初识Vue-组件通信(详解props和emit)
目录
一、组件通信介绍
1.概念
2.作用
3.特点
4.应用
二、组件通信语法
1.Props
1.1.在子组件中声明 props
1.2.在父组件中传递数据
2.Emit
2.1.在子组件中触发事件
2.2.在父组件中监听事件
三、应用实例
1. 购物车组件
2. 表单数据处理
四、总结
一、组件通信介绍
1.概念
在组件化开发中,一个应用程序通常由多个组件组成。这些组件可能位于不同的层级,有不同的作用和责任。组件通信就是让这些组件之间能够相互交流、传递数据、共享状态或触发行为的机制。
2.作用
- 传递数据: 父组件可以通过props向子组件传递数据,子组件可以通过emit触发事件向父组件发送消息。
- 共享状态: 多个组件之间可以共享同一份状态数据,确保数据的一致性。
- 触发行为: 组件之间可以通过事件触发行为,实现交互功能。
- 管理全局状态: 使用状态管理工具(如Vuex)进行全局状态的管理和同步。
3.特点
- 解耦性: 组件通信可以将各个组件解耦,使它们能够独立开发、测试和维护。
- 灵活性: 可以根据具体需求选择不同的通信方式,如props / emit、$emit / $on、Vuex等,从而灵活应对各种场景。
- 可重用性: 合理的组件通信设计可以增强组件的可重用性,提高开发效率。
- 状态管理: 可以通过组件通信实现状态的管理,让不同组件共享同一份状态数据。
4.应用
- 父子组件通信: 通过props和emit实现父子组件之间的通信,传递数据和触发事件。
- 兄弟组件通信: 通过共同的父组件或使用事件总线(如Vue的$emit / $on或自定义事件总线)实现兄弟组件之间的通信。
- 跨层级通信: 使用事件总线或状态管理工具(如Vuex)实现跨层级组件之间的通信。
- 全局状态管理: 使用状态管理工具(如Vuex)管理应用程序的全局状态,确保各个组件之间的状态同步和一致性。
二、组件通信语法
1.Props
Props 是一种机制,用于父组件向子组件传递数据。子组件通过在其标签上声明 props 来接收来自父组件的数据。在父组件中,可以使用子组件标签上的属性来传递数据。
1.1.在子组件中声明 props
<script>
export default {props: ['message']
};
</script>
1.2.在父组件中传递数据
<ChildComponent message="Hello from parent" />
2.Emit
Emit 是一种机制,用于子组件向父组件发送消息或数据。子组件通过调用 emit 方法触发一个事件,并传递需要发送的数据。父组件通过在子组件标签上监听事件来接收数据。
2.1.在子组件中触发事件
<script>
export default {methods: {sendMessage() {this.$emit('notify', 'Hello from child');}}
};
</script>
2.2.在父组件中监听事件
<ChildComponent @notify="handleNotify" />
这样,父组件就可以在 handleNotify 方法中接收来自子组件的消息了。
三、应用实例
1. 购物车组件
父组件:商品列表组件
<template><div><ProductItem v-for="product in products" :key="product.id" :product="product" @remove="removeProduct" /><ShoppingCart :items="cartItems" @checkout="checkout" /></div>
</template><script>
import ProductItem from './ProductItem.vue';
import ShoppingCart from './ShoppingCart.vue';export default {components: {ProductItem,ShoppingCart},data() {return {products: [...], // 商品列表数据cartItems: [] // 购物车中的商品列表};},methods: {removeProduct(productId) {// 从购物车中移除商品this.cartItems = this.cartItems.filter(item => item.id !== productId);},checkout() {// 处理结账逻辑// 可以向后端提交订单数据等}}
};
</script>
子组件:购物车组件
<template><div><div v-for="item in items" :key="item.id"><span>{{ item.name }}</span><button @click="removeItem(item.id)">Remove</button></div><button @click="checkout">Checkout</button></div>
</template><script>
export default {props: ['items'],methods: {removeItem(itemId) {this.$emit('remove', itemId); // 触发从购物车中移除商品的事件},checkout() {this.$emit('checkout'); // 触发结账事件}}
};
</script>
2. 表单数据处理
父组件:表单组件
<template><div><InputField v-model="formData.username" label="Username" /><InputField v-model="formData.password" label="Password" type="password" /><SubmitButton @submit="submitForm" /></div>
</template><script>
import InputField from './InputField.vue';
import SubmitButton from './SubmitButton.vue';export default {components: {InputField,SubmitButton},data() {return {formData: {username: '',password: ''}};},methods: {submitForm() {// 处理表单提交逻辑// 可以将 formData 发送到后端进行验证}}
};
</script>
子组件:InputField 组件
<template><div><label>{{ label }}</label><input v-model="value" :type="type" /></div>
</template><script>
export default {props: ['value', 'label', 'type'],computed: {inputValue: {get() {return this.value;},set(newValue) {this.$emit('input', newValue); // 触发输入事件,更新父组件中的 formData}}}
};
</script>
子组件:SubmitButton 组件
<template><button @click="submit">Submit</button>
</template><script>
export default {methods: {submit() {this.$emit('submit'); // 触发提交事件,通知父组件提交表单}}
};
</script>-
Props:
- Props允许父组件向子组件传递数据。父组件通过Props属性将数据传递给子组件,在子组件中可以直接使用这些数据进行渲染或其他操作。
- 在示例中,商品列表组件通过Props将商品数据传递给购物车组件,使购物车组件能够显示正确的商品信息。
-
Emit:
- Emit允许子组件向父组件发送消息。子组件可以使用$emit方法触发一个事件,并将需要传递给父组件的数据作为参数传递给该事件。
- 在示例中,购物车组件通过$emit触发了“remove”和“checkout”事件,父组件可以监听这些事件并执行相应的操作,比如从购物车中移除商品或处理结账逻辑。
四、总结
-
Props:
- Props 允许父组件向子组件传递数据。
- 子组件通过 props 接收父组件传递的数据,并可以在组件内部使用这些数据。
- 父组件使用 v-bind 指令将数据传递给子组件,并在子组件标签上使用相应的 prop 名称。
-
Custom Events (自定义事件):
- Custom Events 允许子组件向父组件发送消息。
- 子组件使用 $emit 方法触发一个事件,并可以传递数据作为参数。
- 父组件使用 v-on 指令监听子组件触发的事件,并在事件处理程序中处理数据。
-
$emit 方法:
- $emit 方法用于触发一个自定义事件。
- 它接受两个参数:事件名称和要传递给事件处理程序的数据。
-
v-model 指令:
- v-model 指令用于在表单输入元素上创建双向数据绑定。
- 它实质上是语法糖,结合了对值的绑定和对 input 事件的监听。
-
$refs:
- $refs 提供对子组件的直接访问。
- 它可以用来访问子组件的属性和方法,但不推荐在父组件中过度使用。
相关文章:
)
初识Vue-组件通信(详解props和emit)
目录 一、组件通信介绍 1.概念 2.作用 3.特点 4.应用 二、组件通信语法 1.Props 1.1.在子组件中声明 props 1.2.在父组件中传递数据 2.Emit 2.1.在子组件中触发事件 2.2.在父组件中监听事件 三、应用实例 1. 购物车组件 2. 表单数据处理 四、总结 一、组件通信介…...

