常见的获取dom元素的方法
获取 DOM 元素是前端开发中非常常见的操作。以下是几种常用的方法来获取 DOM 元素,以及它们的适用场景和示例:
1. getElementById
用于获取具有指定 id 属性的元素。
示例
let element = document.getElementById('myId');2. getElementsByClassName
用于获取具有指定 class 名的所有元素,返回一个动态的 HTMLCollection。
示例
let elements = document.getElementsByClassName('myClass');3. getElementsByTagName
用于获取具有指定标签名的所有元素,返回一个动态的 HTMLCollection。
示例
let elements = document.getElementsByTagName('div');4. querySelector
用于获取匹配指定 CSS 选择器的第一个元素。
示例
let element = document.querySelector('.myClass');5. querySelectorAll
用于获取匹配指定 CSS 选择器的所有元素,返回一个 NodeList。
示例
let elements = document.querySelectorAll('.myClass');6. getElementsByName
用于获取具有指定 name 属性的所有元素,返回一个 NodeList。
示例
let elements = document.getElementsByName('myName');详细示例
以下是一个包含所有上述方法的详细示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Get DOM Elements Example</title>
</head>
<body><div id="myId">Element with ID</div><div class="myClass">First Element with Class</div><div class="myClass">Second Element with Class</div><p>Paragraph</p><p class="myClass">Paragraph with Class</p><input type="text" name="myName" value="Input Element"><script>// 获取具有指定 ID 的元素let elementById = document.getElementById('myId');console.log(elementById); // 输出: <div id="myId">Element with ID</div>// 获取具有指定类名的所有元素let elementsByClassName = document.getElementsByClassName('myClass');console.log(elementsByClassName); // 输出: HTMLCollection(3) [div.myClass, div.myClass, p.myClass]// 获取具有指定标签名的所有元素let elementsByTagName = document.getElementsByTagName('p');console.log(elementsByTagName); // 输出: HTMLCollection(2) [p, p.myClass]// 获取匹配指定选择器的第一个元素let elementByQuerySelector = document.querySelector('.myClass');console.log(elementByQuerySelector); // 输出: <div class="myClass">First Element with Class</div>// 获取匹配指定选择器的所有元素let elementsByQuerySelectorAll = document.querySelectorAll('.myClass');console.log(elementsByQuerySelectorAll); // 输出: NodeList(3) [div.myClass, div.myClass, p.myClass]// 获取具有指定名称的所有元素let elementsByName = document.getElementsByName('myName');console.log(elementsByName); // 输出: NodeList [input[name="myName"]]</script>
</body>
</html>
使用建议
getElementById: 适用于获取单个元素时,ID 在文档中应该是唯一的。getElementsByClassName和getElementsByTagName: 返回的HTMLCollection是实时更新的,适合需要动态响应 DOM 变化的情况。querySelector和querySelectorAll: 支持复杂的 CSS 选择器,适合需要精确匹配的情况。querySelectorAll返回的NodeList是静态的,不会动态更新。getElementsByName: 常用于表单元素,name属性在表单中具有特殊意义。
相关文章:

常见的获取dom元素的方法
获取 DOM 元素是前端开发中非常常见的操作。以下是几种常用的方法来获取 DOM 元素,以及它们的适用场景和示例: 1. getElementById 用于获取具有指定 id 属性的元素。 示例 let element document.getElementById(myId); 2. getElementsByClassName …...

