高德地图+HTML+点击事件+自定心信息窗体
代码如下
<!doctype html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title>默认样式信息窗体</title><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /><style>html,body,#container {height: 100%;width: 100%;}.content-window-card {position: relative;box-shadow: none;bottom: 0;left: 0;/* width: auto; */width: 28rem;padding: 0;}.content-window-card p {height: 2rem;}.custom-info {border: solid 1px silver;}div.info-top {position: relative;background: none repeat scroll 0 0 #F9F9F9;border-bottom: 1px solid #CCC;border-radius: 5px 5px 0 0;}div.info-top div {display: inline-block;color: #333333;font-size: 14px;font-weight: bold;line-height: 31px;padding: 0 10px;}div.info-top img {position: absolute;top: 10px;right: 10px;transition-duration: 0.25s;}div.info-top img:hover {box-shadow: 0px 0px 5px #000;}div.info-middle {font-size: 12px;padding: 10px 6px;line-height: 20px;}div.info-bottom {height: 0px;width: 100%;clear: both;text-align: center;}div.info-bottom img {position: relative;z-index: 104;}span {margin-left: 5px;font-size: 11px;}.info-middle img {float: left;margin-right: 6px;}.info-span {/* margin-left: 35px; */font-size: 11px;}.info-div {width: 140px;display: inline-block;margin-left: 10px;}.info-img {width: 40px;height: 40px;}.info-a-title {/* color: #000000; */font-size: 16px;}</style></head><body><div id="container"></div><div class="info">点击地图上的点标记,打开所添加的自定义信息窗体</div><script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您的高德key"></script><script type="text/javascript">var devInfo = nullvar map = createMap() //1.new 一个map对象map.clearMap(); //2.清空MapaddMarker() //3.创建点标记//1创建map对象,function createMap() {//1.地图初始化时,在地图上添加一个marker标记,鼠标点击marker可弹出自定义的信息窗体var mapData = new AMap.Map("container", {resizeEnable: true,center: [115.064965,35.383416], //地图展示中心点位置zoom: 16,mapStyle: 'amap://styles/grey' // 设置地图样式为深色模式});return mapData}//2添加点标记function addMarker() {var markerData = [{title: '1号厂区',icon: "img/gc1.png", //点标记图片路径position: [115.065955,35.383416],offset: new AMap.Pixel(-8, -30)}, {title: '2号厂区',icon: "img/gc2.png", //点标记图片路径position: [115.067945,35.383416],offset: new AMap.Pixel(-3, -30)}, {title: '3号厂区',icon: "img/gc3.png", //点标记图片路径position: [115.068935,35.383416],offset: new AMap.Pixel(-12, -30)}]var arr = []markerData.forEach((item) => {var marker = new AMap.Marker({icon: item.icon, //点标记图片路径position: item.position, //位置offset: item.offset //偏移});arr.push(Object.assign(item, {mapId: marker._amap_id}))marker.setMap(map);// 鼠标点击marker弹出自定义的信息窗体AMap.event.addListener(marker, 'click', function(e) {markerClick(arr, marker)});// 添加闪烁特效// setInterval(function() {// if (marker.getAnimation() === 'AMAP_ANIMATION_NONE') {// marker.setAnimation('AMAP_ANIMATION_BOUNCE');// } else {// marker.setAnimation('AMAP_ANIMATION_NONE');// }// }, 1000);setInterval(function() {if (marker.getAnimation() === 'AMAP_ANIMATION_NONE') {marker.setAnimation('AMAP_ANIMATION_BOUNCE'); // 更换为下落动画效果} else {marker.setAnimation('AMAP_ANIMATION_NONE');}}, 1000);})}//点击标记 获取所点击标记的信息以及窗体要展示的数据,创建信息窗体function markerClick(arr, marker) {var arrNew = arr.filter(x => x.mapId == marker._amap_id)devInfo = arrNew && arrNew[0]var infoWindow = createInfoWindow()openInfoWindow(infoWindow, marker)}//构建自定义窗体function createInfoWindow() {var infoWindowData = new AMap.InfoWindow({isCustom: true, //使用自定义窗体content: getContent(),offset: new AMap.Pixel(16, -45)});return infoWindowData}//处理窗体内容function getContent() {var content = `<div class="custom-info input-card content-window-card"><div class="info-top"><div><span>${devInfo.title}</span><span style="font-size:11px; margin-left:20px;color:#F00;">状态:正在运行</span></div><imgonclick="closeInfoWindow" src="https://webapi.amap.com/images/close2.gif"></div><div class="info-middle" style="background-color: white;"><img class="info-img" src="img/dev.png"><aclass="info-a-title"href="https://ditu.amap.com/detail/B000A8URXB?citycode=110105">XXXXXXXXXXX</a><br>地址:XXXXXXXXXXXXXXXXXXXXXXX<br><div class="info-div">总用电:5428542° </div><span class="info-span"> 总用气:454575NM<br><div class="info-div">发酵罐:210个 </div><span class="info-span"> 总用水量:19999111T</span><br><div class="info-div">工作年限:10年</div> <span class="info-span"> 总产量:27784T</span><br><div class="info-div">建厂时间:2011.09.08</div> <span class="info-span">建筑面积:1200M3</span></span></div><div class="info-bottom" style="position: relative; top: 0px; margin: 0px auto;"><imgsrc="https://webapi.amap.com/images/sharp.png"></div></div>`return content}//打开窗体function openInfoWindow(infoWindow, marker) {debuggerinfoWindow.open(map, marker.getPosition());}//关闭窗体function closeInfoWindow() {map.clearInfoWindow();}</script></body>
</html>
相关文章:

高德地图+HTML+点击事件+自定心信息窗体
代码如下 <!doctype html> <html><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"initial-scale1.0, user-scalableno, width…...

流畅的python-学习笔记_协议+继承优缺点
接口和协议 python动态语言,没有interface等概念,接口和协议方法有的也有替代品,所以类似于鸭子类型,只关注行为像鸭子,不关注它是不是鸭子。不是每个接口都得实现,这是允许的 猴子补丁 可动态给对象添加…...

哪个文件加密软件好?迅软加密软件特性解析
哪个文件加密软件好? 这里推荐一款好用的文件加密软件,迅软DSE加密软件,有17年的加密经验了,已为三十万企业解决信息安全问题。简单易用,兼容性强,各类型文件都可加密。完善的售后保障,各地有服…...

Ubuntu 根目录扩容
环境 物理机:MacBook Air M2 Sonoma 14.4.1 虚拟机:VMware Fusion Player 13.5.0 镜像:Jammy Desktop ARM64 步骤 删除所有快照,关闭镜像,在 vm 上找到该镜像的硬盘设置,进行扩容; 开启镜像&am…...

人证比对API接口如何对接
人证比对API接口全称叫人脸身份证比对API接口也叫人脸实名认证API接口、实人认证API接口,指的是输入姓名、身份证号码和头像照片,与公安库身份证头像进行权威比对,返回比较结果。那么人脸身份证比对API接口该如何对接呢? 首先我们…...

NIO(非阻塞I/O)和IO(阻塞I/O)详解
文章目录 一、NIO(Non-blocking I/O,非阻塞I/O)1、Channel(通道)2、Buffer(缓冲区)1、ByteBuffer 读取文件2、ByteBuffer 的常用方法2、ByteBuffer 的结构详解3、ByteBuffer 与字符串互转4、Sca…...

【网络】传输层的特点总结
1传输层协议 传输层主要有两个常见的协议:TCP(传输控制协议)和UDP(用户数据报协议)。TCP 提供可靠的、面向连接的通信服务,适用于对数据传输可靠性要求高的场景,如网页浏览、文件传输等。而 UD…...

Scala 多版本下载指南
Scala,这一功能丰富的编程语言,结合了面向对象和函数式编程的精华,为开发者提供了强大的工具来构建高效、可扩展的应用程序。随着Scala社区的不断壮大和技术的演进,多个版本的Scala被广泛应用于不同的项目与场景中。本文旨在为您提…...

