实现vant的年月日时分秒组件
方法:van-datetime-picker(type:datetime)和 van-picker结合实现。
<template><div class="datetimesec-picker"><van-datetime-pickerref="timePickerRef"type="datetime" //年月日时分v-model="currentDate":show-toolbar="false":visible-item-count="7"@confirm="onTimeConfirm"/><van-pickerclass="sec-picker":default-index="secondIdx":show-toolbar="false":visible-item-count="7":columns="Array(60).fill().map((_, i) => `0${i}`.slice(-2))" //秒@change="handleSecChange"/></div><div @click="toggleTimeConfirm"><span class="flex justify-center items-center fw-600 text-18px c-#fff">下一步</span></div>
</template><script setup>
import momentMini from 'moment-mini'const formData = reactive({startDate:momentMini(new Date()).subtract(1, 'day').format('YYYY-MM-DD HH:mm:ss'),
})
const timePickerRef = ref(null)
const currentDate = ref(new Date(new Date().getTime() - 1 * 24 * 60 * 60 * 1000),
) //默认往前1天
const secondIdx = ref(null) //默认秒数索引
const handleSecChange = (val, idx) => {secondIdx.value = idx
}watch(() => formData.startDate,nV => {secondIdx.value = Number(nV.slice(-2))},{ immediate: true },
)//点击‘下一步’
const toggleTimeConfirm= () => {//触发datetime-picker的confirm钩子timePickerRef.value.getPicker().confirm()
}
const onTimeConfirm= value => {formData.startDate= `${momentMini(new Date(value)).format('YYYY-MM-DD HH:mm:ss').slice(0, -2)}${addZero(secondIdx.value)}`
}// 一位数字前面补零
const addZero = (num) => {return num < 10 ? `0${num}` : num;
}
</script><style lang="scss" scoped>
.datetimesec-picker {display: flex;.van-picker:first-of-type {flex: 5;}.van-picker:last-of-type {flex: 1;}
}
</style>参考文章:
van-datetimesec-picker - npm
相关文章:

实现vant的年月日时分秒组件
方法:van-datetime-picker(type:datetime)和 van-picker结合实现。 <template><div class"datetimesec-picker"><van-datetime-pickerref"timePickerRef"type"datetime" //年月日时…...

typescript 命名空间、装饰器
1、命名空间 命名空间:在代码量较大的情况下,为了避免各种变量命名的冲突,可将相似功能的函数、类、接口等放置到命名空间内。同Java的包.Net的命名空间一样,typescript 的命名空间可以将代码包裹起来,只对外暴露需要在…...

GPT问答SAP BW
以下回答由GPT-3.5回答,仅供参考. 这个AI工具超好用,每天都有免费额度,写文章、总结长视频、画图等,都几秒搞定!快去下载Sider Chrome或Edge插件,薅羊毛! https://sider.ai/invited?c43b289bf2616575daecf…...

使用zdppy_amauth开发激活用户接口
服务端代码: 1、创建数据库连接对象2、初始化数据库3、声明一个上下文4、挂载用户相关的路由,这里主要由 用户登录接口用户注册注册获取用户列表接口激活指定用户接口 5、启动服务 import mcrud import api import amauth import env import contextli…...

c++ memset 指针示例
目录 C 传一个float指针,在函数内部修改指针的值 c memset 指针示例 C 传一个float指针,在函数内部修改指针的值 #include <iostream>// 定义一个函数,它接受一个指向float的指针 void modifyValue(float* ptr) {// 通过解引用指针来…...

24考研双非上岸武汉理工大学电子信息专硕,855考研经验
目录 一、考研择校经验 二、武理考研初试经验 三、武理考研复试经验 一、考研择校经验 我建议学弟学妹们确定院校时没必要一上来就说我一定要考某个院校。其实考哪个学校是要在考研备考的过程中慢慢探索,慢慢研究的,不过最晚9月初一定要确定院校了&a…...

使用KubeKey 快速交付k8s v1.28.8集群
文章目录 服务器配置使用kubekey部署k8s1. 操作系统基础配置2. 安装部署 K8s2.1 下载 KubeKey2.2 创建 K8s 集群部署配置文件 3. 验证 K8s 集群3.1 验证集群状态 4. 部署测试资源5.验证服务 服务器配置 主机名IPCPU内存系统盘数据盘用途vm-16-11-ubuntu192.168.9.131128256Gi5…...

