JavaScript异步编程——02-Ajax入门和发送http请求
同步和异步回顾
同步和异步的简单理解
-
同步:必须等待前面的任务完成,才能继续后面的任务。
-
异步:不受当前任务的影响。
拿排队举例:
-
同步:在银行排队时,只有等到你了,才能够去处理业务。
-
异步:在排队的时候,可以玩手机。
异步更新网站
我们在访问一个普通的网站时,当浏览器加载完HTML、CSS、JS以后,网站的内容就固定了。如果想让网站内容发生更改,就必须刷新页面才能够看到更新的内容。
可如果用到异步更新,情况就大为改观了。比如,我们在访问新浪微博时,看到一大半了,点击底部的加载更多,会自动帮我们加载更多的微博,同时页面并不会整体刷新。
试想一下,如果没有异步刷新的话,每次点击“加载更多”,网页都要重新刷新,体验就太糟糕了。
web 前端里的异步更新,就要用到 Ajax。很多人说,如果没有 Ajax,就没有互联网的今天。
关于同步和异步的更详细介绍,可以参考本项目的另外一篇文章:《05-JavaScript 基础:异步编程和 Ajax/01-单线程和异步》
Ajax
Ajax 的概念
在浏览器中,我们可以在不刷新页面的情况下,通过 Ajax 的方式去获取一些新的内容。
Ajax:Asynchronous Javascript And XML(异步 JavaScript 和 XML)。它并不是凭空出现的新技术,而是对于现有技术的结合。Ajax 的核心是 js 对象:XMLHttpRequest。
Ajax 原理(发送 Ajax 请求的五个步骤)
其实也就是 使用 XMLHttpRequest 对象的五个步骤。
我们先回忆一下,一个完整的 HTTP 请求需要的是:
-
请求的网址、请求方法 get/post。
-
提交请求的内容数据、请求主体等。
-
接收响应回来的内容。
发送 Ajax 请求的五个步骤:
(1)创建异步对象,即 XMLHttpRequest 对象。
(2)使用 open 方法设置请求参数。open(method, url, async)。参数解释:请求的方法、请求的 url、是否异步。第三个参数如果不写,则默认为 true。
(3)发送请求:send()。
(4)注册事件:注册 onreadystatechange 事件,状态改变时就会调用。
如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
(5)服务端响应,获取返回的数据。
XMLHttpRequest 对象详解
我们在上一段讲解了使用 XMLHttpRequest 对象的五个步骤。本段,我们讲一下注意事项。
发送请求
发送请求的方法:
open(method, url, async);
参数解释:
-
method:请求的类型;GET 或 POST
-
url:文件在服务器上的位置
-
async:true(异步)或 false(同步)
另外还有个方法:(仅用于 POST 请求)
send(string);
POST 请求时注意
如果想让 像 form 表单提交数据那样使用 POST 请求,就需要使用 XMLHttpRequest 对象的 setRequestHeader()方法 来添加 HTTP 头。然后在 send() 方法中添加想要发送的数据:
xmlhttp.open('POST', 'ajax_test.php', true);xmlhttp.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');xmlhttp.send('name=smyhvae&age=27');
onreadystatechange 事件
注册 onreadystatechange 事件后,每当 readyState 属性改变时,就会调用 onreadystatechange 函数。
readyState:(存有 XMLHttpRequest 的状态。从 0 到 4 发生变化)
-
0: 请求未初始化
-
1: 服务器连接已建立
-
2: 请求已接收
-
3: 请求处理中
-
4: 请求已完成,且响应已就绪
status:
-
200: "OK"。
-
404: 未找到页面。
在 onreadystatechange 事件中,当 readyState 等于 4,且状态码为 200 时,表示响应已就绪。
服务器响应的内容
-
responseText:获得字符串形式的响应数据。
-
responseXML:获得 XML 形式的响应数据。
如果响应的是普通字符串,就使用 responseText;如果响应的是 XML,使用 responseXML。
手写 Ajax
手写第一个 Ajax 请求
get 请求:
//【发送ajax请求需要五步】//(1)创建XMLHttpRequest对象var xmlhttp = new XMLHttpRequest();//(2)设置请求的参数。包括:请求的方法、请求的url。xmlhttp.open('get', '02-ajax.php');//(3)发送请求xmlhttp.send();//(4)注册事件。 onreadystatechange事件,状态改变时就会调用。//如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。xmlhttp.onreadystatechange = function () {// 为了保证 数据 完整返回,我们一般会判断 两个值if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {//(5)服务端相应:如果能够进入这个判断,说明数据请求成功了console.log('数据返回成功:' + JSON.stringify(xmlhttp.responseText));// 伪代码:按业务需要,将接口返回的内容显示在页面上// document.querySelector('h1').innerHTML = xmlhttp.responseText;}};
