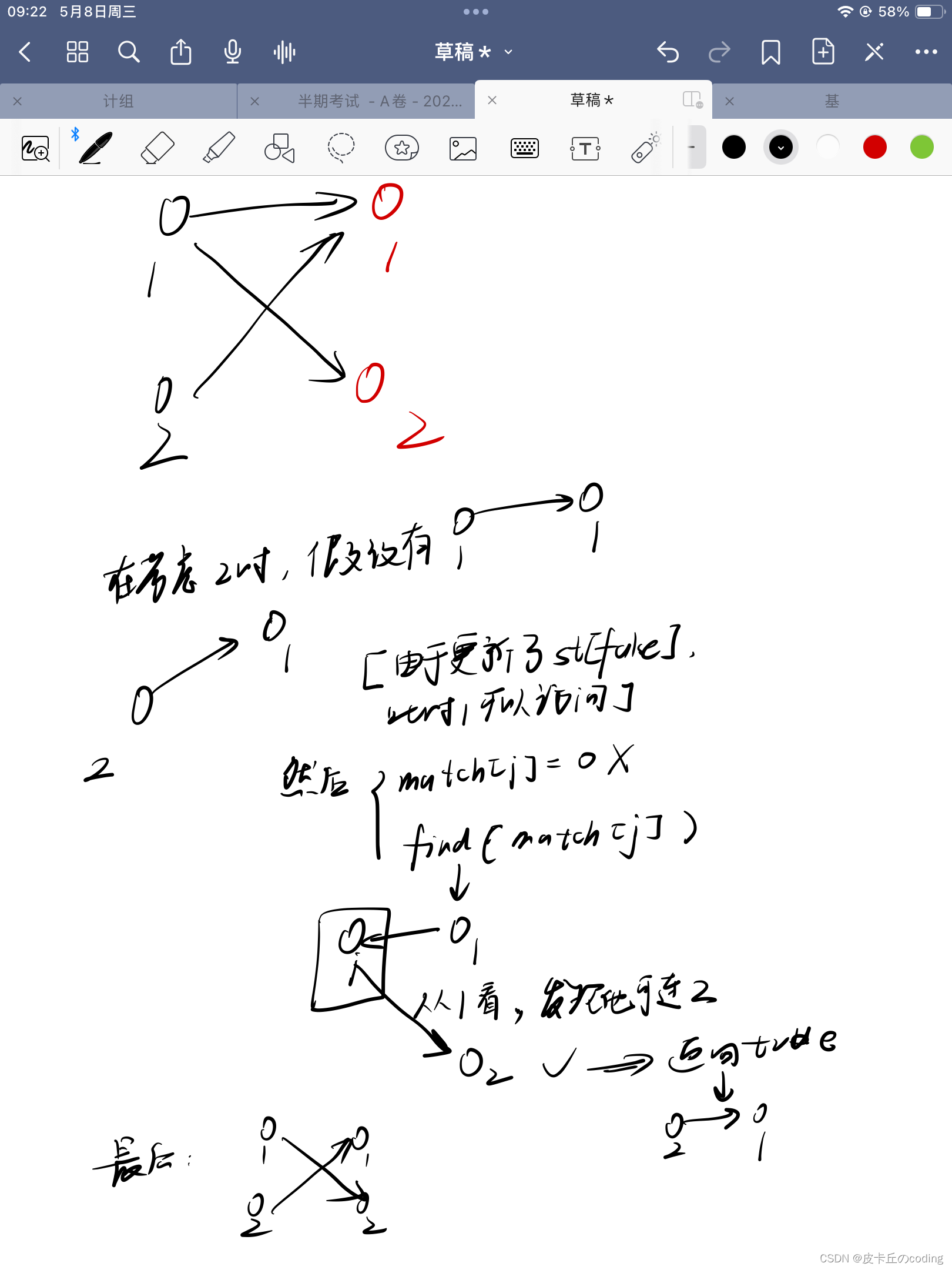
二分图当且仅当一个图中不含奇数环 1.染色法 简单来说,将顶点分成两类,边只存在于不同类顶点之间,同类顶点之间没有边。 e.g. 如果判断一个图是不是二分图? 开始对任意一未染色的顶点染色。 判断其相邻的顶点中,若未…...

