JSpdf,前端下载大量表格数据pdf文件,不创建dom
数据量太大使用dom=》canvas=》image=》pdf.addimage方法弊端是canvas超出
浏览器承受像素会图片损害,只能将其切割转成小块的canvas,每一次调用html2canvas等待时间都很长累积时间更长,虽然最终可以做到抽取最小dom节点转canvas拼接数据,但是死卡
jspdf提供了不需要操作dom的方法,
Global - Documentation
使用line方法和text方法可以通过传递线坐标和文字位置在pdf页上画线和文字,组成表格
function getStrLen(cItem, strLen) {let str = typeof cItem === 'string' || typeof cItem === 'number' ? cItem : 'null'let len = Math.ceil(str.length / strLen)if (len <= 1) {return str}str = String(str)let strn = ''for (let i = 0; i < len; i++) {strn = strn + str.substring(i * strLen, (i + 1) * strLen) + '\n'}return strn
}async function downPDF(list, columns) {// 1in = 2.54cm = 25.4 mm = 72pt = 6pclet tablePdf = null
//绘制表格的参数let cardTop = 10, cardLeft = 7, textLeft = 9, textTop = 14, oneColumnNum = 35, oneRowNum = 7, oneCellWidth = 28, oneCellHeight = 8, oneStrLen = 5, pdfWidth = 203, pdfHeight = 290, strLen = 8let endPageNum = 0
//表格数据的整理
//整理格式成一个二维数组,第一层以列为单个元素,元素是整列的值组成的数组let testList = columns[0].childrenlet propList = testList.map((item) => {return { prop: item.props.prop, label: item.props.label }})let dataList = []propList.forEach((item, index) => {let cArr = []cArr.push(item.label)list.forEach((cItem, cIndex) => {cArr.push(cItem[item.prop])})dataList.push(cArr)})console.log(dataList)//处理好表格数据的二维数组,配置pdf对象tablePdf = new jsPDF('p', 'mm', 'a4');