post 请求:
//(1)异步对象var xmlhttp = new XMLHttpRequest();//(2)设置请求参数。包括:请求的方法、请求的url。xmlhttp.open('post', '02.post.php');// 如果想要使用post提交数据,必须添加此行xmlhttp.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');//(3)发送请求xmlhttp.send('name=fox&age=18');//(4)注册事件xmlhttp.onreadystatechange = function () {//(5)服务端相应if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {alert(xmlhttp.responseText);}};
封装 Ajax 请求(重要)
上面的代码,执行顺序很好理解,但在实战开发中,是不会这么写的。假如你的页面中,需要调十次接口,那岂不是要手写十遍 Ajax 请求?这样会导致大量的重复代码。
所以,我们需要把重复代码封装成一个公共函数,然后通过回调函数处理成功和失败的逻辑。
封装 Ajax 请求的代码如下:(get 请求为例)
// 封装 Ajax为公共函数:传入回调函数 success 和 failfunction myAjax(url, success, fail) {// 1、创建XMLHttpRequest对象var xmlhttp;if (window.XMLHttpRequest) {xmlhttp = new XMLHttpRequest();} else {// 兼容IE5、IE6浏览器。不写也没关系xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');}// 2、发送请求xmlhttp.open('GET', url, true);xmlhttp.send();// 3、服务端响应xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {var obj = JSON.parse(xmlhttp.responseText);console.log('数据返回成功:' + obj);success && success(xmlhttp.responseText);} else {// 这里的 && 符号,意思是:如果传了 fail 参数,就调用后面的 fail();如果没传 fail 参数,就不调用后面的内容。因为 fail 参数不一定会传。fail && fail(new Error('接口请求失败'));}};}// 单次调用 ajaxmyAjax('a.json', (res) => {console.log(res);});// 多次调用 ajax。接口请求顺序:a --> b --> cmyAjax('a.json', (res) => {console.log(res);myAjax('b.json', (res) => {console.log(res);myAjax('c.json', (res) => {console.log(res);});});});学会了封装 get 请求之后,封装 post请求也是类似的写法。
Ajax 请求:get 请求举例
(1)index.html:
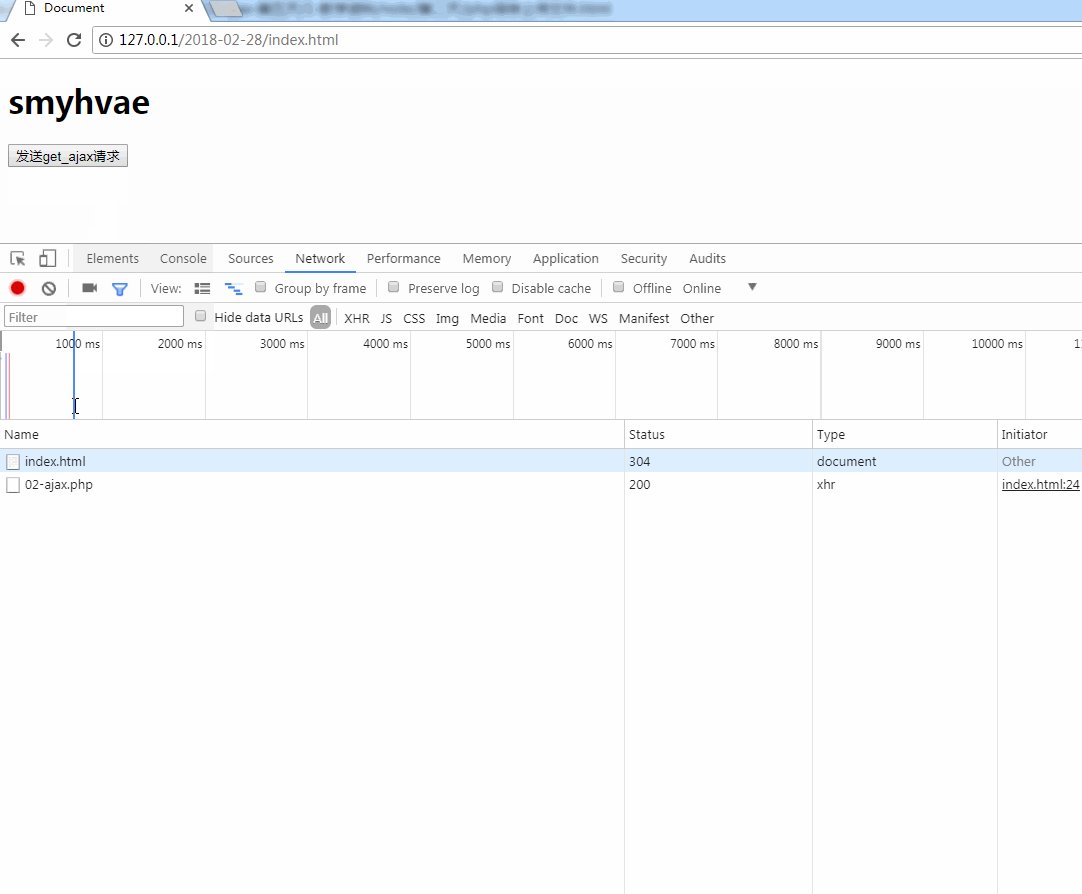
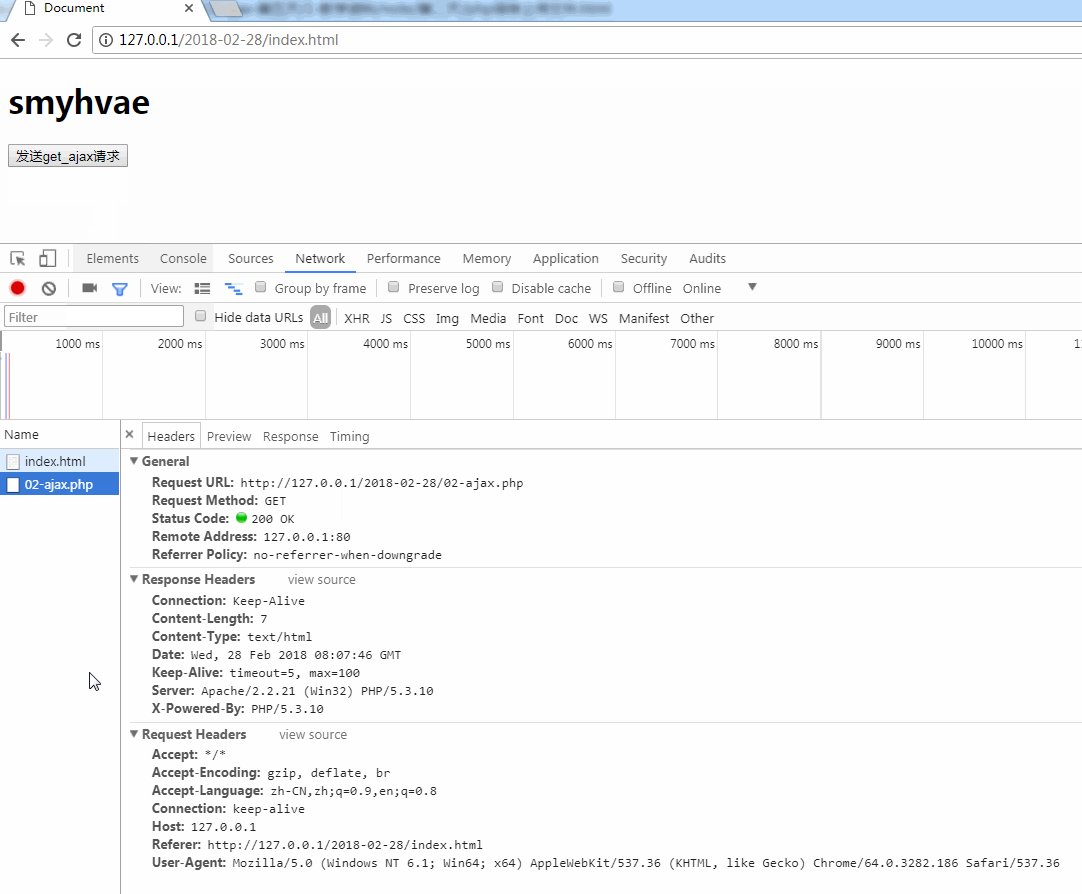
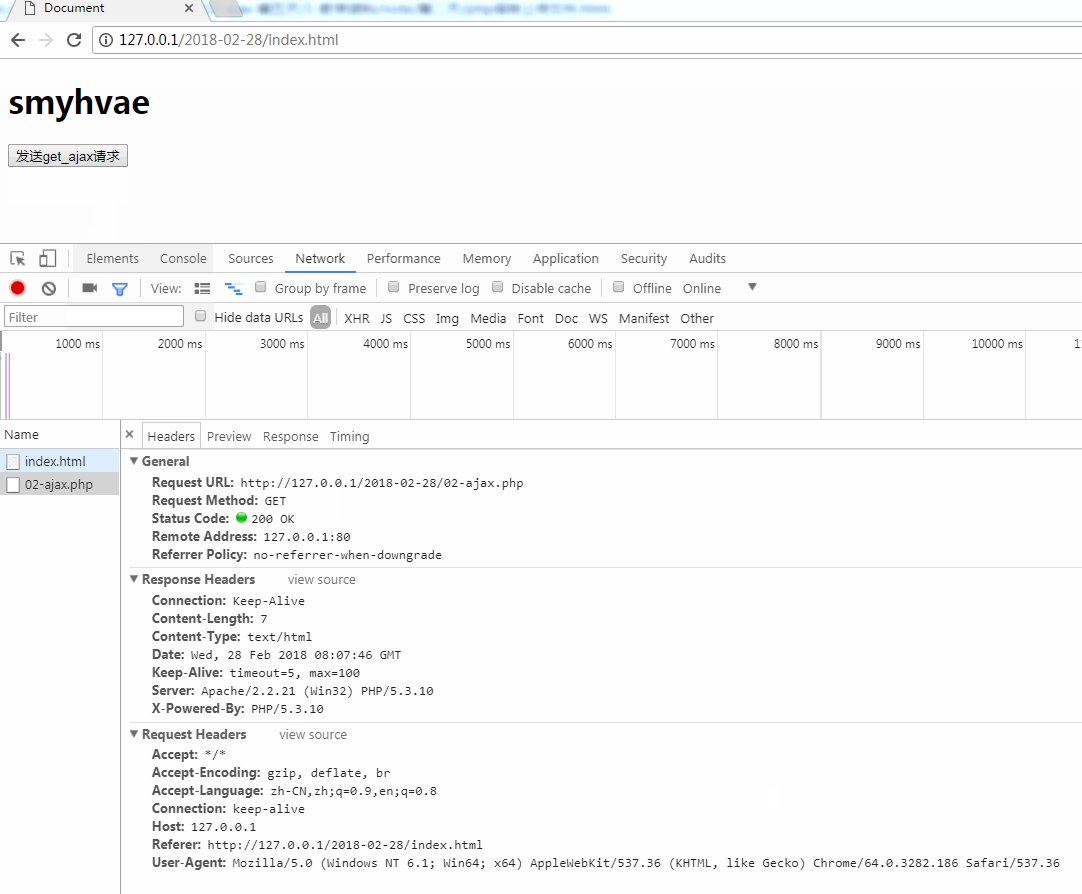
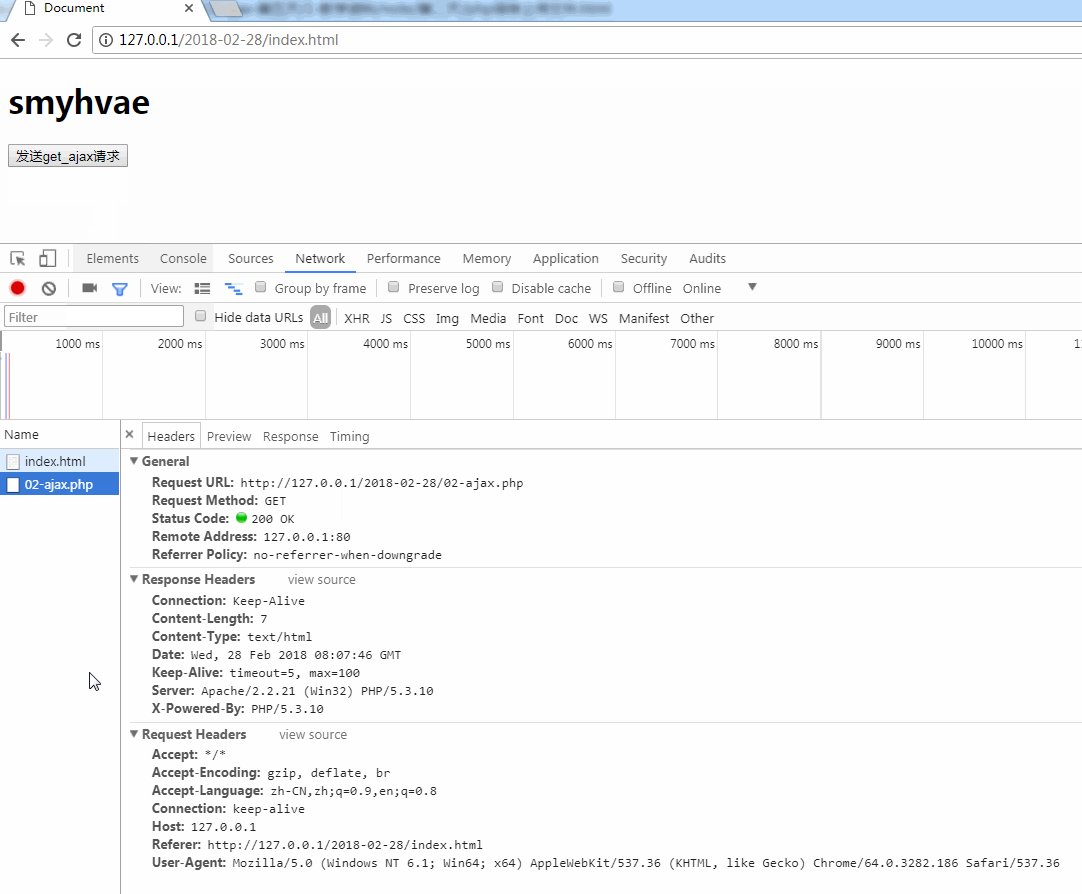
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>Document</title></head><body><h1>Ajax 发送 get 请求</h1><input type="button" value="发送get_ajax请求" id="btnAjax" /><script type="text/javascript">// 绑定点击事件document.querySelector('#btnAjax').onclick = function () {// 这里直接使用上面封装的 myAjax() 方法即可myAjax('02-ajax.php', (res) => {console.log(res);console.log('数据返回成功');// 显示在页面上document.querySelector('h1').innerHTML = res;// alert(xhr.responseText);});};</script></body></html>(2)02-ajax.php:
<?phpecho 'smyhvae';?>
效果如下:

Ajax 多个接口的嵌套请求
我们在做异步任务的时候,经常会涉及到多个接口的嵌套请求。比如说,接口 1 请求完成后,需要根据接口 1 的数据请求接口 2;接口 2 请求完成后,需要根据接口 3 的数据请求接口 3,以此类推。
需求描述:
-
请求接口 1,根据用户名获取用户 id
-
请求接口 2,根据用户 id 获取用户的年龄、性别等信息。
代码实现思路:
myAjax('http://localhost:8888/php/user.php?name=千古', (userInfo) => {// 根据第一个接口返回的 userInfo.id,继续请求第二个接口myAjax(`http://localhost:8888/php/info.php?id=${userInfo['id']}`, (res) => {console.log(response);});});
我们在实战开发中,经常会涉及到接口请求之间的依赖:需要上一个接口请求返回的数据,来发送本次请求。这种场景经常遇到,需要记住。
但这种层层嵌套的代码,会导致回调地域的问题,也不利于维护。我们在后续的 ES6 章节中,会讲解 Promise,它是一种更优雅的异步任务解决方案。
jQuery 中的 Ajax
JQuery 作为最受欢迎的 js 框架之一,常见的 Ajax 已经帮助我们封装好了,只需要调用即可。更为详细的 api 文档可以查阅:w3cSchool_JQueryAjax
格式举例:
$.ajax({url: 'https://xxx.com/getUserInfo.php', // 接口的请求地址data: 'name=fox&age=18', // 请求参数type: 'GET', //请求的方式success: function (argument) {// 接口请求成功时调用console.log('接口请求成功');},beforeSend: function (argument) {}, // 在发送请求之前调用,可以做一些验证之类的处理error: function (argument) {// 接口请求失败时调用console.log('接口请求失败');},});代码举例:
(1)index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>jquery-ajax</title></head><body><input type="button" value="点击" id="btn" /><div id="showInfo"></div><script type="text/javascript" src="jquery-1.11.2.js"></script><script type="text/javascript">$(function () {$('#btn').click(function () {$.ajax({url: 'https://xxx.com/getUserInfo.php', // 接口的请求地址dataType: 'text',data: 'name=fox&age=18', // 请求参数type: 'get',success: function (data) {console.log('接口请求成功');alert(data);// $("#showInfo").html(data);},error: function (err) {console.log('接口请求失败:' + err);},});});});</script></body></html>(2)data.php:
<?php$text = 'hello world';echo $text;?>
希望各位可以点个赞点个关注,这对up真的很重要,谢谢大家啦!
相关文章:

JavaScript异步编程——02-Ajax入门和发送http请求
同步和异步回顾 同步和异步的简单理解 同步:必须等待前面的任务完成,才能继续后面的任务。 异步:不受当前任务的影响。 拿排队举例: 同步:在银行排队时,只有等到你了,才能够去处理业务。 异…...

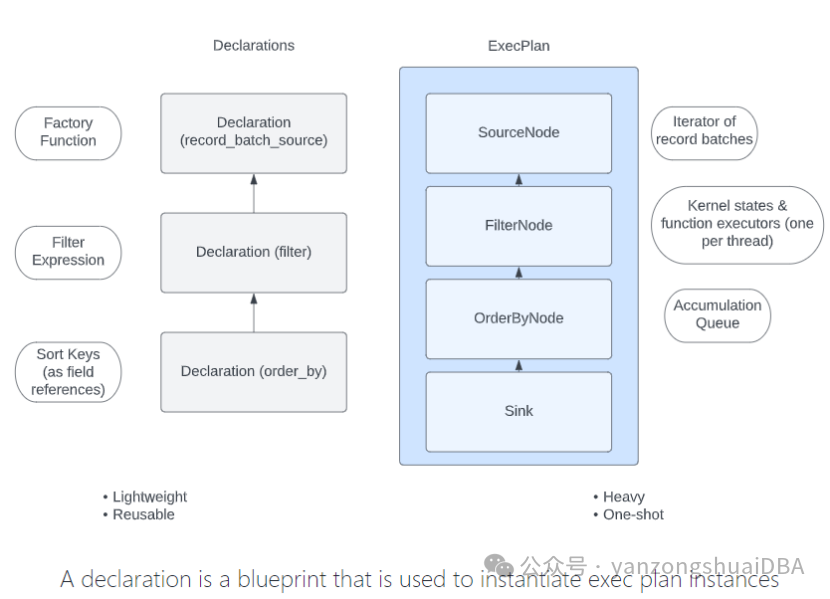
湖仓一体 - Apache Arrow的那些事
湖仓一体 - Apache Arrow的那些事 Arrow是高性能列式内存格式标准。它的优势:高效计算:所有列存的通用优势,CPU缓存友好、SIMD向量化计算友好等;零序列化/反序列化:arrow的任何数据结构都是一段连续的内存,…...