ReactFlow的ReactFlow实例事件传参undefined处理状态切换
1.问题 ReactFlow的ReactFlow实例有些事件我们在不同的状态下并不需要,而且有时候传参会出现其它渲染效果,比如只读状态下我们不想要拖拉拽onEdgesChange连线重连或删除的功能。 2.思路 事件名称类型默认值onEdgesChange(changes: EdgeChange[]) >…...

Dockerfile 和 Docker Compose
Dockerfile 和 Docker Compose 是 Docker 生态系统中两个重要的组成部分,它们分别服务于不同的目的,但共同协助开发者和运维人员高效地管理和部署容器化应用。 Dockerfile Dockerfile 是一个文本文件,包含了构建 Docker 镜像所需的一系列指…...

多个文件 import 的相同模块里的对象
多个文件 import 的相同模块里的对象,是否永远都是同一个对象? 在store的index.js中 import vue from ‘vue’ import Vuex from ‘vuex’ 并配置有关对象 然后再app.vue中配置vm 在不同的文件中 import一个vue对象,在任何情况下&#…...

面试经典150题——验证回文串
面试经典150题 day25 题目来源我的题解方法一 双指针方法二 双指针 空间优化 题目来源 力扣每日一题;题序:125 我的题解 方法一 双指针 首先去除掉字符串中的无用字符,并将英文字符转换为小写,然后使用双指针来判断是否是回文串…...

YOLOv8的训练、验证、预测及导出[目标检测实践篇]
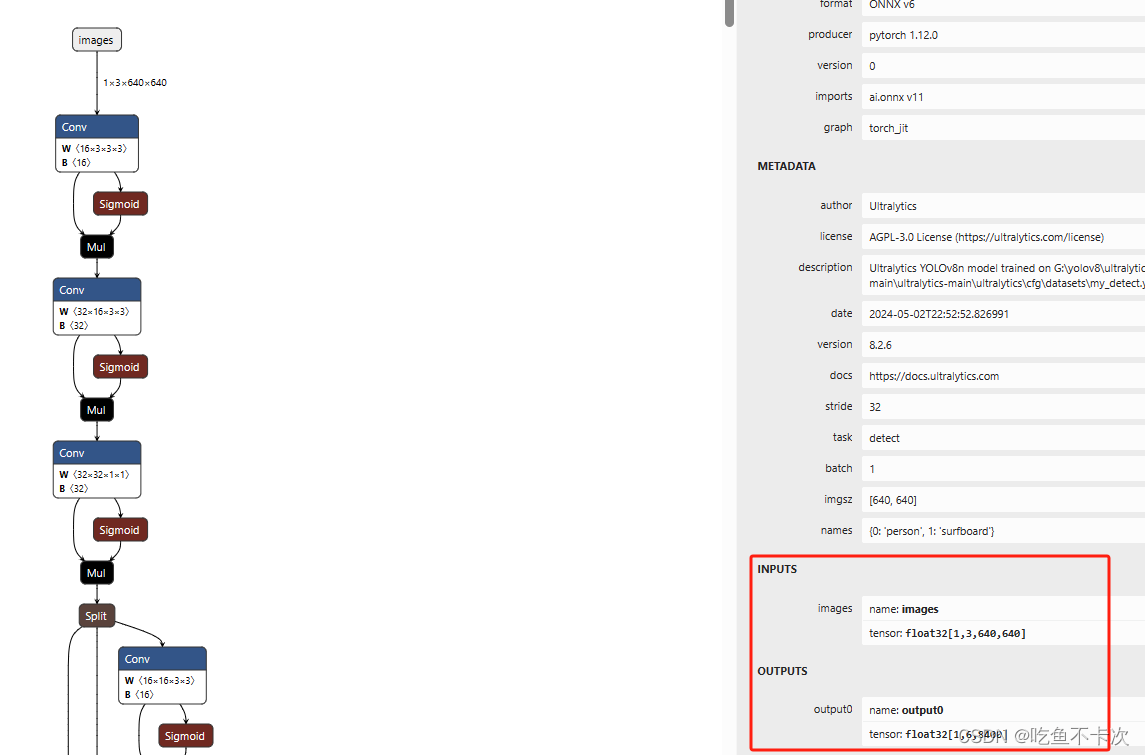
这一部分内容主要介绍如何使用YOLOv8训练自己的数据集,并进行验证、预测及导出,采用代码和指令的两种方式,参考自官方文档:Detect - Ultralytics YOLOv8 Docs。实践篇不需要关注原理,只需要把流程跑通就行,…...

