HTML5(1)
目录
一.HTML5(超文本(链接)标记(标签<>)语言)
1.开发环境(写代码,看效果)
2.vscode 使用
3.谷歌浏览器使用
4.标签语法
5.HTML基本骨架(网页模板)
6.标签的关系
7.注释
8.标题标签
9.段落标签
10.换行和水平线标签(单标签)
11.文本格式化标签
12.图像标签
13.图像标签的属性
14.路径
15.超链接标签(双标签)
16.音频标签
17.视频标签
18.综合案例--个人简介
19.综合案例--Vue.js简介
资源来自:黑马程序员
一.HTML5(超文本(链接)标记(标签<>)语言)
1.开发环境(写代码,看效果)
编辑器写代码:vscode
浏览器看效果: Google
2.vscode 使用
2.1打开文件夹:新建文件夹->拖拽vscode空白位置
2.2vs插件(暂时):



2.3 缩放代码字号

3.谷歌浏览器使用
设置默认浏览器:控制面板->默认程序

4.标签语法

4.1网页文件后缀名.html

4.2
ctrl+B vscode侧边栏折叠
ctrl+S 文件保存(先保存才能在浏览器查看效果)
4.3

4.4示例:


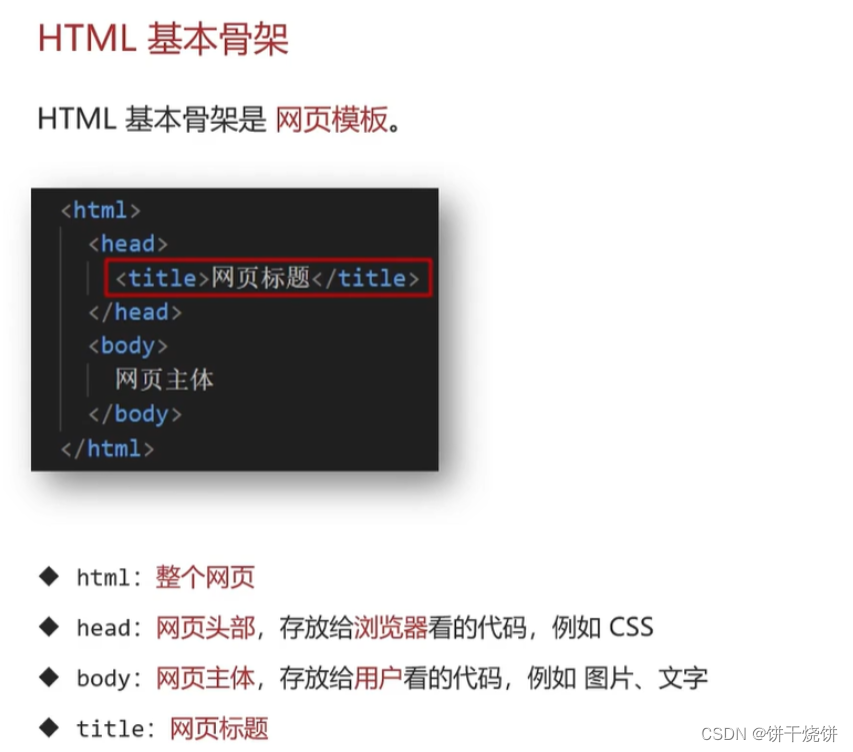
5.HTML基本骨架(网页模板)

快速生成:

网页标题:




6.标签的关系
作用:明确标签的书写位置


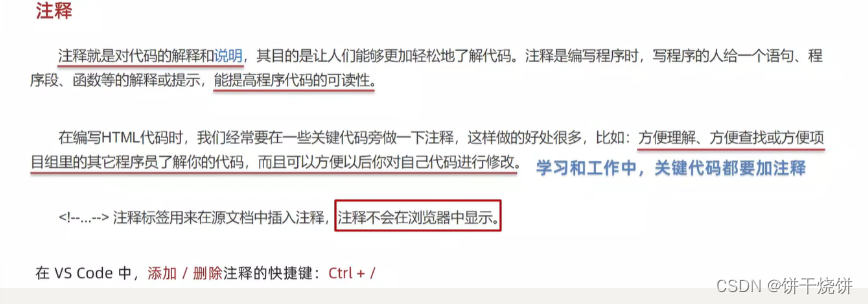
7.注释

8.标题标签





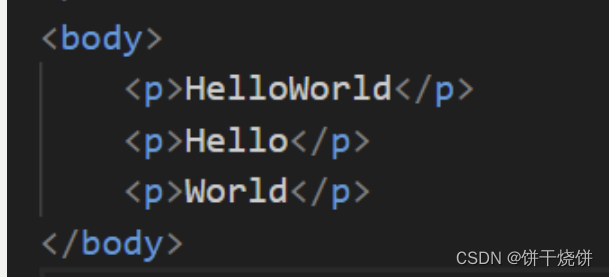
9.段落标签




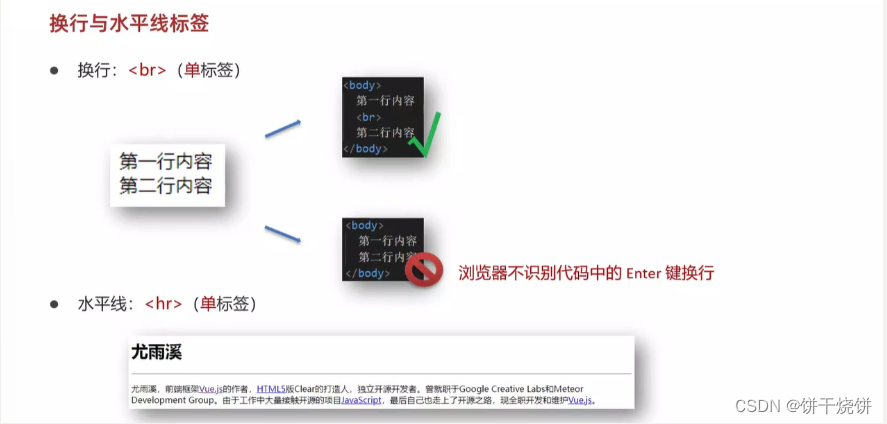
10.换行和水平线标签(单标签)

