ES6的export和import
ES6中的模块加载
ES6 模块是编译时加载,编译时就能确定模块的依赖关系,以及输入和输出的变量,相比于CommonJS 和 AMD 模块都只能在运行时确定输入输出变量的加载效率要高。
严格模式
ES6 的模块自动采用严格模式,不管你有没有在模块头部加上 "use strict"; 语句
严格模式主要有以下限制。
变量必须声明后再使用
函数的参数不能有同名属性,否则报错
不能使用with语句
不能对只读属性赋值,否则报错
不能使用前缀 0 表示八进制数,否则报错
不能删除不可删除的属性,否则报错
不能删除变量delete prop,会报错,只能删除属性delete global[prop]
eval不会在它的外层作用域引入变量
eval和arguments不能被重新赋值
arguments不会自动反映函数参数的变化
不能使用arguments.callee
不能使用arguments.caller
禁止this指向全局对象
不能使用fn.caller和fn.arguments获取函数调用的堆栈
增加了保留字(比如protected、static和interface)
其中,尤其需要注意this的限制。ES6 模块之中,顶层的this指向undefined,即不应该在顶层代码使用this
export 命令
一个模块就是一个独立的文件,该文件内部的所有变量,外部都无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。
如果你没引入变量,即使你引入执行了该模块你仍然无法获取模块的变量。
// a.js
let str = 'aaaa'//b.js
import './a.js' //相当于执行了 a.js 文件代码
console.log(str); //报错 str is not definedexport命令可以出现在模块的任何位置,但必须处于模块顶层,如果处于块级作用域内,就会报错(即不能包含在任何代码块中,比如不能在函数体内)。
export 命令有多种写法,下面将逐一介绍:
export 后面直接加声明语句(export var a = '')
// a.js
export var firstName = 'Michael';
export var lastName = 'Jackson';
export var year = 1958;
export function fn(x, y) {
return x * y;
};// 此时的导入import语法
import {firstName, lastName, year} from './a.js'使用大括号指定输出(export {})
这是推荐使用的输出方式,因为这样就可以在脚本尾部,一眼看清楚输出了哪些变量。
// a.js
var firstName = 'Michael';
var lastName = 'Jackson';
var year = 1958;
export { firstName, lastName, year };// 此时的导入语法
import {firstName, lastName, year} from './a.js'在export命令后面,使用大括号指定所要输出的一组变量与 export 直接加声明语句是等价的,但是应该优先考虑使用这种写法。
as关键字重命名(export {a as newName})
通常情况下,export输出的变量就是本来的名字,但是可以使用as关键字重命名。as 关键字后面的变量名是输出的名字。
let str = 'aaa'
function v1() { ... }
function v2() { ... }
export {str as str2,v1 as streamV1,v2 as streamV2,v2 as streamLatestVersion
};// 此时的导入语法
// 此时不能用之前的名字导入,只能用重命名后的名字导入
import {str2, streamV1, streamV2, streamLatestVersion} from "./index";使用重命名,同一个变量可以用不同的名字输出两次,这样在外部可以用不同的名字引入该变量。
export default
使用前面的语法进行输出时,输入的用户必须得知道输出的变量名才能使用,有时这并不怎么方便。使用export default命令可以为模块指定默认输出,用户可以为输入的变量起一个任意的名字,就不需要提前知道输出的变量名便可上手使用了。
使用 default 语法,后面可以直接跟变量名,这点跟其他输出语法不一样。
// a.js 输出
export default function foo() {console.log('foo');
}
//或者写成下面两种都可以
export default function() {console.log('foo');
}
function foo() {console.log('foo')
}
export default foo// 此时的导入语法
import fn from './export-default';
fn();
上面代码的import命令,可以用任意名称指向a.js输出的方法,这时就不需要知道原模块输出的函数名。default 命令后面的变量名在模块外部是无效的,同匿名函数输出的形式一致。
注意,使用 export default 命令输出的模块,import命令后面不需要大括号。一个模块只能有一个默认输出,因此export default命令只能使用一次。所以,import命令后面才不用加大括号,因为只可能唯一对应export default命令。
可以用 default 导出一个对象来导出多个值:
//a.js
export default {a() {console.log('aaa')},b() {console.log('bbb')},c: 'ccc',
}//此时的导入语法
import obj from './a.js'
obj.a() //aaa
console.log(obj.c) //ccc
//注意,此时不能用大括号导入,下面会报错
import { a, b, c } from './a.js' //报错
export 的错误语法
export命令不能直接输出变量,因为变量的值必须在运行阶段才能确定,而 export 命令的输出是在编译阶段就已经输出。
// 报错
export 1;
// 报错
var m = 1;
export m;
// 报错
function f() {}
export f;export 命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系。
export 1 ,这里输出的是一个值 1,没有与任何模块内部变量建立联系,所以直接报错。
var m = 1; export m; 这里看起来就像是输出了一个变量m作为对外的接口,我们可能会认为 m 这个变量被输出到模块外被使用,并且与模块内的 m 产生了引用的关系。然而现实情况是,变量m在模块中作为一个变量存在,但是通过export导出m时,被导出的只有m的值 1,所以同样不与内部变量产生联系,于是报错。
这跟函数的传参是一个道理:
let x = 1; //声明变量
const foo= (x) => { x=2 }; //声明一个函数
foo(x) //传入x
console.log(x) // 1上面代码中,变量 x 作为 foo 的参数,只把变量 x 的值传入 foo,x 只作为数值的载体,函数内部 x 并没有与变量 x 产生直接联系。只是复制了变量 x 的值(这种复制值然后再使用的形式与CommonJS加载模式类似)。
