h函数 render函数 JSX基本用法
1.1认识h函数(hyperscript工具 基于JavaScript编写模板的工具)
Vue推荐在绝大多数情况下使用模板来创建你的HTML,然后一些特殊的场景,需要JavaSript的完全编程能力,可以使用渲染函数,它比模板更接近编译器;VNode和VDOM的生成:Vue在生成真实的DOM之前,会将我们的节点转换成VNode,而Vnode组合在一起形成一棵树结构,就是虚拟DOM(VDOM)编写template中的html最终也是使用渲染函数生成对应的VNode;可以利用JavaScript的编程能力,我们可以自己来编写createdVnode函数,生成对应的VNode;h函数:创建VNode的一个函数;更准备命名的是createdVnode函数,为了简便在Vue中简化为h函数;注意事项:如果没有props,那么通常可以将children作为第二个参数传入;如果会产生歧义,可以将null作为第二个参数传入,将children作为第三个参数传入;
1.2.h函数在render中的基本用法
// 基本用法
<script>import { h } from 'vue';export default {render () {return h('h2',{ class: 'title' }, 'Hello Render')}}
</script>
1.3.setup函数中返回VNode
<script>import { ref, h } from 'vue';export default {setup(){ // setup可以返回render函数,可以替代掉render函数const counter = ref(100);return () => {return h('div',{ class: 'app' }, [h('h2',null, `当前计数:${ counter.value }`),h('button',{ onClick: () => counter.value++ }, '+1'),h('button',{ onclick: () => counter.value-- }, '-1')])}},// render () { // 可以使用this去拿数据,因为render函数内部是绑定了this// return h('div',{ class: 'app' }, [// h('h2',null, `当前计数:${this.counter}`),// h('button',{ onClick: () => this.counter++ }, '+1'),// h('button',{ onclick: () => this.counter-- }, '-1')// ])// }}
</script>1.4.render函数中使用插槽
<script>// 父组件import { ref, h } from 'vue';import HelloWorld from './HelloWorld.vue'export default {// setup中的return对象怎么放进render函数中?// 不是放进去,对this做了一个代理, 例如:取this.counter的时候,proxy(, setupData里面去找这个数据,然后依次是data/ctx/props)render(){ // setup可以返回render函数,可以替代掉render函数return ('div', null, [h(HelloWorld, null, {default: props => h('h2', null,`我是App的插槽:${props.name}`) })])},}
</script><script>
// 子组件
import { h } from 'vue'export default {render () {return h('div', null, [h('h2', null, 'hello world'),this.$slots.default ? this.$slots.default({ name: 'coderwhy' }) : h('h2', null, '我是helloworld默认的插槽')])}}
</script>
2.1 JSX基本用法
JSX是一种JavaScript的语法扩展,首先运用于React中,其格式比较像是模版语言,但事实上完全是在JavaScript内部实现的。
jsx的babel配置在项目中使用jsx,那么我们需要添加对jsx的支持:jsx通常通过babel来进行转换(React编写的jsx就是通过babel转换的)对于Vue,只需要在babel中配置对应的插件即可;babel(工具)jsx -> render h()
<script lang="jsx">import { ref } from 'vue'import HelloWorld from './HelloWorld.vue'// 父组件export default {setup () {const counter = ref(0)return {counter,}},render() {const increment = () => this.counter++const decrement = () => this.counter--return (// 下面jsx的html会通过babel转化成h函数,<div><h2>当前计数:{ this.counter }</h2><button onClick={ increment }>+1</button><button onClick={ decrement }>-1</button><HelloWorld >{ {default: props => <button onClick={ increment }>我是按钮</button> } }</HelloWorld></div>)}}
</script><script lang="jsx">
// 子组件export default {render () {return (<div><h2>Hello World</h2>{ this.$slots.default? this.$slots.default() : '哈哈哈哈' }</div>)}}
</script>相关文章:

h函数 render函数 JSX基本用法
1.1认识h函数(hyperscript工具 基于JavaScript编写模板的工具) Vue推荐在绝大多数情况下使用模板来创建你的HTML,然后一些特殊的场景,需要JavaSript的完全编程能力,可以使用渲染函数,它比模板更接近编译器&…...