常用的启发式算法:探索问题解决的智慧之道
启发式算法是一种通过启发式信息来引导搜索的算法,常用于解决那些在合理时间内难以找到最优解的问题。本文将介绍几种常用的启发式算法,包括贪心算法、遗传算法和模拟退火算法,并提供Java代码实现及测试,帮助读者深入理解这些算法…...

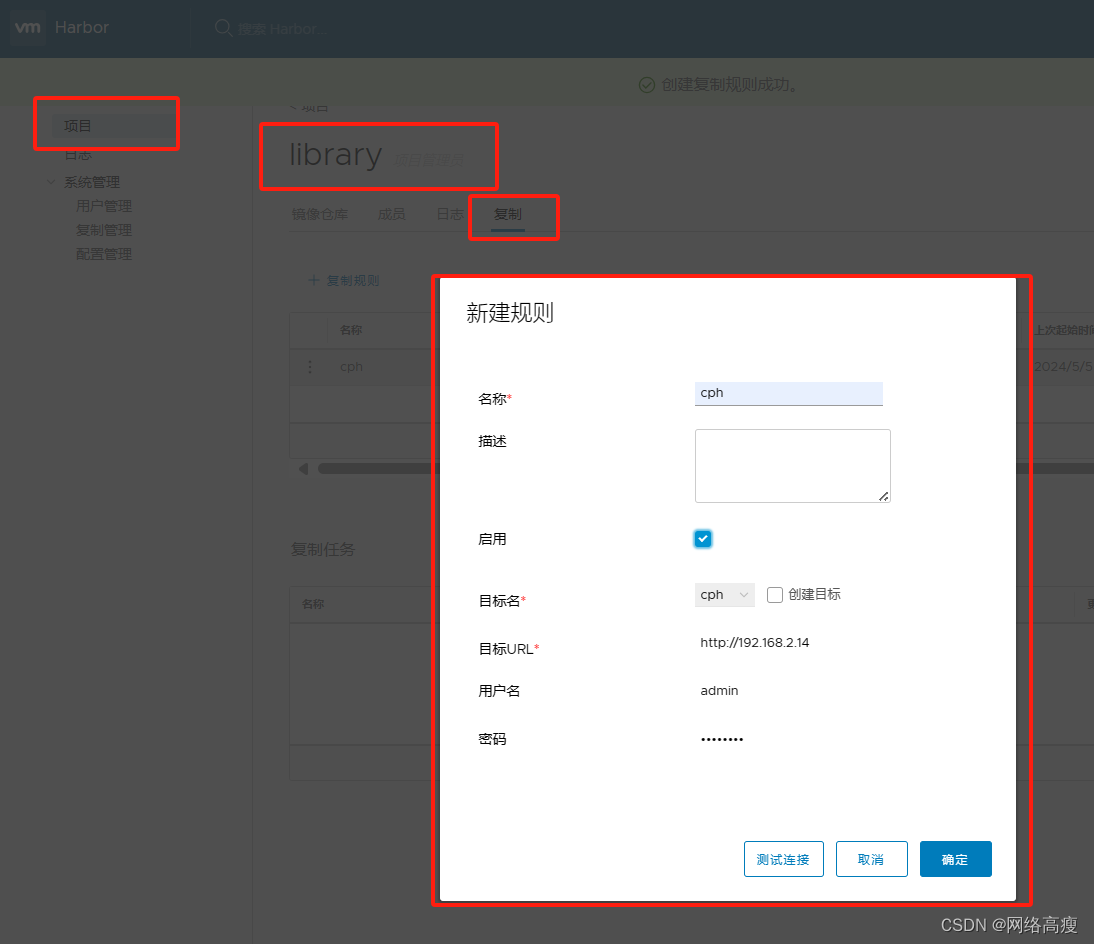
docker Harbor私有仓库部署管理
搭建本地私有仓库,但是本地私有仓库的管理和使用比较麻烦,这个原生的私有仓库并不好用,所以我们采用harbor私有仓库,也叫私服,更加人性化。 一、什么是Harbor Harbor是VWware 公司开源的企业级Docker Registry项…...

