Webpack的知识要点
在前端开发中,一般情况下都使用 npm 和 webpack。
npm是一个非常流行的包管理工具,帮助开发者管理项目中使用的依赖库和工具。它可以方便地为项目安装第三方库,并在项目开发过程中进行版本控制。
webpack是一个模块打包工具,它可以帮助我们将项目中的代码,例如 JavaScript、CSS、图片等资源进行打包和优化,从而提高应用程序的加载速度和性能。
在项目的开发过程中,我们通常首先使用npm创建项目,并在项目中安装所需的依赖,然后使用webpack将项目的代码进行打包,并在发布前进行最终的代码优化。
webpack官网地址
一、使用npm和webpack进行项目开发的具体构建过程:
(以Vue 2 的组件化开发为例)

1、安装 Node.js
Vue2 是一个基于 Node.js 环境的前端框架,需要安装 Node.js 环境。安装Node.js即安装了npm。
2、创建项目文件夹
npm init -y 生成package.js。
3、安装 Webpack和webpage-cli
在项目目录下,使用 npm 安装 Webpack,命令为:
npm install webpack webpack-cli --save-dev 4、配置 Webpack
在项目目录下,创建 webpack.config.js 文件,进行Webpack的配置。
一般简易的配置为:(如入口、出口、loader等。)
const path=require('path')
const { VueLoaderPlugin } =require('vue-loader')module.exports={mode:'development',entry:'./src/main.js',output:{filename:'bundle.js',path:path.resolve(__dirname,'dist')},module:{rules:[{test:/\.vue$/,loader:'vue-loader'},{test:/\.(jpg|jpeg|png|svg)$/,loader:'file-loader',options:{name:'[name].[ext]',}},{test:/\.css$/,use:['style-loader','css-loader']}]},resolve:{alias:{'vue':'vue/dist/vue.esm-bundler.js'}}
} 5、安装Vue2及项目依赖
使用npm在当前目录下安装生产环境下依赖的包。
6、编写项目(Vue2组件)
在 VSCode 中编写 Vue2 组件,使用 Webpack 进行打包。
⑴创建项目入口文件,在其中定义项目的根组件;
import Vue from 'vue'
import App from './App.vue'
new Vue({el: '#app',render: h => h(App)
})
⑵创建一个名为 App.vue 的组件文件,在其中定义根组件的模板和样式:
<template><div><p>Hello World!</p></div>