//解决中文乱码tablePdf.addFont("/fonts/SourceHanSansCN-Normal.ttf", "SourceHanSans", "normal")tablePdf.setFont("SourceHanSans");//1)doc中设置font: "SourceHanSans" // 2)style中设置tablePdf.setLineWidth(0.1)tablePdf.setFontSize(8)tablePdf.line(cardLeft, cardTop, pdfWidth, cardTop);let columnPages = Math.ceil(dataList.length / oneRowNum) + 1let rowPages = Math.ceil(dataList[0].length / oneColumnNum) + 1let currentData = []for (let i = 1; i < columnPages; i++) {
//横向分页let currentColumnData = dataList.slice((i - 1) * oneRowNum, i * oneRowNum)
//纵向分页for (let rowInddex = 1; rowInddex < rowPages; rowInddex++) {currentData = currentColumnData.map((item, index) => {return item.slice((rowInddex - 1) * oneColumnNum, rowInddex * oneColumnNum)})currentData.forEach((item, index) => {item.forEach((cItem, cIndex) => {cItem = getStrLen(cItem, strLen)//填文字,超过长度换行tablePdf.text(cItem, textLeft + index * oneCellWidth, textTop + cIndex * oneCellHeight, 'left')//画一次横线if (index === currentData.length - 1) {tablePdf.line(cardLeft, cardTop + cIndex * oneCellHeight, pdfWidth, cardTop + cIndex * oneCellHeight);//画最后一条横线if (cIndex === item.length - 1) {tablePdf.line(cardLeft, cardTop + (cIndex + 1) * oneCellHeight, pdfWidth, cardTop + (cIndex + 1) * oneCellHeight);endPageNum = item.lengthlet ks = (pdfHeight - cardTop) / oneColumnNumfor (let l = 0; l < oneRowNum + 1; l++) {tablePdf.line(cardLeft + l * oneCellWidth, cardTop, cardLeft + l * oneCellWidth, endPageNum * ks + cardTop);}}}})});if (rowInddex + 1 !== rowPages) {tablePdf.addPage();}}if (i + 1 !== columnPages) {tablePdf.addPage();}}tablePdf.save('dd.pdf')
}
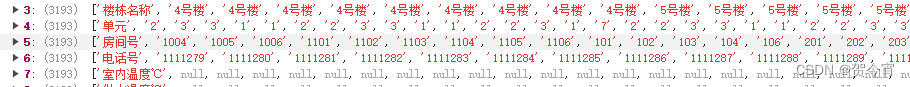
数组datalist结构
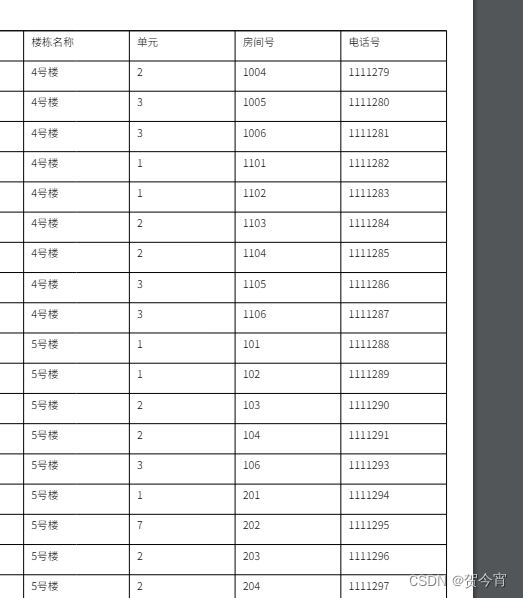
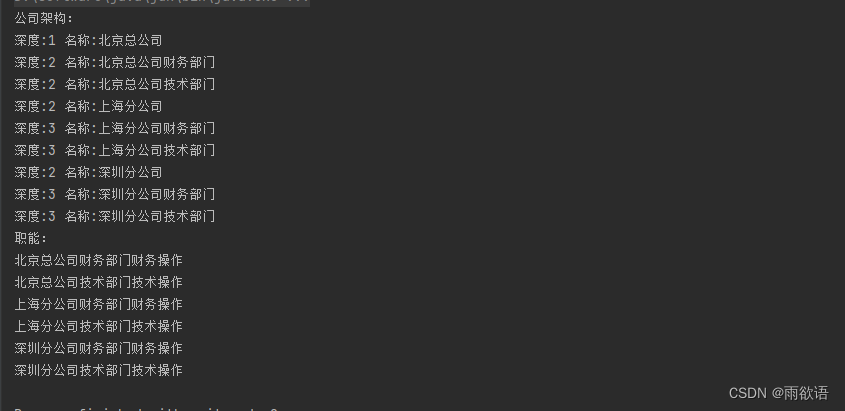
 效果
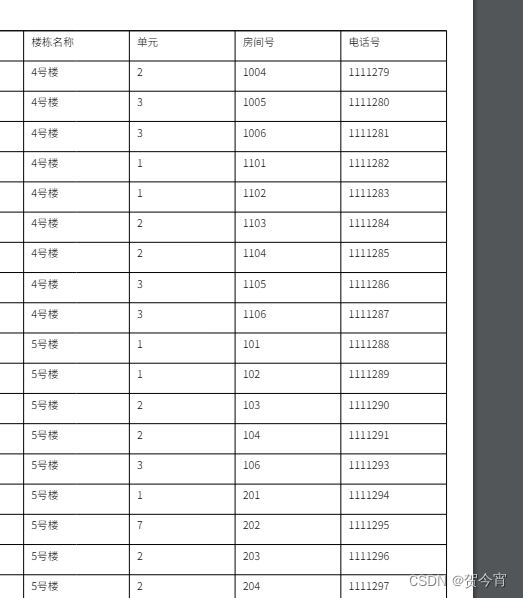
效果

