H5 css动画效果
你可以使用 CSS 动画来实现这个效果。下面是一个简单的示例代码,展示了如何使用 CSS 中的关键帧动画来放大然后缩小一张图片,并使动画循环播放: ```html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Image Animation</title><style>/* 定义动画 */@keyframes zoomInOut {0% {transform: scale(1);/* 初始大小 */}50% {transform: scale(1.2);/* 放大到120% */}100% {transform: scale(1);/* 缩小回原始大小 */}}/* 应用动画到图片 */.animated-image {animation: zoomInOut 4s ease-in-out infinite;/* 播放时间为4秒,循环播放 */width: 200px;/* 图片宽度 */height: auto;/* 让高度自适应宽度变化 */}</style>
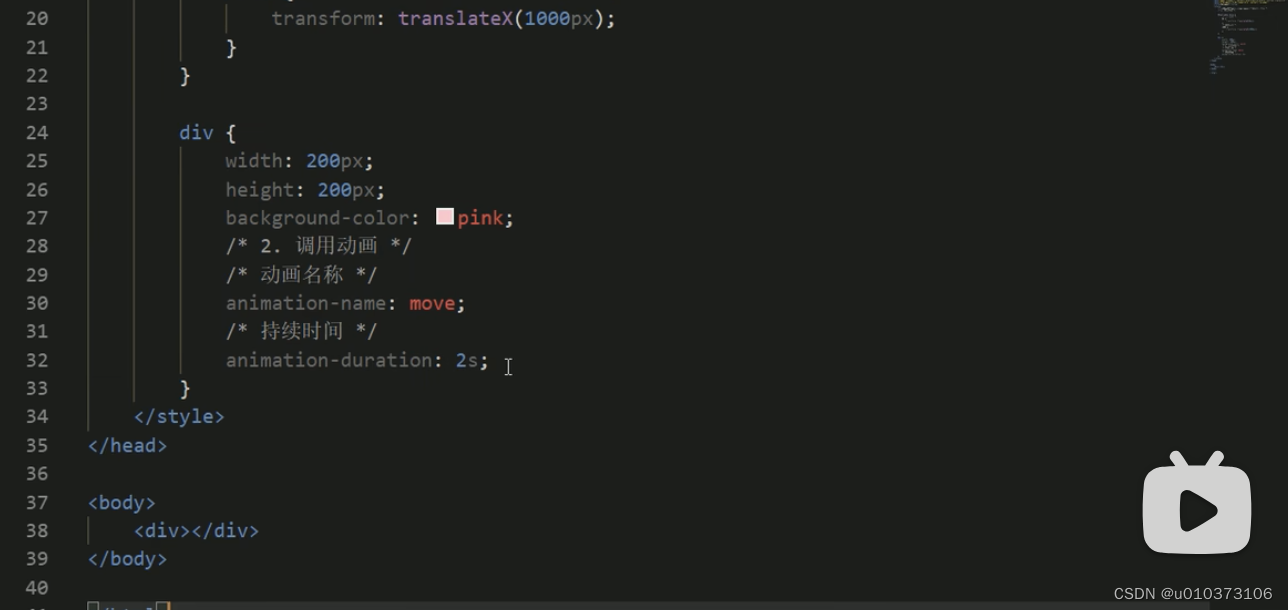
</head><body><!-- 图片 --><img src="./1.jpg" class="animated-image" alt="Animated Image"></body></html>1、定义动画

