微信小程序支付(完整版)-ThinkPHP/Uniapp
技术说明
1.前端:uniapp、vue3
2.接口:PHP8、ThinkPHP8、MySQL8.0
3.微信支付- PHP,官方示例文档
4.示例代码的模型及业务自己进行调整,不要一味的复制粘贴!!!
流程说明
1.小程序调用接口--获取拉起支付所用参数,生成订单
2.拉起微信支付
3.支付完成-更改订单状态
参数说明
1.appid - 小程序id
2.mchid -- 商户号ID
3.certificate_serial -- 证书序列号
4.api_v3_key -- 支付密钥(v3)
5.apiclient_key.pem -- 商户API私钥文件,根据微信支付下载器下载即可
6.cert.pem -- 微信支付平台证书文件(注意:此文件必须是手动下载的,具体下载方式下方有说明!!!)
其他说明
1.本示例采用微信支付sdk
2.实际情况根据业务进行调整;
3.通知回调(未能正确返回)
4.其他没毛病。
项目示例
1.安装微信支付 wechatpay -- sdk
composer require wechatpay/wechatpay2.下载微信支付平台证书文件
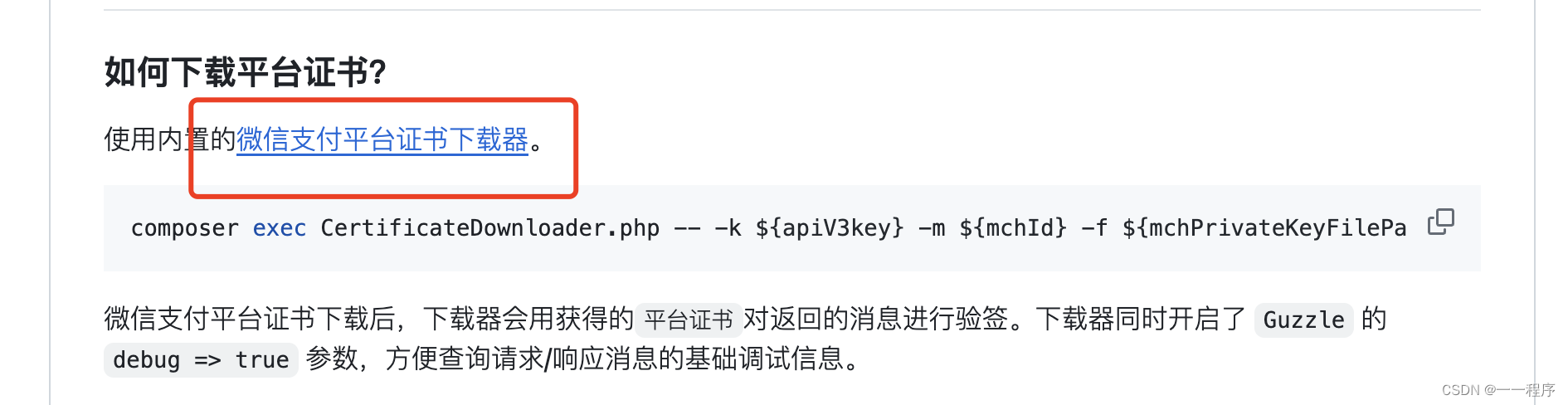
(1)下载微信支付平台证书下载器

(2)进行详情页(微信支付平台证书下载器)

