JavaScript异步编程——05-回调函数
我们在前面的文章《JavaScript 基础:异步编程/单线程和异步》中讲过,Javascript 是⼀⻔单线程语⾔。早期我们解决异步场景时,⼤部分情况都是通过回调函数来进⾏。
(如果你还不了解单线程和异步的概念,可以先去回顾上一篇文章。)
回调函数的定义
把函数 A 传给另一个函数 B 调用,那么函数 A 就是回调函数。
例如在浏览器中发送 ajax 网络请求,或者在定时器中执行异步任务,就是最常⻅的异步场景。发送请求后,需要等待一段时间,等服务端响应之后我们才能拿到结果。如果我们希望等待异步任务结束之后再执⾏想要的操作,就只能通过回调函数这样的⽅式进⾏处理。
const dynamicFunc = function (callback) {setTimeout(function () {console.log("一开始在这里执行异步任务 task1,延迟3秒执行");// task1: total 计数let total = 0;for (let i = 0; i < 10; i++) {total += i;}// 等待异步任务 task1 执行完成后,通过回调传入的 callback() 函数,通知外面的调用者,可以开始做后续任务 task2 了// 如果有需要的话,可以把 task1 的执行结果 total 传给外面。callback && callback(total);}, 3000);};// 执行同步任务 task2。需要先等 异步任务 task1做完。dynamicFunc(function (value) {console.log("外面监听到,异步任务 task1已经完成了,并且还能拿到 task1的执行结果 value");console.log("task1的返回值value:" + value);// task2:将task1的执行结果乘以2const result = value * 2;console.log("result:" + result);});上⾯的例⼦中,dynamicFunc() 函数里面的 setTimeout()就是⼀个异步函数,在里面执行了一些异步任务,延迟3秒执行。dynamicFunc() 的参数 callback() 就是一个回调函数。这段代码的诉求是:先等待 异步任务 task1 做完,再做 同步任务task2。我们来分析一下。
已知异步任务 task1 需要3秒才能做完。3秒结束后,通知 dynamicFunc 函数的调用者,里面的异步任务 task1 已经做完了,外面可以开始做后续的任务 task2 了。那要怎么通知呢?在ES5中,最常见的做法就是需要回调传入的 callback 函数(也就是回调函数), 通知外面的调用者。并且,如果有需要的话,外面还可以拿到异步任务task1的执行结果 total(详见代码注释)。
(注:callback这个单词并不是关键字,可以自由命名,我们通常习惯性地用“回调”这个词的英文名 callback 代表回调函数。)
回调函数的异常处理
实际开发中,为什么会经常存在异步任务呢?这是因为,有很多函数在执行时无法立即完成,我们也不知道它什么时候能完成。但是,我们需要等待它完成后,才能做接下来的事情。换句话说,我们接下来要做的事情,需要依赖此前的异步任务。
比如, ajax 网络请求就是典型的异步任务。在渲染一个页面时,我们需要请求接口,获取页面所需要的数据。等接口请求完成、数据准备好之后,前端就可以对数据进行处理,并将数据渲染到页面了。前端做的这部分事情,就是在回调函数里面做。
当然,异步任务在执行时可能出现异常、错误信息、执行失败等等。当出现异常时,往往导致后续的回调函数无法执行。这就需要在异步任务中将异常信息通知给外部。
代码举例如下:
// 封装异步任务const dynamicFunc = function (number, successCallback, failureCallback) {setTimeout(function () {console.log('一开始在这里执行异步任务 task1,延迟3秒执行');let total = 0;for (let i = 0; i < 10; i++) {total += i;}if (number > 0) {// 异步任务执行成功successCallback && successCallback(total);} else {// 异步任务执行鼠标failureCallback && failureCallback('异步任务执行失败');}}, 3000);};// 执行异步任务:等待 异步任务 执行完成后,再执行回调函数。dynamicFunc(100,(value) => {console.log('异步函数调用成功:' + value);// task2:将task1的执行结果乘以2const result = value * 2;console.log('result:' + result);},(err) => {console.log('异步函数调用失败:', err);});处理异步任务的基本模型
我们以“发送网络请求”为例,通过回调函数处理异步任务时,既有请求成功的情况,也有请求失败的情况。其基本处理模型如下:
(1)调用一个异步函数,在这个函数中发送网络请求(也可以用定时器来模拟异步任务)。
(2)如果网络请求成功,则告知调用者请求成功,并将接口返回的数据传递出去。
(3) 如果网络请求失败,则告知调用者发送失败,并将错误信息传递出去。
ES5中,回调函数处理异步任务的基本代码结构如下:
// ES5中,使用传统的回调函数,处理异步任务的基本模型// 封装异步任务function requestData(url, successCallback, failureCallback) {const res = {retCode: 0,data: 'qiangu yihao`s data',errMsg: 'network is error',};setTimeout(() => {if (res.retCode == 0) {// 网络请求成功successCallback(res.data);} else {// 网络请求失败failureCallback(res.errMsg);}}, 1000);}// 调用(请求)异步任务requestData('www.qianguyihao.com/xxx',// 成功监听res => {console.log('异步任务执行成功:', res);},// 失败监听err => {console.log('异步任务执行失败:', err);});我们一定要记住这个处理模型,它我们学习异步编程的范式之一。如果前端接下来要做的事情需要依赖这个异步任务、需要等待这个异步任务做完之后才能继续,那就符合上面的处理模型。
ES5中,回调的缺点(异步代码的困境)
上面的回调函数的写法,都是ES5的写法。ES5中回调的写法比较直观,不需要 return,层层嵌套即可。但也存在两个问题:
-
-
如果嵌套过深,则会出现回调地狱的问题。
-
-
-
不同的异步函数,回调的参数,在写法上可能不一致,导致不规范、且需要单独记忆。
-
我们来具体看看这两个问题。
1、回调地狱的问题
如果多个异步任务存在依赖关系(比如,需要等第一个异步任务执行完成后,才能执行第二个异步函数;等第二个异步任务执行完毕后,才能执行第三个异步任务),就需要多个异步任务进⾏层层嵌套,⾮常不利于后续的维护,而且会导致回调地狱(callback hell)的问题。
简而言之,当一个回调函数嵌套另一个回调函数时,就会出现一个嵌套结构。如果嵌套次数过多,就会出现回调地狱的情况。像下面这样:

关于回调地狱,我们来举一个形象的例子:
假设买菜、做饭、洗碗、倒厨余垃圾都是异步的。
但真实的场景中,实际的操作流程是:买菜成功之后,才能开始做饭。做饭成功后,才能开始洗碗。洗碗完成后, 再倒厨余垃圾。这里的一系列动作就涉及到了多层嵌套调用,也就是回调地狱。
关于回调地狱,我们来看看几段代码举例。
1.1、定时器的代码举例:(回调地狱)
setTimeout(function () {console.log('qiangu1');setTimeout(function () {console.log('qiangu2');setTimeout(function () {console.log('qiangu3');}, 3000);}, 2000);}, 1000);
1.2、Node.js 读取文件的代码举例:(回调地狱)
fs.readFile(A, 'utf-8', function (err, data) {fs.readFile(B, 'utf-8', function (err, data) {fs.readFile(C, 'utf-8', function (err, data) {fs.readFile(D, 'utf-8', function (err, data) {console.log('qianguyihao:' + data);});});});});
上面代码的逻辑为:先读取 A 文本内容,再根据 A 文本内容读取 B,然后再根据 B 的内容读取 C。为了实现这个业务逻辑,上面的代码就很容易形成回调地狱。
1.3、ajax 请求的代码举例:(回调地狱)
// 伪代码ajax('a.json', (res1) => {console.log(res1);ajax('b.json', (res2) => {console.log(res2);ajax('c.json', (res3) => {console.log(res3);});});});
2、回调写法不一致的问题
我们需要自己去设计回调函数,包括回调函数的参数格式 、调用方式等等。
// Node.js 读取文件时,成功回调和失败回调,是通过 error参数来区分readFile('d:\\readme.text', function (err, data) {if (error) {console.log('文件读取失败');} else {console.log('文件读取成功');}});// jQuery的 ajax 写法中,成功回调和失败回调,是通过两个回调函数来区分$.ajax({url: '/ajax.json',success: function (response) {console.log('文件读取成功');},error: function (err) {console.log('文件读取失败');},});
我们可以看到,上面的回调函数的代码中,成功回调和失败回调,参数的写法不一致。在实战开发中,封装异步函数的人和调用异步函数的人,往往不是同一个人。甚至可能出现的极端的情况是,回调函数里需要传很多参数,参数的顺序也不一致,各有各的风格,每个人写得都不一样。因为这种回调参数的写法不一致、不规范的问题,所以需要单独记忆,导致在调用时需要小心翼翼,很容易出错。
小结
按照上面的分析,在 ES5 中处理异步任务时,产生的这两个问题,ES6 中的 Promise 就可以解决。当然, Promise 的强大功能,不止于此。我们去下一篇文章一探究竟。
赞赏作者
创作不易,你的赞赏和认可,是我更新的最大动力:
希望各位可以点个赞点个关注,这对up真的很重要,谢谢大家啦!
相关文章:

JavaScript异步编程——05-回调函数
我们在前面的文章《JavaScript 基础:异步编程/单线程和异步》中讲过,Javascript 是⼀⻔单线程语⾔。早期我们解决异步场景时,⼤部分情况都是通过回调函数来进⾏。 (如果你还不了解单线程和异步的概念,可以先去回顾上一…...

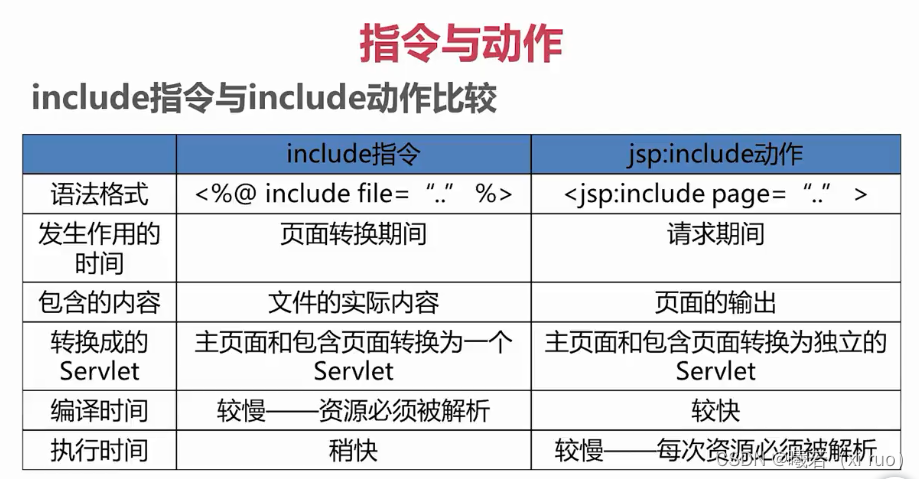
JAVA基础之jsp标准标签
jsp动作标签实现实例化一个实体类 <jsp:useBean id"标识符" class"java类名" scope"作用范围"> 传统的java方式实例化一个实体类 Users user new Users(); <%%> id: 对象名 * class:类 创建对象时,完全限定名(包名…...

VM16激活码以及连接centos7过慢的问题
一、激活码 任选一个,直到能用为止 ZF3R0-FHED2-M80TY-8QYGC-NPKYF YF390-0HF8P-M81RQ-2DXQE-M2UT6 ZF71R-DMX85-08DQY-8YMNC-PPHV8 FA1M0-89YE3-081TQ-AFNX9-NKUC0 二-连接centos7过慢的问题 先备份/etc/ssh/sshd_config,备份命令为 cp /etc/ssh/sshd_config /etc/…...

MySQL 迁移到 Oracle 需要注意的问题
MySQL /Oracle 常见问题 1. VARCHAR/VARCHAR2/NVARCHAR 差异: MySQL 的 VARCHAR 是以字符为单位计算的,Oracle 的 VARCHAR 是 以字节为单位计算的,所以对中文的存储 Oracle 是 MySQL 的 2 倍 (GBK)和 3 倍(UTF8) 2. NULL 差异 A. MySQL…...

