项目公共组件代码
弹出框标题
<Textstyle={{marginTop: 20,marginBottom: 5,fontSize: 20,textAlign: 'center',fontWeight: 'bold',color: 'black',}}>{data.language.CROUPLIST_CLASS_MEMBERS}</Text>
可以复用的公共体
import React, {useContext, useEffect, useState} from 'react';
import {View,Text,SafeAreaView,Dimensions,TouchableOpacity,StyleSheet,Image,
} from 'react-native';
import {Button} from 'react-native-paper';
import {useSafeAreaInsets} from 'react-native-safe-area-context';
import {deviceList,
} from '../../../api/index';
import Store from '../../../stores/index';
import theme from '../../../styles/theme.json';
const {width, height} = Dimensions.get('window');const BleExample = ({route, navigation}) => {const insets = useSafeAreaInsets();const [fullScreenHeight, setFullScreenHeight] = useState(height);const {data} = useContext(Store);useEffect(() => {// 计算全屏高度,包括刘海区域setFullScreenHeight(height - insets.top);}, [insets]);return (<SafeAreaViewstyle={{backgroundColor: '#FFFFFF',width: width,height: height,}}><View style={[styles.linearGradient, {height: fullScreenHeight}]}><View style={styles.container}><View style={[styles.titleItem1]}><TouchableOpacityonPress={() => {navigation.goBack();}}><Imagesource={require('../../../static/image/img_arrow-back.png')}style={{height: 40, width: 40}}/></TouchableOpacity></View><View style={[styles.titleItem]}><Textstyle={{textAlign: 'left',fontSize: 20,fontWeight: 'bold',color: '#000000',}}>{data.language.DEVICE_TITLE_MYDEVICE}</Text></View></View><Viewstyle={{flex: 1,flexDirection: 'column',height: height,justifyContent: 'space-between',paddingBottom: 30,}}><Viewstyle={{flexDirection: 'column',alignItems: 'center',height: '80%',}}></View><Viewstyle={[{flexDirection: 'row',justifyContent: 'center',alignItems: 'center',},]}><Buttonmode="contained"textColor={theme.REGIST_BTN_COLOR}buttonColor={theme.LOGIN_BTN_COLOR}style={styles.Account}contentStyle={{height: 50}}labelStyle={{fontSize: 20}}onPress={() => {navigation.navigate('AddManageMent');}}>{data.language.DEVICE_BTN_ADD}</Button></View></View></View></SafeAreaView>);
};export default BleExample;const styles = StyleSheet.create({linearGradient: {paddingTop: 20,height: height,},container: {width: width,height: height / 15,position: 'relative',},titleItem1: {position: 'absolute',width: width,height: height / 15,flexDirection: 'row',alignItems: 'center',zIndex: 1,},titleItem: {position: 'absolute',width: width,height: height / 15,flexDirection: 'row',justifyContent: 'center',alignItems: 'center',},Account: {width: width / 1.1,borderRadius: 10,},
});toast
import Toast from '../../../components/Toast';const [toastflag, setToastFlag] = useState(false); // 添加成功的toastconst [title, setTitle] = useState(''); // 提示框内容setTitle('添加成功');setToastFlag(true);setTimeout(() => {setToastFlag(false);setTitle('');}, 2000);<Toast toastflag={toastflag} title={title}></Toast>
公共的顶部