2、使用动画


from 和to 相当于0%和100%


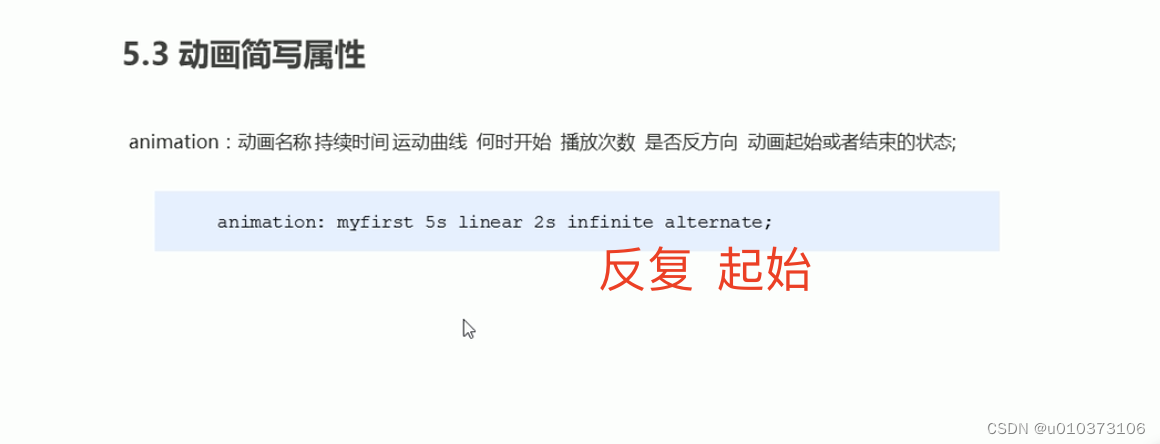
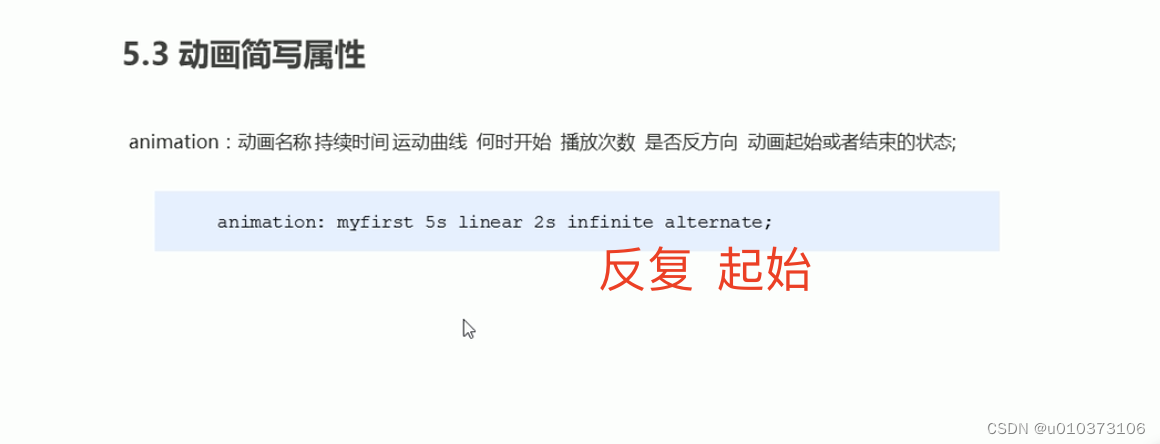
简写方式

相关文章:

H5 css动画效果
你可以使用 CSS 动画来实现这个效果。下面是一个简单的示例代码,展示了如何使用 CSS 中的关键帧动画来放大然后缩小一张图片,并使动画循环播放: html <!DOCTYPE html> <html lang"en"><head><meta charset&qu…...

创作纪念日(一周年)
机缘 我进入CSDN成为创作者是去年2023年的五月份,当时是在学校报名了蓝桥杯单片机组的比赛,觉得单片机方面有许多精妙之处,并且自学初学单片机实在有许多奇巧的设计点,有许多编程与硬件实际运行需要磨合的地方,这些惊…...

Oracle 数据库全面升级为 23ai
从 11g 到 12c 再到 19c,今天,我们迎来了 23ai ! “ Oracle AI Vector Search allows documents, images, and relational data that are stored in mission-critical databases to be easily searched based on their conceptual content Ge…...

Android WebView打开网址黑屏
1.先说解决方案: // 允许执行JavaScriptbinding.webView.getSettings().setJavaScriptEnabled(true);// 启用硬件加速binding.webView.setLayerType(View.LAYER_TYPE_HARDWARE, null);// 允许混合内容。即使是通过HTTPS加载的页面也可以显示通过HTTP加载的资源。bin…...

