一键复制:基于vue实现的tab切换效果
需求:顶部栏有切换功能,内容区域随顶部切换而变化
目录
- 实现效果
- 实现代码
- 使用示例
- 在线预览
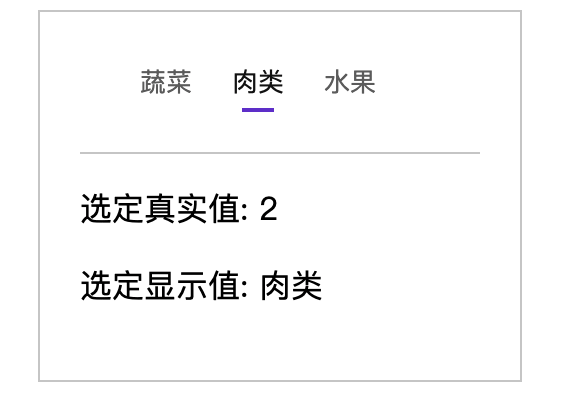
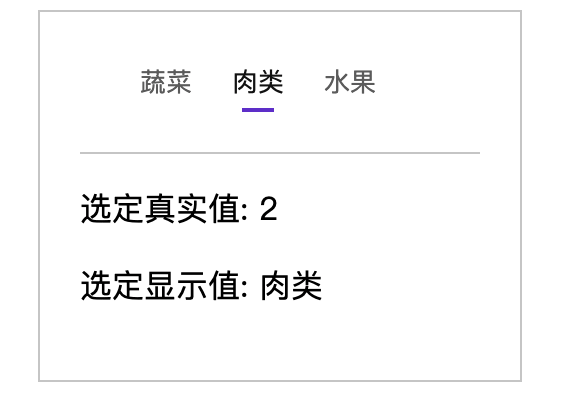
实现效果
如下

实现代码
组件代码 MoTab.vue
<template><div class="mo-tab"><divv-for="item in options"class="mo-tab__item":class="{'mo-tab__item--active': item.value == currentValue,}"@click="handleChange(item.value)">{{ item.label }}</div></div>
</template><script>
// created at 2024-05-08
export default {name: "MoTab",props: {// 选项// eg: [{label: '显示值', value: '真实值'}]options: {type: Array,default: () => {return [];},},// 选定值value: {type: String,default: "",},},computed: {currentValue: {get() {return this.value;},set(val) {this.$emit("input", val);},},},methods: {handleChange(value) {this.currentValue = value;this.$emit("on-change", value);},},
};
</script><style lang="less">
.mo-tab {display: flex;margin-left: 20px;
}.mo-tab__item {position: relative;padding: 0 10px;line-height: 30px;font-size: 13px;color: #666;cursor: pointer;
}.mo-tab__item:hover,
.mo-tab__item--active {color: #111;
}.mo-tab__item--active::before {content: "";position: absolute;height: 2px;width: 16px;left: 50%;transform: translateX(-50%);bottom: 0;background-color: #6833cf;
}</style>使用示例
<template><div class="app"><MoTab:options="options"v-model="value"@on-change="handleValueChange"></MoTab><div class="content"><p>选定真实值: {{ value }}</p><p>选定显示值: {{ currentLabel }}</p></div></div>
</template><script>
// created at 2023-03-31
import MoTab from "./components/MoTab/MoTab.vue";export default {name: "App",props: {},components: {MoTab,},data() {return {// 选定值value: "1",// 选项options: [{value: "1",label: "蔬菜",},{value: "2",label: "肉类",},{value: "3",label: "水果",},],};},computed: {currentLabel() {return this.options.find((item) => item.value === this.value)?.label;},},methods: {handleValueChange(value) {console.log("value change: ", value);},},created() {},
};
</script><style lang="less">
.app {width: 200px;margin: 0 auto;border: 1px solid #ccc;padding: 20px;
}.content {margin-top: 20px;border-top: 1px solid #ccc;
}
</style>在线预览
https://mouday.github.io/vue-demo/packages/vue-mo-tab/dist/index.html
相关文章:

一键复制:基于vue实现的tab切换效果
需求:顶部栏有切换功能,内容区域随顶部切换而变化 目录 实现效果实现代码使用示例在线预览 实现效果 如下 实现代码 组件代码 MoTab.vue <template><div class"mo-tab"><divv-for"item in options"class"m…...