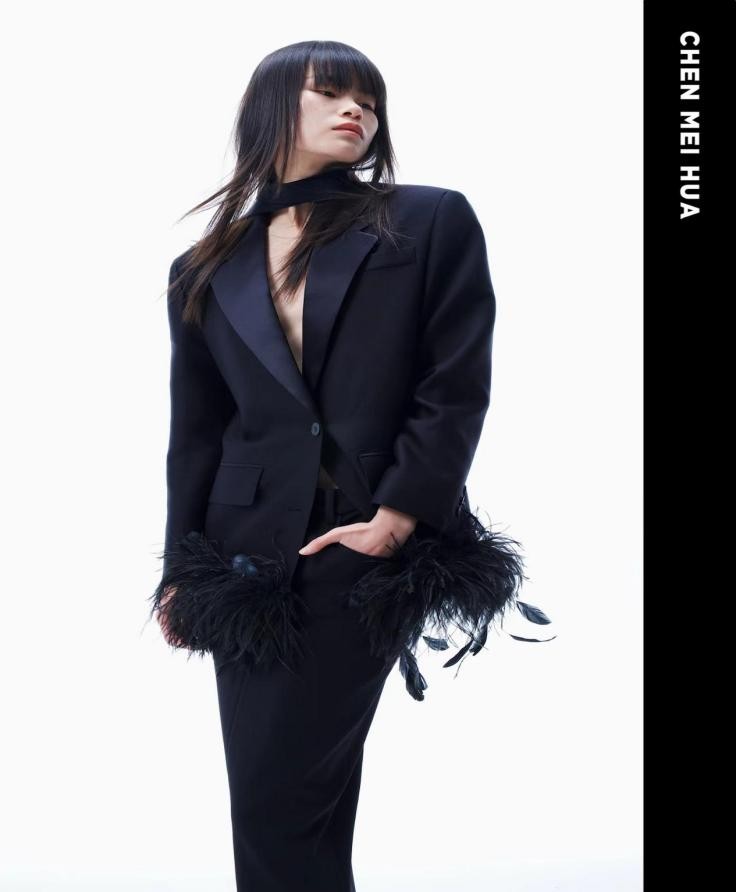
走进CHEN MEI HUA的设计哲学:书写东方女性力量与态度的时尚篇章
在时尚的舞台中央,品牌不止是商品,更是故事的讲述者、文化的传承者。CHEN MEI HUA,一个源自中国上海的高端女装品牌,以其独特的设计理念及文化内核,成为了时尚界一颗耀眼的明珠。今天,让我们一起走进CMH的世…...

ESrally单机向量检索性能测试全流程
ESrally单机向量检索性能测试全流程 测试方案的尝试 准备测试 ES 的向量检索性能,Vespa 方案由于下载依赖库存在网络问题无法执行成功,终止;开源工具 ann-benchamrk 是一个用于评估近似最近邻(ANN)搜索库的性能测试工具,这个本是最佳选择,但是也由于需要 pip 安装几十…...

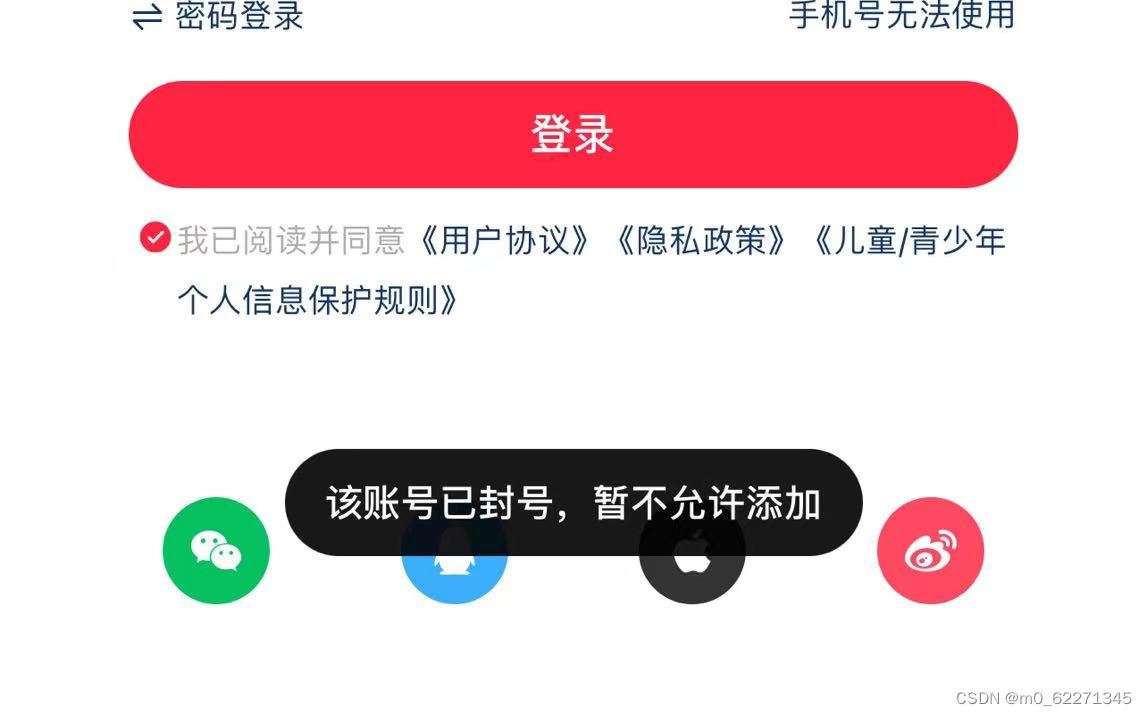
小红书释放被封手机号 无限注册
前几年抖音也可以释放被封手机号 那时候都不重视 导致现在被封手机号想释放 基本不可能的 或者就是最少几百块 有专业的人帮你通过某些信息差释放 本教程是拆解 小红书被封手机号怎么释放,从今年开始,被封的手机号无法注销了 所以很困扰 那么本教程来…...

