全栈开发之路——前端篇(5)组件间通讯和接口等知识补充
全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
辅助文档:HTML标签大全(实时更新)
本文将进一步介绍组件间传参,并补充一些接口等的基础知识。
文章目录
- 一、Props组件通信
- 1.基本语法
- 2.限制类型传参
- 1.类型限制
- 2.需求限制
- 3.设置接受属性默认值
- 补充1:ts接口
- 数组接口
- reactive接口
- 补充2:标签的ref属性
- 补充3:监视对象中的单个属性
- 1.属性为基本类型
- 2.属性为对象
- 3.监视多个属性
- 4.watchEffect
一、Props组件通信
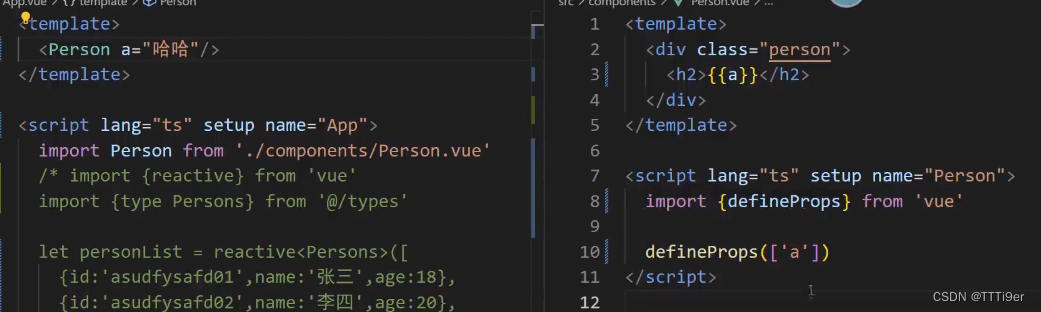
1.基本语法

通过props,可以实现组件间通信,以上代码就能打印出 :哈哈。
同时,defineProps函数有返回值,返回值是一个对象,包含了你传递来的所有参数。我们可以用 let x = defineProps(['a','b']) 来接收并保存,就可以用x.a来调用。
传数组需要加:,加了:代表 表达式读取。

2.限制类型传参
1.类型限制
你先写一个接口(如果不会你先理解这里,下面会说接口怎么写),比如这个接口叫persons,这样你就可以这样接受参数
defineProps<{list:persons}>()
这样只能接受响应的类型,不然有warning
2.需求限制
有一种情况:某个参数有对象有,有的没有,我们的接受要能处理这种情况。
defineProps<{list?:persons}>()
加个问号即可。
3.设置接受属性默认值
对于2中的可有可无数据,在没有的时候,我们的页面什么都不显示就很尴尬,所以我们可以给他附一个默认值。这需要引入 withDefaults
import {withDefaults} from 'vue'
withDefaults( defineProps<{list?:persons}>() , {
list : ()=> [{id:'2',name:'TTTi9er',age:18}]
} )
注意,默认值的传入需要用函数。
补充1:ts接口

在src中新建文件夹types,包含index.ts文件
export interface PersonInter{id:string,name:string,age:number
}
在ts文件中加入接口,这样你在外面就可以这样调用接口了。
import {type PersonInter} from '@/types'let person:PersonInter = {id:'234',name : 'zac', age:60}这样可以保证代码的规范。
如果你在这里遇到了报错,Cannot find module '@/types' or its ...
可以把tscondig.json换为
{"compilerOptions": {// ..."baseUrl": "./", // 这里需要配置"paths": {"@/*": ["./src/*"] // 这里需要配置}// 如果baseUrl设置为'src',那paths就应该配置为{"@/*": "./*"},如下:// "baseUrl": "src",// "paths": {// "@/*": ["./*"]// }// 相关baseUrl,paths说明请查看官方文档},// include也需要配置以下:"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],"exclude": ["node_modules"]
}然后重新打开项目即可。
数组接口
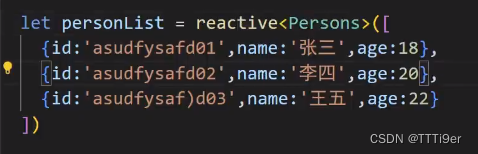
如果你要把接口应用于数组,请按照以下范式