新手做抖音小店,卖什么最容易出单?抖音必爆类目来了!
哈喽!我是电商月月 新手做抖音小店没有经验,也不了解市场需求,最好奇的就是:卖什么商品最容易出单,还在犹豫的朋友可以看看这五种类目,在2024年下半年必定火爆一次 一.生活电器类 天气炎热&a…...

男人圣经 10
男人圣经 10 行业基因 你在对行业、客户群体、事情、核心优势上的高感知力 行业基因 你在对行业、客户群体、事情、核心优势上的高感知力 灵性,我感觉是对人、对事情、对行业的感知力,这就是你的天赋程度。 比如情圣,他比女人更懂自己&am…...
ip)
如何让路由器分配固定网段(网络号)ip
一.wan和lan wan广域网,负责连接互联网 lan局域网,负责保证一个区域内的设备可以互相通讯,比如wife就是让所有连接设备处于同一网段下 一.问题导入 1.我们平时在虚拟机和实体机通信时 必须让它们位于同一ip网段下。 通过winscp等软件进行…...

Q1保健品线上市场分析(三):牛初乳市场扩张,同比去年增长54%
近几年,牛初乳在多项科学研究支撑下,其卓越的“肠道免疫力”正得到越来越多的挖掘、验证和商业化尝试。因此,随着人们对健康饮食的重视,牛初乳产品的需求量也在逐年增加,市场潜力巨大。 根据鲸参谋数据显示࿰…...

使用docker-compose编排Lnmp(dockerfile) 完成Wordpress
目录 一、 Docker-Compose 1.1Docker-Compose介绍 1.2环境准备 1.2.1准备容器目录及相关文件 1.2.2关闭防火墙关闭防护 1.2.3下载centos:7镜像 1.3Docker-Compose 编排nginx 1.3.1切换工作目录 1.3.2编写 Dockerfile 文件 1.3.3修改nginx.conf配置文件 1.4Docker-Co…...

母婴店运用商城小程序店铺的效果是什么
母婴市场规模高,还可与不少行业无缝衔接,尤其是以90后、00后为主的年轻人,在备孕生育和婴儿护理前后等整体流程往往不惜重金且时间长,母婴用品无疑是必需品,商家需要多方面拓展全面的客户及打通场景随时消费路径。 运…...

大数据技术概述_2.大数据面临的5个方面的挑战
1. 大数据面临着5个主要问题 2012年冬季,来自IBM、微软、谷歌、HP、MIT、斯坦福、加州大学伯克利分校、UIUC等产业界和学术界的数据库领域专家通过在线的方式共同发布了一个关于大数据的白皮书。该白皮书首先指出大数据面临着5个主要问题,分别是异构性&a…...

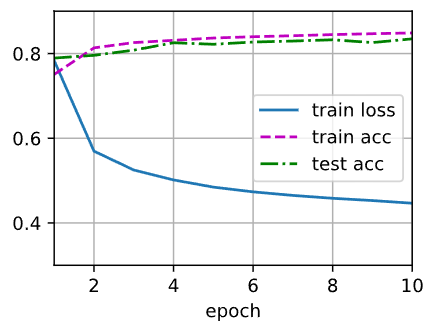
《动手学深度学习(Pytorch版)》Task03:线性神经网络——4.29打卡
《动手学深度学习(Pytorch版)》Task03:线性神经网络 线性回归基本元素线性模型损失函数随机梯度下降 正态分布与平方损失 线性回归的从零开始实现读取数据集初始化模型参数定义模型定义损失函数定义优化算法训练 线性回归的简洁实现读取数据集…...
机器学习(二) ----------K近邻算法(KNN)+特征预处理+交叉验证网格搜索
目录 1 核心思想 1.1样本相似性 1.2欧氏距离(Euclidean Distance) 1.3其他距离 1.3.1 曼哈顿距离(Manhattan Distance) 1.3.2 切比雪夫距离(Chebyshev distance) 1.3.3 闵式距离(也称为闵…...

This error originates from a subprocess, and is likely not a problem with pip.
Preparing metadata (setup.py) ... errorerror: subprocess-exited-with-error python setup.py egg_info did not run successfully.│ exit code: 1╰─> [63 lines of output]WARNING: The repository located at mirrors.aliyun.com is not a trusted or secure host a…...

Python中关于子类约束的开发规范
Python中关于子类约束的开发规范 我们知道,在java和C#中有一种接口的类型,用来约束实现该接口的类,必须要定义接口中指定的方法 而在python中,我们可以基于父类子类异常来仿照着实现这个功能 class Base:def func():raise NotI…...