相关文章:

JSpdf,前端下载大量表格数据pdf文件,不创建dom
数据量太大使用dom》canvas》image》pdf.addimage方法弊端是canvas超出 浏览器承受像素会图片损害,只能将其切割转成小块的canvas,每一次调用html2canvas等待时间都很长累积时间更长,虽然最终可以做到抽取最小dom节点转canvas拼接数据,但是死…...

PHP关联数组[区别,组成,取值,遍历,函数]
关联数组 相较于数值数组,关联数组的索引可以为字符串和数字,关联数组元素也可称为键值对,索引为键,值为值。 源码 <?php echo "<hr>"; //水平线标签//关联数组$arr3 array(); //创建空的数组//关联数…...

JavaWeb--13Mybatis(2)
Mybatis(2) 1 Mybatis基础操作1.1 需求和准备工作1.2 删除员工日志输入参数占位符 1.3 新增员工1.4 修改员工信息1.5 查询员工1.5.1 根据ID查询数据封装 1.5.3 条件查询 2 XML配置文件规范3 MyBatis动态SQL3.1 什么是动态SQL3.2 动态SQL-if更新员工 3.3 …...

如何远程控制另一部手机:远程控制使用方法
在现今高科技的社会中,远程控制手机的需求在某些情境下变得越来越重要。不论是为了协助远在他乡的家人解决问题,还是为了确保孩子的在线安全,了解如何实现这一功能都是有益的。本文将为您简要介绍几种远程控制手机的方法及其使用要点。 KKVi…...

x64dbg中类似于*.exe+地址偏移
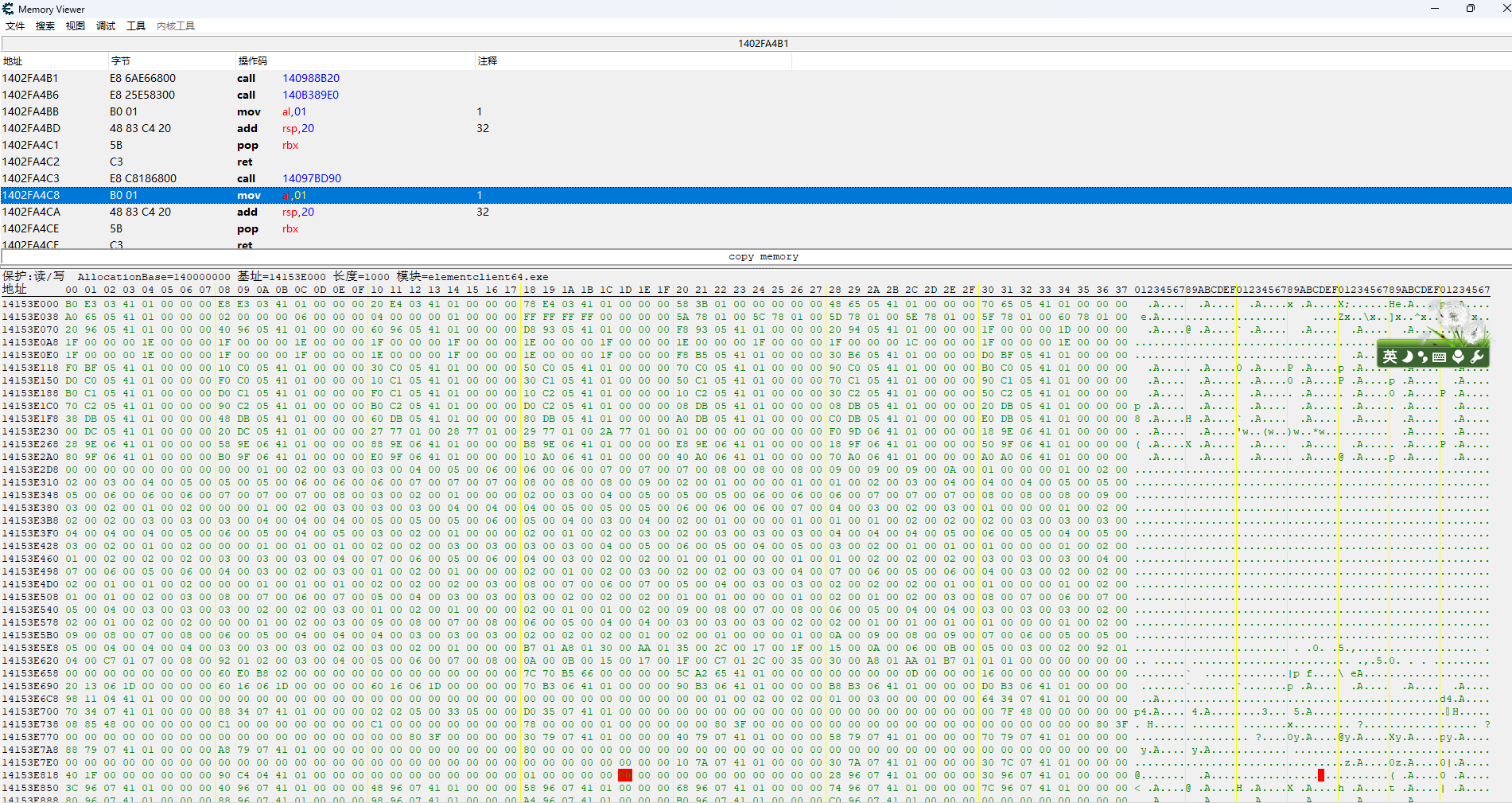
在CE和xdb中,形如*.exe数字偏移形式的地址被称为模块地址,CE附加到进程后点击查看内存,显示如下图 这种地址学名叫做模块地址,在x64dbg中显示如下图: CE中可以关闭,从而显示绝对的虚拟地址,如下…...

ICode国际青少年编程竞赛- Python-1级训练场-基础训练1
ICode国际青少年编程竞赛- Python-1级训练场-基础训练1 1、 Dev.step(4)2、 Dev.step(-4) Dev.step(8)3、 Dev.turnLeft() Dev.step(4)4、 Dev.step(3) Dev.turnLeft() Dev.step(-1) Dev.step(4)5、 Dev.step(-1) Dev.step(3) Dev.step(-2) Dev.turnLeft() Dev.step(…...