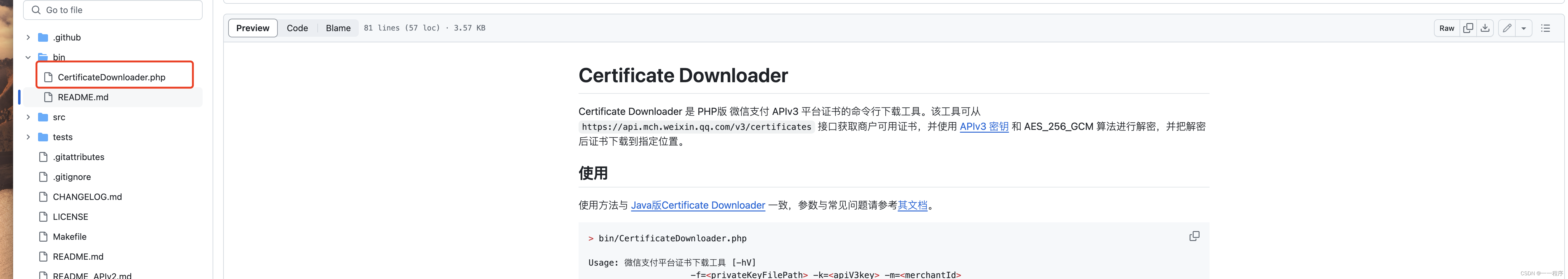
(3)下载CertificateDownloader.php,点击下方红框,直接下载文件就行,文件位置随便放,只要能用php命令运行就行