</template><style>p {font-size: 20px;color: blue;}
</style>
7、运行项目
在终端中运行
npx webpack 即可打包项目,生成 dist 目录。
8、部署项目
使用 Web 服务器部署生成的 dist 目录,并进行访问。
二、webpack的知识要点
1、Entry:指示webpack以哪个文件为入口起点开始打包。
2、Output:指示webpack打包后的资源bundles输出位置以及命名。
3、Loader:Loader让webpack能够去处理CSS、img图片等非JavaScript文件(webpack本身只能处理Javascript/Json)
4、Plugins:可以执行非内置的包括打包优化、压缩、定义环境中的变量等任务
5、Mode:指示webpack使用的模式。
6、devtool:用于编译后的代码调试。
7、devserver:启动一个开发环境下的Web服务器用于代码调试。
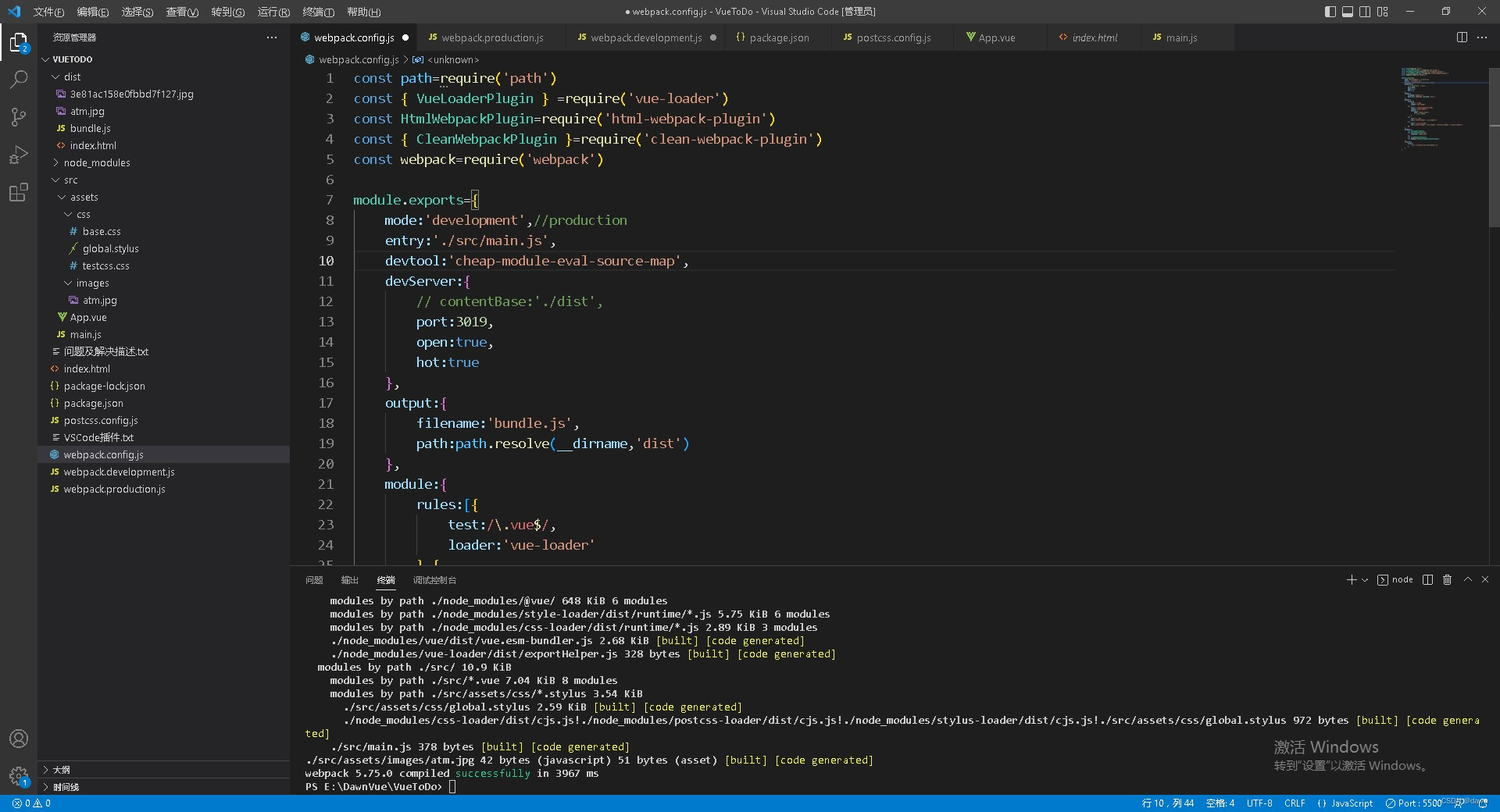
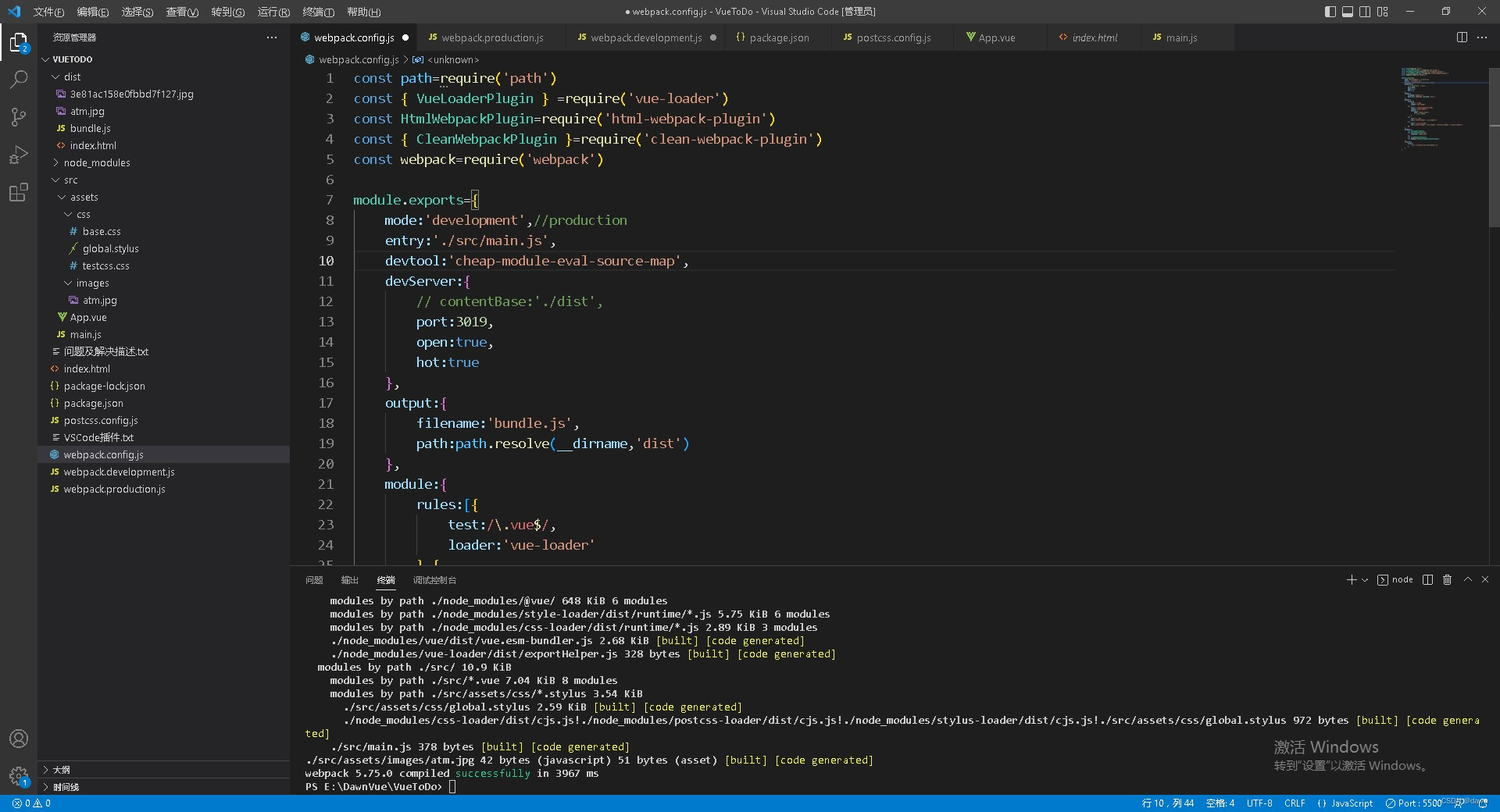
以下是一个webpack.config.js的配置:
const path=require('path')
const { VueLoaderPlugin } =require('vue-loader')
const HtmlWebpackPlugin=require('html-webpack-plugin')
const { CleanWebpackPlugin }=require('clean-webpack-plugin')
const webpack=require('webpack')module.exports={mode:'development',entry:'./src/main.js',devtool:'cheap-module-eval-source-map',devServer:{port:3019,open:true,hot:true},output:{filename:'bundle.js',path:path.resolve(__dirname,'dist')},module:{rules:[{test:/\.vue$/,loader:'vue-loader'},{test:/\.(jpg|jpeg|png|svg)$/,loader:'file-loader',options:{name:'[name].[ext]',// limit:2048}},{test:/\.css$/,use:['style-loader','css-loader']},{test:/\.styl(us)?$/,use:['style-loader','css-loader','postcss-loader','stylus-loader']}]},plugins:[new VueLoaderPlugin(),new HtmlWebpackPlugin({template:'index.html'}),new CleanWebpackPlugin(),new webpack.HotModuleReplacementPlugin()],resolve:{alias:{'vue':'vue/dist/vue.esm-bundler.js'}}