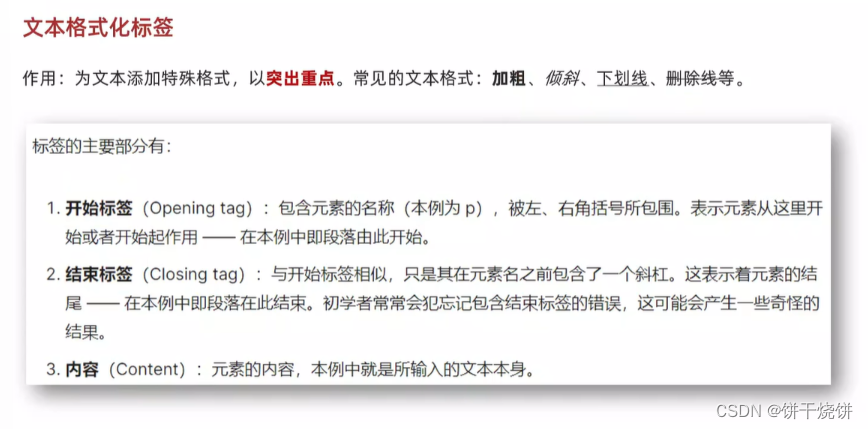
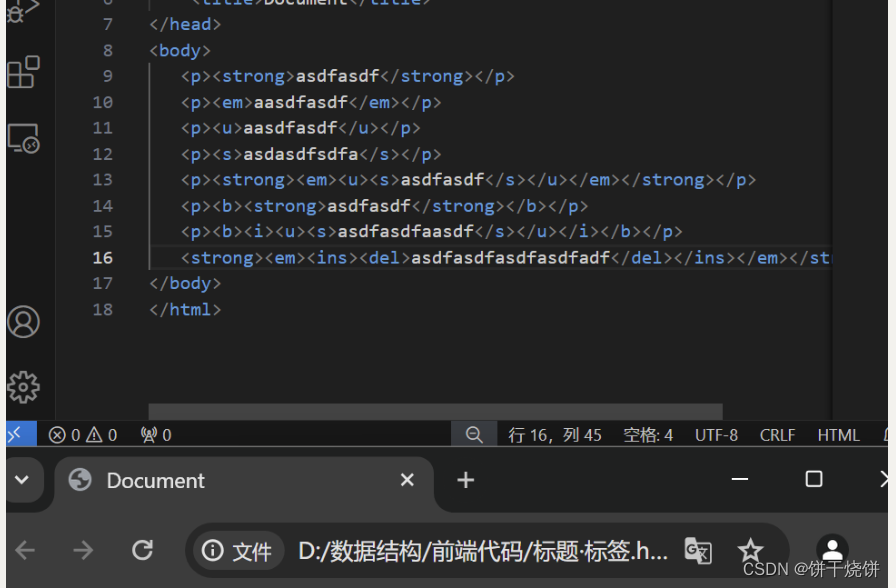
11.文本格式化标签