(4)下载证书,直接复制下面命令,改参数即可。
-k 支付密钥(上方参数4)
-m 商户号(上方参数2)
-f 商户密钥(上方参数5,需要完整路径)
-s 证书序列号(上方参数3)
-o 生成证书地址(需要本地完整路径)
php -f ./CertificateDownloader.php -- -k 4202c8***** -m 16***** -f /****/apiclient_key.pem -s 25***** -o /*****/cert/3.封装支付类(完整示例如下)
<?phpnamespace app\common\controller;use WeChatPay\Builder;
use WeChatPay\Crypto\AesGcm;
use WeChatPay\Crypto\Rsa;
use WeChatPay\Formatter;
use WeChatPay\Util\PemUtil;/*** @note 微信支付操作*/
class WechatPay
{protected string $spAppid; // 小程序appidprotected string $spAppSecret; // 小程序密钥protected string $merchantId; // 商户号protected string $certificateSerial; // 证书序列号protected string $apiV3Key; // APIv3密钥protected object $instance; // 实例protected string $merchantPrivateKeyFilePath;public function __construct(){$this->spAppid = config('wechat.sp.appid');$this->spAppSecret = config('wechat.sp.secret');$this->merchantId = config('wechat.pay.mchid');$this->certificateSerial = config('wechat.pay.certificate_serial');$this->apiV3Key = config('wechat.pay.api_v3_key');// 从本地文件中加载「商户API私钥」,「商户API私钥」会用来生成请求的签名$this->merchantPrivateKeyFilePath = root_path() . 'wxcert/apiclient_key.pem';if (!file_exists($this->merchantPrivateKeyFilePath)) throw new \Exception('商户API私钥文件不存在');$merchantPrivateKeyFilePath = 'file://' . $this->merchantPrivateKeyFilePath;$merchantPrivateKeyInstance = Rsa::from($merchantPrivateKeyFilePath, Rsa::KEY_TYPE_PRIVATE);// 从本地文件中加载「微信支付平台证书」,用来验证微信支付应答的签名$platformCertificateFilePath = root_path() . 'wxcert/cert.pem';if (!file_exists($platformCertificateFilePath)) throw new \Exception('微信支付平台证书文件不存在');$platformCertificateFilePath = 'file://' . $platformCertificateFilePath;$platformPublicKeyInstance = Rsa::from($platformCertificateFilePath, Rsa::KEY_TYPE_PUBLIC);// 从「微信支付平台证书」中获取「证书序列号」$platformCertificateSerial = PemUtil::parseCertificateSerialNo($platformCertificateFilePath);// 构造一个 APIv3 客户端实例$this->instance = Builder::factory(['mchid' => $this->merchantId, // 商户号'serial' => $this->certificateSerial, //「商户API证书」的「证书序列号」'privateKey' => $merchantPrivateKeyInstance,'certs' => [$platformCertificateSerial => $platformPublicKeyInstance,],]);}/*** @note 获取微信支付预交易订单* @param string $openid 用户openid* @param string $out_trade_no 订单号* @param string $notify_url 回调地址* @param float $price 价格* @param string $desc 描述*/public function spPrepayId(string $openid, string $out_trade_no, string $notify_url, float $price = 0.01, string $desc = '订单'){$prepay_id = '';try {$resp = $this->instance->chain('/v3/pay/transactions/jsapi')->post(['json' => ['mchid' => $this->merchantId,'out_trade_no' => $out_trade_no,'appid' => $this->spAppid,'description' => $desc,'notify_url' => $notify_url,'amount' => ['total' => $price * 100,'currency' => 'CNY'],'payer' => ['openid' => $openid]]]);$res = json_decode($resp->getBody());$prepay_id = $res->prepay_id;} catch (\Exception $e) {// 进行错误处理echo $e->getMessage(), PHP_EOL;;if ($e instanceof \GuzzleHttp\Exception\RequestException && $e->hasResponse()) {$r = $e->getResponse();echo $r->getStatusCode() . ' ' . $r->getReasonPhrase(), PHP_EOL;echo $r->getBody(), PHP_EOL, PHP_EOL, PHP_EOL;}echo $e->getTraceAsString(), PHP_EOL;}return $prepay_id;}/*** @note 生成签名* @param string $prepay_id 预交易订单* @param string $nonceStr 随机字符串* @param string $timeStamp 时间戳* @return string*/public function makeSign(string $prepay_id, string $nonceStr, string $timeStamp): string{if (!file_exists($this->merchantPrivateKeyFilePath)) return '';$merchantPrivateKeyFilePath = 'file://' . $this->merchantPrivateKeyFilePath;$merchantPrivateKeyInstance = Rsa::from($merchantPrivateKeyFilePath);$params = ['appId' => $this->spAppid,'timeStamp' => $timeStamp,'nonceStr' => $nonceStr,'package' => 'prepay_id=' . $prepay_id,];$params += ['paySign' => Rsa::sign(Formatter::joinedByLineFeed(...array_values($params)),$merchantPrivateKeyInstance), 'signType' => 'RSA'];return $params['paySign'] ?? '';}/*** @note 回调通知,参数解密* @param string $inWechatpaySignature 微信支付平台签名* @param string $inWechatpayTimestamp 微信支付平台时间戳* @param string $inWechatpayNonce 微信支付平台随机串* @param string $inBody 通知内容* @param string $inWechatpaySerial 平台证书序列号* @param string $inRequestID 请求ID* @return array*/public function notifyDecrypt(string $inWechatpaySignature, string $inWechatpayTimestamp, string $inWechatpayNonce, string $inBody, string $inWechatpaySerial, string $inRequestID = ''): array{// 根据通知的平台证书序列号,查询本地平台证书文件,$platformCertificateFilePath = root_path() . 