光伏远动通讯屏的组成
光伏远动通讯屏的组成 远动通讯屏主要用于电力系统数据采集与转发,远动通讯屏能够采集站内的各种数据,如模拟量、开关量和数字量等,并通过远动通讯规约将必要的数据上传至集控站或调度系统。这包括但不限于主变和输电线路的功率、电流、电压等…...

营销H5测试综述
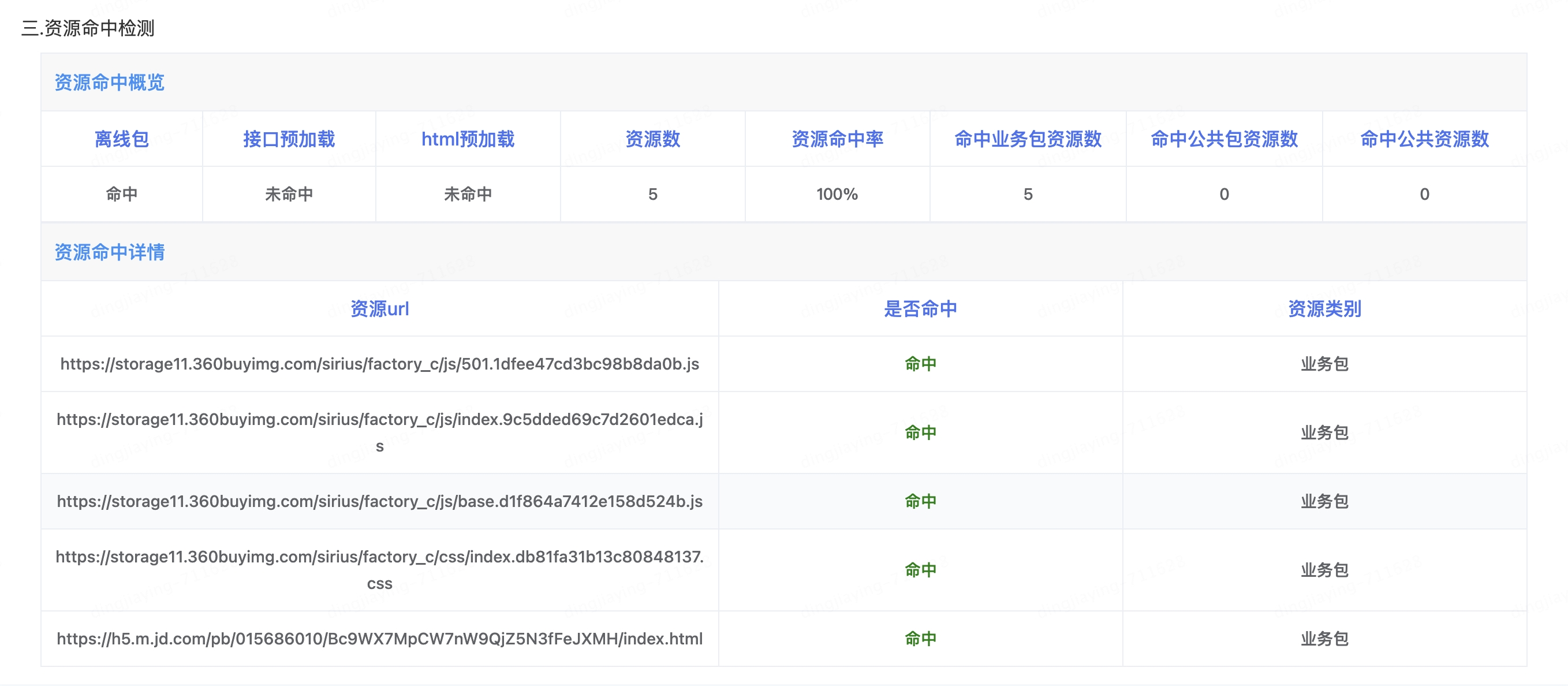
H5页面是营销域最常见的一种运营形式,业务通过H5来提供服务,可以满足用户对于便捷、高效和低成本的需求。H5页面是业务直面用户的端点,其质量保证工作显得尤为重要。各业务的功能实现具有通用性,相应也有共性的测试方法࿰…...