序列化的不同格式:JSON、XML、TOML、CSON、YAML
前言 这篇文章参考于知乎,进行了一些总结。 正文 首先什么是序列化,数据序列化是从一个系统获取一些信息,将其转换为其它系统可以读取的格式,然后将其传递给其它系统的过程。也就是可以让不同系统“通信”。 序列化需要满足两…...

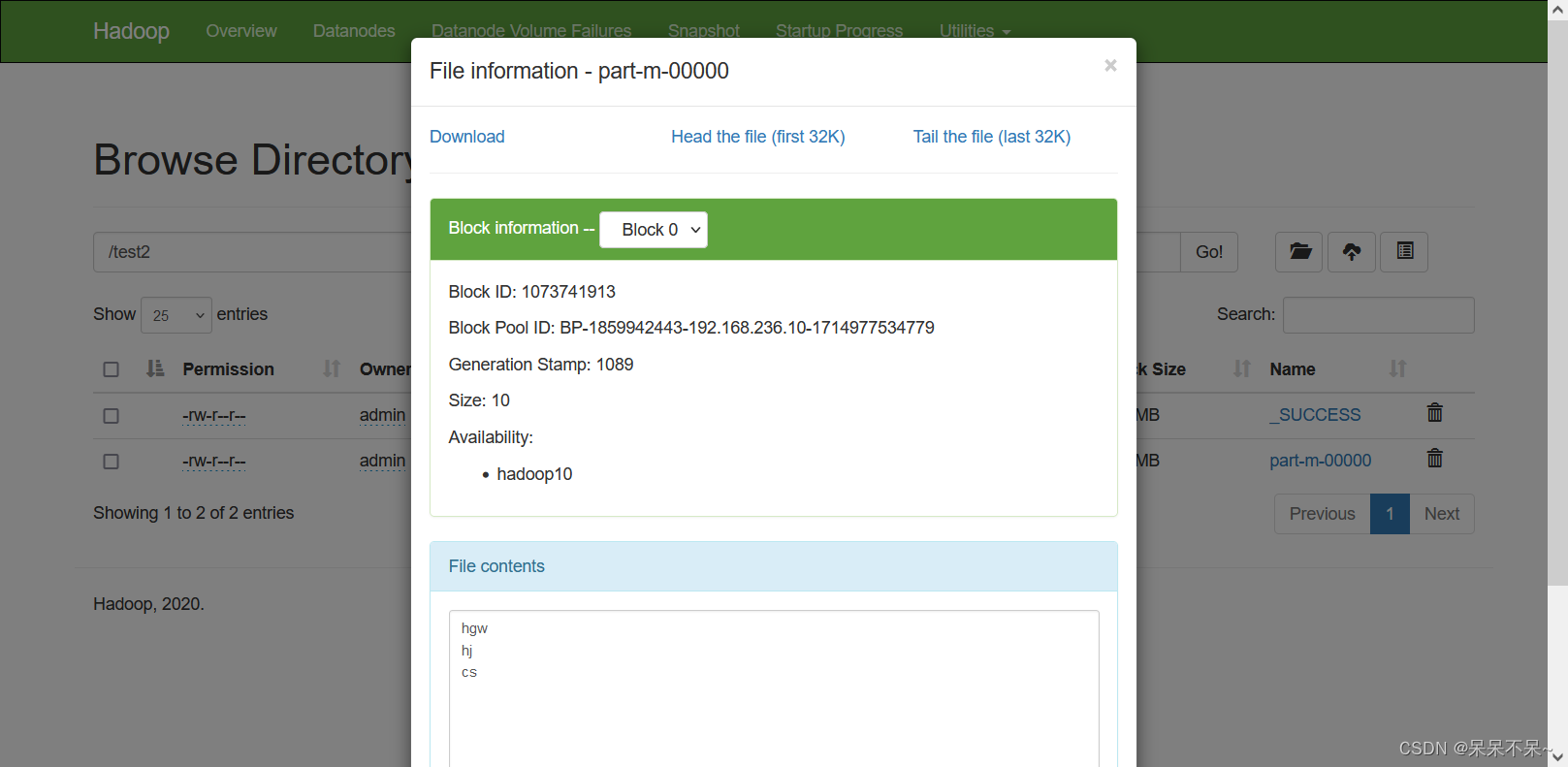
Mapreduce | 案例
根据提供的数据文件【test.log】 数据文件格式:姓名,语文成绩,数学成绩,英语成绩 完成如下2个案例: (1)求每个学科的平均成绩 (2)将三门课程中任意一门不及格的学生过滤出来 (1)求每…...