'wxcert/cert.pem';if (!file_exists($platformCertificateFilePath)) throw new \Exception('微信支付平台证书文件不存在');$platformCertificateFilePath = 'file://' . $platformCertificateFilePath;$platformPublicKeyInstance = Rsa::from($platformCertificateFilePath, Rsa::KEY_TYPE_PUBLIC);// 检查通知时间偏移量,允许5分钟之内的偏移$timeOffsetStatus = 300 >= abs(Formatter::timestamp() - (int)$inWechatpayTimestamp);$verifiedStatus = Rsa::verify(// 构造验签名串Formatter::joinedByLineFeed($inWechatpayTimestamp, $inWechatpayNonce, $inBody),$inWechatpaySignature,$platformPublicKeyInstance);if ($timeOffsetStatus && $verifiedStatus) {// 转换通知的JSON文本消息为PHP Array数组$inBodyArray = (array)json_decode($inBody, true);// 使用PHP7的数据解构语法,从Array中解构并赋值变量['resource' => ['ciphertext' => $ciphertext,'nonce' => $nonce,'associated_data' => $aad]] = $inBodyArray;// 加密文本消息解密$inBodyResource = AesGcm::decrypt($ciphertext, $this->apiV3Key, $nonce, $aad);// 把解密后的文本转换为PHP Array数组return (array)json_decode($inBodyResource, true);}return [];}/*** @note 加密消息解密*/public function decryptMsg($encryptedData, $iv, $sessionKey): array|string{$pc = new WxBizDataCrypt($this->spAppid, $sessionKey);$errCode = $pc->decryptData($encryptedData, $iv, $data);if ($errCode == 0) {return $data;}return [];}}4.封装接口(完整示例如下)
<?phpnamespace app\api\controller\sp;use think\response\Json;class Activity
{/*** @note 生成订单*/public function prepayId(): void{$activityId = $this->request->post('ac_id/d', 1);if (empty($activityId)) $this->error('赛事错误,请重试!');$openid = $this->request->post('openid/s', '');if (empty($openid)) $this->error('支付用户获取失败,请重试!');$model = new ActivityModel();$activity = $model->findOrEmpty($activityId)->toArray();if (empty($activity)) $this->error('get Err');if ($activity['status'] != 1) $this->error('get Err!');// 订单信息$orderInfo = ['activity_id' => $activityId,'openid' => $openid,'number' => 'order' . date('YmdHis') . rand(1000, 9999),'money' => $activity['price'],'type' => 1,'status' => 0];// 生成订单$pay = new WechatPay();$notify_url = env('domain') . 'index.php/api/sp.Activity/notify';$prepayId = $pay->spPrepayId($openid, $orderInfo['number'], $notify_url);if (empty($prepayId)) $this->error('订单生成失败,请重试!');$orderInfo['prepay_id'] = $prepayId;$order = new Order();$order->save($orderInfo);$timeStamp = (string)time();$orderInfo['timeStamp'] = $timeStamp;$nonceStr = getRandStr(32);$orderInfo['nonceStr'] = $nonceStr;$orderInfo['package'] = 'prepay_id=' . $prepayId;$orderInfo['paySign'] = $pay->makeSign($prepayId, $nonceStr, $timeStamp);$this->success('get Success', ['order' => $orderInfo]);}/*** @note 支付回调*/public function notify(): Json{$inWechatpaySignature = request()->header('Wechatpay-Signature', ''); // header中获取签名$inWechatpayTimestamp = request()->header('Wechatpay-Timestamp', ''); // header中获取时间戳$inWechatpaySerial = request()->header('Wechatpay-Serial', ''); // header中获取证书序列号$inWechatpayNonce = request()->header('Wechatpay-Nonce', ''); // header中获取随机字符串$inRequestID = request()->header('Request-ID', ''); // 请根据实际情况获取$inBody = file_get_contents('php://input'); // 请根据实际情况获取,例如: file_get_contents('php://input');$pay = new WechatPay();$res = $pay->notifyDecrypt($inWechatpaySignature, $inWechatpayTimestamp, $inWechatpayNonce, $inBody, $inWechatpaySerial, $inRequestID);if (!empty($res)) {// 进行订单数据修改$order = new Order();// 查询订单数据$orderInfo = $order->where('number', $res['out_trade_no'])->find();if (!empty($orderInfo)){$result = $order->where('id',$orderInfo['id'])->save(['transaction_id' => $res['transaction_id'],'status' => $res['trade_state'] == 'SUCCESS' ? 1 : 0,'trade_type' => $res['trade_type'],'trade_state_desc' => $res['trade_state_desc'],'bank_type' => $res['bank_type'],'success_time' => $res['success_time']]);cache(':order_' . $res['out_trade_no'], $result, 3600);}return json(['code' => 'SUCCESS']);}return json(['message' => '失败', 'code' => 'FAIL']);}}5.uniapp示例
<template><view class="box"><view><up-button text="立即支付" type="primary" @click="toPay"></up-button> </view><up-toast ref="uToastRef"></up-toast></view>
</template><script setup>import {onLoad} from '@dcloudio/uni-app'import {ref,} from 'vue';import {getPrepayId} from '@/utils/api/order.js'const uToastRef = ref(null)// 点击支付const toPay = () => {getPrepayId({openid: ''}).then((res) => {if (res.code == 1) {const order = res.data.orderuni.requestPayment({provider: 'wxpay',timeStamp: order.timeStamp, // 时间戳nonceStr: order.nonceStr, // 随机字符串,长度为32个字符以下package: order.package, // 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=***signType: 'RSA', // 签名算法,应与后台下单时的值一致paySign: order.paySign, // 签名success: function(res) {console.log('success:' + JSON.stringify(res));},fail: function(err) {console.log('fail:' + JSON.stringify(err),);}});} else {uToastRef.value.error(res.msg)}})}
</script><style lang="scss">.box {width: 100%;}
</style>相关文章:

微信小程序支付(完整版)-ThinkPHP/Uniapp
技术说明 1.前端:uniapp、vue3 2.接口:PHP8、ThinkPHP8、MySQL8.0 3.微信支付- PHP,官方示例文档 4.示例代码的模型及业务自己进行调整,不要一味的复制粘贴!!! 流程说明 1.小程序调用接口…...

同时安装多个nodejs版本可切换使用,或者用nvm管理、切换nodejs版本(两个详细方法)
目录 一.使用nvm的方法: 1.卸载nodejs 2.前往官网下载nvm 3.安装nvm 4.查看安装是否完成 5.配置路径和淘宝镜像 6.查看和安装各个版本的nodejs 7.nvm的常用命令 二.不使用nvm,安装多个版本: 1.安装不同版本的nodejs 2.解压到你想放…...

马化腾用了一年多的时间,告诉所有人,视频号小店是新风口!
大家好,我是电商笨笨熊 当腾讯说出自己要做电商的时候,所有人都在说,根本不可能; 甚至在视频号小店正式推出之后,依旧有人说,腾讯做电商就是笑话; 一个“抄”过来的项目,毫无特色…...

代码随想录算法训练营第36期DAY19
DAY19 104二叉树的最大深度 根节点的高度就是最大深度。 非递归法: /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode *right; * TreeNode() : val(0), left(nullptr), right(nullptr) …...

C#图像:1.图像区域分割与提取
(1)创建一个名为SplitImage的窗体的应用程序,将窗体改名为FormSplitImage。 (2)创建一个名为ImageProcessingLibrary的类库程序,为该工程添加名为ImageProcessing的静态类 (3)为Imag…...

炸弹使用技巧
掼蛋掼蛋,打的就是炸弹。炸弹是指掼蛋中由4-8张相同牌点的牌组成的牌型,需要注意的是:每局牌中都有两张红桃的牌型为逢人配,可以配除了大小王以外的任意牌,因此掼蛋中牌数最多的炸弹可以达到10张。 两副扑克牌中&#…...

SpringAop详解
文章目录 一、Spring自定义注解1、什么是注解👨🏫2、注解的目的或作用💞3、JDK内置注解💫 【内置元注解 一共八个固定注解】4、元注解 🎯5、自定义注解📸5、Java反射API和类加载过程51、什么是反射基本原…...

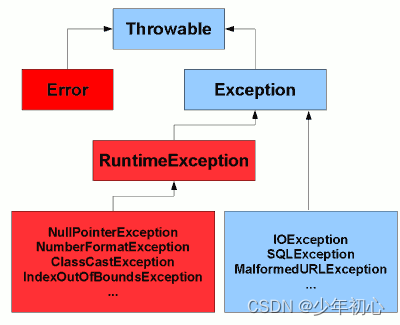
对XYctf的一些总结
对XYctf的一些总结 WEB 1.http请求头字段 此次比赛中出现的: X-Forwarded-For/Client-ip:修改来源ip via:修改代理服务器 还有一些常见的字段: GET:此方法用于请求指定的资源。GET请求应该安全且幂等,…...