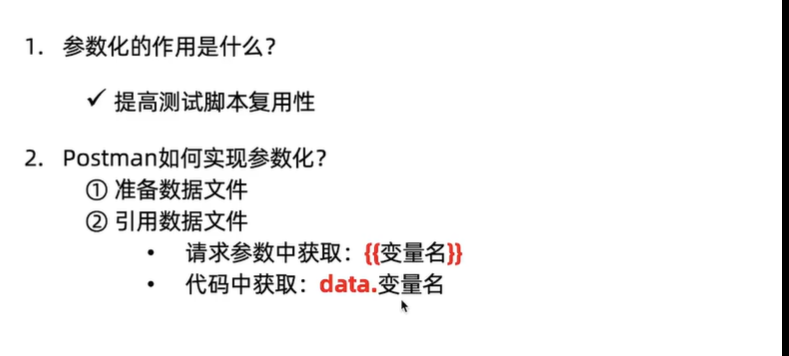
软件测试之 接口测试 Postman使用
接口测试 URL HTTP协议 HTTP 请求部分 HTTP响应部分 Postman使用 界面介绍 这里 注意 如果你无法访问 那么 captchaImage这个打错了,给的资料中是错误的地址 https://kdtx-test.itheima.net/api/captchaImage登录接口 科大天下 第一个接口的登录设置 https://kd…...

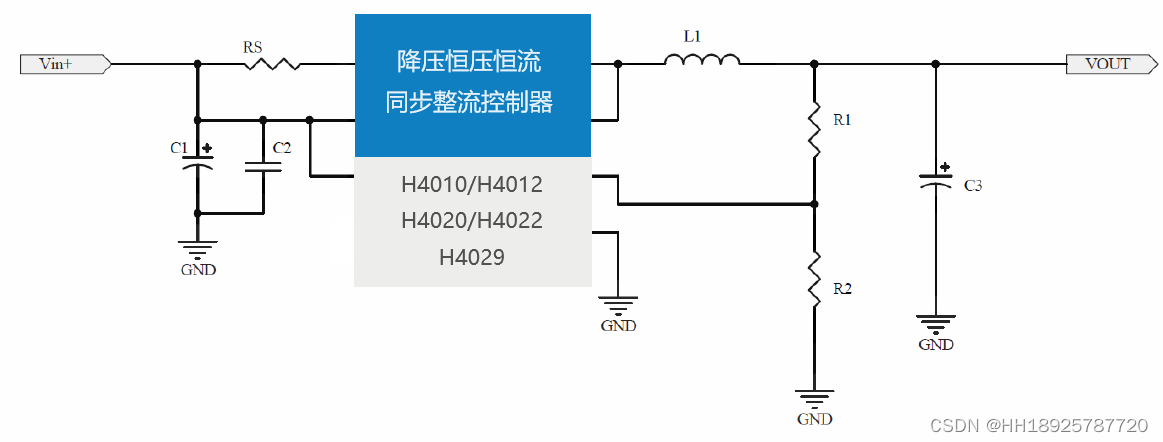
惠海 H4012 同步降压芯片IC 30V降压3.3V5V12V方案 支持EN使能控制
大家好,今天给大家介绍惠海H4012同步降压芯片IC是一款降压恒压芯片,适用于多种电压转换需求。以下是对该芯片及其30V降压至3.3V、5V、12V方案和支持EN使能控制功能的具体介绍: 首先,H4012是一款内置30V耐压MOS的同步降压型DC-DC转…...
Android Studio查看xml文件的修改时间和记录
Android Studio查看xml文件的修改时间和记录 Android Studio里面如果是Java/Kotlin编写界面,可以点击函数开头上面的提交在直接,然后在编辑界面的左侧查看历史时间上的修改记录,但是xml文件里面没有直观的这样操作方式。 但xml里面可以通过快…...

源码拾贝三则
目录 一 一种枚举类型的新型使用方式 二 Eigen库中的LDLT分解 三 Eigen中的访问者模式 一 一种枚举类型的新型使用方式 ///D:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Tools\MSVC\14.29.30133\include\xiosbase enum _Iostate { // consta…...