二叉树的前序、中序、后序遍历的C++实现
二叉树的前序、中序、后序 遍历属于深度优先搜索方式,本文使用递归法实现前序、中序、后序的遍历方法,代码如下: #include <iostream> #include <vector>struct TreeNode{int val;TreeNode* left;TreeNode* right;TreeNode(int …...

golang中数组array和切片slice的区别
go语言中最常用的数据结构 数组array 和 切片 slice的区别对比: 定义和初始化: 数组: [size]类型 切片: []类型 , 数组变量[low:high] var arr1 [3]string{"a", "b", "c"} //…...

LSM-Tree 原理分析
深入浅出分析LSM树(日志结构合并树) - 知乎 写得太好了,留下记录。便于复习。 LSM树详解 - 知乎 多了点点内容,也看看吧。...

【代码随想录37期】Day01 二分查找 + 移除元素
二分查找 力扣704 贴一下之前的笔记: 没想到一下子写不出来,忘记什么是二分法了,这里回顾一下: 「二分查找 binary search」是一种基于分治策略的高效搜索算法。 它利用数据的有序性,每轮减少一半搜索范围ÿ…...

GitPython 使用教程
GitPython 使用教程 GitPython 是一个用于与 Git 版本控制系统进行交互的 Python 库。它提供了简单的接口,让你可以通过 Python 代码执行 Git 命令和操作 Git 仓库。 1. 安装 GitPython 你可以使用 pip 在命令行中安装 GitPython: pip install gitpy…...

