CSS学习笔记之中级教程(一)
1、CSS 布局 - display 属性
1.1 display 属性
-
display属性是用于控制布局的最重要的CSS属性。 -
display属性规定是否/如何显示元素。 -
每个
HTML元素都有一个默认的display值,具体取决于它的元素类型。大多数元素的默认display值为block或inline。
1.2 块级元素(block element)
- 块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
- 会占领页面的一行,其后多个
block元素自动换行、 可以设置width,height,设置了width后同样也占领一行、同样也可以设置margin与padding属性。
块级元素的一些例子:
<div><h1> - <h6><p><form><header><footer><section>
1.3 行内元素(inline element)
- 内联元素不从新行开始,仅占用所需的宽度。
- 与其他元素在同一行上,高度,行高以及底边距不可改变,高度就是内容文字或者图片的宽度,不可以改变。
行内元素的一些例子:
<span><a><img>
1.4 Display: none
-
display: none;通常与JavaScript一起使用,以隐藏和显示元素,而无需删除和重新创建它们。如果您想知道如何实现此目标,请查看本页面上的最后一个实例。 -
默认情况下,
<script>元素使用display: none;。
1.5 覆盖默认的 Display 值
display: inline; 将内容设置为行内元素
将元素显示为块级元素,从而可以更好地操控元素的宽高,以及内外边距,每一个块级元素都是从新的一行开始。display: block;将内容设置为块元素
将元素显示为行内元素,高度,行高以及底边距不可改变,高度就是内容文字或者图片的宽度,不可以改变。多个相邻的行内元素排在同一行里,知道页面一行排列不下,才会换新的一行。
li {display: inline;
}
a {display: block;
}
1.6 隐藏元素
- display:none 隐藏元素,不占位
- visibility:hidden 隐藏元素,占位
(1)display:none
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>
h1.hidden{display: none;
}</style>
<body><h1>此标题可见</h1><h1 class="hidden">此标题不可见</h1><p>请注意, display: none; 的标题不会占用任何空间。</p>
</body>
</html>
运行效果:

(2)visibility:hidden
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>
h1.hidden{display: none;
}
h1.hiddenvisibility{visibility: hidden;
}</style>
<body><h1>此标题可见</h1><!-- <h1 class="hidden">此标题不可见</h1> --><h1 class="hiddenvisibility">此标题不可见,占空间</h1><p>请注意, display: none; 的标题不会占用任何空间。</p>
</body>
</html>
运行效果:

2、CSS 布局 - width 和 max-width
- 外边距设置为
auto(margin: auto),以将元素在其容器中水平居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>
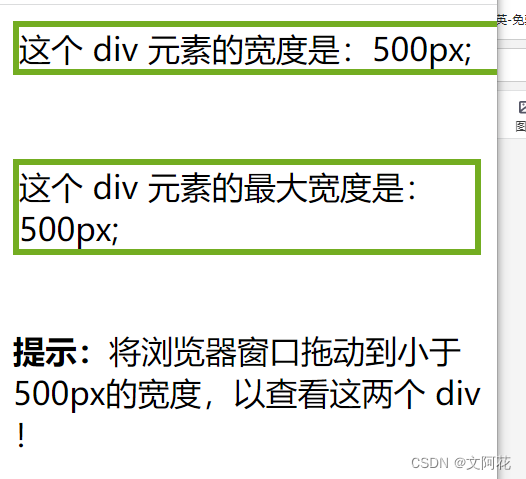
div.width{width: 500px;border: 3px solid #73AD21;margin: auto;
}
div.maxwidth{max-width: 500px;margin: auto;border:3px solid #73AD21;
}</style>
<body><div class="width">这个 div 元素的宽度是:500px;</div><br><div class="maxwidth">这个 div 元素的最大宽度是:500px;</div><p><b>提示:</b>将浏览器窗口拖动到小于500px的宽度,以查看这两个 div !</p></body>
</html>
运行效果:

3、CSS 布局 - position 属性
position属性规定应用于元素的定位方法的类型。
有五个不同的位置值:
staticrelativefixedabsolutesticky
3.1 默认属性: position: static
-
HTML元素默认情况下的定位方式为static(静态)。 -
静态定位的元素不受
top、bottom、left和right属性的影响。 -
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位 -
默认情况下,块级元素占据其父容器的整个宽度,并垂直堆叠。
-
内联元素则不会创建换行符,并与其他元素在同一行内显示。
-
具有
position: static;的元素不受z-index属性影响。它们的堆叠顺序由它们在文档树中的位置决定,并且无法改变。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div.static {border: 3px solid #73AD21;position: static;}
</style><body><div class="static">这个 div 元素设置 position: static</div><p><b>提示:</b>设置 position: static; 的元素不会以任何特殊方式定位;它是始终根据页面的正常流进行定位!</p></body></html>
运行效果:

3.2 相对定位:position: relative;
- 具有
position: relative;的元素仍然遵循文档流,并且不会脱离文档流。相对定位的元素仍然占据其原始位置,其他元素的布局不会受到影响。 - 可以使用
top、right、bottom和left属性来定义相对于元素原始位置的偏移量。这些偏移量是相对于元素自身进行计算的。 - 当使用相对定位时,元素不会对其他相对定位或绝对定位的元素产生影响。其他元素的定位不会受到影响,它们仍会按照正常流程进行显示。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
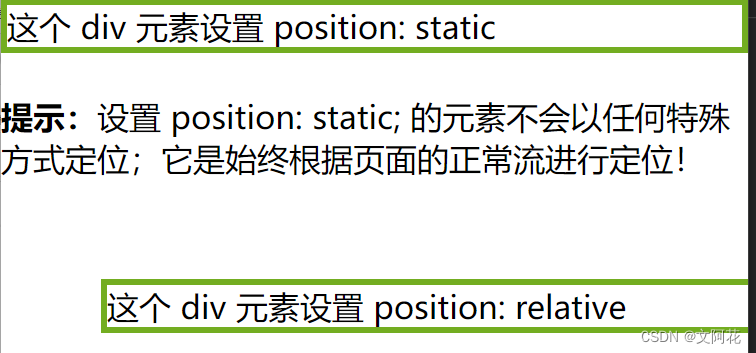
<style>*{margin: 0px;padding: 0px;}/* 默认属性 */div.static {border: 3px solid #73AD21;position: static;}div.relative{position: relative;left: 50px;top: 50px;border: 3px solid #73AD21;}</style><body><div class="static">这个 div 元素设置 position: static</div> <p><b>提示:</b>设置 position: static; 的元素不会以任何特殊方式定位;它是始终根据页面的正常流进行定位!</p><div class="relative">这个 div 元素设置 position: relative</div>
</body></html>
运行效果:

3.3 固定定位:position: fixed;
- 固定定位,元素的位置相对于浏览器窗口进行定位,不会随页面滚动而改变。可以使用
top、bottom、left、right属性来指定定位的偏移量。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
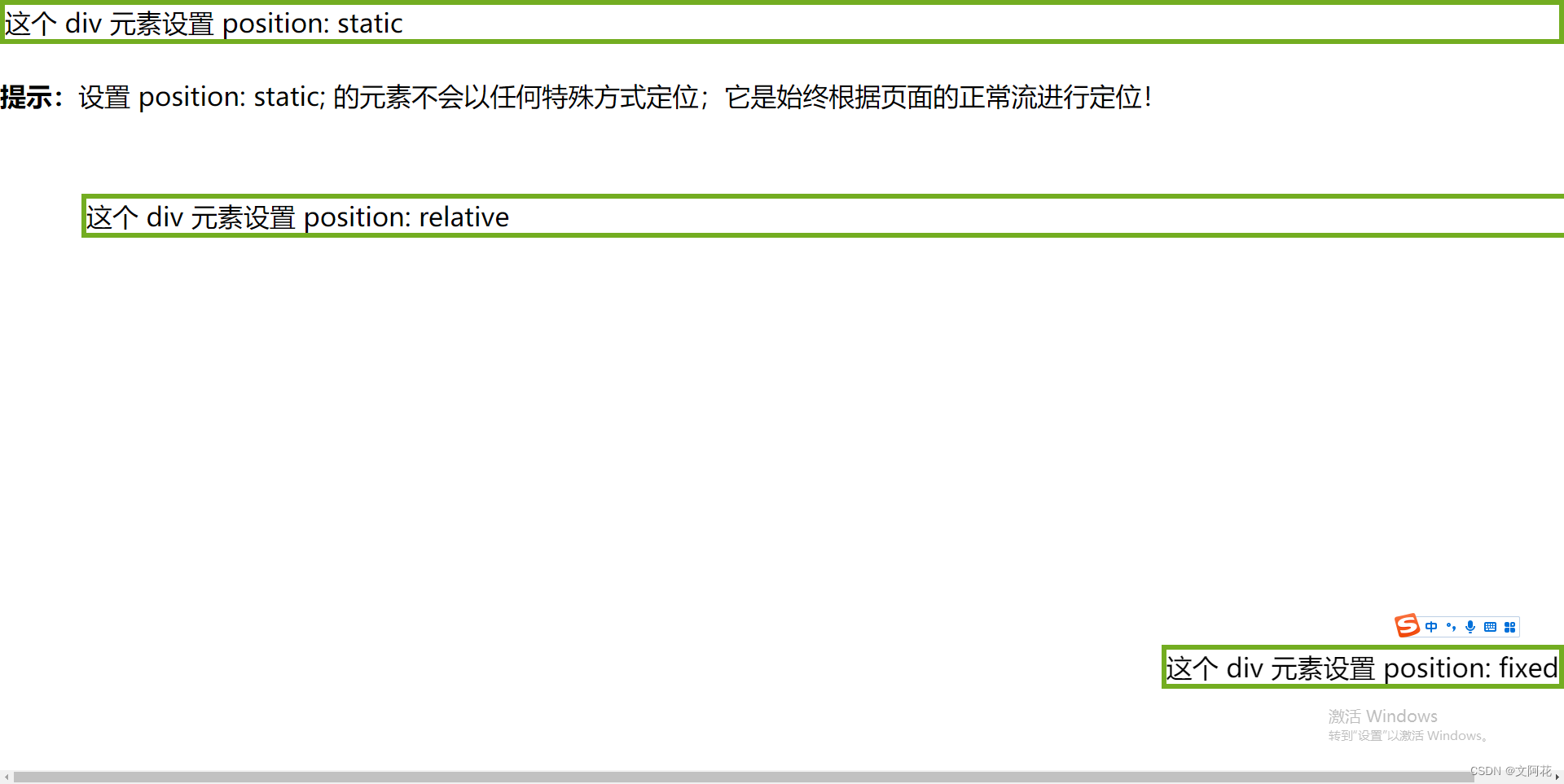
<style>*{margin: 0px;padding: 0px;}/* 默认属性 */div.static {border: 3px solid #73AD21;position: static;}div.relative{position: relative;left: 50px;top: 50px;border: 3px solid #73AD21;}div.fixed{position: fixed;right: 0px;bottom: 50px;border: 3px solid #73AD21;}</style><body><div class="static">这个 div 元素设置 position: static</div> <p><b>提示:</b>设置 position: static; 的元素不会以任何特殊方式定位;它是始终根据页面的正常流进行定位!</p><div class="relative">这个 div 元素设置 position: relative</div> <div class="fixed">这个 div 元素设置 position: fixed</div>
</body></html>
运行效果:

3.4 绝对定位:position: absolute;
-
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如fixed)。 -
然而,如果绝对定位的元素没有祖先,它将使用文档主体(
body),并随页面滚动一起移动。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>* {margin: 0px;padding: 0px;}div.relative {position: relative;left: 50px;top: 50px;width: 500px;height: 300px;border: 3px solid #73AD21;}div.absolute {position: absolute;border: 3px solid #73AD21;width: 100px;left: 20px;top: 80px;}
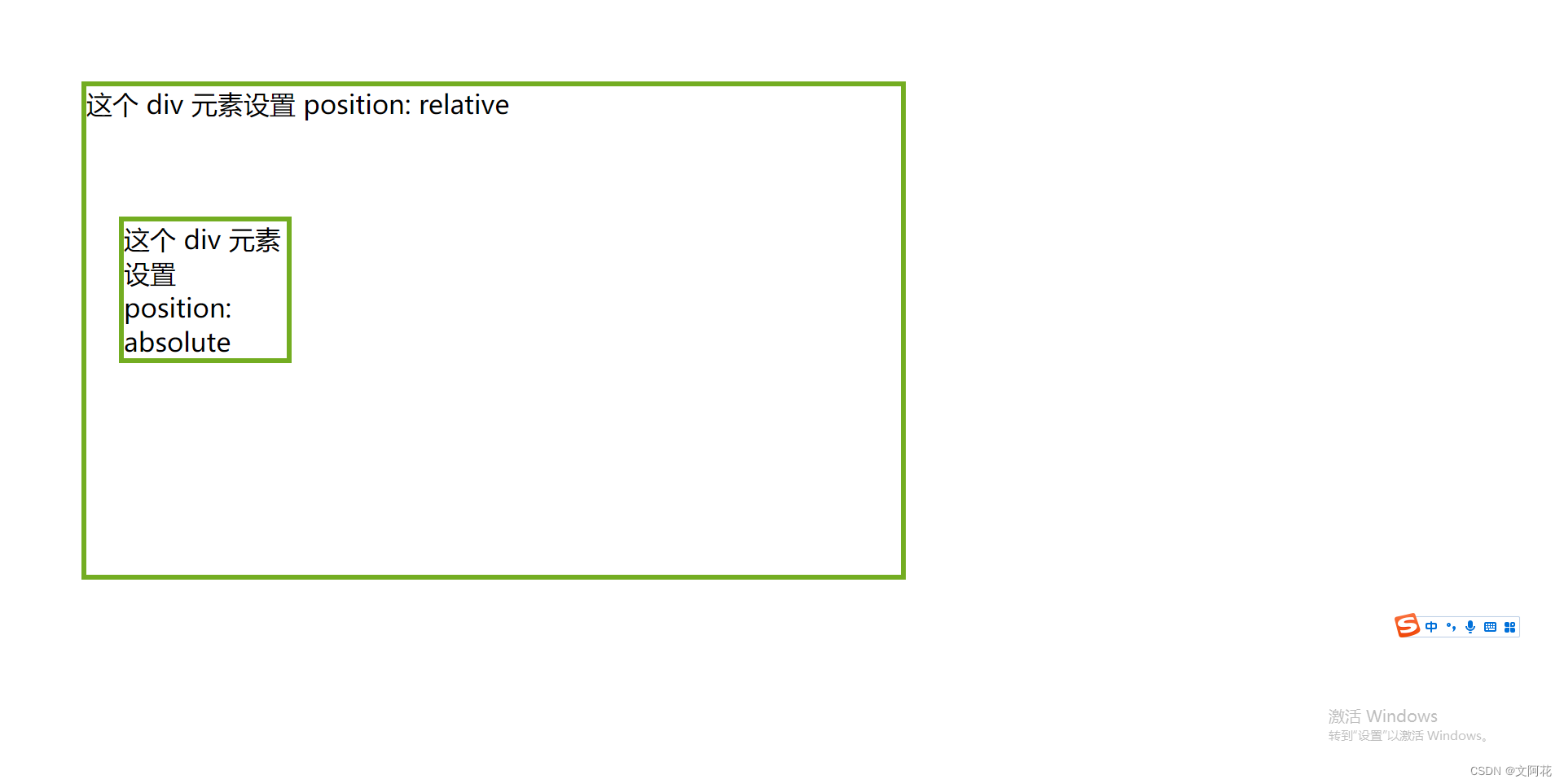
</style><body><div class="relative"><p> 这个 div 元素设置 position: relative</p><div class="absolute">这个 div 元素设置 position: absolute</div></div></body></html>
运行效果:

3.5 粘性定位:position: sticky;
-
position: sticky; 的元素根据用户的滚动位置进行定位。 -
粘性元素根据滚动位置在相对(
relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如position:fixed)。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>* {margin: 0px;padding: 0px;}div.sticky{position: -webkit-sticky;position: sticky;top: 0px;background-color:aquamarine;border: 3px solid #73AD21;}
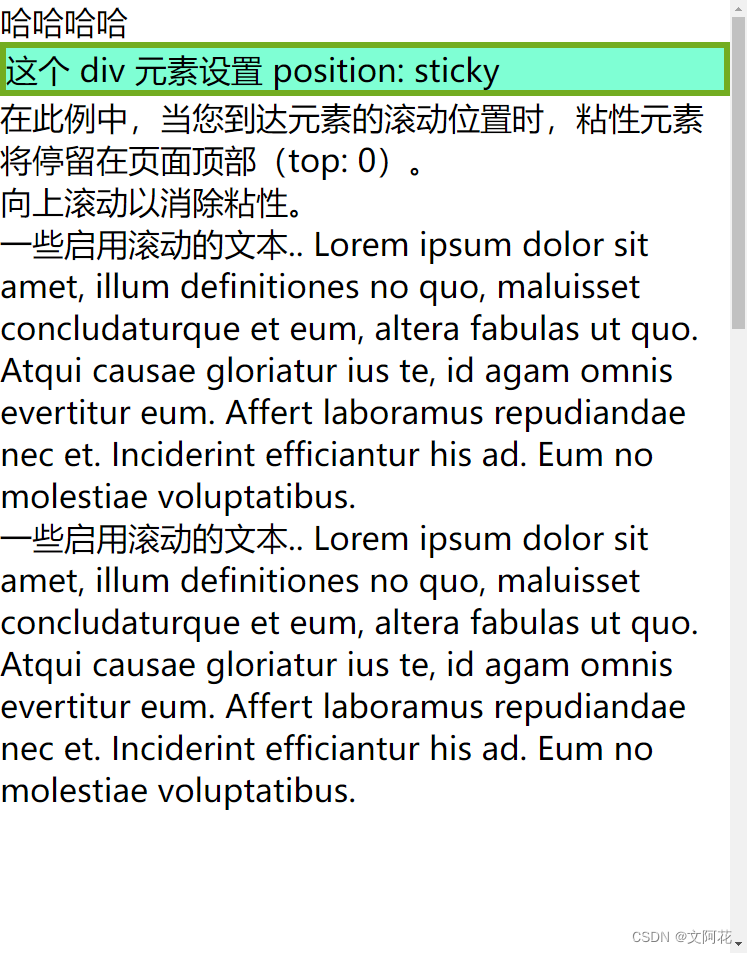
</style><body><p>哈哈哈哈</p><div class="sticky">这个 div 元素设置 position: sticky</div><div style="padding-bottom: 1000px"><p>在此例中,当您到达元素的滚动位置时,粘性元素将停留在页面顶部(top: 0)。</p><p>向上滚动以消除粘性。</p><p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p><p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p></div>
</body></html>
运行效果:

滚动后效果:

3.6 重叠元素:z-index
-
在对元素进行定位时,它们可以与其他元素重叠。
-
z-index属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面)。 -
元素可以设置正或负的堆叠顺序
-
具有较高堆叠顺序的元素始终位于具有较低堆叠顺序的元素之前。
-
如果两个定位的元素重叠而未指定
z-index,则位于HTML代码中最后的元素将显示在顶部。
(1) z-index: -1;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>
img{position: absolute;z-index: -1;width: 200px;height: 200px;
}</style>
<body><div>
<img src="imgs/icon_mess_sellorder.png">
<p>你好呀哈哈哈</p></div></body>
</html>
运行效果:

(2) z-index: 1;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>
img{position: absolute;z-index: 1;width: 200px;height: 200px;
}</style>
<body><div>
<img src="imgs/icon_mess_sellorder.png">
<p>你好呀哈哈哈</p></div></body>
</html>
运行效果:

3.7 定位图像中的文本
Top + LeftTop +RightBottom +LeftBottom +RightCentered
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div.relative {position: relative;}img {width: 200px;height: 200px;opacity: 0.7;z-index: -1;}p.topleft {position: absolute;top: 0px;left: 0px;font-size: 25px;}p.topright {position: absolute;top: 0px;right: 0px;font-size: 25px;}p.bottomleft {position: absolute;bottom: 0px;left: 0px;font-size: 25px;}p.bottomright {position: absolute;bottom: 0px;right: 0px;font-size: 25px;}p.centered {position: absolute;text-align: center;font-size: 25px;width: 100%;}
</style><body><div><img src="imgs/icon_mess_sellorder.png"><p class="topleft">左上</p><p class="topright">右上</p><p class="bottomleft">左下</p><p class="bottomright">右下</p><p class="centered">居中</p></div></body></html>
运行效果:

4、CSS 布局 - 溢出:overflow
overflow属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。overflow属性仅适用于具有指定高度的块元素。
overflow 属性可设置以下值:
visible- 默认。溢出没有被剪裁。内容在元素框外渲染hidden- 溢出被剪裁,其余内容将不可见scroll- 溢出被剪裁,同时添加滚动条以查看其余内容auto- 与 scroll 类似,但仅在必要时添加滚动条
4.1 overflow: visible
- 默认。溢出没有被剪裁。内容在元素框外渲染
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>
div.visible{width: 100px;height: 100px;overflow: visible;border: 1px solid #777;background-color: aquamarine;
}</style>
<body><div class="visible" ><p>overflow: visible 默认情况下,溢出是可见的,这意味着它不会被裁剪,,超出部分在元素外渲染</p></div></body>
</html>
运行效果:

4.2 overflow: hidden;
- 使用
hidden值,溢出会被裁剪,其余内容被隐藏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div.hidden{margin-top: 100px;width: 100px;height: 100px;overflow: hidden;border: 1px solid #777;background-color: aquamarine;
}</style>
<body><div class="hidden" ><p>overflow: hidden 会剪裁溢出,并隐藏内容的其余部分</p></div></body>
</html>
运行效果:

4.3 overflow: scroll;
scroll,溢出将被裁剪,并添加滚动条以便在框内滚动。请注意,这将在水平和垂直方向上添加一个滚动条(即使您不需要它)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div.scroll{margin-top: 20px;width: 100px;height: 100px;overflow: scroll;border: 1px solid #777;background-color: aquamarine;
}</style>
<body><div class="scroll" ><p>overflow: scroll 溢出部分会被裁剪,并自动添加滚动条,滚动可见其余部分</p></div></body>
</html>
运行效果:

4.4 overflow: auto;
auto值类似于scroll,但是它仅在必要时添加滚动条
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>
div.auto{margin-top: 20px;width: 100px;height: 100px;overflow: auto;border: 1px solid #777;background-color: aquamarine;
}</style>
<body><div class="auto" ><p>overflow: auto 溢出部分会被裁剪,但只会在必要时候增加滚动条(内容超出元素高度时候自动增加滚动条),滚动可见其余部分</p></div><div class="auto" ><p>overflow: auto 哈哈哈</p></div>
</body>
</html>
运行效果:

4.5 overflow-x 和 overflow-y
overflow-x 和 overflow-y 属性规定是仅水平还是垂直地(或同时)更改内容的溢出:
overflow-x指定如何处理内容的左/右边缘。overflow-y指定如何处理内容的上/下边缘。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div.overflow-xy{margin-top: 20px;width: 100px;height: 100px;overflow-x: hidden;overflow-y: scroll;border: 1px solid #777;background-color: aquamarine;
}</style>
<body><div class="overflow-xy" ><p>overflow-x 和 overflow-y 属性规定是仅水平还是垂直地(或同时)更改内容的溢出</p></div>
</body>
</html>
运行效果:

5、CSS 布局 - 浮动和清除:float、clear
-
CSS float属性规定元素如何浮动。 -
CSS clear属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。
5.1 浮动:float 属性
float属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里。
float 属性可以设置以下值之一:
left- 元素浮动到其容器的左侧right- 元素浮动在其容器的右侧none- 元素不会浮动(将显示在文本中刚出现的位置)。默认值。inherit- 元素继承其父级的 float 值
5.1.1 float: right;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>* {margin: 0px;padding: 0px;}div.block{display: block;}img.right {width: 100px;height: 100px;float: right;margin-left: 20px;}img.left {width: 100px;height: 100px;float: left;margin-right: 20px;}
</style><body><div class="block"><p><img class="right" alt="pic" src="imgs/icon_mess_sellorder.png">图片在文字右边</p></div></body></html>
运行效果:

5.1.2 float: left;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>* {margin: 0px;padding: 0px;}div.block{display: block;}img.right {width: 50px;height: 50px;float: right;margin-left: 20px;}img.left {width: 50px;height: 50px;float: left;margin-right: 20px;}
</style><body><!-- <div class="block"><p><img class="right" alt="pic" src="imgs/icon_mess_sellorder.png">图片在文字右边</p></div> --><div class="block"><p><img class="left" alt="pic" src="imgs/icon_mess_sellorder.png">图片在文字左边图片在文字左边图片在文字左边图片在文字左边图片在文字左边图片在文字左边图片在文字左边图片在文字左边图片在文字左边</p>
</div>
</body></html>
运行效果:

5.1.3 float: none;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>* {margin: 0px;padding: 0px;}div.block{display: block;}img.none{width: 50px;height: 50px;float: none;}
</style><body><div class="block"><p><img class="none" alt="pic" src="imgs/icon_mess_sellorder.png">文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
</div>
</body></html>
运行效果:在这里插入代码片

5.2 清除: clear 和 clearfix
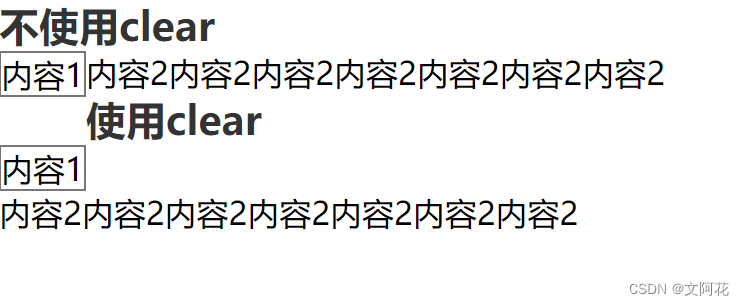
5.2.1 clear
clear属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。- 使用
clear属性的最常见用法是在元素上使用了float属性之后。
clear 属性可设置以下值之一:
none- 允许两侧都有浮动元素。默认值left- 左侧不允许浮动元素right- 右侧不允许浮动元素both- 左侧或右侧均不允许浮动元素inherit- 元素继承其父级的 clear 值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 外部引入css --><link rel="stylesheet" type="text/css" href="css/baseStyle.css">
</head>
<style>div.ex1 {float: left;border: 1px solid #777;}div.ex2{clear: left;}img.left {width: 50px;height: 50px;float: left;}
</style><body><h1>不使用clear</h1><div class="ex1">内容1</div><div >内容2内容2内容2内容2内容2内容2内容2</div><h1>使用clear</h1> <div class="ex1">内容1</div><div class="ex2">内容2内容2内容2内容2内容2内容2内容2</div></body></html>
运行效果:

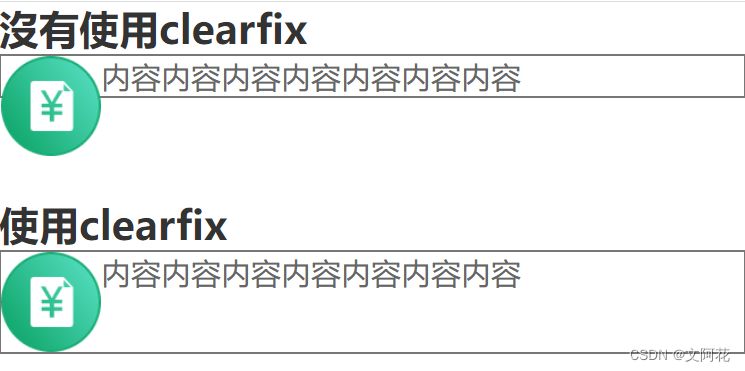
5.2.2 clearfix
- 如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外,然后我们可以向包含元素添加
overflow: auto;,来解决此问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 外部引入css --><link rel="stylesheet" type="text/css" href="css/baseStyle.css">
</head>
<style>div.ex1 {clear: both;border: 1px solid #777;}div.clearfix{clear: both;overflow: auto;border: 1px solid #777;}img.float {width: 50px;height: 50px;float: left;}
</style><body><h1>沒有使用clearfix </h1><div class="ex1"><img class="float" src="imgs/icon_mess_sellorder.png"><p>内容内容内容内容内容内容内容</p></div><h1 style="padding-top: 50px">使用clearfix </h1><div class="clearfix"><img class="float" src="imgs/icon_mess_sellorder.png"><p>内容内容内容内容内容内容内容</p></div></body></html>
运行效果:

5.3 补充
CSS 布局 - 浮动实例
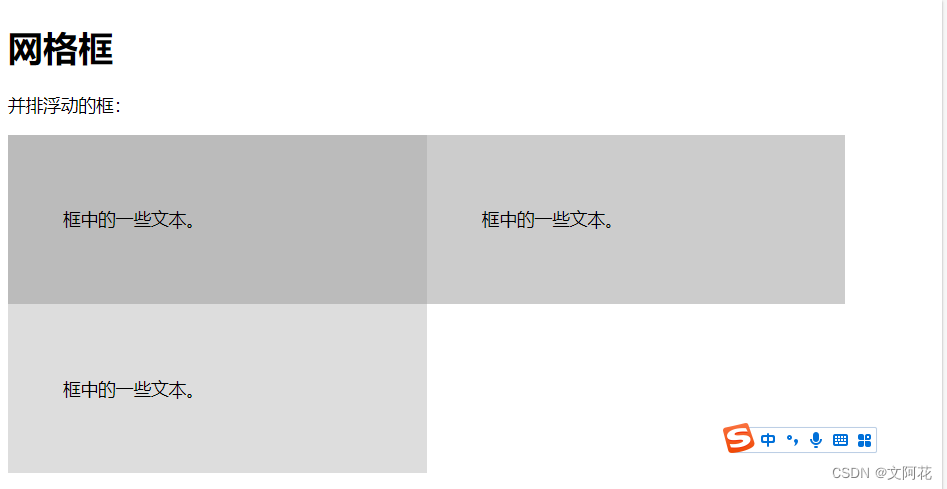
5.3.1 box-sizing: border-box;(添加边距后会破坏排版的解决方法)
- 您可以轻松地并排创建三个浮动框。但是,当您添加一些内容来扩大每个框的宽度(例如,内边距或边框)时,这个框会损坏。
box-sizing属性允许我们在框的总宽度(和高度)中包括内边距和边框,确保内边距留在框内而不会破裂。
(1)未使用
<!DOCTYPE html>
<html>
<head>
<style>.box {float: left;width: 33.33%;padding: 50px;
}.clearfix::after {content: "";clear: both;display: table;
}
</style>
</head>
<body><h1>网格框</h1><p>并排浮动的框:</p><div class="clearfix"><div class="box" style="background-color:#bbb"><p>框中的一些文本。</p></div><div class="box" style="background-color:#ccc"><p>框中的一些文本。</p></div><div class="box" style="background-color:#ddd"><p>框中的一些文本。</p></div>
</div></body>
</html>运行效果:

(2)使用后:
<!DOCTYPE html>
<html>
<head>
<style>
* {box-sizing: border-box;
}.box {float: left;width: 33.33%;padding: 50px;
}.clearfix::after {content: "";clear: both;display: table;
}
</style>
</head>
<body><h1>网格框</h1><p>并排浮动的框:</p><div class="clearfix"><div class="box" style="background-color:#bbb"><p>框中的一些文本。</p></div><div class="box" style="background-color:#ccc"><p>框中的一些文本。</p></div><div class="box" style="background-color:#ddd"><p>框中的一些文本。</p></div>
</div><p>请注意,我们还用了 clearfix hack 来处理布局流,并添加了 box-sizing 属性,以确保框不会由于额外的内边距(填充)而损坏。尝试删除此代码以查看效果。</p></body>
</html>运行效果:

5.3.2 水平多个框的时候,保证高度一致(高度为最高的那个框)
display: flex;将对象作为弹性伸缩盒显示
(1)未使用:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" type="text/css" href="css/baseStyle.css">
</head>
<style>* {/* padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里 */box-sizing: border-box;}.clearfix::after{content: '';clear: both;display: table;}/* div.flex {display: flex;} */div.ex1 {float: left;width: 33%;background-color: aquamarine;padding: 50px;}div.ex2 {float: left;width: 33%;background-color: bisque;padding: 50px;}div.ex3 {float: left;width: 33%;background-color: cadetblue;padding: 50px;}/* p{text-align: center;} */
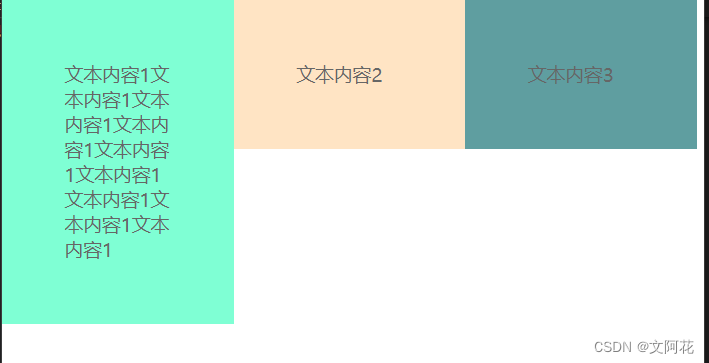
</style><body><!-- <div class="flex"> --><div class="ex1"><p>文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1</p></div><div class="ex2"><p>文本内容2</p></div><div class="ex3"><p>文本内容3</p></div><!-- </div> -->
</body></html>
运行效果:

(2)使用后:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" type="text/css" href="css/baseStyle.css">
</head>
<style>* {/* padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里 */box-sizing: border-box;}.clearfix::after{content: '';clear: both;display: table;}div.flex {display: flex;}div.ex1 {float: left;width: 33%;background-color: aquamarine;padding: 50px;}div.ex2 {float: left;width: 33%;background-color: bisque;padding: 50px;}div.ex3 {float: left;width: 33%;background-color: cadetblue;padding: 50px;}/* p{text-align: center;} */
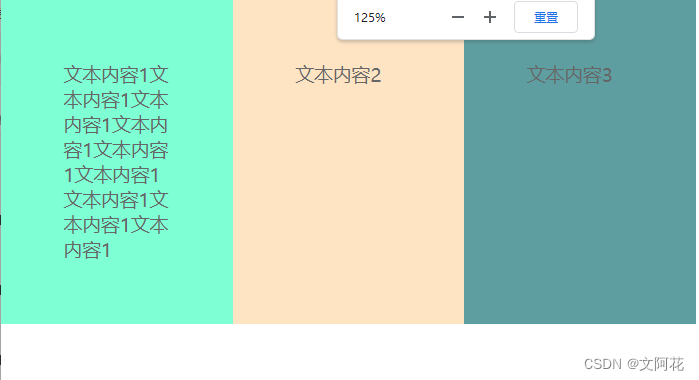
</style><body><div class="flex"><div class="ex1"><p>文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1文本内容1</p></div><div class="ex2"><p>文本内容2</p></div><div class="ex3"><p>文本内容3</p></div></div>
</body></html>
运行效果:

5.3.3 导航栏 练习
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/baseStyle.css"><style>ul {width: 100%;background-color: black;margin: 0;padding: 0;overflow: hidden;}li a{float: left;padding: 10px 15px;font-size: 15px;color: white;display: inline-block;}a.choose {background-color: brown;}a {color: white;/* 取消下划线 */text-decoration: none;/* 文字居中 */text-align: center;}/* 鼠标放置效果 */a:hover {background-color: aquamarine;}</style>
</head><body><ul><li ><a class="choose" href="html_jump_page.html">首页</a></li><li ><a class="unchoose" href="html_jump_page.html">控制台</a></li><li ><a class="unchoose" href="html_jump_page.html">个人中心</a></li></ul>
</body></html>
运行效果:

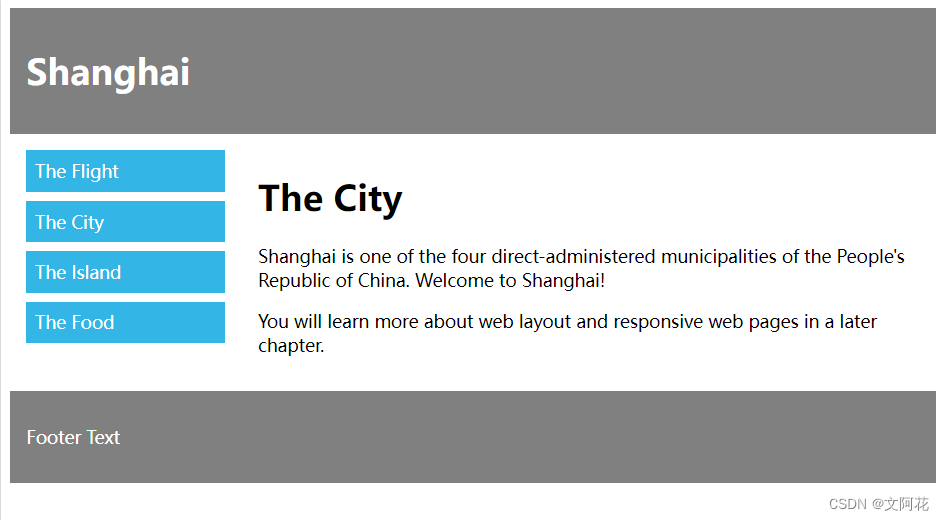
5.3.4 简单布局练习

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单布局</title><!-- 引用外部css样式 --><!-- <link rel="stylesheet" href="css/baseStyle.css"> --><style>/* padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里 */* {box-sizing: border-box;}/* 防止溢出 */.clearfix::after {content: "";clear: both;display: table;}div.header {background-color: grey;padding: 20px 10px;margin: 10px;}h1.header {color: white;font-size: 20px;}div.footer {background-color: grey;padding: 20px 10px;}ul {list-style-type: none;padding: 0;margin: 0;}li {background-color: #33b5e5;color: white;padding: 10px 20px;margin-bottom: 10px;}.column {float: left;padding: 15px;}.menu {width: 25%;}.content {width: 75%;}</style>
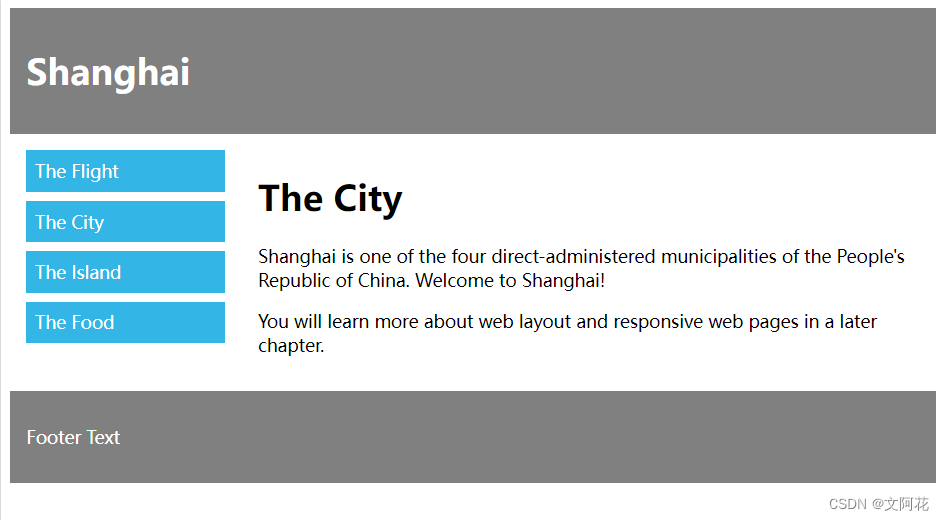
</head><body><!-- 顶部标题 --><div class="header"><h1 class="header">Shang Hai</h1></div><!-- 中间 --><div class="clearfix"><div class="column menu"><!-- 左侧导航栏 --><ul><li>The Fight</li><li>The City</li><li>The IsIand</li><li>The Food</li></ul></div><!-- 右侧内容 --><div class="column content"><h1>The City</h1><p>Shanghai is one of the four direct-administered municipalities of the People's Republic of China. Welcome toShanghai!</p><p>You will learn more about web layout and responsive web pages in a later chapter.</p></div></div><!-- Footer --><div class="header"><h1 class="header">Footer Text</h1></div></body></html>
相关文章:

CSS学习笔记之中级教程(一)
1、CSS 布局 - display 属性 1.1 display 属性 display 属性是用于控制布局的最重要的 CSS 属性。 display 属性规定是否/如何显示元素。 每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型。大多数元素的默认 display 值为 block 或 inline。 …...

