vue2-表单组件封装
创建组件
components/test/index.vue
<template><el-form :model="formData">// <!-- 具名插槽 --><slot name="header" /><el-form-itemv-for="(item, index) in formItem":key="index":label="item.label":label-width="labelWith"><template v-if="item.type === 'input'"><el-input v-model="formData[item.field]" /></template><template v-else-if="item.type === 'switch'"><el-switch v-model="formData[item.field]" /></template><template v-else><el-select v-model="formData[item.field]" @change="(e) => issueEvent(e, item.onChange)"><el-optionv-for="opt in item.option":key="opt.value":label="opt.label":value="opt.value"/></el-select></template></el-form-item>// <!-- 具名插槽 --><slot name="footer" /></el-form>
</template><script>
export default {props: {labelWith: {type: String,default: '100px'},formData: {type: Object,default: () => {}},formItem: {type: Array,default: () => []}},created() {console.log(this.formData, 'formData')},methods: {// 重点在issueEvent函数,可以给事件绑定一个空函数避免报错,如果有外部传入的自定义函数则返回这个函数/* 组件内函数负责分发表单项事件 */issueEvent(value, mouseEvent) {if (mouseEvent) {return mouseEvent(value)}}}
}
</script><style lang="scss" scoped></style>
表单项数据配置
export default {formItem: [{type: 'input',label: '颜色',field: 'color'},{type: 'select',label: '选择大小',field: 'size',option: [{ label: 'S', value: '0' },{ label: 'M', value: '1' }],onChange: (val) => { // 传入事件console.log(val, 'val123')}},{type: 'input',label: '爱好',field: 'hobbies'},{type: 'switch',label: '开关',field: 'state'},{type: 'select',label: '选择版本',field: 'version',option: [{ label: '1.1', value: '0' },{ label: '2.1', value: '1' }]}]
}使用组件
注意:必须把表单项要绑定的数据变成响应式数据,使用
this.$set(object, propertyName, value)
- object:要添加属性的目标对象。
- propertyName:要添加的属性的名称。
- value:要设置的属性值。
<template><MyTest :form-data="formData" :form-item="formItem"><template #header>新增客户</template><template #footer><el-button type="primary" @click="submit">确定</el-button><el-button>取消</el-button></template></MyTest>
</template><script>
import formConfig from '@/config/test/testConfig'
import MyTest from '@/components/test/index.vue'
export default {components: {MyTest},data() {return {formData: {}, // 表单数据formItem: formConfig.formItem ?? [] // ?? 表示空值合并操作符}},created() {this.formItem.forEach((item) => {/*** 使用了 Vue 实例的 $set 方法来确保 formData 对象的属性是响应式的。* $set 方法是 Vue 2 中用来向响应式对象添加一个属性并确保这个新属性同样是响应式的。*/this.$set(this.formData, item.field, item.type === 'switch' ? false : '')})},methods: {submit() {console.log(this.formData, 'formData')}}
}
</script><style lang="scss" scoped></style>封装 el-select
由于el-select的option数据是异步请求过来的
所以要特殊处理下
表单项数据配置
import { getDepartmentList } from '@/api/department'
// 返回一个Promise,该Promise在解析时返回一个包含formItem的对象
export default async function getFormItem() {const res = await getDepartmentList()const departmentList = res.datareturn ([{type: 'select',label: '部门',field: 'departmentId',option: departmentList.map(department => ({ // 注意:这里假设departmentList是一个数组,并且每个元素都有一个可以显示的属性(比如name)label: department.name, // 根据实际情况修改value: department.id // 根据实际情况修改}))}])
}使用组件
<template><my-form :form-data="formData" :form-item="formItem" />
</ template>
<script>data() {return {formData: {}, // 表单数据// formItem: commonConfig.formItem ?? [] // ?? 表示空值合并操作符formItem: []}},async created() {this.formItem = await getFormItem()console.log(this.formItem, 'formItem')this.formItem.forEach((item) => {/*** 使用了 Vue 实例的 $set 方法来确保 formData 对象的属性是响应式的。* $set 方法是 Vue 2 中用来向响应式对象添加一个属性并确保这个新属性同样是响应式的。*/this.$set(this.formData, item.field, '')})},
</ script>
相关文章:

vue2-表单组件封装
创建组件 components/test/index.vue <template><el-form :model"formData">// <!-- 具名插槽 --><slot name"header" /><el-form-itemv-for"(item, index) in formItem":key"index":label"item.la…...