MATLAB 基于规则格网的点云抽稀方法(自定义实现)(65)
MATLAB 基于规则格网的点云抽稀方法(自定义实现)(65) 一、算法介绍二、算法实现1.代码2.结果一、算法介绍 海量点云的处理,需要提前进行抽稀预处理,相比MATLAB预先给出的抽稀方法,这里提供一种基于规则格网的自定义抽稀方法,步骤清晰,便于理解抽稀内涵, 主要涉及到使…...

论文阅读】 ICCV-2021-3D Local Convolutional Neural Networks for Gait Recognition
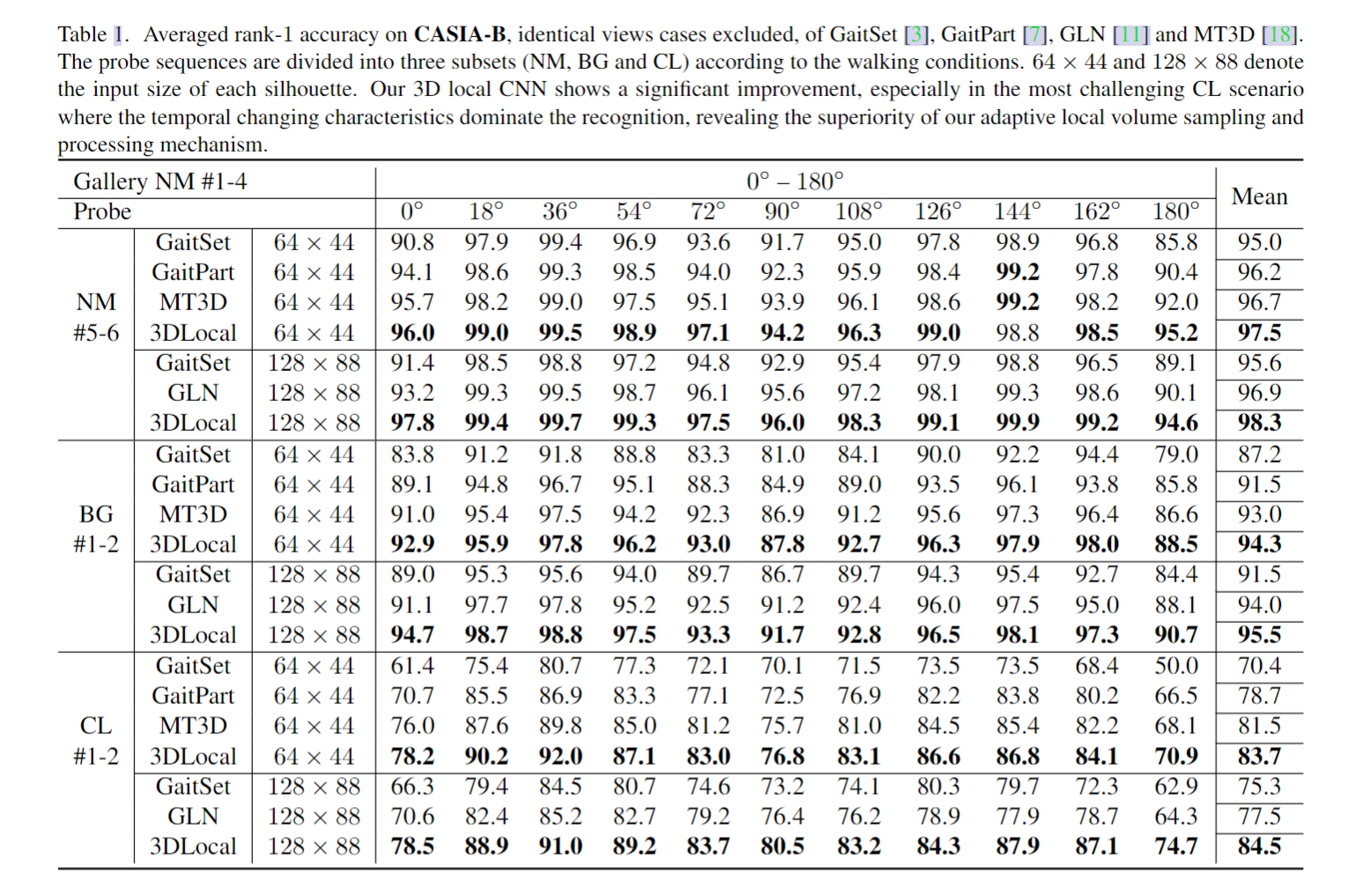
motivation :现有方法方法无法准确定位身体部位,不同的身体部位可以出现在同一个条纹(如手臂和躯干),一个部分可以出现在不同帧(如手)的不同条纹上。其次,不同的身体部位具有不同的尺度,即使是不同帧中的同一部分也可以出现在不同…...

