【qt】核心机制信号槽(下)
这里写目录标题
- 自定义的信号
- 自定义的槽
- 自定义的信号和槽的结合使用
- 信号和槽的断开
- 总结:
自定义的信号
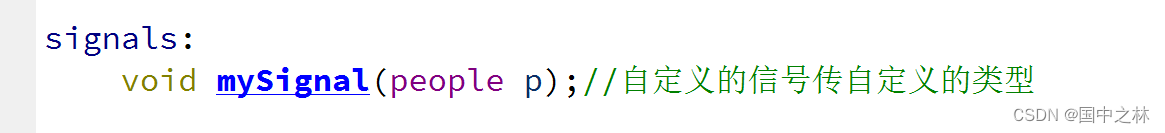
信号就是一个函数声明
前面咱们都用的qt组件自带的信号,接下来我们自己写一个信号。
信号只需要在前面加一个signals即可
这个函数不需要实现
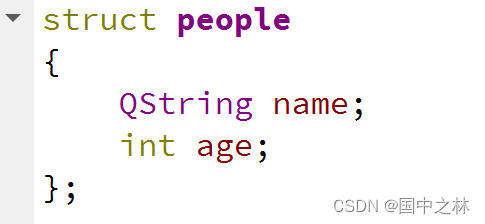
参数传了一个自定义的类型


自定义的槽
当有了自定义的信号,咱们再去搞一个自定义的槽。

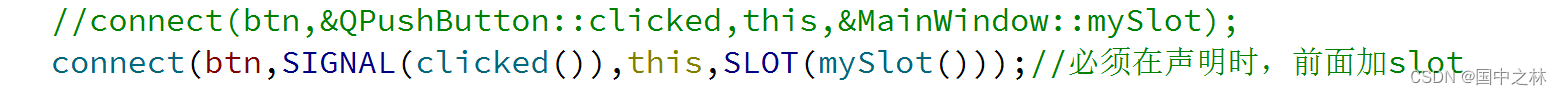
注意:在自定义的槽函数,前面加了slots,其实也可以不加,但是不加的话,槽函数将无法使用转换成字符串的方式进行关联,因此建议在自定义槽函数时,最好加上slots.
槽函数是必须要做实现的在mainwindow.cpp中

然后咱们用一个按钮点击信号去关联咱们自定义的槽函数
随便教一下大家如何去用代码创建主键。
首先在mainwindow.h中添加按钮的数据类型
要包含头文件QPushButton

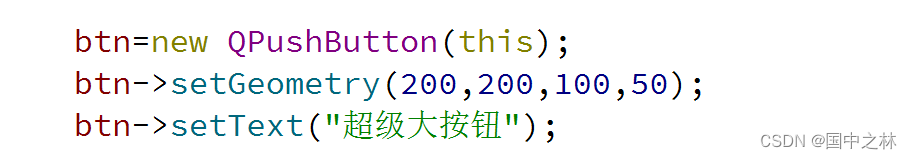
然后在mainwindow.cpp中new一个按键,并进行位置和大小的设置,最后设置按钮文字

然后按钮点击信号和我们的自定义的槽进行关联

运行效果:

这样就做到了自定义槽的使用
自定义的信号和槽的结合使用
上面都是用的组件已经有的信号,下面咱们用自己定义的信号和槽来玩玩。
mainwindow.h中
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPushButton>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEstruct people
{QString name;int age;
};class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();signals:void mySignal(people p);//自定义的信号传自定义的类型public slots:void mySlot();//自定义的槽void mySlot2(people p);//自定义的槽private:Ui::MainWindow *ui;QPushButton*btn;
};
#endif // MAINWINDOW_Hmainwindow.cpp中
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPushButton>
#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);btn=new QPushButton(this);btn->setGeometry(200,200,100,50);btn->setText("超级大按钮");qRegisterMetaType<people>("people");//connect(btn,&QPushButton::clicked,this,&MainWindow::mySlot);connect(btn,SIGNAL(clicked()),this,SLOT(mySlot()));//必须在声明时,前面加slot// connect(this,SIGNAL(mySignal(people p)),this,SLOT(mySlot2(people p)));connect(this,&MainWindow::mySignal,this,&MainWindow::mySlot2);}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::mySlot()
{qDebug()<<"你点到我了"<<endl;people p;p.name="姚国林";p.age=19;emit mySignal(p);//自己写的信号只能手动发送信号
}void MainWindow::mySlot2(people p)
{qDebug()<<p.name<<" "<<p.age<<endl;disconnect(this,&MainWindow::mySignal,this,&MainWindow::mySlot2);
}
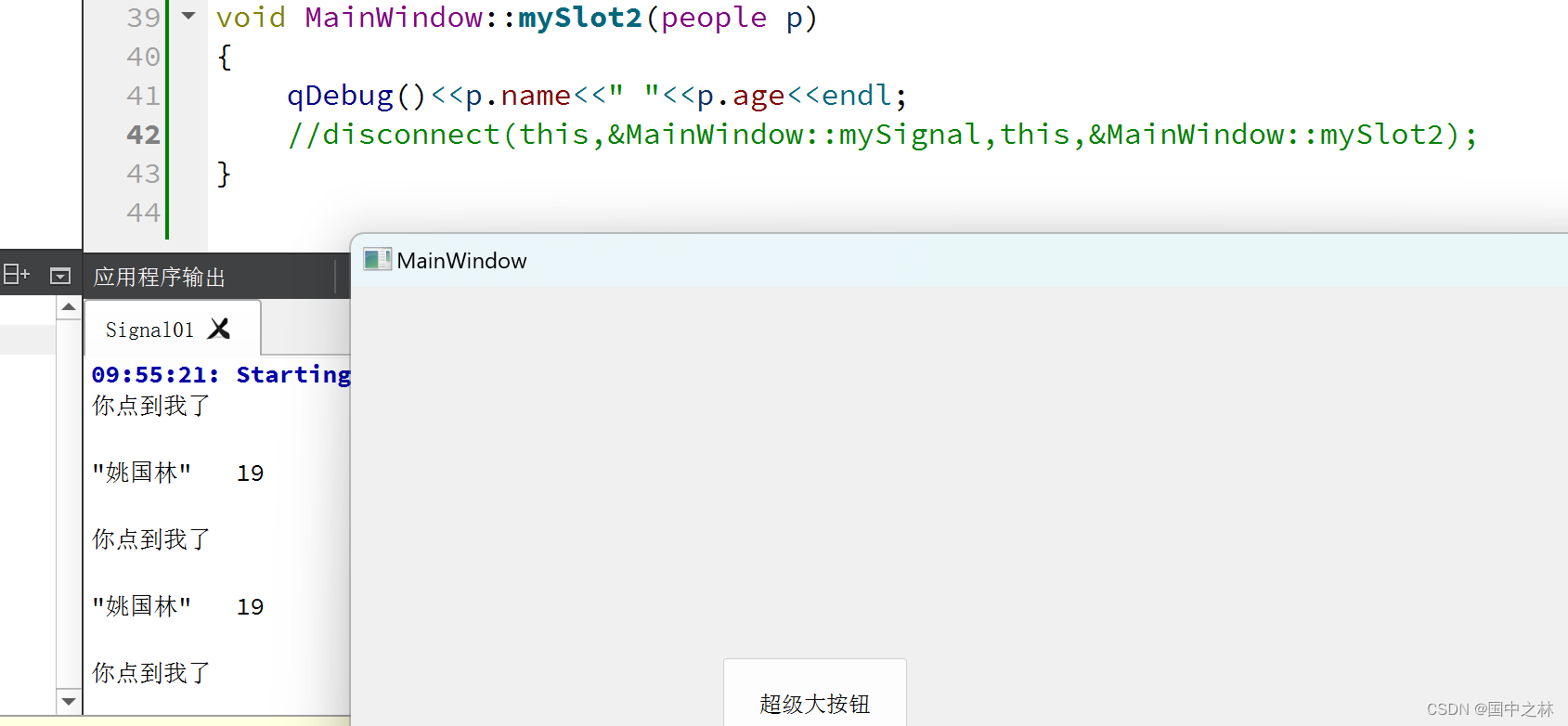
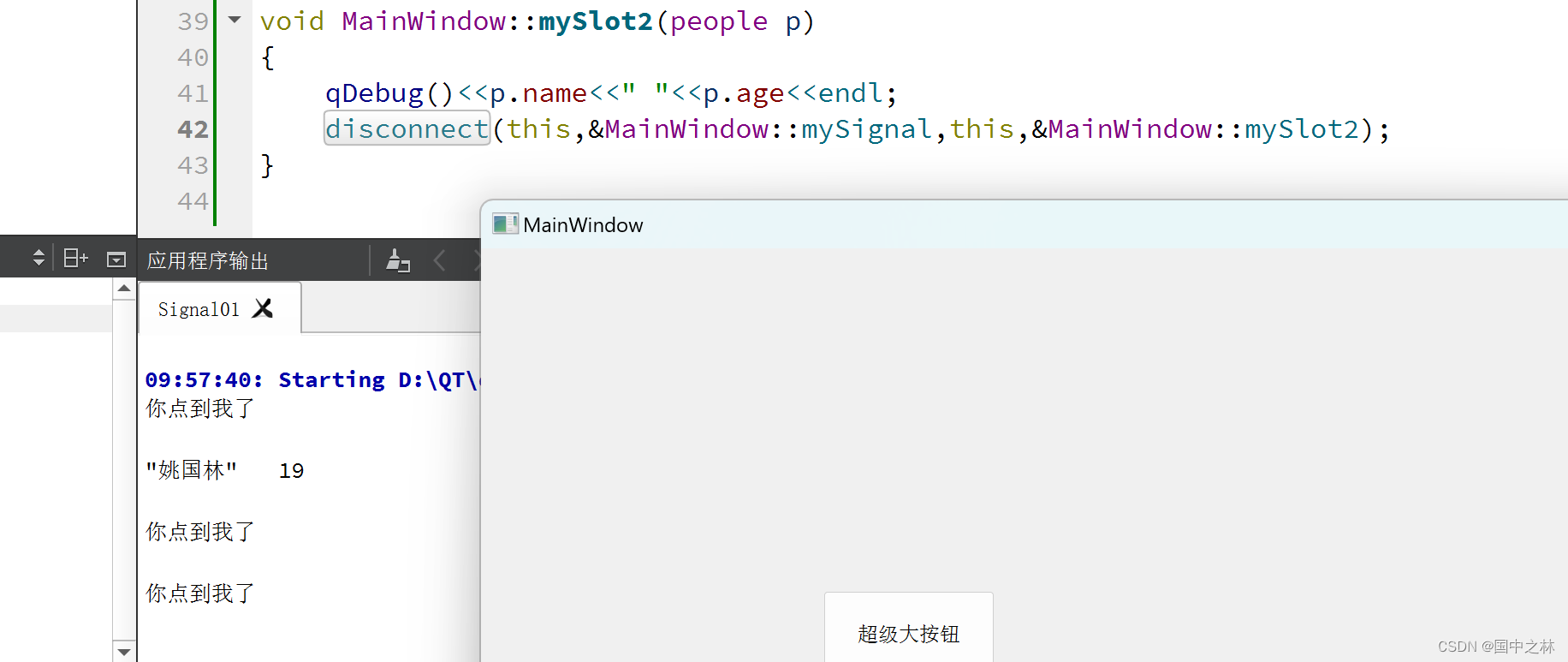
运行效果:

讲解:
1.connect(this,&MainWindow::mySignal,this,&MainWindow::mySlot2);首先对自定义的信号和槽进行了关联
2.自定义的信号要进行手动发出emit mySignal§;
3.当传的产生类型是自定义的时候,要在关联前加一个qRegisterMetaType(“people”); 其意在Qt中注册一个自定义数据类型people,使其能够在信号和槽之间进行传递。
注意:
信号的参数个数一定要大于等于槽的参数个数
槽的参数类型要与槽的参数类型相对应
信号和槽的断开
当你不想再关联了,或者是防止关联多次,可以使用disconnect进行断开。
当我将disconnect哪行代码进行注释时,我一直点按钮,就会一直输出’你点到我了’和我的信息。

当我添加上这行代码,它只会第一次出现我的信息,后面就关联不上了。

disconnect你要断开那个信号槽,后面就输填入相关的信号槽,跟connect一样。
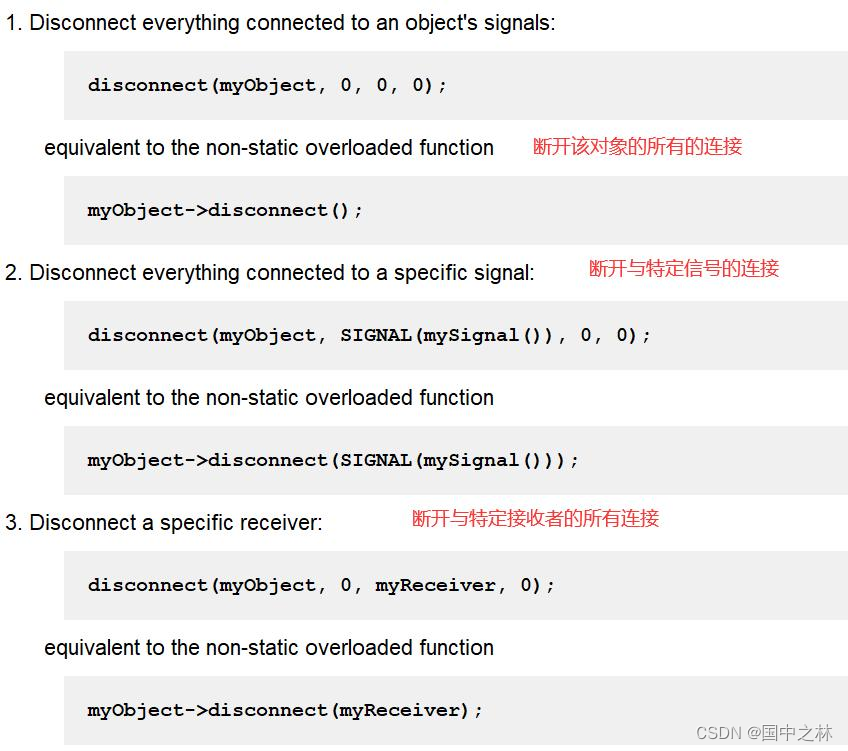
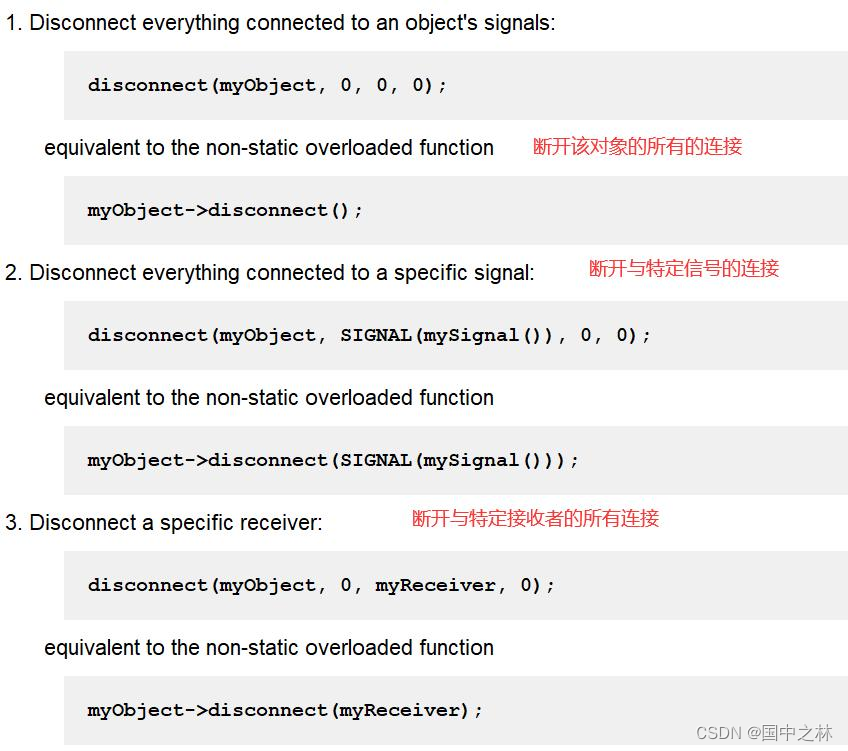
disconnect的多种形式:

总结:
到这里信号槽也就讲完了。
总的来说信号和槽,都是一个函数
信号是不用做实现的函数
槽是要做具体实现的函数
ui界面的组件都有自己的信号和槽,信号也可以自动发出,我们只需要进行关联即可,手动或者自动关联
如果自定义信号和槽要注意:
- 定义信号前要加signals
- 定义槽函数前最好加上slots
- 参数是自定义的类型,需要加qRegisterMetaType(“class”);
- 只能手动发出信号 emit
也是成功的将信号槽机制讲完了,你一定可以!愿君更上一层楼!
前行的路总是孤独的,也希望能跟大家成为朋友,一起前进!
快来互粉(^-^)V
相关文章:

【qt】核心机制信号槽(下)
这里写目录标题 自定义的信号自定义的槽自定义的信号和槽的结合使用信号和槽的断开总结: 自定义的信号 信号就是一个函数声明 前面咱们都用的qt组件自带的信号,接下来我们自己写一个信号。 信号只需要在前面加一个signals即可 这个函数不需要实现 参数传…...

C++ 基础 输入输出
一 C 的基本IO 系统中的预定义流对象cin和cout: 输入流:cin处理标准输入,即键盘输入; 输出流:cout处理标准输出,即屏幕输出; 流:从某种IO设备上读入或写出的字符系列 使用cin、cout这两个流对…...