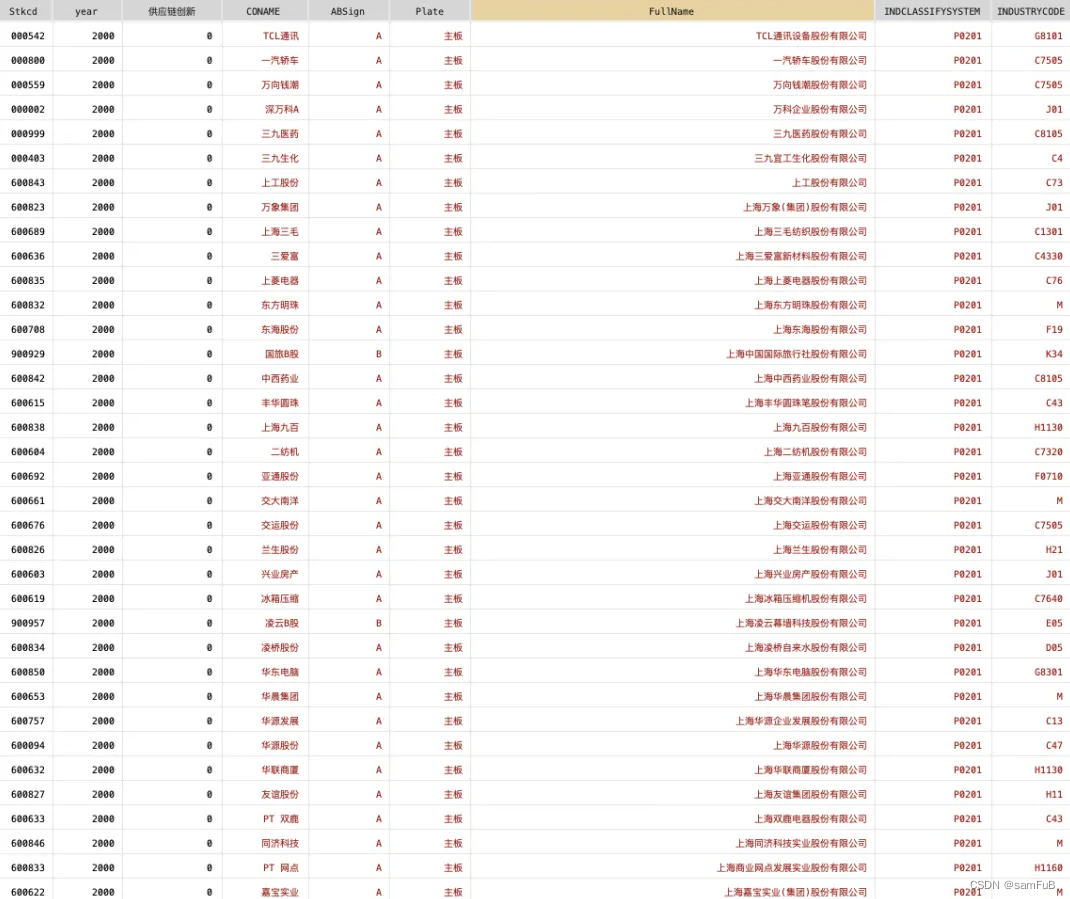
【数字经济】上市公司供应链数字化数据(2000-2022)
数据来源: 时间跨度:2000-2022年 数据范围:各上市企业 数据指标: 样例数据: 参考文献:[1]刘海建,胡化广,张树山,等.供应链数字化的绿色创新效应[J].财经研究,2023,49(03):4-18. 下载链接:https:…...

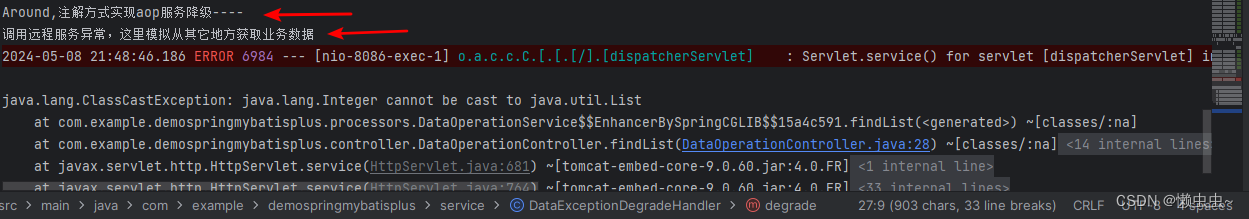
通过AOP实现项目中业务服务降级功能
最近项目中需要增强系统的可靠性,比如某远程服务宕机或者网络抖动引起服务不可用,需要从本地或者其它地方获取业务数据,保证业务的连续稳定性等等。这里简单记录下业务实现,主要我们项目中调用远程接口失败时,需要从本…...

LeetCode:盛最多水的容器
文章收录于LeetCode专栏 盛最多水的容器 给你n个非负整数a1,a2,…,an,每个数代表坐标中的一个点(i, ai) 。在坐标内画 n 条垂直线,垂直线i的两个端点分别为(i, ai) 和 (i, 0)。找出其中的两条线,使得它们与…...