import {Dimensions, Image, SafeAreaView, StyleSheet, Text, TouchableOpacity, View} from 'react-native';
import Store from '../../../stores/index';
import { useContext } from 'react';
const {width,height} = Dimensions.get('window')
export default function Index({navigation,route}) {const {data} = useContext(Store);return (<SafeAreaView><View style={styles.container}><View style={[styles.titleItem1]}><TouchableOpacityonPress={() => {navigation.goBack();}}><Imagesource={require('../../../static/image/img_arrow-back.png')}style={{height: 40, width: 40}}/></TouchableOpacity></View><View style={[styles.titleItem]}><Textstyle={{textAlign: 'left',fontSize: 20,fontWeight: 'bold',color: '#000000',}}>{data.language.DEVICESSN_TEXT_TITIE}</Text></View><View style={styles.titleItem3}><TouchableOpacityonPress={() => {navigation.navigate('AddManageMent');}}><Imagestyle={{width: 50, height: 50}}source={require('../../../static/image/Device/addDevices.png')}></Image></TouchableOpacity></View></View></SafeAreaView>);
}const styles = StyleSheet.create({container: {width: width,height: height / 15,position: 'relative',marginTop:20},titleItem1: {position: 'absolute',width: width,height: height / 15,flexDirection: 'row',alignItems: 'center',zIndex: 1,left: 5,},titleItem: {position: 'absolute',width: width,height: height / 15,flexDirection: 'row',justifyContent: 'center',alignItems: 'center',},titleItem3: {position: 'absolute',// width: width,right: 0,height: height / 15,flexDirection: 'row',justifyContent: 'flex-end',alignItems: 'center',zIndex: 2,right: 10,},
})
共用底部弹窗
import BottomModel from '../../../components/BottomModel';const [visible, setVisible] = useState(true); // 控制弹窗的显示隐藏const onClose = () => {setVisible(false);};// 确认按钮const endClass = () => {};{visible ? (<BottomModel visible={visible} LineBarFlag={true} onClose={onClose}><View><View style={[styles.bottommodulcontainer]}><Textstyle={{textAlign: 'center',fontWeight: 'bold',fontSize: 20,}}>{data.language.DEVICESUCCESS_MODELTITLE_REMINDER}</Text><Text style={{fontSize: 16, marginTop: 20, lineHeight: 30}}>{data.language.DEVICESUCCESS_MODELTITLESUB_SUB}</Text></View><View style={[styles.BtnBottom]}><Buttonmode="contained"textColor={theme.LOGIN_BTN_COLOR}buttonColor={theme.REGIST_BTN_COLOR}style={[styles.Account2,{borderWidth: 1, borderColor: theme.LOGIN_BTN_COLOR},]}contentStyle={{height: 45}}labelStyle={{fontSize: 15}}onPress={onClose}>{data.language.DEVICESUCCESS_MODEL_LEFTBTN}</Button><Buttonmode="contained"textColor={theme.REGIST_BTN_COLOR}buttonColor={theme.LOGIN_BTN_COLOR}style={[styles.Account2, {borderWidth: 1}]}contentStyle={{height: 45}}labelStyle={{fontSize: 15}}onPress={endClass}>{data.language.DEVICESUCCESS_MODEL_RIGHTBTN}</Button></View></View></BottomModel>) : null}bottommodulcontainer: {padding: 20,},BtnBottom: {flexDirection: 'row',alignItems: 'center',justifyContent: 'space-around',marginTop: 40,},Account2: {width: width / 2.5,borderRadius: 10,},
相关文章:

项目公共组件代码
弹出框标题 <Textstyle{{marginTop: 20,marginBottom: 5,fontSize: 20,textAlign: center,fontWeight: bold,color: black,}}>{data.language.CROUPLIST_CLASS_MEMBERS}</Text>可以复用的公共体 import React, {useContext, useEffect, useState} from react; imp…...

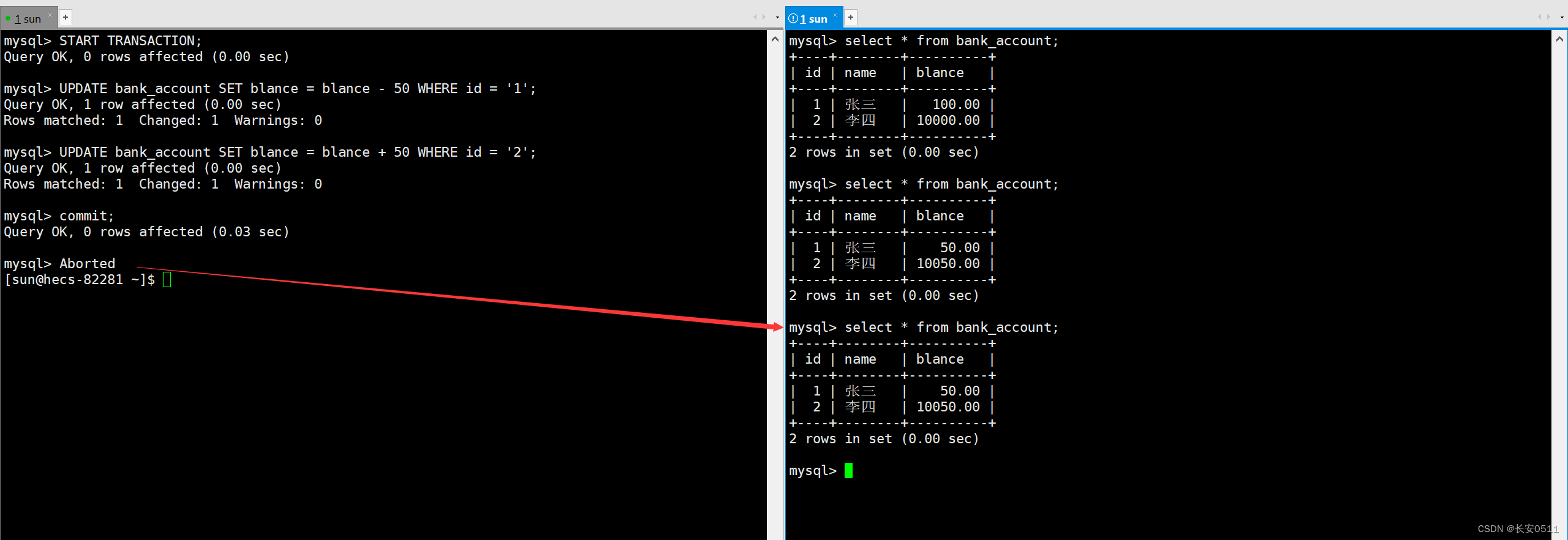
深入解析MySQL中的事务(上)
MySQL事务管理 一、事务的基本概念为什么需要事务?1. 数据完整性2. 并发控制3. 错误恢复4. 复杂业务逻辑的支持5. 安全性 为什么会出现事务查看引擎是否支持事务事务提交方式自动提交(Automatic Commit)手动提交(Manual Commit&am…...

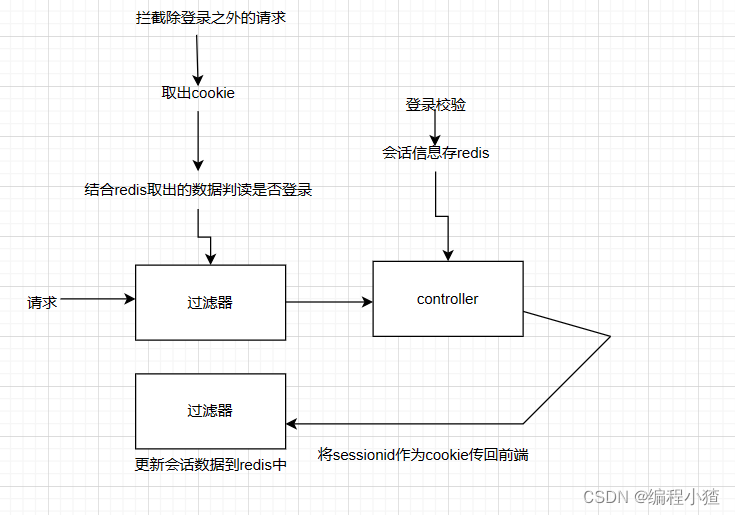
Springboot项目使用redis实现session共享
1.安装redis,并配置密码 这里就不针对于redis的安装约配置进行说明了,直接在项目中使用。 redis在windows环境下安装:Window下Redis的安装和部署详细图文教程(Redis的安装和可视化工具的使用)_redis安装-CSDN博客 2…...