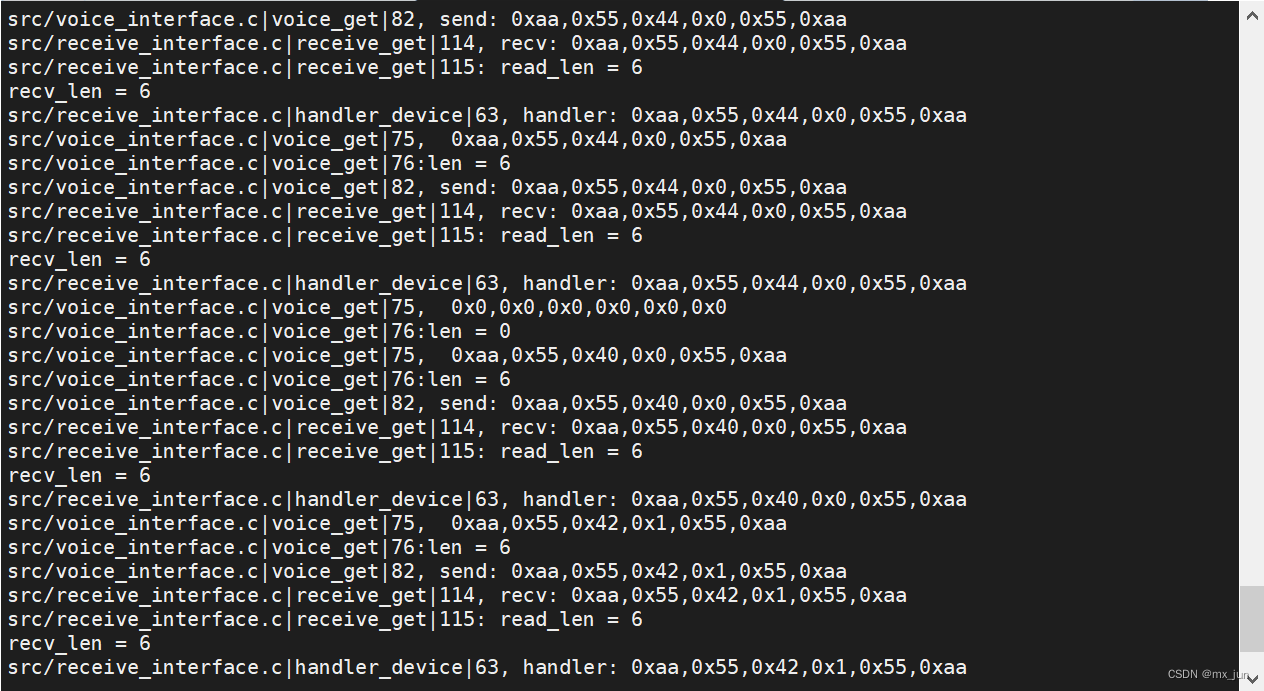
智能家居4 -- 添加接收消息的初步处理
这一模块的思路和前面的语言控制模块很相似,差别只是调用TCP 去控制 废话少说,放码过来 增添/修改代码 receive_interface.c #include <pthread.h> #include <mqueue.h> #include <string.h> #include <errno.h> #include <…...