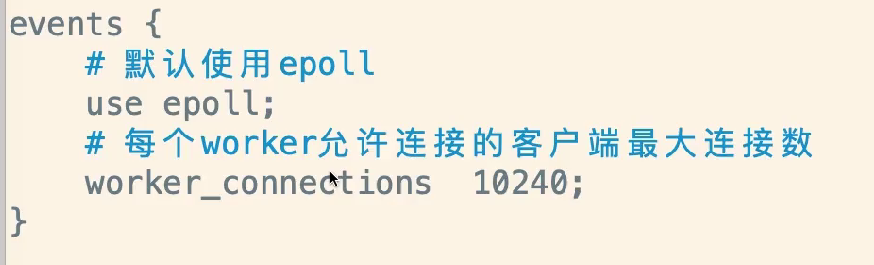
nginx配置文件和配置命令详解案例
一.nginx.conf配置结构 1.1配置结构图 1.2 nginx中配置nginx.conf配置内容 #user nobody; user root; # 表示worker进程是有root用户去执行的 worker_processes 2; events {# 默认使用epolluse epoll;# 每个worker链接最大数据worker_connections 1024; } http {include …...

服务网关GateWay原理
文章目录 自动装配核心类GatewayAutoConfigurationDispatcherHandler请求处理阶段apply方法httpHandler#handle方法WebHandler#handle方法DispatchHanlder#handle方法第一步 getHandler获取请求映射第二步 invokeHandler 请求适配第三步 handleResult请求处理总结 上一篇博文我…...

第12节 第二种shellcode编写实战(1)
我最近在做一个关于shellcode入门和开发的专题课👩🏻💻,主要面向对网络安全技术感兴趣的小伙伴。这是视频版内容对应的文字版材料,内容里面的每一个环境我都亲自测试实操过的记录,有需要的小伙伴可以参考…...

在Ubuntu上安装Anaconda并配置远程访问Jupyter
安装 下载Anaconda的.sh文件后,上传到服务器,然后进行安装: chmod x anaconda.sh ./anaconda.sh创建虚拟环境 可以指定Python版本创建虚拟环境: conda create --name langchain python3.11.7 conda activate langchain conda …...