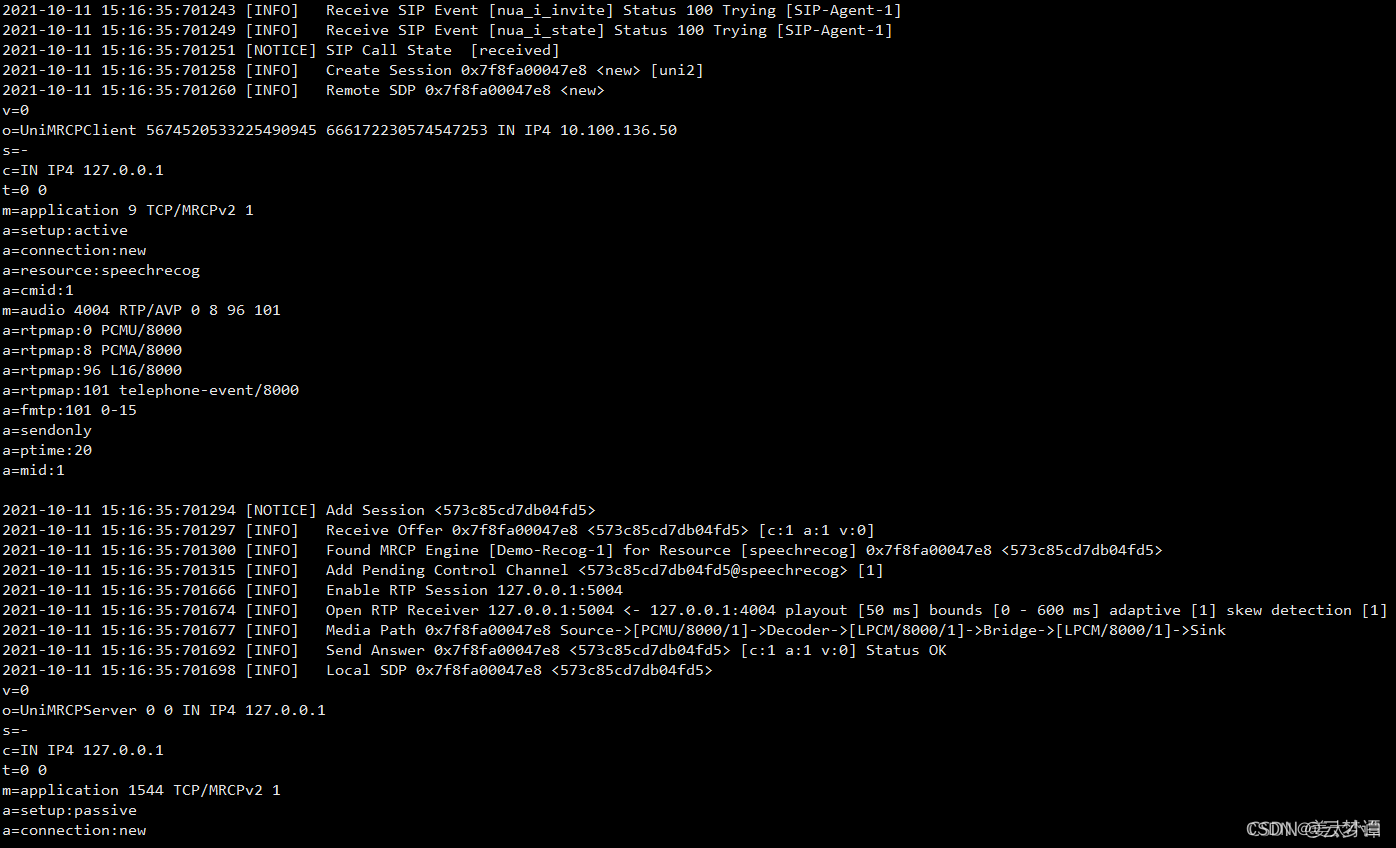
【Linux】Centos7安装部署unimrcp,搭建MRCP服务器
yum install libtool yum install libtool-ltdl-devel yum install libsofia-sip-ua find / -name libsofia-sip-ua.so.0 2>/dev/null # 设置环境变量:如果库文件存在但不在默认搜索路径中,你可以通过设置 LD_LIBRARY_PATH 环境变量来告诉系统在哪…...