}三、常用的Loader和插件
Webpack常用的loader:
⑴、Babel-loader:将 ES6 转化为 ES5
⑵、Css-loader:加载和打包 CSS 文件
⑶、File-loader:打包文件,如图片,字体等
⑷、Raw-loader:加载原始文本文件,例如 SQL 文件
⑸、Url-loader:加载和转换小图片,并在超过限制时将其打包为文件
⑹、Postcss-loader:处理 CSS 的兼容性问题
⑺、Less-loader:加载和打包 Less 文件
⑻、Sass-loader:加载和打包 Sass 文件
⑼、Stylus-loader:加载和打包 Stylus 文件
⑽、Json-loader:加载 JSON 文件.
Webpack 常用的插件:
⑴、CleanWebpackPlugin:用于清除目录中无用的文件。
⑵、HtmlWebpackPlugin:用于生成 HTML 文件。
⑶、MiniCssExtractPlugin:用于抽取 CSS 文件。
⑷、UglifyjsWebpackPlugin:用于压缩 JS 代码。
⑸、OptimizeCssAssetsWebpackPlugin:用于压缩 CSS 代码。
⑹、CopyWebpackPlugin:用于复制文件或文件夹。
⑺、BundleAnalyzerPlugin:用于分析打包后的文件体积。
⑻、CompressionWebpackPlugin:用于压缩输出的文件。
四、在webpack中实现自己的加载器
⑴、新建一个 JavaScript 文件,编写加载器的代码。
module.exports = function(source) {//处理return 处理结果;
}⑵、在 webpack 配置文件中配置自己的加载器,并使用 module.rules 属性来进行配置。
rules: [{test: /\.文件的后缀$/,use: [path.resolve(位置, '模块名称.js')]}五、在webpack中实现自己的插件
⑴、创建一个 JavaScript 对象,并实现 apply 方法。
class 插件名称 {apply(compiler) { //处理}
}module.exports = 插件名称;⑵、在 webpack 配置文件中引用这个插件并使用它。
plugins: [new 插件名称()] Webpack说简单也的确简单,就那么点内容。
说复杂也是很复杂,因为要清楚各种Loader以及插件的细节并恰当地使用,这也不是一件容易的事情,上面我没有用到optimization,具体开发项目的时候肯定要使用。
但关键点并不在这里,关键还是在于项目的具体构建,Webpack只不过是让你的项目开发更高效以及项目产品的输出更加高质量而已。
相关文章:

Webpack的知识要点
在前端开发中,一般情况下都使用 npm 和 webpack。 npm是一个非常流行的包管理工具,帮助开发者管理项目中使用的依赖库和工具。它可以方便地为项目安装第三方库,并在项目开发过程中进行版本控制。 webpack是一个模块打包工具ÿ…...

handler解析(2) -Handler源码解析
目录 基础了解: 相关概念解释 整体流程图: 源码解析 Looper 总结: sendMessage 总结: ThreadLocal 基础了解: Handler是一套 Android 消息传递机制,主要用于线程间通信。实际上handler其实就是主线程在起了一…...

【算法】kmp
KMP算法 名称由来 是由发明这个算法的三个科学家的名称首字母组成 作用 用于字符串的匹配问题 举例说明 字符串 aabaabaaf 模式串 aabaaf 传统匹配方法 第一步 aabaabaaf aabaaf 此时,b和f不一致,则把模式串从头和文本串的第二个字符开始比 第…...
git 常用命令之 git checkout
大家好,我是 17。 git checkout 是 git 中最重要最常用的命令之一,本文为大家详细解说一下。 恢复工作区 checkout 的用途之一是恢复工作区。 git checkout . checkout . 表示恢复工作区的所有更改,未跟踪的文件不会有变化。 恢复工作区的所有文件风…...