Docker快速启动清单
以下容器均使用 Docker version 24.0.2 版本测试使用,这里需要注意一下,高版本的Docker不支持镜像V1版本,不知道怎么操作才可以让它支持,所以推荐使用低版本 如果觉得不直观,或者觉得有点乱,可以访问以下网…...

京东手势验证码-YOLO姿态识别+Bézier curve轨迹拟合
这次给老铁们带来的是京东手势验证码的识别。 目标网站:https://plogin.m.jd.com/mreg/index 验证码如下图: 当第一眼看到这个验证码的时候,就头大了,这玩意咋识别??? 静下心来细想后的一个方案…...

亚马逊是如何铺设多个IP账号实现销量大卖的?
一、针对亚马逊平台机制,如何转变思路? 众所周知,一个亚马逊卖家只能够开一个账号,一家店铺,这是亚马逊平台明确规定的。平台如此严格限定,为的就是保护卖家,防止卖家重复铺货销售相同的产品&a…...

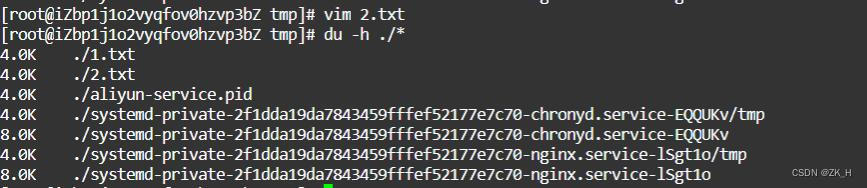
linux学习笔记——硬盘原理以及linux中的sector与block
在计算机硬盘中,最小的存储单位叫做扇区sector,0.5kb,多个连续扇区组合在一起形成了块block,最小的块包含8个扇区,4kb 我们可以在linux中印证 创建一个新的文件2.txt,查看文件大小为0k 在文件中添加字符后…...