格雷希尔GripSeal:E10系列低压信号电测试连接器,应用于新能源汽车的DCR测试和EOL测试
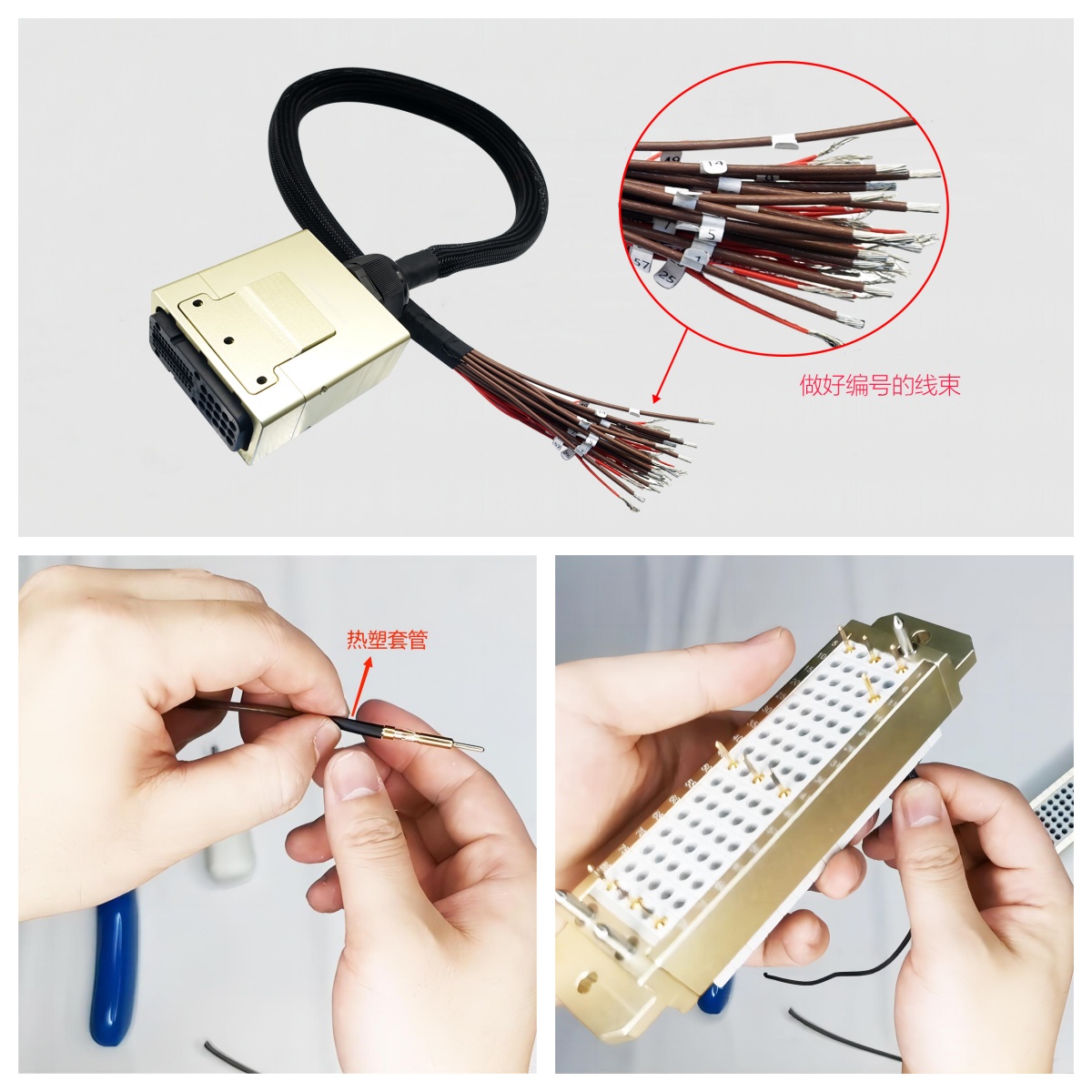
新能源车的电驱动、电池包等都有一些信号接口,从几针到几十针不等,而且每种接口都有独特的电性能要求,这些接口在电池包进DCR测试或是EOL测试时,为了满足这些信号接口的需求,我们设计了E10系列信号针快速接头ÿ…...