Visual Studio和Visual Studio Code适用于哪些编程语言
Visual Studio和Visual Studio Code都适用于多种编程语言,它们的适用编程语言如下: Visual Studio适用于: C#Visual Basic .NETF#CJavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持) Visual Studio Code适用于…...

缓存菜品操作
一:问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大。 二:实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: 每个分…...

达梦数据库常用命令整理
1.数据库自身信息 1.1 查询实例信息 SQL> select name inst_name from v$instance;行号 INST_NAME ---------- --------- 1 DMSERVER已用时间: 11.211(毫秒). 执行号:15.1.2 查询数据库当前状态 SQL> select status$ from v$instance;行号 STATUS$ -…...

Vue 组件的三大组成部分
Vue 组件通常由三大组成部分构成:模板(Template)、脚本(Script)、样式(Style) 模板部分是组件的 HTML 结构,它定义了组件的外观和布局。Vue 使用基于 HTML 的模板语法来声明组件的模…...

MoneyPrinter中的文字转声音国内替换方案
背景: 在进行MoneyPrinter项目国内环境搭建中,发现框架本身的TikTok文字转语音部分的代码已经不能用了,最好是能够找到国内网站的替换方案。 实现: 感谢网站:https://www.text-to-speech.cn/ 代码: # -*…...

消除试卷手写笔迹的软件免费的有哪些?这几款都不错
消除试卷手写笔迹的软件免费的有哪些?在数字化学习的浪潮中,学生们越来越频繁地利用电子设备来完成学习任务。然而,当纸质试卷需要被数字化并再次利用时,如何高效地消除手写笔迹便成为了一个有待解决的问题。那么,今天…...

智能创作时代:AI 如何重塑内容生成游戏规则
文章目录 前言一:自动化内容生成文章生成视频制作音频创作 二:内容分发与推广智能推荐系统社交媒体优化 三:内容分析与优化数据分析用户反馈质量控制 结语 前言 在数字化时代的浪潮中,内容生产与消费已成为信息传播的核心。随着人…...

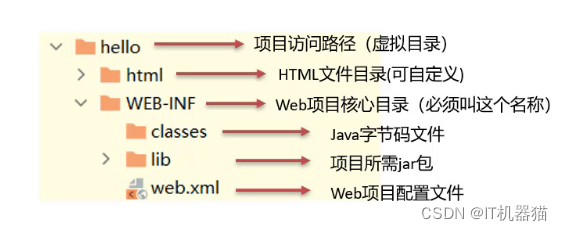
大数据------JavaWeb------Tomcat(完整知识点汇总)
Web服务器——Tomcat Web服务器定义 它是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更便捷 Web服务器主要功能 封装HTTP协议操作,简化开发将Web项目部署到…...

LMDeploy笔记
随谈模型部署 模型部署包含的内容很多,来聊聊。 访存bottleneck 首先,基于transformer的计算是访存密集型任务。 so? 过去,我们表达模型的性能,通常会用ops,macs这些指标,也计算量来衡量模型的推理时间ÿ…...

Unity 状态机
文章目录 前言一、状态机二、应用1、场景切换2、人物行为切换3、宝箱、机关切换4、AI 三、人物行为总结 前言 提到Unity状态机,接触不久的开发者会想到Unity的动画状态机,而对于老油条来说,可能会回忆起自己实现的动画状态机。当然ÿ…...