export default 的错误语法
export default命令其实只是输出一个叫做default的变量,所以它后面不能跟变量声明语句,与export有点相反的意思。
// 错误
export default var a = 1;同样地,因为export default命令的本质是将后面的值,赋给default变量,所以可以直接将一个值写在export default之后。
// 正确
export default 42;
// 报错
export 42;export 中 default 和其他输出结合使用
export 中 default 是可以和其他输出结合使用的
// a.js 输出 下面将输出三个函数
export default function (obj) {
}
export function each(obj, iterator, context) {
}
export { each as forEach };
// b.js 输入 这里可以分别输入三个值
import aaa, { each, forEach } from 'a.js';import 命令
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
import命令输入的变量都是只读的,不可以在加载后修改引入的变量。但如果引入的变量是对象的话,可以修改对象的属性,但非常不推荐使用。
import {obj} from './a.js'
obj = {}; // Syntax Error : 'obj' is read-only;上面代码中,对引入变量重新赋值就会报错。但是,如果a是一个对象,改写a的属性是允许的,但非常不推荐修改引入的变量,因为其他引入的模块也可以读到改写后的值,这种写法很难查错,所以凡是输入的变量,都当作完全只读,轻易不要改变它的属性。
import命令具有提升效果,会提升到整个模块的头部,首先执行,因为 import 命令是编译阶段执行的,在代码运行之前。
foo();
import { foo } from 'my_module'; //这里不会报错,因为import的执行早于foo的调用import语句会执行所加载的模块,因此可以有下面的写法。如果多次重复执行同一句import语句,那么只会执行一次模块的文件代码,而不会执行多次。因为import最终会被转换为node的require,而require会对引入文件缓存。(更多请查看这两篇文章node模块化 和 require原理 和 require与import的区别 )
import 'a.js';//这里仅仅执行lodash模块,但是不输入任何值,所以并不能使用 a.js 里面定义的变量
//下面代码加载了两次lodash,但是只会执行一次。
import 'lodash';
import 'lodash';
import { foo } from 'my_module';
import { bar } from 'my_module';
// 等同于
import { foo, bar } from 'my_module';目前阶段,通过 Babel 转码,require命令和import命令可以写在同一个模块里面,但是最好不要这样做。因为import在静态解析阶段执行,所以它是一个模块之中最早执行的。
//下面的代码可能不会得到预期结果,因为import将会于require之前执行
require('core-js/modules/es6.symbol');
require('core-js/modules/es6.promise');
import React from 'React';import 的语法有多种,下面将逐一介绍:
import {} from 'xxx.js'
// a.js 导出
var firstName = 'Michael';
var lastName = 'Jackson';
export { firstName, lastName};// b.js 引入
import { firstName, lastName} from './a.js';
//引入后可以直接使用
console.log(firstName,lastName)import {a as newName} from 'xxx.js'
如果想为输入的变量重新取一个名字可以使用as关键字,将输入的变量重命名。as 关键字后面的是输入的变量名,即你想使用的名字
import { firstName as newName } from './a.js';import * as newName from 'xxx.js'(模块的整体加载)
除了指定加载某个输出值,还可以使用整体加载,即加载模块的整个输出对象。用星号(*)指定一个对象,所有输出值都将加载在这个对象上面。
// a.js
export var area = 'aaa'
export function circumference(radius) {
return 2 * Math.PI * radius;
}//b.js
import * as newObj from './circle';
console.log(newObj .area);
console.log(newObj .circumference(14));不允许修改整体加载的对象
import * as circle from './circle';// 下面两行都是不允许的
circle.foo = 'hello';
circle.area = function () {};import 的错误语法
import不能使用表达式和变量,因为 import 是静态执行的,即编译阶段执行,而这些语法只有在运行时才能得到结果。
// 报错
import { 'f' + 'oo' } from 'my_module';// 报错
let module = 'my_module';
import { foo } from module;// 报错
if (x === 1) {import { foo } from 'module1';
} else {import { foo } from 'module2';
}export 和 import 的复合写法
如果在一个模块之中,先输入后输出同一个模块,import语句可以与export语句写在一起。
export { foo, bar } from 'my_module';// 可以简单理解为
import { foo, bar } from 'my_module';
export { foo, bar };但需要注意的是,写成一行以后,foo和bar实际上并没有被导入当前模块,只是相当于对外转发了这两个接口,导致当前模块不能直接使用foo和bar。
其他的复合写法:
// 接口改名输出
export { foo as myFoo } from 'my_module';
// 等同于
import {foo} from 'mu_module'
export {foo as myFoo}// 整体输出
export * from 'my_module';// 默认接口的写法
export { default } from 'foo';// 具名接口改为默认接口的写法
export { es6 as default } from './someModule';
// 等同于
import { es6 } from './someModule';
export default es6;// 默认接口改名为具名接口
export { default as es6 } from './someModule';相关文章:

ES6的export和import
ES6中的模块加载ES6 模块是编译时加载,编译时就能确定模块的依赖关系,以及输入和输出的变量,相比于CommonJS 和 AMD 模块都只能在运行时确定输入输出变量的加载效率要高。严格模式ES6 的模块自动采用严格模式,不管你有没有在模块头…...

ASEMI高压MOS管20N60参数,20N60尺寸,20N60体积
编辑-Z ASEMI高压MOS管20N60参数: 型号:20N60 漏极-源极电压(VDS):600V 栅源电压(VGS):30V 漏极电流(ID):20A 功耗(PDÿ…...

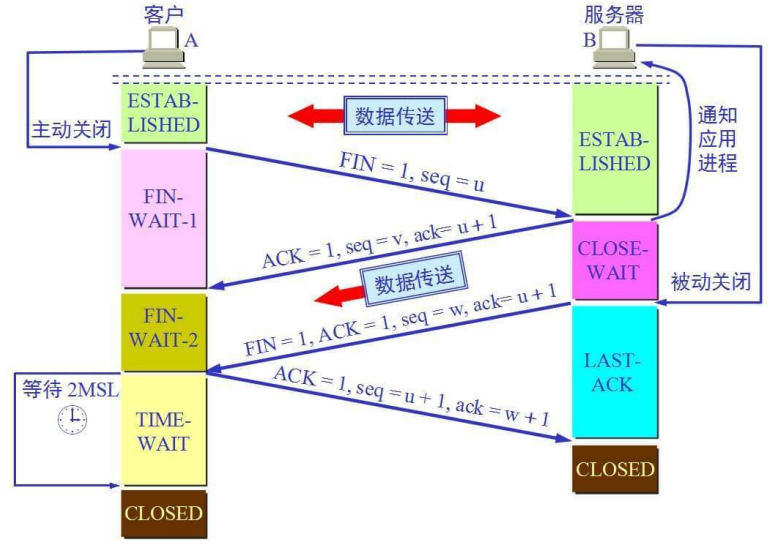
【备战面试】TCP的三次握手与四次挥手
本篇总结的是计算机网络知识相关的面试题,后续也会更新其他相关内容 文章目录1、TCP头部结构2、三次握手3、四次挥手4、为什么TCP连接的时候是三次?两次是否可以?5、为什么TCP连接的时候是三次,关闭的时候却是四次?6、…...
【模板进阶】
目录 1. 非类型模板参数 2. 模板的特化 2.1 概念 2.2 函数模板特化 2.3 类模板特化 2.3.1 全特化 3 模板分离编译 3.1 什么是分离编译 3.2 模板的分离编译 4. 模板总结 有需要的老哥可以先看看模板的介绍:http://t.csdn.cn/2TkUYhttp://t.csdn.cn/2TkUY 1. …...