购物车操作
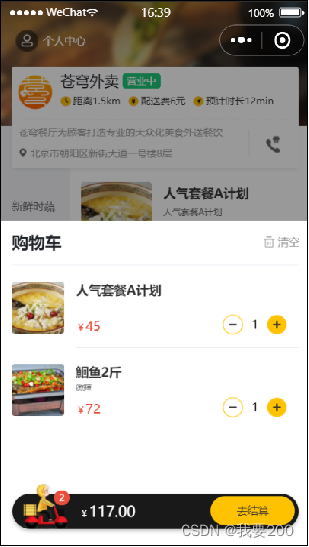
添加购物车: 需求分析和接口设计: 接口设计: 请求方式:POST 请求路径:/user/shoppingCart/add请求参数:套餐id、菜品id、口味返回结果:code、data、msg 数据库设计: 这上面出现了…...

华为手机 鸿蒙系统-android studio识别调试设备,开启adb调试权限
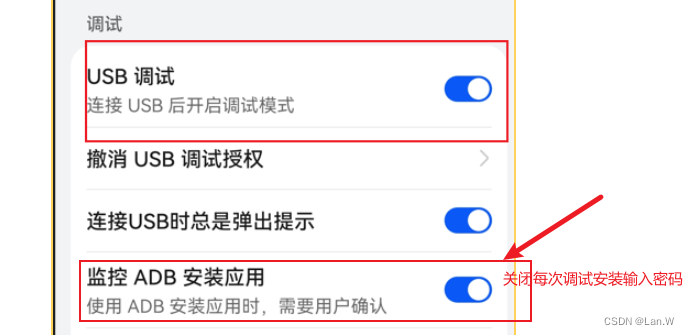
1.进入设置-关于手机-版本号,连续点击7次 认证:有锁屏密码需要输入密码, 开启开发者配置功能ok 进入开发者配置界面 打开调试功能 重新在androd studio查看可运行running devices显示了, 不行的话,重启一下android …...

计算机网络——Dijkstra路由算法
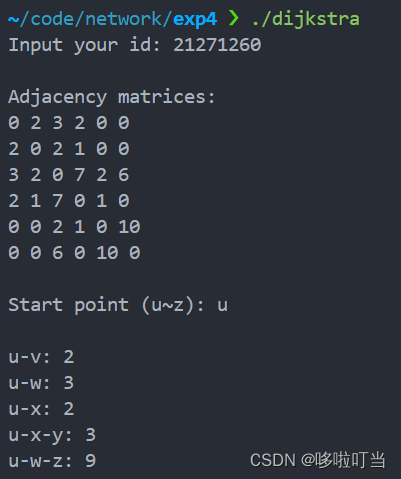
实验目的 实现基于 Dijkstra 算法的路由软件 实验内容 网络拓扑如图所示 实验过程 先编写开辟应该图的空间,然后给点映射数字,构建图。程序获取用户输入的学号,构建图中边的权值。接下来程序从用户输入获取最短路径的搜索起点࿰…...

AI智能化逐渐趋于成熟后,预测今后最吃香的开发职业
AI智能化正在成熟的路途中,这中间会有波折,但终有一天会来的,我相信等到了这一天,我们的开发效率和代码质量,将会大大不同,而我们的团队与个人,也会面临着很棒的体验。 那么在AI智能化真正趋于成…...

Acwing2024蓝桥杯BFS
AcWing 1355. 母亲的牛奶 bfs: #include<iostream> #include<queue> using namespace std; const int N21; int A,B,C; bool flag[N][N][N]; struct node{int a,b,c; }; queue<node>q; void check(int a,int b,int c){if(!flag[a][b][c]){q.push({a,b,c})…...

vue打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
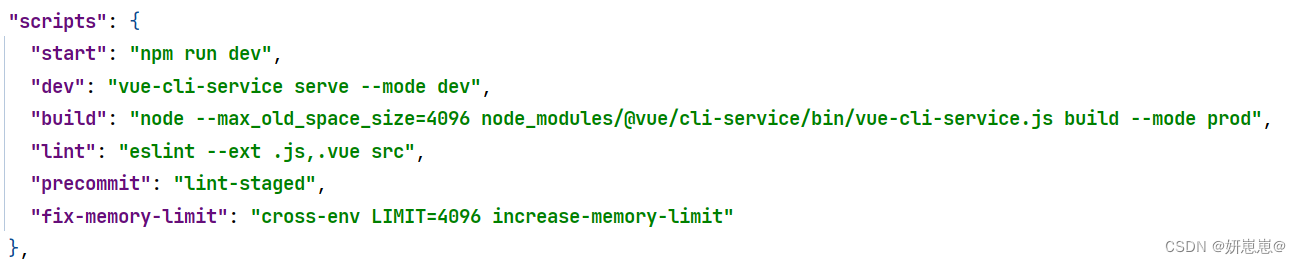
前言: vue项目,打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 报错现象: 报错原因: 这个错误是由Node.js在尝试分配内存时因为系统的可用内存不足而发生的。"JavaScript heap…...