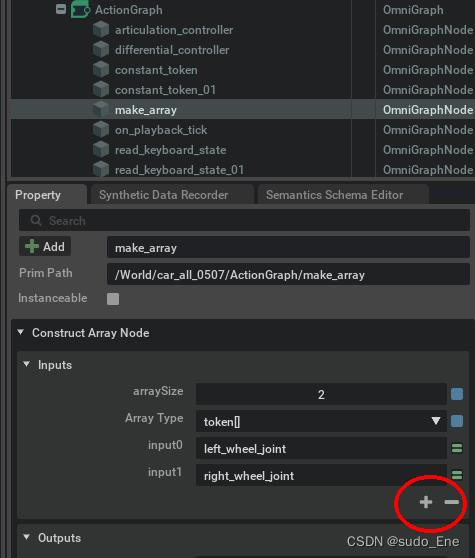
Isaac Sim 4 键盘控制小车前进方向(学习笔记5.8.2)
写的乱糟糟,主要是这两周忘了记录了...吭哧吭哧往下搞,突然想起来要留档,先大致写一个,后面再往里添加和修改吧,再不写就全忘了 有一个一直没解决的问题: 在保存文件时出现问题:isaac sim mism…...

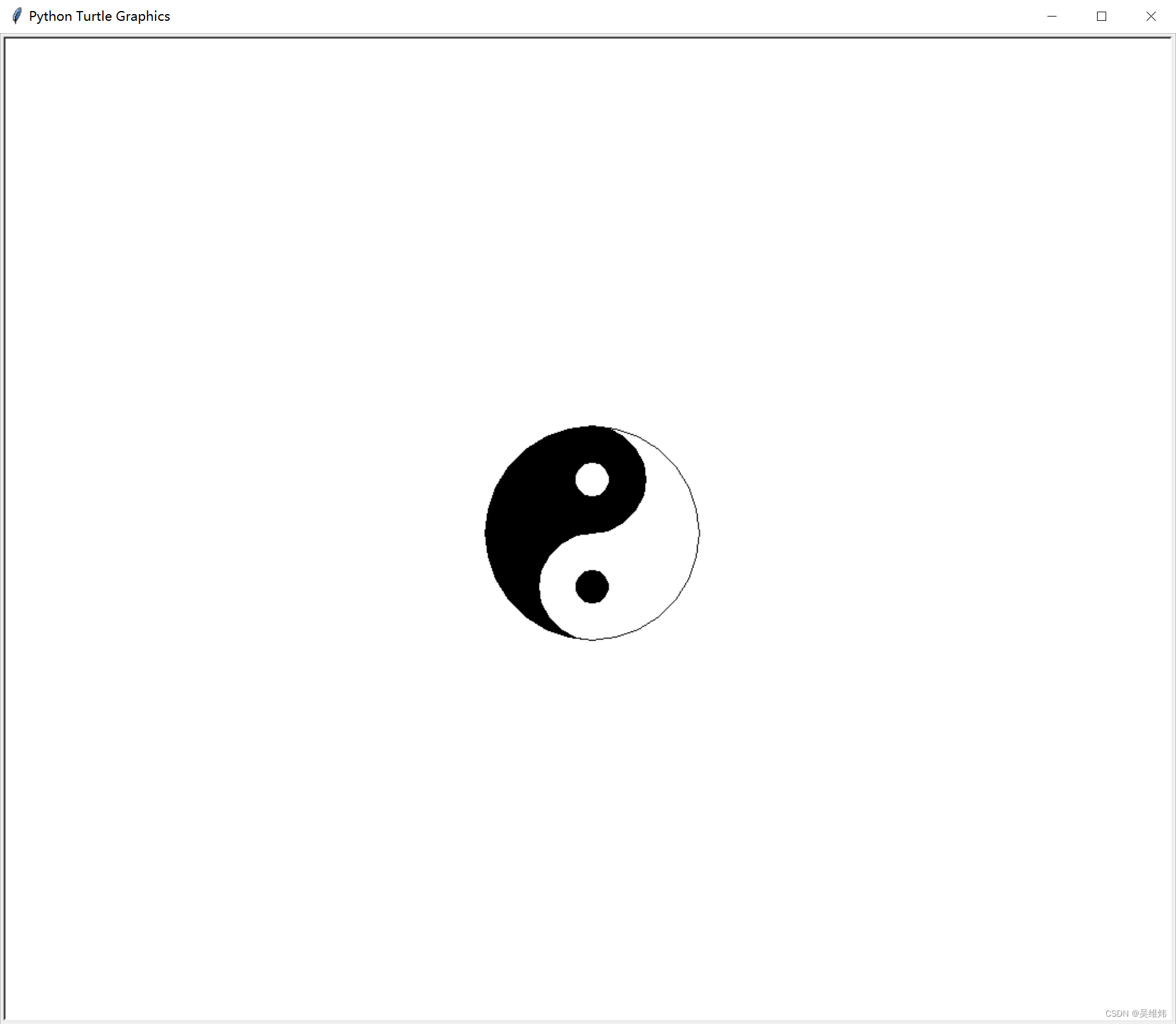
「Python绘图」绘制太极图
python 绘制太极 一、预期结果 二、核心代码 import turtlepen turtle.Turtle()print("开始绘制太极")radius 100 pen.color("black", "black") pen.begin_fill() pen.circle(radius/2, 180) pen.circle(radius, 180) pen.left(180) pen.circ…...