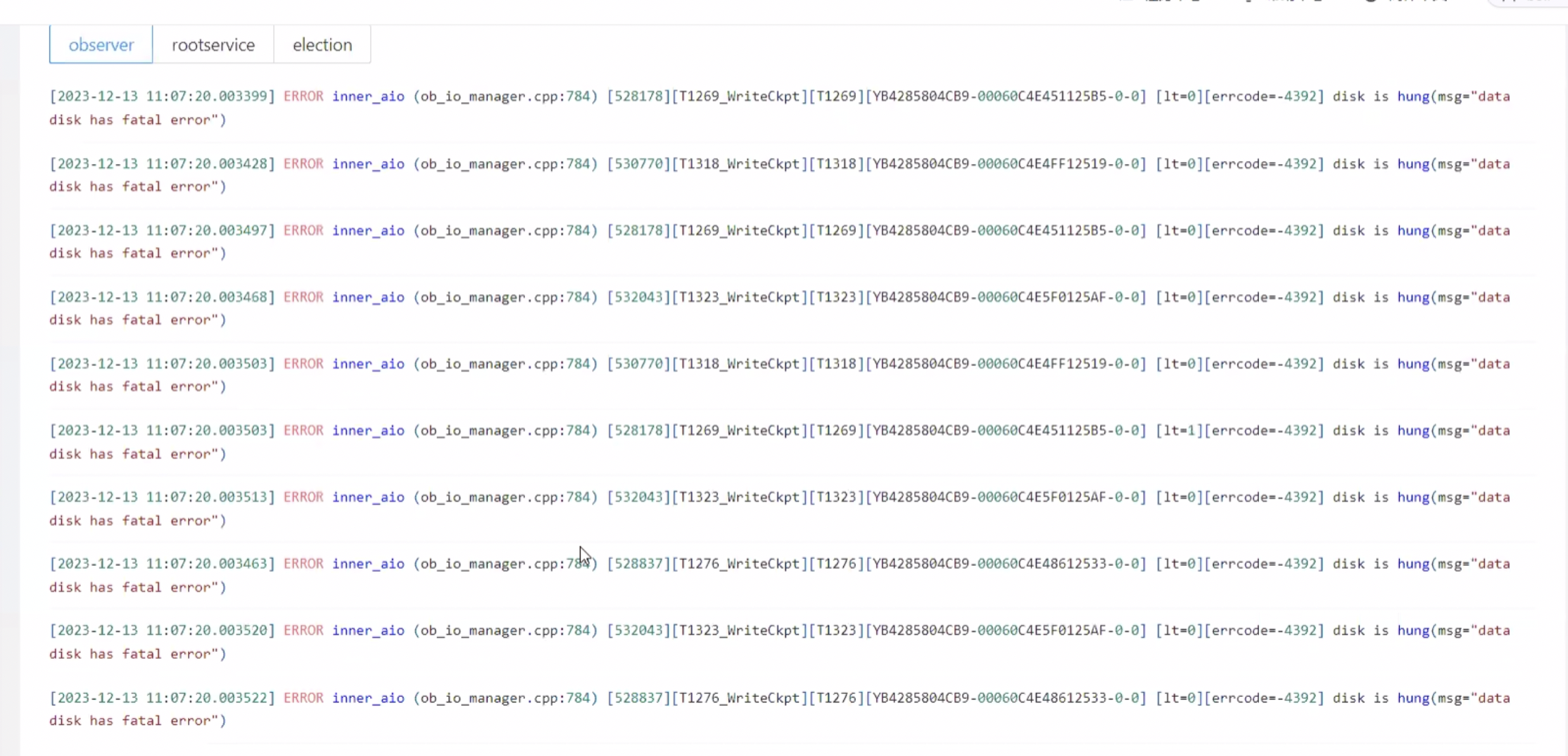
【OceanBase诊断调优】—— 磁盘性能问题导致卡合并和磁盘写入拒绝排查
适用版本 OceanBase 数据库 V3.x、V4.x 版本。 问题现象 OceanBase 集群合并一直未完成,同时 tsar 和 iostat 显示从凌晨 2:30 开始磁盘使用率一直是 100%。怀疑合并导致 IO 上升,IO 可能存在问题,observer.log 的确有大量报错 disk is hu…...