已经安装tensorflow,仍报错No module named ‘tensorflow‘
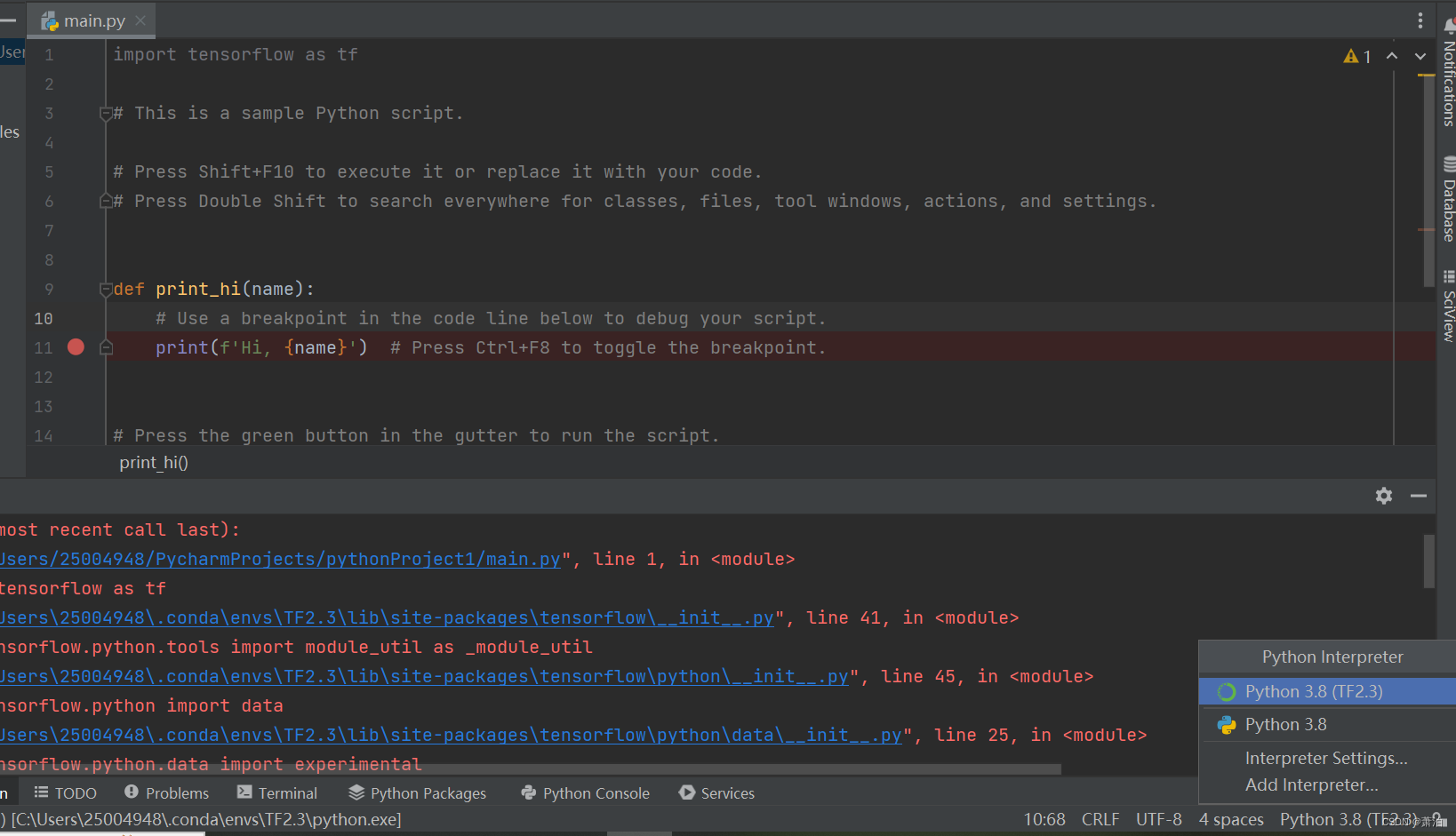
在安装某些python虚拟环境的教程文章中,经常看到有评论区说安装了但是调用显示无模块,例如pytorch和tensorflow等等。 其实跟之前我写过的一篇文章解决方法类似,就是python项目中需要应用哪个虚拟环境,这个项目的python解释器就选…...