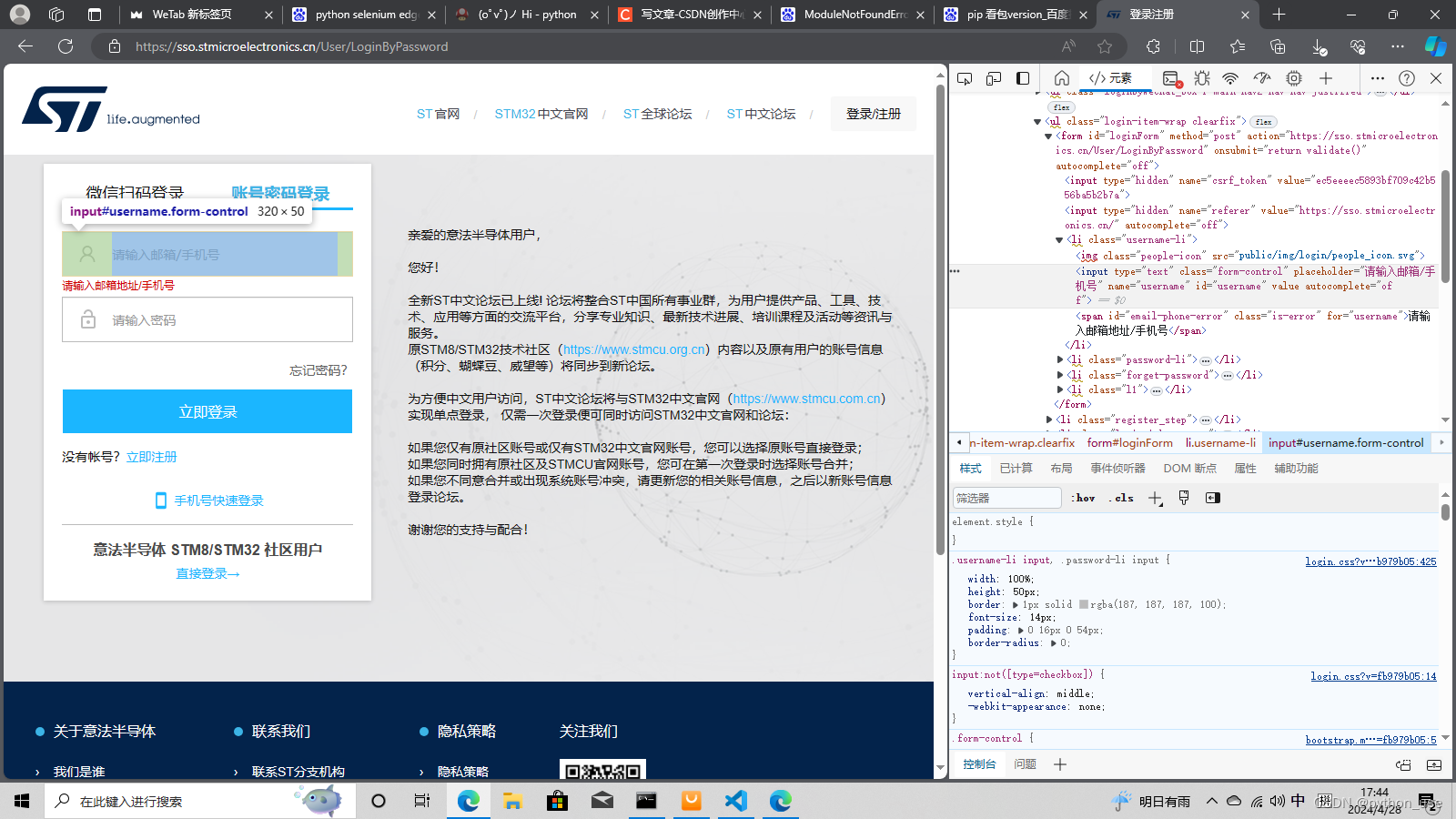
Python selenium
1.搭建环境 1.安装: pip install msedge-selenium-tools 不要使用pip install selenium,我的电脑上没法运行 2.下载驱动 Microsoft Edge WebDriver |Microsoft Edge 开发人员 edge浏览器点设置---关于即可找到版本号,一定要下载对应版…...
详解)
Python内置函数next()详解
Python的next()函数是一个内置函数,用于从迭代器中获取下一个元素。如果迭代器耗尽,则抛出StopIteration异常。 函数定义 next()函数的基本语法如下: next(iterator[, default])iterator:一个迭代器对象。default:可…...

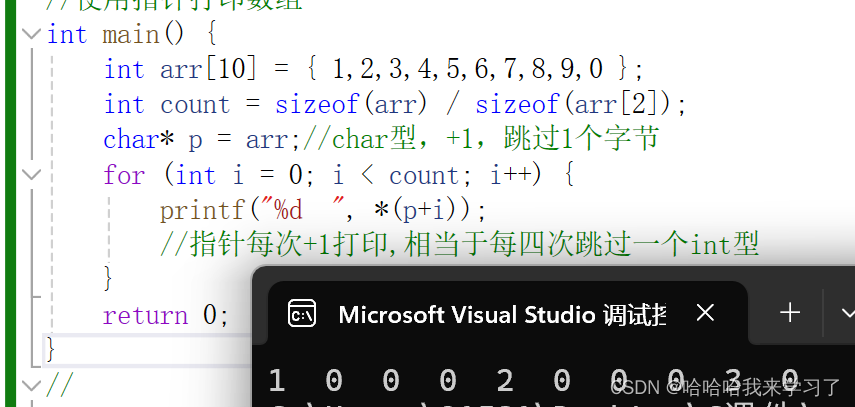
初识指针(1)<C语言>
前言 指针是C语言中比较难的一部分,大部分同学对于此部分容易产生“畏难情结”,但是学习好这部分对C语言的深入很大的帮助,所以此篇主要以讲解指针基础为主。 指针概念 变量创建的本质就是在内存中申请空间,找到这个变量就需要地址…...