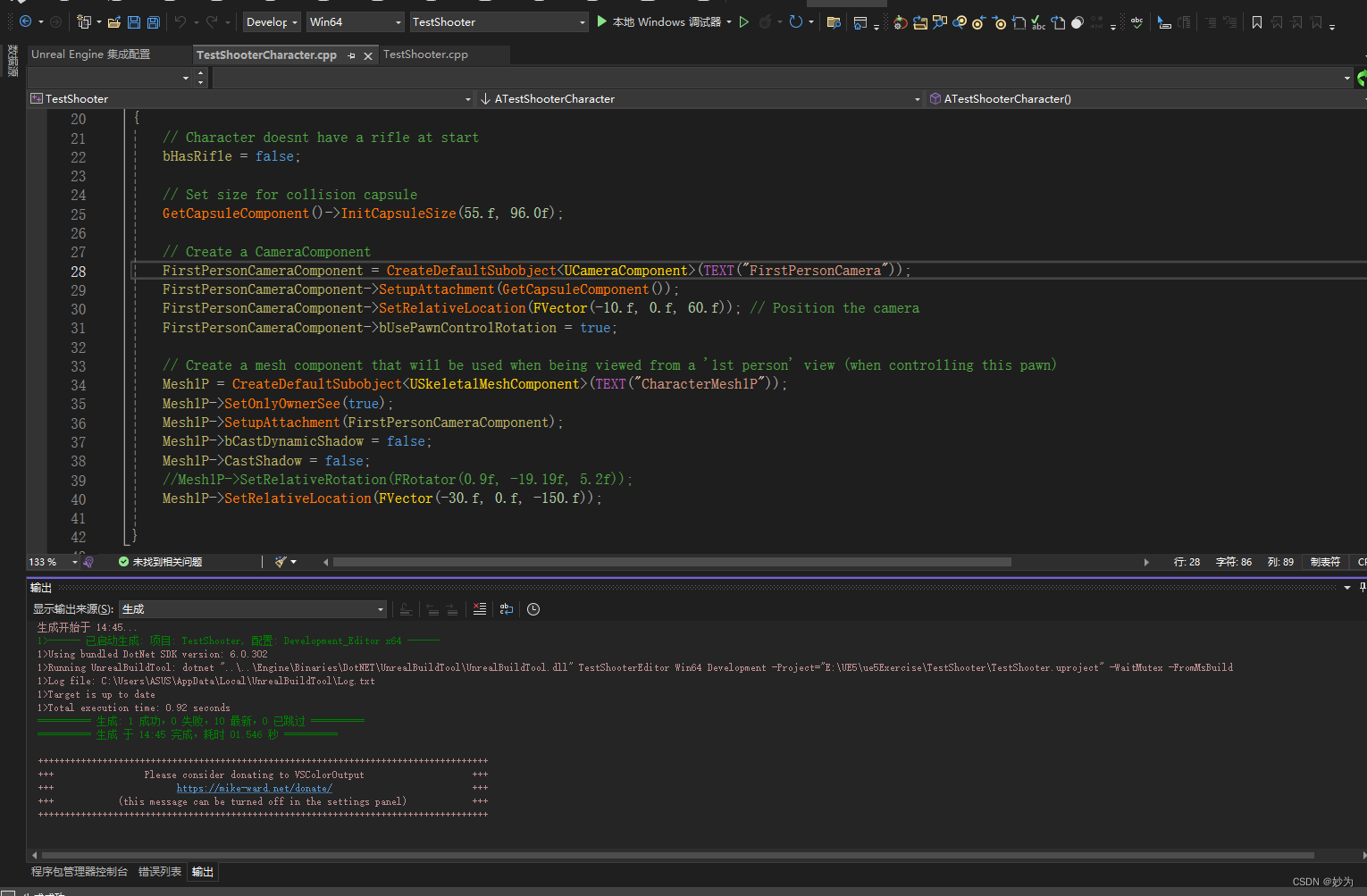
使用unreal engine5.3.2创建c++第一人称游戏
UE5系列文章目录 文章目录 UE5系列文章目录前言一、NuGet 简介二、解决方法: 前言 为了使用unreal engine5.3.2创建c第一人称游戏,今天安装了Visual Studio 2022专业版。在ue5中创建c工程,结果编译器报错: 严重性 代码 说明 项目…...

关系型数据库的一种自动测评方式
关系型数据库在如今已经是一门比较常用以及重要的技术,现在的大部分应用程序系统都构建于关系型数据库系统之上,数据库技能也是每个IT从业人员的必备技能之一,因此一些高校、培训学校等机构都把数据库课程作为必修课程之一。这就牵涉到考核的问题了,对于学生是否掌握该门技…...

速盾:服务器cdn加速的具体实现方式?
CDN(Content Delivery Network)即内容分发网络,是一种通过分布在各个地理位置的边缘节点服务器来缓存和传输网络内容的技术。CDN的主要目标是提高用户访问网站的速度和性能,并减轻源服务器的负载。 CDN加速是通过以下几个步骤来实…...

【QT教程】QT6音视频处理权威指南 QT音视频
QT6音视频处理权威指南 使用AI技术辅助生成 QT界面美化视频课程 QT性能优化视频课程 QT原理与源码分析视频课程 QT QML C扩展开发视频课程 免费QT视频课程 您可以看免费1000个QT技术视频 免费QT视频课程 QT统计图和QT数据可视化视频免费看 免费QT视频课程 QT性能优化视频免费…...