Tech Talk | 电致变色技术带来的智能AR体验
2023年2月27日,小米在2023MWC世界移动通信大会上,正式发布了小米无线AR眼镜探索版。这款产品搭载了创新的数控电致变色镜片,能适应不同光环境,遮光模式可以在观影时更沉浸,通透模式又能让AR虚实结合的体验更生动。“ 本…...

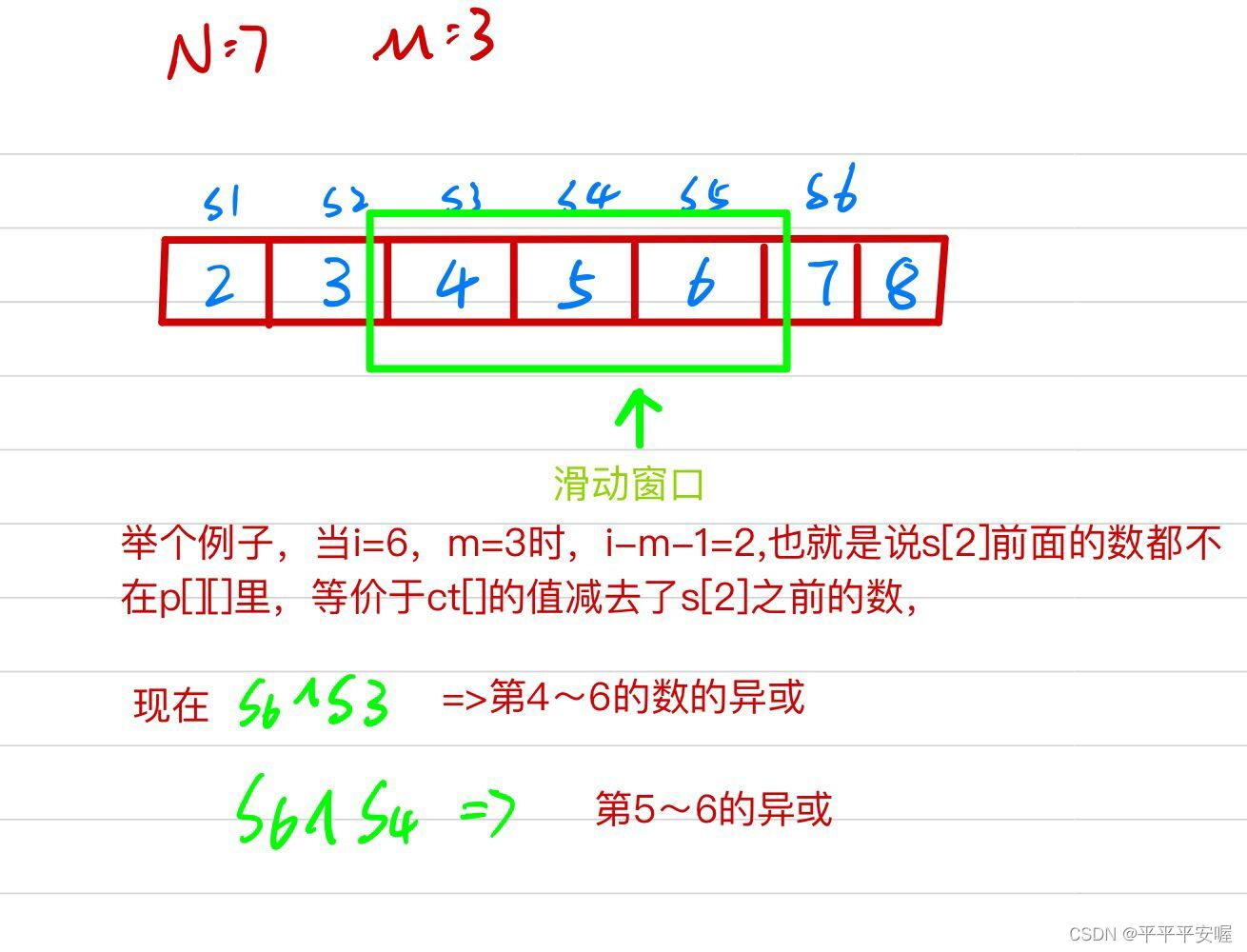
ACWING蓝桥杯每日一题python(持续更新
ACWing蓝桥杯每日一题 一直没时间去总结算法,终于有空可以总结一下刷的acwing了,因为没时间所以最近只刷了ACWING的蓝桥杯每日一题。。。真是该死 1.截断数组 首先我们要知道,如果sum(a)不能被3整除或者len(a) < 3 ,那么他肯…...