计算机组成原理网课笔记
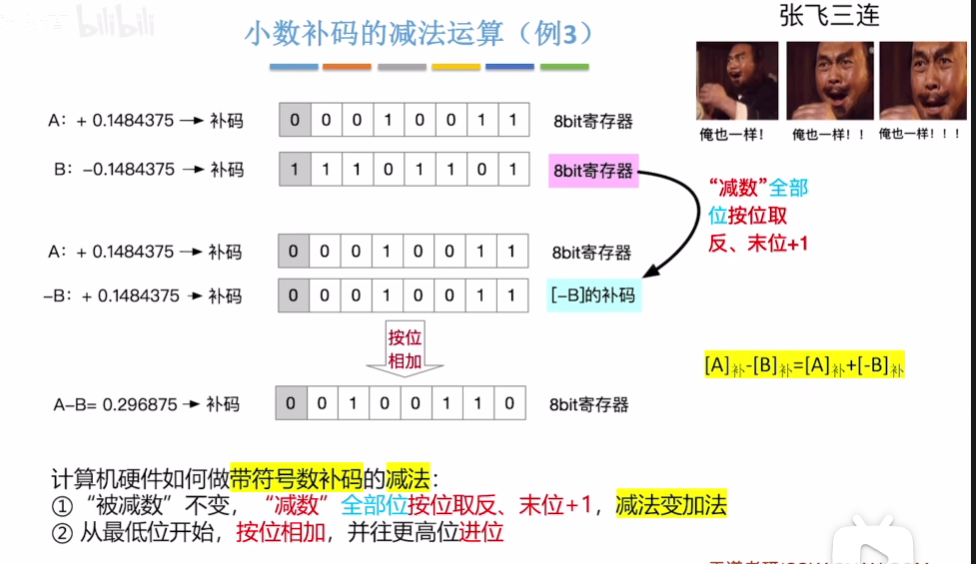
无符号整数的表示与运算 带符号整数的表示与运算 原反补码的特性对比 移码 定点小数...

Python学习第四部分 函数式编程
文章目录 高阶函数lambda 表达式和匿名函数偏函数闭包map函数reduce函数filter 函数sorted函数 函数式编程主要学习:高阶函数、闭包closure、匿名函数、偏函数,map函数、reduce函数、filter函数、sorted函数 函数式编程是个很古老的概念,最古…...

数据结构-二叉树-AVL树(平衡二叉树)
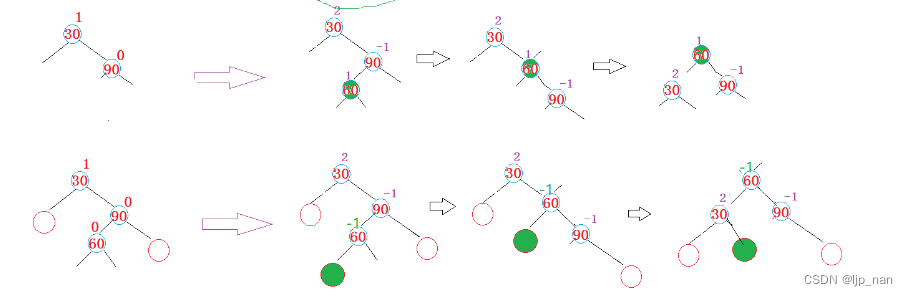
红黑树是平衡二叉树的一个变种。 一、 产生平衡二叉树的原因。 二叉搜索树的问题在于极端场景下退化为类似链表的结构,所以搜索的时间复杂度就变成了O(N)。为了保证二叉树不退化为链表,我们必须保证二叉树的的平衡性。 二叉平衡搜索树就是解决上面的问…...