【C++随记4】C++二进制位操作运算符
在C中,二进制位操作运算符允许你直接对整数类型的变量的位进行操作。这些运算符包括: 按位与(Bitwise AND): & 按位或(Bitwise OR): | 按位异或(Bitwise XOR): ^ 按位取反&…...

风电厂数字孪生3D数据可视化交互展示构筑智慧化电厂管理体系
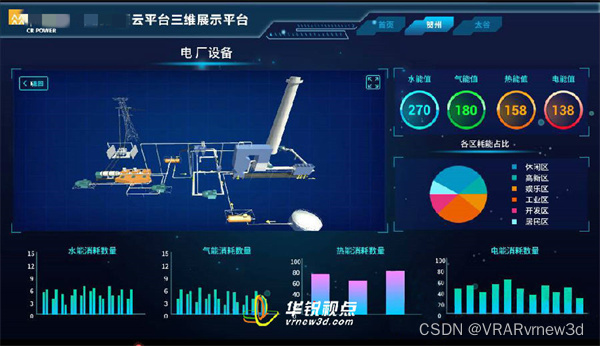
随着智慧电厂成为未来电力企业发展的必然趋势,深圳华锐视点紧跟时代步伐,引领技术革新,推出了能源3D可视化智慧管理系统。该系统以企业现有的数字化、信息化建设为基础,融合云平台、大数据、物联网、移动互联、机器人、VR虚拟现实…...

大模型市场爆发式增长,但生成式AI成功的关键是什么?
进入2024年,大模型市场正在爆发式增长。根据相关媒体的总结,2024年1-4 月被统计到的大模型相关中标金额已经达到2023年全部中标项目披露金额的77%左右;其中,从项目数量来看,应用类占63%、算力类占21%、大模型类占13%、…...

leetcode LCR088.使用最小花费爬楼梯
思路:DP 这道题相对来说比较基础,但是有时候容易出错的一点就是在dp递推的时候,由于我们的思路是从最后一步向着初始状态推的,所以在编写程序的时候也容易就直接推着走了。其实实际上我们倒着想只是为了推理,真正要递…...

【DevOps】怎么提升Elasticsearch 的搜索性能
一、怎么提升Elasticsearch 搜索性能 提升 Elasticsearch (ES) 的搜索性能可以从多个角度进行优化,包括硬件选择、配置调整、查询优化等。以下是一些具体的方法和建议: 1. 硬件优化 使用 SSDs: 使用固态硬盘(SSD)而…...

启动任何类型操作系统:不需要检索 ISO 文件 | 开源日报 No.243
netbootxyz/netboot.xyz Stars: 7.7k License: Apache-2.0 netboot.xyz 是一个方便的平台,可以不需要检索 ISO 文件就能启动任何类型操作系统或实用工具磁盘。它使用 iPXE 提供用户友好的 BIOS 菜单,让您轻松选择所需的操作系统以及特定版本或可引导标志…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
