Vue + Vite + Axios 项目多环境以及部署前后端跨域
最近在前端多环境和部署服务器之后出现的跨域的问题。
多环境
前端多环境 Vite Axios
1.首先在项目目录下定义多环境的文件。
这里列举开发环境和发布环境
.env.development 环境
# 开发时加载// 此处为开发时接口
VITE_API_URL = 'http://localhost:8080/api'
.env production 环境
# 发布时加载// 生产时接口
VITE_API_URL = 'http://xxxxxxxxxxx/api' 线上后端地址
2. 在配置的 Axios 识别环境
const myAxios = axios.create({//识别环境baseURL: import.meta.env.VITE_API_URL as any,timeout: 5000,headers: { 'Content-Type': 'application/json;charset=UTF-8' },// @ts-ignore//跨域changeOrigin: true
});3. 项目因为使用的是 Vite 打包构建,所以在package文件下的 vite 的 build 命令加上 production
"scripts": {"dev": "vite","build": "vite build --mode production","preview": "vite preview"},后端多环境 Spring Boot
创建 application-prod.yml 文件,配置信息为线上环境的地址,比如数据库,redis等
#项目名称,此处是spring boot 2.5版本之后的写法,之前的写法不能识别
spring:config:activate:on-profile:prodapplication:name: guanlixitong#数据库配置datasource:driver-class-name: com.mysql.cj.jdbc.Driverusername: dazipassword: 123456url: jdbc:mysql://localhost:3306/dazi#sesson 失效时间 86400秒session:timeout: 86400 store-type: redis
部署命令
java -jar ./{项目打包之后的 jar 包名称,比如maven打包之后target里的 jar 包} --spring.profiles.active=prod项目启动日志
INFO 14040 --- [ main] c.p.d.UserCenterBackendApplication : The following 1 profile is active: "prod"
INFO 14040 --- [ main] o.a.catalina.core.AprLifecycleListener : APR capabilities: IPv6 [true], sendfile [true], accept filters [false], random [true], UDS [true].
INFO 14040 --- [ main] o.a.catalina.core.AprLifecycleListener : APR/OpenSSL configuration: useAprConnector [false], useOpenSSL [true]
INFO 14040 --- [ main] o.a.catalina.core.AprLifecycleListener : OpenSSL successfully initialized [OpenSSL 1.1.1v 1 Aug 2023]
INFO 14040 --- [ main] o.apache.catalina.core.StandardService : Starting service [Tomcat]
可以看到识别到了 prod 环境,后端测试也可以发现能够连接上线上数据库了。
(后来线上测试发现 redis 能连上,也能存储数据,但是不能识别登录状态,头疼)
跨域
参考文档:SpringBoot设置Cors跨域的四种方式 - 简书 (jianshu.com)
官方文档:Spring 和 CORS 跨域 - spring 中文网 (springdoc.cn)
1. Nginx 配置
#跨域配置
location ^~ /api/ {proxy_pass http://127.0.0.1:8080; #反向代理配置add_header 'Access-Control-Allow-Origin' $http_origin; #预检查请求也需要这行add_header 'Access-Control-Allow-Credentials' 'true';add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers '*';if ($request_method = 'OPTIONS'){add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain; charset=utf-8';add_header 'Content-Length' 0;return 204;}
}2. 后端 @CrossOrigin 注解
在 controller 文件加上注解
@CrossOringin(origins = {允许跨域的地址}, methods = {可以跨域的请求方式}, allowCredentials = "true")3. 添加 web 全局请求拦截器
//新建config目录,新建在该目录下
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {//设置允许跨域的路径registry.addMapping("/**")//设置允许跨域请求的域名//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】.allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")//是否允许证书 不再默认开启.allowCredentials(true).allowedHeaders(CorsConfiguration.ALL)//设置允许的方法.allowedMethods(CorsConfiguration.ALL)//跨域允许时间.maxAge(3600);}
}二选一即可
---------------------------------------------------------------
//Spring 中文网
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer{@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**") // 允许跨域请求的path,支持路径通配符,如:/api/**.allowedOrigins("*") // 允许发起请求的源.allowedHeaders("*") // 允许客户端的提交的 Header,通配符 * 可能有浏览器兼容问题.allowedMethods("GET") // 允许客户端使用的请求方法.allowCredentials(false) // 不允许携带凭证.exposedHeaders("X-Auth-Token, X-Foo") // 允许额外访问的 Response Header.maxAge(3600) // 预检缓存一个小时;}
}4. CorsFilter
import java.time.Duration;import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.Ordered;
import org.springframework.http.HttpHeaders;
import org.springframework.util.StringUtils;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.filter.CorsFilter;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer{// 通过 FilterRegistrationBean 注册 CorsFilter@Beanpublic FilterRegistrationBean<CorsFilter> corsFilter() {// 跨域 FilterCorsFilter corsFilter = new CorsFilter(request -> {// 请求源String origin = request.getHeader(HttpHeaders.ORIGIN);if (!StringUtils.hasText(origin)) {return null; // 非跨域请求}// 针对每个请求,编程式设置跨域CorsConfiguration config = new CorsConfiguration();// 允许发起跨域请求的源,直接取 Origin header 值,不论源是哪儿,服务器都接受config.addAllowedOrigin(origin);// 允许客户端的请求的所有 HeaderString headers = request.getHeader(HttpHeaders.ACCESS_CONTROL_REQUEST_HEADERS);if (StringUtils.hasText(headers)) {config.setAllowedHeaders(Stream.of(headers.split(",")).map(String::trim).distinct().toList());}// 允许客户端的所有请求方法config.addAllowedMethod(request.getHeader(HttpHeaders.ACCESS_CONTROL_REQUEST_METHOD));// 允许读取所有 Header// 注意,"*" 通配符,可能在其他低版本浏览中不兼容。config.addExposedHeader("*");// 缓存30分钟config.setMaxAge(Duration.ofMinutes(30));// 允许携带凭证config.setAllowCredentials(true);return config;});FilterRegistrationBean<CorsFilter> bean = new FilterRegistrationBean<>(corsFilter);bean.addUrlPatterns("/*"); // Filter 拦截路径bean.setOrder(Ordered.LOWEST_PRECEDENCE); // 保证最先执行return bean;}
}可能出现的问题
//报错信息
The 'Access-Control-Allow-Origin' header contains multiple values'*, *', but only one is allowed.域名冲突,可能是上述配置跨域重复,比如 Nginx 配置和后端配置,只需要删除某一个即可,比如 Nginx 配置中的关于请求头,请求方法等,具体看实际测试情况。
上述配置 最后选择了 Nginx 配置,注解在开发时有效,但是一部署线上之后就不生效,原因不知。其他的或多或少会报错,比如 Get 请求不跨域,Post 请求就跨域。。。
知识尚浅,有错误烦请指出。
相关文章:

Vue + Vite + Axios 项目多环境以及部署前后端跨域
最近在前端多环境和部署服务器之后出现的跨域的问题。 多环境 前端多环境 Vite Axios 1.首先在项目目录下定义多环境的文件。 这里列举开发环境和发布环境 .env.development 环境 # 开发时加载// 此处为开发时接口 VITE_API_URL http://localhost:8080/api.env producti…...

Nginx+GateWay
目录 Nginx nginx如何配置负载均衡 负载均衡有哪些策略 1、轮询(默认) 2、指定权重 3、ip_hash(客户端ip绑定) 4、least_conn(最少连接) 5、fair 6、url_hash Nginx为什么效率高 gateway 使用gat…...

React中间件的概念以及常用的实现
在 React 中,中间件(Middleware)是一种在组件之间进行处理的机制,它允许你在组件渲染过程中注入一些逻辑、功能或者处理过程。中间件通常被用于在组件渲染前后执行一些操作,比如日志记录、权限验证、状态管理等。常用的…...

如何对团队成员进行六西格玛管理的培训?
在现代企业中,六西格玛管理已成为提升产品质量、减少浪费、提高生产效率的重要工具。然而,要想充分发挥六西格玛管理的优势,必须拥有一支熟练掌握这一方法的团队。因此,对团队成员进行六西格玛管理培训至关重要。具体步骤如深圳天…...

Zibll 子比文章标题加上渐变彩色文字
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、配置方式二、使用步骤1.引入库前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍…...
)
C/C++ StringToAddress(字符串转 boost::asio::ip::address)
为什么不推荐 boost::asio::ip::address::from_string、boost::asio::ip::address::make_string 函数来把字符串转换为 ip 地址呢? 这是因为有平台、编译器兼容性,在 android 平台上面,使用这两个函数会导致崩溃问题,在一些 clang…...

【玩转Google云】构建安全高效的电商系统:GCP VPC 网络规划指南
在竞争激烈的电商领域,一个安全、高效且可扩展的网络基础架构至关重要。本文将深入探讨 Google Cloud Platform (GCP) 的 Virtual Private Cloud (VPC) 如何助力构建理想的电商系统。通过以一个典型的电商网站为例,我们将逐步解析 VPC 网络规划的关键步骤,包括子网划分、防火…...
(基于MMYOLO))
【YOLO改进】换遍MMDET主干网络之Pyramid Vision Transformerv2(PVTv2)(基于MMYOLO)
Pyramid Vision Transformer v2(PVTv2) Pyramid Vision Transformer v2(PVTv2)是在PVTv1的基础上进行改进的一种深度学习模型,它同样结合了Transformer架构和金字塔结构,旨在提供更强大的特征表示和更好的…...