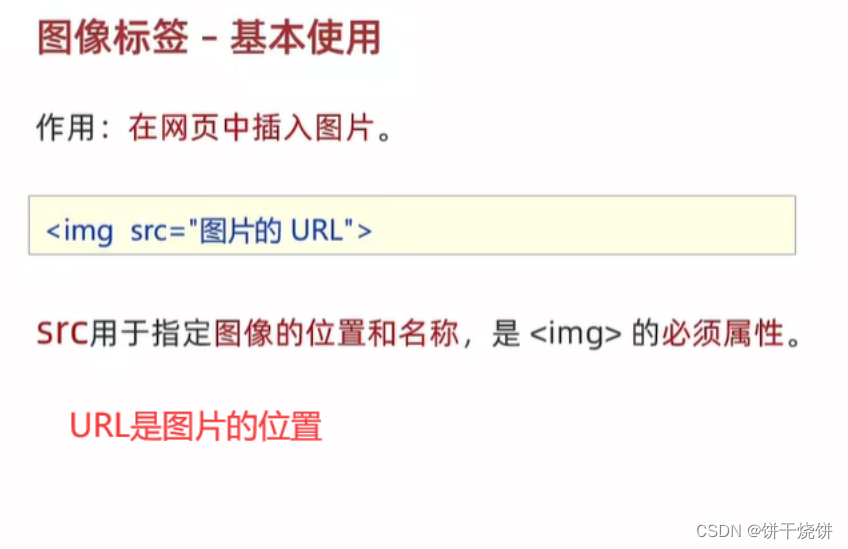
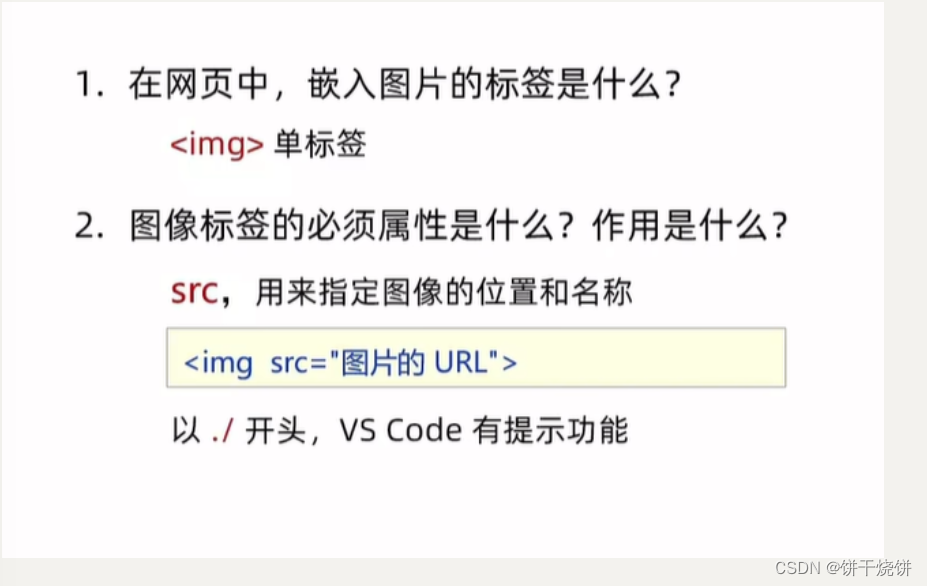
12.图像标签
img单标签


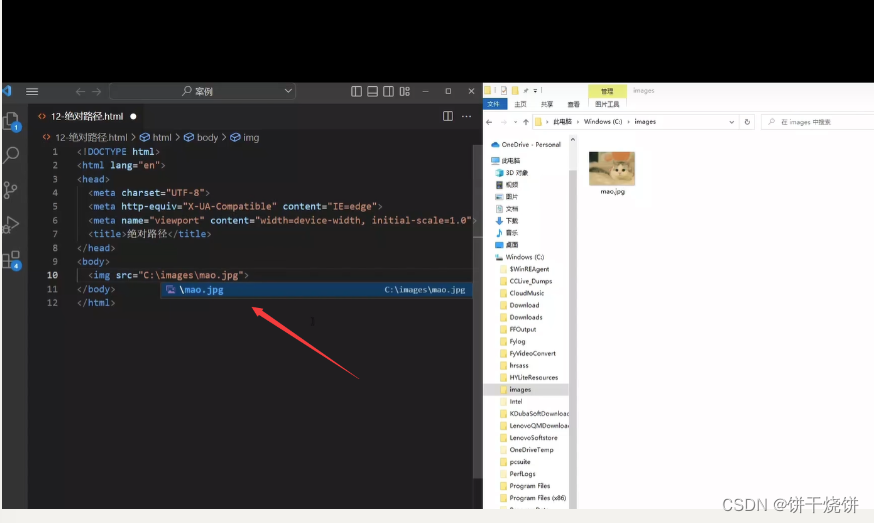
vscode 使用 ./可以快速选择路径

13.图像标签的属性

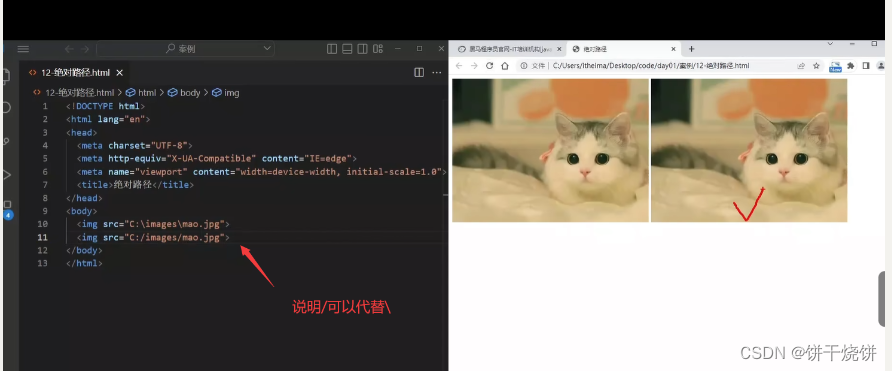
alt:以前网速慢,可能导致图片加载不出来,为了不影响网页内容的浏览,使用alt当作替换文本