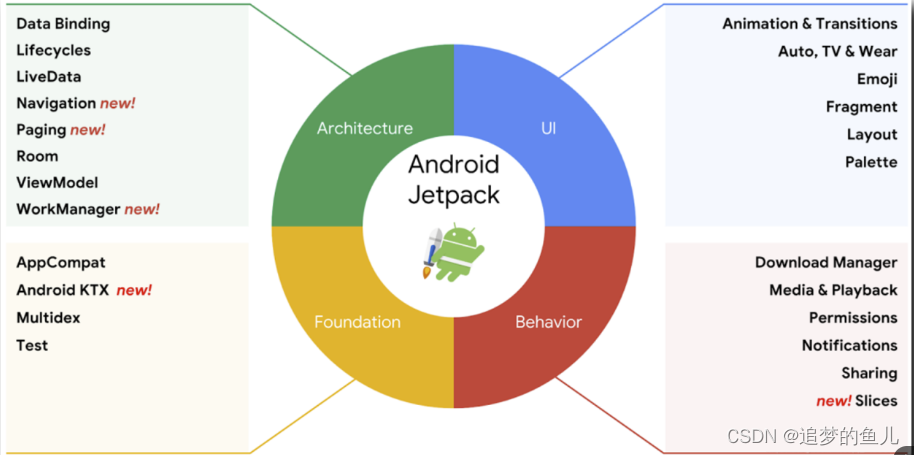
什么是Jetpack
Jetpack Jetpack 是一套组件库、工具,可帮助开发人员遵循最佳做法,减少样板代码并编写可在 Android 版本和设备上一致工作的代码,以便开发人员可以专注于他们关心的代码 组成 主要包含四部分:架构(Architecture&…...

macOS sonoma 14.4.1编译JDK 12
macOS sonoma 14.4.1编译JDK 12 环境参考文档开始简述问题心路历程着手解决最终解决(前面有点啰嗦了,可以直接看这里) 记录一次靠自己看代码解决问题的经历(总之就是非常开心)。 首先,先diss一下bing,我差一点就放弃了。 环境 macOS sonom…...

GPU通用计算介绍
谈到 GPU (Graphics Processing Unit,图形显示卡)大多数人想到的是游戏、图形渲染等这些词汇,图形处理确实是 GPU 的一大应用场景。然而人们也早已关注到它在通用计算上的巨大潜力,并提出了 GPGPU (General-purpose co…...

如果数据给的是树形 转好的树形结构并且是有两个二级children的话 该如何写?
第一我们要自己写一个children 并且张数据里面的所要渲染的二级进行赋值 赋给我们新建的children 以下是代码转树形赋值 organ().then(function (res) {console.log(res); // 成功回调// setLists(res.data.data)res.data.data res.data.data.map((obj) > ({...obj, // …...