八股文(C#篇)
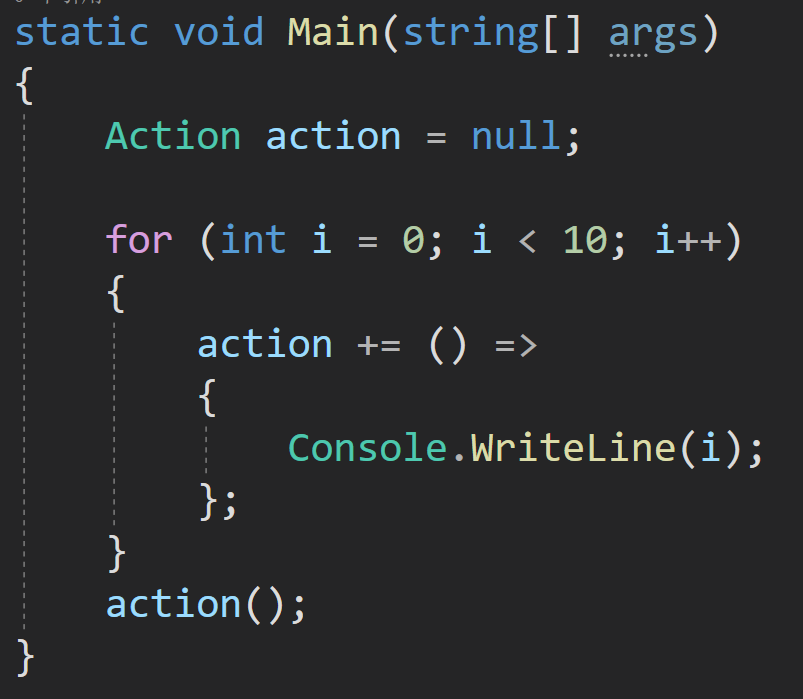
C#中的数值类型 堆和栈 值类型的数据被保存在栈(stack)上,而引用类型的数据被保存在堆(heap)上,当值类型作为参数传递给函数时,会将其复制到新的内存空间中,因此在函数中对该值类型的修改不会影…...

【YOLOv9算法原理简介】
YOLOv9算法原理 单阶段检测器:YOLOv9延续了YOLO系列的单阶段检测器设计,即在单次前向传播中同时预测边界框和类别概率,这使得它能够实现快速的检测速度。通用高效层聚合网络(GELAN) :YOLOv9引入了一种新的模型架构GELAN,它通过高效的层聚合块和计算模块,以较小的参数量…...

2010NOIP普及组真题 2. 接水问题
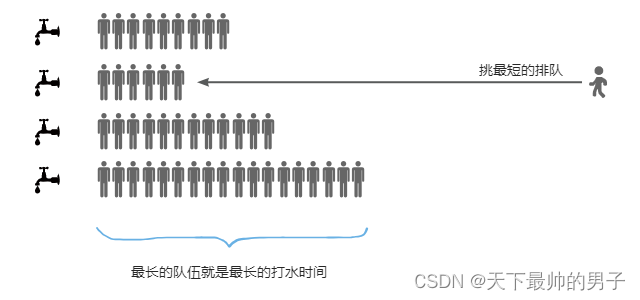
线上OJ: 一本通:http://ybt.ssoier.cn:8088/problem_show.php?pid1950 解法一、朴素模拟 核心思想: 朴素模拟: 1、先给每个b[i]水龙头分配一个人a[i],b[i] 表示水龙头的剩余时间。同时标记该水龙头为 used 使用中 2…...

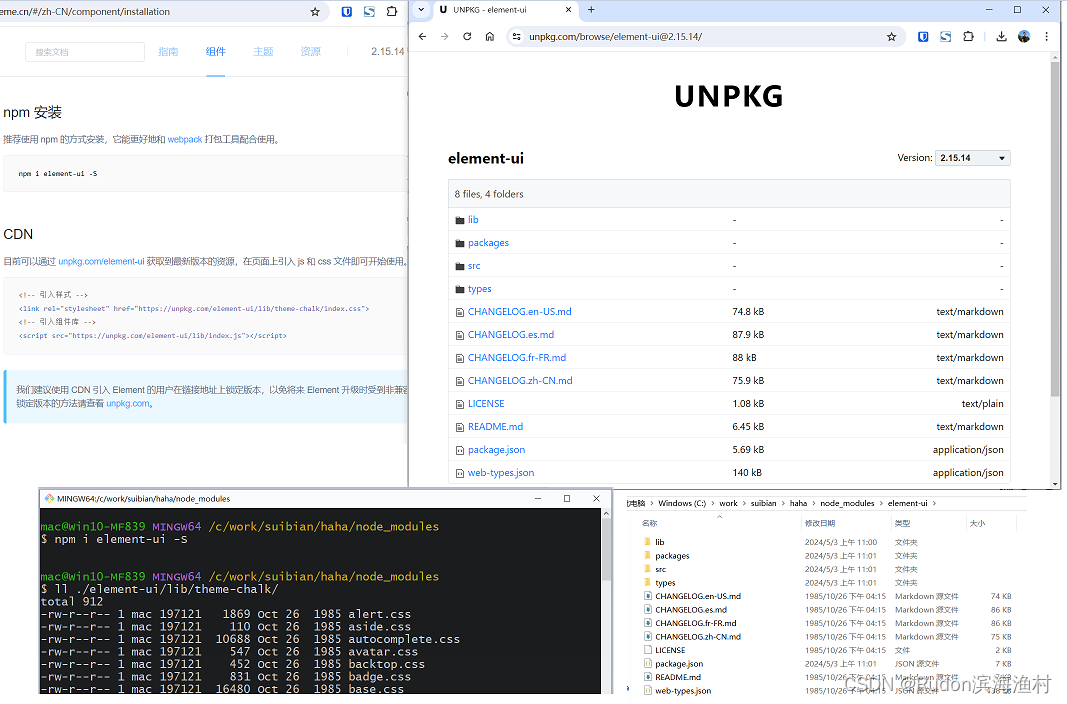
ElementUI从unpkg.com完整下载到本地的方法 - 解决unpkg.com不稳定的问题 - 自建镜像站 - 不想打包只想cdn一下
方法 方法1)随便弄个文件夹,根据官网npm方法下载包,提取即可 npm i element-ui -S cd /node_modules/element-ui/ ls src 安装npm方法:https://nodejs.org/en 方法2)不推荐 - 在github中搜索对应的库zip包࿰…...