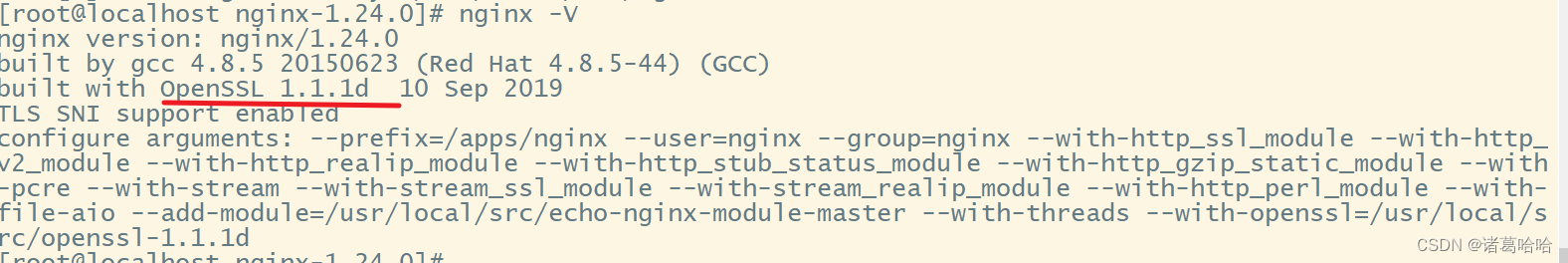
nginx--压缩https证书favicon.iconginx隐藏版本号 去掉nginxopenSSL
压缩功能 简介 Nginx⽀持对指定类型的⽂件进行压缩然后再传输给客户端,而且压缩还可以设置压缩比例,压缩后的文件大小将比源文件显著变小,这样有助于降低出口带宽的利用率,降低企业的IT支出,不过会占用相应的CPU资源…...

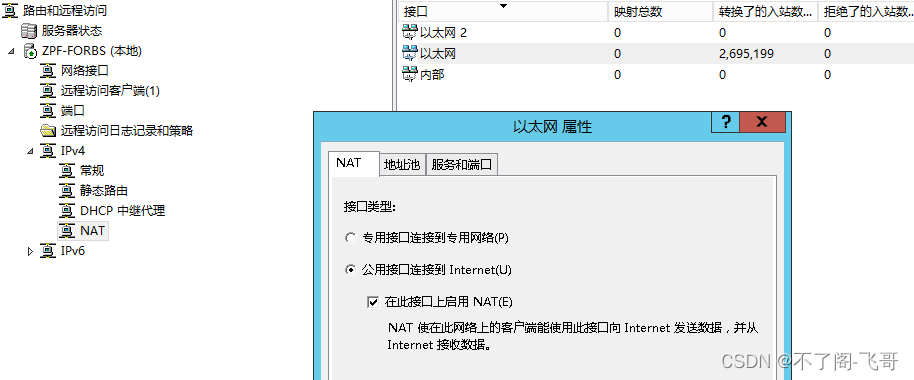
通俗的理解网关的概念的用途(四):什么是网关设备?(网络层面)
任何一台Windows XP操作系统之后的个人电脑、Linux操作系统电脑都可以简单的设置,就可以成为一台具备“网关”性质的设备,因为它们都直接内置了其中的实现程序。MacOS有没有就不知道,因为没用过。 简单的理解,就是运行了具备第二…...

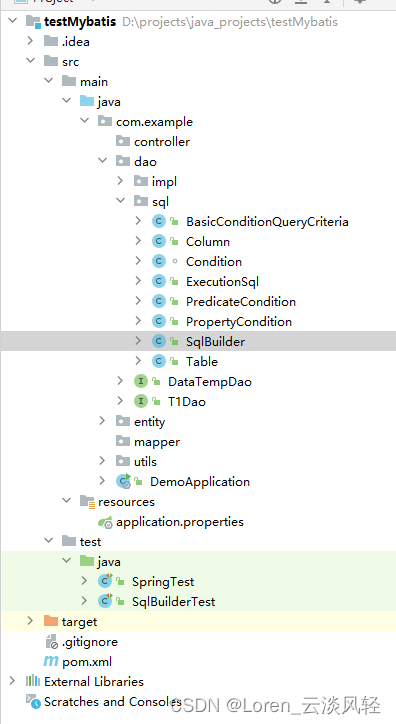
Spring JdbcTemplate实现自定义动态sql拼接功能
需求描述: sql 需要能满足支持动态拼接,包含 查询字段、查询表、关联表、查询条件、关联表的查询条件、排序、分组、去重等 实现步骤: 1,创建表及导入测试数据 CREATE TABLE YES_DEV.T11 (ID BINARY_BIGINT NOT NULL,NAME VARCH…...