cmd输入mysql -u root -p无法启动
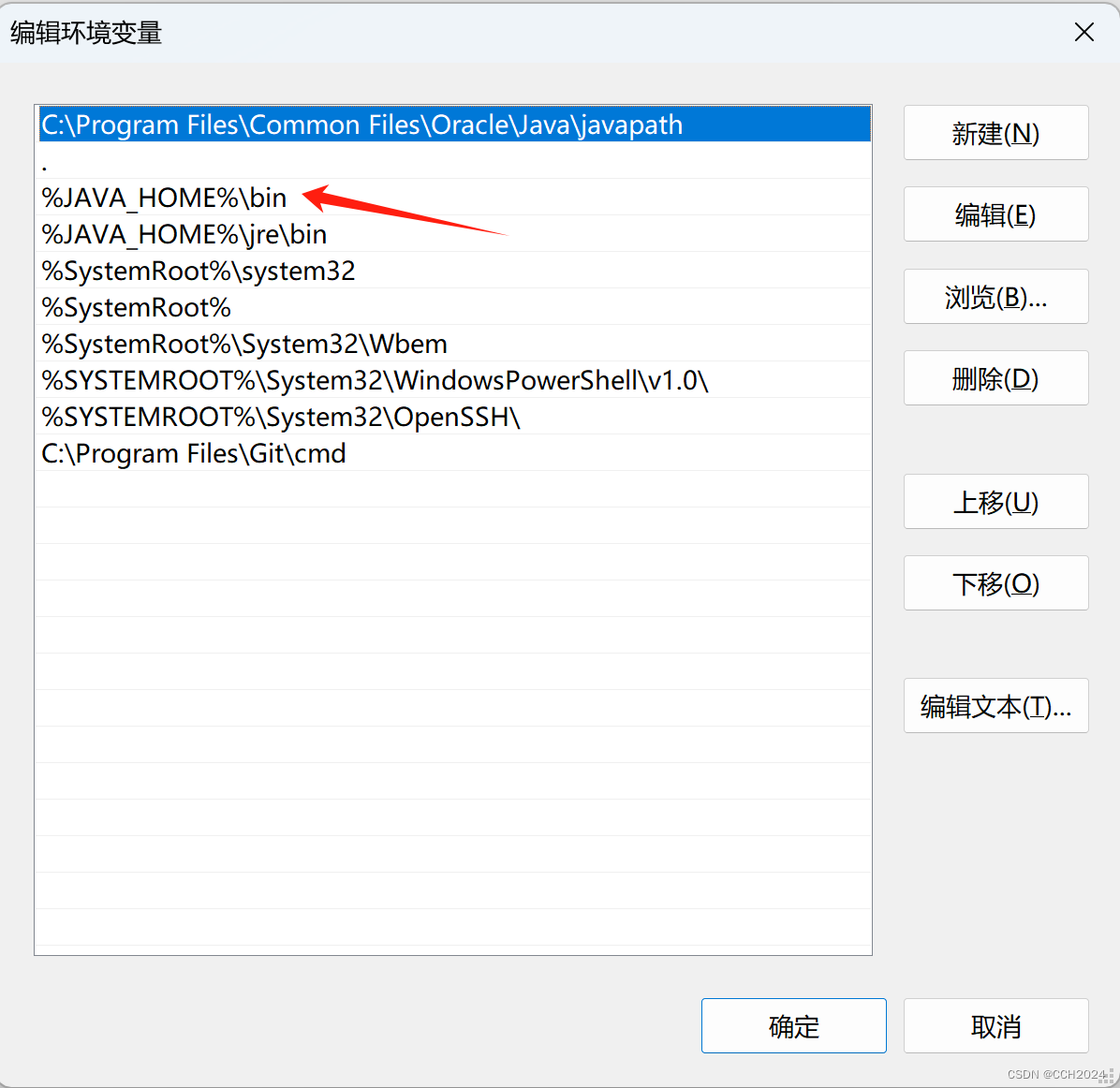
问题分析:cmd输入mysql -u root -p无法启动 解决方法:配置系统环境变量 1.找到mysql安装文件下的bin文件:(复制改文件地址,如下图所示) 2.电脑桌面下方直接搜索环境变量并进入,如下图 3.点击环境变量&a…...