Baidu Comate智能编码助手
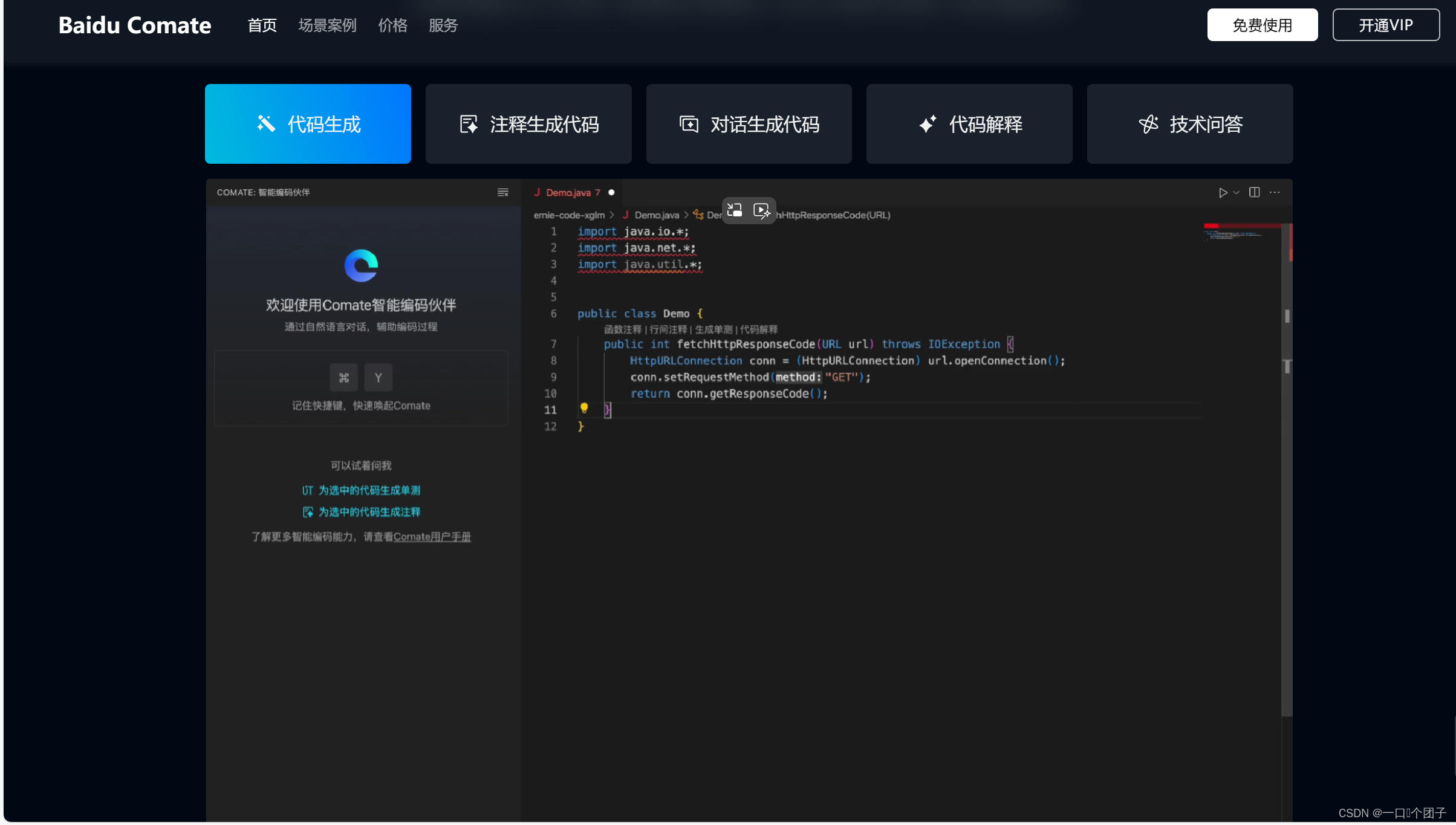
Baidu Comate智能编码助手 🎈1.Baidu Comate的简介🎈2.安装Baidu Comate🎈3.Baidu Comate实现功能🎈4.使用注释进行智能代码提示🎈5.结束语 🎈1.Baidu Comate的简介 根据官网的介绍,我们了解到B…...