什么是BFF API
BFF(Backend For Frontend)API 是一种架构模式,旨在为特定的前端应用(如移动应用、桌面应用或网页应用)提供定制化的后端服务。通过这种方式,后端可以根据前端的具体需求和特性,提供最优化的数据…...

分享自己一篇在亚马逊云科技AWS官网发的Blog技术文章
小李哥在亚马逊AWS官网,作为第一作者发了自己的第一篇AWS Blog文章,也是自己今年在AWS官网的第11篇文章。文章主要内容是描述为出海的金融企业,搭建满足PCI-DSS合规、FIPS 140-2 Level 3安全标准的传输中数据加密云端方案,主要用于…...

封装长按触发事件的uniapp组件
简单说一下原理 首先介绍三个针对触摸屏设备的事件,分别是: touchstart:当手指触摸屏幕时触发,即触摸开始的时候;touchend:当手指离开屏幕时触发,即触摸结束的时候;touchcancel&am…...

Docker 安装的MySQL迁移数据库
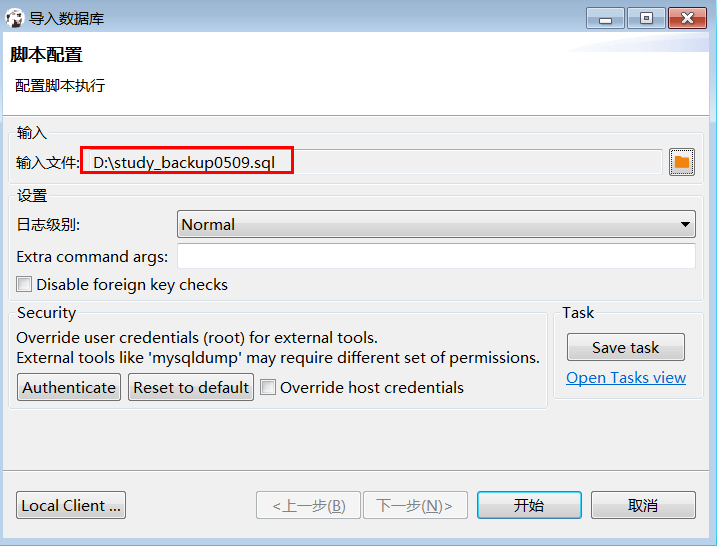
1. 导出数据库 docker ps :查看数据库对应的 CONTAINER ID docker exec -it id /bin/bash : 进入到mysql的docker实例中 cd /usr/bin : 进入到bin目录 mysqldump -u root -p123456 study > /root/study_backup0509.sql :使用mysqldump备份库,注意密码与-p之间…...

算法训练Day28 | ● 122.买卖股票的最佳时机II ● 55. 跳跃游戏 ● 45.跳跃游戏II
122.买卖股票的最佳时机II class Solution { public:int maxProfit(vector<int>& prices) {vector<int> dp(2,0);dp[0] -prices[0];for(int i1; i<prices.size(); i){dp[0] max(dp[0], dp[1]-prices[i]);dp[1] max(dp[1], prices[i]dp[0]);}return dp[1]…...

Linux(openEuler、CentOS8)基于chrony企业内网NTP服务器搭建实验
一、知识点 chrony 是由 守护进程 chronyd 以及 命令行工具 chronyc 组成的 chronyd 在后台静默运行并通过 123 端口与时间服务器定时同步时间,默认的配置文件是 /etc/chrony.conf chronyc 通过 323 端口与 chronyd 交互,可监控 chronyd 的性能并在运…...