阿里云 OSS桶对象存储攻防
目录 Bucket权限配置错误-公开访问 Bucket桶爆破 特定的Bucket策略配置 Bucket Object遍历...

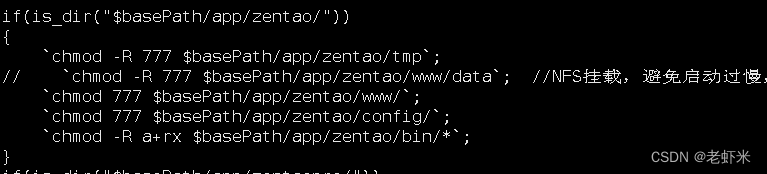
外网禅道配置
exportfs -avrf 修改代码,避免启动太慢:vi /opt/zbox/bin/zbox.php 启动和停止 /opt/zbox/zbox start /opt/zbox/zbox stop...

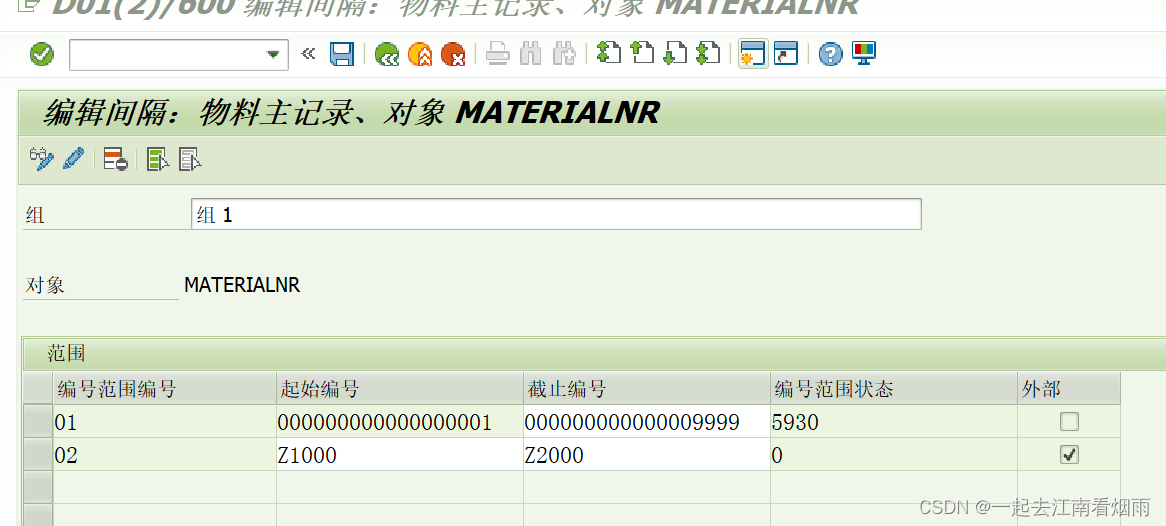
MM模块学习一(供应商创建,物料类型的定义及功能)
物料管理流程: 源头:采购需求->采购申请 MRP:物料需求计划。运行物料需求计划的结果,根据物料的性质来判断是外购(采购申请)或者是生产(计划订单->生产订单)。 采购申请&am…...