width与height在浏览器缩放土图片是等比例缩放的

14.路径
网页通过路径查找

14.1相对路径

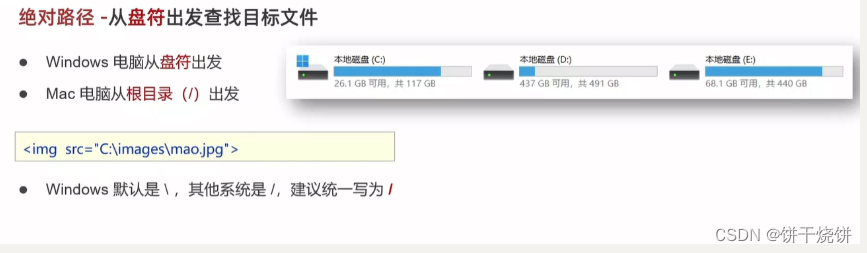
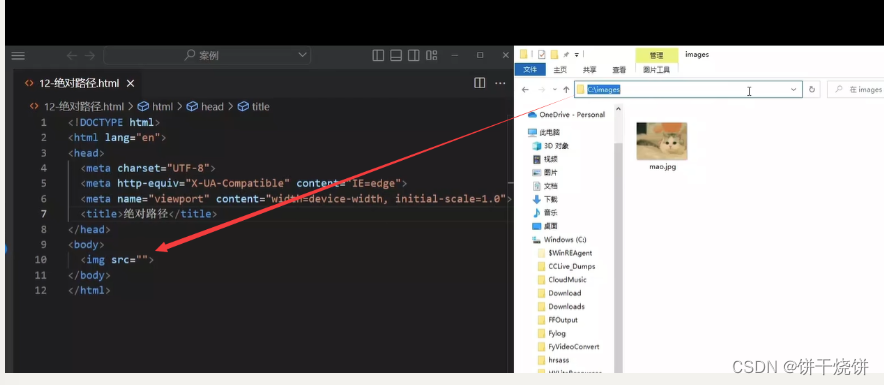
14.2绝对路径




上述是通过绝对路径查找存在自己电脑的图片文件
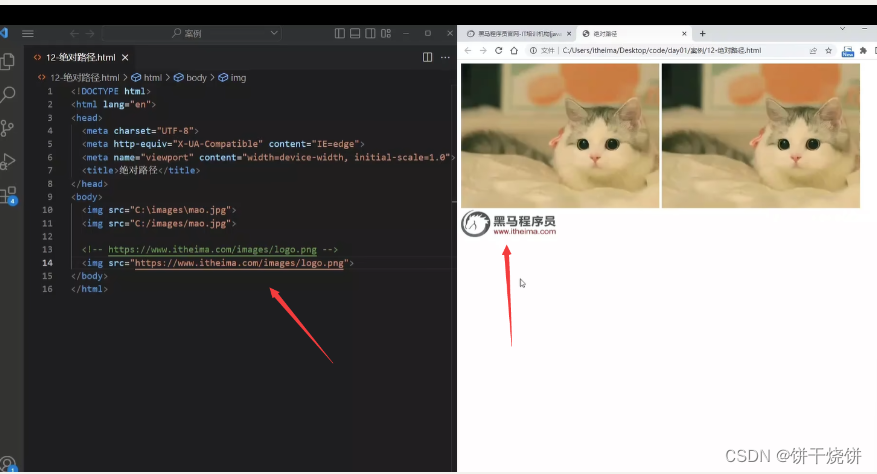
还可以绝对路径查找别人网页(不存在自己电脑里面)的图片文件:

src属性值使用在线网址:


友情链接:文字点击后可以跳转到对应网站(实现:将对应文字做成链接,跳转的位置写成对应的在线网址)
小总结:
1.在工作要找自己电脑的文件一般使用相对路径(不用绝对路路径是因为绝对路径太绝对了,相对路径相对于当前文件的位置,因此在移动网站文件夹或者在不同的服务器上部署网站时,相对路径更加灵活,不需要修改路径; 相对路径可以增加网站的安全性,因为绝对路径可能会暴露服务器的真实路径,造成安全隐患。)
2.绝对路径一般应用于绝对路径在线网址实现友情链接。
15.超链接标签(双标签)

超链接可以跳转:线上和本地文件

也可以点击图片跳转:

但上述是原窗口打开,这样会很不方便(相当新窗口覆盖掉原窗口)
可以使用target属性 赋给值_blank,就可以实现新窗口打开页面了


开发初期了,不知道超链接的跳转地址,href属性值给 # , 表示空链接,不会跳转。(之后将#覆盖掉就行了)

16.音频标签

16.1 controls属性(显示音频控制面板)

在HTML5中,如果属性名与属性值相同,可以简写为一个单词,controls也可以是controls="controls", 效果是一样的。

16.2 loop属性(循环播放)

16.3 autoplay(自动播放)
但浏览器会自动禁用自动播放,所以写了也没有效果,一般是通过按钮手动播放。
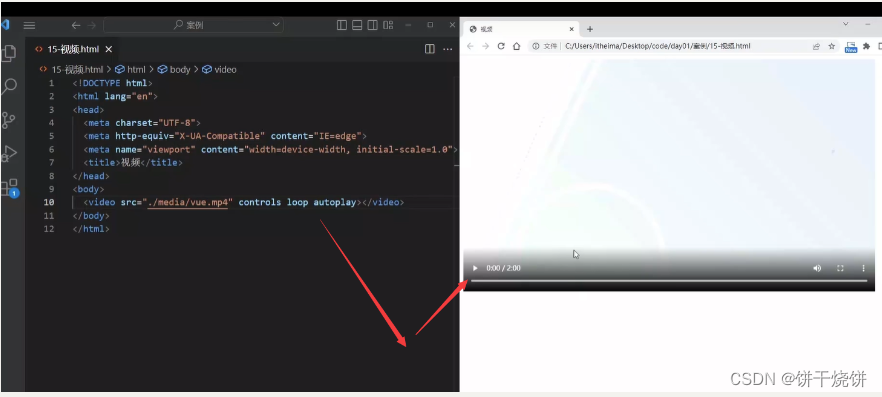
17.视频标签

17.1 src(必须属性)
只有src网页视频是静止的

17.2 controls(显示视频控制面板)
现在点击就能播放了

17.3 loop(循环播放)