同一局域网如何从Windows系统拷贝文件到银河麒麟系统
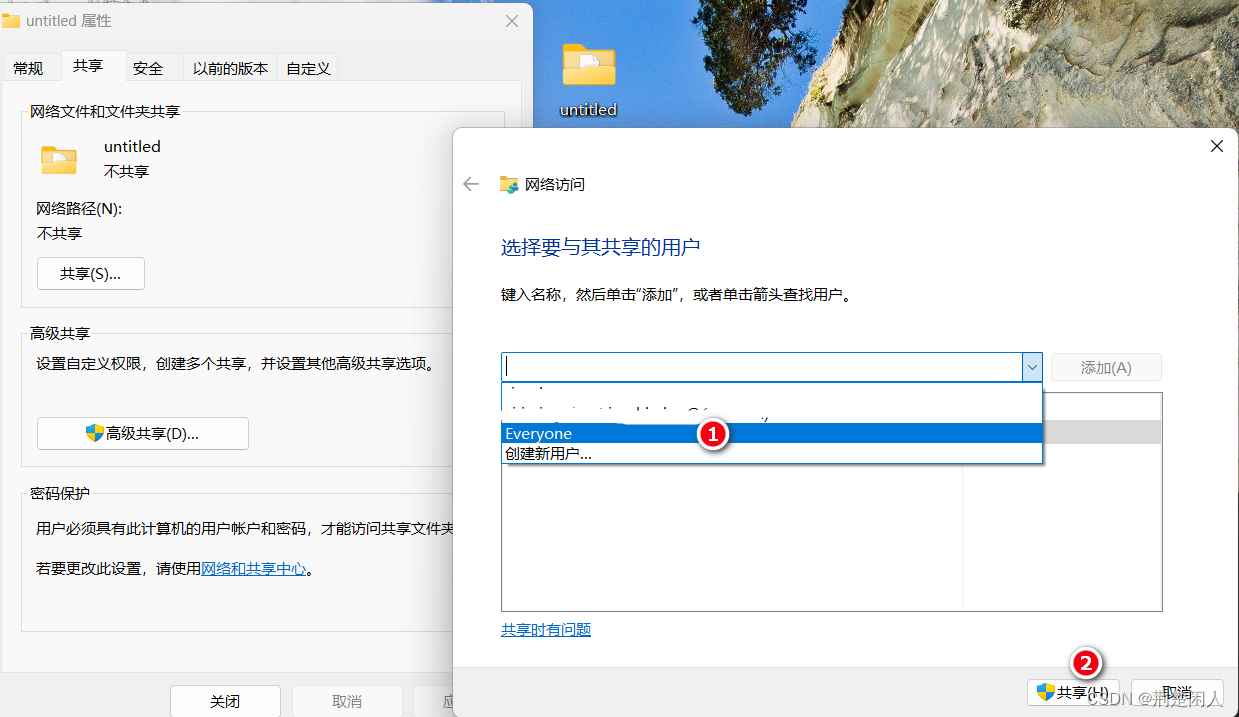
1. 先将Windows下的、被拷贝文件所在文件夹设置为共享目录:在文件夹上单击右键选择“属性”菜单,弹出如下对话框: 按数字顺序单击鼠标左键,弹出如下对话框: 并将权限开放为Everyone,单击“共享”按钮。 在…...
-OD统一考试(C卷D卷))
2024年华为OD机试真题-数的分解-(C++)-OD统一考试(C卷D卷)
题目描述: 给定一个正整数n,如果能够分解为m(m > 1)个连续正整数之和,请输出所有分解中,m最小的分解。 如果给定整数无法分解为连续正整数,则输出字符串"N"。 输入描述: 输入数据为一整数,范围为(1, 2^30] 输出描述: 比如输入为: 21 输出: 21=10+11 补…...