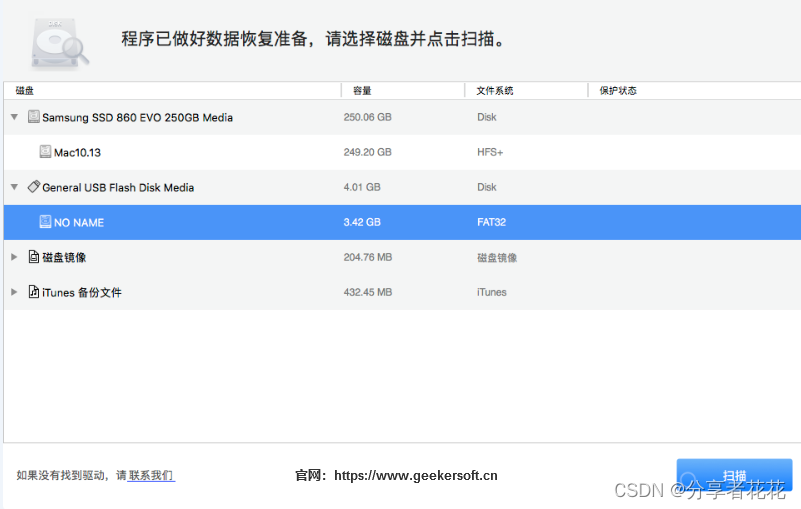
U盘文件剪切丢失怎么办?揭秘原因并给出恢复方法
在日常生活和工作中,U盘已成为我们不可或缺的数据存储和传输工具。但有时候,我们在对U盘中的文件进行剪切操作时,会遇到文件丢失的情况。这种突如其来的数据消失往往会让人感到惊慌和困惑。那么,为什么U盘剪切时文件会丢失呢&…...

软件设计师考试---访问控制列表、堆,栈和堆栈、防火墙、数据流图、嵌入式操作、绑定方式、uml、模式、传输协议
访问控制列表 访问控制列表(Access Control List,ACL) 是一种用于控制对资源(如文件、目录、网络资源等)访问权限的方法。ACL是在计算机安全领域广泛使用的概念,它允许系统管理员定义哪些用户或系统进程有…...

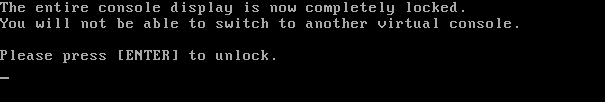
vlock工具:锁定Linux终端的安全智能方法
虚拟控制台是 Linux 非常重要的功能,它们为系统用户提供 shell 提示,以非图形设置方式使用系统,该设置只能在物理机上使用,而不能远程使用。 用户只需从一个虚拟控制台切换到另一个虚拟控制台即可同时使用多个虚拟控制台会话。 …...

【Linux】Docker 安装部署 Nacos
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ 【Linux】Docker 安装部署 Nacos docker搜索na…...

纯血鸿蒙APP实战开发——阅读翻页方式案例
介绍 本示例展示手机阅读时左右翻页,上下翻页,覆盖翻页的功能。 效果图预览 使用说明 进入模块即是左右翻页模式。点击屏幕中间区域弹出上下菜单。点击设置按钮,弹出翻页方式切换按钮,点击可切换翻页方式。左右翻页方式可点击翻…...

如何从Mac电脑恢复任何删除的视频
Microsoft Office是包括Mac用户在内的人们在世界各地创建文档时使用的最佳软件之一。该软件允许您创建任何类型的文件,如演示文稿、帐户文件和书面文件。您可以使用 MS Office 来完成。所有Microsoft文档都可以在Mac上使用。大多数情况下,您处理文档&…...

【Halcon 内存泄漏记录 - C#】
Halcon 内存泄漏记录 - C# 1. Bitmap 转 HImage2. new 之后要Dispose()3. 切换配方后,内存会增加4. Parallel.For 嵌套Parallel.For, 会出现问题5. 图像预处理使用需要注意不能直接在原有变量上赋值 1. Bitmap 转 HImage 由于Bitmap 在转化时使用Bitmap…...

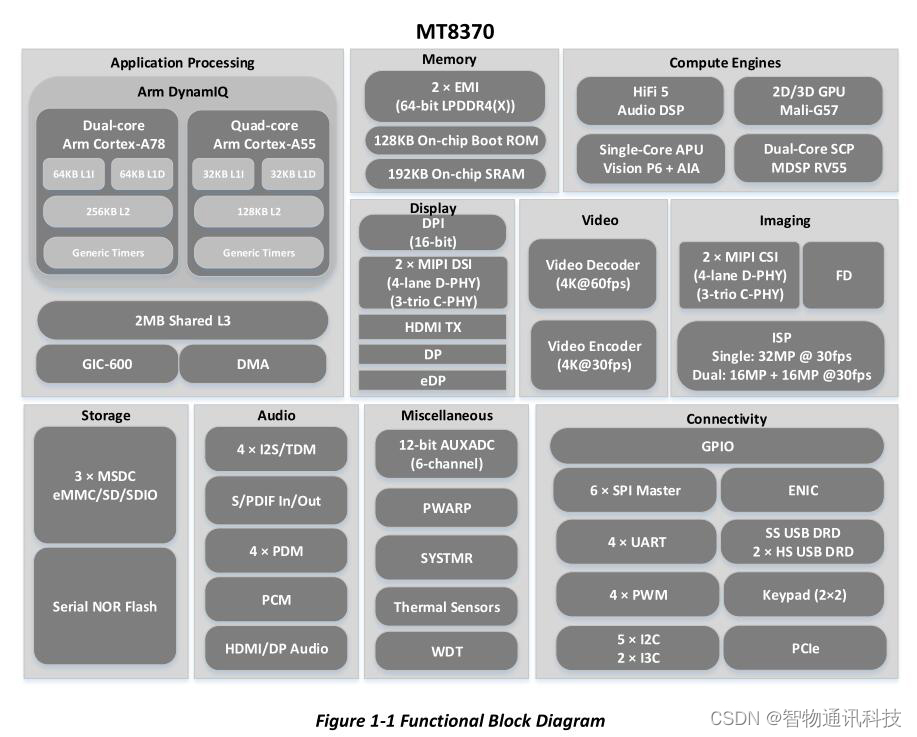
MT8370_联发科MTK8370(Genio 510)芯片性能规格参数
MT8370芯片是一款利用超高效的6nm制程工艺打造的边缘AI平台,具有强大的性能和功能。这款芯片集成了六核CPU(2x2.2 GHz Arm Cortex-A78 & 4x2.0 GHz Arm Cortex-A55)、Arm Mali-G57 MC2 GPU、集成的APU(AI处理器)和DSP,以及一个HEVC编码加速引擎&…...