nginx自动部署-跨操作系统
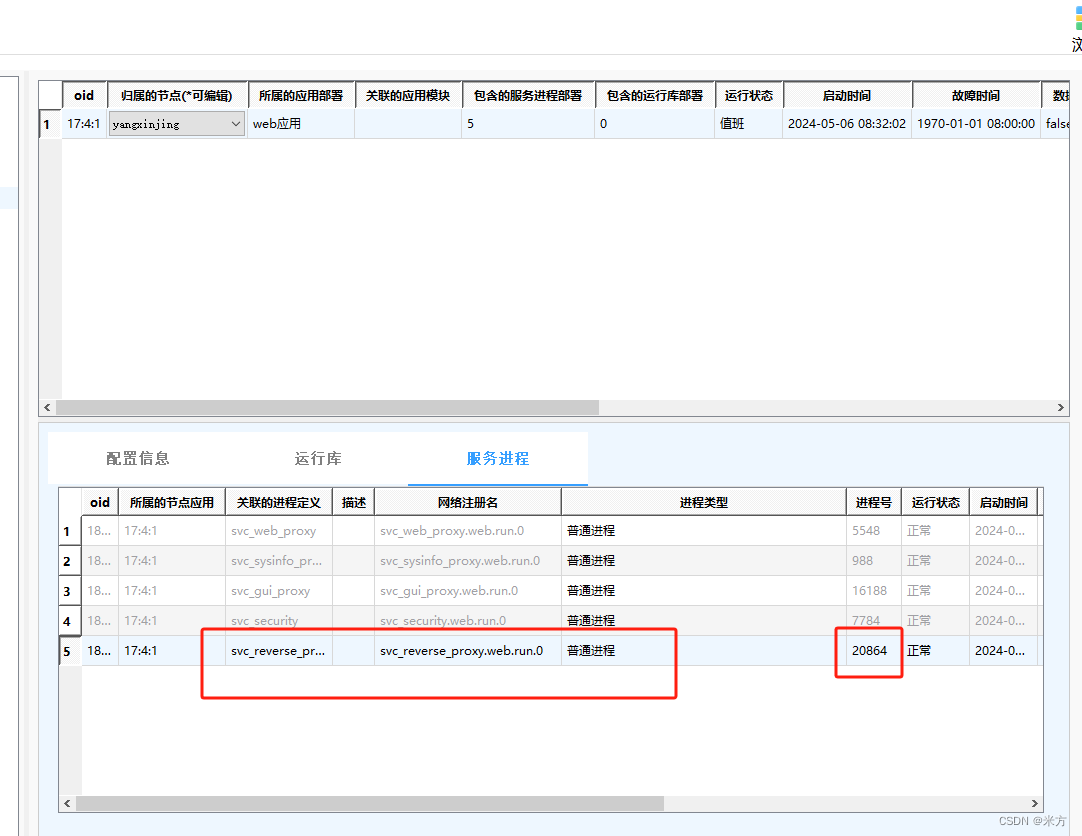
项目里面有一个需求,就是需要用让nginx进程提供给系统管理一个start,stop和getPid方法,这样系统管理可以自动拉起来nginx,达到自动部署的目的。离线部署同样适用 这样一来,我就需要提供windows版本linux不同版本的nginx源码包&am…...

组合模式(结构型)
目录 一、前言 二、透明组合模式 三、安全组合模式 四、总结 一、前言 组合模式(Composite Pattern)是一种结构型设计模式,将对象组合成树形结构以表示“部分-整体”得层次结构。组合模式使得用户对单个对象和组合对象的使用具有一致性。 组合模式由以下角色组成…...

Pspice for TI学习
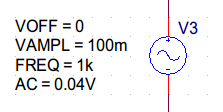
Pspice for TI中PSpice Part Search空白解决方法 配置环境变量 Cad_PSpice_TI_Regr_Srvr https://software-dl.ti.com/pspice/S009 重新安装2023版的Pspice Pspice安装链接 打开新安装的软件即可发现PSpice Part Search可以正常使用了 VSIN各参赛的含义 VOFF直流偏置VAMPL…...

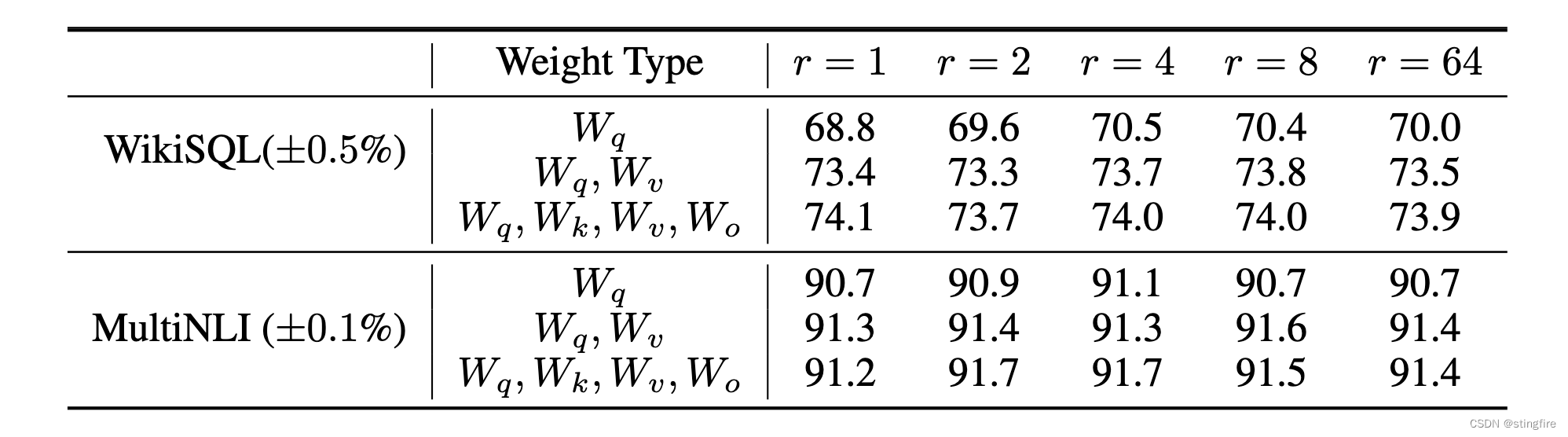
LoRA的原理简介
在文章开始前先澄清一个概念,需要区分形近的单词"LoRa"(long range),这是一项通信技术。熟悉物联网行业的朋友相对会比较熟悉LoRa这项技术,因为有些设备比如电梯的控制就使用了这个技术进行本地数据和命令的…...