【Linux】进程状态(阻塞、挂起、僵尸进程)
文章目录1 阻塞与挂起1.1 阻塞1.2 挂起2 进程状态前言: 当我们在Windows下双击运行一个程序,或是在Linux下通过 ./ 加载运行一个程序,是否就代表对应的进程就一直处在运行状态呢?其实不然,一个进程有许多不同的状态。当…...

规约第二章
文章目录有限域的定义Definition of Finite Field单位元运算举例素数域群阿贝尔群阿贝尔循环群循环子群阿贝尔循环群且阶是素数的有限域的定义Definition of Finite Field 单位元 这里一般只需要记住2个0,1 。0是加法的单位元,1是乘法的单位元。以及逆…...

2019年MathorCup数学建模C题汽配件制造业中的生产排程问题解题全过程文档及程序
2019年第九届MathorCup高校数学建模挑战赛 C题 汽配件制造业中的生产排程问题 原题再现: 整体求解过程概述(摘要) 随着市场竞争日趋激烈,企业开始更加注重低费高效,因此生产排程问题成为众多制造企业关注的热点之一。其中,制造行…...

ARM uboot 的移植3 -从 uboot 官方标准uboot开始移植
一、选择合适的官方原版 uboot 1、官方原版 uboot 的版本 (1) 版本号。刚开始是 1.3.4 样式,后来变成 2009.08 样式。 (2) 新版和旧版的差别。uboot 的架构很早就定下来了,然后里面普遍公用的东西(common 目录下、drivers 目录下、fs 目录…...
【独家】)
华为OD机试 - 快递货车(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:快递货车…...

连接微信群、Slack 和 GitHub:社区开放沟通的基础设施搭建
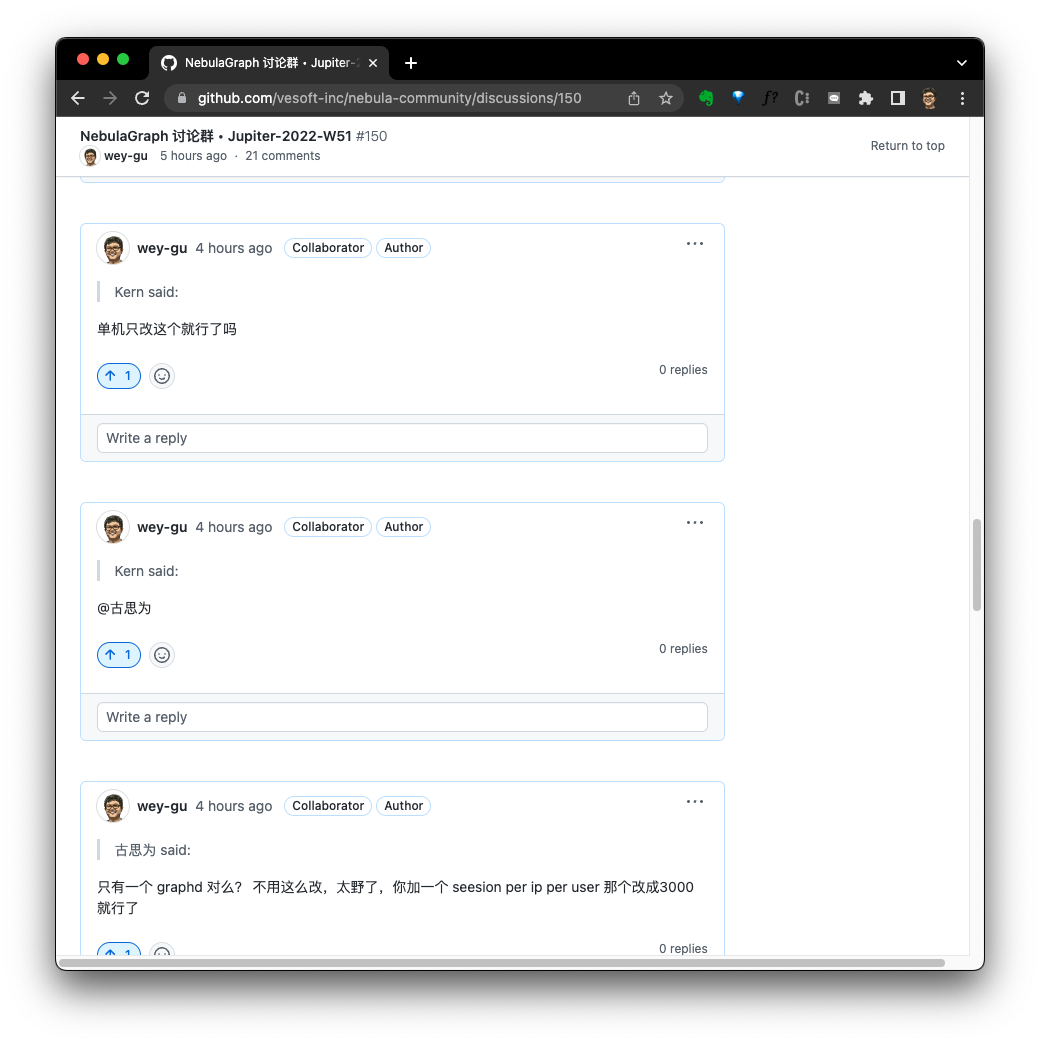
NebulaGraph 社区如何构建工具让 Slack、WeChat 中宝贵的群聊讨论同步到公共领域。 要开放,不要封闭 在开源社区中,开放的一个重要意义是社区内的沟通、讨论应该是透明、包容并且方便所有成员访问的。这意味着社区中的任何人都应该能够参与讨论和决策过…...