uniapp使用vconsole调试 兼容App
前言:引入vconsole发现uniapp打出来的包里,看不到vconsole,uniapp开发的h5需要使用vconsole真机调试,如果直接在main.ts引入,打包后整个项目会页面空白,经实验在单个页面引入可解决,以下是解决方…...

论文笔记模版
1. 摘要 1.1 背景 1.2 挑战 1.3 提出新方法 1.4 贡献 2. 引言 2.1 背景(引出问题) ①介绍大背景: ② 应用场景: ③ 介绍主题: 2.2 引出挑战 一般用图表来展现出我们的挑战(直观,解决什…...

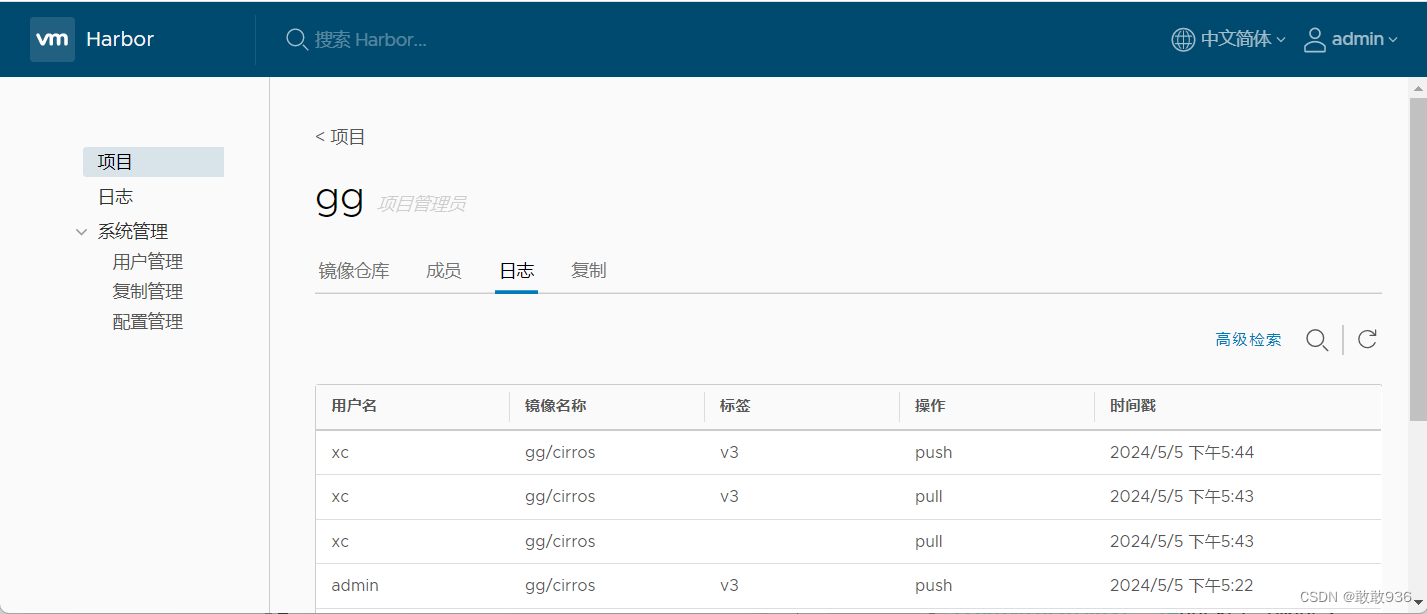
docker-本地私有仓库、harbor私有仓库部署与管理
一、本地私有仓库: 1、本地私有仓库简介: docker本地仓库,存放镜像,本地的机器上传和下载,pull/push。 使用私有仓库有许多优点: 节省网络带宽,针对于每个镜像不用每个人都去中央仓库上面去下…...