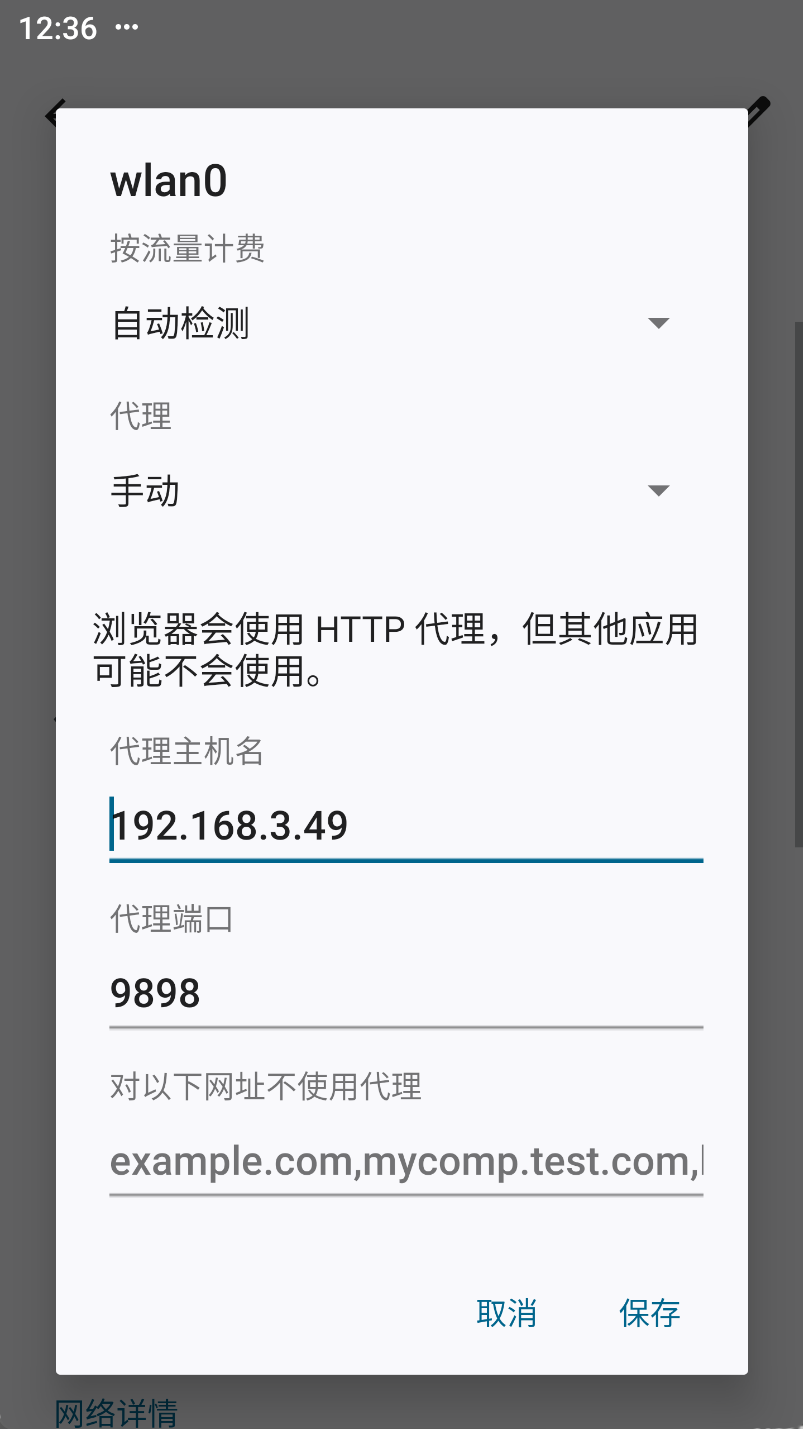
安卓使用Fiddler抓包 2024
简介 最近试了一下安卓使用fiddler 抓包,发现https包基本都会丢失。原因是Anandroid 7版本针对ssl安全性做了加强,不认可用户的证书。我们要做的就是把fiddler导出的证书进过处理后放置到系统证书目录下面,这样才能抓包https请求。 这里使用…...