C++ 函数重载
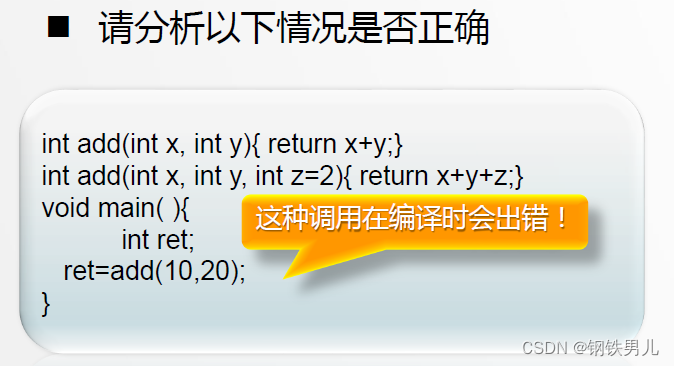
两个以上的函数,具有相同的函数名,但是形参的个数或者类型不同,编译器会根据实参的类型机个数的最佳来自动调用哪一个函数。 一 带默认形参值的函数 在定义函数时预先声明默认的形参值。调用时如果给出实参,则用实参初始化形…...

5. 分布式链路追踪TracingFilter改造增强设计
前言 在4. 分布式链路追踪客户端工具包Starter设计一文中,我们实现了基础的Starter包,里面提供了我们自己定义的Servlet过滤器和RestTemplate拦截器,其中Servlet过滤器叫做HoneyTracingFilter,仅提供了提取SpanContext࿰…...

C++数据类型与表达式
一 C中的数据类型 二 基本数据类型 三 类型转换 各种类型的高低顺序如下所述; 四 构造数据类型 类类型...

电脑ip地址设置成什么比较好
随着信息技术的快速发展,IP地址已成为电脑在网络世界中的“身份证”。它不仅是电脑在网络中进行通信的基础,也直接关系到网络连接的稳定性、安全性和效率。然而,面对众多IP地址设置选项,许多用户可能会感到困惑。那么,…...

vue-element-template优化升级dart-sass、pnpm
1、替换 node-sass 为 dart-sass - "node-sass": "^4.9.0","sass": "^1.75.0",替换css深度作用域写法 /deep/ >>># 替换为::v-deepVue:Node Sass VS. Dart Sass 2、替换npm为pnpm,需要补充一些依赖…...

Oracle拼接json字符串
在Oracle数据库中,并没有内建的JSON处理函数像其他现代数据库那样直接。但是,你可以使用字符串连接和格式化技巧来拼接JSON字符串。 以下是一个简单的例子,说明如何在Oracle中拼接一个JSON字符串: sql DECLARE v_json_string V…...

如何向Linux内核提交开源补丁?
2021年,我曾经在openEuler社区上看到一项改进Linux内核工具的需求,因此参与过Linux内核社区的开源贡献。贡献开源社区的流程都可以在内核社区文档中找到,但是,单独学习需要一个较长的过程,新手难以入门,因此…...

python数据分析——pandas DataFrame基础知识2
参考资料:活用pandas库 1、分组方式 我们可以把分组计算看作“分割-应用-组合”(split-apply-combine)的过程。首先把数据分割成若干部分,然后把选择的函数(或计算)应用于各部分,最后把所有独立…...

TODESK远程开机的原理
在现代计算机技术飞速发展的背景下,远程控制软件成为我们日常工作中不可或缺的工具。其中,ToDesk作为一款高效且易用的远程控制软件,备受用户青睐。那么,ToDesk远程开机的原理是什么呢?本文将为你揭晓这个秘密。 KKVie…...

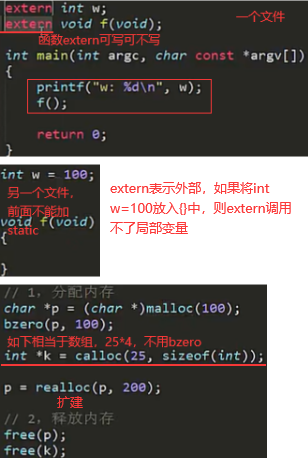
【c1】数据类型,运算符/循环,数组/指针,结构体,main参数,static/extern,typedef
文章目录 1.数据类型:编译器(compiler)与解释器(interpreter),中文里的汉字和标点符号是两个字节,不能算一个字符(单引号)2.运算符/循环:sizeof/size_t3.数组…...