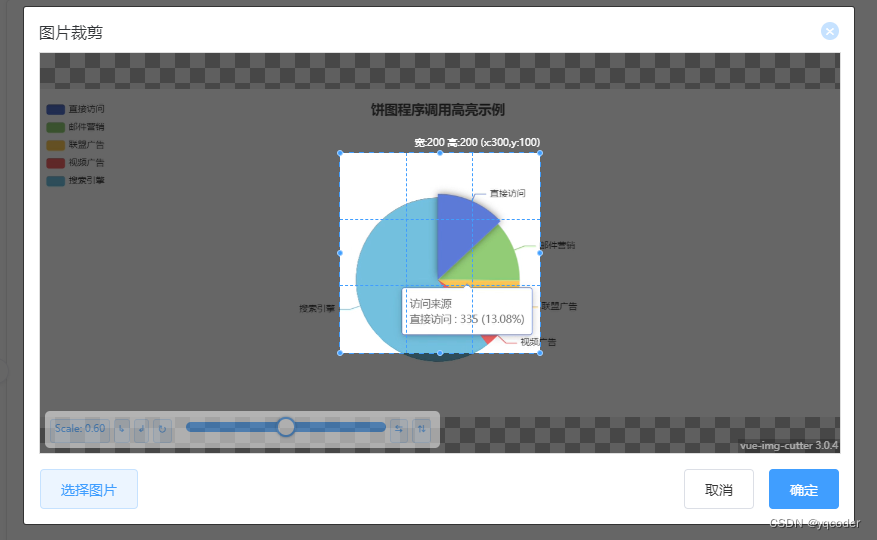
vue-img-cutter 图片裁剪详解
前言:vue-img-cutter 文档,本文档主要讲解插件在 vue3 中使用。 一:安装依赖 npm install vue-img-cutter # or yarn add vue-img-cutter # or pnpm add vue-img-cutter 二:构建 components/ImgCutter.vue 组件 <script se…...

PCL 点云中的平面点云提取
平面点云提取 一. 索引提取1.1 算法概念1.2 算法流程1.3 主要函数二.代码示例三.结果示例一. 索引提取 1.1 算法概念 平面点云提取:是指从点云数据中提取出属于平面的点的过程。 1.2 算法流程 使用pcl::SACSegmentation类进行点云分割的基本步骤如下: 创建一个pcl::SACSegm…...

4.用python爬取保存在text中的格式为m3u8的视频
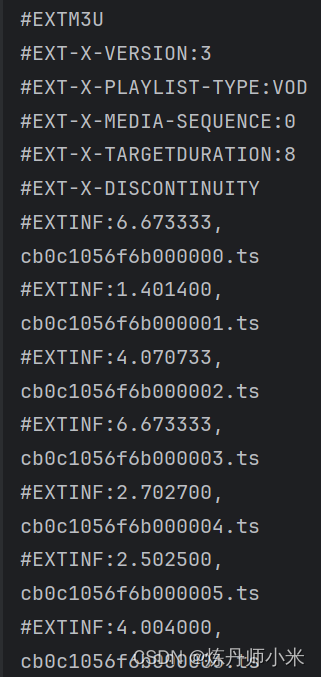
文章目录 一、爬取过程详解1.寻找视频的m3u8链接2.从网页源码中寻找视频的m3u8链接的第二部分内容3.从视频的m3u8链接获取视频 二、完整的代码 一、爬取过程详解 1.寻找视频的m3u8链接 这个文档承接了爬虫专栏的 第一节.python爬虫爬取视频网站的视频可下载的源url࿰…...