Spring Cloud Alibaba 网关 Gateway 集成(7)
项目的源码地址 Spring Cloud Alibaba 工程搭建(1) Spring Cloud Alibaba 工程搭建连接数据库(2) Spring Cloud Alibaba 集成 nacos 以及整合 Ribbon 与 Feign 实现负载调用(3) Spring Cloud Alibaba Ribbo…...

低代码技术赋能未来乡村建设:创新与实践
引言 随着我国新型城镇化进程的推进,乡村建设正面临着前所未有的挑战。如何在有限的人力、物力、财力资源下,高效推动乡村建设,实现城乡一体化发展,成为当下亟待解决的问题。低代码技术作为一种创新性的解决方案,为未来…...

基于Springboot的房屋租赁管理系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的房屋租赁管理系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构…...

跨平台移动应用开发指南:打造跨越iOS和Android的移动应用
跨平台移动应用开发已经成为许多开发者的首选,因为它可以节省时间、成本和精力,同时使得应用能够覆盖更广泛的用户群体。本指南将介绍跨平台移动应用开发的基本概念、流行的跨平台框架以及一些最佳实践,帮助您快速入门并打造出高质量的跨平台…...

QT+多线程编程
QT的多线程编程有两种 1、自定义类继承QThread 第一种是自定义一个类继承于QThread,重写run()方法来实现。然后当需要使用线程的时候你就新建一个自定义对象,然后调用start方法开始运行。 下面的例子是widget里面创建一个线程,然后调用sta…...
)
设计模式——迭代器模式(Iterator)
迭代器模式(Iterator Pattern)是一种行为设计模式,它使得我们能够顺序地访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。迭代器模式为遍历不同的聚合结构提供了一个统一的接口,使得客户端代码可以独立…...

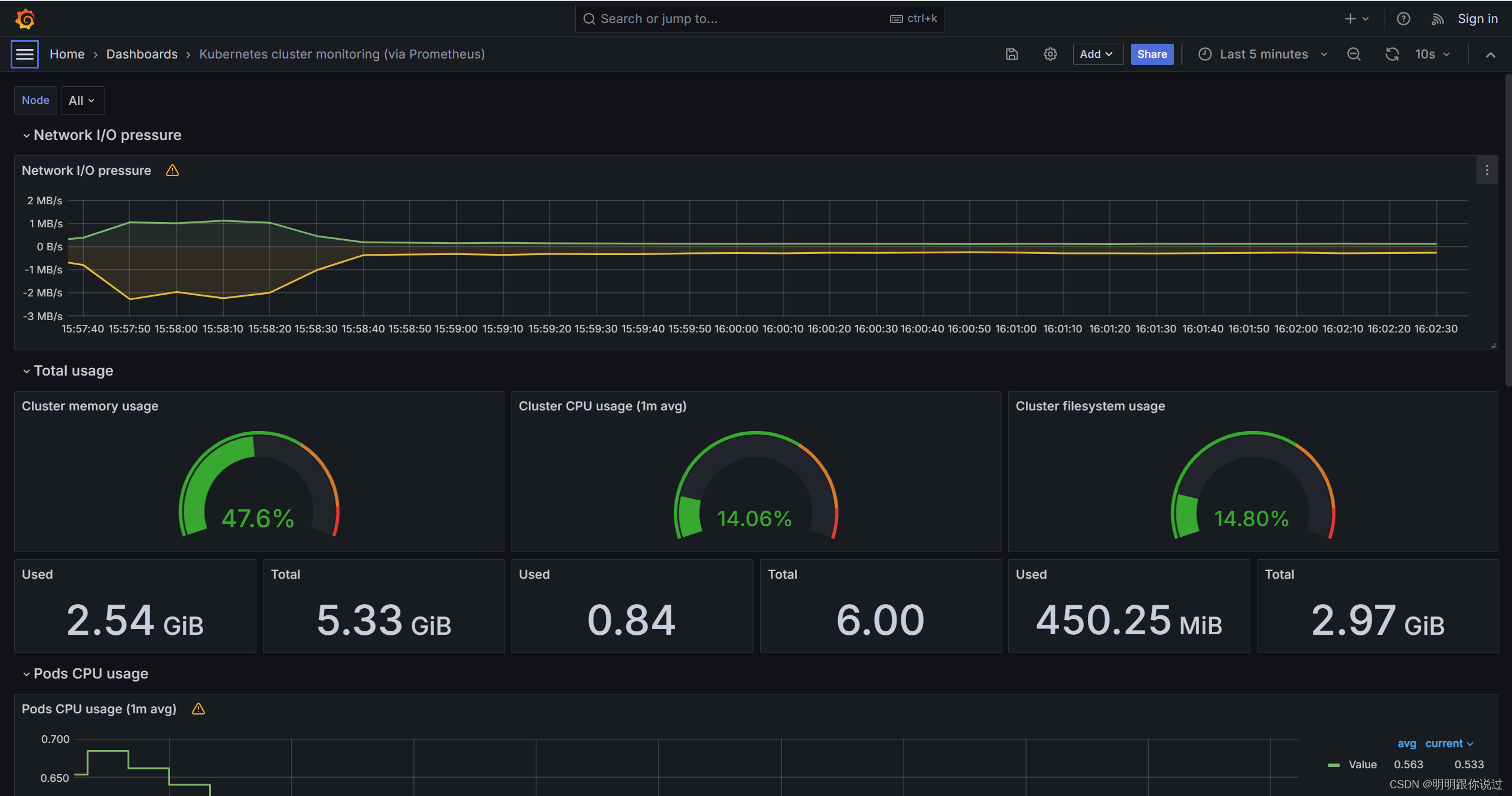
在k8s中安装Grafana并对接Prometheus,实现k8s集群监控数据的展示
🐇明明跟你说过:个人主页 🏅个人专栏:《Grafana:让数据说话的魔术师》 🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、Grafana简介 2、Grafana的重要性与影响力 …...