数据中台架构体系理解
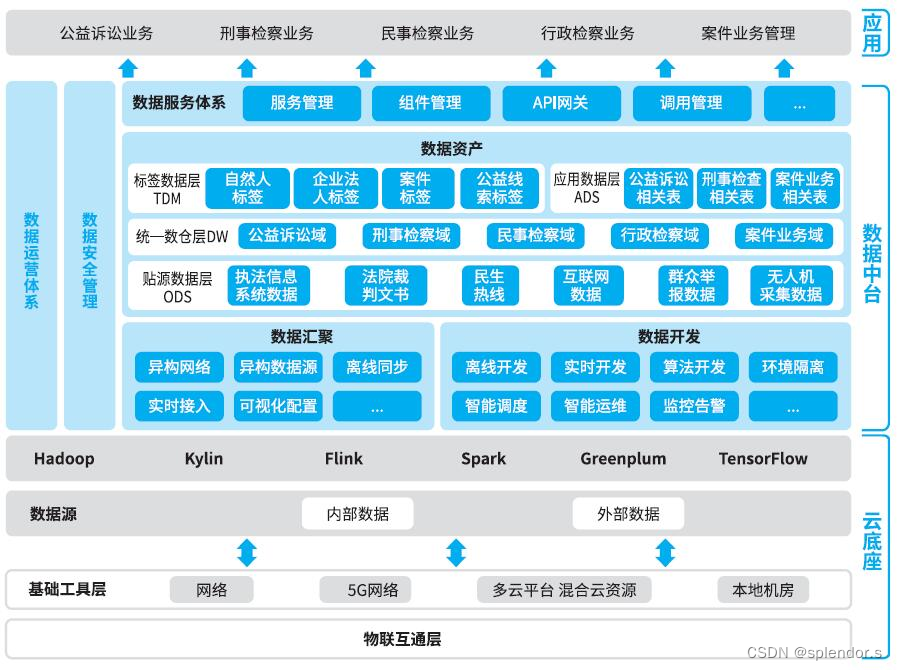
目前,大部分企业更倾向于数据集中采集、存储,并应用分层建设。这种方式一方面有利于应用系统的快速部署,另一方面也保证了数据的集中管理与运营,体现数据的资产、资源属性。 数据中台的出现弥补了数据开发和应用开发之间由于开发…...

高并发性能指标:QPS、TPS、RT、并发数、吞吐量
QPS(每秒查询) QPS:Queries Per Second意思是“每秒查询率”,一台服务器每秒能够相应的查询次数,是对一个特定的查询服务器在规定时间内所处理流量多少的衡量标准 互联网中,作为域名系统服务器的机器的性…...