前端开发框架Vue
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl Vue概述 Vue.js(简称Vue)是由尤雨溪(Evan You)创建并维护的一款开源前端开发框架。Vue以其轻量级、易上手和高度灵活的特点&…...

Vue2中引入ElementUI
Vue中引入ElementUI 目录 Vue中引入ElementUI安装 全库导入main.py使用 仅引入样式文件main.py使用 安装 官方文档 npm i element-ui -S全库导入 main.py import ElementUI from element-ui;Vue.use(ElementUI)使用 <template> <div class"main">&l…...

华中科技大学雷达站部署
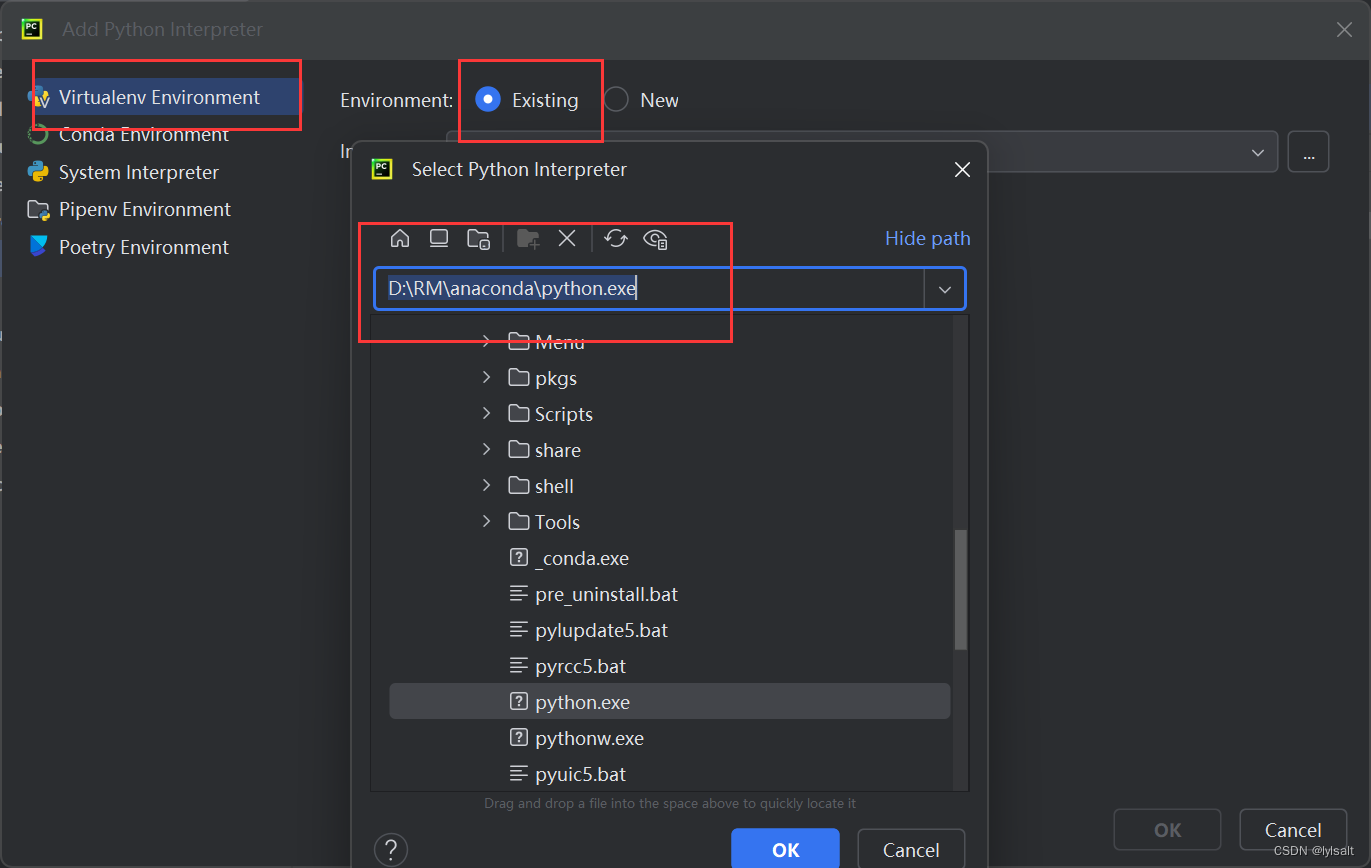
一:项目地址 GitHub - HUSTLYRM/HUST_Radar_2023: 华中科技大学狼牙战队 RoboMaster 2023赛季 雷达站 二:安装依赖 2.1创建虚拟环境 首先是程序是基于python3.8完成,所以创建虚拟环境的时候,选择3.8的虚拟环境 conda create -…...