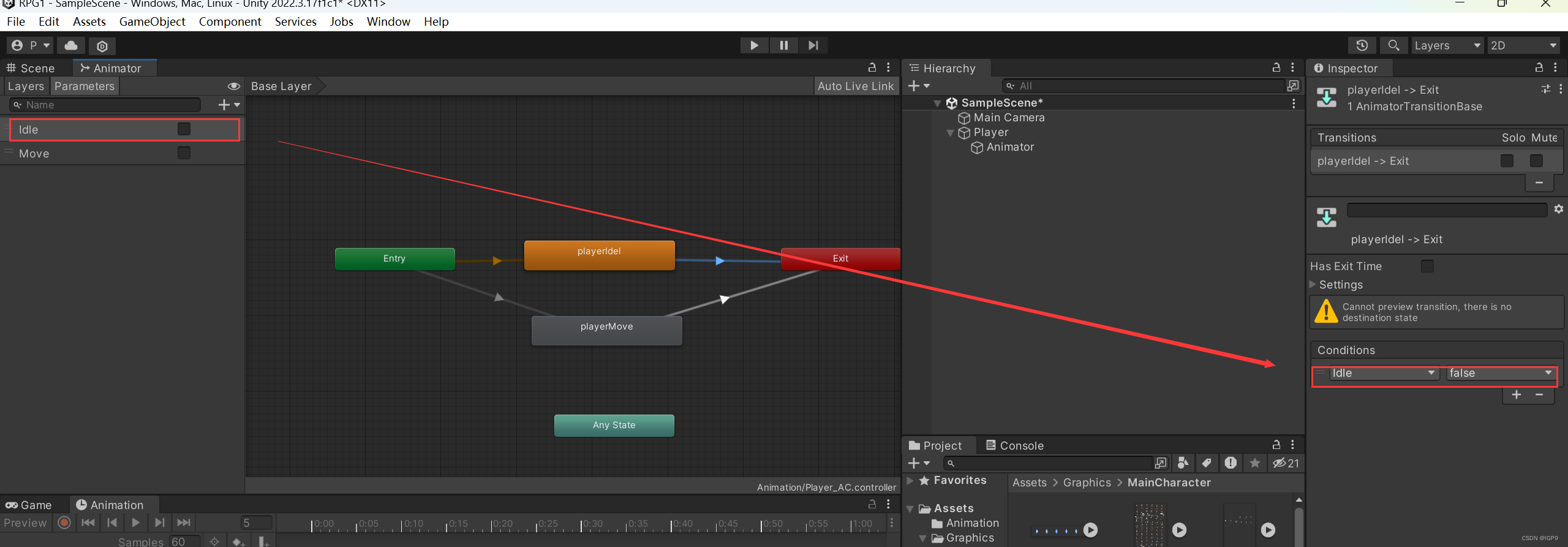
240503-关于Unity的二三事
240503-关于Unity的二三事 1 常用快捷键 快捷键描述CtrlP播放/停止Ctrl1打开Scene窗口Ctrl2打开Game窗口Ctrl3打开Inspect窗口Ctrl4打开Hierarchy窗口Ctrl5打开Project窗口Ctrl6打开Animation窗口 2 关联VisualStudio2022 3 节约时间:将最新声明的参数移动到最上…...

顺序栈的操作
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝既然选择了远方,当不负青春…...

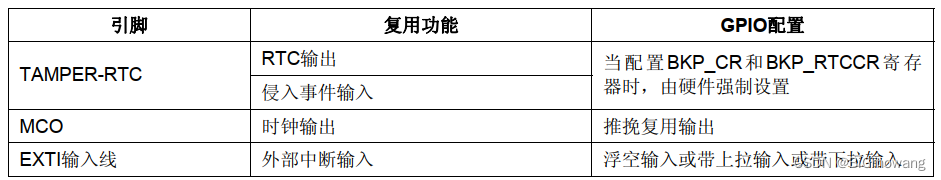
STM32 各外设GPIO配置
高级定时器TIM1/TIM8 通用定时器TIM2/3/4/5 USART SPI I2S I2C接口 BxCAN SDIO ADC/DAC 其它I/O功能...

React-hooks相关知识点总结
前言 随着函数式组件的不断流行,React从类式组件走上了函数式组件的时代,那么在新的React函数式编程中,hooks也成为了这个时期最广泛使用的一种方式。现在让我们总结下react hooks吧。 Hooks 是什么 react-hooks是react16.8以后,…...

20240508日记
今天工作内容: 1.二号机S3点位焊接测试,调整位置精度。 2.一号机送针位置调整 3.自定义焊接功能测试 4.EAP服务启动测试 明日计划: 1.EAP流程修改功能开发 1.1 Read Barcode Complete 事件,上传料盘码和设备ID,等EA…...

Web实操(6),基础知识学习(24~)
1.[ZJCTF 2019]NiZhuanSiWei1 (1)进入环境后看到一篇php代码,开始我简单的以为是一题常规的php伪协议,多次试错后发现它并没有那么简单,它包含了基础的文件包含,伪协议还有反序列化 (2&#x…...

JavaSE——方法详解
1. 方法的概念 方法就是一个代码片段 . 类似于 C 语言中的 " 函数 " 。 方法存在的意义 : 1. 是能够模块化的组织代码(当代码规模比较复杂的时候). 2. 做到代码被重复使用, 一份代码可以在多个位置使用. 3. 让代码更好理解更简单. 4. 直接调用现有方法开发, 不…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