你也可以直接定义数组的接口


reactive接口

注:如果元素是可有可无的,在定义接口的时候可以加一个问号

补充2:标签的ref属性
我们可以在框架中加入ref属性确保我们可以在其他地方选中它。ref是每一个Vue文件独立的,这样即使id与其他vue重复也没关系,使用方法如下:
<template><div class = "style_test"> <h2 ref="title">TTTi9er</h2><button @click="choose">点我选中title</button><h2>{{ j }}</h2></div>
</template><script>export default {name : 'Test'//组件名}
</script><script setup>import {ref} from 'vue'let title = ref()let j = ref('未选中')function choose(){j.value = title.value.innerText}</script><style>.style_test{background-color: rgb(72, 138, 166);box-shadow: 0 0 10px;border-radius:10px;padding: 20px;}
</style>
我们现在结构中加加入ref:<h2 ref="title">TTTi9er</h2>,然后再脚本中加入let title = ref()。这样我们就可以通过title来调用h2啦。效果如图:


如果ref标注的是组件,那将拿到一个组件对象实例
<Test ref = "test"/>
注意,拿对象的时候,如果对象有属性,需要在源文件中明确哪些属性是能被引入的时候看到的。

主动暴露之后即可。
补充3:监视对象中的单个属性
1.属性为基本类型
上篇说到watch监视对象的单个属性亲测无效,此处将介绍一下监视单个属性的方法。
我们需要将watch的第一个参数(监视对象)改成一个函数。
watch( ()=>{return person.game1} , ()=>{counter1.value+=1} )
比如这样就可以了,watch可以监视的对像有四种:
1.一个函数的返回值
2.ref
3.reactive
4.以上形成的数组
所以我们将我们要监视的内容包装为一个函数的返回值即可,完整代码如下:
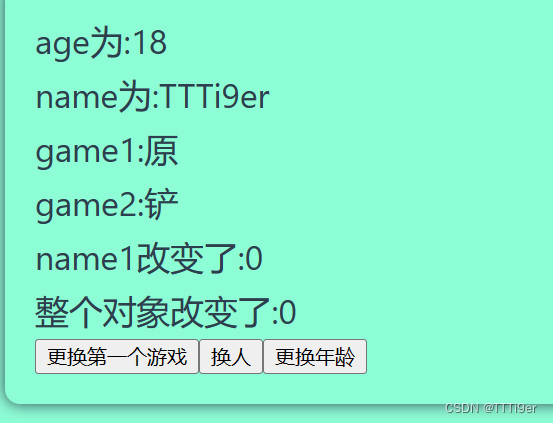
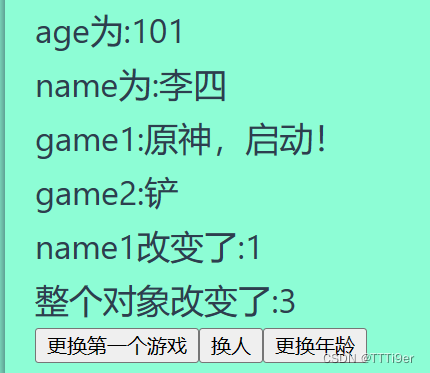
<template><div class = "style_test"> <h2>age为:{{person.me.age}}</h2><h2>name为:{{person.me.name}}</h2><h2>game1:{{person.game1}}</h2> <h2>game2:{{ person.game2 }}</h2><h2>name1改变了:{{ counter1 }}</h2><h2>整个对象改变了:{{ counter2 }}</h2><button @click="add_name">更换第一个游戏</button><button @click="change_person">换人</button><button @click="change_age">更换年龄</button></div>
</template><script>export default {name : 'Test'//组件名}
</script><script setup>import {reactive,watch,ref} from 'vue'let person=reactive({game1 : '原',game2 : '铲',me : {name : 'TTTi9er',age : 18}})let counter1 = ref(0)let counter2 = ref(0)function add_name(){person.game1 += '神,启动!'}function change_person(){Object.assign(person.me,{name:'李四',age:100})}function change_age(){person.me.age += 1 }watch( ()=>{return person.game1} , ()=>{counter1.value+=1} )watch( person , ()=>{counter2.value+=1} )</script><style>.style_test{background-color: rgb(72, 138, 166);box-shadow: 0 0 10px;border-radius:10px;padding: 20px;}
</style>