【前端每日基础】day2 const var const的区别
var: 在早期的 JavaScript 中,var 是声明变量的唯一方式。它有以下特点: var 声明的变量是函数作用域(function-scoped),而不是块作用域(block-scoped),这意味着它们在整个函数内部都…...

乡村振兴的文化旅游融合:整合乡村文化资源与旅游资源,发展文化旅游产业,提升美丽乡村的文化内涵和旅游吸引力
一、引言 随着城市化进程的加速和人们精神文化需求的日益增长,乡村旅游逐渐成为旅游市场的新热点。乡村振兴战略的提出,为乡村旅游的发展提供了新的契机。在这一背景下,如何整合乡村文化资源与旅游资源,发展文化旅游产业…...

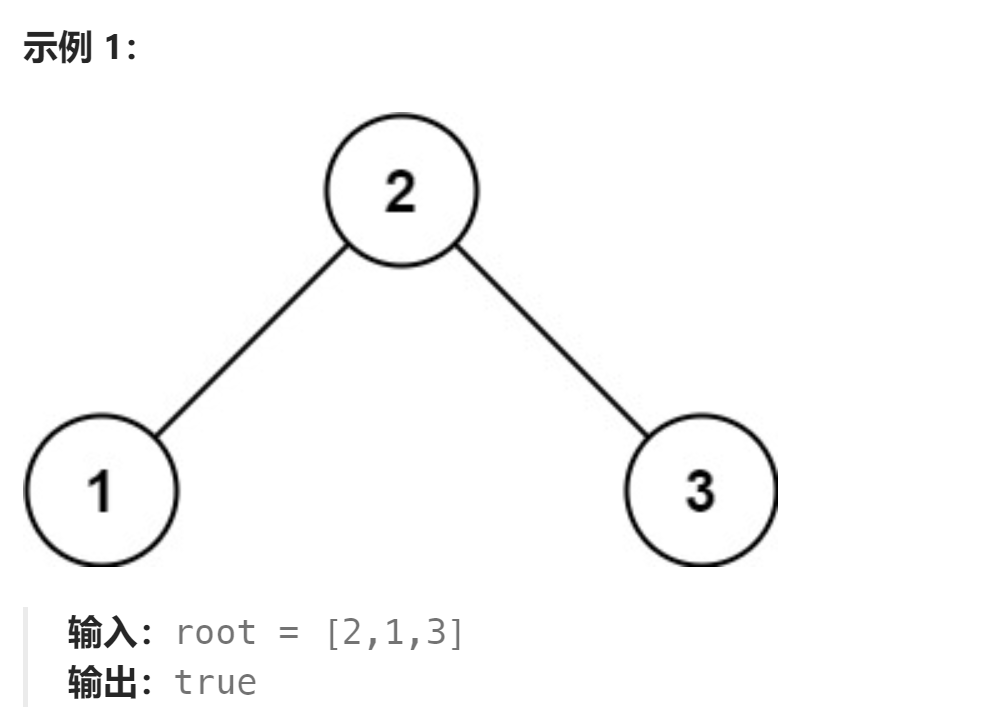
力扣题目101:对称二叉树
作者介绍:10年大厂数据\经营分析经验,现任大厂数据部门负责人。 会一些的技术:数据分析、算法、SQL、大数据相关、python 欢迎加入社区:码上找工作 作者专栏每日更新: LeetCode解锁1000题: 打怪升级之旅 python数据分析…...

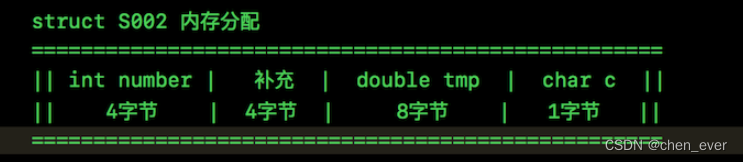
struct和union大小计算规则
Union 一:联合类型的定义 联合也是一种特殊的自定义类型,这种类型定义的变量也包含一系列的成员,特征是这些成员公用同一块空间(所以联合也叫共用体) 比如:共用了 i 这个较大的空间 二: 联合的…...

数据库课程设计《基于Spring Boot + MyBatis + MySQL 实现Java医院药品管理系统》+源代码
文章目录 源代码下载地址项目介绍项目功能 项目备注源代码下载地址 源代码下载地址 点击这里下载源码 项目介绍 项目功能 库存管理 登记入库的药品。 登记出库的药品。 每日检查库存下限,报警。 每日检查过期的药品,报警并做退回销毁处理。 对有问题…...