五一 作业
#include <iostream>using namespace std; class Num { private:int a; public:Num() {}Num(int a):a(a){}//设置a的值void set(int a){this->aa;}//1-a的和void Sum(){if(a<1){cout<<"a<1"<<endl;return;}int sum0;for(int i1;i<a;i)…...

TesseractOCR安装及使用
1. 基本概念 1.1 Tesseract Tesseract 是一款基于 C 语言开发并开源的光学识别工具,提供底层的文字识别能力。 1.2 Tess4J Tess4J 是对 Tesseract OCR API 的 Java 封装,有了 Tess4J 之后 Java 就可以直接调用本地安装的 Tesseract 进行文字识别。 …...

npm安装指定版本,npm删除依赖,卸载依赖
安装指定版本 npm中安装指定的版本号,格式为 ‘包名版本号’ npm install 包名称版本号 --save 例如安装jquery: npm install jquery3.0.0 --save在package.json里面可以看到对应的包: "jquery": "^3.0.0"注意:已有…...

从代码到洞察:使用API接口深入分析商品详情数据
在电子商务的世界中,商品详情数据是企业做出明智决策的基石。API(应用程序编程接口)提供了一种强大的方式来获取这些数据,不仅可以简化数据获取过程,还可以为深入分析和业务洞察提供丰富的信息。本文将探讨如何使用API…...

数字旅游以科技创新为核心:推动旅游服务的智能化、精准化、个性化,为游客提供更加贴心、专业、高效的旅游服务
目录 一、引言 二、数字旅游以科技创新推动旅游服务智能化 1、智能化技术的应用 2、提升旅游服务的效率和质量 三、数字旅游以科技创新推动旅游服务精准化 1、精准化需求的识别与满足 2、精准化营销与推广 四、数字旅游以科技创新推动旅游服务个性化 1、个性化服务的创…...

HTTP深度指南:协议结构、请求方法与状态码
详解HTTP HTTP教程HTTP消息结构HTTP状态码HTTP和HTTPS HTTP教程 HTTP(超文本传输协议,HyperText Transfer Protocol)是一种用于分布式、协作式、超媒体信息系统的应用层协议。* HTTP是一个基于TCP/IP通信协议来传递数据的(HTML文…...

负载或反向代理服务器如何配置XFF以获取终端真实IP
文章目录 XFF介绍工作原理注意事项 配置方式1. Nginx2. HAProxy3. F5 BIG-IP4. Radware注意事项 本文介绍如何在反向代理或负载中配置XFF,方便后端服务获取请求来源的真实IP XFF介绍 X-Forwarded-For(简称XFF)是一个非标准的HTTP头部字段&a…...

Satellite Communications Symposium(WCSP2022)
1.Power Allocation for NOMA-Assisted Integrated Satellite-Aerial-Terrestrial Networks with Practical Constraints(具有实际约束的 NOMA 辅助天地一体化网络的功率分配) 摘要:天地一体化网络和非正交多址接入被认为是下一代网络的关键组成部分,为…...

docker学习笔记5:Docker Compose安装与使用
Docker Compose 简介 Docker Compose 是一个用于定义和运行多容器 Docker 应用程序的工具。它使用一个 YAML 文件来配置应用服务,这样可以通过一个简单的命令创建和启动所有服务。Docker Compose 主要面向开发环境、自动化测试环境和小型生产部署。 Docker Compose 的主要特…...

遇到螺纹连接过程中的软连接,怎么办?——SunTorque智能扭矩系统
智能扭矩系统-智能拧紧系统-扭矩自动控制系统-SunTorque 在螺纹连接过程中遇到软连接时,首先需要明确软连接的概念及其特点。软连接通常指的是在螺栓拧紧过程中,由于紧固件与被连接件之间的材料、表面状况或装配工艺等因素,导致拧紧力矩不能…...

Baidu Comate——AI时代的软件开发利器
目录 Comate产品介绍 1.产品背景 编辑 2.产品优势 3.产品特性 4. 支持开发环境及语言 5.使用场景 Comate产品体验 Comate场景应用 2.快捷键的使用 专业插件体验 1.行间注释 2. 代码优化 3.解释说明代码 4.调优建议 5.AutoWork Comate实测体验感受 Comate产品介绍…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