一毛钱不到的FH8208C单节锂离子和锂聚合物电池一体保护芯片
前言 目前市场上电池保护板,多为分体方案,多数场合使用没有问题,部分场合对空间有进一步要求,或者你不想用那么多器件,想精简一些,那么这个芯片就很合适,对于充电电池来说,应在使用…...

python数据可视化:显示两个变量间的关系散点图scatterplot()
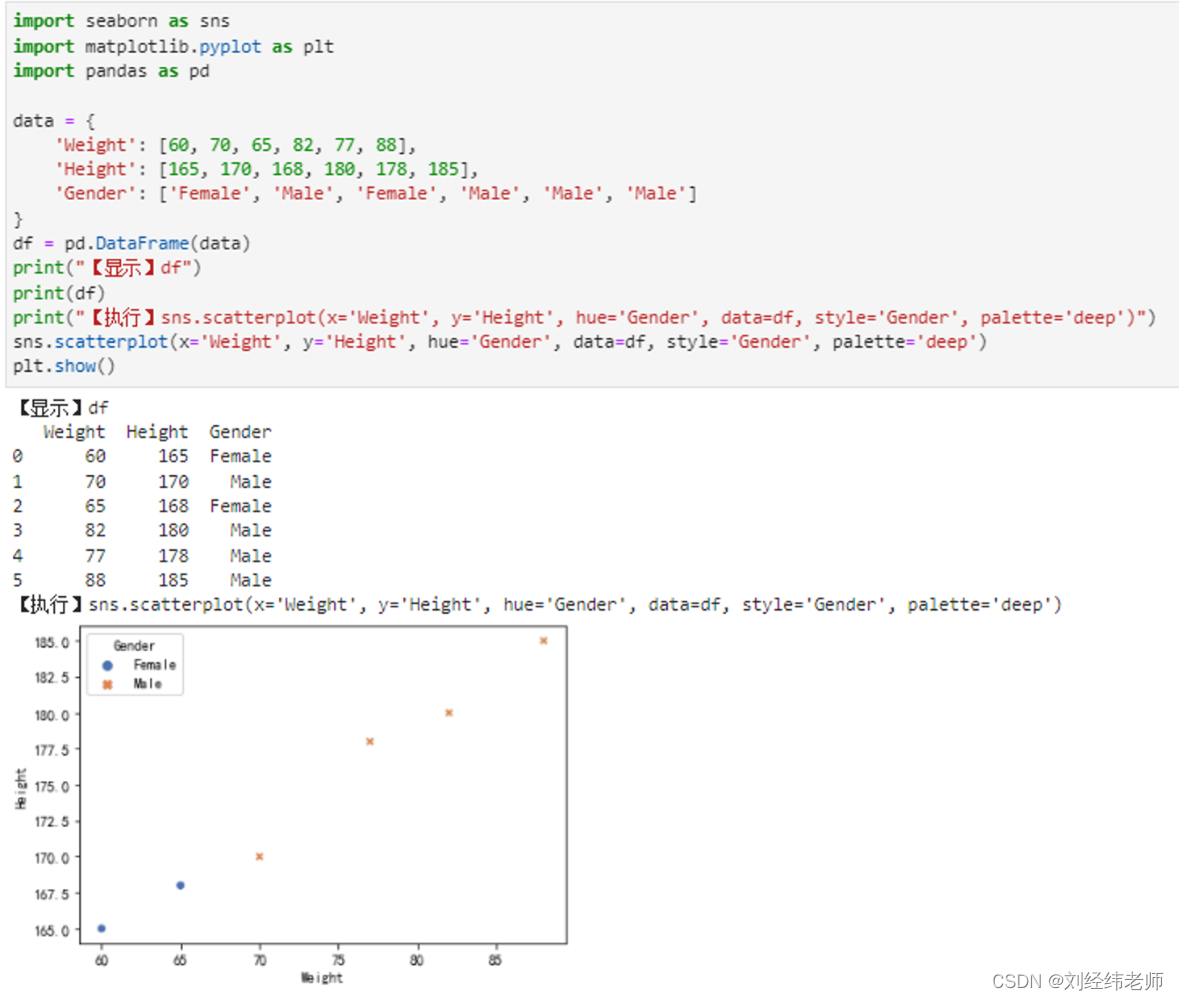
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 python数据可视化: 显示两个变量间的关系 散点图 scatterplot() [太阳]选择题 请问关于以下代码表述错误的选项是? import seaborn as sns import matplotlib.pyplot …...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