飞跨电容型的三电平(FC-NPC)逆变器simulink仿真模型
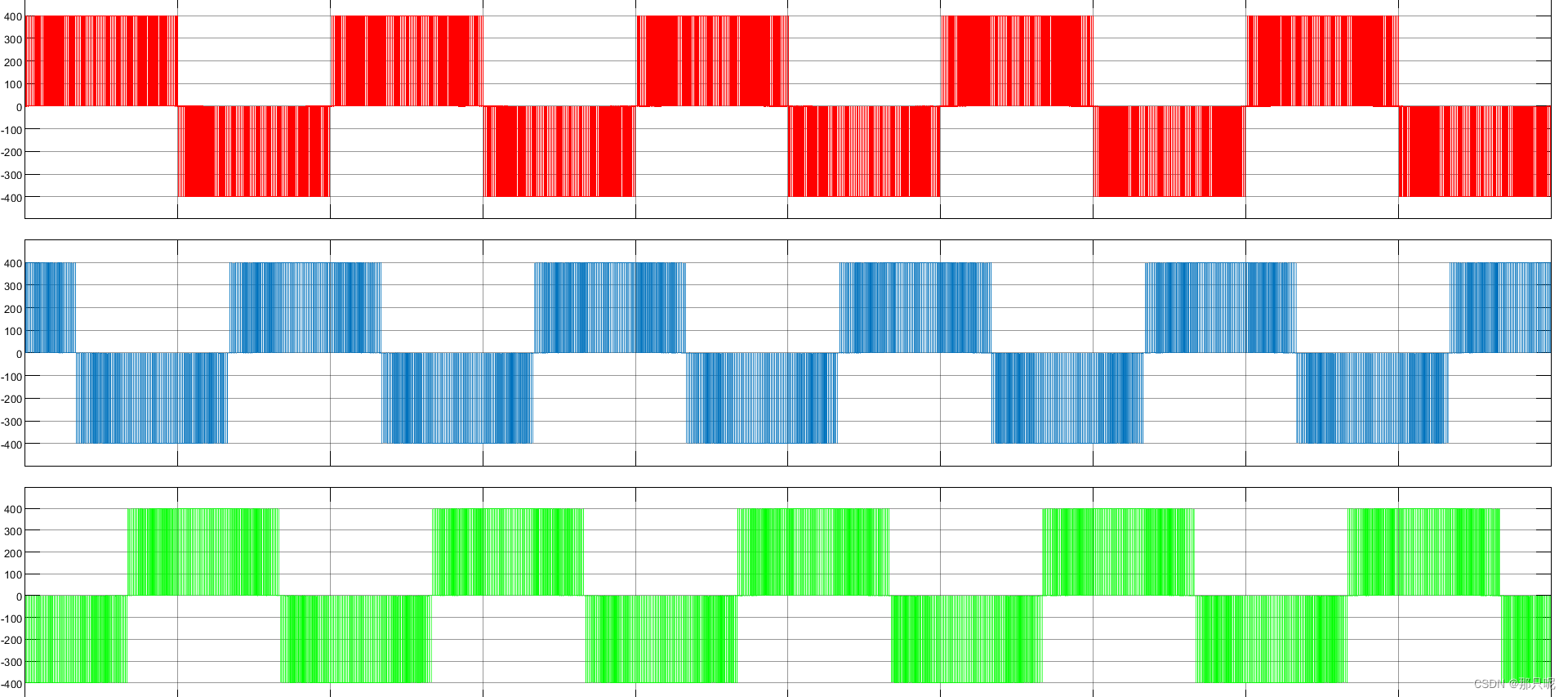
本人搭建了飞跨电容型的三电平逆变器simulink仿真模型,相较于二极管钳位型三电平逆变器而言,钳位二极管变为飞跨的电容。采用SPWM调制和均流均压控制,通过搭建仿真模型得到三电平波形。 三电平拓扑中的飞跨电容是指在电路的输出端使用电容来实…...

前端Sass使用详解,看这篇就够了
Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它被设计为改善CSS的可读性和实用性。Sass使用类似于CSS的语法,但增加了变量、嵌套、混合(mixins)、函数等功能,使得编写CSS更加高…...

用js操作dom节点的一些方法
一、获取节点 document.getElementById(id); 返回拥有指定 id 的第一个节点 document.getElementsByName(name); 返回带有指定名称的节点集合 document.getElementsByTagName(tagname); 返回带有指定标签名的节点集合 document.getElementsByClassName(classname); 返回带有…...

electron 中拦截内嵌页面 beforeunload 的弹窗提示
window 的 beforeunload 事件提示在electron 不兼容,弹窗提示不出来,还会导致莫名其妙的假死问题,下面记录一下解决方法。 1. 如果仅需要拦截弹窗: win.webContents.on(will-prevent-unload, (event) > {event.preventDefault(…...

hcip-datacom英文词汇积累简述3
序号 词汇 中文 1 port link-type access 端口链路类型为接入 2 batch 批量 3 vlan batch 2 3 虚拟局域网批量2和3 4 Default 默认 5 port default vlan 2 端口默认虚拟局域网2 6 trunk 主干 7 port link-type trunk 端口链路类型为主干 8 allow-pass 全部过关 9 port trunk al…...

什么是新能源汽车热管理?
前言 新能源汽车热管理是指针对电动汽车等新型动力系统所涉及的热量控制和调节技术,其包括散热、冷却、加热、温度控制等方面。在新能源汽车中,电池、电动机、控制器等部件都会产生一定的热量,如果不进行有效的热管理,将会影响汽…...

iOS plist文件增删改查
一. plist简介 plist文件,即属性列表文件,全名是Property List,这种文件的扩展名为.plist,因此,通常被叫做plist文件。它是一种用来存储串行化后的对象的文件,在iOS开发中通常用来存储用户设置,…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