【Qt问题】windeployqt如何提取Qt依赖库
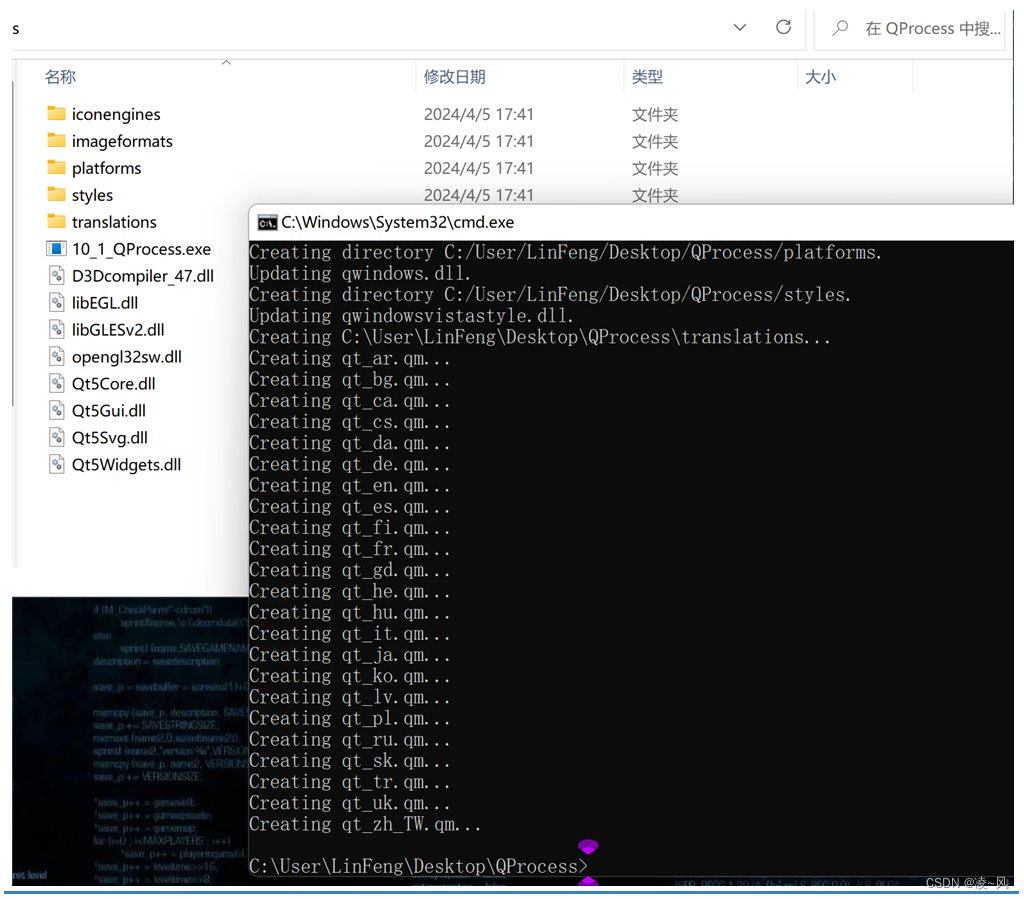
往期回顾 【Qt问题】Qt Creator 如何链接第三方库-CSDN博客 【Qt问题】Qt 如何带参数启动外部进程-CSDN博客 【Qt问题】VS2019 Qt win32项目如何添加x64编译方式-CSDN博客 【Qt问题】windeployqt如何提取Qt依赖库 考虑这个问题主要是:当我们的程序运行好之后&#…...

VS2019下使用MFC完成科技项目管理系统
背景: (一)实验目的 通过该实验,使学生掌握windows程序设计的基本方法。了解科技项目组织管理的主要内容和管理方面的基本常识,熟练应用数据库知识,通过处理过程对计算机软件系统工作原理的进一步理解&…...

【Android】Kotlin学习之数据容器(数组for循环遍历)
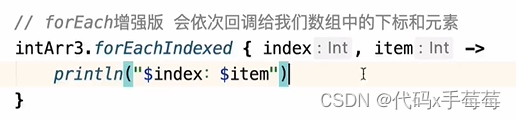
数组遍历 1. for ( item in arr){…} 2. for ( i in arr.indeces ) {…} (遍历下标) 3. for ((index, item) in arr.withInfex()) {…} (遍历下标和元素) 4. arr.forEach {} ( 遍历元素 ) 5. arr.forEachIndexed{index, item -> …}...

JavaWeb_请求响应_简单参数实体参数
一、SpringBoot方式接收携带简单参数的请求 简单参数:参数名与形参变量名相同,定义形参即可接收参数。并且在接收过程中,会进行自动的类型转换。 启动应用程序后,在postman中进行测试: 请求成功,响应回了O…...

windows端口复用
1. 概述 使用 HTTP.sys 中的 Net.tcp Port Sharing 服务,配合 WinRM 实现端口复用。 优点: HTTP.sys 为 windows 原生机制, WinRM 为 windows 自带功能,动作较小,不易触发主 动防御。 需要管理员权限。 2. 原理 (…...