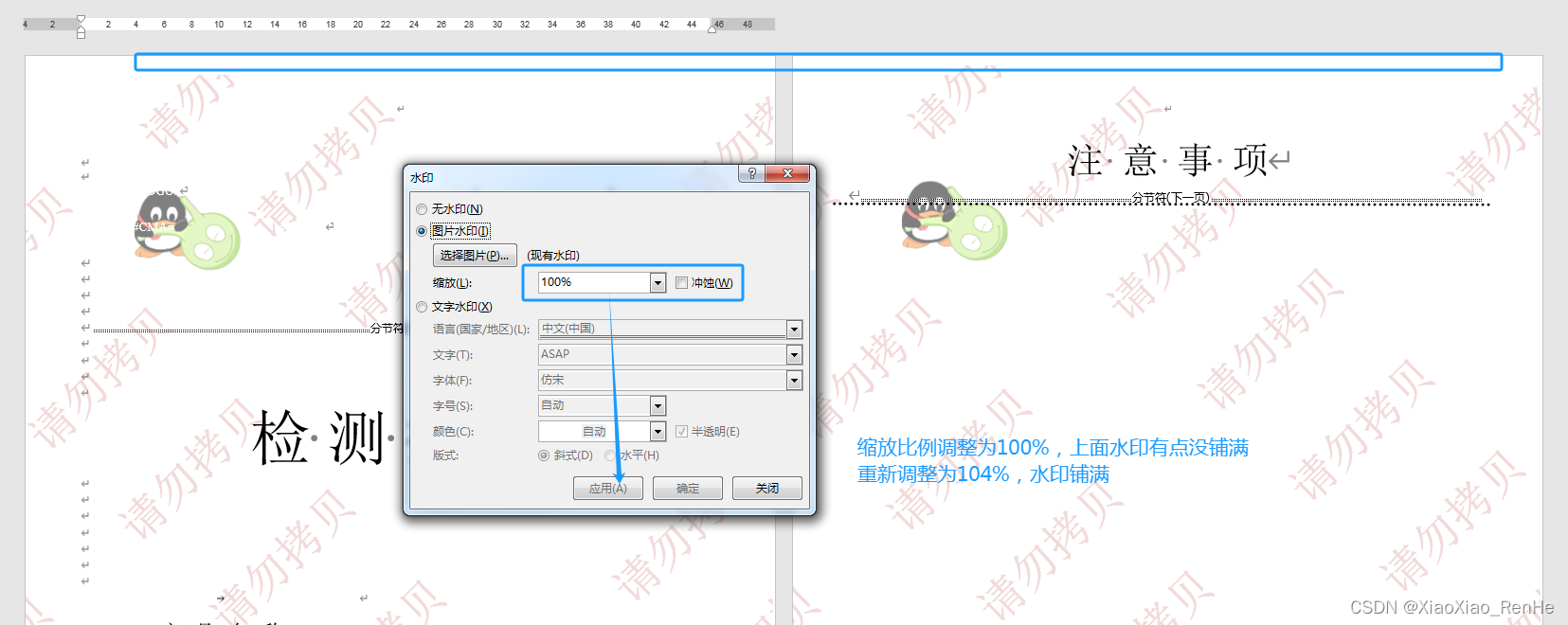
word图片水印
一、word中旧水印如何删除 打开word模板,想要删除旧水印,如下图所示操作,但是旧水印删除不掉。 以为上传新水印图片会替换掉旧水印,结果显示了2个水印,要怎么删除呢? 如下截图所示,双击打开页…...

kali安装及替换源
一、安装及简单配置 1.安装:地址就不贴了,自己打一下就好 2.虚拟机中打开kali 3.替换包源 (1)使用指令打开/etc/apt/sources.list mousepad /etc/apt/sources.list (2)将内容替换成阿里云源 deb http://mirrors.aliyun.com/kali kali-rolling main n…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