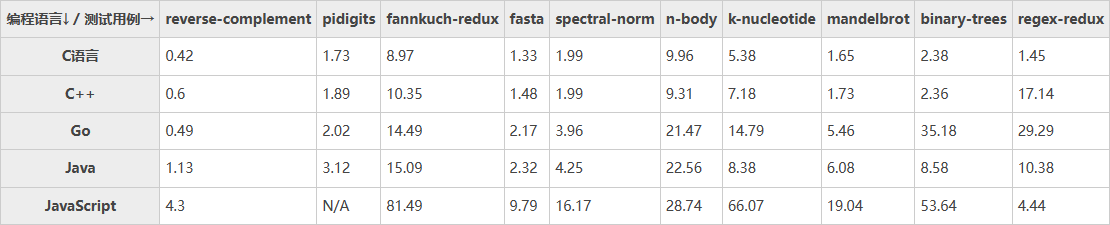
【Go 语言入门专栏】Go 语言的起源与发展
前言 Go 语言是当下最为流行的编程语言之一,大约在 2020、2021 年左右开始于国内盛行,许多大厂很早就将部分 Java 项目迁移到了 Go,足可看出其在性能方面的优越性。 相信各位都知道,在爬虫业务中,并发是一个关键的需…...

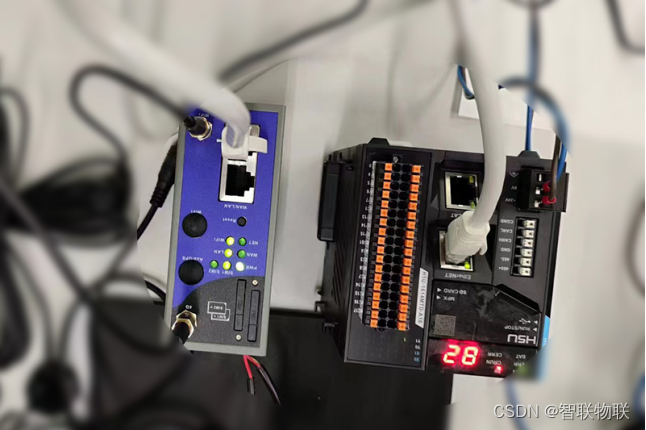
发电机组远程管理,提升管控力,降低运维成本
发电机组是指发电机发动机以及控制系统的总称,用来把发动机提供的动能转化为电能。它通常由动力系统、控制系统、消音系统、减震系统、排气系统组成。发电机组远程管理系统利用物联网技术与PLC远程控制模块集成解决方案,在提高发电机组的运行效率、降低运…...

java将文件压缩打包后进行下载
今天受到一个需求,需要查出文件,然后将文件打包后下载。看了下项目里默认代码有压缩功能,以此修改了下,项目使用了hutool。项目是若依项目 定义zip的数据传输对象,ossId可以是文件表的id Data public class SysOssZi…...

【4/26-4/30】 Arxiv安全类文章速览
4/26 标题: Merchants of Vulnerabilities: How Bug Bounty Programs Benefit Software Vendors 作者: Esther Gal-Or, Muhammad Zia Hydari, Rahul Telang摘要: 软件漏洞允许恶意黑客利用,威胁系统和数据安全。本文研究了激励道德黑客发现并负责任地向软件供应商披…...

活动图与状态图:UML中流程图的精细化表达——专业解析系统动态性与状态变迁
流程图是一种通用的图形表示法,用以展示步骤、决策和循环等流程控制结构。它通常用于描述算法、程序执行流程或业务过程,关注于任务的顺序执行。流程图强调顺序、分支和循环,适用于详细说明具体的处理步骤,图形符号相对基础和通用…...

Easy TCP Analysis提供了四大特性,兼顾了TCP数据包分析入门学习到实战问题排查不同阶段用户对工具的需求
一款兼顾TCP数据包分析入门学习和实战不同阶段用户需求的工具 Easy TCP Analysis是一款在线TCP数据包分析工具,致力于让TCP数据包分析变得跟看聊天记录一样简单! Easy TCP Analysis提供了四大特性,兼顾了从入门学习到实战分析不同阶段用户对…...