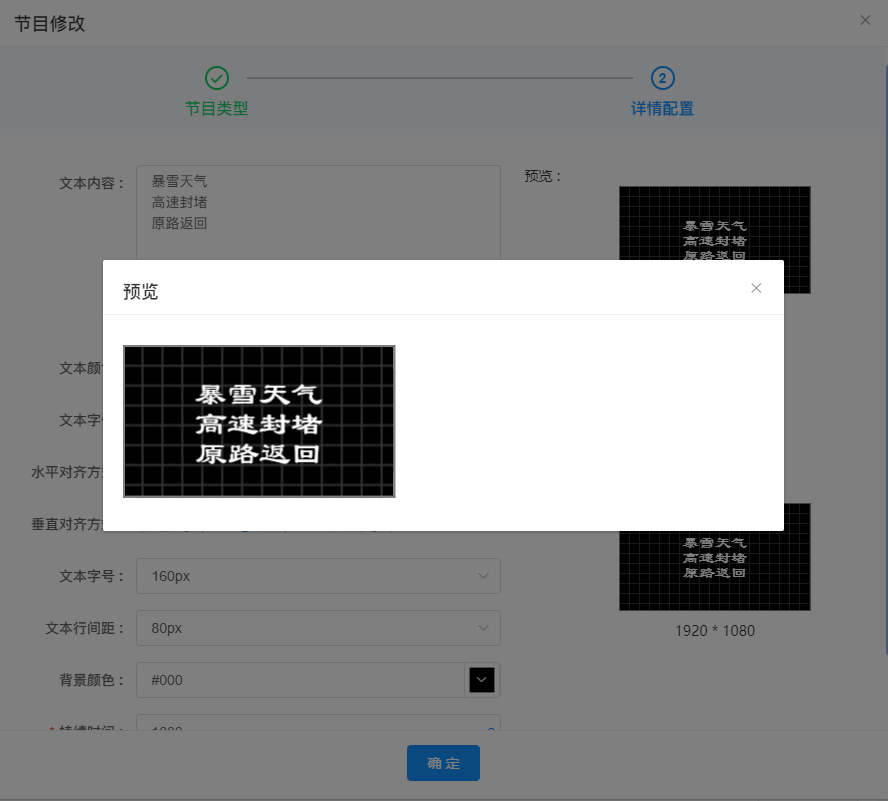
解决html2canvas生成图片慢的问题
// 主要看那个点击事件就行 <divclass"textBox-right-board-group"v-for"item in screenList":key"item.id"><!-- 获取不同分辨率下的屏幕的展示的文字大小DPI: fontSize: getFontSize(item.resolutionRatio), --><di…...

模型智能体开发之metagpt-多智能体实践
参考: metagpt环境配置参考模型智能体开发之metagpt-单智能体实践 需求分析 之前有过单智能体的测试case,但是现实生活场景是很复杂的,所以单智能体远远不能满足我们的诉求,所以仍然还需要了解多智能体的实现。通过多个role对动…...