当参数为person的时候,任意改变都能触发监听,而包装为函数返回值之后,只有改变返回的函数才触发监听。
2.属性为对象
watch( person.me , ()=>{counter2.value+=1} )
这样写可以监视修改对象地址、修改属性,即只要这个对象属性发生改变的时候就能触发监视。
如果是对象属性的属性,同理使用1方法就行
watch( ()=>{return person.me.age} , ()=>{counter2.value+=1} )3.监视多个属性
需要将所监视的集合变成列表。
watch( [()=>{return person.me.age},()=> person.game1 ], ()=>{counter2.value+=1} )
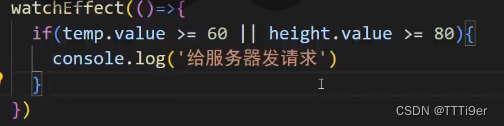
4.watchEffect
不用写监视函数,直接写逻辑判断,watcheffect可以自动监视用到的变量,非常方便(无条件监视所有)。

相关文章:

全栈开发之路——前端篇(5)组件间通讯和接口等知识补充
全栈开发一条龙——前端篇 第一篇:框架确定、ide设置与项目创建 第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。 第三篇:setup语法,设置响应式数据。 第四篇:数据绑定、计算属性和watch监视 辅助文档&…...

4.【Orangepi Zero2】Linux定时器(signal、setitimer),软件PWM驱动舵机(SG90)
Linux定时器(signal、setitimer),软件PWM驱动舵机(SG90) signalsetitimer示例 软件PWM驱动舵机(SG90) signal 详情请看Linux 3.进程间通信(shmget shmat shmdt shmctl 共享内存、si…...

K8S哲学 - 资源调度 HPA (horizontal pod autoScaler-sync-period)
kubectl exec: kubectl exec -it pod-name -c container-name -- /bin/sh kubectl run 通过一个 deployment来 演示 apiVersion: apps/v1 kind: Deployment metadata:name: deploylabels: app: deploy spec: replicas: 1selector: matchLabels:app: deploy-podt…...

uniapp/微信小程序实现加入购物车点击添加飞到购物车动画
1、预期效果 2、实现思路 每次点击添加按钮时,往该按钮上方添加一个悬浮元素,通过位移动画将元素移到目标位置。 1. 为每个点击元素设置不同的class,才能通过uni.createSelectorQuery来获取每个元素的节点信息; 2. 添加一个与…...

电商大数据的采集||电商大数据关键技术【基于Python】
.电商大数据采集API 什么是大数据? 1.大数据的概念 大数据即字面意思,大量数据。那么这个数据量大到多少才算大数据喃?通常,当数据量达到TB乃至PB级别时,传统的关系型数据库在处理能力、存储效率或查询性能上可能会遇…...

H264 SP帧等知识笔记
H.264是一种广泛使用的视频编码标准,它使用多种类型的帧来实现高效的视频压缩。在H.264中,参考帧和重建帧是两个重要的概念,它们之间既有区别又有联系。 参考帧: 参考帧是用于预测其他帧的帧。在H.264中,编码器会利用…...

流量印钞机:每日稳定收入1500+
标题:“流量印钞机:每日稳定收入1500” 随着互联网的迅速发展,越来越多的人开始利用网络平台来赚取稳定的收入。在这个信息爆炸的时代,拥有了一定的流量就意味着拥有了一台“印钞机”,可以每日稳定地创造超过1500元的…...

Tomcat中服务启动失败,如何查看启动失败日志?
1. 查看 localhost.log 这个日志文件通常包含有关特定 web 应用的详细错误信息。运行以下命令查看 localhost.log 中的错误: sudo tail -n 100 /opt/tomcat/latest/logs/localhost.YYYY-MM-DD.log请替换 YYYY-MM-DD 为当前日期,或选择最近的日志文件日…...