【漏洞复现】RuvarOA协同办公平台 WorkFlow接口处存在SQL注入
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…...

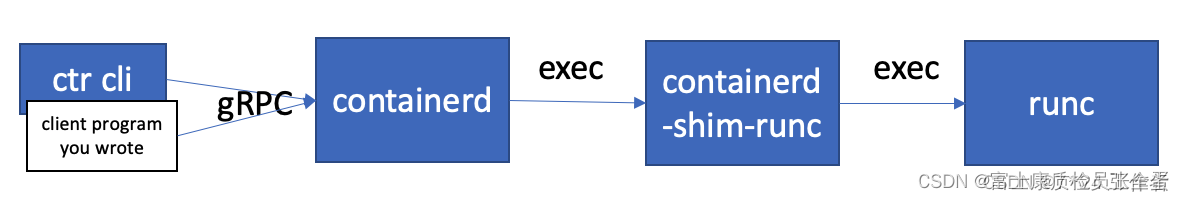
Kubelet containerd 管理命令 ctr常用操作
镜像常用操作 1. 拉取镜像 ctr images pull docker.io/library/nginx:alpine 指定平台 --all-platforms:所有平台(amd64 、arm、386 、ppc64le 等),不加的话下载当前平台架构 --platform:指定linux/amd64平台 ctr …...

求一个B站屏蔽竖屏视频的脚本
求一个B站屏蔽竖屏视频的脚本 现在B站竖屏竖屏越来越多了,手机还好点给我一个按钮,选择不喜欢,但是我一般都用网页版看视屏,网页版不给我选择不喜欢的按钮,目测大概1/4到1/3的视频都是竖屏视频。 目前网页版唯一的进…...

用Github+HUGO搭建博客的经验教训
1. 创建两个Github仓库 一个是博客源仓库(private),用于储存所有博客源文件(Markdown文件和图片文件等)。 另一个是GitHub Pages仓库(public),用于储存由 Hugo 从Markdown 文件生成的…...

MongoDB4.4操作命令
show dbs; // 显示所有数据的列表use mvx; //如果数据库不存在,则创建数据库,否则切换到指定数据库。db; // 查看当前数据库 db.mvx.insertOne({username: root}); // 插入数据 当你插入一些文档时,MongoDB 会自动创建集 db.dropDatabase(); …...

共享旅游革命:千益畅行卡的优势揭秘
在共享经济的快速发展中,共享旅游创业已成为许多创新者和投资者关注的重点。特别是千益畅行,作为共享旅游行业的新秀,其商业模型和经营策略引起了市场的高度讨论。然而,对于这个公司是否仅仅是新一轮的市场“收割者”,…...

【doghead】mac: clion2024.1启动崩溃
doghead 是在mac 下跑各种数据的因此,在配置了环境后, 进行mac 构建 【doghead】mac构建,首先对mac的clion进行安装 mac 下安装clion2024.1 之前可能装过crack的clion教育优惠的clion跟之前的应该不同clion2024.1 在mac的新系统下崩溃google下竟然没有…...

企业合规视角下的菜鸟网络与拼多多不正当竞争案
近日,浙江省高院对备受瞩目的“菜鸟网络诉拼多多不正当竞争案”做出终审判决。该案件从2022年初发酵至今,终于以法院驳回拼多多上诉、维持一审判决而告一段落。此案不仅在法律层面引起广泛关注,更在企业合规方面提供了重要的案例参考。 根据判…...

如何在Java中处理日期和时间?介绍Java 8中的时间API
在 Java 中处理日期和时间,您可以使用 Java 8 引入的新的日期时间 API,也被称为 JSR-310,位于 java.time 包中。这个新的 API 解决了旧的 java.util.Date 类和 java.util.Calendar 类的线程安全和设计问题,并提供了一组丰富的工具…...

24数维杯ABC题思路已更新!!!!
24数维杯A题保姆级思路+配套代码+后续参考论文 简单麦麦https://www.jdmm.cc/file/2710639/ 24数维杯B题保姆级思路+可执行代码+后续参考论文 简单麦麦https://www.jdmm.cc/file/2710640/ 24数维杯C题保姆级思路+可执…...

Fastapi+docker+tortoise-orm+celery
因为项目是后期引入celery,所以导致构建docker的时候只有fastapi的项目,celery的重启比较麻烦 1.docker安装celery pip install celery安装celery的时候注意python版本与celery版本的适配,有些celery的版本不支持python的版本,具体的版本请看…...
)
springBoot笔记五(pom.xml\yml)
1-pom.xml里的start表示会安装已经设置好的相关版本的依赖,起步依赖。 2-optional设置为ture,显示可选择的依赖 3-修改端口server.port9999 4-yml文件书写 (1)空格代表分级,值前面要写空格 (2)-…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