【Qt 学习笔记】Qt常用控件 | 多元素控件 | Table Widget的说明及介绍
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 多元素控件 | Table Widget的说明及介绍 文章编号&#…...

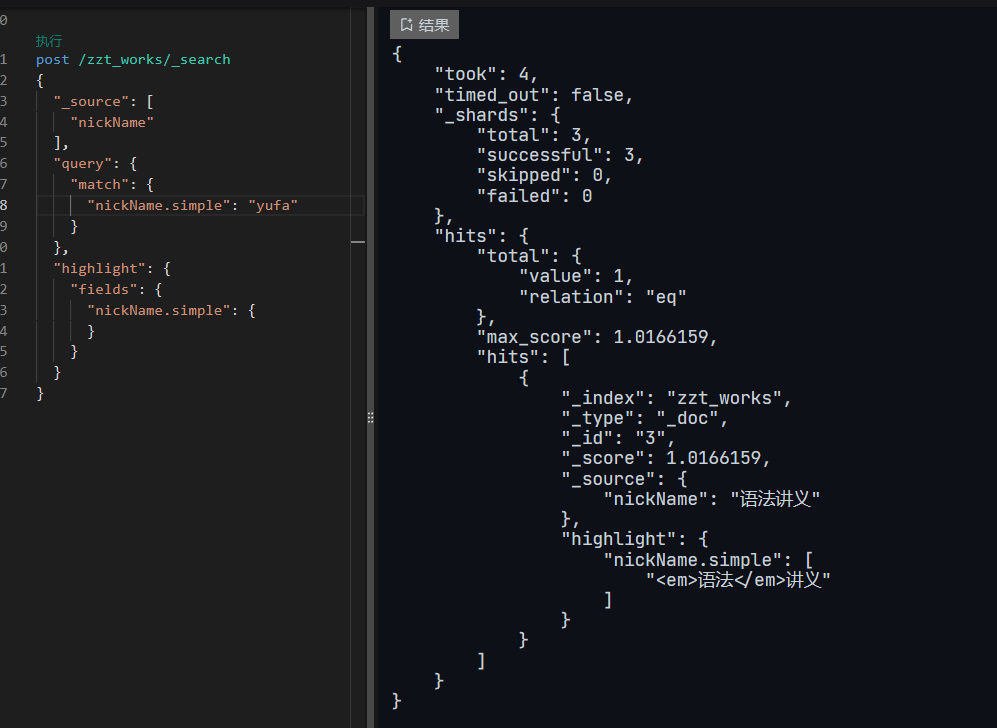
ES全文检索支持拼音和繁简检索
ES全文检索支持拼音和繁简检索 1. 实现目标2. 引入pinyin插件2.1 编译 elasticsearch-analysis-pinyin 插件2.2 安装拼音插件 3. 引入ik分词器插件3.1 已有作者编译后的包文件3.2 只有源代码的版本3.3 安装ik分词插件 4. 建立es索引5.测试检索6. 繁简转换 1. 实现目标 ES检索时…...

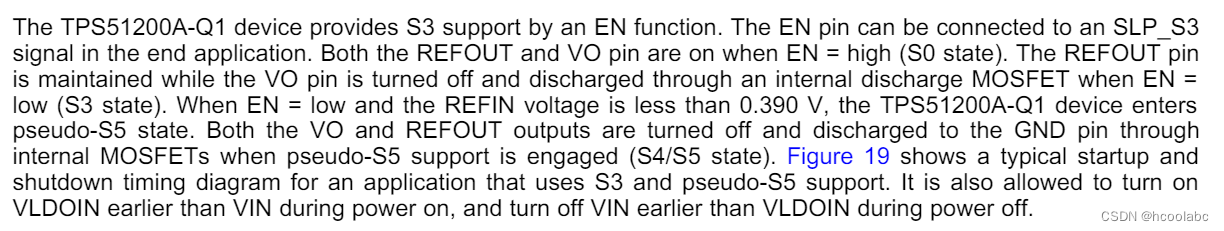
【DDR 终端稳压器】Sink and Source DDR Termination Regulator [C] S0 S1 S2 S3 S4 S5 6状态
TPS51200A-Q1 器件通过 EN 功能提供 S3 支持。EN引脚可以连接到终端应用中的SLP_S3信号。当EN 高电平(S0 状态)时,REFOUT 和 VO 引脚均导通。当EN 低电平(S3状态)时,VO引脚关断并通过内部放电MOSFET放电时…...

使用IIS部署Vue项目
前提 使用IIS部署Vue项目,后端必须跨域,不要在Vue中用proxy跨域,那个只在dev环境中有用! IIS安装,不用全部打勾,有些他默认就是方块 ■ 选择性安装的,就维持原样就可以。 添加网站配置 右键…...

QT+多线程TCP服务器+进阶版
针对之前的服务器,如果子线程工作类里面需要使用socket发送消息,必须要使用信号与槽的方法, 先发送一个信号给父进程,父进程调用socket发送消息(原因是QT防止父子进程抢夺同一资源,因此直接规定父子进程不能…...

Java入门基础学习笔记12——变量详解
变量详解: 变量里的数据在计算机中的存储原理。 二进制: 只有0和1, 按照逢2进1的方式表示数据。 十进制转二进制的算法: 除二取余法。 6是110 13是1101 计算机中表示数据的最小单元:一个字节(byte&…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