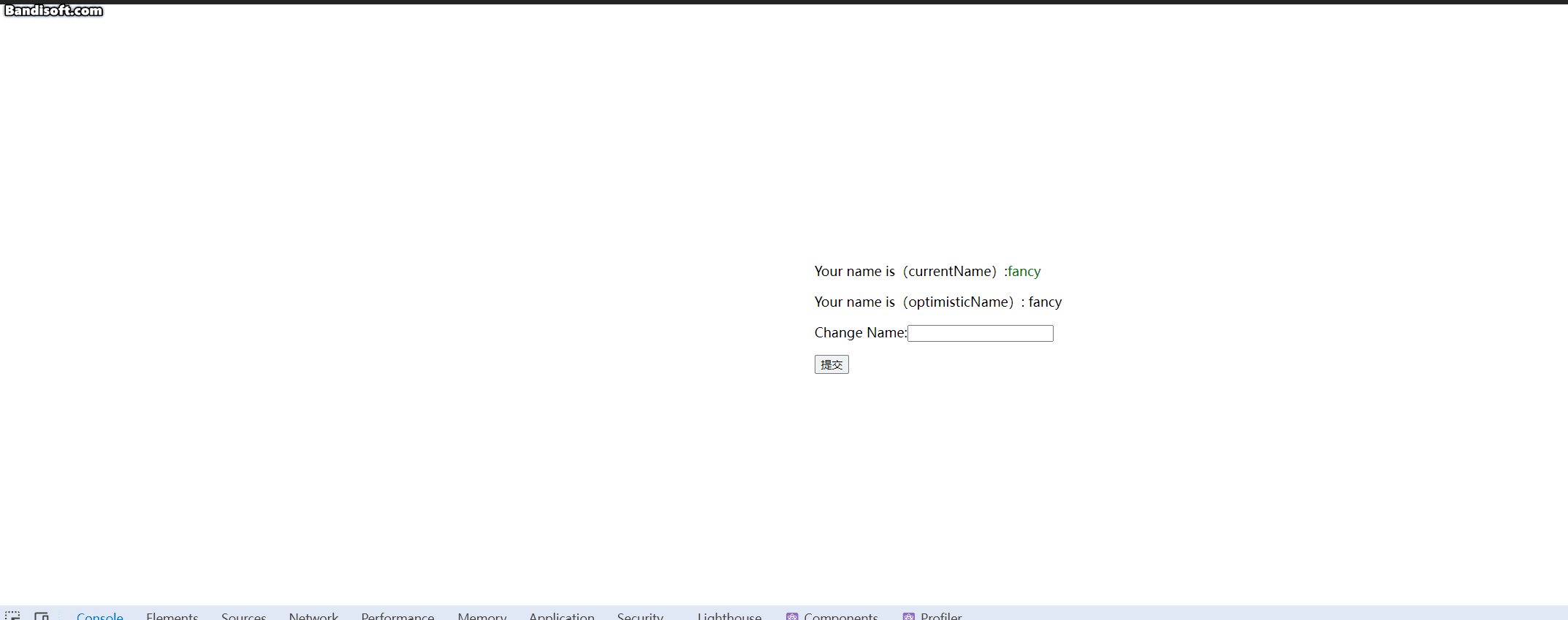
React19学习-初体验
升级react19版本 安装 npm install reactbeta react-dombeta如果使用ts则需要在package.json中添加。等正式版发布直接可以使用types/react了 "overrides": {"types/react": "npm:types-reactbeta","types/react-dom": "npm:ty…...

【UE5】数字人基础
这里主要记录一下自己在实现数字人得过程中涉及导XSens惯性动捕,视频动捕,LiveLinkFace表捕,GRoom物理头发等。 一、导入骨骼网格体 骨骼网格体即模型要在模型雕刻阶段就要雕刻好表捕所需的表情体(blendshape),后面表捕的效果直…...

OSTEP Projects:KV
本文将介绍操作系统导论(Operating Systems: Three Easy Pieces)作者所开源的操作系统相关课程项目 的 KV 部分,包含个人的代码实现和设计思路。 思路 题目要求实现一个最简单的数据库,以支持数据的持久化。 每个操作由格式为 o…...