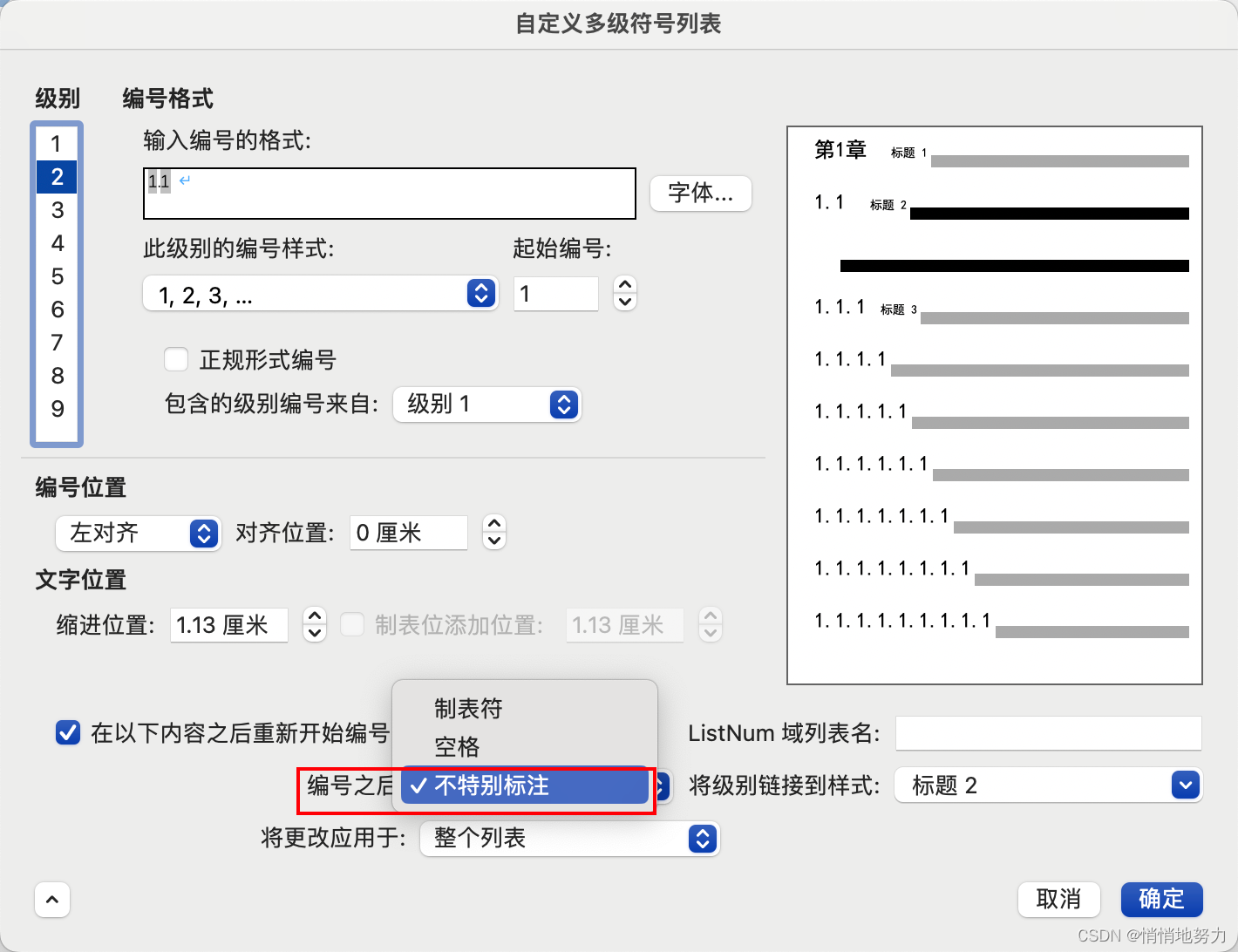
word 毕业论文格式调整
添加页眉页脚 页眉 首先在页面上端页眉区域双击,即可出现“页眉和页脚”设置页面: 页眉左右两端对齐 如果想要页眉页脚左右两端对齐,可以选择添加三栏页眉,然后将中间那一栏删除,即可自动实现左右两端对齐&#x…...

移动UI瓷片区能有多漂亮?要多漂亮就多漂亮。
移动UI的瓷片区(Tile area)是指移动应用或移动网页的界面布局中的一个区域,通常用于展示独立的信息块或功能块,每个块都是一个可点击的图标或瓷片,用于快速访问相关功能或查看相关信息。 瓷片区的设计灵感来源于Window…...

SpringCloud Config 分布式配置中心
SpringCloud Config 分布式配置中心 概述分布式系统面临的——配置问题ConfigServer的作用 Config服务端配置Config客户端配置 可以有一个非常轻量级的集中式管理来协调这些服务 概述 分布式系统面临的——配置问题 微服务意味着要将单体应用中的业务拆分成一个个字服务&…...