17.4 muted(静音播放)

17.5 autoplay(自动播放(需要配合静音播放))

如果没有静音,就不会自动播放了

18.综合案例--个人简介
网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容->写代码->保存->刷新浏览器->看效果
尤雨溪
尤雨溪,前端框架Vue.is的作者,HTML5版Clear的打造人,独立开源开发者。曾就职于Google Creative Labs和Meteor Development Group。由于工作中大量接触开源的项目JavaScrit,最后自己也走上了开源之路,现全职开发和维护Vue.is。

学习经历
尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位,任职于纽约Google Creative Lab。
尤雨溪大学专业并非是计算机专业,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士,正是在读硕士期间,他偶然接触到了JavaScript ,从此被这门编程语言深深吸引,开启了自己的前端生涯。
主要成就
2014年2月,开发了一个前端开发库Vue.js。Vue.js是构建Web界面的JavaScript库,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。
社会任职
2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做Vue和Weex的JavaScript runtime整合,目标是让大家能用Vue的语法跨三端。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简介</title>
</head>
<body><h1>尤雨溪</h1><hr><p>尤雨溪,前端框架<a href="https://baike.baidu.com/item/Vue.js/19884851#:~:text=Vue%20%28%E5%8F%91%E9%9F%B3%E4%B8%BA%20%2Fvju%CB%90%2F%EF%BC%8C%E7%B1%BB%E4%BC%BC%20view%29%20%E6%98%AF%E4%B8%80%E6%AC%BE%E7%94%A8%E4%BA%8E%E6%9E%84%E5%BB%BA%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E7%9A%84%20JavaScript%20%E6%A1%86%E6%9E%B6%E3%80%82,%E5%AE%83%E5%9F%BA%E4%BA%8E%E6%A0%87%E5%87%86%20HTML%E3%80%81CSS%20%E5%92%8C%20JavaScript%20%E6%9E%84%E5%BB%BA%EF%BC%8C%E5%B9%B6%E6%8F%90%E4%BE%9B%E4%BA%86%E4%B8%80%E5%A5%97%E5%A3%B0%E6%98%8E%E5%BC%8F%E7%9A%84%E3%80%81%E7%BB%84%E4%BB%B6%E5%8C%96%E7%9A%84%E7%BC%96%E7%A8%8B%E6%A8%A1%E5%9E%8B%EF%BC%8C%E5%8F%AF%E4%BB%A5%E9%AB%98%E6%95%88%E5%9C%B0%E5%BC%80%E5%8F%91%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E3%80%82%20%E6%97%A0%E8%AE%BA%E6%98%AF%E7%AE%80%E5%8D%95%E8%BF%98%E6%98%AF%E5%A4%8D%E6%9D%82%E7%9A%84%E7%95%8C%E9%9D%A2%EF%BC%8CVue%20%E9%83%BD%E5%8F%AF%E4%BB%A5%E8%83%9C%E4%BB%BB%E3%80%82 t" target="_blank">Vue.is</a>的作者,<a href="https://baike.baidu.com/item/HTML5?fromModule=lemma_search-box" target="_blank">HTML5</a>版Clear的打造人,独立开源开发者。曾就职于Google Creative Labs和MeteorDevelopment Group。由于工作中大量接触开源的项目<a href="https://baike.baidu.com/item/JavaScript?fromModule=lemma_search-box" target="_blank">JavaScrit</a>,最后自己也走上了开源之路,现全职开发和维护<a href="https://baike.baidu.com/item/Vue.js/19884851#:~:text=Vue%20%28%E5%8F%91%E9%9F%B3%E4%B8%BA%20%2Fvju%CB%90%2F%EF%BC%8C%E7%B1%BB%E4%BC%BC%20view%29%20%E6%98%AF%E4%B8%80%E6%AC%BE%E7%94%A8%E4%BA%8E%E6%9E%84%E5%BB%BA%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E7%9A%84%20JavaScript%20%E6%A1%86%E6%9E%B6%E3%80%82,%E5%AE%83%E5%9F%BA%E4%BA%8E%E6%A0%87%E5%87%86%20HTML%E3%80%81CSS%20%E5%92%8C%20JavaScript%20%E6%9E%84%E5%BB%BA%EF%BC%8C%E5%B9%B6%E6%8F%90%E4%BE%9B%E4%BA%86%E4%B8%80%E5%A5%97%E5%A3%B0%E6%98%8E%E5%BC%8F%E7%9A%84%E3%80%81%E7%BB%84%E4%BB%B6%E5%8C%96%E7%9A%84%E7%BC%96%E7%A8%8B%E6%A8%A1%E5%9E%8B%EF%BC%8C%E5%8F%AF%E4%BB%A5%E9%AB%98%E6%95%88%E5%9C%B0%E5%BC%80%E5%8F%91%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E3%80%82%20%E6%97%A0%E8%AE%BA%E6%98%AF%E7%AE%80%E5%8D%95%E8%BF%98%E6%98%AF%E5%A4%8D%E6%9D%82%E7%9A%84%E7%95%8C%E9%9D%A2%EF%BC%8CVue%20%E9%83%BD%E5%8F%AF%E4%BB%A5%E8%83%9C%E4%BB%BB%E3%80%82" target="_blank">Vue.is</a>。</p><img src="https://pic.baike.soso.com/ugc/baikepic2/0/20220502193943-1419367211_png_394_452_359967.jpg/800" alt="尤雨溪" title="尤雨溪"><h2>学习经历</h2><p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得<strong>Design & Technology艺术硕士学位</strong>,任职于纽约Google Creative Lab。</p><p>尤雨溪大学专业并非是计算机专业,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士,正是在读硕士期间,他偶然接触到了<em>JavaScript</em> ,从此被这门编程语言深深吸引,开启了自己的前端生涯。</p><h2>主要成就</h2><p><ins>2014年2月,开发了一个前端开发库Vue.js。Vue.js是构建Web界面的JavaScript库,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。</ins></p><h2>社会任职</h2><p>2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做Vue和Weex的JavaScript runtime整合,目标是让大家能用Vue的语法跨三端。</p>
</body>
</html>19.综合案例--Vue.js简介
Vue.js
Vue.js (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, [4]是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
主要功能
Vue.js是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计,核心库只关注视图层。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
file:///C:/Users/CGQ/Documents/Typara%E7%AC%94%E8%AE%B0/#
</body> </html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.js 简介</title>
</head>
<body><h1>Vue.js</h1><p><a href="https://baike.baidu.com/item/Vue.js/19884851" target="_blank">Vue.js</a> (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。</p><br><p>Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, [4]是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。</p><h2>主要功能</h2><p>Vue.js是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计,核心库只关注视图层。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。</p><video src="#" controls loop muted autoplay></video></body>
</html>相关文章:

HTML5(1)
目录 一.HTML5(超文本(链接)标记(标签<>)语言) 1.开发环境(写代码,看效果) 2.vscode 使用 3.谷歌浏览器使用 4.标签语法 5.HTML基本骨架(网页模板) 6.标签的…...

【LAMMPS学习】八、基础知识(6.2)LAMMPS GitHub 教程
8. 基础知识 此部分描述了如何使用 LAMMPS 为用户和开发人员执行各种任务。术语表页面还列出了 MD 术语,以及相应 LAMMPS 手册页的链接。 LAMMPS 源代码分发的 examples 目录中包含的示例输入脚本以及示例脚本页面上突出显示的示例输入脚本还展示了如何设置和运行各…...

专业习惯:避开本地语言,使用通用语言
如果你的目标是走一步看一步,那躺平就得了,学习什么的都没有必要。如果你的目标是远方,那么就需要未雨绸缪。 在工作之中,本地语言及习惯固然可用,但非常局限,随便换一个地方和场景,别人就难以理…...

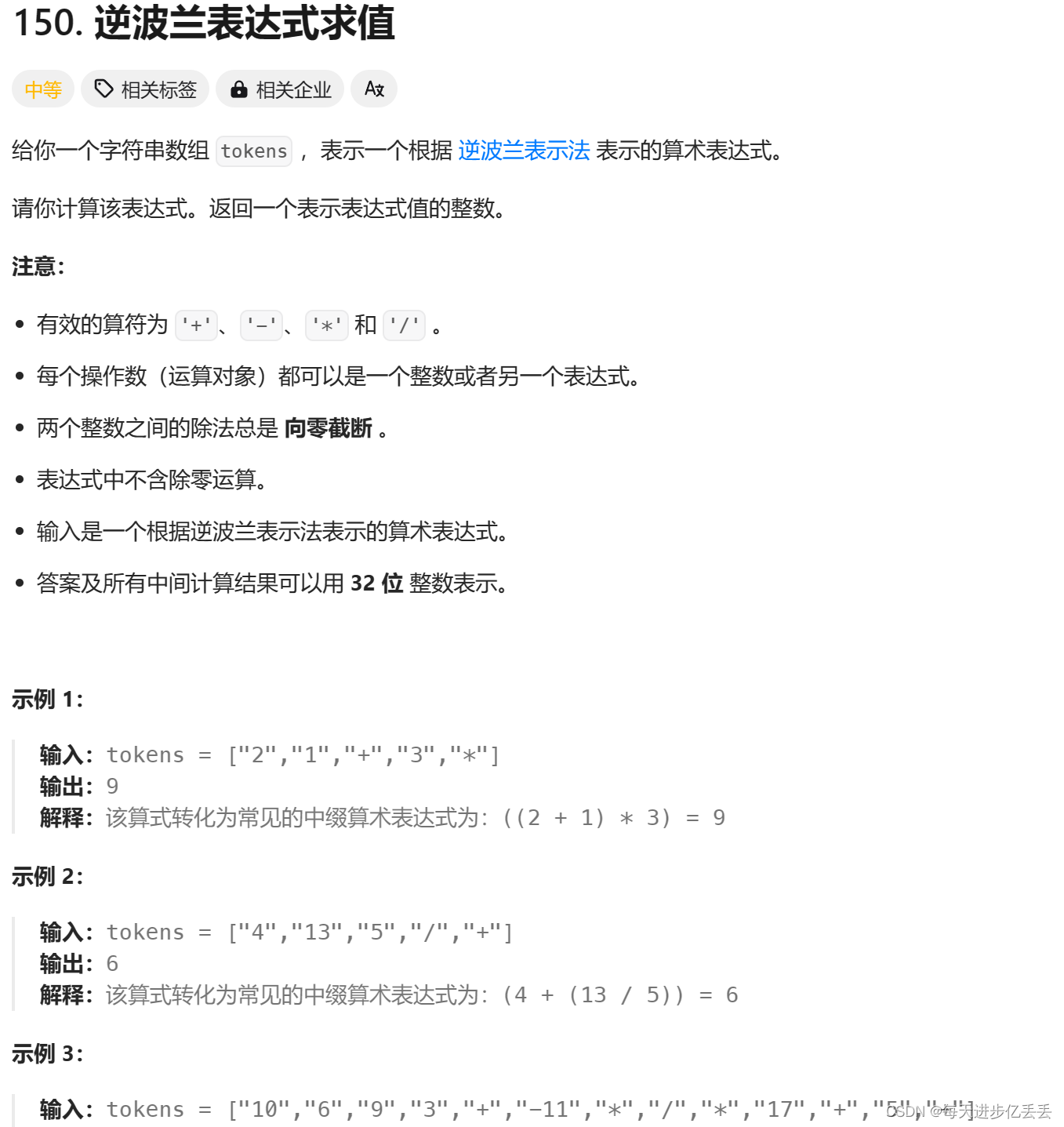
【Leetcode每日一题】 综合练习 - 逆波兰表达式求值(难度⭐⭐)(73)
1. 题目解析 题目链接:150. 逆波兰表达式求值 这个问题的理解其实相当简单,只需看一下示例,基本就能明白其含义了。 2.算法原理 数据结构选择: 使用栈(stack<int>)来存储操作数,以便进…...