第十一篇:操作系统新纪元:智能融合、量子跃迁与虚拟现实的交响曲
操作系统新纪元:智能融合、量子跃迁与虚拟现实的交响曲 1 引言 在数字化的浪潮中,操作系统如同一位智慧的舵手,引领着信息技术的航船穿越波涛汹涌的海洋。随着人工智能、物联网、量子计算等前沿技术的蓬勃发展,操作系统正站在一个…...

【大数据】学习笔记
文章目录 [toc]NAT配置IP配置SecureCRT配置PropertiesTerminal Java安装环境变量配置 Hadoop安装修改配置文件hadoop-env.shyarn-env.shslavescore-site.xmlhdfs-site.xmlmapred-site.xmlyarn-site.xml 环境变量配置 IP与主机名映射关系配置hostname配置映射关系配置 关闭防火墙…...

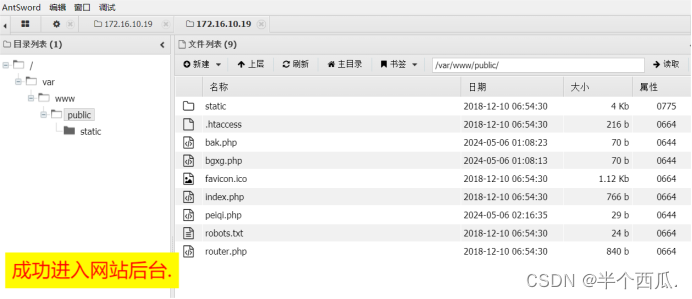
PHP 框架安全:ThinkPHP 序列 漏洞测试.
什么是 ThinkPHP 框架. ThinkPHP 是一个流行的国内 PHP 框架,它提供了一套完整的安全措施来帮助开发者构建安全可靠的 web 应用程序。ThinkPHP 本身不断更新和改进,以应对新的安全威胁和漏洞。 目录: 什么是 ThinkPHP 框架. ThinkPHP 框架…...

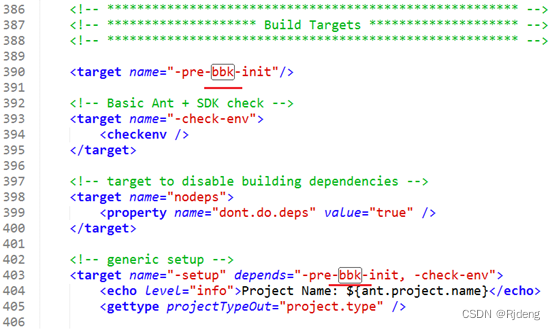
厂家自定义 Android Ant编译流程源码分析
0、Ant安装 Windows下安装Ant: ant 官网可下载 http://ant.apache.org ant 环境配置: 解压ant的包到本地目录。 在环境变量中设置ANT_HOME,值为你的安装目录。 把ANT_HOME/bin加到你系统环境的path。 Ubuntu下安装Ant: sudo apt…...

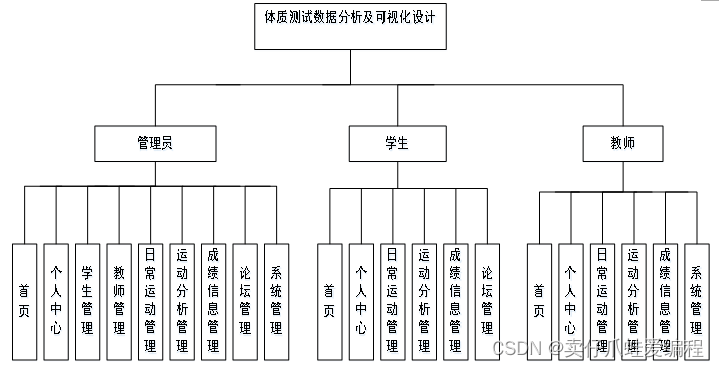
基于springboot+vue+Mysql的体质测试数据分析及可视化设计
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