Java入门基础学习笔记2——JDK的选择下载安装
搭建Java的开发环境: Java的产品叫JDK(Java Development Kit: Java开发者工具包),必须安装JDK才能使用Java。 JDK的发展史: LTS:Long-term Support:长期支持版。指的Java会对这些版…...

基于FPGA的去雾算法
去雾算法的原理是基于图像去模糊的原理,通过对图像中的散射光进行估计和去除来消除图像中的雾霾效果。 去雾算法通常分为以下几个步骤: 1. 导引滤波:首先使用导引滤波器对图像进行滤波,目的是估计图像中散射光的强度。导引滤波器…...

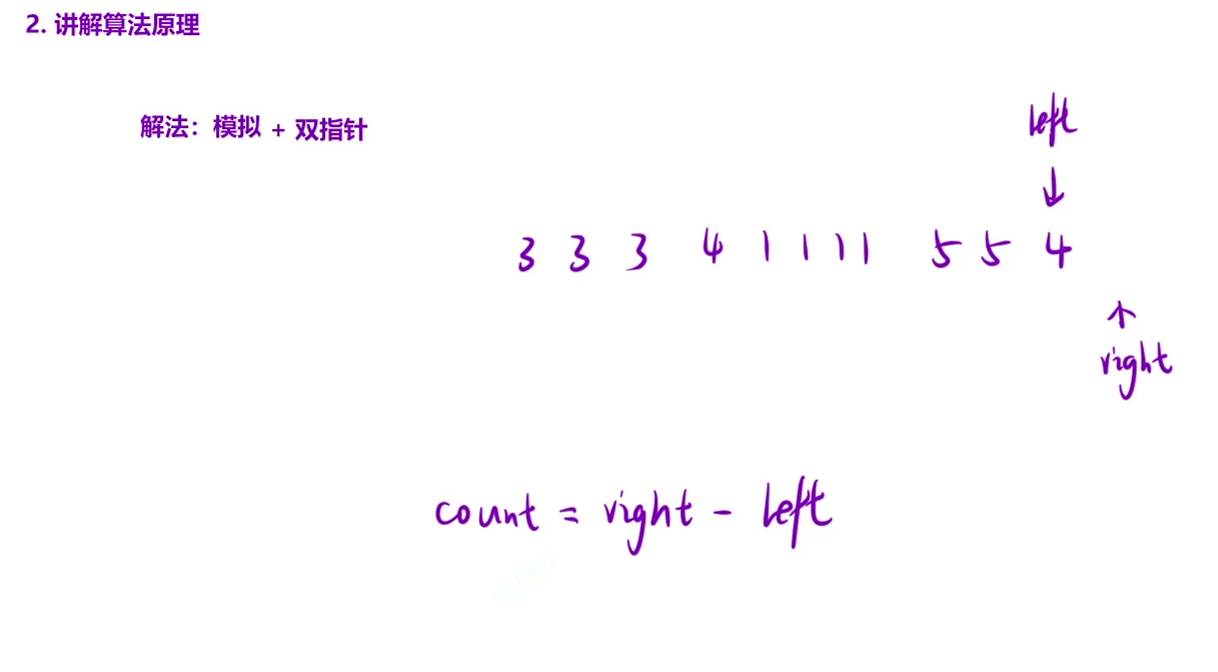
专题六_模拟(2)
目录 6. Z 字形变换 解析 题解 38. 外观数列 解析 题解 6. Z 字形变换 6. Z 字形变换 - 力扣(LeetCode) 解析 题解 class Solution { public:string convert(string s, int numRows) {// 42.专题六_模拟_N 字形变换_C// 处理边界情况if (numRows …...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...

JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...

【前端实战】如何让用户回到上次阅读的位置?
目录 【前端实战】如何让用户回到上次阅读的位置? 一、总体思路 1、核心目标 2、涉及到的技术 二、实现方案详解 1、基础方法:监听滚动,记录 scrollTop(不推荐) 2、Intersection Observer 插入探针元素 3、基…...
进行稀疏数据预测的技术方案)
结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案
以下是一个结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案,包含完整数学推导、PyTorch/TensorFlow双框架实现代码及对比实验分析。 基于PINN的反应扩散方程稀疏数据预测与大规模数据泛化能力研究 1. 问题定义与数学模型 1.1 反应扩散方程 考虑标…...