2G 3G LTE 5G的区别
2G、3G、LTE和5G是不同代的移动通信技术,每一代技术都在其前一代的基础上提供了改进的性能、更高的数据速率和新的功能。以下是这些技术的主要区别: ### 2G (第二代移动通信技术): - **数据速率**:较低的数据速率,通常在几百kbps…...

《21天学通C++》(第二十章)STL映射类(map和multimap)
为什么需要map和multimap: 1.查找高效: 映射类允许通过键快速查找对应的值,这对于需要频繁查找特定元素的场景非常适合。 2.自动排序: 会自动根据键的顺序对元素进行排序 3.多级映射: 映射类可以嵌套使用,创…...

5月游戏市场迎来新的体验,网易两款游戏重磅出炉
易采游戏网5月9日消息,随着科技的飞速发展,手机游戏已经成为人们休闲娱乐的重要方式。在这个领域,网易作为国内领先的游戏开发商,一直致力于为玩家带来高品质的游戏体验。近日,网易携手国际大厂Square Enix,…...

15_Scala面向对象编程_访问权限
文章目录 Scala访问权限1.同类中访问2.同包不同类访问3.不同包访问4.子类权限小结 Scala访问权限 知识点概念 private --同类访问private[包名] --包私有; 同类同包下访问protected --同类,或子类 //同包不能访问(default)(public)默认public --公…...

LeetCode|700. Search in Binary Search Tree
题目 You are given the root of a binary search tree (BST) and an integer val. Find the node in the BST that the node’s value equals val and return the subtree rooted with that node. If such a node does not exist, return null. Example 1: Input: root […...

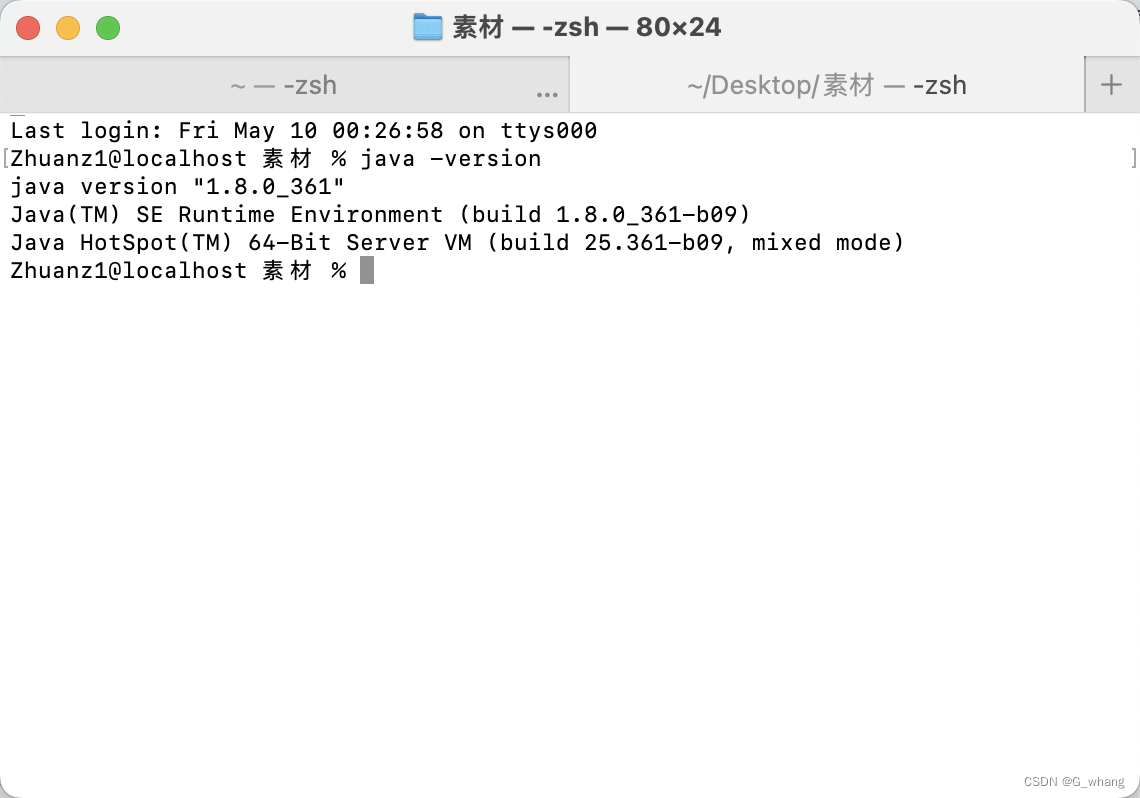
MacOS下载安装JDK8
一、前言 今天给苹果电脑安装JDK环境,后续打算把Mac系统也用起来,也体验一把用苹果系统开发。 JDK就不过多介绍了,大家都是JAVA开发,JDK就是JAVA开发的必要环境。目前已经更新到JDK20了,不过我是不会更新的࿰…...