JAVA学习笔记(第三周)
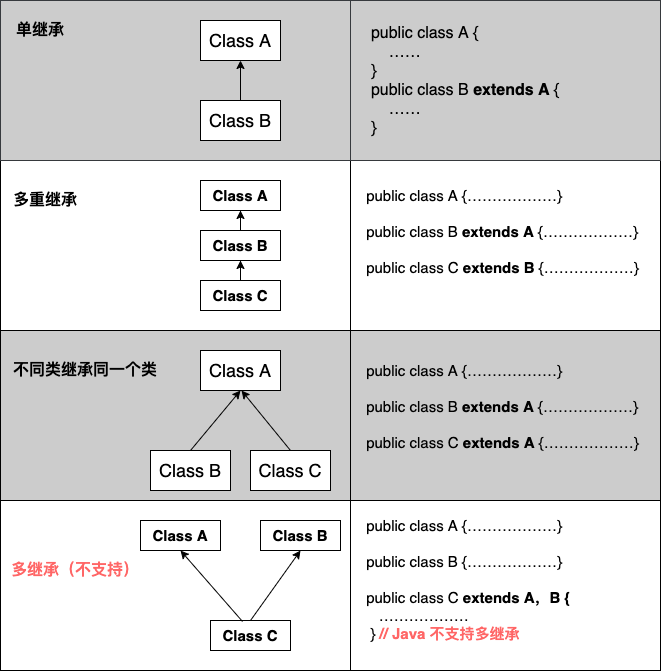
文章目录 继承概述使用场景继承的特点子类继承的内容成员变量访问特点成员方法访问特点方法的重写构造方法this super 多态多态的表现形式多态的前提成员变量和方法调用instanceof优势弊端 包包名的规则全类名final常量 权限修饰符代码块 继承 概述 继承就是子类继承父类的特征…...

linux 内核驱动 -- reboot -f 导致内核死机 而 reboot则不会引起问题
问题描述,定于与解决:...

【vue-echarts】 报错问题解决 “Error: Component series.pie not exists. Load it first.“
目录 问题描述解决【解决1】【解决2】 问题描述 使用 vue-echarts 时导入的文件 import VChart from vue-echarts/components/ECharts import echarts/lib/chart/line import echarts/lib/chart/bar import echarts/lib/chart/pie import echarts/lib/component/legend impor…...

MySQL慢查询SQL优化
一、慢查询日志 描述:通过慢查询日志等定位那些执行效率较低的SQL语句 查看 # 慢查询是否开启 show variables like slow_query_log%; # 慢查询超时时间 show variables like long_query_time%;执行SQL 开启慢查询日志 set global slow_query_log ON;设置慢查…...

【嵌入式DIY实例】-DDS信号生成器
DDS信号生成器 文章目录 DDS信号生成器1、AD9805介绍2、硬件准备与接线3、代码实现在本文中,将详细介绍如何使用AD9850来搭建一个简易的DDS(Direct Digital signal )信号生成器。 1、AD9805介绍 AD9850是一款高度集成的器件,采用先进的DDS技术,内置一个高速、高性能数模转…...

java设计模式四 桥接模式
桥接模式关注于将抽象部分与实现部分分离,使它们可以独立变化。它通过在抽象和实现之间建立一个桥梁来实现这一目的。这种设计模式属于结构型模式。 假设我们要设计一个图形编辑器,其中图形(如圆形、正方形)可以有不同的颜色填充…...

《Python编程从入门到实践》day24
# 昨日知识点学习 创建外星人从一个到一行 # 主程序snipdef _create_fleet(self):"""创建外星人群"""# 创建一个外星人并计算一行可容纳多少个外星人# 外星人的间距为外星人的宽度alien Alien(self)alien_width alien.rect.widthavailable_sp…...

【hackmyvm】 Animetronic靶机
靶机测试 arp-scanporturl枚举exiftool套中套passwordsudo 提权 arp-scan arp-scan 检测局域网中活动的主机 192.168.9.203 靶机IP地址port 通过nmap扫描,获取目标主机的端口信息 ┌──(root㉿kali)-[/usr/share/seclists] └─# nmap -sT -sV -O 192.16…...

[附源码]石器时代_恐龙宝贝内购版_三网H5手游_带GM工具
石器时代之恐龙宝贝内购版_三网H5经典怀旧Q萌全网通手游_Linux服务端源码_视频架设教程_GM多功能授权后台_CDK授权后台 本教程仅限学习使用,禁止商用,一切后果与本人无关,此声明具有法律效应!!!࿰…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