【每日力扣】98. 验证二叉搜索树 与 108. 将有序数组转换为二叉搜索树
🔥 个人主页: 黑洞晓威 😀你不必等到非常厉害,才敢开始,你需要开始,才会变的非常厉害 98. 验证二叉搜索树 给你一个二叉树的根节点 root ,判断其是否是一个有效的二叉搜索树。 有效 二叉搜索树定义如下&a…...

Django3 个人开发笔记
查询函数 select_related 在 Django ORM 中,select_related 是一个查询性能优化工具,用于解决关联对象的查询效率问题。当你有两个通过外键(ForeignKey)或一对一字段(OneToOneField)连接的模型时…...

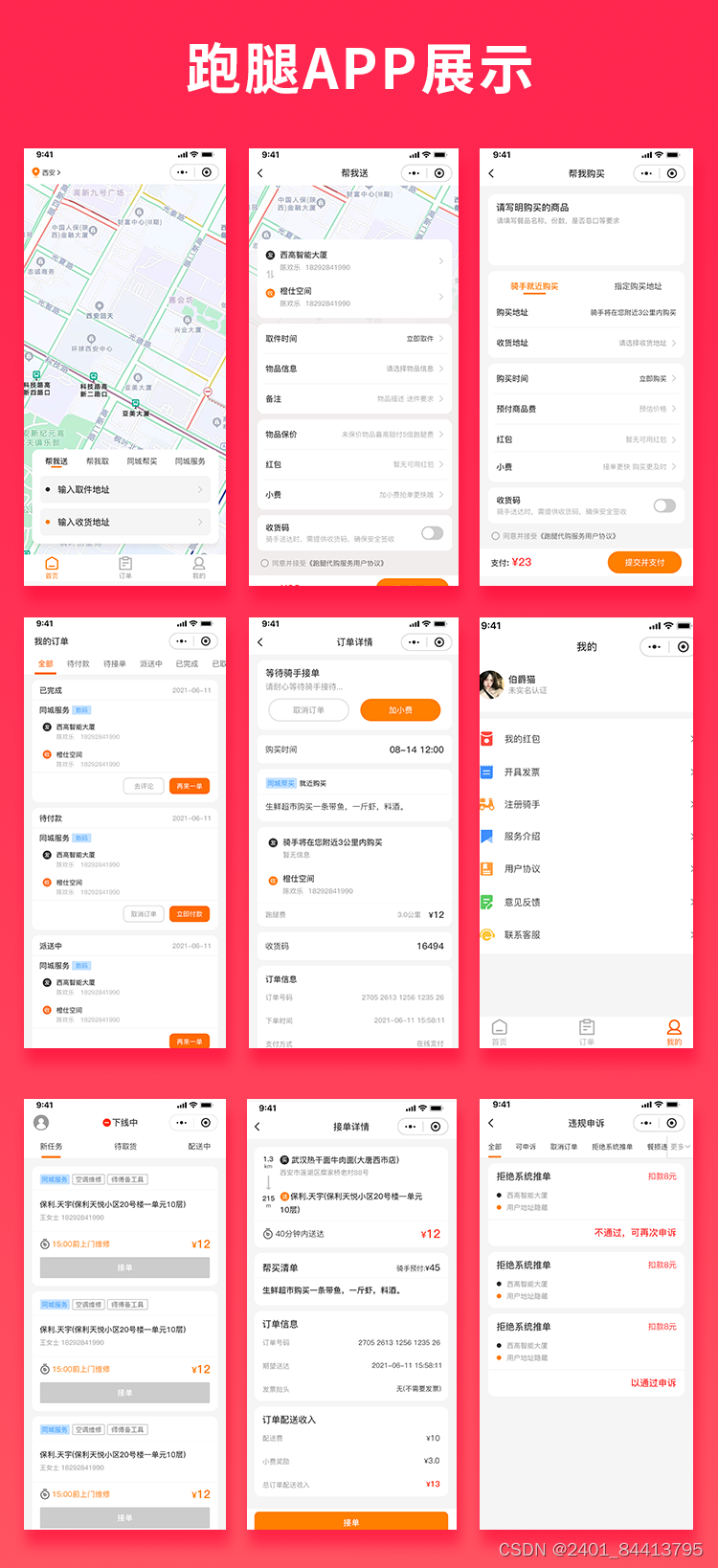
【全开源】Java U U跑腿同城跑腿小程序源码快递代取帮买帮送源码小程序+H 5+公众号跑腿系统
特色功能: 智能定位与路线规划:UU跑腿小程序能够利用定位技术,为用户提供附近的跑腿服务,并自动规划最佳路线,提高配送效率。订单管理:包括订单查询、订单状态更新、订单评价等功能,全行业覆盖…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