一些常见错误
500状态码: 代表服务器业务代码出错, 也就是执行controller里面的某个方法的过程中报错, 此时在IDEA的控制台中会显示具体的错误信息, 所以需要去看IDEA控制台的报错404状态码: 找不到资源找不到静态资源 检查请求地址是否拼写错误 检查静态资源的位置是否正确 如果以上都没有问…...

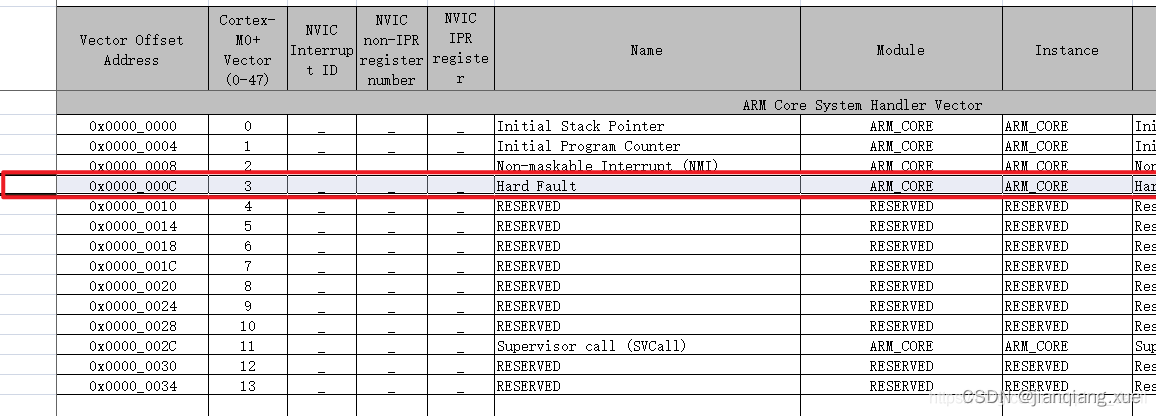
[单片机框架][调试功能] 回溯案发现场
程序莫名死机跑飞,不知道问题,那么下面教你回溯错误源 回溯案发现场一、修改HardFault_Handler1. xx.s 在启动文件,找到HardFault_Handler。并修改。2. 定义HardFault_Handler_C函数。(主要是打印信息并存储Flash)3. 根…...
搭建从机服务器)
MySQL主从同步-(二)搭建从机服务器
在docker中创建并启动MySQL从服务器:**端口3307docker run -d \-p 3307:3306 \-v /atguigu/mysql/slave1/conf:/etc/mysql/conf.d \-v /atguigu/mysql/slave1/data:/var/lib/mysql \-e MYSQL_ROOT_PASSWORD123456 \--name atguigu-mysql-slave1 \mysql:8.0.3创建MyS…...

Linux系列 备份与分享文档
作者简介:一名在校云计算网络运维学生、每天分享网络运维的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.备份与分享文档 1.使用压缩和解压缩工具 (1&…...