macOS 如何使用Visual Studio Code 编译C++
在 macOS,则默认系统 C++ 编译器是 Clang。 要使用 Visual Studio Code 在 macOS 上的 Clang 中指定 C++ 版本,可以按如下所示修改tasks.json 文件: 在 Visual Studio Code 中打开您的 C++ 项目。按 Ctrl+Shift+P(或 macOS 上的 Cmd+Shift+P)打开命令面板。在命令面板中键…...

SQLite3简单操作
SQLite命令 文章目录 SQLite命令一、创建数据库二、表的操作1、创建表2、删除表 一、创建数据库 注:使用Ubuntu服务器操作,安装sqlite3 sudo apt update sudo apt install sqlite3 sqlite3 --version1、SQLite主要使用命令sqlite3来创建新的数据库 sq…...

从“制造”到“智造”:“灯塔”经验助力中国制造业转型升级-转载
作者:Karel Eloot,侯文皓,Francisco Betti,Enno de Boer和Yves Giraud 作为中国实体经济的主体,制造业是推动中国经济发展乃至全球制造业持续增长的重要引擎。站在历史与未来交汇的新起点上,中国制造业将背…...
——容器操作)
C++ 容器(二)——容器操作
一、容器的修改 容器修改函数 insert():在指定位置插入一个或多个元素erase():删除指定位置或指定范围的元素push_back():将元素添加到容器的末尾pop_back():删除容器的最后一个元素 push_front():将元素添加到容器的开…...

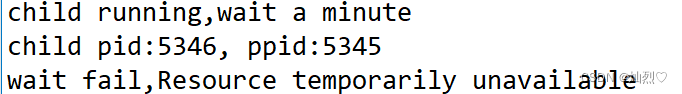
操作系统——进程控制
创建进程 fork fork是一个系统调用函数,用来创建子进程,通过多个执行流完成任务。子进程和父进程共用一份代码,子进程数据使用写时拷贝,即子进程数据在创建的时候和父进程相同,但是当要修改数据的时候,子进…...

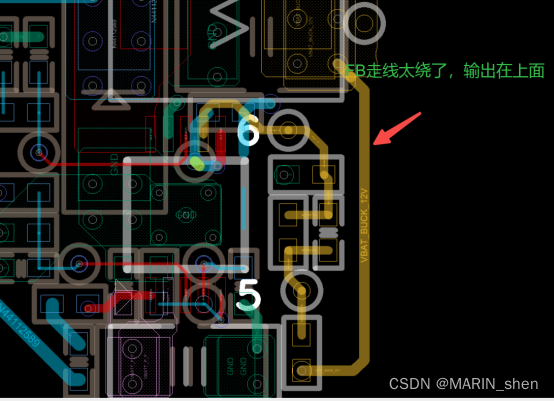
Marin说PCB之国产电源芯片方案 ---STC2620Q
随着小米加入的造车大家庭,让这个本来就卷的要死的造车大家庭更加卷了。随之带来的蝴蝶效应就是江湖上各个造成门派都开始了降本方案的浪潮啊,开始打响价格战了。各家的新能源车企也是不得不开始启动了降本方案的计划了,为了应对降价的浪潮。…...

已解决java.lang.StringIndexOutOfBoundsException: 字符串索引越界异常的正确解决方法,亲测有效!!!
已解决java.lang.StringIndexOutOfBoundsException: 字符串索引越界异常的正确解决方法,亲测有效!!! 目录 问题分析 报错原因 解决思路 解决方法 检查索引范围 检查字符串长度 管理循环中的索引 总结 问题分析 java.lan…...
、@Accessors(chain = true)的作用)
关于实体类注解@Data、@EqualsAndHashCode(callSuper = true)、@Accessors(chain = true)的作用
笔记:都是lombook插件的注解,作用是简化优化代码等,比如getter、setter,一般三者连用能避免一些如继承类的导致的一些坑,比如equal()方法的错误,具体用法可查阅每个注解及属性的作用。 Accessors(chain tr…...

5.9号模拟前端面试10问
5.9号模拟前端面试10问 1.html语义化的理解 HTML语义化是指使用具有明确含义的HTML标签来描述内容,而不仅仅是使用<div>和<span>等通用容器标签。语义化的HTML代码更易于阅读和维护,同时也有助于搜索引擎优化(SEO)。…...

vue3 JSX的使用与警告【JSX 元素隐式具有类型 “any“,因为不存在接口 “JSX.IntrinsicElements“】解决办法
一、安装 pnpm i vitejs/plugin-vue-jsx -D 二、配置 1、tsconfig.json "compilerOptions":{"jsx":"preserve" } 2、vite.config.ts import VueJsx from "vitejs/plugin-vue-jsx"...plugin:[vue(),VueJsx() ] 三、简单使用案例…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