【微信小程序】-- 案例 - 本地生活(列表页面)(三十)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

华为OD机试题,用 Java 解【一种字符串压缩表示的解压】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

所有科研人警惕,掠夺型期刊和劫持型期刊的区别,千万别投错了
当今,新形式的学术出版物——例如数字式或开源式的学术期刊日益普及,热门期刊的数量逐年增长【1】。 人们获取学术出版物也越来越容易,使得更多的科研人员(特别是在低收入国家)能够及时了解各自研究领域的最新发展态势…...

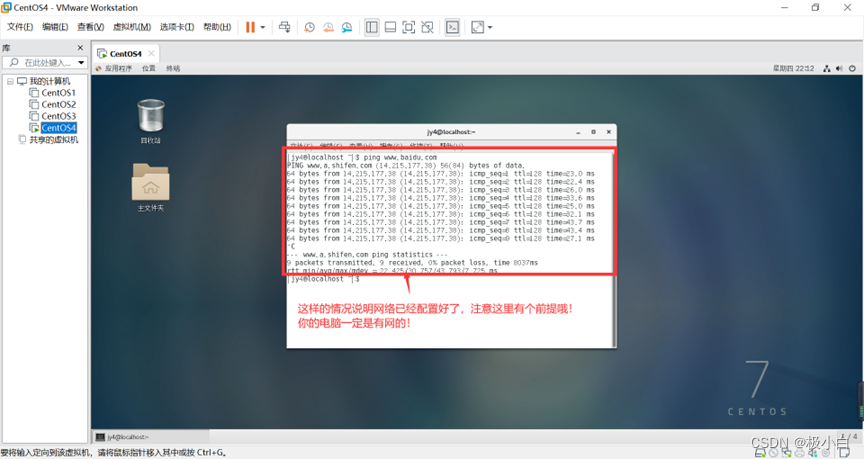
超详细CentOS7 NAT模式(有图形化界面)网络配置
在此附上CentOS7(有可视化界面版)安装教程 超详细VMware CentOS7(有可视化界面版)安装教程 打开VMware—>点击编辑---->选择虚拟网络编辑器 打开虚拟网络编辑器后如下图所示: 从下图中我们看到最下面子网IP为…...

华为OD机试题,用 Java 解【英文输入法】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

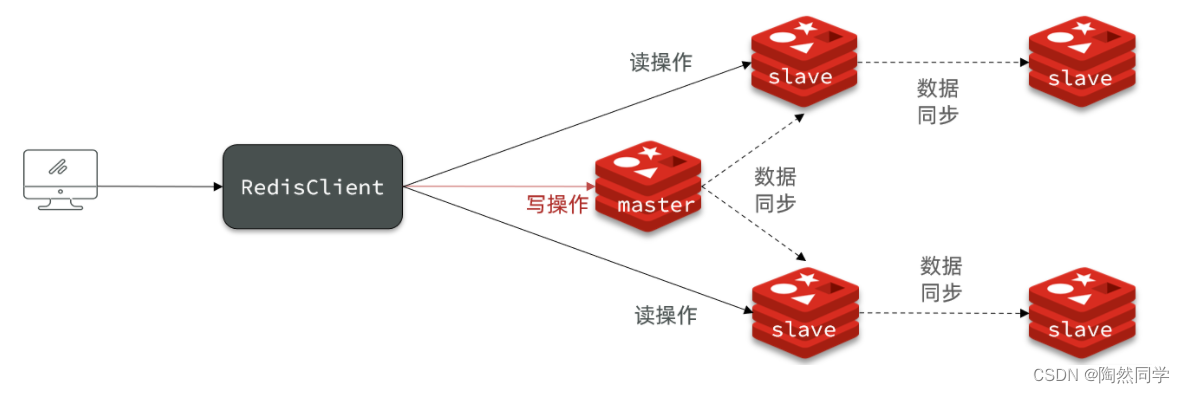
【Redis】主从集群 实现读写分离(二)
目录 2.Redis主从 2.1.搭建主从架构 2.2.主从数据同步原理 2.2.1.全量同步 2.2.2.增量同步 2.2.3.repl_backlog原理 2.3.主从同步优化 2.4.小结 2.Redis主从 2.1.搭建主从架构 单节点Redis的并发能力是有上限的,要进一步提高Redis的并发能力,…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