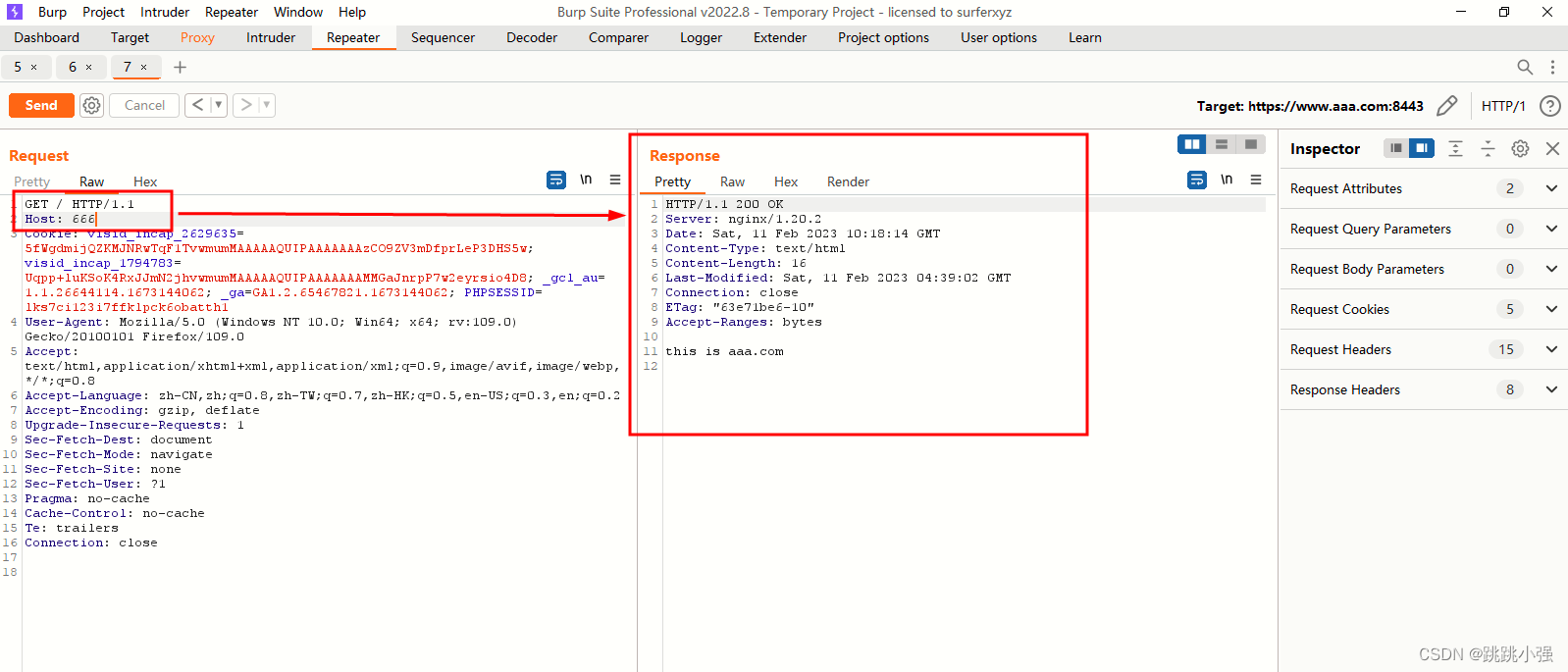
SNI生效条件 - 补充nginx-host绕过实例复现中SNI绕过的先决条件
文章目录1.前置环境搭建2.测试SNI生效条件(时间)3. 证书对SNI的影响3.1 双方使用同一个证书:3.2 双方使用不同的证书与私钥4. 端口号区分测试4.1 端口号区分,证书区分:4.2 端口号区分,证书不区分:5.总结SNI运行机制6. SNI机制绕过…...

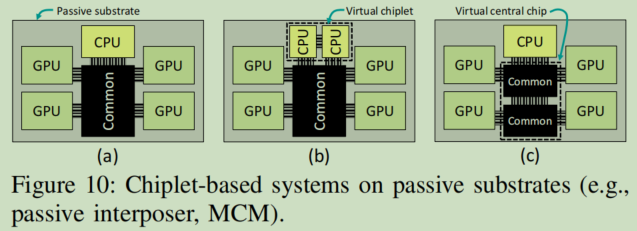
傻白探索Chiplet,Modular Routing Design for Chiplet-based Systems(十一)
阅读了Modular Routing Design for Chiplet-based Systems这篇论文,是关于多chiplet通信的,个人感觉核心贡献在于实现了 deadlock-freedom in multi-chiplet system,而不仅仅是考虑单个intra-chiplet的局部NoC可以通信,具体的一些…...

C语言静态库、动态库的封装和注意事项
1、动态库、静态库介绍 参考博客:《静态库和动态库介绍以及Makefile》; 2、代码目录结构和编译脚本 参考博客:《实际工作开发中C语言工程的目录结构分析》; 3、编写库的流程 (1)明确需求:需求是否合理、需求的使用场景、需求可能遇…...