小程序引入 Vant Weapp 极简教程
一切以 Vant Weapp 官方文档 为准 Vant Weapp 官方文档 - 快速入手 1. 安装nodejs 前往官网下载安装即可 nodejs官网 安装好后 在命令行(winr,输入cmd)输入 node -v若显示版本信息,即为安装成功 2. 在 小程序根目录 命令行/终端…...

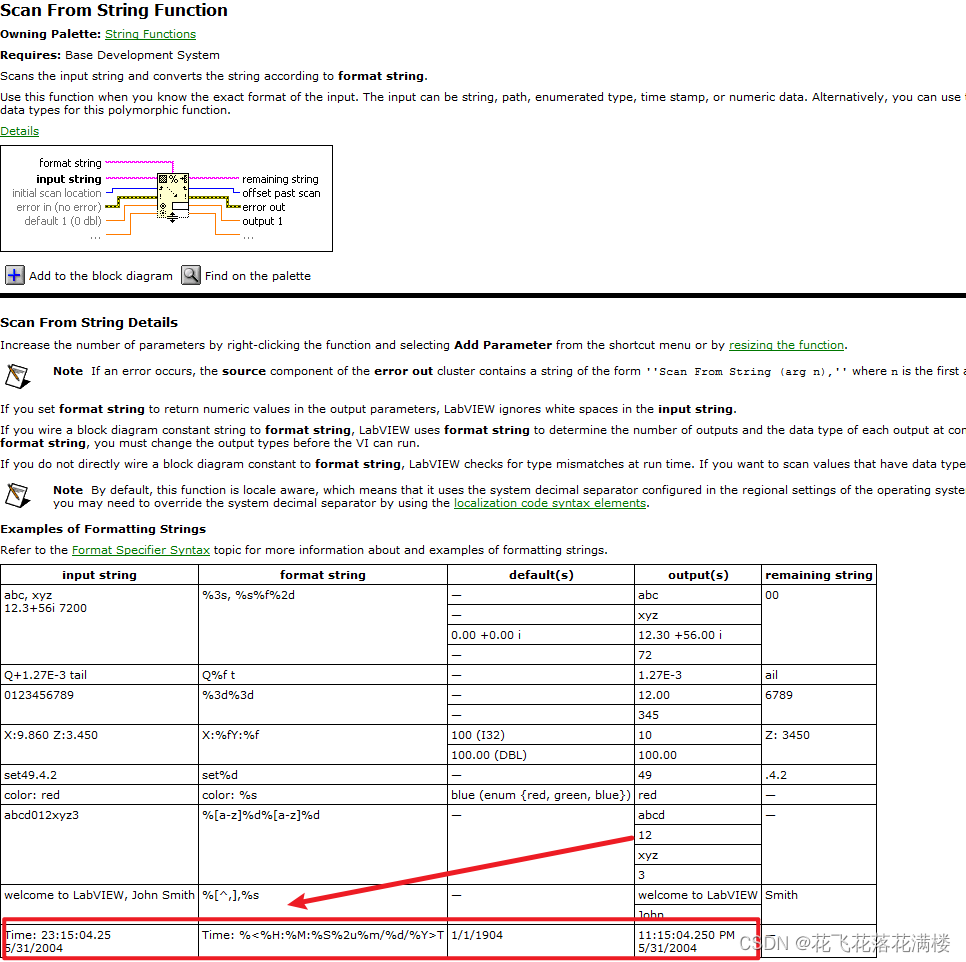
labview技术交流-将时间字符串转换成时间格式
应用场景 我们在数据库中设计了datetime类型的字段,比如字段名就叫“保存时间”,当我们使用labview将表中数据读取出来后datetime类型的数据是以字符串的格式显示的。而我们想计算两条数据“保存时间”的间隔时间时,用字符串类型自然是没法计…...

算法提高之迷宫问题
算法提高之迷宫问题 核心思想:最短路问题 从(n-1,n-1)开始bfs 往前走一个就存入pre数组 之后再遍历pre数组输出 #include <iostream>#include <cstring>#include <algorithm>using namespace std;const int N 1010,M N*N;#define x first#def…...

泛微E9开发 通过点击按钮来复制选择的明细行
泛微E9开发 通过点击按钮来复制选择的明细行 复制明细行功能背景展示效果实现方法 复制明细行 功能背景 用户可以通过“复制明细”按钮来实现新增选择的明细行,并且新增明细行的数据跟选择的数据完全一样,具体操作如下图所示: 手动新增明细…...

sqlalchemy 分表实现方案
1.需求及场景概述 现有系统中因历史数据量过大,产生了将历史数据进行按月存储的要求,系统和数据库交互使用的是sqlalchemy,假设系统的原来的历史记录表(record)如下: 为了将历史数据按月分表存储࿰…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