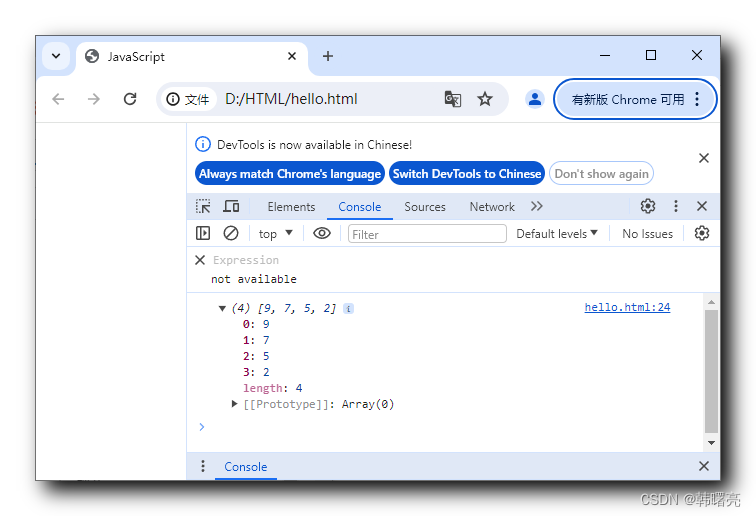
【JavaScript】内置对象 - 数组对象 ③ ( 数组反转 - reverse 方法 | 数组排序 - sort 方法 | 自定义数组排序规则 )
文章目录 一、数组排序1、翻转数组元素 - reverse()2、数组元素排序 - sort() 默认从小到大排序3、数组元素排序 - sort() 自定义排序规则4、数组元素排序 - sort() 自定义降序排序简化写法 Array 数组对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript…...

ctfshow web入门 php反序列化 web267--web270
web267 查看源代码发现这三个页面 然后发现登录页面直接admin/admin登录成功 然后看到了 ///backdoor/shell unserialize(base64_decode($_GET[code]))EXP <?php namespace yii\rest{class IndexAction{public $checkAccess;public $id;public function __construct(){…...

智慧公厕解决什么问题?实现了什么样的价值?
公共厕所一直是城市管理的难题,常常面临着卫生条件不佳、管理不善以及使用体验差等问题。为了解决这些困扰城市的难题,智慧公厕应运而生。智慧公厕不仅应用了信息化和数字化技术,还通过全方位的智能化应用,彻底改变了传统公厕的面…...

IATF16949认证是什么?
IATF16949认证是一项国际质量管理体系的认证标准,由国际汽车行业联合会(IATF)开发,旨在提高汽车行业的质量管理水平,满足客户对汽车部件和零部件的要求。该标准是在ISO/TS 16949标准的基础上,专门为汽车行业…...

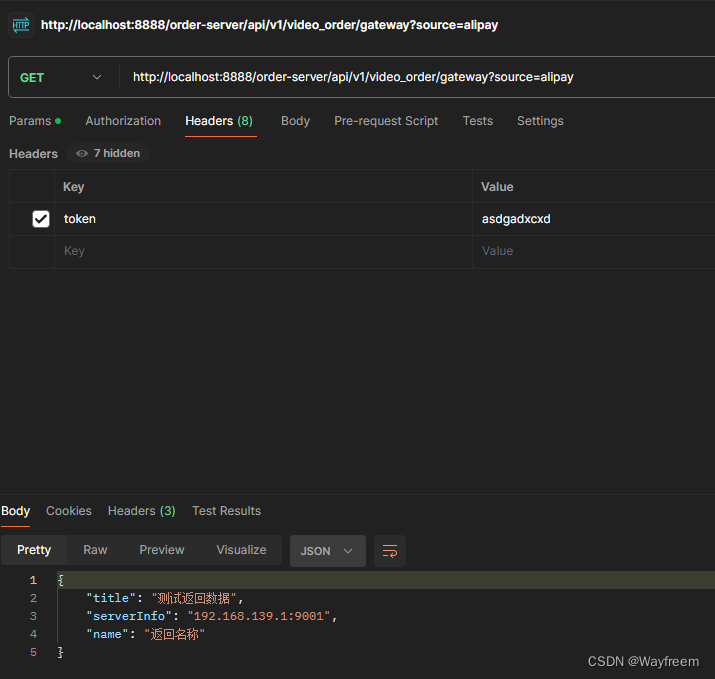
【Vue2】关于response返回数据的错误小记
关于Vue2中response返回数据的一个错误小记 如图,在这里返回的时候,后端是通过List< String >返回的,response接收到的实际上是一个Array数组,但是赋值给searchedTaskList的时候,需要在.then包括的范围里面赋值给…...

深入理解C++构造函数和析构函数
目录标题 1. 构造函数默认构造函数参数化构造函数拷贝构造函数 2. 析构函数3. 构造函数和析构函数的使用场景自动资源管理防止资源泄露深拷贝和浅拷贝 4. C的类中必定有个构造函数吗?5. 总结 C中的构造函数和析构函数是类对象生命周期管理的重要组成部分。构造函数用…...

CMakeLists.txt语法规则:数学运算 math
一. 简介 前面几篇文章学习了 CMakeLists.txt语法中的一些常用变量,常用命令,双引号的作用。条件判断语句,循环语句等等。 本文简单学习一下 CMakeLists.txt语法中数学运算 match。 二. CMakeLists.txt语法规则:数学运算 math 在…...

图片无损压缩工具-VIKY
一、前言 Viky v3.4是一款功能强大的图片压缩工具,它能够提供高效的图片无损压缩服务。通过使用独特的压缩算法,该软件在显著减小图片文件大小的同时,还保持了图像的清晰度和色彩饱和度,确保了图像质量的优异表现。 二、软件特点…...

【Linux操作系统】:文件操作
目录 前言 一、C语言中文件IO操作 1.文件的打开方式 2.fopen:打开文件 3.fread:读文件 4.fwrite:写文件 二、系统文件I/O 1.系统调用open、read、write 2.文件描述符fd 3.文件描述符的分配规则 4.重定向 5.缓冲区 6.理解文件系统 磁盘 磁盘…...

渗透之sql注入----二次注入
目录 二次注入的原理: 实战: 第一步:找注入点 找漏洞: 注入大概过程: 第二步:开始注入 二次注入的原理: 二次注入是由于对用户输入的数据过滤不严谨,导致存在异常的数据被出入…...

LeetCode 每日一题 ---- 【2105. 给植物浇水 II】
LeetCode 每日一题 ---- 【2105. 给植物浇水 II】 2105.给植物浇水II方法:模拟双指针 2105.给植物浇水II 方法:模拟双指针 今天是给植物浇水II,昨天是I,本质上和昨天的没有区别,都是模拟,今天额外需要注意…...

【刷题】代码随想录算法训练营第三十五天|435、无重叠区间,763、划分字母区间 ,56、合并区间
目录 435、无重叠区间763、划分字母区间56、合并区间 435、无重叠区间 讲解:https://programmercarl.com/0435.%E6%97%A0%E9%87%8D%E5%8F%A0%E5%8C%BA%E9%97%B4.html 左边界和有边界排序,注意sort的排序规则函数编写。 class Solution { public:// 按照…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