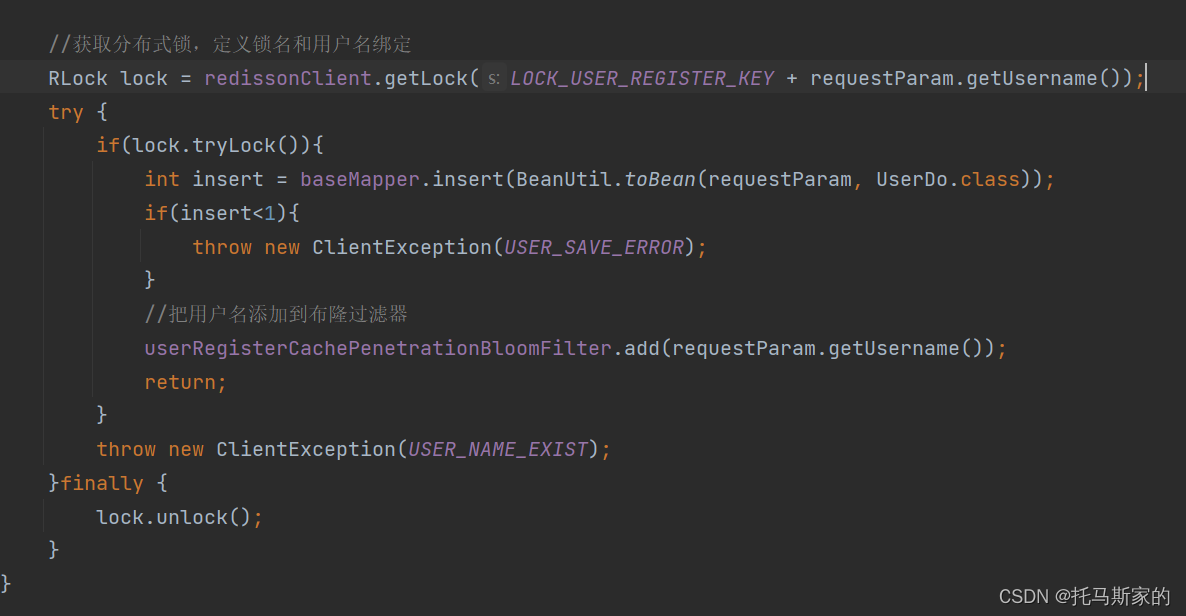
[Redis] 使用布隆过滤器和分布式锁实现用户注册
布隆过滤器(Bloom Filter)是一种数据结构,用于快速判断一个元素是否可能存在于一个集合中。它通过使用多个哈希函数和一个位数组来表示一个集合,当一个元素被加入到集合时,通过哈希函数计算出多个哈希值,并…...

Okhttp 发送https请求,忽略ssl认证
工具类 import lombok.extern.slf4j.Slf4j;import javax.net.ssl.HostnameVerifier; import javax.net.ssl.SSLContext; import javax.net.ssl.SSLSocketFactory; import javax.net.ssl.TrustManager; import javax.net.ssl.TrustManagerFactory; import javax.net.ssl.X509Tru…...

IT项目管理-大题【太原理工大学】
一、根据进度网络写出时间参数表、关键路径、总工期 此类题一般是给一个表,问三问。 第一问会问某个活动的时间参数,但我们需要把整个表都求出来,否则单求一个很困难(如果你就是不想求整张表也行,不是硬性要求…...

【代码随想录】day48
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、198打家劫舍二、213打家劫舍II三、337打家劫舍III 一、198打家劫舍 class Solution { public:int rob(vector<int>& nums) {vector<int> dp(n…...

【补充】1-auth的使用、扩写auth的user表、django支持缓存
1 Auth的使用 1.1 扩写auth的user表 2 缓存 1 Auth的使用 # django 的一个app---》用户的登录,退出,注册。。。# 配置文件中配置:---》表会被迁移INSTALLED_APPS [django.contrib.auth,]# auth有哪些表---权限控制:-Permission&a…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...

HTML版英语学习系统
HTML版英语学习系统 这是一个完全免费、无需安装、功能完整的英语学习工具,使用HTML CSS JavaScript实现。 功能 文本朗读练习 - 输入英文文章,系统朗读帮助练习听力和发音,适合跟读练习,模仿学习;实时词典查询 - 双…...