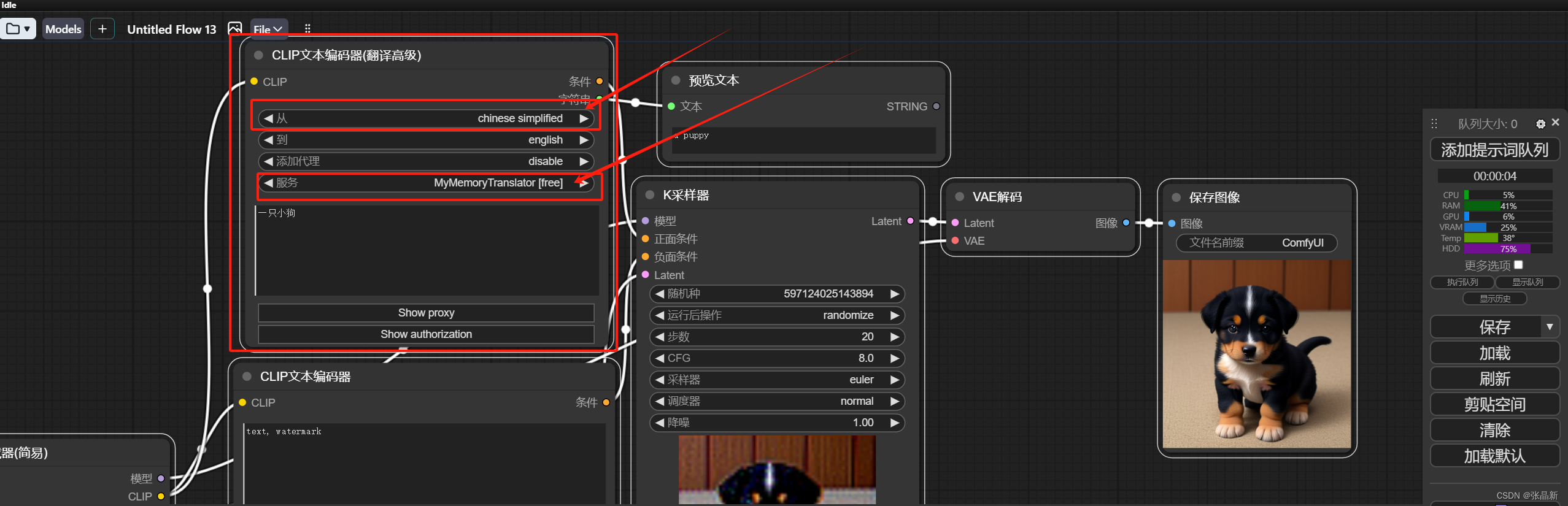
玩comfyui踩过的坑之使用ComfyUI_Custom_NODES_ALEKPET翻译组件问题
环境: 秋叶安装包,安装ComfyUI_Custom_NODES_ALEKPET组件或者直接下载网盘中的包,直接解压包到comfyui根目录/custom_nodes/,重启后,按指导文件操作。 注意:网盘指导包中有配置好的流程json文件࿰…...
偏特化Partial Specialization)
(类)偏特化Partial Specialization
当编写一个模板特化,涉及部分但不是全部模板参数时,它被称为偏特化(Partial Specialization)。【注意,偏特化是针对类模板而言,函数模板不可偏特化,只能全特化】 偏特化是C模板编程中的一种技术…...

TypeScript 基础学习笔记:interface 与 type 的异同
🔥 个人主页:空白诗 文章目录 TypeScript 学习笔记:interface 与 type 的异同🎣 引言🚀 快速入门1️⃣ Interface(接口)📋 定义🤝 实现💡 特点 2️⃣ Type Al…...

【管理咨询宝藏95】SRM采购平台建设内部培训方案
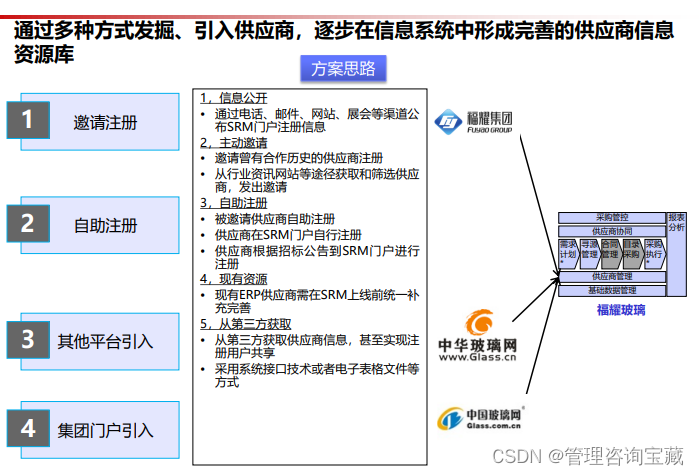
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏95】SRM采购平台建设内部培训方案 【格式】PDF版本 【关键词】SRM采购、制造型企业转型、数字化转型 【核心观点】 - 重点是建设一个适应战略采…...

第七届机电、机器人与自动化国际会议(ICMRA 2024)即将召开!
第七届机电、机器人与自动化国际会议(ICMRA 2024)将于2024年9月20日-22日在中国武汉举行。ICMRA 2024为各国专家学者提供一个学术交流的平台,讨论机电、机器人和自动化领域的最新研究成果和未来的研究方向,旨在能够建立起国家间&a…...

【智能楼宇秘籍】一网关多协议无缝对接BACnet+OPC+MQTT
在繁华的都市中心,一座崭新的大型商业综合体拔地而起,集购物、餐饮、娱乐、办公于一体,是现代城市生活的缩影。然而,这座综合体的幕后英雄——一套高度集成的楼宇自动化系统,正是依靠多功能协议网关,实现了…...