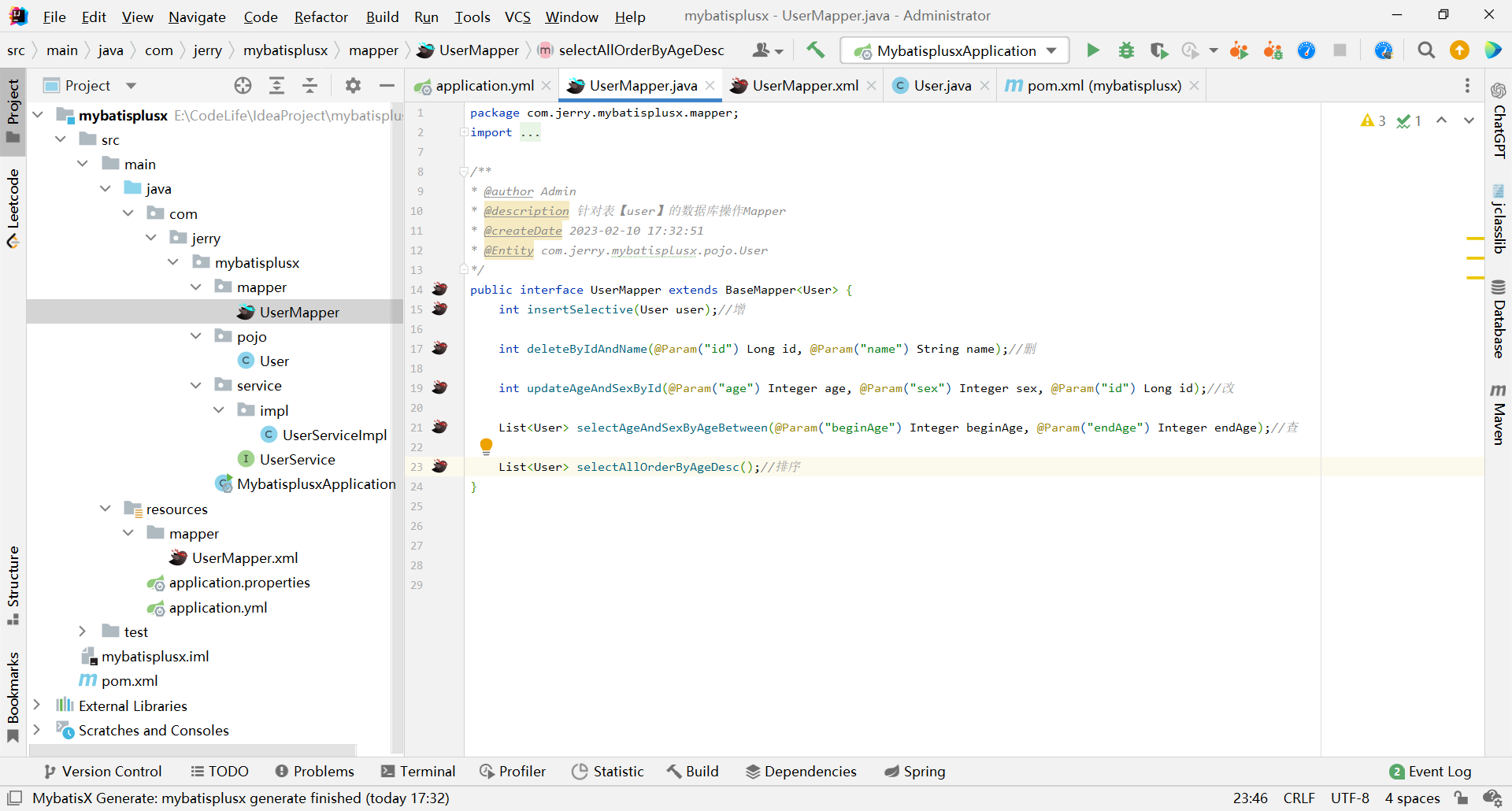
MyBatis-Plus分页插件和MyBatisX插件
MyBatis-Plus分页插件和MyBatisX插件六、插件1、分页插件a>添加配置类b>测试八、代码生成器1、引入依赖2、快速生成十、MyBatisX插件1、新建spring boot工程a>引入依赖b>配置application.ymlc>连接MySQL数据库d>MybatisX逆向生成2、MyBatisX快速生成CRUD申明…...