【2】STM32·FreeRTOS·任务创建和删除
目录 一、任务创建和删除的API函数 1.1、动态创建任务函数 1.2、静态创建任务函数 1.3、任务删除函数 二、任务创建和删除(动态方法) 三、任务创建和删除(静态方法) 一、任务创建和删除的API函数 任务的创建和删除本质就是…...

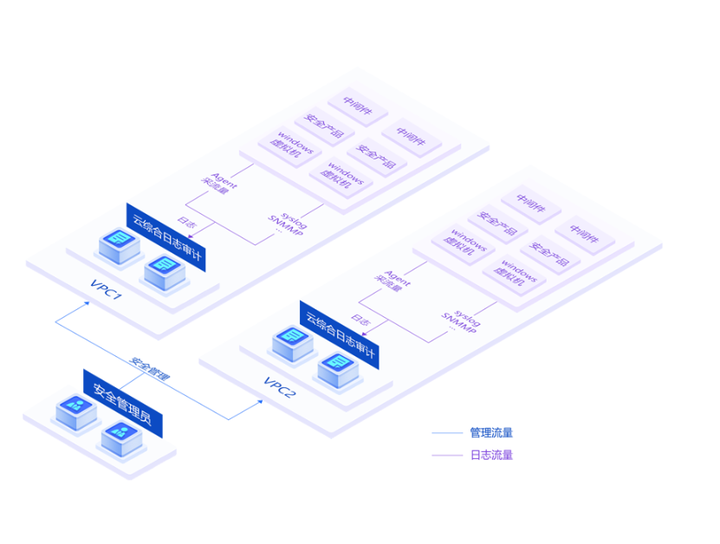
日志审计系统在提高网络安全方面具有哪些重要的作用
随着信息技术的飞速发展,我们正处于一个高度互联、数据驱动的网络时代。在这个时代,日志审计系统作为网络安全和信息管理的重要工具,发挥着至关重要的作用。下面德迅云安全就详细介绍下关于日志审计系统在当今网络时代的重要性。 一、什么是日…...

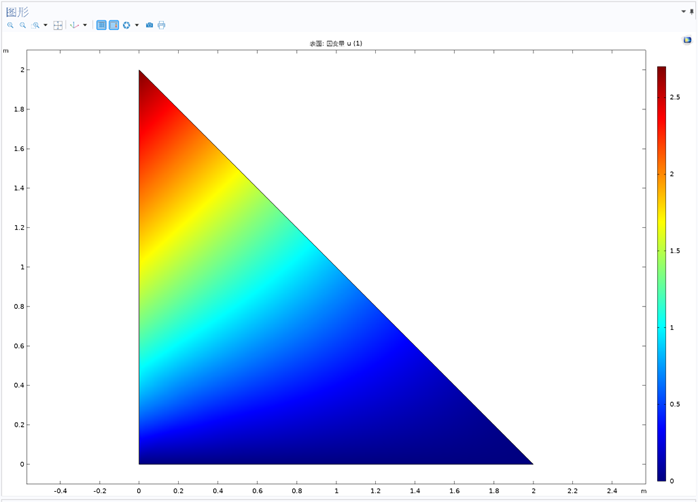
二维泊松方程(Neumann+Direchliet边界条件)有限元Matlab编程求解|程序源码+说明文本
专栏导读 作者简介:工学博士,高级工程师,专注于工业软件算法研究本文已收录于专栏:《有限元编程从入门到精通》本专栏旨在提供 1.以案例的形式讲解各类有限元问题的程序实现,并提供所有案例完整源码;2.单元…...

13_Scala面向对象编程_伴生对象
文章目录 1.伴生对象1.1 scala的一个性质,scala文件中的类都是公共的;1.2 scala使用object关键字也可以声明对象; 3.关于伴生对象和类4.权限修饰符,scala仅有private;5.伴生对象可以访问伴生类中的私有属性;6.案例7.伴…...

RS485空调系统到BACnet江森楼宇系统的高效整合攻略
智慧城市的每一栋建筑都在追求更高的能效与更佳的居住体验,而这一切的实现离不开强大且灵活的楼宇自动化系统。其中,协议转换网关作为连接不同设备的纽带,扮演着至关重要的角色。本文将以一个典型的商业综合体为例,揭秘BACnet协议…...

Springboot集成Redis操作缓存-06
Redis简介 Redis(Remote Dictionary Server),即远程字典服务,是一个开源的、使用ANSI C语言编写的、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。 功能特点 数据结构丰富&#…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