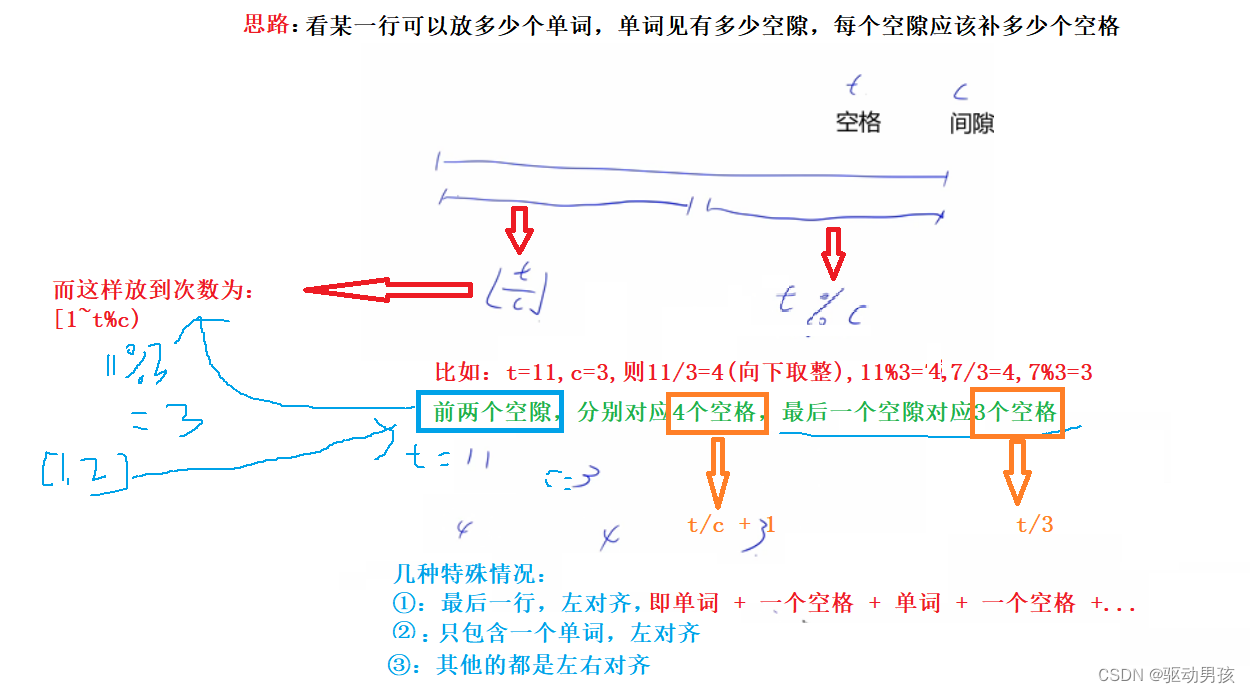
leetCode68. 文本左右对齐
基本思路: leetCode68. 文本左右对齐 代码 class Solution { public:vector<string> fullJustify(vector<string>& words, int maxWidth) {vector<string> res;for(int i 0; i < words.size(); i){ // 枚举有多少个单词int j i 1; //…...

搜狗输入法 PC端 v14.4.0.9307 去广告绿化版.
软件介绍 搜狗拼音输入法作为众多用户计算机配置的必备工具,其功能的全面性已为众所周知,并且以其高效便捷的输入体验受到广大使用者的青睐。然而,该软件在提供便利的同时,其内置的广告元素常常为用户带来一定的干扰。为此&#…...

【汇总】虚拟机网络不通(Xshell无法连接虚拟机)排查方法
搜索关键字关键字关键字:虚拟机虚拟机虚拟机连接失败、虚拟机无法连接、Xshell连接失败、ping baidu.com失败、静态IP设置 Kali、CentOS、远程连接 描述:物理机无法连接虚拟机;虚拟机无法访问百度,虚拟机无法访问baidu.com 虚拟机…...

C++开发基础之函数参数传递的几种类型
一、前言 在C中,接口指针或类对象的函数参数传递是一个常见的做法,特别是在需要支持多态或动态绑定时。这里将介绍如何传递接口指针或类对象作为函数参数。 二、函数参数传递的几种类型 抽象类(接口)的实例只能通过指针或引用传…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