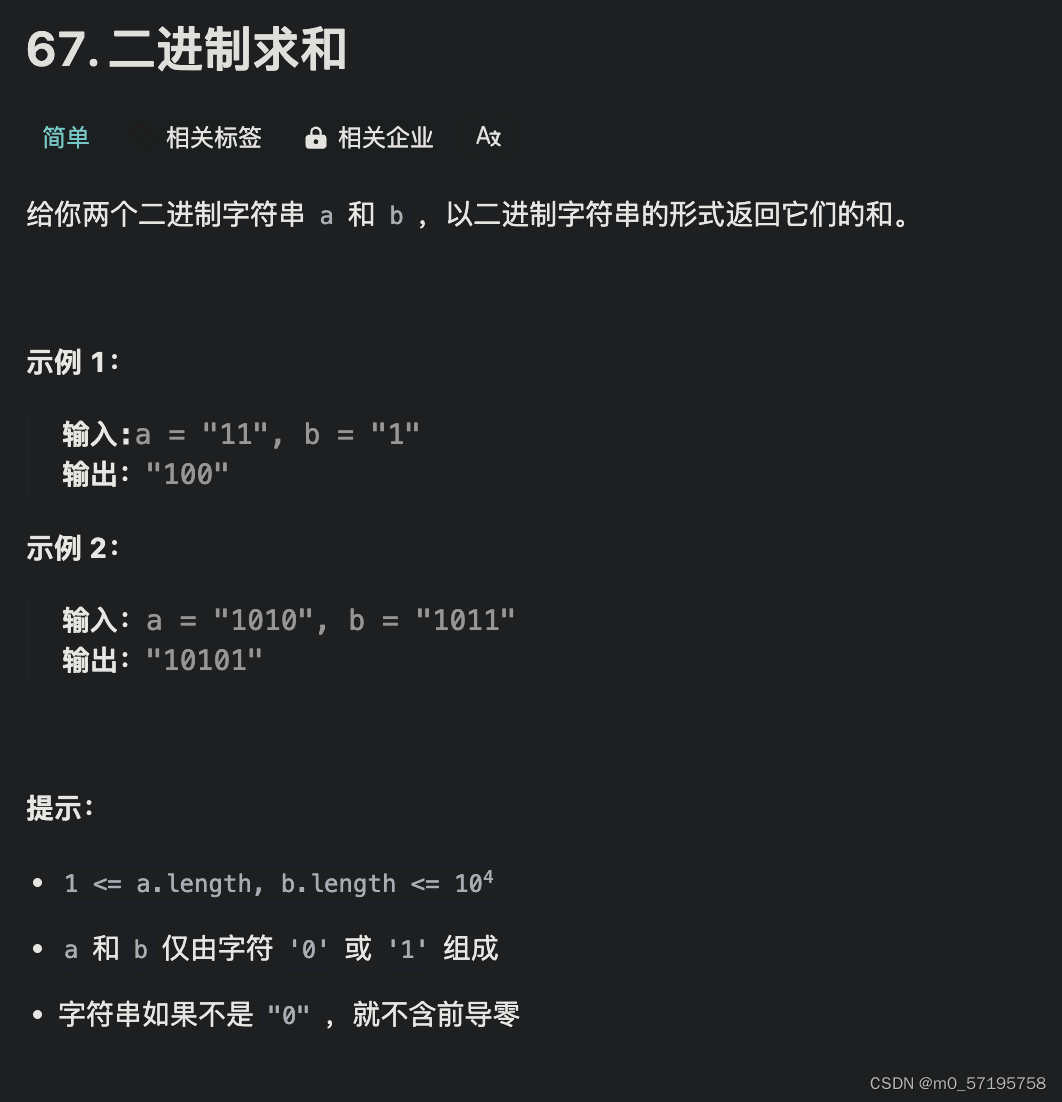
Java | Leetcode Java题解之第67题二进制求和
题目: 题解: class Solution {public String addBinary(String a, String b) {StringBuffer ans new StringBuffer();int n Math.max(a.length(), b.length()), carry 0;for (int i 0; i < n; i) {carry i < a.length() ? (a.charAt(a.leng…...

考过PMP之后,为什么建议学CSPM?
在项目管理领域,PMP证书和CSPM证书都是非常重要的认证,那么CSPM到底是什么?含金量如何?为什么建议学习CSPM?今天,我们一起来了解CSPM! CSPM是什么? CSPM中文全称:项目管理专业人员…...

智能合约是什么?搭建与解析
智能合约是一种基于区块链技术的自动化执行合约,它通过编程语言编写,并在区块链网络上部署运行。智能合约是区块链技术的重要组成部分,它使得去中心化应用(DApp)的开发变得更加便捷和高效。本文将从智能合约的搭建、原…...

windows下安装最新的nginx
1、进入官网下载地址 https://nginx.org/en/download.html#/ 2、点击这里最新的版本下载 3、(不要直接运行解压的nginx.exe),应这样操作WindowsR,输入CMD, 4、查看一下自己解压后的位置,我的是在E盘 5、输入对应的W…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