年前无情被裁,面试大厂的这几个月…
2月份了,金三银四也即将来临,在这个招聘季,大厂也开始招人,但还是有很多人吐槽说投了很多简历,却迟迟没有回复… 另一面企业招人真的变得容易了吗?有企业HR吐槽,简历确实比以前多了好几倍&…...

基于Java的分片上传功能
起因:最近在工作中接到了一个大文件上传下载的需求,要求将文件上传到share盘中,下载的时候根据前端传的不同条件对单个或多个文件进行打包并设置目录下载。 一开始我想着就还是用老办法直接file.transferTo(newFile)就算是大文件,…...

KDS安装步骤
KDS kinetis design studio 软件 第一步官网(https://www.nxp.com/ 注册账号下载set成功下载软件。 随着AI,大数据这些技术的快速发展,与此有关的知识也普及开来。如何在众多网站中寻找最有价值的信息,如何在最短的时间内获得最新的技…...

JavaSE-线程池(1)- 线程池概念
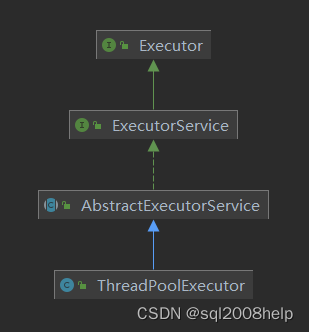
JavaSE-线程池(1)- 线程池概念 前提 使用多线程可以并发处理任务,提高程序执行效率。但同时创建和销毁线程会消耗操作系统资源,虽然java 使用线程的方式有多种,但是在实际使用过程中并不建议使用 new Thread 的方式手…...

开源代码的寿命为何只有1年?
说实话,如果古希腊的西西弗斯是一个在2016年编写开源代码的开发者,那他会有宾至如归的感觉。著名的西西弗斯处罚,是神话流传下来的,他被迫推一块巨大的石头上山,当登顶之后,只能眼睁睁看着它滚下去…...

完善登录功能--过滤器的使用
系列文章目录 Spring Boot读取配置文件内容的三种方式 Spring Boot自动配置–如何切换内置Web服务器 SpringBoot项目部署 上述为该系列部分文章,想了解更多可看我博客主页哦! 文章目录系列文章目录前言一、创建自定义过滤器LoginCheckFilter二、在启动类…...

CSS基础:属性和关系选择器
字体属性 color 文本颜色 div{ color:red;} div{ color:#ff0000;} div{ color:rgb(255,0,0);} div{ color:rgba(255,0,0,.5);}font-size 文本大小 h1 {font-size:40px;} h2 {font-size:30px;} p {font-size:14px;}注意:chrome浏览器接受最小字体是12px font-we…...

设计模式:原型模式解决对象创建成本大问题
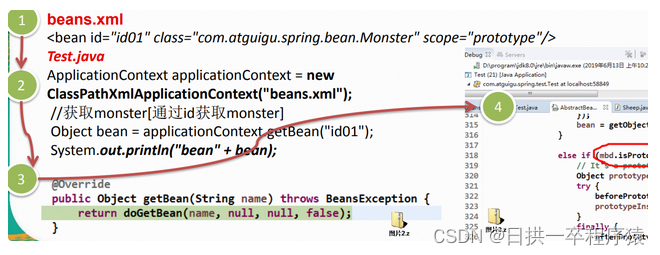
一、问题场景 现在有一只猫tom,姓名为: tom, 年龄为:1,颜色为:白色,请编写程序创建和tom猫属性完全相同的10只猫。 二、传统解决方案 public class Cat {private String name;private int age;private String color;…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