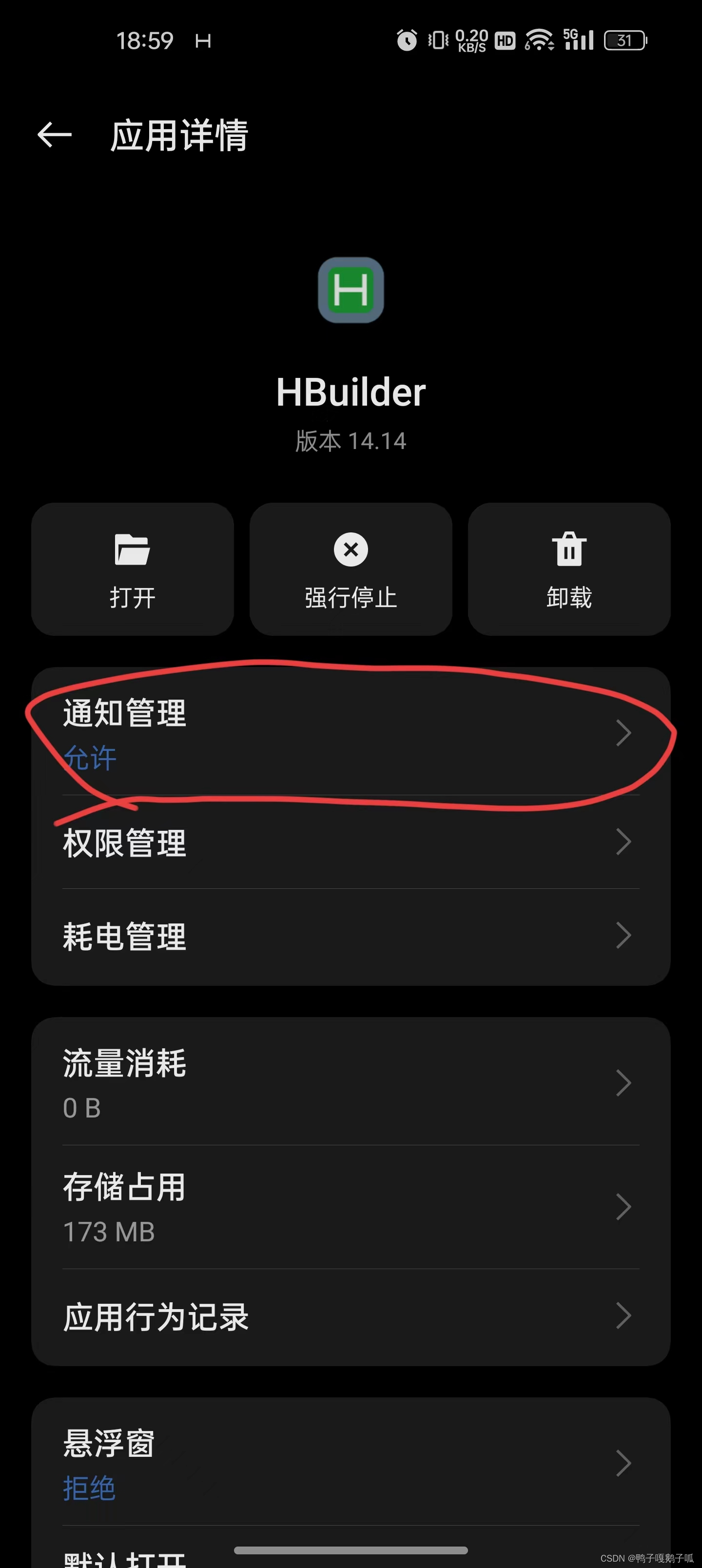
uniapp的app端推送功能,不使用unipush
1:推送功能使用htmlPlus实现:地址HTML5 API Reference (html5plus.org) 效果图: 代码实现: <template><view class"content"><view class"text-area"><button click"createMsg&q…...

数据结构(四)————二叉树和堆(中)
制作不易,三连支持一下呗!!! 文章目录 前言一、堆的概念及结构二、堆的实现三.堆的应用 总结 前言 CSDN 这篇博客介绍了二叉树中的基本概念和存储结构,接下来我们将运用这些结构来实现二叉树 一、堆的概念及结构 1…...

随便写点东西
1 react的高阶组件 1.1 操纵组件的props、对组件的props进行增删; 1.2 复用组件逻辑 服用的组件逻辑,互不影响;比如高阶组件中复用了input框,输入内容是互不影响的; 1.3 可以通过配置装饰器来实现高阶组件(…...

Mac 报错 Zsh: command not found :brew
Mac 安装其他命令时报错 Zsh: command not found :brew终于找到一个能行的,还能够配置国内下载源,记录一下 执行 /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"选择一个开始继续执行即可...

分析师常用商业分析模型
一、背景 在用户调研中,我们发现分析师对商业分析模型的使用还是比较频繁。本文主要对用户调研结果中的分析师常用商业分析模型以及一些业界经典的商业分析模型进行分析,并梳理出执行落地流程,以此来指导分析师工具设计分析功能的引导性。 …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
